Hawkstore
I. Installation
So you are about to install our responsive Magento theme Hawkstore -- the professional Magento fashion theme for eCommerce Magento stores. The theme is packed up with 8 complementary Magento extensions including Products, Slideshow, Mega Menu, Masshead, Product Slider, Tabs, Spotlight and BaseTheme.
Hawkstore is fully responsive and supports Off-canvas menu for collapsed screen devices.
There are two ways to install a UberTheme Magento theme like Hawkstore:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package of Hawkstore to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with Hawkstore already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt Hawkstore and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
Extension basetheme is required to be installed before installing the other extensions and theme.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
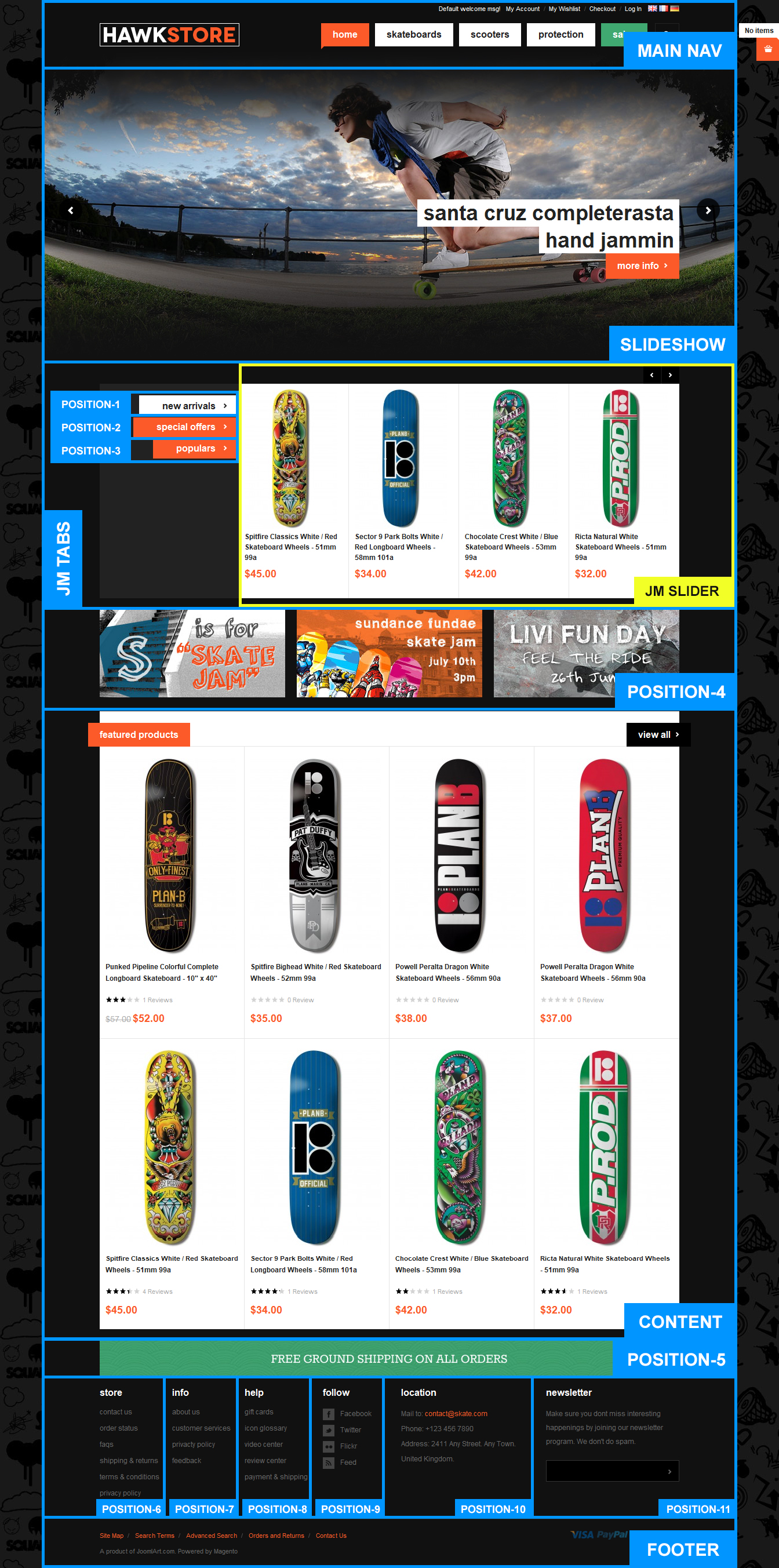
The Hawkstore front-page uses 13 static blocks on Theme:
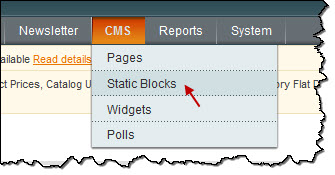
 Block Layout
Block LayoutTo create these blocks, go to CMS >> Static Block >> and select page to display this block on e.g. Home page.

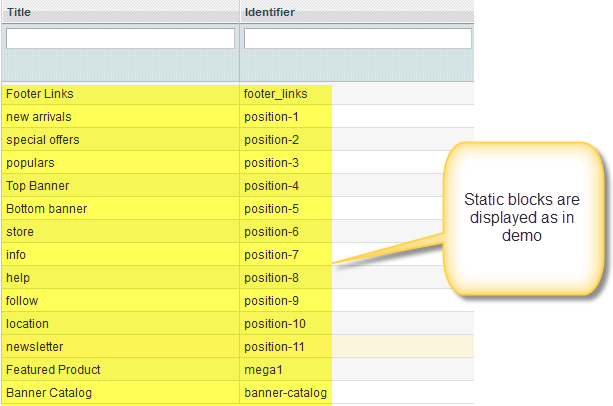
List of static blocks

To add a new block, click on Add New Block button and input its content. Please see How to create New Static Block.
Position-4:
<div class="block block-banner">
<div class="block-content">
<ul class="clearfix">
<li class="banner first"><a href="#"><img src="{{media url="wysiwyg/home_03.jpg"}}" alt="" /></a></li>
<li class="banner"><a href="#"><img src="{{media url="wysiwyg/home_05.jpg"}}" alt="" /></a></li>
<li class="banner last"><a href="#"><img src="{{media url="wysiwyg/home_07.jpg"}}" alt="" /></a></li>
</ul>
</div>
</div>

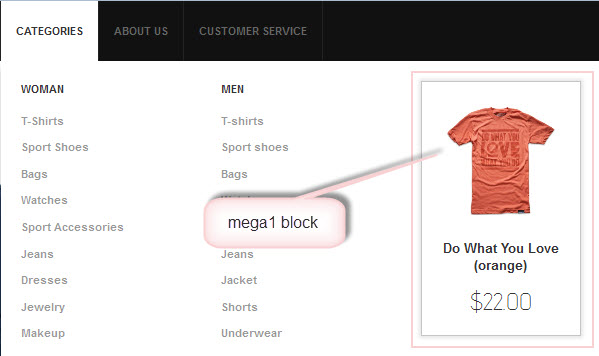
Position-2:
This block is displayed at the Mega Menu Extension of Wall
<p>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/oneproduct.phtml" quanlity="1" title="" catsid="23" max="0" }}</p>

Postion-5:

Position-6:
<div class=" col-1"> <div class="block block-list"> <div class="block-title"><strong> <span>store</span> </strong></div> <div class="block-content"><ol> <li><a title="contact us" href="#">contact us</a></li> <li><a title="order statuss" href="#">order status</a></li> <li><a title="faqs" href="#">faqs</a></li> <li><a title="shipping & returns" href="#">shipping & returns</a></li> <li><a title="terms & conditions" href="#">terms & conditions</a></li> <li><a title="privacy policy" href="#">privacy policy</a></li> </ol></div> </div> </div>

Position-7:
<div class=" col-2"> <div class="block block-list"> <div class="block-title"><strong> <span>info</span> </strong></div> <div class="block-content"><ol> <li><a title="about us" href="#">about us</a></li> <li><a title="customer services" href="#">customer services</a></li> <li><a title="privacty policy" href="#">privacty policy</a></li> <li><a title="feedback" href="#">feedback</a></li> </ol></div> </div> </div>

Position-8:
<div class=" col-3"> <div class="block block-list"> <div class="block-title"><strong> <span>help</span> </strong></div> <div class="block-content"><ol> <li><a title="gift cards" href="#">gift cards</a></li> <li><a title="icon glossary" href="#">icon glossary</a></li> <li><a title="video center" href="#">video center</a></li> <li><a title="review center" href="#">review center</a></li> <li><a title="payment & shipping" href="#">payment & shipping</a></li> </ol></div> </div> </div>

Position-9:
<div class=" col-4"> <div class="block"> <div class="block-title"><strong> <span>follow</span> </strong></div> <div class="block-content"> <div class="socail-footer"><a class="facebook" title="facebook" href="#"><span>Facebook</span></a> <a class="twitter" title="Twitter" href="#"><span>Twitter</span></a> <a class="flickr" title="flickr" href="#"><span>Flickr</span></a> <a class="feed" title="Feed" href="#"><span>Feed</span></a></div> </div> </div> </div>

Position-10:
<div class="col-5"> <div class="block"> <div class="block-title"><strong> <span>location</span> </strong></div> <div class="block-content"> <p>Mail to: <a href="#">[email protected] </a></p> <p>Phone: +123 456 7890</p> <p>Address: 2411 Any Street. Any Town.</p> <p>United Kingdom.</p> </div> </div> </div>

Position-11:
<div class=" col-wide">{{block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml" }}</div>

banner-catalog:
<p class="category-image"><img src="{{media url="wysiwyg/banner-catalog.jpg"}}" alt="" /></p>

III. Extensions Configuration
Slideshow Module
Navigate to JoomlArt >> Slideshow and configure the default criteria
Update this code at Description value:
HTML Code
[desc img="3.jpg" url="#"] <h3><strong>santa cruz complete rasta hand jammin</strong></h3> [/desc] [desc img="2.jpg" url="#"] <h3><strong>santa cruz complete rasta hand jammin </strong></h3> [/desc] [desc img="1.jpg" url="#"] <h3><strong>santa cruz complete rasta hand jammin</strong></h3> [/desc]
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
PHP Code
<reference name="topsl"> <block type="joomlart_jmslideshow/list" name="jmslideshow" template="joomlart/jmslideshow/list.phtml" /> </reference>
Front-end Appearance

For more detail, please check the documentation of the module.
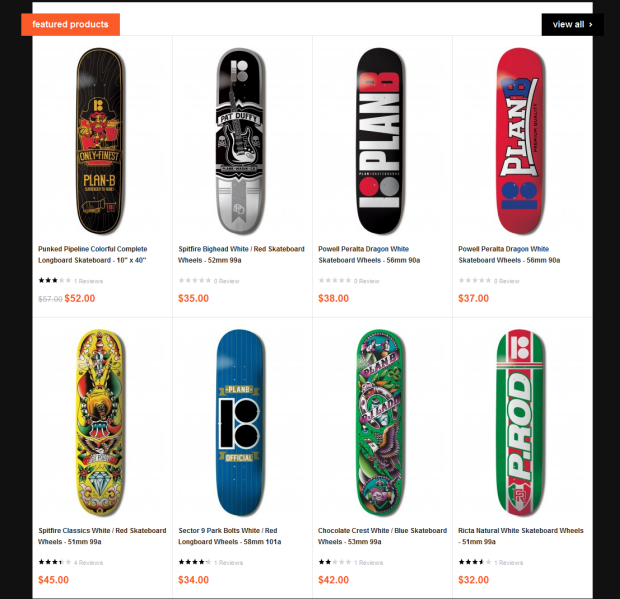
Products Slider Module
Navigate to JoomlArt >> Product Slider to enable extension
1. Position-1:
<p>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" mode="latest" title="test" catsid="36" height="240" width="160" }}</p>

2. Position-2:
<p>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" mode="latest" title="test" catsid="38" height="240" width="160" }}</p>

3. Position-3:
<p>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" mode="latest" title="test" catsid="39" height="240" quanlity="4" width="160" perrow="4"}}</p>

For more detail, please check the documentation of the module.
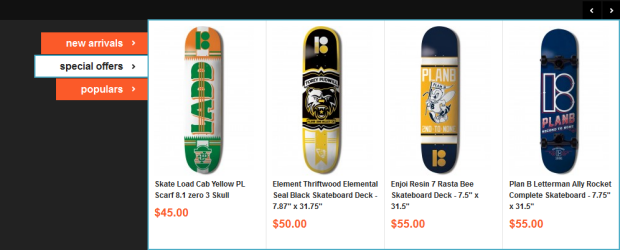
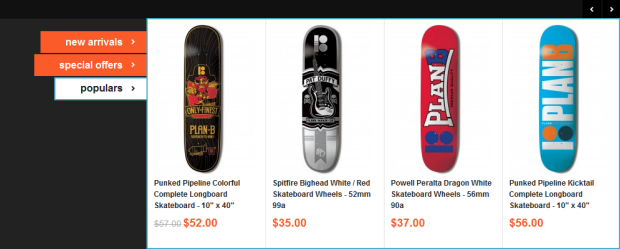
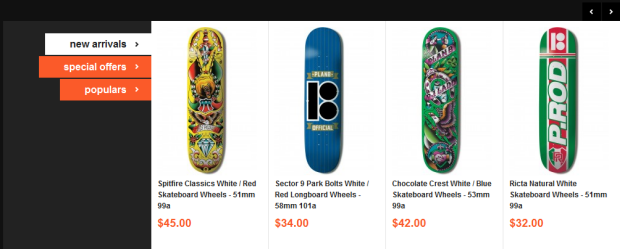
Tabs Module
Navigate to JoomlArt >> Tabs to enable extension.
<reference name="content"> <block type="joomlart_jmtabs/core" name="jmtabs"> <action method="addTabs_staticblock"> <title>new arrivals</title> <identifier>position-1</identifier> </action> <action method="addTabs_staticblock"> <title>special offers</title> <identifier>position-2</identifier> </action> <action method="addTabs_staticblock"> <title>populars</title> <identifier>position-3</identifier> </action> </block>

For more detail, please check the documentation of the module.
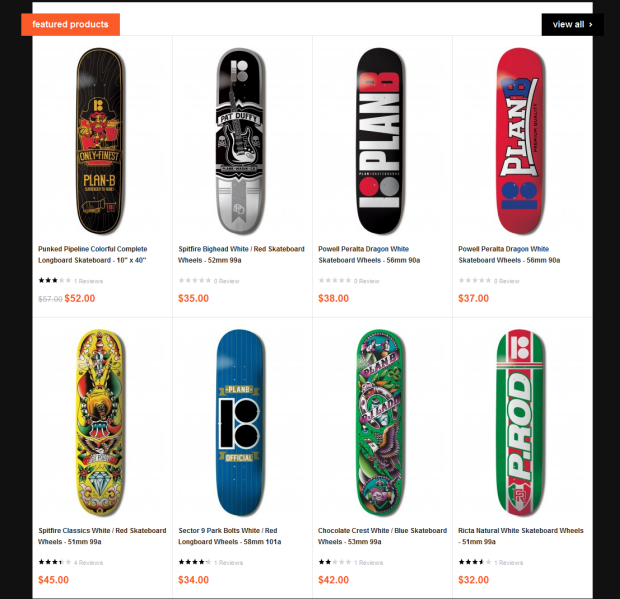
Product Module
Navigate to JoomlArt >> Product to enable extension.

For more detail, please check the documentation of the module.
Masshead Module
Navigate to JoomlArt >> Masshead to enable extension.
This extension can be used at any position of a page. In this theme, it’s being used at the header of the categories page.
To add this extension, go to CMS >> Static Block, then select the page that you would like to display it on.

To call this module onto front page on top, at Custom Design tab, fill in Layout Update XML parameter as below :
PHP Code
<reference name="mass-top1"> <block type="joomlart_jmmasshead/core" name="jmmasshead" > <action method="setData"><name>title</name><value>skateboards</value></action> <action method="setData"><name>background</name><value>images/media/banner-catalog.jpg</value></action> </block> </reference>

For more detail, please check the documentation of the module.
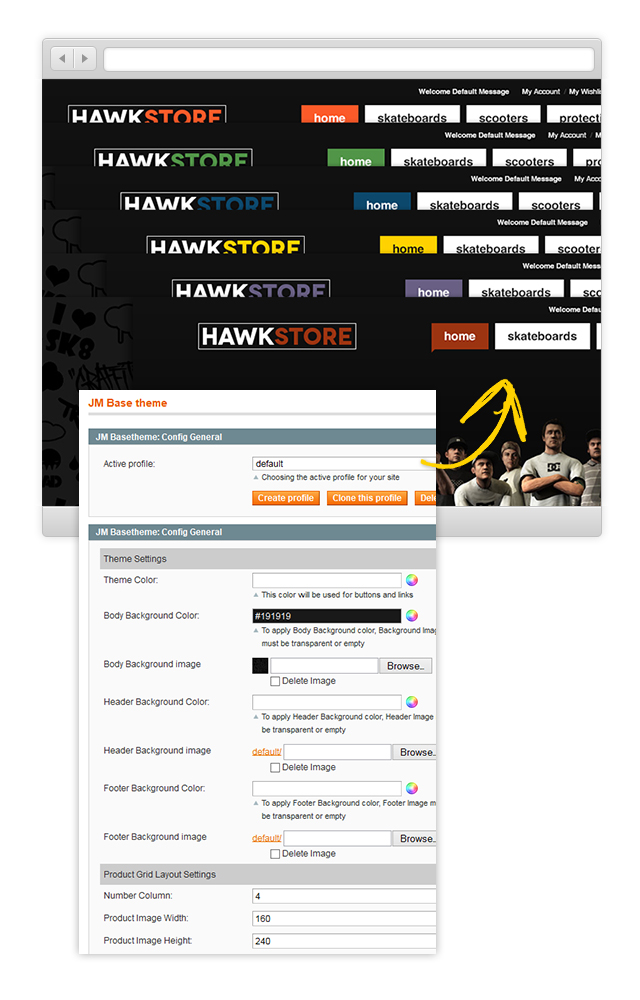
Base Theme Module
Navigate to JoomlArt >> BaseTheme to enable extension.
Base theme Admin settings allow user to customized unlimited colors.

For more detail, please check the documentation of the module.
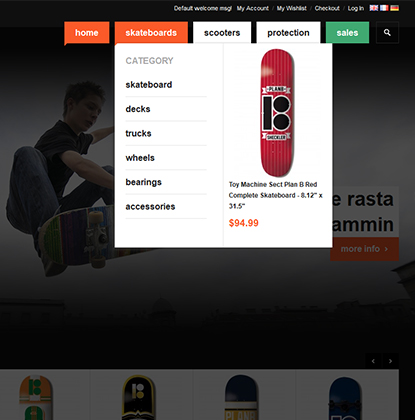
Megamenu Module
Navigate to JoomlArt >> Megamenu to enable extension
Front-end Appearance

For more detail, please check the documentation of the module.
Menu Item Settings