[Magento 2] UB Page Builder Extras
Introduction
UB Page Builder Extras makes it easy to create custom content types that enhance your pages using Magento Page Builder.
UB Page Builder Extras is a Magento 2 module that helps create custom content types to enhance your pages using Magento Page Builder using pre-made appearances, styles, and advanced control options to customize the content display your ways.
Main Features:
1. UB Product: shows products list in smart layouts
- Multiple appreances (layouts)
- Multiple product styles
- Multiple featured product styles
- Carousel option for all appearances
- Multiple countdown timer styles
- Options to configure the style and layout:
- Easy to set number of products to show in a row on each viewport/breakpoint (Desktop, Tablet, Mobile)
- Product’s thumbnail size setting
- Featured product settings
- On/off product elements: Title, Reviews, Prices, Swatches, Add to cart, Add to compare, Add to wishlist
2. UB Category: display category listing beautifully
- 5 appreances (layouts)
- 5 category styles
- Supports Carousel option -- enable or disable
- Options to configure the style and layout: show/hide thumbnail,
3. Heading content type
- Supports multiple heading styles for users to select
- Allow create sub-heading
- Settings for padding, margin, on different viewports: Desktop, Tablet, Mobile
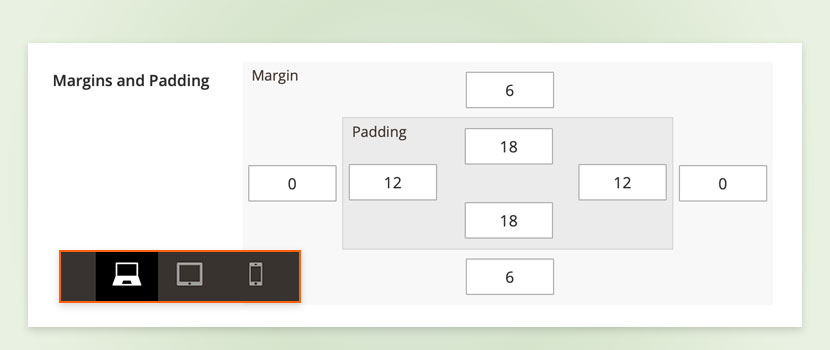
4. Margin, padding settings in responsive layouts: desktop, tablet, and mobile layouts for Page Builder core content types:
- Row
- Column
- Slider and Slide
- Banner
- Block
- Buttons and Button Item
- and more
Installation Prerequisites
Please make sure Magento PageBuilder core module enabled.
UB Page Builder Extras is native with Magento 2.4.3 and later versions. Please make sure your system meets the Magento 2 System requirements: here.
Download Packages
The user guide below will walk you through the installation and configuration process to set up the UB Page Builder Extras module. Let’s get started.
The download package is available via your profile:
Installation
Manual Installation Steps:
NOTE: If your deploy mode is production, you need to switch to Developer mode first (optional). Open your Terminal window, go to Magento 2 directory and run the command below:
php -f bin/magento deploy:mode:set developer
Step 1. Unzip the download package somewhere on your local PC. Then copy the ‘app’ directory and paste (with merge) into root directory of your Magento 2
Step 2. Open your terminal and go to the Magento directory. In this directory, run the following commands:
php -f bin/magento module:enable Ubertheme_PageBuilderExtras
php -f bin/magento setup:upgrade
php -f bin/magento setup:di:compile
Once you finish the last command, you have the UB Page Builder Extras module installed and ready for your use.
Now the UB Page Builder Extras extension has been installed on your Magento 2 instance.
UB Page Builder Extras Configuration
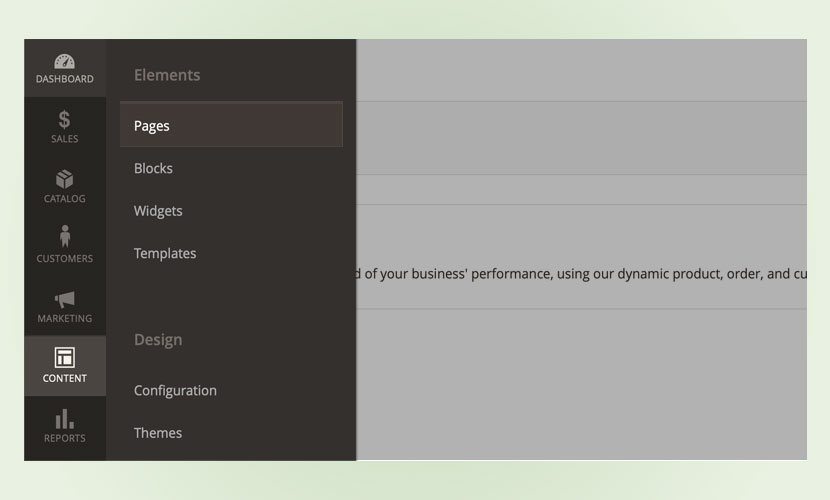
In your Magento backend, go to Content > Pages, create or edit a page.

You can also use the Page Builder in other contexts, that means, you can also use UB Page Builder extras in the contexts to build custom content blocks.
- CMS Blocks,
- Category’s desc
- Product’s details
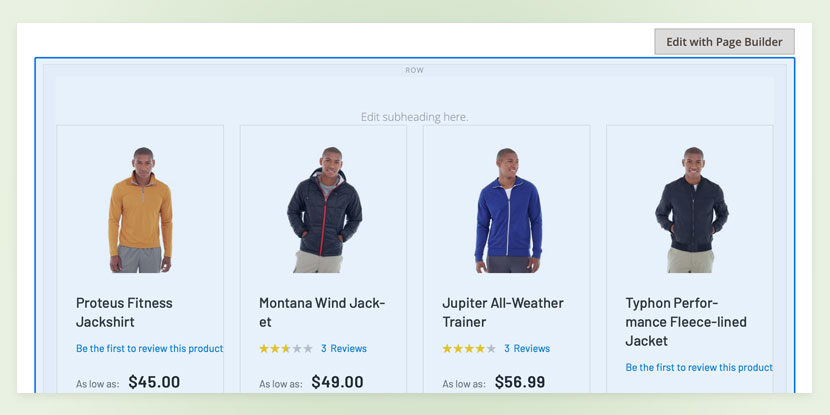
Edit the page with page builder.

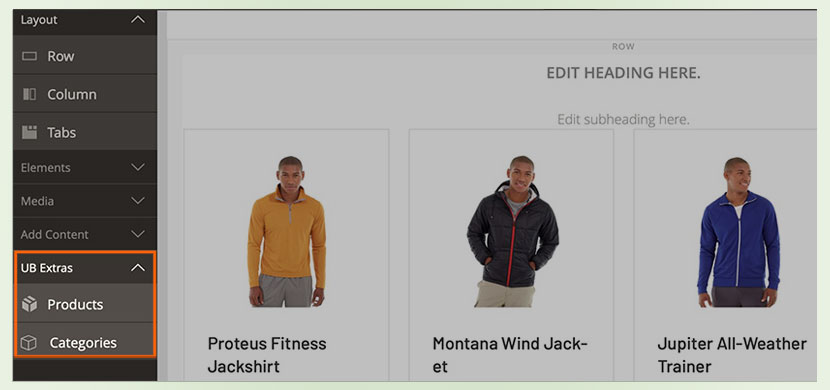
In the pannel, open the UB Extras, there are 2 content types:

- Products -- to build product listing content block
- Categories -- to build categories listing content block
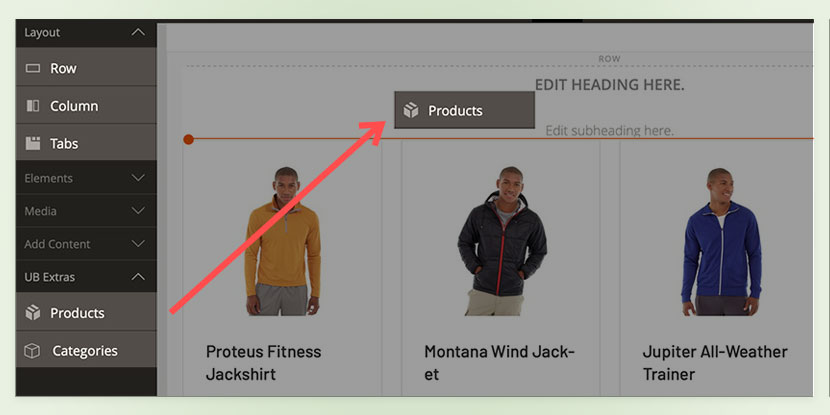
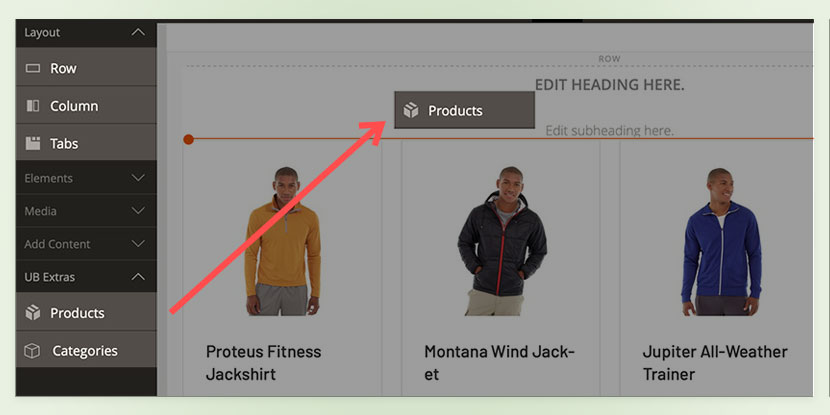
Simply drag and drop the content type to the Magento Page Builder canvas and start building the content block.

1. UB Product Listing
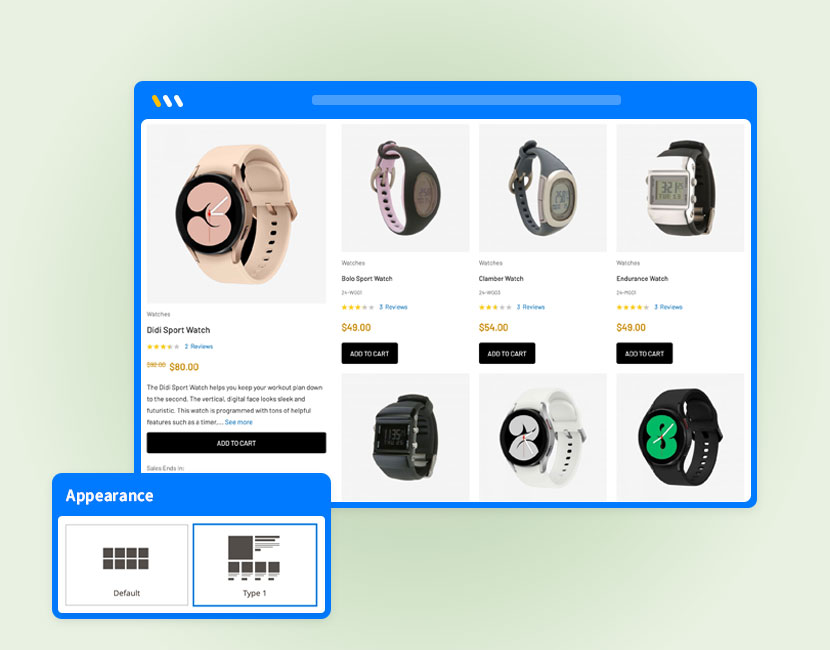
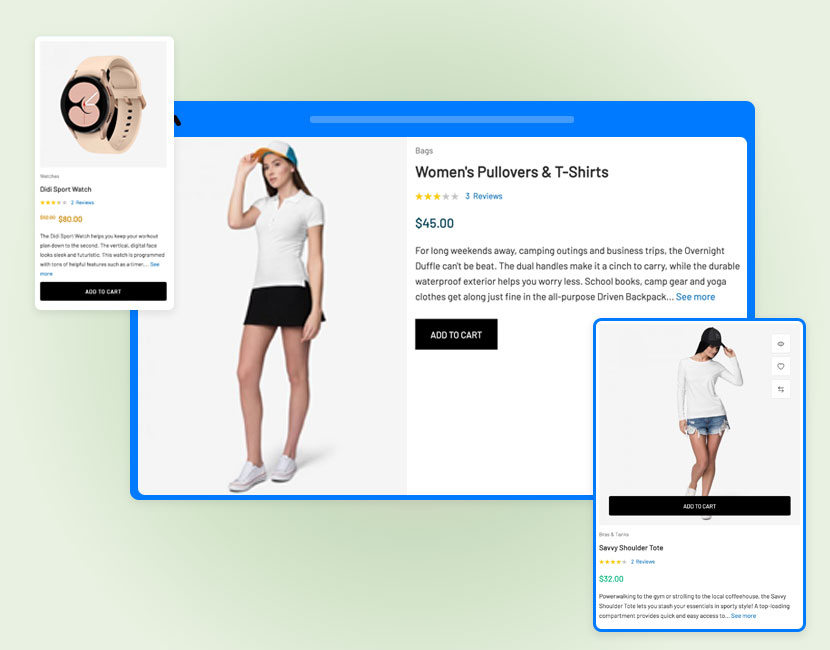
UB Page Builder Extras displays your product list in smart layouts using the pre-made appearances, pre-made product styles and advanced options to configure the layout, style.

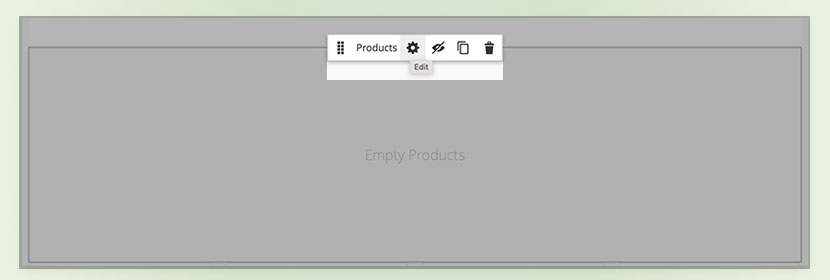
Drag and drop the UB Extras > Product to the page builder canvas and hit the Edit button.

Then hit the Edit product content block to update the Product listing

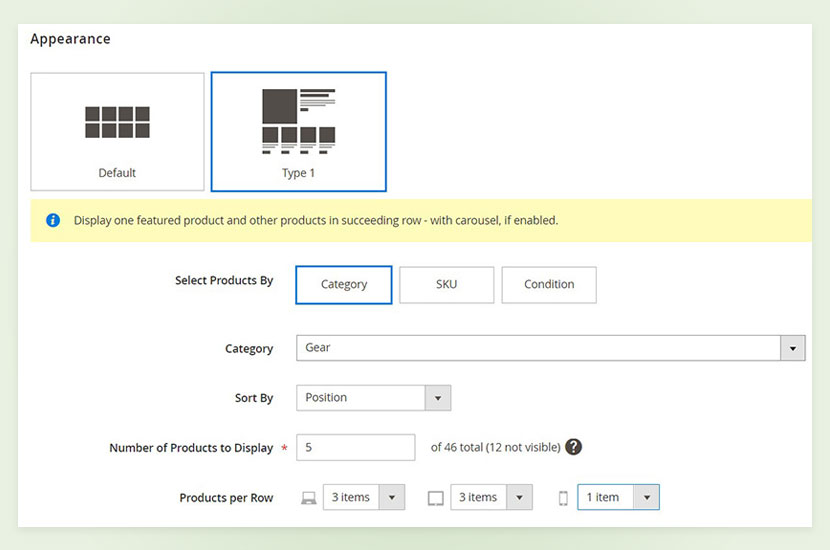
Appearance settings:
UB Product supports multiple layouts, simply select a layout in the setting panel. In the Beta version, we support 2 appearances in the 1.0.0 version. Select a layout and configure the data sources, number of products to show, and more.

- Select Products By : Product selection option by Category, SKU, Condition
- Category : Select a product category you would like to display.
- Sort By : Sort order of products.
- Number of Products to Display : No. of products you would like to show, this depends on the products publish status.
- Products per Row : Select number of products per row for PC, tablet and mobile view.
Product Settings
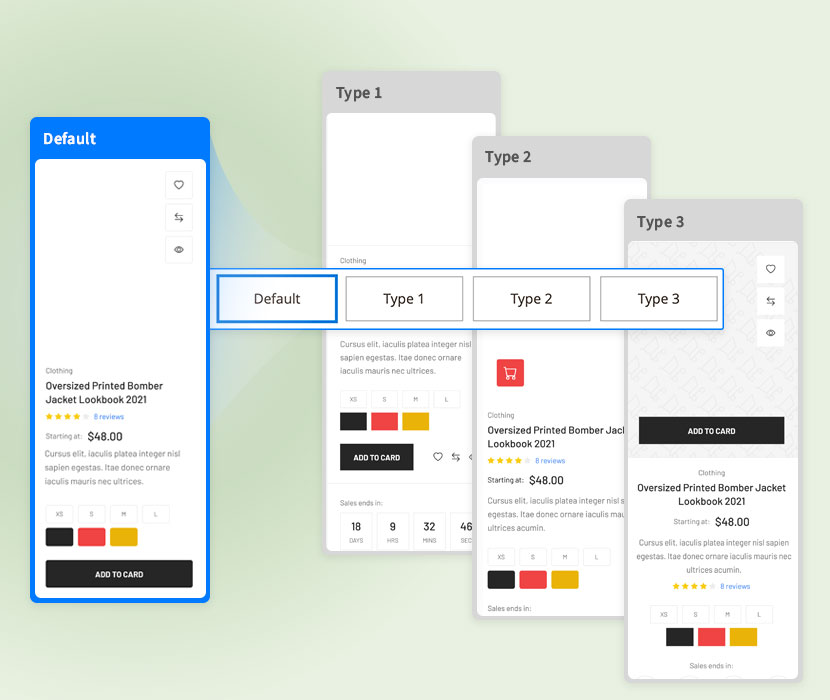
Product style
UB Product supports 6 styles for Product.

You can hover the style to see the preview of the product style.

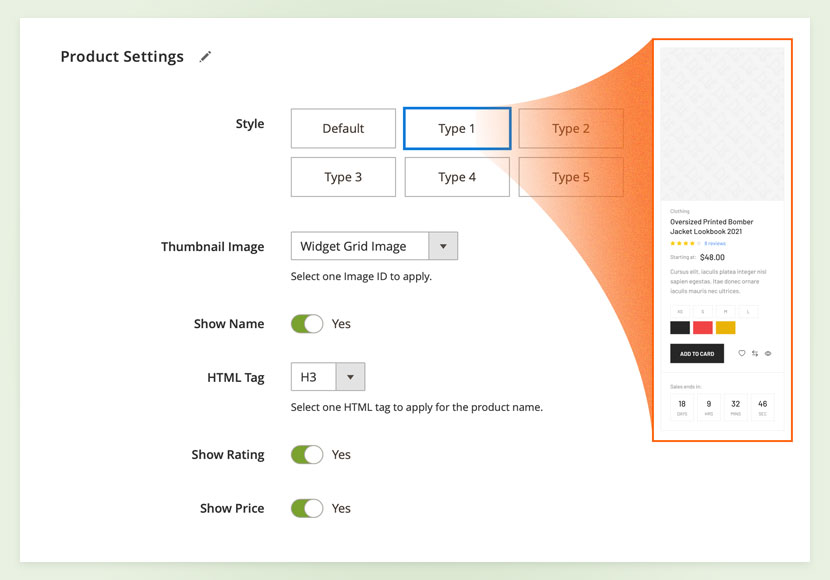
Options to show/hide product info

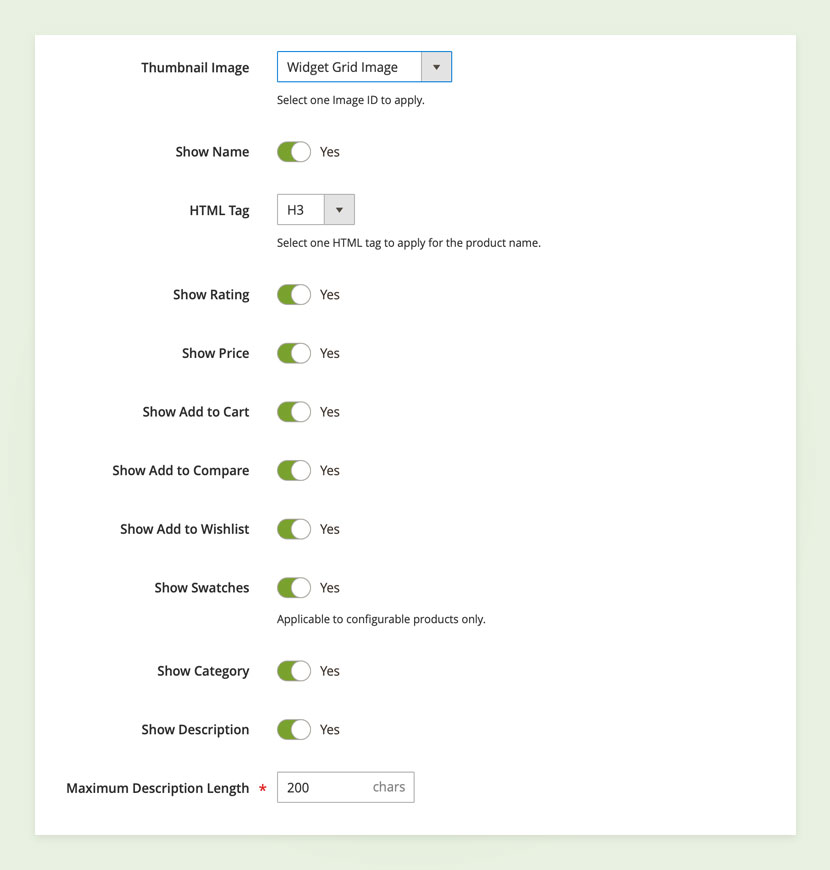
Configure the thumbnail image, show/hide product name and many other options to configure the display of the product in front-end.
- Thumbnail Image: select thumbnail image type for products
- Show Name: Show/hide product name
- HTML Tag: Set the html tag for the product name
- Show Rating: Show/hide product rating
- Show Price: Show/hide product rating
- Show Add to Cart: Show or hide Add to cart button.
- Show Add to Compare: Show or hide Compare button.
- Show Add to Wishlist: Show or hide Whishlist button
- Show Swatches.: show or hide the product swatches
- Show Category: Show/hide product category name and link .
- Show Description: Show or hide description of products.
- Maximum Description Length: set the length for the product description (characters)
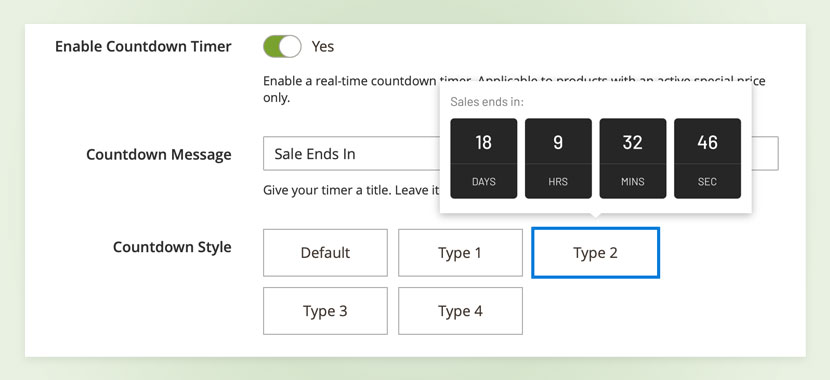
Countdown settings

- Enable Countdown Timer: Enable a real-time countdown timer. Applicable to products with an active special price only.
- Countdown Message: Add the text before the countdown
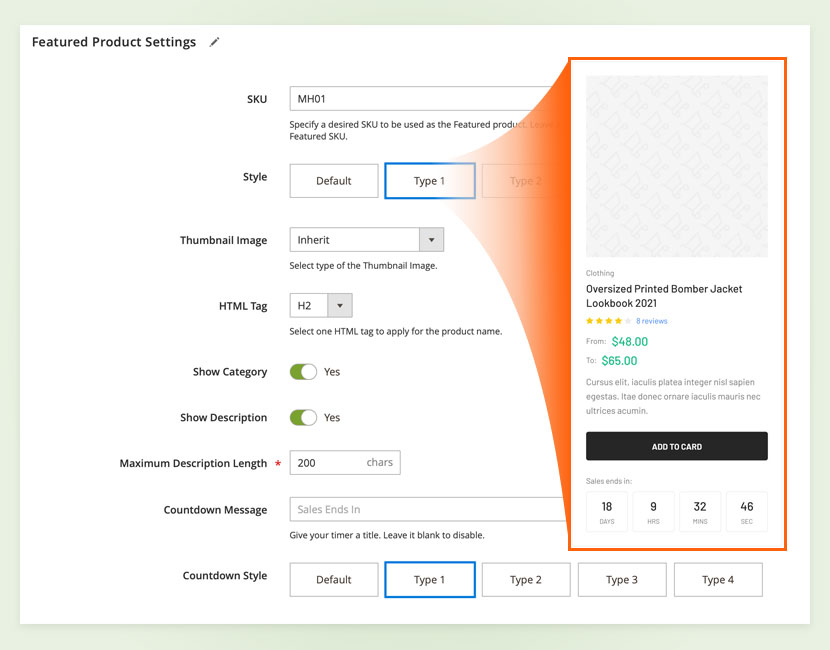
- Countdown Style: set style for the countdown
.
Featured Product settings
The setting allow you set a custom style for a product in the product listing to make it as a featured product.

You can choose different option to set a product featured with thumbnail, HTML tags, description and more options.

You can hover on the style for example style 1 or style 2 to get the thumbnail style and choose one.
- SKU: Specify a desired SKU to be used as the Featured product. Leave it blank to automatically set the first product as the Featured SKU.
- Style: Select a style view to display the products
- Thumbnail Image: select thumbnail image type for products
- HTML Tag: Set the html tag for the product name
- Show Category: Show/hide product category
- Show Description: Show or hide description of products.
- Maximum Description Length: set the length for the product description (characters)
- Countdown : Enable a real-time countdown timer. Applicable to products with an active special price only
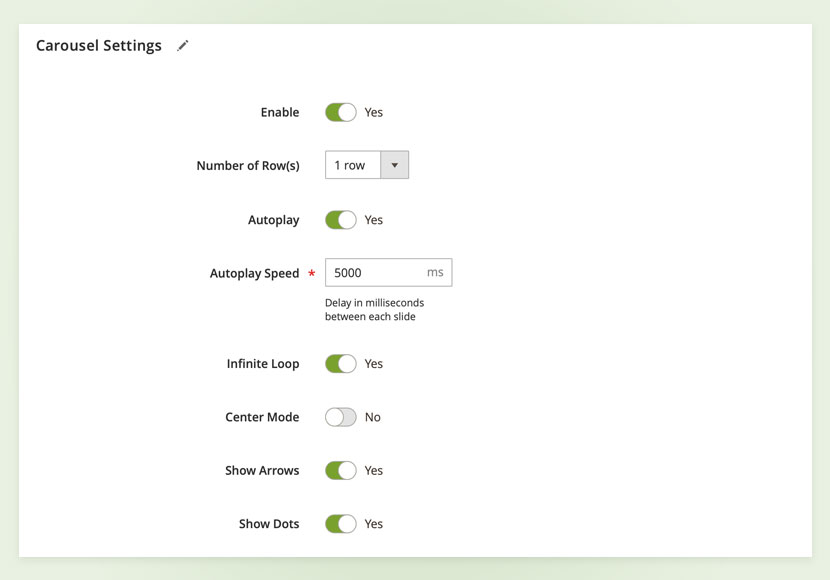
Carousel Settings
Carousel option is used to display the products on frontend with slider view. You can show multiple products with an sliding option.
You can choose different navigation buttons either arrow or dots to allow users to move the products in slider form.

- Enable:Enable or disable option.
- Number of Row(s):Select number of rows you want to display product..
- Autoplay:Yes or No to allow autoplay
- Autoplay Speed:Delay in milliseconds between each slide.
- Infinite Loop:.Add loop option for slide items.
- Center Mode:Keep the product center
- Show Arrows:Show or hide Slideshow arrow button.
- Show Dot: Show or hide navigation dots.
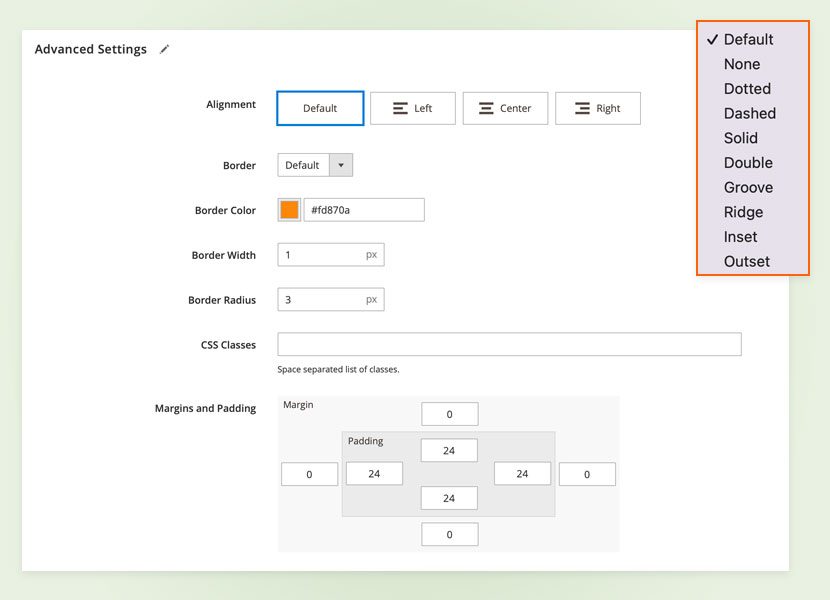
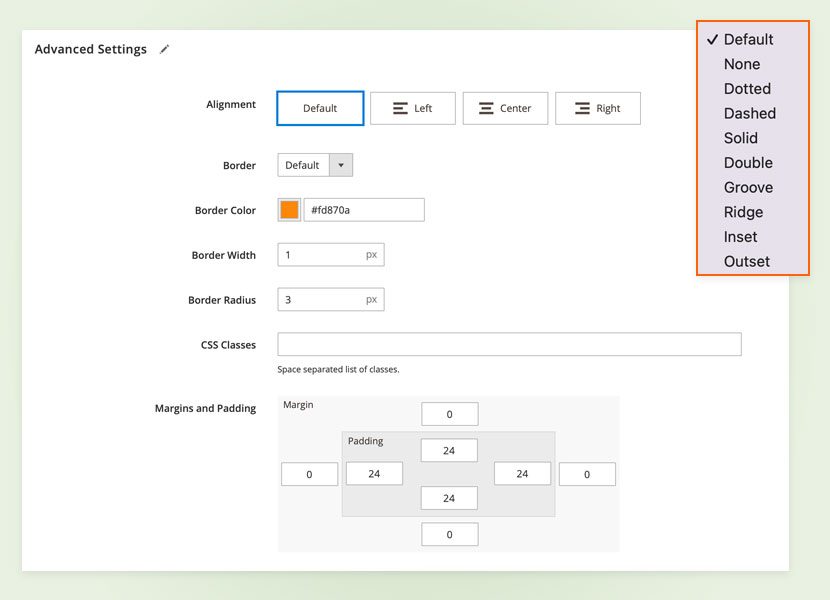
Advanced Settings
The advance Responsive settings allow to change the alignment, border css padding etc style changes via Extra modules. You can place the content as per needs with given options.

- Alignment:Set the Alignment to Default, Left, Center or Right
- Border:Select a border type : Dotted, dashed etc
- Border Color:Select a border color with your choice
- Border Width:Width of the border in px
- Border Radius:Select radius of border applied on the products.
- CSS classes:Space separated list of classes.
- Margin padding:Set a margin and padding value

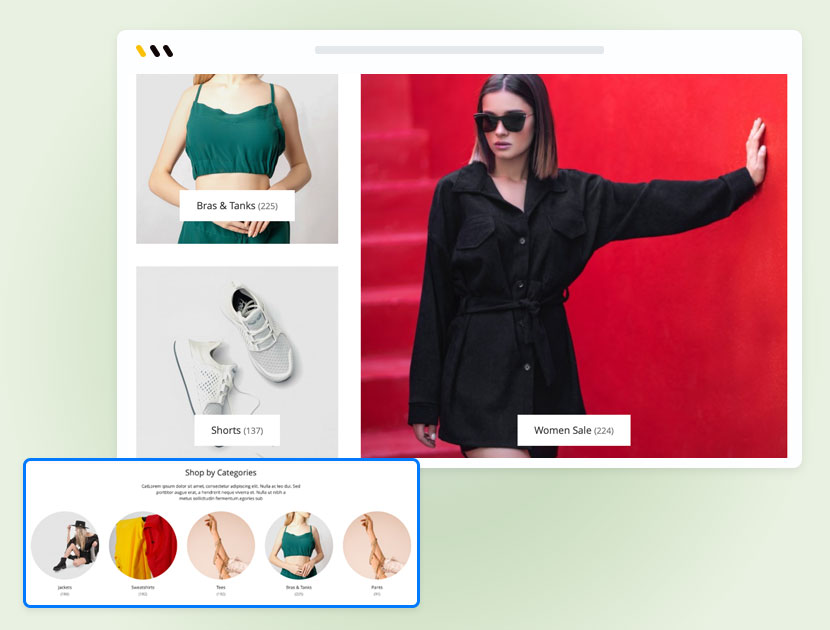
2. Categories Listing
UB Page Builder Extras displays your product Category list in smart layouts using the pre-made appearances, pre-made styles for category and advanced options to configure the layout, style.

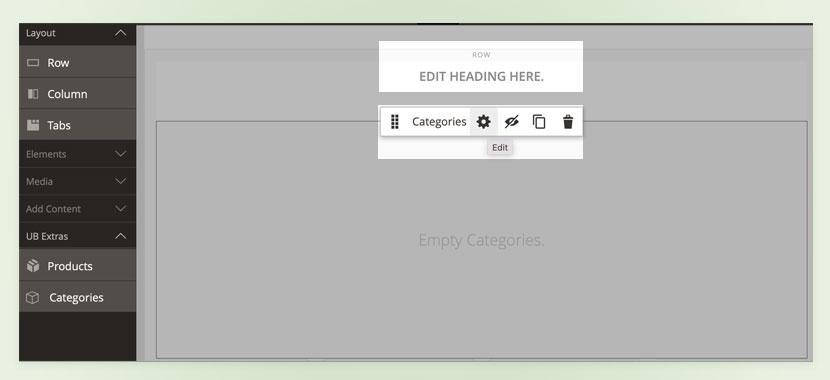
Drag and drop the UB Extras > Categories to the page builder canvas and hit the Edit button.
Then hit the Edit category content block to update the category listing

Edit the category will show different options to configure the layout include category settings, Appearance, Carousel Settings and Advance setting for the responsive view.
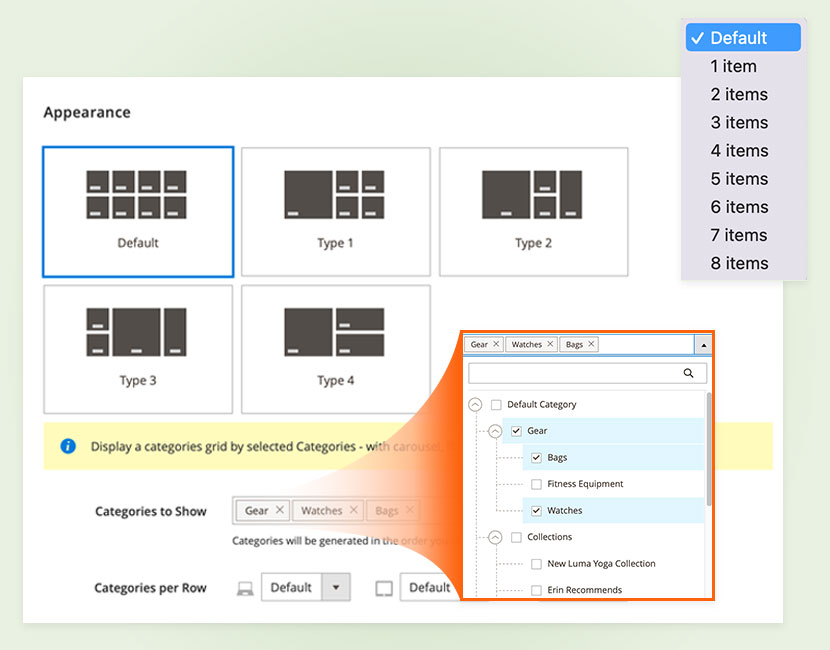
Appearance
The appearance setting includes different type of pre built layout that you can choose to show the categories in different columns. You can also choose no. of columns for PC, tablet and mobile view.

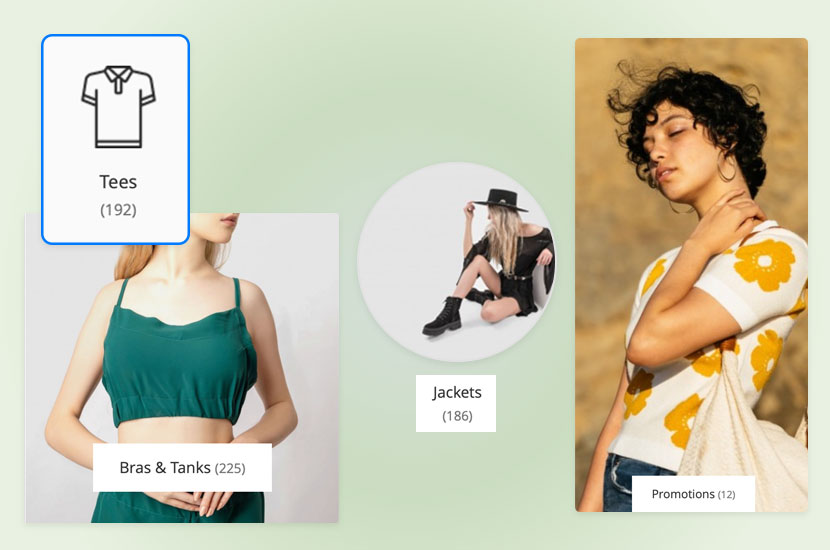
Category style and display settings
Simply select a style for the category. It supports 5 styles by default.

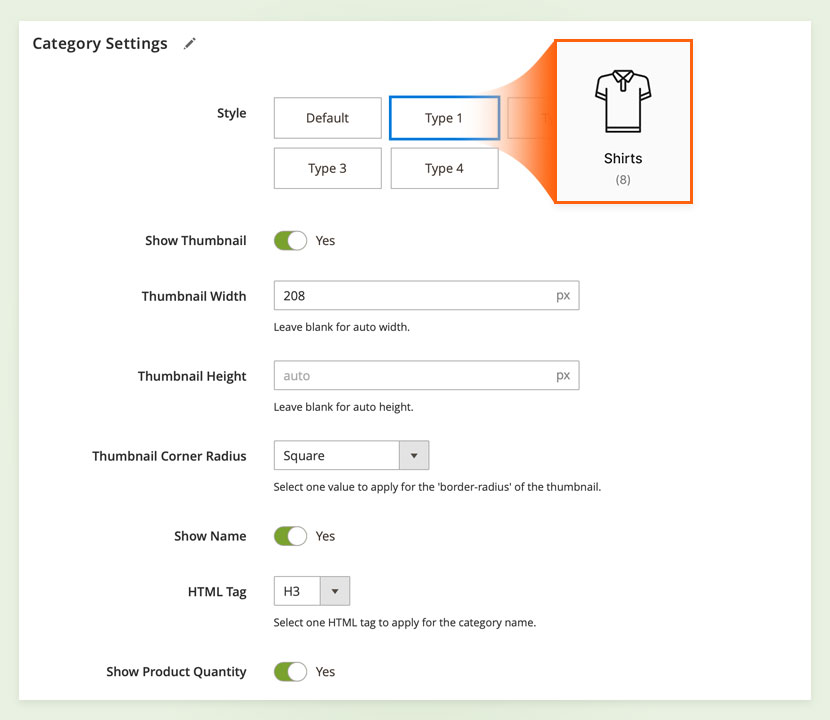
Configuration fields

- Style: Select a pre built style with options : Default Type 1 Type 2 Type 3 Type 4
- Show Thumbnail:Show ot hide thumbnail.
- Thumbnail Width:Yes or No to display category thumbnail. Leave blank for auto width.
- Thumbnail Height:Yes or No to display category thumbnail. Leave blank for auto height.
- Thumbnail Corner Radius:Select one value to apply for the ‘border-radius’ of the thumbnail.
- Show name:show name of category.
- HTML Tag:Select heading tag for name.
- Show Product Quantity :Show or hide quantity of product.
3. Heading settings
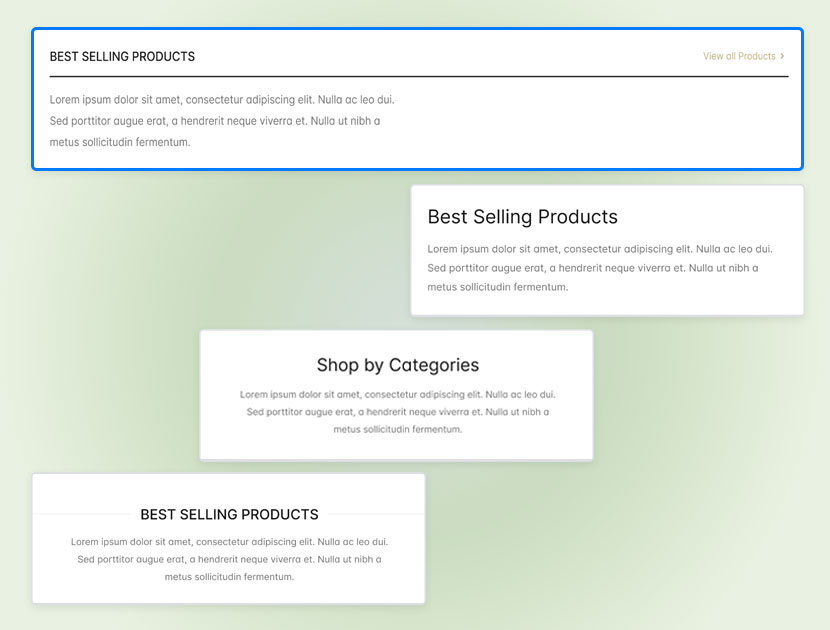
Heading setting allow you to put a heading text above the products. It comes with pre styled heading layout that you can select and add own heading text.

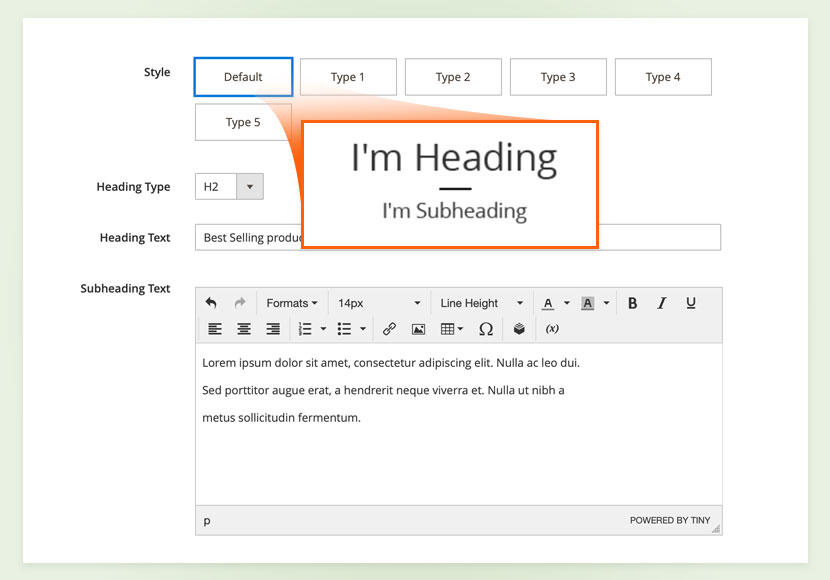
You can choose different heading style from given options and write own text.

Magento 2 Page Builder: In the core Page Builder > Heading content type only supports standard options and does not support settings for margin, padding on Tablet and Mobile viewports.
UB Page Builder Extras module: Add more advanced controls option for the core Heading content type including:
- Supports multiple heading styles for users to select
- Creating sub-heading with inline wysiwyg editor
- Settings for padding, margin on different viewports: Desktop, Tablet, Mobile

4. Responsive Padding and Margin Settings
Magento 2 Page Builder core: Most of the core content types do not support margin and padding on tablet and mobile layouts.
UB Page Builder Extras: Add settings for padding and margin on different viewports: Desktop, Tablet, Mobile.

The feature is applied for following core content types:
- Row
- Column
- Slider and Slide
- Banner
- Block
- Buttons and Button Item
- Image
- Heading
- Map
- Tabs and Tab item
- Text
- Video
Manual Uninstallation
If you want to have UB Extrasextension uninstalled, please follow steps below:
- Step 1: Disable UB Extras and clean associated database tables
— Open your terminal, go to your Magento2 folder <your magento installation path> and run the following CLI commands:
php -f bin/magento maintenance:enable
php -f bin/magento module:disable -c Ubertheme_PageBuilderExtras
rm -rf /app/code/Ubertheme/Ubertheme_PageBuilderExtras
— Open your Mysql cpanel (eg. PHPMyAdmin), and run the following SQL syntax:
NOTE: Make sure you replace with your own <table_prefix>:
DELETE FROM `<table_prefix>setup_module` WHERE `module` = 'Ubertheme_PageBuilderExtras';
- Step 2: Once done, run the following commands:
NOTE: You can still keep the developer mode if you continue development process. Otherwise, run the following commands to switch to production mode:
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento maintenance:disable