Features Settings
Category Layouts
1. Configure Column
Our JM BaseTheme supports to configure column at the grid page.
To configure, go to back end.
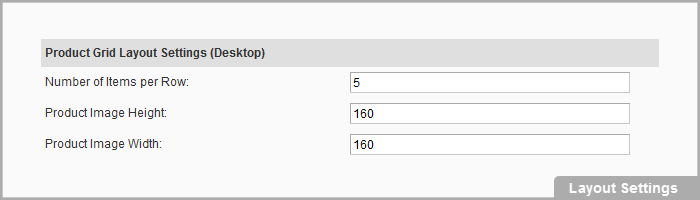
From JoomlArt >> JM BaseThemes, change the settings at tab Product Grid Layout Settings (Desktop)

- Number of Items per Row: Input the number you want to display the items per row at grid page
- Product Image Height: Input height of product image to have a standard image ratio after changing number of items
- Product Image Width: Input width of product image to have a standard image ratio after changing number of items
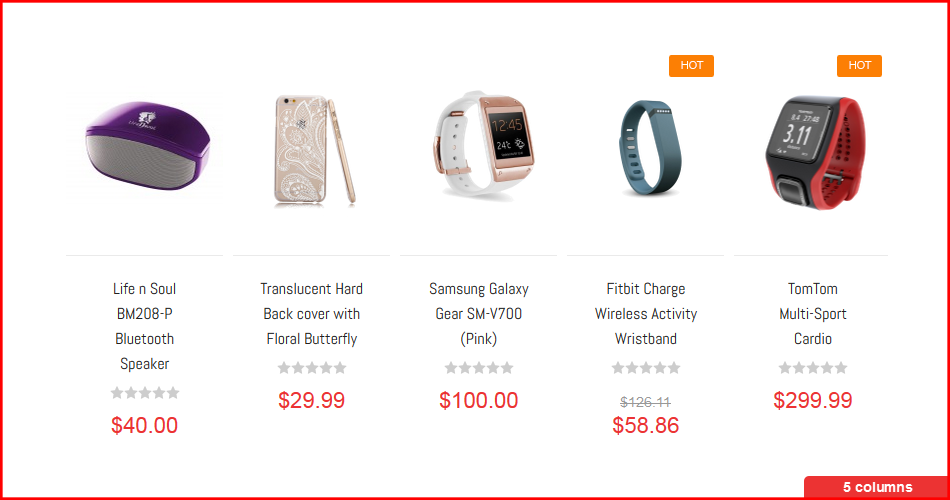
Front-end Appearance:

2. Configure Sidebar
If you want to display the sidebar at your category page instead of 1 column page displayed, you should read this tip.
Magento supports many layouts to display category page, your work is call the page you need.
For example, you want to display the sidebar for Techzone with profile Default, please following these steps:
#Step 1: Go to app\design\frontend\ubertheme\techzone\layout\
#Step 2: Open file catalog.xml
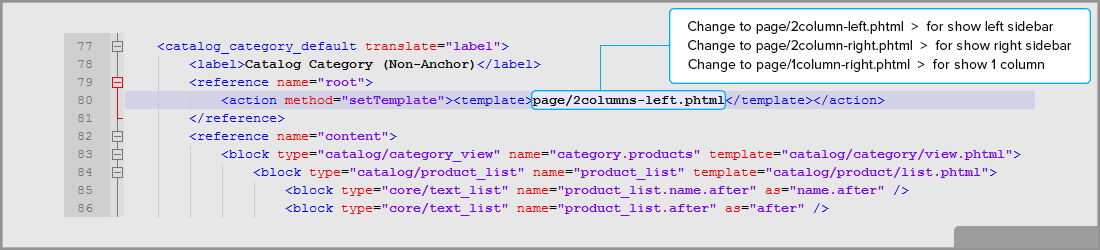
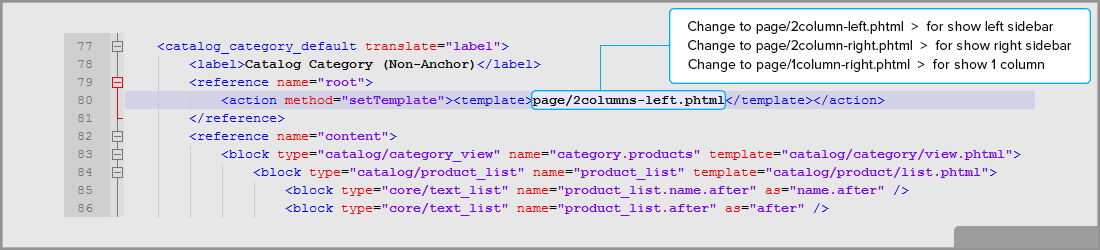
#Step 3: Find the line code 80
#Step 4: Replace code if you want
For product listing page with non anchor

For product listing page with anchor

Product Layouts
Magento supported you 3 layouts for Product Page.
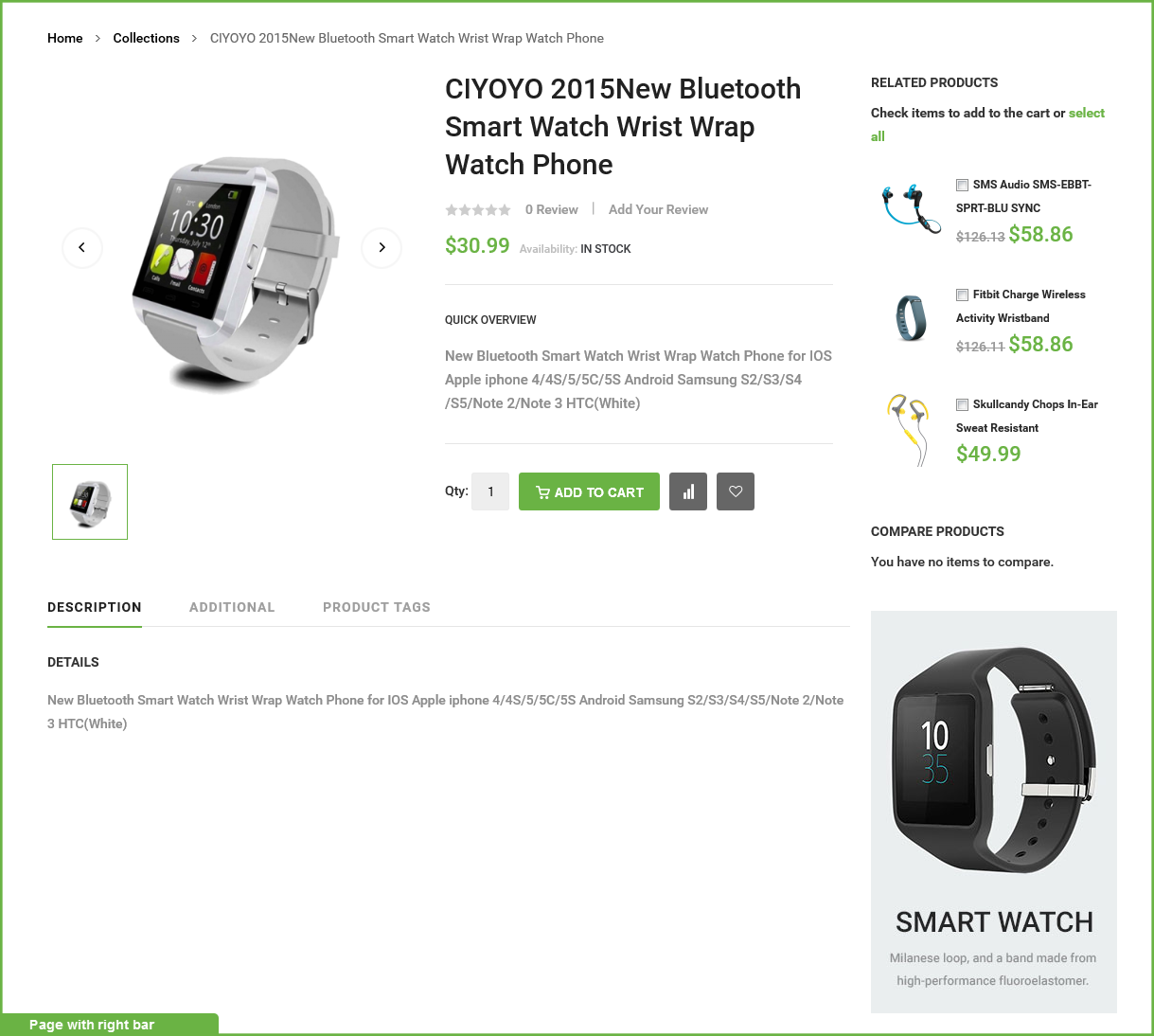
- Product Page with No sidebar
- Product Page with Left bar
- Product Page with Right bar
To display the sidebar for Techzone with profile Default, please following these steps:
#Step 1: Go to app\design\frontend\ubertheme\techzone\layout\
#Step 2: Open file catalog.xml
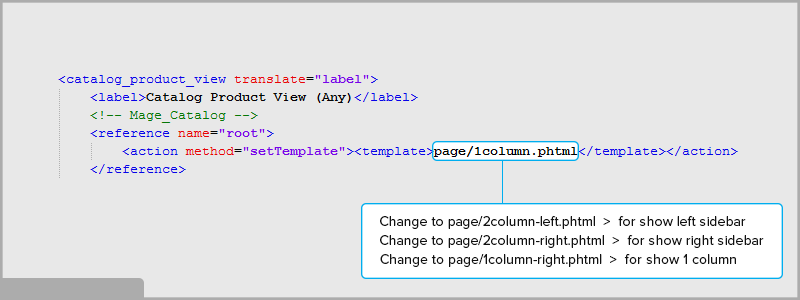
#Step 3: Find the line code 196
#Step 4: Replace code if you want

Front-end Appearance: