Scerif
I. Installation
Scerif is fully responsive and supports Off-canvas menu for collapsed screen devices. There are two ways to install a UberTheme Magento theme like Sterix:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with Scerif already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
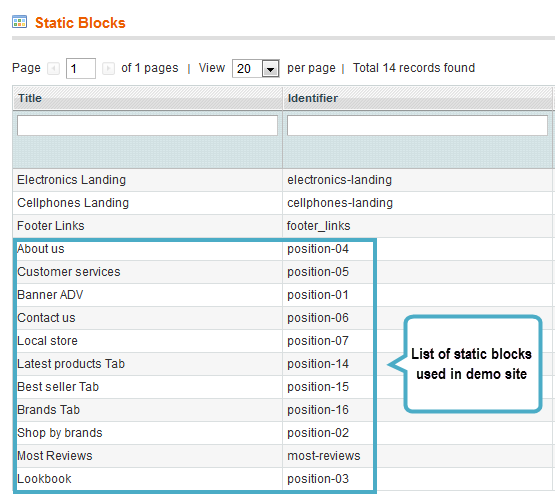
The Scerif front-page uses 11 static blocks on Theme:
- About us
- Customer services
- Banner ADV
- Contact us
- Local store
- Latest products Tab
- Best seller Tab
- Brands Tab
- Shop by brands
- Most Reviews
- Lookbook
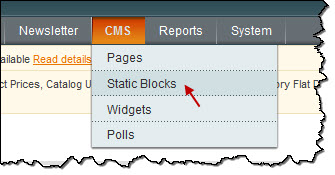
To create these blocks, go to CMS > Static Block > and select page that you want to display this block on.(e.g: Homepage):


You can add a new block by clicking on Add New Block button to create new block and input the content of this block as you need.
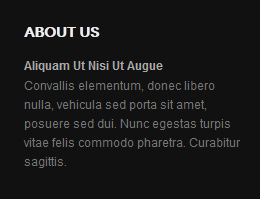
About us:
<div class="col-1 first"> <div class="block block-about"> <div class="block-title"><strong><span>About us</span></strong></div> <div class="block-content"><strong>Aliquam Ut Nisi Ut Augue</strong> Convallis elementum, donec libero nulla, vehicula sed porta sit amet, posuere sed dui. Nunc egestas turpis vitae felis commodo pharetra. Curabitur sagittis.</div> </div> </div>

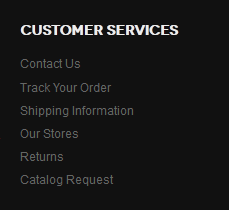
Customer services:
<div class="col-2"> <div class="block block-customer"> <div class="block-title"><strong><span>Customer services</span></strong></div> <div class="block-content"> <ul class="list"> <li><a title="Contact Us" href="#">Contact Us</a></li> <li><a title="Track Your Order" href="#">Track Your Order</a></li> <li><a title="Shipping Information" href="#">Shipping Information</a></li> <li><a title="Our Stores" href="#">Our Stores</a></li> <li><a title="Returns" href="#">Returns</a></li> <li><a title="Catalog Request" href="#">Catalog Request</a></li> </ul> </div> </div> </div>

Banner ADV:
<div class="list-adv"><a href="#"><img src="{{media url="demo/sam-01.jpg"}}" alt="image demo" /></a></div>

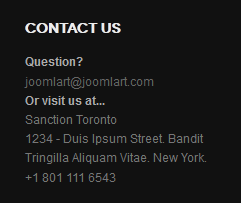
Contact us:
<div class="col-3"> <div class="block block-contact"> <div class="block-title"><strong><span>Contact us</span></strong></div> <div class="block-content"> <div class="question"><strong>Question?</strong></div> <div class="mailto"><a href="mailto:[email protected]">[email protected]</a></div> <div class="visit"><strong>Or visit us at...</strong></div> <div class="address">Sanction Toronto 1234 - Duis Ipsum Street. Bandit Tringilla Aliquam Vitae. New York.</div> <div class="phone">+1 801 111 6543</div> </div> </div> </div>

Local store:
<div class="col-4 col-wide">
<div class="block block-local-store">
<div class="block-title"><strong><span>Local store</span></strong></div>
<div class="block-content">
<div class="demo-image"><a href="#"><img title="payment" src="{{media url="demo/sam-04.jpg"}}" alt="image demo" /></a></div>
</div>
</div>
</div>

Shop by brands:
<div class="block block-list-banner">
<div class="block-title"><strong>Shop by brands</strong></div>
<div class="block-content">
<ul class="list">
<li class="banner-01"><a title="Image demo" href="#"><img onmouseover="this.src='{{media url="demo/banner-01-over.png"}}';" onmouseout="this.src='{{media url="demo/banner-01.png"}}';" src="{{media url="demo/banner-01.png"}}" alt="Image Demo" /></a></li>
<li class="banner-02"><a title="Image demo" href="#"><img onmouseover="this.src='{{media url="demo/banner-02-over.png"}}';" onmouseout="this.src='{{media url="demo/banner-02.png"}}';" src="{{media url="demo/banner-02.png"}}" alt="Image Demo" /></a></li>
<li class="banner-03"><a title="Image demo" href="#"><img onmouseover="this.src='{{media url="demo/banner-03-over.png"}}';" onmouseout="this.src='{{media url="demo/banner-03.png"}}';" src="{{media url="demo/banner-03.png"}}" alt="Image Demo" /></a></li>
<li class="banner-04"><a title="Image demo" href="#"><img onmouseover="this.src='{{media url="demo/banner-04-over.png"}}';" onmouseout="this.src='{{media url="demo/banner-04.png"}}';" src="{{media url="demo/banner-04.png"}}" alt="Image Demo" /></a></li>
<li class="banner-05"><a title="Image demo" href="#"><img onmouseover="this.src='{{media url="demo/banner-05-over.png"}}';" onmouseout="this.src='{{media url="demo/banner-05.png"}}';" src="{{media url="demo/banner-05.png"}}" alt="Image Demo" /></a></li>
</ul>
</div>
</div>

Most Reviews:
<div>{{block type="joomlart_jmproducts/list" name="jmproducts" template="joomlart/jmproducts/list.phtml" show="1" title="Most Reviews" mode="most_viewed" catsid="" max="80" height="124" width="80" quanlity="1" perrow="1" }}</div>

Lookbook:
<div class="col-2 col-narrow">
<div class="block block-lookbook">{{block type="joomlart_jmproducts/list" name="jmproducts" template="joomlart/jmproducts/list.phtml" show="1" title="Lookbook" mode="latest" catsid="39" max="80" height="318" width="205" quanlity="1" perrow="1" }}</div>
</div>

To push Position 1 (Banner ADV) and Position 2 (Shop by Brand) onto front-end. Go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
<!-- Bottom Spotlight - topsl --> <reference name="content-bottom"> <block type="cms/block" name="position-01"> <action method="setBlockId"><block_id>position-01</block_id></action> </block> <block type="cms/block" name="position-02"> <action method="setBlockId"><block_id>position-02</block_id></action> </block> </reference>
III. Extensions Configuration
Product Module
Back-end settings
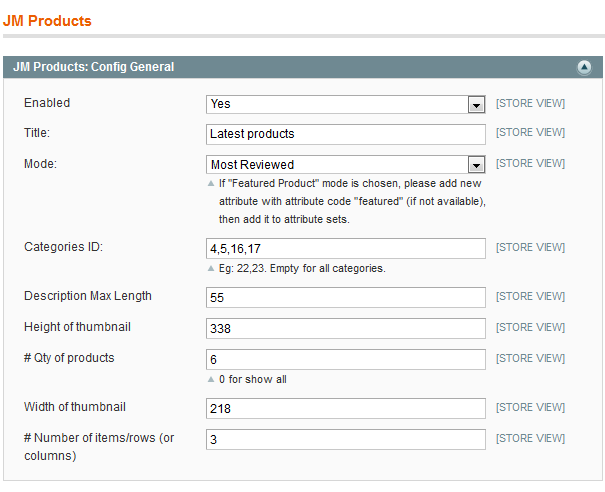
Navigate to System > Configuration > Products and configure default criteria as in screenshot below for Product:

Now, we will create Static Blocks that has the extension enabled:
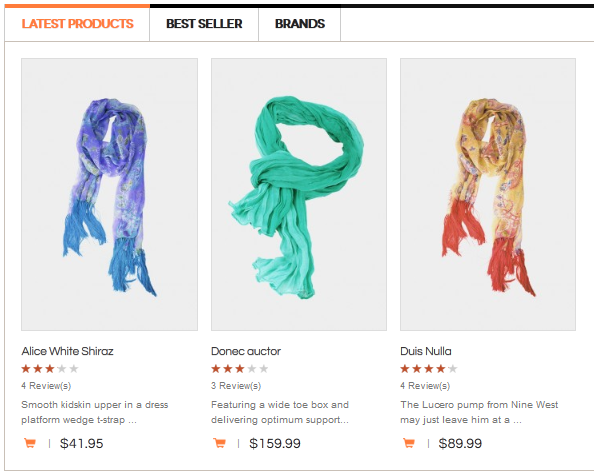
Latest products Tab
<div>{{block type="joomlart_jmproducts/list" name="jmproducts" template="joomlart/jmproducts/list.phtml" show="1" title="" mode="most_viewed" catsid="16,17" height="338" width="218" quanlity="3" perrow="3" }}</div>

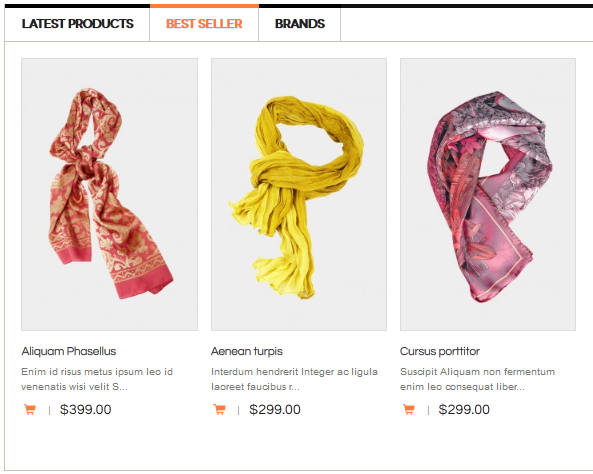
Best seller Tab
<div>{{block type="joomlart_jmproducts/list" name="jmproducts" template="joomlart/jmproducts/list.phtml" show="1" title="" mode="latest" catsid="29" height="338" width="218" quanlity="3" perrow="3" }}</div>

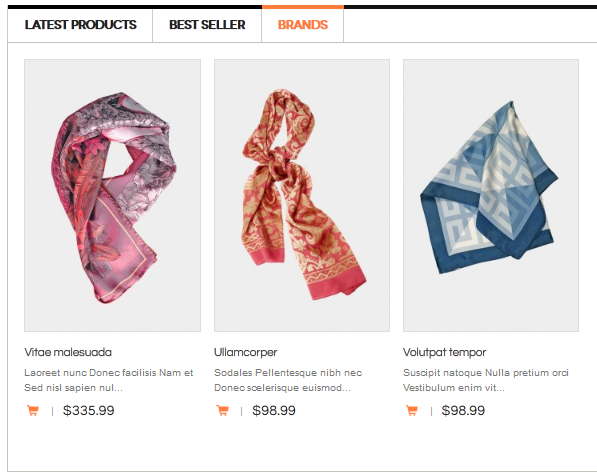
Brands Tab
<div>{{block type="joomlart_jmproducts/list" name="jmproducts" template="joomlart/jmproducts/list.phtml" show="1" title="" mode="lastest" catsid="33" height="338" width="218" quanlity="3" perrow="3" }}</div>

Product Slider Module
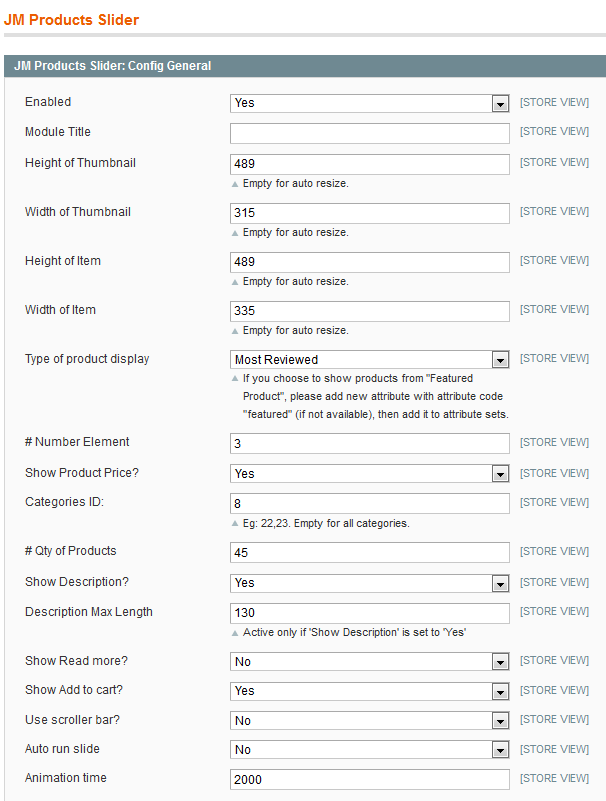
Navigate to System > Configuration > Products Slider and configure default criteria as per screenshot below:

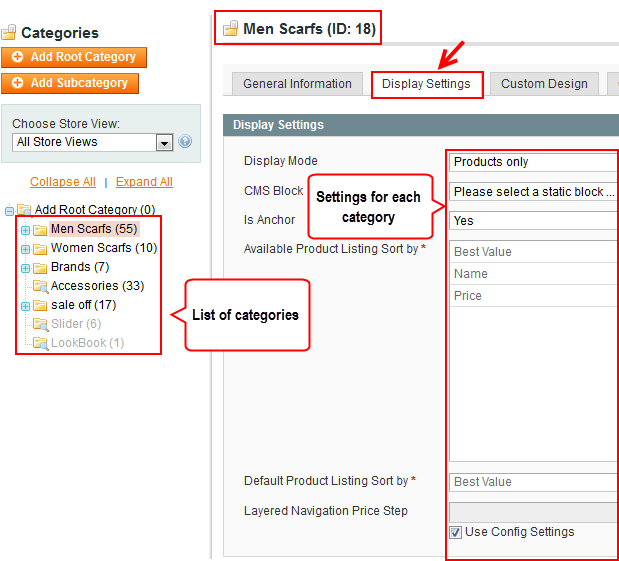
Go to Catalog > Manage Categories, see the Category ID that you would like to display on Product Slider:

To be able to use Product attribute of Type of product display , you need to create a new attribute. Please see How to use Product Slider
Top Product Slider
To push this extension onto front-page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
<reference name="mass-top"> <block type="joomlart_jmproductsslider/list" name="jmproductsslider" template="joomlart/jmproductsslider/list.phtml" /> </reference>

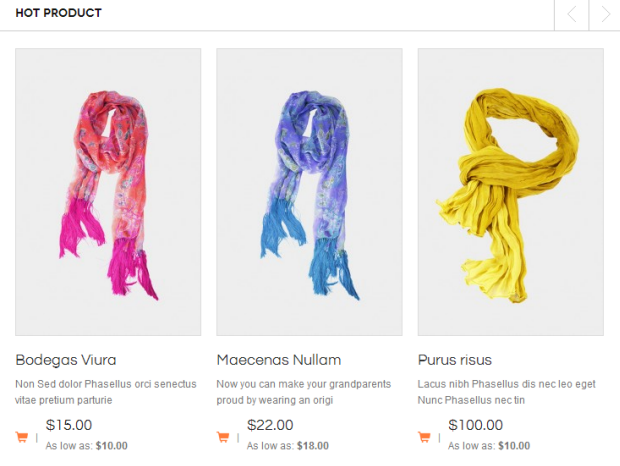
Hot Product
To push this extension onto front-page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
<div>{{block type="joomlart_jmproductsslider/list" name="jmproductsslider" template="joomlart/jmproductsslider/list.phtml" width="218" height="338" itemheight="480" itemwidth="238" title="Hot product" max="60" catsid="4" autorun="0" use_scrollerbar="0"}}</div>

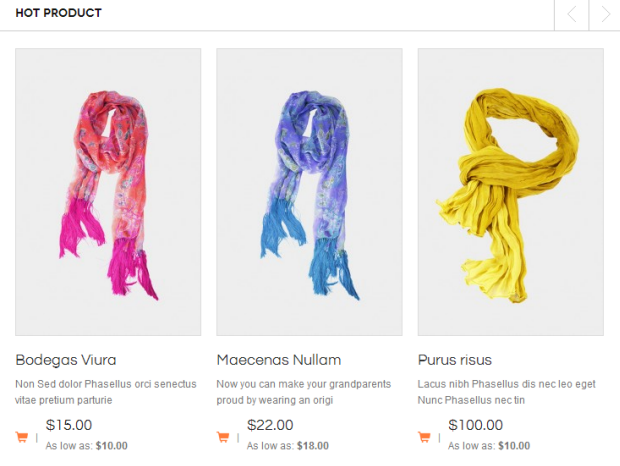
Hot Product
To push this extension onto front-page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
<div>{{block type="joomlart_jmproductsslider/list" name="jmproductsslider" template="joomlart/jmproductsslider/list.phtml" width="218" height="338" itemheight="480" itemwidth="238" title="Hot product" max="60" catsid="4" autorun="0" use_scrollerbar="0"}}</div>

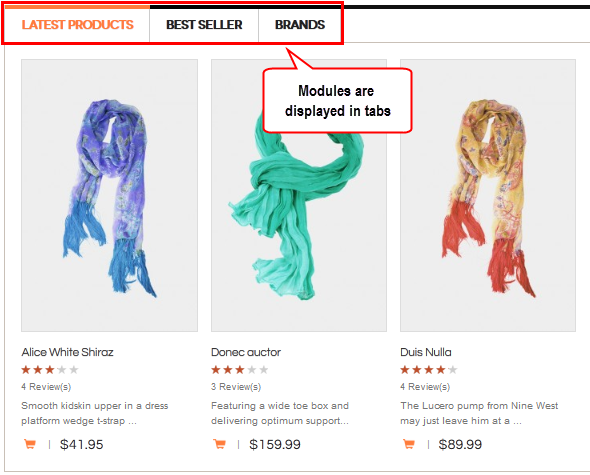
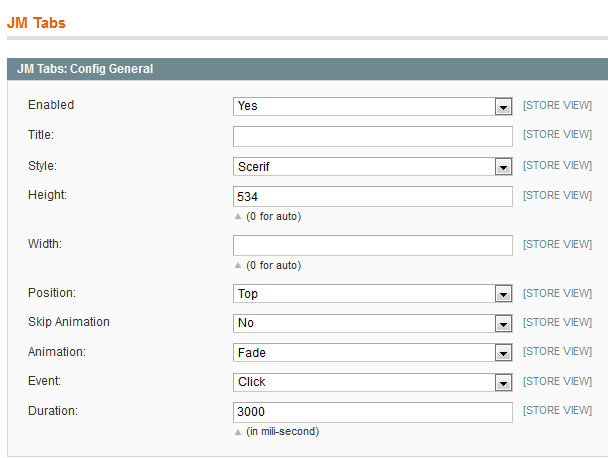
Tabs Module
Navigate to System > Configuration > Products and configure default criteria as per screenshot below:

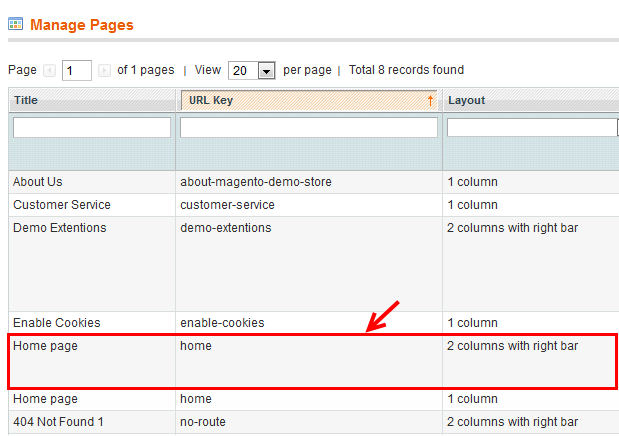
To push this extension onto front-page like our demo site, go to CMS > Pages
Then click on Homepage:

And fill in Layout Update XML parameter as below:
<!-- Top Spotlight - topsl --> <reference name="topsl"> <block type="joomlart_jmtabs/core" name="jmtabs"> <action method="addTabs_staticblock"> <title>Latest products</title> <identifier>position-14</identifier> <use_scrollerbar>0</use_scrollerbar>use_scrollerbar> </action> <action method="addTabs_staticblock"> <title>Best seller</title> <identifier>position-15</identifier> <use_scrollerbar>0</use_scrollerbar>use_scrollerbar> </action> <action method="addTabs_staticblock"> <title>Brands</title> <identifier>position-16</identifier> <use_scrollerbar>0</use_scrollerbar>use_scrollerbar> </action> </block> <block type="cms/block" name="position-03"> <action method="setBlockId"><block_id>position-03</block_id></action> </block> </reference>