Gem- Installation Guide
Introduction
Theme Introduction
Gem is a versatile responsive Magento theme for eCommerce sites. Supporting all the latest versions of Magento CE including Magento 1.9, this eCommerce Magento theme ships with responsive web design, off-canvas menu and offers 5 bonus theme skins. You can read more about Gem features here.
Supported Magento Extensions
UberTheme develops complementary Magento extensions for our themes exclusively. Once purchased Gem, you can download the following complementary extensions, namely:
Mega Menu | BaseTheme | Slideshow | Masshead | Products | Quickview | Products Slider | Tabs | Products Deal
Layout and Block Positions
The layout of Gem Homepage can be illustrated as follows.
Accordingly, Gem comes up with these following static blocks:
jmslideshow | trending | best-seller | new-arrival | collections | gift | testimonials | advantage | brands | about-us | support | useful | special-block-footer | mega-products | colors | mega-banner | mega-one-product | contact-masshead-info | get-in-touch
Note:
To create new static blocks, read on here.
Download Instruction
System requirement
To install Gem, you have to install the Magento base in advance. You can get it done quickly by following the Magento Installation Guide.
Download packages
Once downloaded, extract Gem download package to get these folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento version with Gem already integrated to match the demo.
- source: contains all source files of the theme.
Installation Instruction
There are two ways to install a UberTheme Magento theme:
- Manual Installation: Applicable if your store is full with content that you don’t want to overwrite.
- QuickStart Installation: Applicable if you want to get a whole new fresh site as per Demo.
Provided that you have installed the Magento base already, decide which way to install and follow steps as below.
1. Manual Installation
Step 1: BaseTheme Installation
Kindly install Magento extension BaseTheme in advance of any other installations to avoid unexpected conficts that may occur.
To install, copy the BaseTheme folder in the extracted folder mage_ext to your site root folder.
For more about BaseTheme, visit its detailed documentation.
Step 2: Theme Installation
1. Copy the folders skin and app to your site root folder. The overwritten folders should have a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
2. Log in to your Admin Panel e.g. //www.yourdomain.com/admin. Log out and log in back.
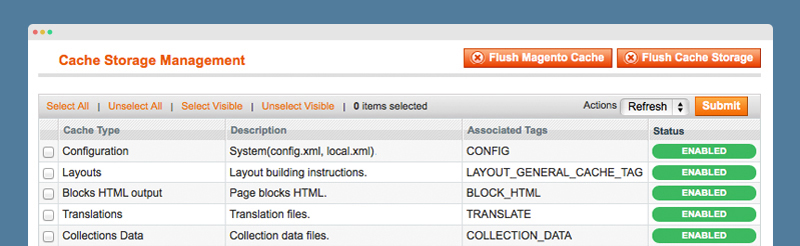
3. Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.

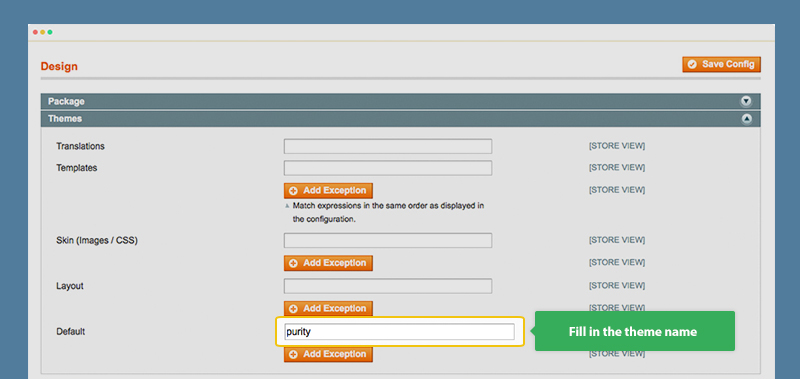
4. Navigate to System >> Configuration >> Design.
5. In Themes tab, input Default field with the actual theme name e.g. “gem” instead of “purity”.

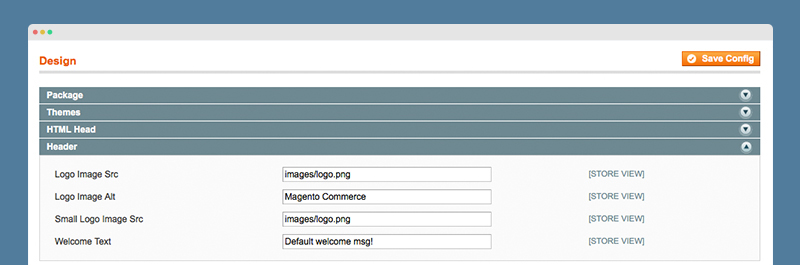
6. You can also change the settings for Gem Header.

7. Click Save Config button to finish.
Step 3: Extension Installation
1. Copy all the folders of each extension folder in mage_ext to the your site root folder.
2. In your Admin Panel, navigate to System >> Configuration.
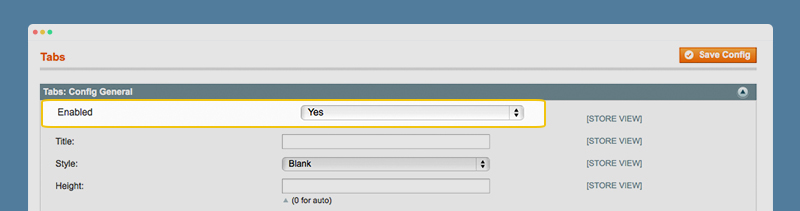
3. To enable any extension, enter this one’s tab and set Enable to “Yes”.

4. Click Save Config button to finish.
2. QuickStart Installation
Quickstart package is to minimize time and effort in installing the theme as per Demo site. Kindly note that, with Quickstart, all your existing data will be overwritten. Thus, we recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning.
1. Upload the folder quickstart to your server. In Quickstart folder you will see the extracted folder that includes all sample data.
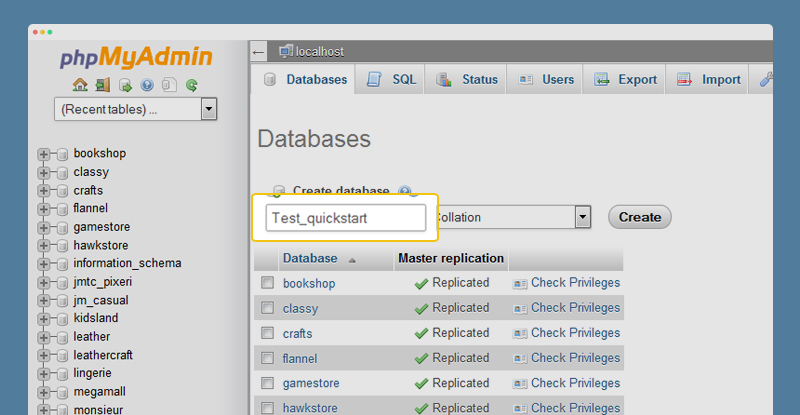
2. Create a database for your Magento store using phpMyAdmin.

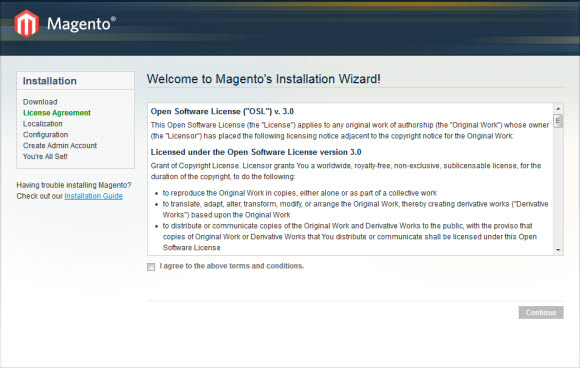
3. To install, open a browser and navigate to your URL (where the Quickstart package uploaded) to load the default Magento installer. Kindly follow each step of the Installer so that the installation process can be set.

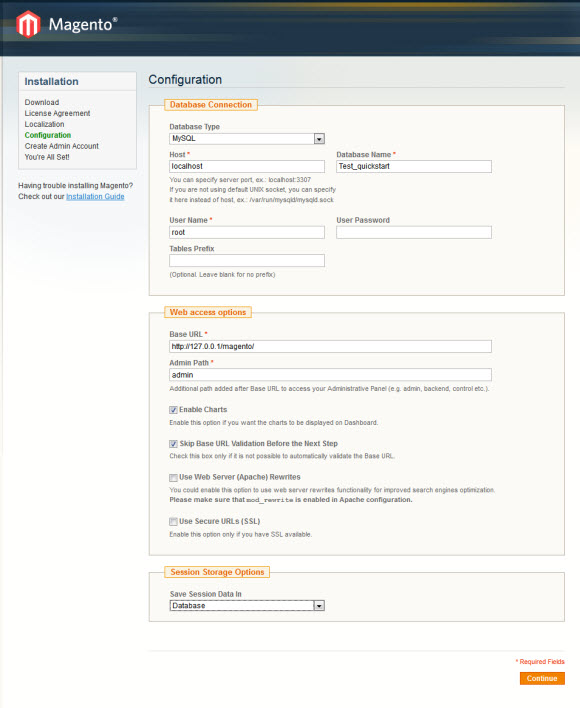
4. In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

Upgrade Instruction
Take a full backup
Always make a back-up before proceeding to any of the upgrade process. In case there are any problem, you can always restore from the back-up files.
Upgrade Magento core
In case you need to upgrade Magento core for your eCommerce site e.g. upgrading Magento 1.7 to Magento 1.9, head over our detailed guide about this here.
Page Configuration
This section will guide you to configure your pages just as the Demo of Gem.
I. Homepage
Detailed layout of Gem Homepage:
To configure this page, in the Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in Page Management section.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the Content field.
<div class="home.products.deal">{{block type="joomlart_jmproductsdeal/list" name="home.jmproductsdeal.list" template="joomlart/jmproductsdeal/home-deals.phtml" }}</div>
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the Design field.
<reference name="tops1">
<block type="cms/block" name="jmslideshow">
<action method="setBlockId"><block_id>jmslideshow</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_staticblock">
<title>Trending</title>
<identifier>trending</identifier>
</action>
<action method="addTabs_staticblock">
<title>best seller</title>
<identifier>best-seller</identifier>
</action>
<action method="addTabs_staticblock">
<title>New arrival</title>
<identifier>new-arrival</identifier>
</action>
</block>
</reference>
<reference name="tops3">
<block type="cms/block" name="collections">
<action method="setBlockId"><block_id>collections</block_id></action>
</block>
</reference>
<reference name="mass-bottom">
<block type="cms/block" name="gift">
<action method="setBlockId"><block_id>gift</block_id></action>
</block>
</reference>
<reference name="bots1">
<block type="cms/block" name="advantage">
<action method="setBlockId"><block_id>advantage</block_id></action>
</block>
<block type="cms/block" name="testimonials">
<action method="setBlockId"><block_id>testimonials</block_id></action>
</block>
</reference>
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the Content field.
<div class="no-route">
<p><img alt="" src="{{media url="wysiwyg/page-not-found.jpg"}}" /></p>
<div class="page-title">
<h1>page not found</h1>
</div>
<dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
</dd></dl><dl><dd>
<ul class="disc">
<li><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li><br /><br /><span>Follow these links to get you back on track!</span><br /><a href="{{store url=""}}">Store Home</a> <span class="separator">|</span> <a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl></div>
Front-end Appearance:

Static Block Configuration
1. jmslideshow: Slideshow
<div class="jm-home-slideshow">{{block type="joomlart_jmslideshow/list" name="home.jmslideshow.list" }}</div>
Front-end Appearance:

2. trending: Trending
<div class="trending-products-slider">{{block type="joomlart_jmproductslider/list" name="trending.jmproductsslider.list" category_ids="4"}}</div>
Front-end Appearance:

3. best-seller: Best Seller
<div class="best-seller-products-slider">{{block type="joomlart_jmproductslider/list" name="best.seller.jmproductsslider.list" category_ids="5"}}</div>
Front-end Appearance:

4. new-arrival: New Arrival
<div class="new-arrival-seller-products-slider">{{block type="joomlart_jmproductslider/list" name="new.arrival.jmproductsslider.list" category_ids="6"}}</div>
Front-end Appearance:

5. collections: Collections
<div class="banner-collections"> <h3>jewellry design</h3> <h4>new collections</h4> <a class="btn-view-more" title="View more Earring collections 2015" href="category/rings.html">View collections</a></div>
Front-end Appearance:

6. gift: Collection of gift
<div class="collection-gift">
<h3>Collection of gift</h3>
<ul>
<li class="gift-first"><img alt="The Art of Europan design" src="{{media url="wysiwyg/gifts/banner01.jpg"}}" />
<h3>The Art of Europan design</h3>
<a class="btn-shopnow" title="Shop" href="category/clothing.html">Shop</a></li>
<li class="gift-second"><img alt="Last minute gifts" src="{{media url="wysiwyg/gifts/banner02.jpg"}}" />
<h3>Last minute gifts</h3>
<a class="btn-shopnow" title="Shop" href="category/sunglasses.html">Shop</a></li>
<li class="gift-third"><img alt="the color of love" src="{{media url="wysiwyg/gifts/banner03.jpg"}}" />
<h3>the color of love</h3>
<a class="btn-shopnow" title="Shop" href="category/jewelry.html">Shop</a></li>
<li class="gift-fourth"><img alt="love story" src="{{media url="wysiwyg/gifts/banner04.jpg"}}" />
<h3>love story</h3>
<a class="btn-shopnow" title="Shop" href="category/beauty.html">Shop</a></li>
<li class="gift-five"><img alt="the color of love" src="{{media url="wysiwyg/gifts/banner05.jpg"}}" />
<h3>the color of love</h3>
<a class="btn-shopnow" title="Shop" href="category/purses.html">Shop</a></li>
</ul>
</div>
Front-end Appearance:

7. testimonials: Testimonials
<div class="block block-testimonials"> <div class="title"><strong><span>Testimonials</span></strong></div> <div class="content"> <h3>MICHEL CLARA</h3> <p>"Wearing the best Diamonds, Rubies and Emeralds is every woman ? Dream! CaratLane has almost taken responsibility for this dream! With a lovely spread of earrings, pendants and bangles, it is really a pleasure to shop online with CaratLane . "</p> <a class="view-all" href="category/fragrances.html">View all</a></div> </div>
Front-end Appearance:

8. advantage: Advantage
<div class="block block-advantage"> <div class="title"><strong><span>Advantages</span></strong></div> <div class="content"> <ul> <li class="money"> <h3>30 day money back policy</h3> <h4>You’ll receive your order by courier within 2-5 days</h4> </li> <li class="lifetime"> <h3>Lifetime exchange</h3> <h4>You’ll receive your order by courier within 2-5 days</h4> </li> <li class="certified"> <h3>100 % Certified jewellry</h3> <h4>You’ll receive your order by courier within 2-5 days</h4> </li> <li class="shipping"> <h3>Free insured shipping</h3> <h4>You’ll receive your order by courier within 2-5 days</h4> </li> </ul> </div> </div>
Front-end Appearance:

9. brands: Brands
<div class="brands-logo"> <ul> <li class="facebook-brand"><a href="#">Trendign on facebook</a></li> <li class="twitter-brand"><a href="#">Became on Twitter</a></li> <li class="google-brand"><a href="#">Contact via Google</a></li> <li class="pinterest-brand"><a href="#">Contact via Pinterest</a></li> <li class="youtube-brand"><a href="#">Video on Youtube</a></li> <li class="vimeo-brand"><a href="#">Video on Vimeo</a></li> </ul> </div>
Front-end Appearance:

11. about-us: About Us
<div class="block block-about-us">
<div class="inner">
<div class="block-title"><strong><span>About Us</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}about-us">How to Buy</a></li>
<li><a href="{{store direct_url=""}}customer-service">Payment</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Shipping</a></li>
<li><a href="{{store direct_url=""}}customer-service">Returns</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Exchanges</a></li>
<li><a href="{{store direct_url=""}}customer-service">Gift Card</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

12. support: Support
<div class="block block-support">
<div class="inner">
<div class="block-title"><strong><span>Services - Support</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}about-us">Frequently Asked</a></li>
<li><a href="{{store direct_url=""}}catalogsearch/term/popular/">Size Guides</a></li>
<li><a href="{{store direct_url=""}}catalogsearch/advanced/">Order</a></li>
<li><a href="{{store direct_url=""}}privacy-policy ">Sitemap</a></li>
<li><a href="{{store direct_url=""}}contacts">FAQ</a></li>
<li><a href="{{store direct_url=""}}catalog/seo_sitemap/category/">Online Support</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

13. useful: Useful
<div class="block block-useful">
<div class="inner">
<div class="block-title"><strong><span>Useful Links</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}about-us">About us</a></li>
<li><a href="{{store direct_url=""}}catalogsearch/term/popular/">Search Terms</a></li>
<li><a href="{{store direct_url=""}}catalogsearch/advanced/">Advanced Search</a></li>
<li><a href="{{store direct_url=""}}privacy-policy ">Work with us</a></li>
<li><a href="{{store direct_url=""}}contacts">Contact</a></li>
<li><a href="{{store direct_url=""}}catalog/seo_sitemap/category/">Site Map</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

14. colors: Colors
<div class="colors-setting"><label>Colors:</label><a class="colors-default" title="Default Skin" href="{{store url=""}}?jmcolor=default"><span>Default</span></a><a class="colors-purple" title="Purple Skin" href="{{store url=""}}?jmcolor=purple"><span>purple</span></a><a class="colors-red" title="Red Skin" href="{{store url=""}}?jmcolor=red"><span>red</span></a><a class="colors-turquoise" title="Turquoise Skin" href="{{store url=""}}?jmcolor=turquoise"><span>Turquoise</span></a><a class="colors-yellow" title="Yellow" href="{{store url=""}}?jmcolor=yellow"><span>yellow</span></a></div>
Front-end Appearance:

15. mega-banner: Mega Banner
<div class="mega-banner"><img alt="Mega Banner" src="{{media url="wysiwyg/banners/mega-banner.jpg"}}" /></div>
Front-end Appearance:

16. mega-products: Mega Products
<div class="mega-jmproducts">{{block type="joomlart_jmproducts/list" name="mega.jmproducts.two" template="joomlart/jmproducts/oneproduct.phtml" quanlity="2" width="90" height="90" quanlitytable="2"}}</div>
Front-end Appearance:

17. mega-one-product: Mega one product
<div class="mega-one-product">{{block type="joomlart_jmproducts/list" name="mega.jmproducts.one" template="joomlart/jmproducts/oneproduct.phtml" quanlity="1" quanlitytable="1"}}</div>
Front-end Appearance:

18. contact-masshead-info: Contact Page -- Masshead
<div class="colors-setting"><label>Colors:</label> <a class="colors-default" title="Default" href="{{store url=""}}?jmcolor=default"><span>default</span></a> <a class="colors-green" title="Green" href="{{store url=""}}?jmcolor=green"><span>green</span></a> <a class="colors-brown" title="Brown" href="{{store url=""}}?jmcolor=brown"><span>Brown</span></a> <a class="colors-orange" title="Orange" href="{{store url=""}}?jmcolor=orange"><span>orange</span></a> <a class="colors-red" title="Red" href="{{store url=""}}?jmcolor=red"><span>red</span></a></div>
Front-end Appearance:

19. get-in-touch: Get in touch
<div class="get-in-touch"> <h2>Get in touch</h2> <div class="information"> <h3>Information</h3> <ul> <li class="address">Address: 123 Main st. Los Angeles, CA, 90012, U.S.A</li> <li class="phone">Phone: (315) 451 7777</li> <li class="fax">Fax: (315) 451 7777</li> <li class="email">Email: [email protected]</li> </ul> </div> <div class="bussines-hours"> <h3>Bussines Hours</h3> <ul> <li class="monday">Monday - Friday : 9 am to 21 pm</li> <li class="saturday">Saturday : 9 am to 17 pm</li> <li class="sunday">Sunday : Day off</li> </ul> </div> </div>
Front-end Appearance:

Extension Configuration
For more details about any extension configuration, check the documentation of this actual one here.
1. Masshead
Magento extension Masshead can be displayed at any position. In Gem Demo site, this extension is being used at the header of the category pages.
In the Magento Admin Panel, navigate to System >> Configuration >> Masshead and configure the default settings as the Back-end Settings.
To get this extension for any categories, navigate to Catalog >> Manage Categories >> select the actual category as shown in Back-end Settings.
Copy and paste the following code into the Custom Layout Update tab.
<reference name="mass-head"> <block type="joomlart_jmmasshead/core" name="masshead" as="masshead"> <action method="setData"><name>title</name><value>Men</value></action> <action method="setData"><name>background</name><value>wysiwyg/masshead/masshead01.jpg</value></action> </block> </reference>
Front-end Appearance:

2. BaseTheme
2.1. BaseTheme Configuration
In the Magento Admin Panel, navigate to System >> Configuration >> BaseTheme and configure the default settings as the Back-end Settings.
Front-end Appearance:

2.2. Label Configuration
To label any products, follow these steps.
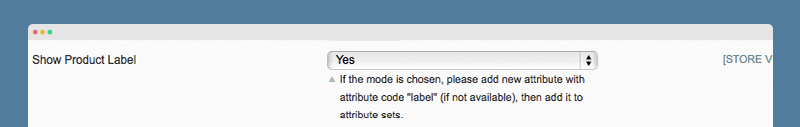
Step 1: At Theme Settings, select “Yes” value to enable Labelling function.

Step 2: Navigate to Catalog >> Attributes >> Manage Attributes and create a new attribute named Label.
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
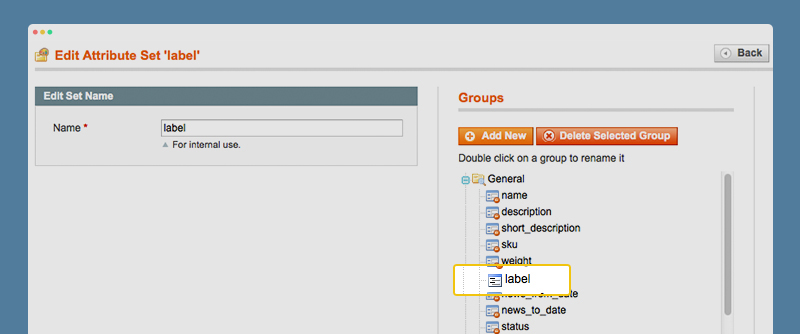
Step 3: Navigate to Catalog >> Attributes >> Manage Attribute Sets to add the “Label” attribute into “Default Attribute Set”.

Step 4: Simply choose the label you want for each product as Back-end Settings.
Front-end Appearance:

3. Mega Menu
Navigate to System >> Configuration >> Mega Menu, enable and choose the animation effect for your menu as the Back-end Settings. For detailed configuration of each menu item, refer to the Menu Configuration.
Front-end Appearance:

4. Products
Navigate to System >> Configuration >> Products and configure the default settings as Back-end Settings.
Front-end Appearance:

5. Products Deal
Navigate to System >> Configuration >> Categories List and configure the default settings as Back-end Settings.
Front-end Appearance:

6. Slideshow
Navigate to System >> Configuration >> Slideshow and configure the default settings as Back-end Settings.
Front-end Appearance:

7. Quickview
Navigate to System >> Configuration >> Quickview and configure the default settings as Back-end Settings.
Front-end Appearance:

8. Products Slider
Navigate to System >> Configuration >> Products Slider and configure the default settings as Back-end Settings.
Front-end Appearance:

9. Tabs
Navigate to System >> Configuration >> Products Slider and configure the default settings as Back-end Settings.
Front-end Appearance:

Responsive Layout Configuration
As a responsive Magento theme, Gem supports responsive layouts for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of Gem layout in various devices:

Screenshot of Off-Canvas layout for Gem:

Where to customize?
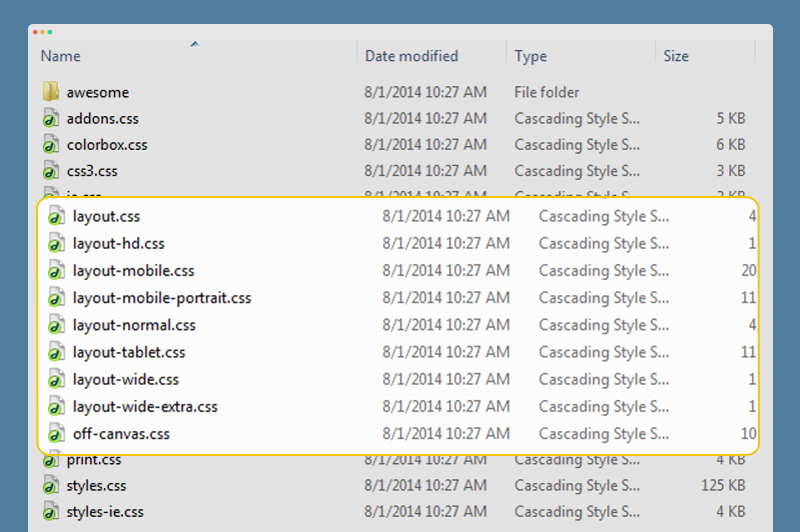
All the style files for responsive web design are located in the folder: skin/frontend/default/ub_gem/css. In this particular theme, we support 3 layout styles for desktop, tablet and mobile.

Once modified the style files, call your customization onto fron-end by updating the page.xml file located in: app/design/frontend/default/ub_gem/layout.

Note:
The default settings of responsive Magento theme Gem support any eCommerce Magento site to work at its best performance. Any modification may not be supported by us.
