Tony
Introduction
Theme Introduction
Tony is a versatile responsive Magento theme for eCommerce sites. Supporting all the latest versions of Magento CE including Magento 1.9, this eCommerce Magento theme ships with responsive web design, off-canvas menu and offers 5 bonus theme skins. You can read more about Tony features here.
Supported Magento Extensions
UberTheme develops complementary Magento extensions for our themes exclusively. Once purchased Tony, you can download the following complementary extensions, namely:
Mega Menu | BaseTheme | Slideshow | Masshead | Product List | Quickview | Products Slider | Categories List
Layout and Block Positions
The layout of Tony Homepage can be illustrated as follows.
Accordingly, Tony comes up with these following static blocks:
position-1 | position-2 | position-3 | position-5 | position-6 | position-7 | position-8 | position-9 | position-10 | position-11 | mega-banner | contact-info| mega-products | colors
Note:
To create new static blocks, read on here.
Download Instruction
System requirement
To install Tony, you have to install the Magento base in advance. You can get it done quickly by following the Magento Installation Guide.
Download packages
Once downloaded, extract Tony download package to get these folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento version with Tony already integrated to match the demo.
- source: contains all source files of the theme.
Installation Instruction
There are two ways to install a UberTheme Magento theme:
- Manual Installation: Applicable if your store is full with content that you don’t want to overwrite.
- QuickStart Installation: Applicable if you want to get a whole new fresh site as per Demo.
Provided that you have installed the Magento base already, decide which way to install and follow steps as below.
1. Manual Installation
Step 1: BaseTheme Installation
Kindly install Magento extension BaseTheme in advance of any other installations to avoid unexpected conficts that may occur.
To install, copy the BaseTheme folder in the extracted folder mage_ext to your site root folder.
For more about BaseTheme, visit its detailed documentation.
Step 2: Theme Installation
1. Copy the folders skin and app to your site root folder. The overwritten folders should have a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
2. Log in to your Admin Panel e.g. //www.yourdomain.com/admin. Log out and log in back.
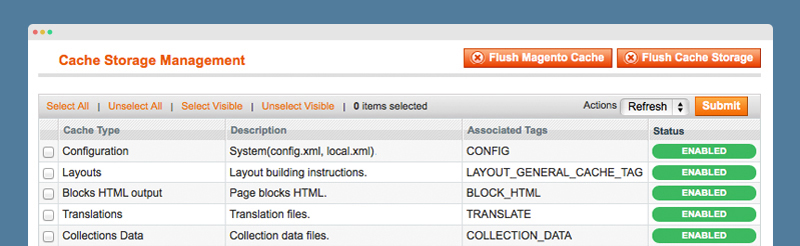
3. Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.

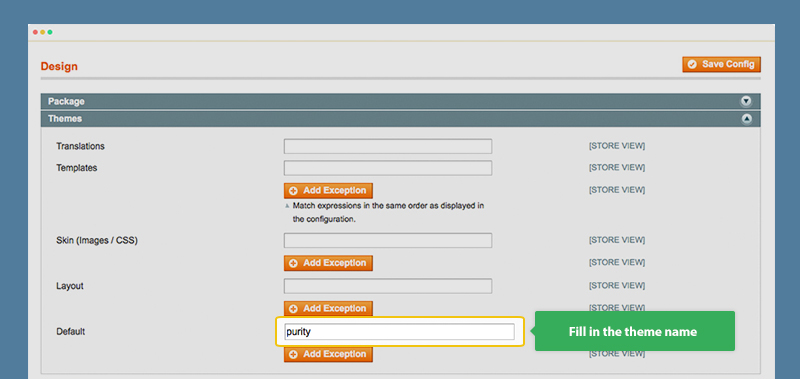
4. Navigate to System >> Configuration >> Design.
5. In Themes tab, input Default field with the actual theme name e.g. “tony” instead of “purity”.

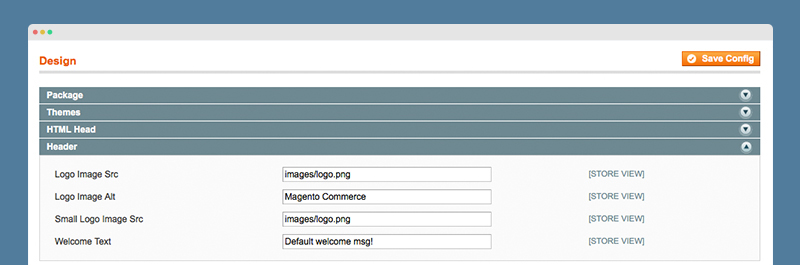
6. You can also change the settings for Tony Header.

7. Click Save Config button to finish.
Step 3: Extension Installation
1. Copy all the folders of each extension folder in mage_ext to the your site root folder.
2. In your Admin Panel, navigate to System >> Configuration.
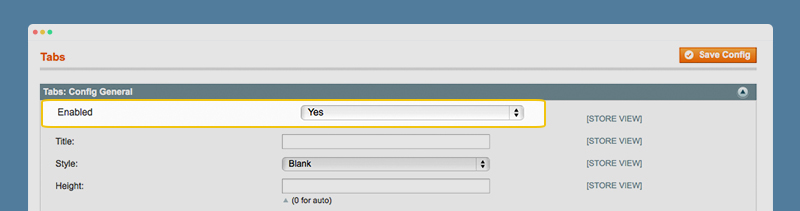
3. To enable any extension, enter this one’s tab and set Enable to “Yes”.

4. Click Save Config button to finish.
2. QuickStart Installation
Quickstart package is to minimize time and effort in installing the theme as per Demo site. Kindly note that, with Quickstart, all your existing data will be overwritten. Thus, we recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning.
1. Upload the folder quickstart to your server. In Quickstart folder you will see the extracted folder that includes all sample data.
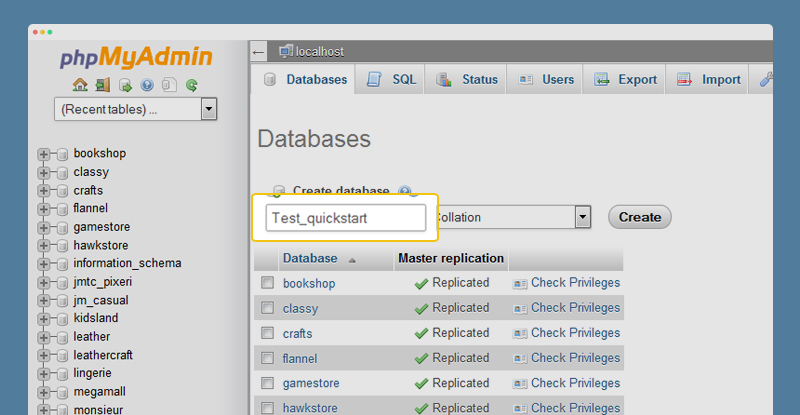
2. Create a database for your Magento store using phpMyAdmin.

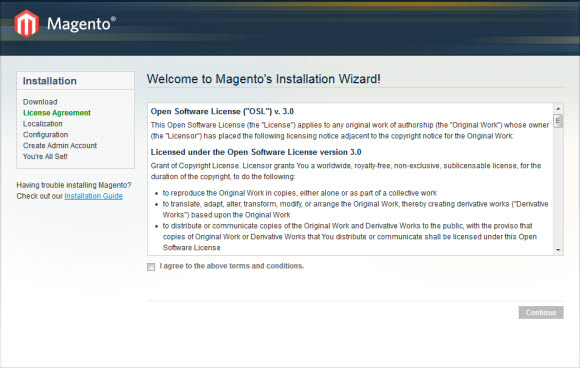
3. To install, open a browser and navigate to your URL (where the Quickstart package uploaded) to load the default Magento installer. Kindly follow each step of the Installer so that the installation process can be set.

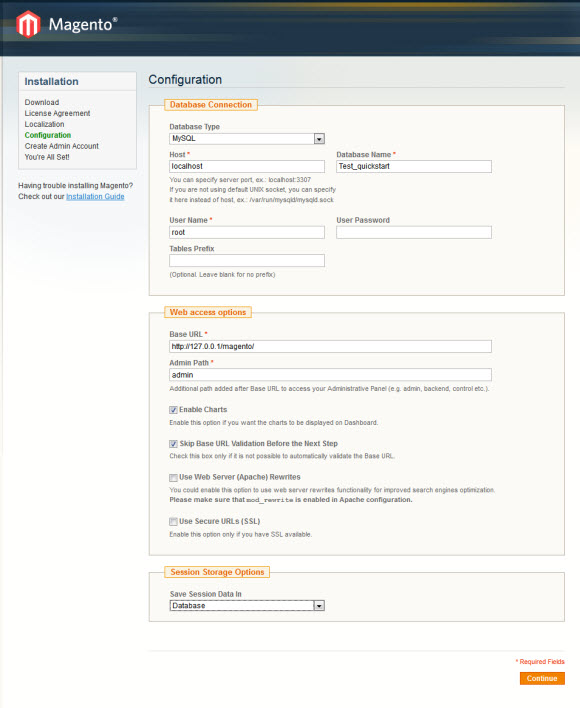
4. In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

Upgrade Instruction
Take a full backup
Always make a back-up before proceeding to any of the upgrade process. In case there are any problem, you can always restore from the back-up files.
Upgrade Magento core
In case you need to upgrade Magento core for your eCommerce site e.g. upgrading Magento 1.7 to Magento 1.9, head over our detailed guide about this here.
Page Configuration
This section will guide you to configure your pages just as the Demo of Tony.
I. Homepage
Detailed layout of Tony Homepage:
To configure this page, in the Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in Page Management section.
- Page Information Tab: click to see the Back-end Settings.
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the Design field.
<reference name="tops1">
<block type="cms/block" name="position-01">
<action method="setBlockId"><block_id>position-01</block_id></action>
</block>
<block type="cms/block" name="position-02">
<action method="setBlockId"><block_id>position-02</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="position-03">
<action method="setBlockId"><block_id>position-03</block_id></action>
</block>
<block type="cms/block" name="position-04">
<action method="setBlockId"><block_id>position-04</block_id></action>
</block>
</reference>
<reference name="tops3">
<block type="cms/block" name="position-05">
<action method="setBlockId"><block_id>position-05</block_id></action>
</block>
</reference>
<reference name="bots1">
<block type="cms/block" name="position-06">
<action method="setBlockId"><block_id>position-06</block_id></action>
</block>
</reference>
<reference name="bots2">
<block type="cms/block" name="position-07">
<action method="setBlockId"><block_id>position-07</block_id></action>
</block>
</reference>
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the Content field.
<div class="no-route">
<div class="page-title">
<h1>Whoops</h1>
</div>
<dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
</dd></dl><dl><dt>What can you do?</dt><dd>Have no fear, help is near! There are many ways you can get back on track with Magento Store.</dd><dd>
<ul class="disc">
<li><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<br /><a href="{{store url=""}}">Store Home</a><br /><a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl></div>
Front-end Appearance:

Static Block Configuration
1. position-01: Slideshow
<div class="jm-home-slideshow">{{block type="joomlart_jmslideshow/list" name="home.jmslideshow.list" }}</div>
Front-end Appearance:

2. position-02: Banner 01
<div class="first-banner"><a class="youtube cboxElement" href="https://www.youtube.com/watch?v=jMb2P-cyeC0"><img src="{{media url="wysiwyg/banners/video-banner.jpg"}}" alt="CASUAL MAGENTO THEME" /></a><img src="{{media url="wysiwyg/banners/banner01.jpg"}}" alt="First Banner" /></div>
Front-end Appearance:

3. position-03: Sale Off
<div class="off-banner"><img src="{{media url="wysiwyg/banners/banner02.jpg"}}" alt="Off Banner" /></div>
Front-end Appearance:

4. position-04: Hot Products
<div class="home-jmcategorylist">{{block type="joomlart_jmcategorylist/list" name="home.jmcategorylist.list"}}</div>
Front-end Appearance:

5. position-05: Sale Off Banner Percent
<div class="home-banner-off"><span>15% off</span> On every item over $2,000</div>
Front-end Appearance:

6. position-06: Collection
<div class="home-collection">
<ul>
<li><img src="{{media url="wysiwyg/banners/banner03.jpg"}}" alt="" /></li>
<li><img src="{{media url="wysiwyg/banners/banner04.jpg"}}" alt="" /></li>
<li><img src="{{media url="wysiwyg/banners/banner05.jpg"}}" alt="" /></li>
</ul>
</div>
Front-end Appearance:

7. position-07: New From The Shop
<div class="new-products-slider">{{block type="joomlart_jmproductslider/list" name="home.jmproductsslider.list"}}</div>
Front-end Appearance:

8. position-08: Socials
<ul class="socials"> <li class="facebook first"><a href="#">Facebook</a></li> <li class="twitter"><a href="#">Twitter</a></li> <li class="instagram last"><a href="#">Instagram</a></li> </ul>
Front-end Appearance:

9. position-09: Buying Guide
<div class="block block-buying-guide"> <div class="block-title"><strong>Buying guide</strong></div> <div class="block-content"> <ul class="list-links"> <li><a href="#">How to Buy</a></li> <li><a href="#">Payment</a></li> <li><a href="#">Shipping</a></li> <li><a href="#">Returns</a></li> <li><a href="#">Exchanges</a></li> <li><a href="#">Gift Card</a></li> </ul> </div> </div>
Front-end Appearance:

10. position-10: Policies
<div class="block block-policies"> <div class="block-title"><strong>Policies</strong></div> <div class="block-content"> <ul class="list-links"> <li><a href="#">Environmental policy</a></li> <li><a href="#">Animal welfare</a></li> <li><a href="#">Privacy policy</a></li> <li><a href="#">Purchase conditions</a></li> <li><a href="#">Gift Card Conditions</a></li> <li><a href="#">Warranty on watches</a></li> </ul> </div> </div>
Front-end Appearance:

11. position-11: Company
<div class="block block-company"> <div class="block-title"><strong>Company</strong></div> <div class="block-content"> <ul class="list-links"> <li><a href="#">About us</a></li> <li><a href="#">Offices</a></li> <li><a href="#">Stores</a></li> <li><a href="#">Work with us</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div>
Front-end Appearance:

12. mega-products: Mega Products
<div class="mega-jmproducts">{{block type="joomlart_jmproducts/list" name="mega.jmproducts.list" template="joomlart/jmproducts/oneproduct.phtml" quanlity="2" quanlitytable="2"}}</div>
Front-end Appearance:

13. mega-banner: Mega Banner
<div class="mega-banner"><img src="{{media url="wysiwyg/banners/mega-banner.jpg"}}" alt="Mega Banner" /></div>
Front-end Appearance:

14. colors: Colors
<div class="colors-setting"><label>Colors:</label> <a class="colors-default" title="Default" href="{{store url=""}}?jmcolor=default"><span>default</span></a> <a class="colors-green" title="Green" href="{{store url=""}}?jmcolor=green"><span>green</span></a> <a class="colors-brown" title="Brown" href="{{store url=""}}?jmcolor=brown"><span>Brown</span></a> <a class="colors-orange" title="Orange" href="{{store url=""}}?jmcolor=orange"><span>orange</span></a> <a class="colors-red" title="Red" href="{{store url=""}}?jmcolor=red"><span>red</span></a></div>
Front-end Appearance:

Extension Configuration
For more details about any extension configuration, check the documentation of this actual one here.
1. Masshead
Magento extension Masshead can be displayed at any position. In Tony Demo site, this extension is being used at the header of the category pages.
In the Magento Admin Panel, navigate to System >> Configuration >> Masshead and configure the default settings as the Back-end Settings.
To get this extension for any categories, navigate to Catalog >> Manage Categories >> select the actual category as shown in Back-end Settings.
Copy and paste the following code into the Custom Layout Update tab.
<reference name="mass-head"> <block type="joomlart_jmmasshead/core" name="masshead" as="masshead"> <action method="setData"><name>title</name><value>Men</value></action> <action method="setData"><name>background</name><value>wysiwyg/masshead/masshead01.jpg</value></action> </block> </reference>
Front-end Appearance:

2. BaseTheme
2.1. BaseTheme Configuration
In the Magento Admin Panel, navigate to System >> Configuration >> BaseTheme and configure the default settings as the Back-end Settings.
Front-end Appearance:

2.2. Label Configuration
To label any products, follow these steps.
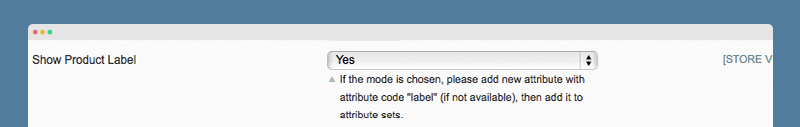
Step 1: At Theme Settings, select “Yes” value to enable Labelling function.

Step 2: Navigate to Catalog >> Attributes >> Manage Attributes and create a new attribute named Label.
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
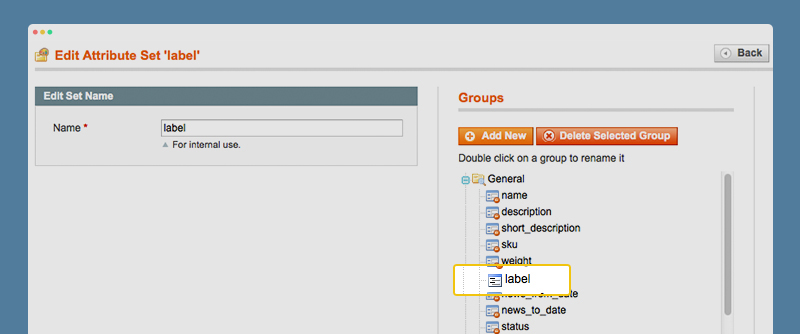
Step 3: Navigate to Catalog >> Attributes >> Manage Attribute Sets to add the “Label” attribute into “Default Attribute Set”.

Step 4: Simply choose the label you want for each product as Back-end Settings.
Front-end Appearance:

3. Mega Menu
Navigate to System >> Configuration >> Mega Menu, enable and choose the animation effect for your menu as the Back-end Settings. For detailed configuration of each menu item, refer to the Menu Configuration.
Front-end Appearance:

4. Products
Navigate to System >> Configuration >> Products and configure the default settings as Back-end Settings.
Front-end Appearance:

5. Categories List
Navigate to System >> Configuration >> Categories List and configure the default settings as Back-end Settings.
Front-end Appearance:

6. Slideshow
Navigate to System >> Configuration >> Slideshow and configure the default settings as Back-end Settings.
Front-end Appearance:

7. Quickview
Navigate to System >> Configuration >> Quickview and configure the default settings as Back-end Settings.
Front-end Appearance:

8. Products Slider
Navigate to System >> Configuration >> Products Slider and configure the default settings as Back-end Settings.
Front-end Appearance:

Responsive Layout Configuration
As a responsive Magento theme, Tony supports responsive layouts for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of Tony layout in various devices:

Screenshot of Off-Canvas layout for Tony:

Where to customize?
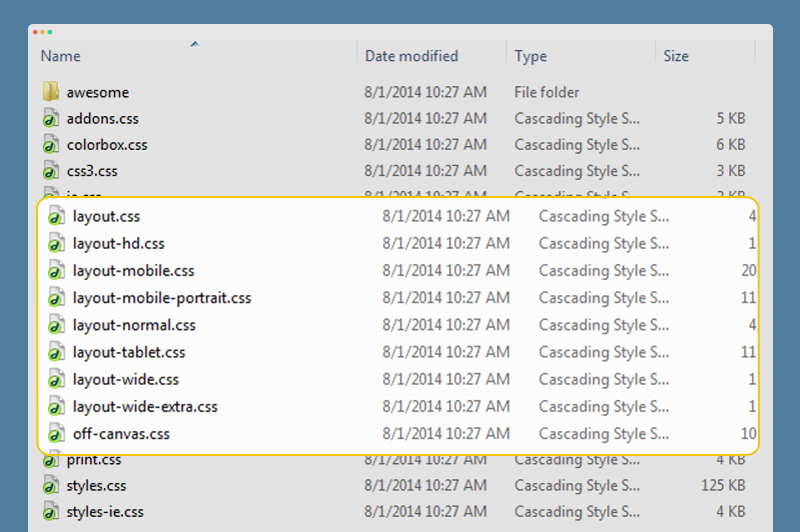
All the style files for responsive web design are located in the folder: skin/frontend/default/ub_tony/css. In this particular theme, we support 3 layout styles for desktop, tablet and mobile.

Once modified the style files, call your customization onto fron-end by updating the page.xml file located in: app/design/frontend/default/ub_tony/layout.

Note:
The default settings of responsive Magento theme Tony support any eCommerce Magento site to work at its best performance. Any modification may not be supported by us.



