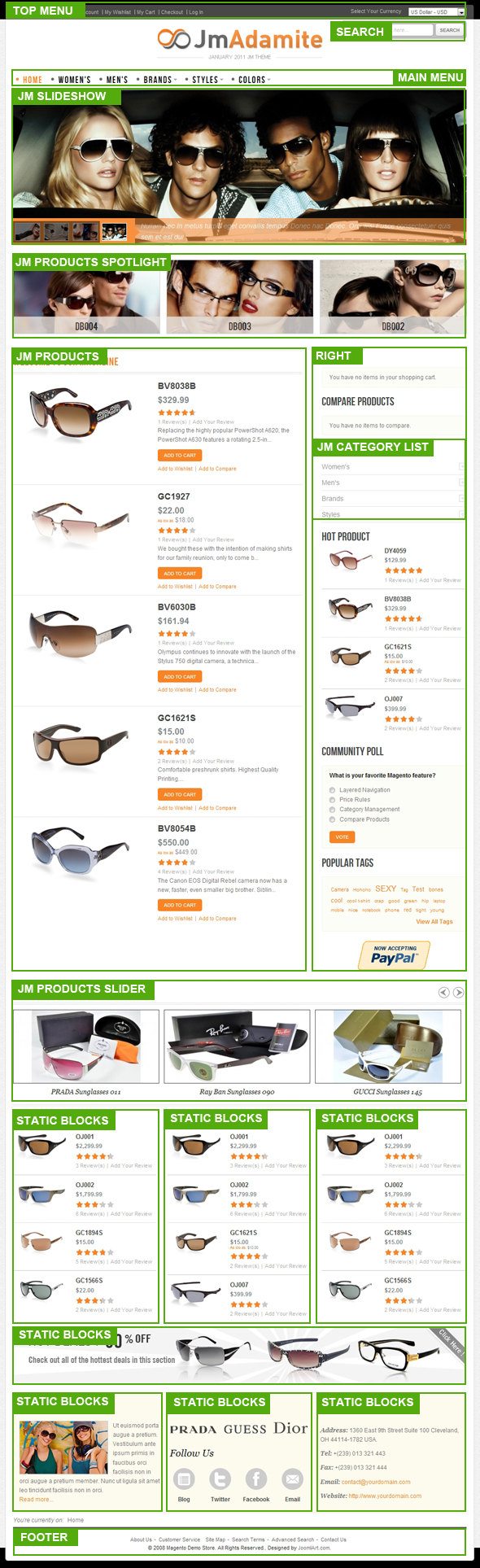
Adamite
I. Installation
There are two ways to install a UberTheme Magento theme:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
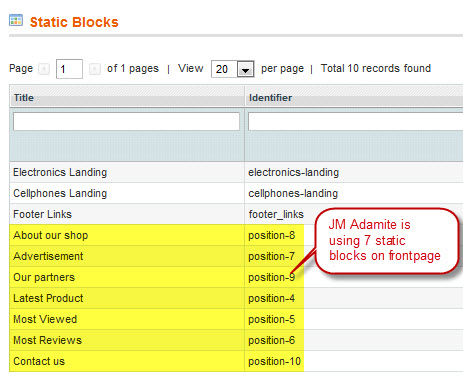
The Adamite front-page uses 12 static blocks on Theme:
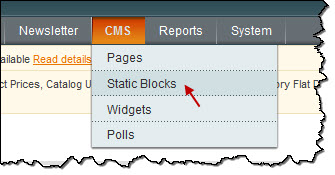
To create these blocks, go to CMS >> Static Block >> and select page that you want to display this block on (e.g: Home page):

List of static blocks

You can add a new block by click on Add New Block button to create new block and input the content of this block as you need. Please see How to create New Static Block.
For example: About our shop:
Configure default parameters as below:
Parameters explanation:
- Block title: Title of Block.
- Identifier: define ID of Block
- Store View: choose view option for block
- Status: Enable/Disable to public to Front-page.
- Content: This is content of block. You can add image or text content to custom extension by click HTML source editor to enter content as you would like.


To push this extension onto front page like our demo site, please insert this php code into page.xml file
- Bottom Spotlight:
PHP Code
<!-- Bottom Spotlight - botsl1 -->
<reference name="botsl1">
<block type="cms/block" name="position-8">
<action method="setBlockId"><block_id>position-8</block_id></action>
</block>
</reference>
<!-- Bottom Spotlight - botsl1 -->
Front-end Appearance

III. Extensions Configuration
Product Module
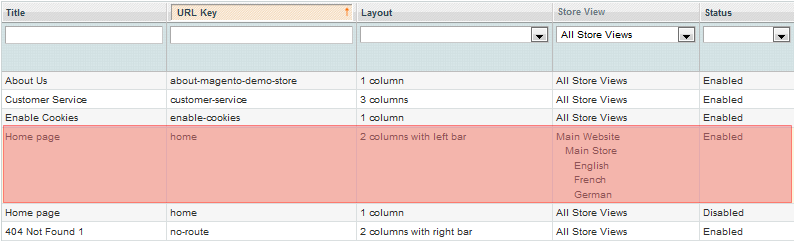
To push this extension into front page like our demo site, go to CMS >> Pages:
Then click on Homepage >> Content tab

Please fill in Content parameter with syntax below:
{{block type="joomlart_jmproducts/list" name="jmproducts"}}
Navigate to System >> Configuration >> Products and configure default criteria as per screen-short below for Product List:

Front-end Appearance

Products Slider Module
Adamite used Product Slider extensions, named: sale of the day
Navigate to System >> Configuration >> Products Slider


To push this extension onto front page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
PHP Code
<!--Display category on productsspotlight-->
<reference name="productsslider">
<block type="joomlart_jmproductsslider/list" name="jmproductsslider" />
</reference>
Front-end Appearance

SlideShow Module
Navigate to System >> Configuration >> SlideShow and configure default criteria as per screen-short below:
- Extension Settings:
- Animation Settings:
- Thumbnail Settings:
- Control Settings:
- Description and Products Settings:





To push this extension into front page like our demo site, access your site’s folder: ..app\design\frontend\default\jm_adamite\layout > Open file page.xml and declare extension position in this file as below
PHP Code:
<reference name="slideshow">
<block type="joomlart_jmslideshow/list" name="jmslideshow" />
</reference>
Front-end appreance

Category List Module
Navigate to System >> Configuration >> Category Listand configure default criteria as per screen-short below:

To push this extension into front page like our demo site, firstly, create static block (for example: Hot Product, Lastest Product, Most Reviews..) and declare this parameter into Layout Update XML as below:
<!-- Bottom Spotlight - botsl -->
<reference name="botsl">
<block type="cms/block" name="position-4">
<action method="setBlockId"><block_id>position-4</block_id></action>
</block>
<block type="cms/block" name="position-5">
<action method="setBlockId"><block_id>position-5</block_id></action>
</block>
<block type="cms/block" name="position-6">
<action method="setBlockId"><block_id>position-6</block_id></action>
</block>
</reference>
<!-- Bottom Spotlight - botsl -->
Front-end appreance

Products Spotlight Module
Navigate to System>Configuration>Products Spotlight and configure default criteria as per screen-short below:

To push this extension into front page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
<!--Display category on productsspotlight-->
<reference name="productsspotlight">
<block type="joomlart_jmproductsspotlight/list" name="jmproductsspotlight" />
</reference>
Front-end appreance