Market
Introduction
Theme Introduction
Market is a versatile responsive Magento theme for eCommerce sites. Supporting all the latest versions of Magento CE including Magento 1.9, this eCommerce Magento theme ships with responsive web design, off-canvas menu and offers 5 bonus theme skins. You can read more about Market features here.
Layout and Block Positions
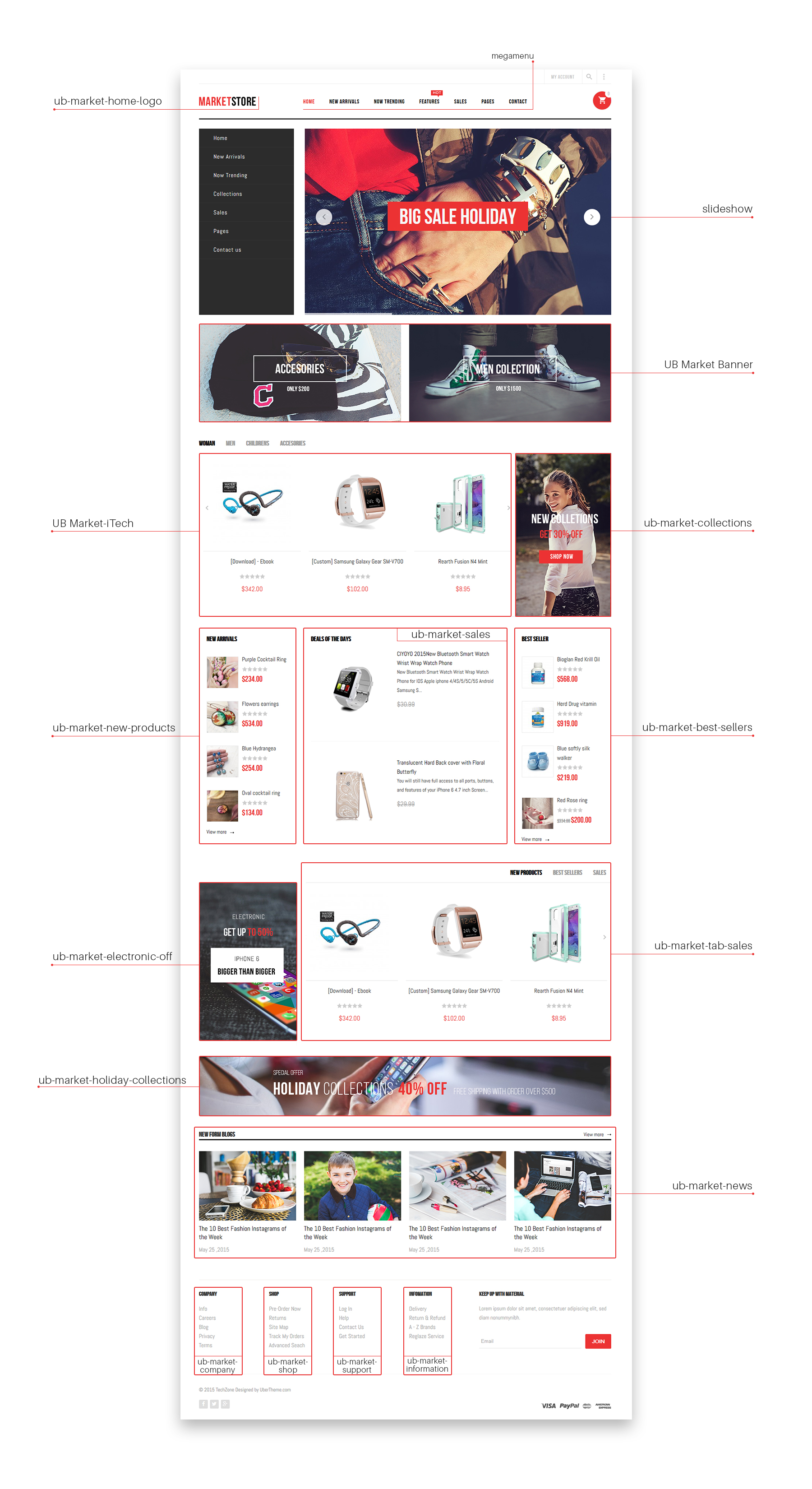
The layout of Market Homepage can be illustrated as follows.
Accordingly, Market comes up with these following static blocks:
slideshow | banners | best-seller | sales | news | company | shop | support | home-menu | home-logo | mega-products | shipping-services | new-products | contact-map | contact-info |
Note:
To create new static blocks, read on here.
Page Configuration
This section will guide you to configure your pages just as the Demo of Market.
I. Homepage
To configure this page, in the Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in Page Manamarketent section.
- Page Information Tab: click to see the Back-end Settings.
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the Design field.
<reference name="tops1">
<block type="cms/block" name="ub-market-slideshow">
<action method="setBlockId"><block_id>ub-market-slideshow</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="ub-market-banners">
<action method="setBlockId"><block_id>ub-market-banners</block_id></action>
</block>
</reference>
<reference name="tops3">
<block type="joomlart_jmtabs/core" name="ub-market-jmtabs">
<action method="addTabs_staticblock">
<title>Woman</title>
<identifier>ub-market-itech</identifier>
</action>
<action method="addTabs_staticblock">
<title>Men</title>
<identifier>ub-market-kids-zone</identifier>
</action>
<action method="addTabs_staticblock">
<title>Kids</title>
<identifier>ub-market-pharmacy</identifier>
</action>
<action method="addTabs_staticblock">
<title>Accesories</title>
<identifier>ub-market-resonator</identifier>
</action>
</block>
<block type="cms/block" name="ub-market-collections">
<action method="setBlockId"><block_id>ub-market-collections</block_id></action>
</block>
</reference>
<reference name="bots1">
<block type="cms/block" name="ub-market-sales">
<action method="setBlockId"><block_id>ub-market-sales</block_id></action>
</block>
<block type="cms/block" name="ub-market-electronic-off">
<action method="setBlockId"><block_id>ub-market-electronic-off</block_id></action>
</block>
<block type="joomlart_jmtabs/core" name="ub-market-jmtabs2">
<action method="addTabs_staticblock">
<title>New Products</title>
<identifier>ub-market-new-products</identifier>
</action>
<action method="addTabs_staticblock">
<title>Best Sellers</title>
<identifier>ub-market-best-sellers</identifier>
</action>
<action method="addTabs_staticblock">
<title>Sales</title>
<identifier>ub-market-tab-sales</identifier>
</action>
</block>
<block type="cms/block" name="ub-market-holiday-collections" after="ub-market-jmtabs2">
<action method="setBlockId"><block_id>ub-market-holiday-collections</block_id></action>
</block>
<block type="cms/block" name="ub-market-news" after="holiday-collections">
<action method="setBlockId"><block_id>ub-market-news</block_id></action>
</block>
</reference>
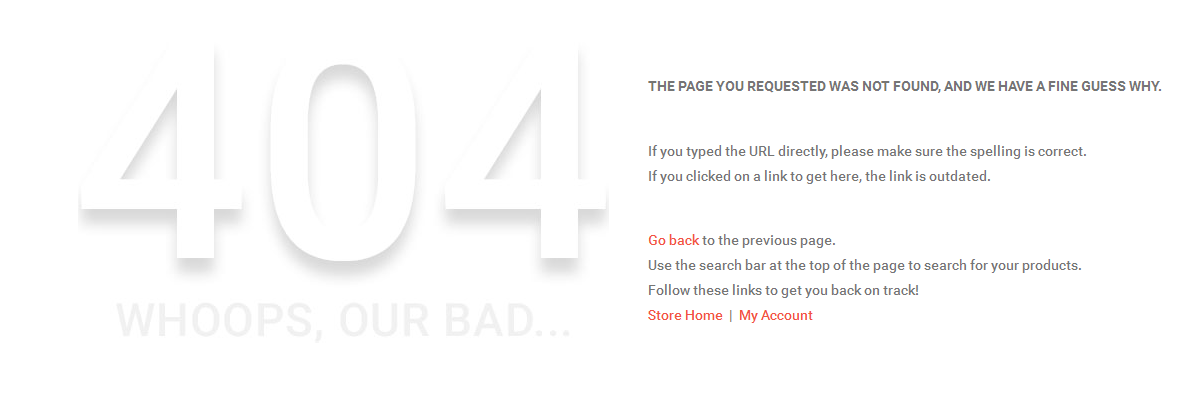
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the Content field.
<div class="no-route-page"><dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
<p> </p>
<ul class="disc">
<li><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<br /><a href="{{store url=""}}">Store Home</a> <span class="separator">|</span> <a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl></div>
Front-end Appearance:

Static Block Configuration
1. ub-market-slideshow: UB Market -- Slideshow
<div class="jm-home-slideshow">
<div class="slide-left">{{block type="jmmegamenu/jmmegamenu" name="left.jmmegamenu2" menu_key="market-vertical" addition_class="vertical-mega-menu" }}</div>
<div class="slide-right">{{block type="joomlart_jmslideshow/list" name="home.jmslideshow.list" folder="media/jmslideshow/market" animation="fade" mainWidth="840" mainHeight="510" duration="500" autoPlay="1" thumbType="number" thumbItems="5" thumbWidth="10" thumbHeight="10" thumbSpaces="5:5:5:5" thumbDirection="horizontal" thumbPosition="bottom" thumbTrigger="click" controlBox="0" navButtons="1" showDesc="desc" descTrigger="always" maskWidth="300" maskHeight="200" maskAnim="fade" maskOpacity="0.8" maskPosition="bl" readMoreText="More Info" showProgress="1" description='[desc img="slide01.jpg" url="" title="slide01.jpg" target="_self"] <div class="slidecontent"><h3>Big sale holiday</h3></div>[/desc]'}}</div>
</div>
Front-end Appearance:

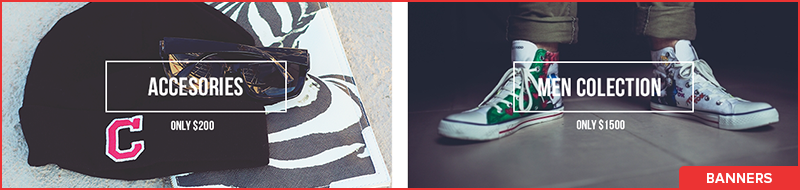
2. ub-market-banners: UB Market -- Banners
<ul class="banners-list">
<li class="gift-first"><a href="#"><img alt="iPad Air" src="{{media url="wysiwyg/market/banners/banner01.png"}}" /></a></li>
<li class="gift-second"><a href="#"><img alt="Nexus 9" src="{{media url="wysiwyg/market/banners/banner02.png"}}" /></a></li>
</ul>
Front-end Appearance:

3. ub-market-itech: UB Market -- iTech
<div class="itech-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="215" width="215" mode="latest" category_ids="3" quality="5" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="3" number_items_desktop="3" number_items_desktop_small="3" number_items_tablet="3" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

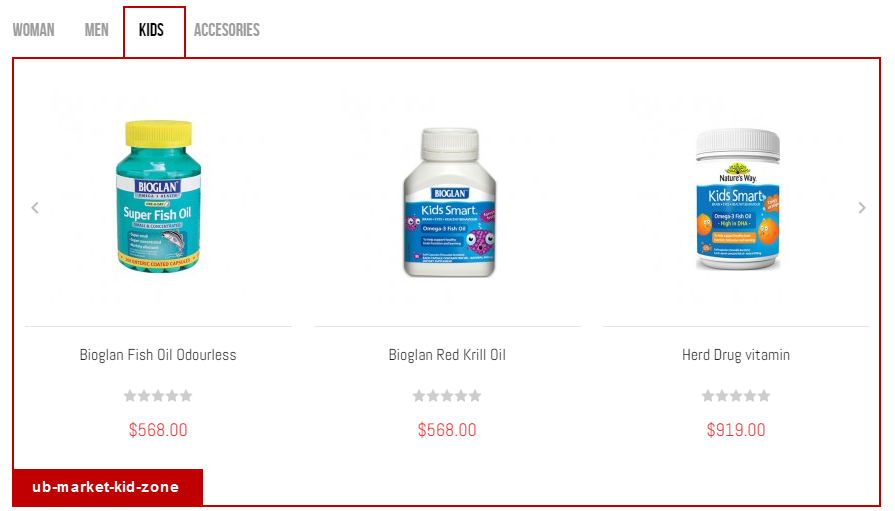
4. ub-market-kids-zone: UB Market -- Kidszone
<div class="kids-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="215" width="215" mode="latest" category_ids="14" quality="5" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="3" number_items_desktop="3" number_items_desktop_small="3" number_items_tablet="3" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

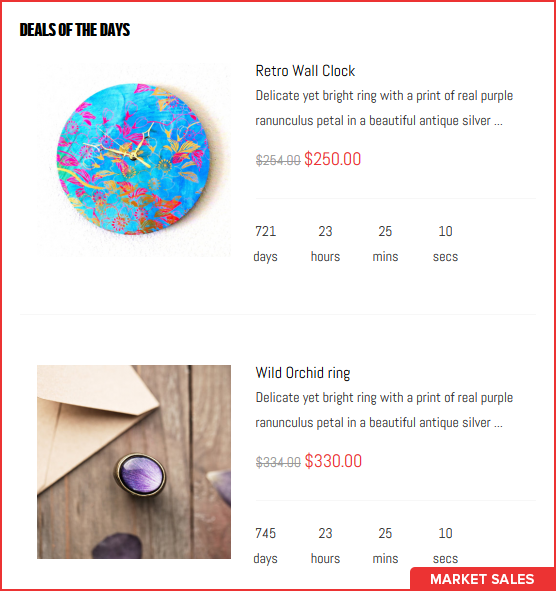
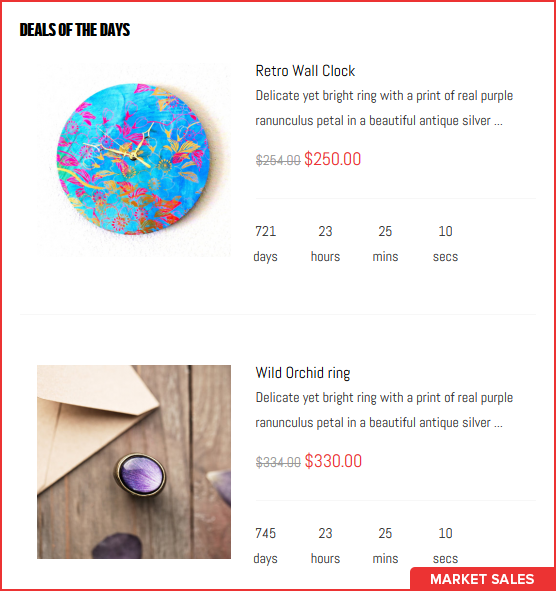
5. ub-market-sales: UB Market -- Sales
<div class="market-sales-off">
<div class="on-sales">{{block type="joomlart_jmproducts/list" name="sales.jmproducts.list" headtitle="New Arrivals" mode="latest" category_ids="24" quanlity="4" perrow="1" width="85" height="85" template="joomlart/jmproducts/sales.phtml"}}</div>
<div class="deal-days">{{block type="joomlart_jmproductsdeal/list" name="home.jmproductsdeal.list" template="joomlart/jmproductsdeal/home-deals.phtml" height="194" max="100" width="228" quanlity="2" perrow="1" showdiscount="0" showproductleft="0" showitemsold="0" showsaleenddate="1" showsaveamount="0"}}</div>
<div class="best-seller">{{block type="joomlart_jmproducts/list" name="best.seller.jmproducts.list" headtitle="Best Seller" mode="latest" category_ids="22" quanlity="4" perrow="1" width="85" height="85" template="joomlart/jmproducts/sales.phtml"}}</div>
</div>
Front-end Appearance:

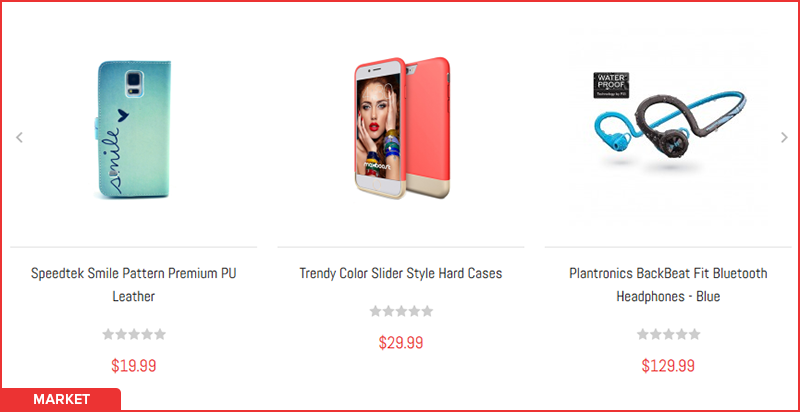
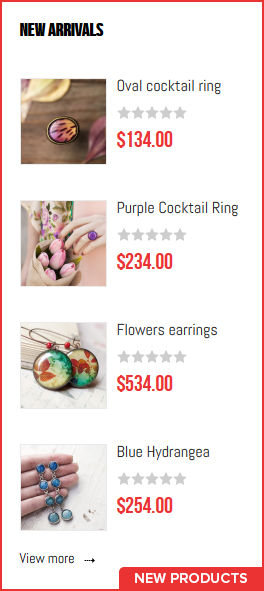
6. ub-market-new-products: UB Market -- New Products
<div class="electronic-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="215" width="215" mode="latest" category_ids="3" quality="5" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="3" number_items_desktop="3" number_items_desktop_small="3" number_items_tablet="3" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

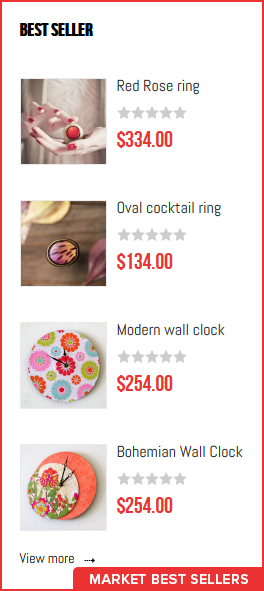
7. ub-market-best-sellers: UB Market -- Best Sellers
<div class="furniture-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="215" width="215" mode="latest" category_ids="22" quality="5" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="3" number_items_desktop="3" number_items_desktop_small="3" number_items_tablet="3" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

8. ub-market-tab-sales: UB Market -- Sales
<div class="books-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="215" width="215" mode="latest" category_ids="23" quality="5" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="3" number_items_desktop="3" number_items_desktop_small="3" number_items_tablet="3" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

9. ub-market-electronic-off: UB Market -- Electronic Off Banner
<div class="electronic-off"><a href="#"><img alt="Bigger than bigger" src="{{media url="wysiwyg/market/banners/banner04.png"}}" /></a></div>
Front-end Appearance:

10. ub-market-holiday-collections: UB Market -- Holiday Collections
<div class="holiday-collections"><a href="#"><img alt="Holiday Collections" src="{{media url="wysiwyg/market/banners/banner05.png"}}" /></a></div>
Front-end Appearance:

11. ub-market-news: UB Market -- News
<div class="news">
<div class="category-title">
<h2>New form blogs</h2>
<a href="{{store direct_url=""}}contacts"><span>View more</span></a></div>
<ul class="news-list">
<li><a href="{{store direct_url=""}}about-us"><img alt="Holiday Collections" src="{{media url="wysiwyg/market/news/news01.png"}}" /></a>
<h3><a href="{{store direct_url=""}}about-us">The 10 Best Fashion Instagrams of the Week</a></h3>
<p>May 25 ,2015</p>
</li>
<li><a href="{{store direct_url=""}}about-us"><img alt="Holiday Collections" src="{{media url="wysiwyg/market/news/news02.png"}}" /></a>
<h3><a href="{{store direct_url=""}}about-us">The 10 Best Fashion Instagrams of the Week</a></h3>
<p>May 25 ,2015</p>
</li>
<li><a href="{{store direct_url=""}}about-us"><img alt="Holiday Collections" src="{{media url="wysiwyg/market/news/news03.png"}}" /></a>
<h3><a href="{{store direct_url=""}}about-us">The 10 Best Fashion Instagrams of the Week</a></h3>
<p>May 25 ,2015</p>
</li>
<li><a href="{{store direct_url=""}}about-us"><img alt="Holiday Collections" src="{{media url="wysiwyg/market/news/news04.png"}}" /></a>
<h3><a href="{{store direct_url=""}}about-us">The 10 Best Fashion Instagrams of the Week</a></h3>
<p>May 25 ,2015</p>
</li>
</ul>
</div>
Front-end Appearance:

12. ub-market-infomation: UB Market -- Infomation
<div class="block block-infomation">
<div class="block-title"><strong><span>Infomation</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}contacts">Delivery</a></li>
<li><a href="{{store direct_url=""}}contacts">Return & Refund</a></li>
<li><a href="{{store direct_url=""}}contacts">A - Z Brands</a></li>
<li><a href="{{store direct_url=""}}contacts">Reglaze Service</a></li>
</ul>
</div>
</div>
Front-end Appearance:

13. ub-market-contact-info: UB Market -- Contact Info
<div class="contactInfo">
<div class="information">
<h3>Information</h3>
<ul>
<li class="address">Address: 123 Main st. Los Angeles, CA, 90012, U.S.A</li>
<li class="phone">Phone: (315) 451 7777</li>
<li class="fax">Fax: (315) 451 7777</li>
<li class="email">Email: [email protected]</li>
<li></li>
</ul>
</div>
<div class="bussines-hours">
<h3>Bussines hours</h3>
<ul>
<li>Monday - Friday : 9 am to 21 pm</li>
<li>Saturday : 9 am to 17 pm</li>
<li>Sunday : Day off</li>
</ul>
</div>
</div>
Front-end Appearance:

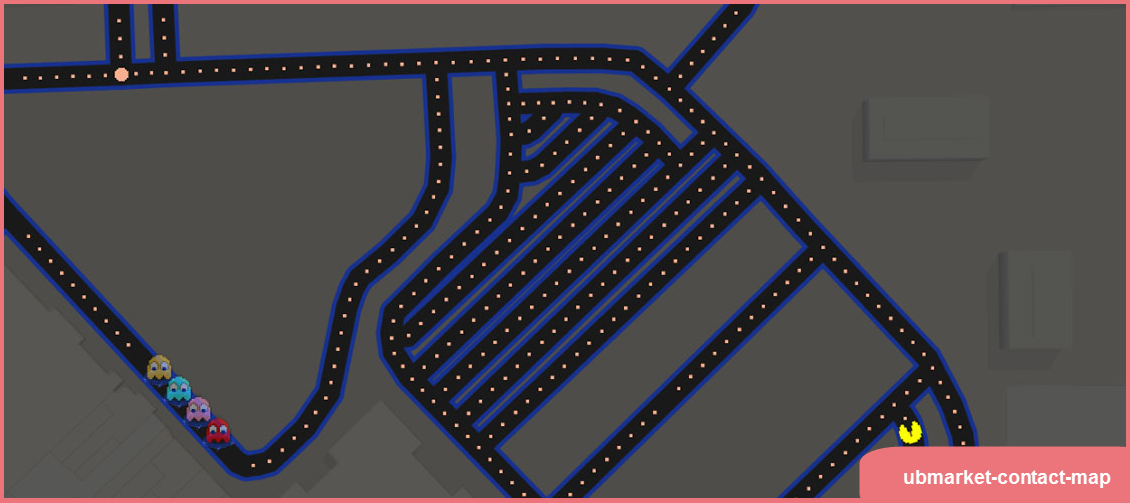
14. ub-market-contact-map: UB Market -- Contact Maps
<div class="contact-map"><img alt="" src="{{media url="wysiwyg/contact-map.jpg"}}" /></div>
Front-end Appearance:

15. ub-market-shipping-services: UB Market -- Shipping services
<div class="shipping-services"><span class="free">FREE WORLDWIDE SHIPPING on orders over $100</span><a class="more" href="#"><span>More</span></a></div>
Front-end Appearance:

16. ub-market-mega-products: UB Market -- Mega Product
<div class="mega-jmproducts">{{block type="joomlart_jmproducts/list" name="mega.jmproducts.two" template="joomlart/jmproducts/oneproduct.phtml" quanlity="1" width="220" height="220" quanlitytable="1"}}</div>
Front-end Appearance:

17. ub-market-home-logo: UB Market -- Home logo
<h1 id="logo"><a style="background-image: url('{{skin url="images/logo.png"}}');" title="Magento Commerce" href="#">TechZone</a></h1>
Front-end Appearance:

Responsive Layout Configuration
As a responsive Magento theme, Techzone supports responsive layouts for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of Techzone layout in various devices:

Screenshot of Off-Canvas layout for Techzone:

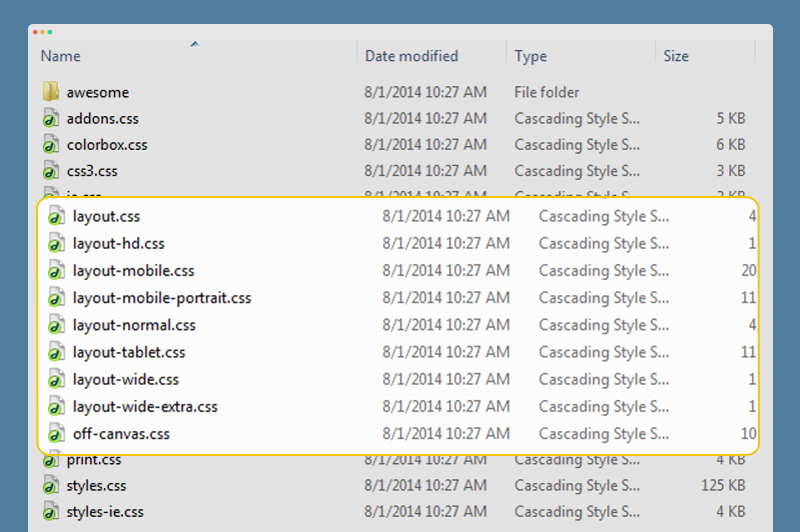
Where to customize?
All the style files for responsive web design are located in the folder: skin/frontend/default/ub_techzone/css. In this particular theme, we support 3 layout styles for desktop, tablet and mobile.

Once modified the style files, call your customization onto fron-end by updating the page.xml file located in: app/design/frontend/default/ub_techzone/layout.

Note:
The default settings of responsive Magento theme Techzone support any eCommerce Magento site to work at its best performance. Any modification may not be supported by us.


.jpg)