Xiris
Installation
There are two ways to install a UberTheme Magento theme like Xiris:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
Static Blocks
This user-guide instructs you steps to create templateXiris as in our demo site
Create Static Blocks:
The Xiris front-page uses 6 static blocks on Template:
- Connect with us
- About
- Customer Service
- Contact us
- Free shipping
- Block Paypal
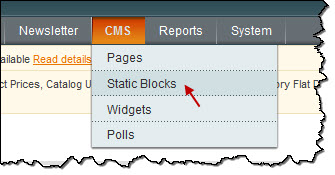
To create these blocks, go to CMS > Static Block >and select page that you want to display this block on (e.g: Home page) :


To add a new block, see How to create New Static Block.
Connect with us
Backend settings as in Demo
HTML Code:
<div class="ja-box" style="width: 51%;">
<div class="block block-connect">
<div class="block-title"><strong><span>Connect with us</span></strong></div>
<div class="block-content clearfix">
<ul class="clearfix">
<li><a class="facebook" href="//www.facebook.com"></a></li>
<li><a class="twitter" href="//twitter.com"></a></li>
<li><a class="flickr" href="//www.flickr.com"></a></li>
<li class="last"><a class="ggplus" href="//www.plus.google.com"></a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

About
Backend settings as in Demo
HTML Code:
<div class="ja-box" style="width: 25.5%;">
<div class="block block-about">
<div class="block-title"><strong><span>About</span></strong></div>
<div class="block-content clearfix">
<p>Etiam pellentesque odio vel leo ullamcorper at feugiat eros varius. Praesent faucibus metus sit amet arcu pulvinar dignissim.</p>
<p><a class="readmore" href="#">Read more</a></p>
</div>
</div>
</div>
Front-end Appearance

Customer Service
Backend settings as in Demo
HTML Code:
<div class="ja-box" style="width: 25.5%;">
<div class="block block-customer-service">
<div class="block-title"><strong><span>Customer Service</span></strong></div>
<div class="block-content clearfix">
<ul class="clearfix">
<li><a href="#">Shipping & Delivery</a></li>
<li><a href="#">Privacy & Security</a></li>
<li><a href="#">Returns & Replacements</a></li>
<li><a href="#">Ordering</a></li>
<li><a href="#">Payment, Pricing & Promotions</a></li>
<li><a href="#">Track Orders</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

Contact us
Backend settings as in Demo
HTML Code:
<div class="ja-box ja-box-last" style="width: 49%;">{{block type='core/template' name='contactForm' template='contacts/form-footer.phtml'}}</div>
Front-end Appearance

Free shipping
Backend settings as in Demo
HTML Code:
<div class="free-shipping-block">Free shipping on
<p class="small">order of <strong>$100</strong> or more</p>
</div>
Front-end Appearance

.lock Paypal
Backend settings as in Demo
HTML Code:
<div class="block-paypal">
<div class="block-content clearfix"><form action="#"> <fieldset>
<ul class="clearfix">
<li><a href="#"><img title="paypal" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmxirix.1317262101/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL2ljb24vcGF5cGFsLnBuZyd9fQ,,/key/070c9031d3b7393d48a4ba63450953a3/" alt="paypal" /></a></li>
<li><a href="#"><img title="visa" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmxirix.1317262101/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL2ljb24vdmlzYS5wbmcnfX0,/key/070c9031d3b7393d48a4ba63450953a3/" alt="visa" /></a></li>
<li><a href="#"><img title="master" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmxirix.1317262101/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL2ljb24vbWFzdGVyLnBuZyd9fQ,,/key/070c9031d3b7393d48a4ba63450953a3/" alt="master" /></a></li>
<li class="last"><a href="#"><img title="amex" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmxirix.1317262101/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL2ljb24vYW1leC5wbmcnfX0,/key/070c9031d3b7393d48a4ba63450953a3/" alt="amex" /></a></li>
</ul>
</fieldset> </form></div>
</div>
Front-end Appearance

Product Slider Extension
Xiris used Product Slider extensions, named: New Arrivals
Navigate to System>Configuration>Products Slider and configure default criteria as per screen-short below:


To push this extension onto front page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
PHP Code
<reference name="productsslider">
<block type="joomlart_jmproductsslider/list" name="jmproductsslider" />
</reference>
Front-end Appearance

SlideShow Extension
Navigate to System>Configuration>SlideShow and configure default criteria as per screen-short below:
Extension Settings:
Back-end Settings
Description for each item
HTML Code:
[desc img="sl-1.jpg" url="#"]
<h3>Maecena bibendum</h3>
<p>Donec interdum elit eu leo malesuada consequat. Nam arcu libero, imperdiet vitae malesuada sed, accumsan in dolor. Morbi non ullamcorper orci.</p>
[/desc]
[desc img="sl-2.jpg" url="#"]
<h3>Nam arcu libero</h3>
<p>Nullam nec In metus turpis eget convallis tempus Donec hac Donec. Orci wisi Fusce consectetuer quis sem et est dui...</p>
[/desc]
[desc img="sl-3.jpg" url="#"]
<h3>Vestibulum ornare</h3>
<p>At et id justo accumsan Donec a odio nibh id et. Quisque nunc nibh sit pretium turpis eget sed non Proin non. Justo id pede Vestibulum ornare Phasellus egestas.</p>
[/desc]
[desc img="sl-4.jpg" url="#"]
<h3>Header One Lorem</h3>
<p>Nullam nec In metus turpis eget convallis tempus Donec hac Donec. Orci wisi Fusce consectetuer quis sem et est dui...</p>
[/desc]
To push this extension into front page like our demo site, access your site’s folder: ..app\design\frontend\default\jm_minisite\layout > Open file page.xml and declare extension position in this file as below
PHP Code:
<reference name="slideshow">
<block type="joomlart_jmslideshow/list" name="jmslideshow" />
</reference>
Front-end Appearance

Category List Extension
Navigate to System>Configuration>Tabs and configure default criteria as per screen-short below:

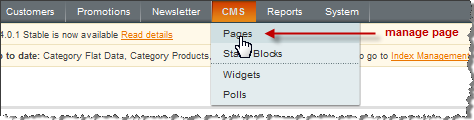
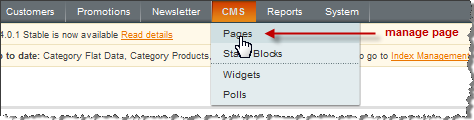
To push this extension onto front page like our demo site, go to CMS > Pages

Then click on Homepage:

And fill in Layout Update XML parameter as below:
PHP Code:
<reference name="content-top">
<block type="joomlart_jmcategorylist/list" name="jmcategorylist" />
</reference>
See how it works in demo site:

Product Extension
To push this extension onto front page like our demo site, go to CMS > Pages:

Then click on Homepage:

Product List: Please fill the code below into the field: Layout Update XML
PHP Code:
<reference name="content-top">
<block type="joomlart_jmproducts/list" name="jmproducts" />
</reference>
Navigate to System>Configuration>Products and configure default criteria as per screen-short below for Product List:

Front-end Appearance

You can configure the Number Of Products or Number Of Items/Row as you need.
Menu Configuration
Xiris uses Mega Menu. Follow the below guide below to get it configured properly.
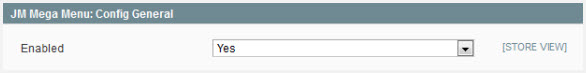
To enable Mega Menu, please navigate backend >> System >> Configuration >> Mega Menu

To add menu items, please navigate backend >> Mega Menu >> Manage Menu Item You must create add new Menu Group.The settings below belong to English group. Other group has similar settings menu item
Home Menu
Front-end appearance

Item : Home -- -- Menu Backend Settings
Men Menu
Front-end appearance

Item 1: Men Item-- Menu Backend Settings
Item 2: Category Item-- Menu Backend Settings
Item 3: Trends Item -- Menu Backend Settings
Item 4: Trends Item -- Menu Backend Settings
Item 4: Men Item -- Menu Backend Settings
Woman Menu
Front-end appearance

Item 1:Wonmen menu -- Menu Backend Settings
Item 2: Category Item-- Menu Backend Settings
Item 3: Accessories Item -- Menu Backend Settings
Item 4: Featured Product Item-- Menu Backend Settings
