Fashira
I. Installation
There are two ways to install a UberTheme Magento theme like Fashira:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
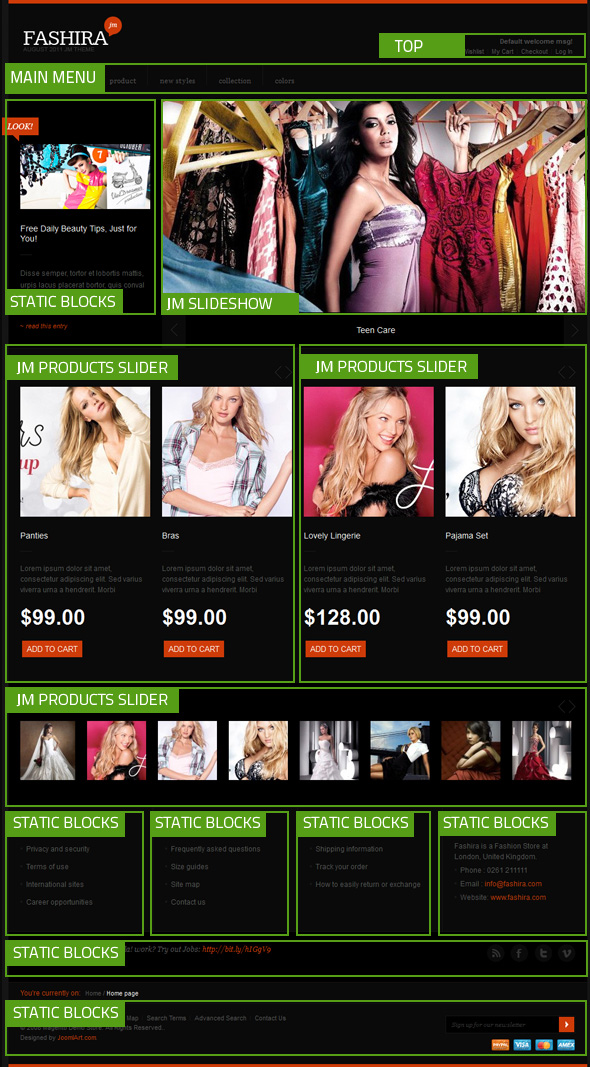
II. Static Blocks
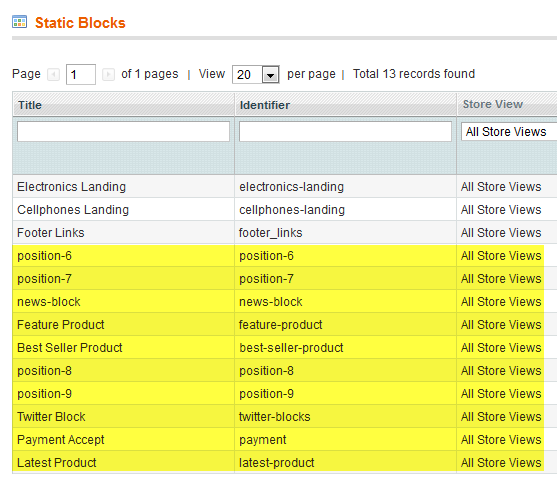
The Fashira front-page uses 8 static blocks on Theme:
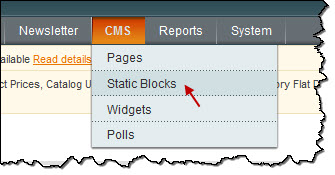
To create these blocks, go to CMS >> Static Block and select page that you want to display this block on (e.g. Home page):

List of static blocks

To add a new block, click on Add New Block or
View Detail Documentation.
Position-6:
<div class="block block-static-06 store"> <div class="block-title"><strong>Store infomation</strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Privacy and security</a></li> <li><a href="#">Terms of use</a></li> <li><a href="#">International sites</a></li> <li><a href="#">Career opportunities</a></li> </ul> </div> </div>

Position-7:
<div class="block block-static-07 customer-assistance"> <div class="block-title"><strong>Customer assistance</strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Frequently asked questions</a></li> <li><a href="#">Size guides</a></li> <li><a href="#">Site map</a></li> <li><a href="#">Contact us</a></li> </ul> </div> </div>

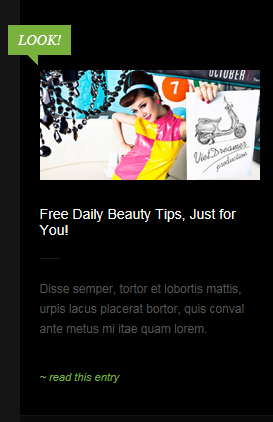
News-block:
<div class="news-block clearfix"><span class="look"> </span> <div class="jm-slide-desc"><img src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmfashira.1311832442/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL21lZGlhL3BpYzEuanBnJ319/key/52cac91ae0879b806ee08f48b98918dd/" alt="" /> <h3>Free Daily Beauty Tips, Just for You!</h3> <p>Disse semper, tortor et lobortis mattis, urpis lacus placerat bortor, quis conval ante metus mi itae quam lorem.</p> </div> <div class="inner"><a class="readon" href="#"><span>~ read this entry</span></a></div> </div>

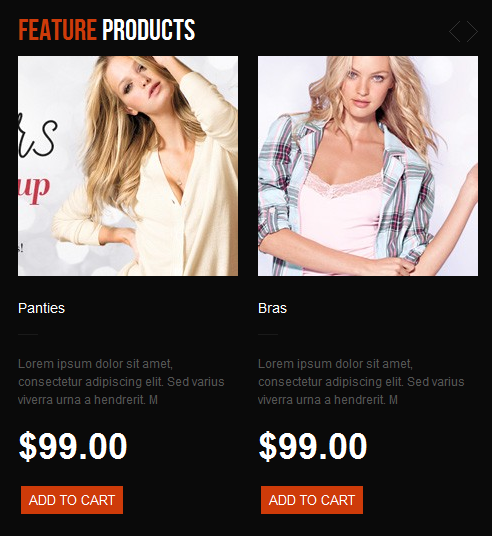
Feature Product:
<div class="jm-feature-product">{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="Feature products" catsid="35,17" delaytime="2500" }}</div>

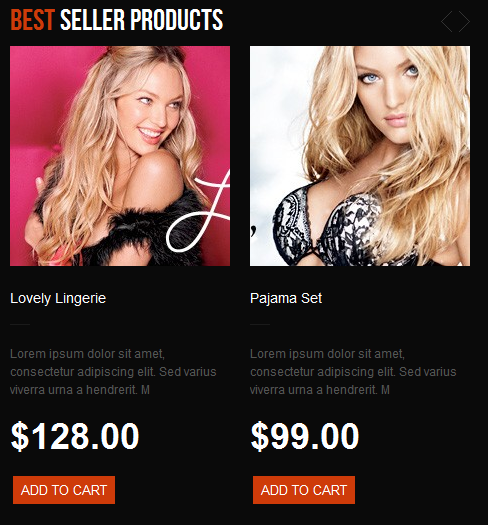
Best Seller Product:
<div class="jm-best-seller-product">{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="Best seller products" catsid="8"}}</div>

Position-8:
<div class="block block-static-08 shipping-returns"> <div class="block-title"><strong>shipping & returns</strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Shipping information</a></li> <li><a href="#">Track your order</a></li> <li><a href="#">How to easily return or exchange</a></li> </ul> </div> </div>

Position-9:
<div class="block block-static-09 about-store"> <div class="block-title"><strong>About store</strong></div> <div class="block-content clearfix"> <div>Fashira is a Fashion Store at London, United Kingdom.</div> <ul class="clearfix"> <li>Phone : 0261 211111</li> <li>Email : <a href="mailto:info@fashira.com">info@fashira.com</a></li> <li>Website: <a href="#">www.fashira.com</a></li> </ul> </div> </div>

Twitter Block:
<div class="twitter-post clearfix"> <div class="content">Looking for some Joomla! work? Try out Jobs: <a href="#">//bit.ly/hIGgV9 </a></div> <span class="time">about 3 hours ago</span></div> <ul class="i-social"> <li class="rss"><a href="#">Rss</a></li> <li class="facebook"><a href="#">Facebook</a></li> <li class="twitter"><a href="#">Twitter</a></li> <li class="vimeo last"><a href="#">Vimeo</a></li> </ul>

Payment Accept:
<div class="block-paypal"> <div class="block-content clearfix"><form action="#"> <fieldset> <ul class="clearfix"> <li><a href="#"><img title="paypal" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmfashira.1311901966/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL21lZGlhL3BheXBhbC5wbmcnfX0,/key/a4b61906b89a8c5fecb2b995de56254b/" alt="paypal" /></a></li> <li><a href="#"><img title="visa" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmfashira.1311901966/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL21lZGlhL3Zpc2EucG5nfX0,/key/a4b61906b89a8c5fecb2b995de56254b/" alt="visa" /></a></li> <li><a href="#"><img title="master" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmfashira.1311901966/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL21lZGlhL21hc3Rlci5wbmcnfX0,/key/a4b61906b89a8c5fecb2b995de56254b/" alt="master" /></a></li> <li class="last"><a href="#"><img title="amex" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmfashira.1311901966/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL21lZGlhL2FtZXgucG5nJ319/key/a4b61906b89a8c5fecb2b995de56254b/" alt="amex" /></a></li> </ul> </fieldset> </form></div> </div>

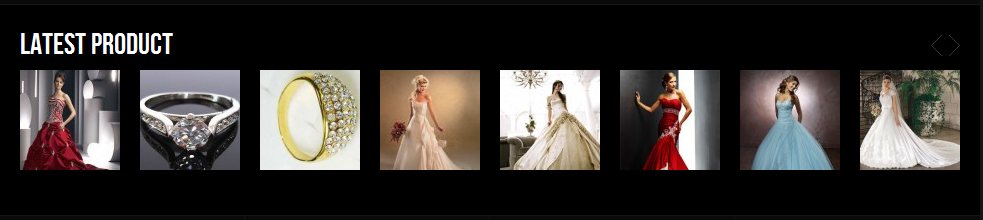
Latest Product:
<div>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="Latest product" catsid="10,18,35,8" mode="latest" height ="100" width="100" itemheight="100" itemwidth="120" number_items="8" quanlity="20" show_readmore="1" show_cart="0" show_price="0" autorun="1" delaytime="2000" }}</div>

III. Extensions Configuration
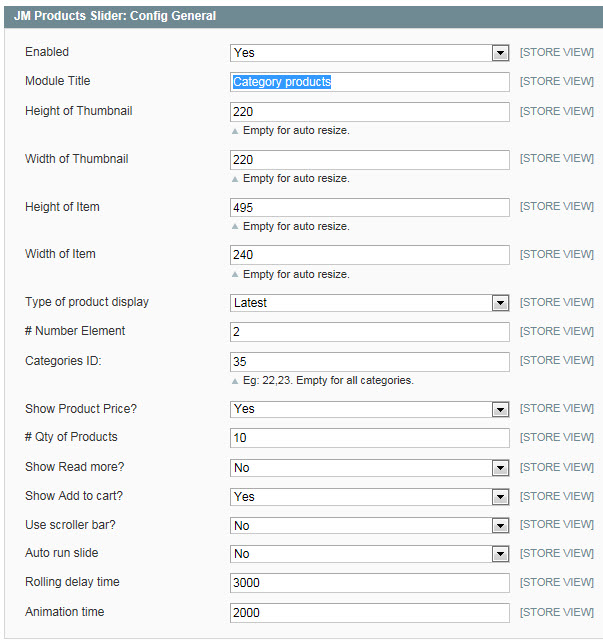
Product Slider Module
Fashira uses Product Slider extensions, named: Category products.
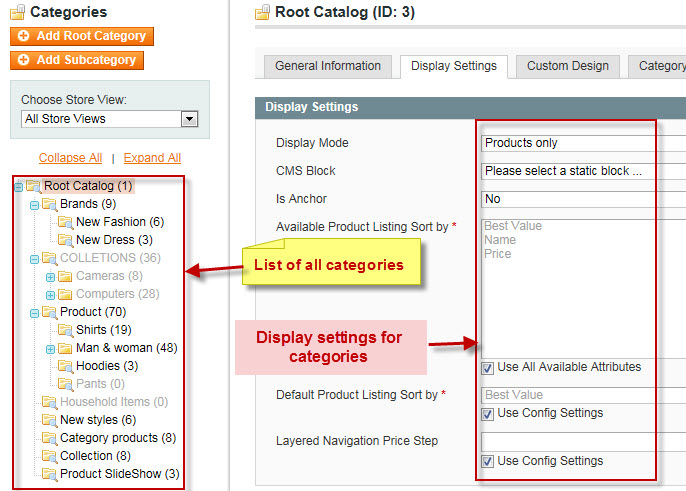
Navigate to System >> Configuration >> Products Slider and configure default criteria as per screenshot below:


In Fashira theme, there are 3 extensions which are Product Slider Extension, Feature Product, Best Seller Product and Latest Product.
To push these extensions onto front-page on top, go to CMS >> Static Block and please insert HTML code format as below:
{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="xxx" }}
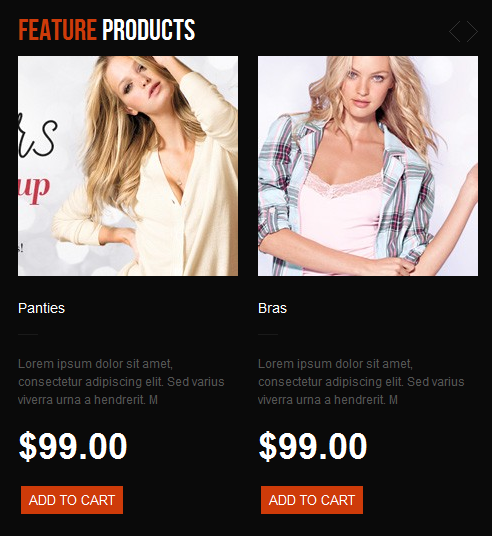
1. Feature Product:
To push this extension onto front-page on top, go to CMS >> Static Block >> Feature Product, please insert with format as below:
<div class="jm-feature-product">{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="Feature products" catsid="35,17" delaytime="2500" }}</div>
Front-end Appearance

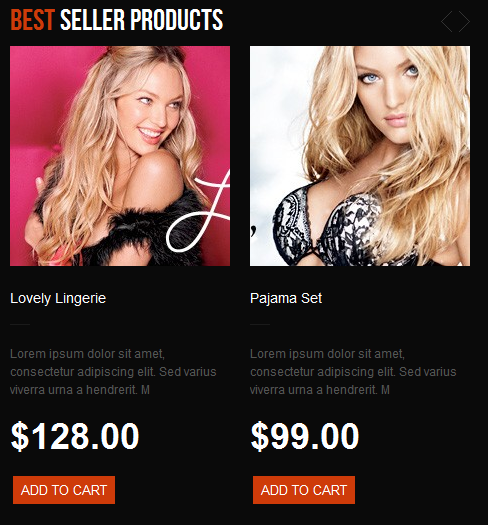
2.Best Seller Product:
To push this extension onto front-page on top, go to CMS >> Static Block >> Best Seller Product, please insert with format as below:
<div class="jm-best-seller-product">{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="Best seller products" catsid="8"}}</div>
Front-end Appearance

<reference name="content-top">
<block type="cms/block" name="feature-product">
<action method="setBlockId">
<block_id>feature-product</block_id>
</action>
</block>
<block type="cms/block" name="best-seller-product">
<action method="setBlockId">
<block_id>best-seller-product</block_id>
</action>
</block>
</reference>
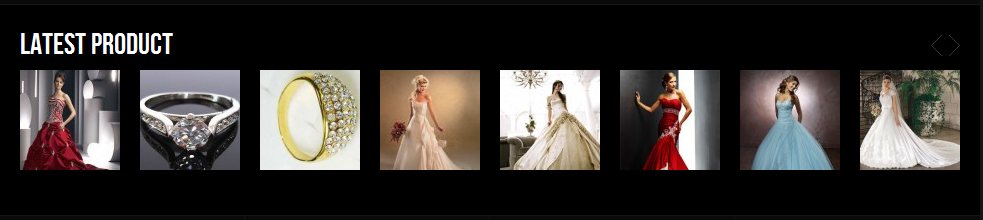
3. Latest Product:
To push this extension onto front-page on top, go to CMS >> Static Block >> Best Seller Product, please insert with format as below:
<div>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="Latest product" catsid="10,18,35,8" mode="latest" height ="100" width="100" itemheight="100" itemwidth="120" number_items="8" quanlity="20" show_readmore="1" show_cart="0" show_price="0" autorun="1" delaytime="2000" }}</div>
Front-end Appearance

<reference name="brand-products-block">
<block type="cms/block" name="brand-product">
<action method="setBlockId">
<block_id>latest-product</block_id>
</action>
</block>
</reference>
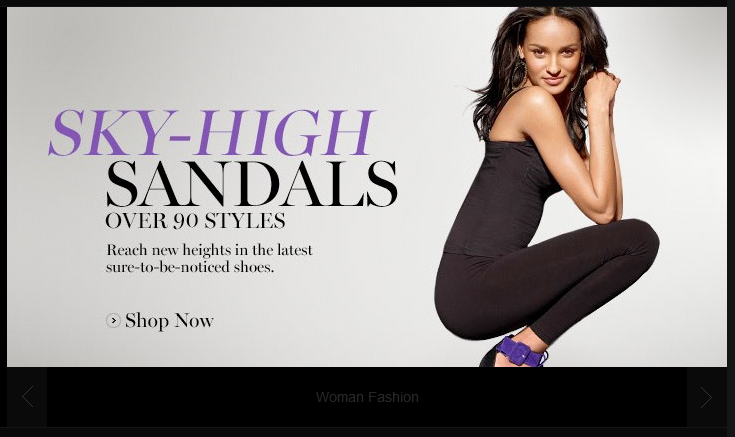
Slideshow Module
Navigate to System >> Configuration >> Slideshow and configure default criteria as per screenshot below:
Description for each item:
[desc img="sl-2.jpg" url="#"] <h3>Teen Fashion</h3> [/desc] [desc img="sl-3.jpg" url="#"] <h3>Man Fashion </h3> [/desc] [desc img="sl-4.jpg" url="#"] <h3>Couple Fashion </h3> [/desc]
To push this extension onto front-page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below:
<reference name="mass-top">
<block type="joomlart_jmslideshow/list" name="jmslideshow" />
<block type="cms/block" name="news-block">
<action method="setBlockId">
<block_id>news-block</block_id>
</action>
</block>
</reference>