Jul 28, 2021 Update: UB PWA Mega Menu v1.2.5 is fully compatible with Magento PWA Studio v.10.0.0.
Jan 10, 2020 Update: UB Mega Menu v1.1.8 has just been released, packed with the newly added service layer for UB Mega Menu (MegaMenuGraphQL with GraphQL APIs ready for PWA Storefront).
Dec 31, 2019 Update: UB PWA Mega Menu has been enhanced with progressive skeleton loading pattern and newly added sticky menu.
Dec 20, 2019 Update: We’ve just updated UB PWA Mega Menu demo with incremental optimization and video content type demo.
For those who are curious about the things we are working on, here is a glimpse at our upcoming Magento PWA mega menu module called UB PWA Mega Menu.
For the past month or so, we have dived deep into early development of this module which is built on top of Magento PWA Studio. Although the module will undergo further development, we’re excited to share a quick preview of the features and demo to give you a general overview of the module.
Ready GraphQL based module
As you might know, GraphQL is defined as the main API to support PWA Studio functionality. You can check out this article to learn why GraphQL API could be an obvious choice against REST API in Magento 2 in the near future.
Our approach of UB PWA Mega Menu is to help build a flexible mega menu on top of Magento PWA Studio, so the module uses PWA Studio’s libraries -- GraphQL, React and many other technologies as part of its stack.
Although UB PWA Mega Menu is still in early development, it is a ready GraphQL based module where a schema is defined and resolvers are ready to return menus’ data to the storefront on the storefront GraphQL query request.

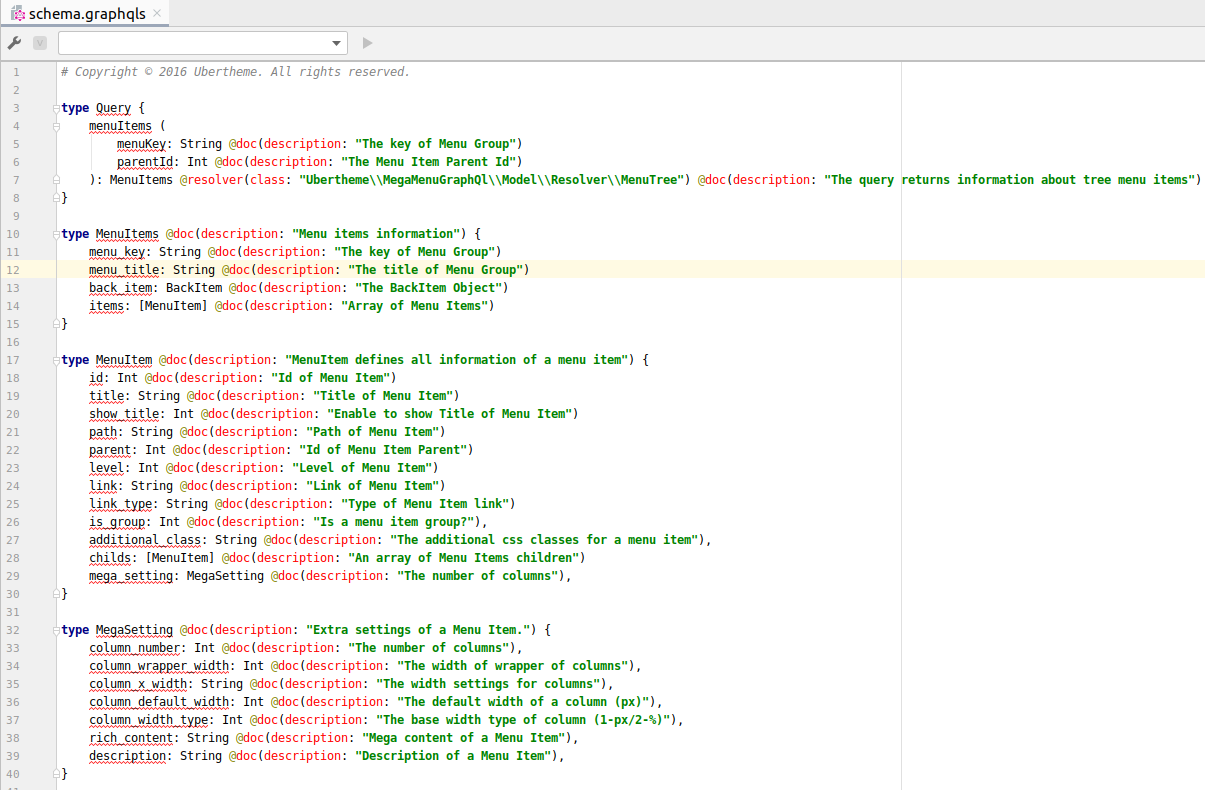
Backend GraphQL schema of UB PWA Mega Menu for PWA Storefront
By default the module constructs the query, fetches the menus’ data (based on menu group keys) from the Magento backend, transforms that data into a GraphQL data format, and return the result in a callable function in a resolver class. Once the resolvers are ready, which will return menus’ data to the storefront on the storefront GraphQL query request, the menus will be populated and presented by ReactJS in the client side.

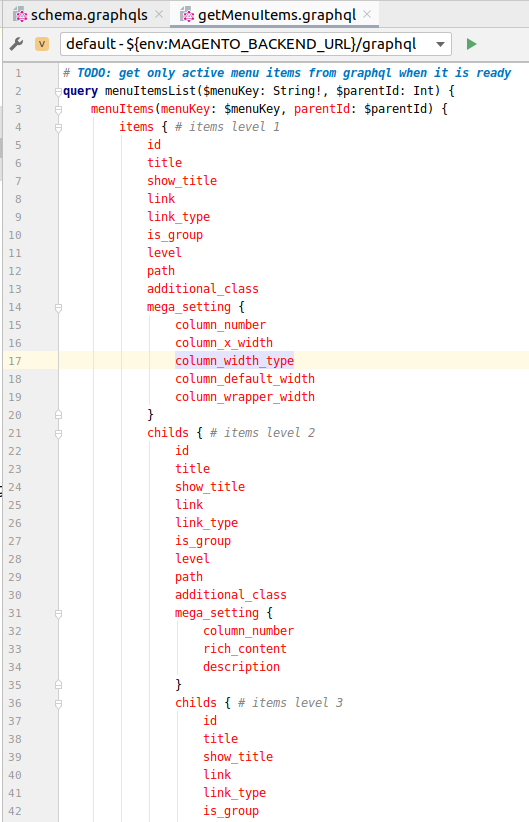
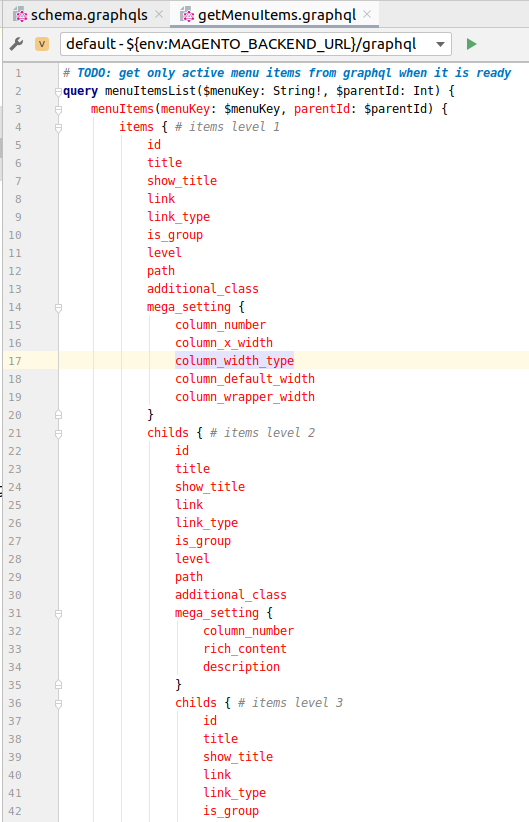
GraphQL query of UB PWA Mega Menu for Horizontal Desktop Storefront

GraphQL query of UB PWA Mega Menu for storefront offcanvas
As two examples of GraphQL query show, it allows to fetch only the menus data needed for the menu UI, so there is no overfetching -- one of the major advantages of using GraphQL in UB PWA Mega Menu.
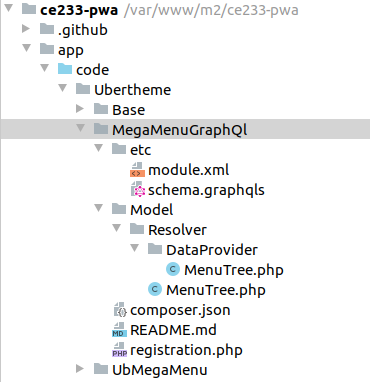
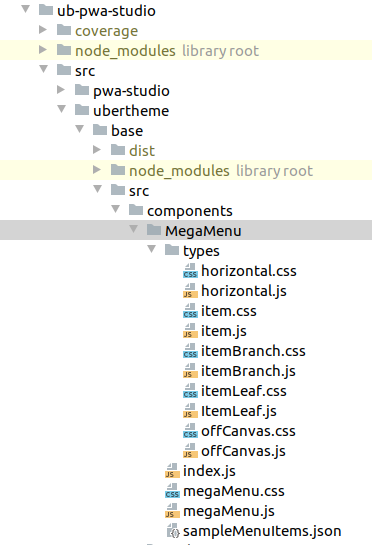
UB PWA Mega Menu file structure
UB PWA Mega Menu is built on top of Magento PWA Studio, so it is somewhat related to PWA Studio implementation. An example of UB PWA Mega Menu file structure is indicated in the screenshots below:

UB PWA Mega Menu -- Backend file structure

UB PWA Mega Menu -- Storefront file structure
Typical PWA mega menu features
Not 100% of the functionalities available in our current UB Mega Menu are fully prepared for UB PWA Mega Menu on a PWA storefront, however we’ll continue to develop and enhance in our upcoming release cycle. For now, UB PWA Mega Menu consists of the following general features which serve as a good base for you to start with your own Magento PWA Studio project.
Rich content: Custom content & CMS static blocks
UB PWA Mega Menu supports a large number of links and other rich content arrayed in columns including:
- Category links
- Product link
- Custom content, cms pages, cms static blocks
- Custom link

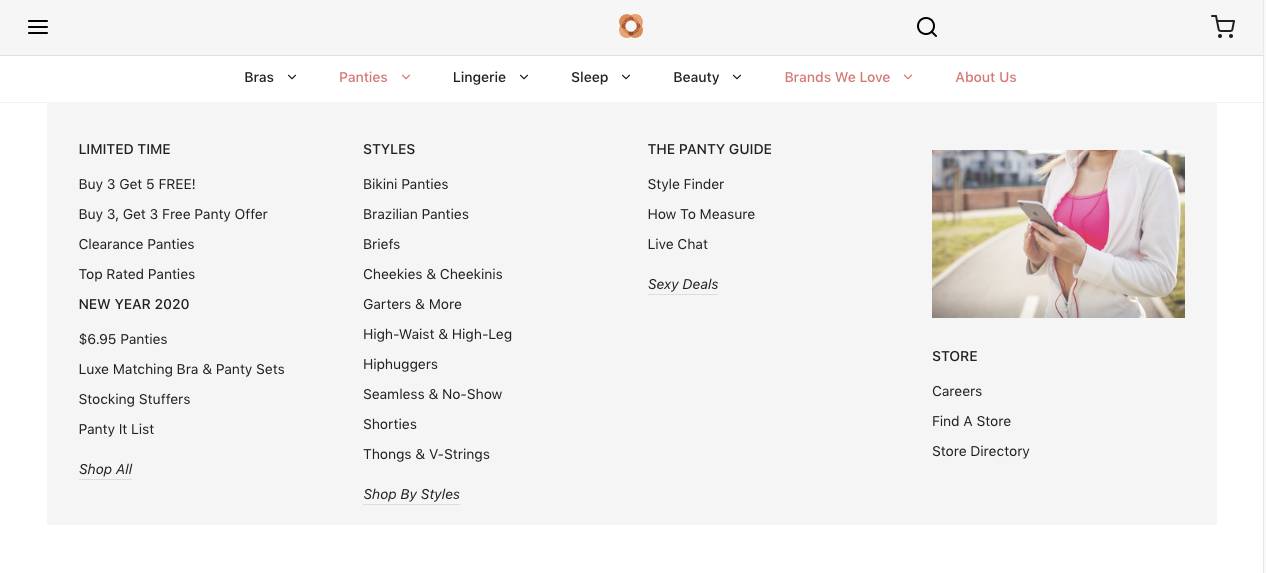
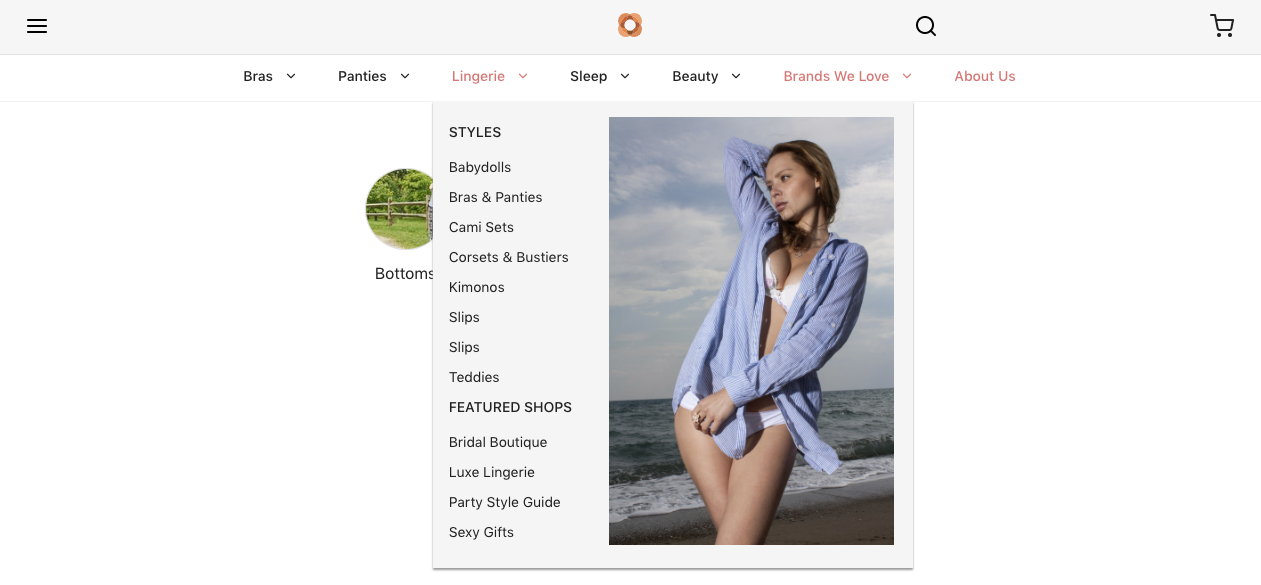
UB PWA Mega Menu -- Desktop view

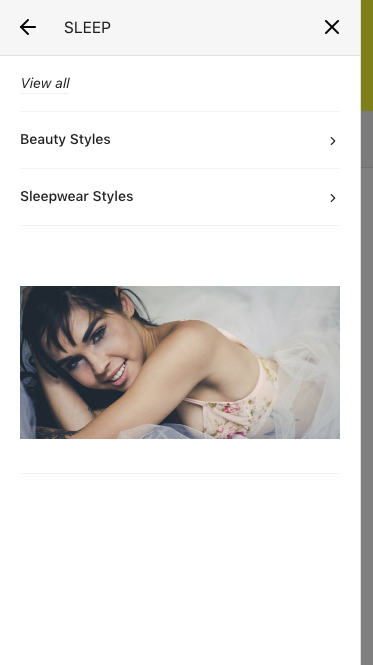
UB PWA Mega Menu -- Offcanvas
Flexible grid of menu columns
You have full control over the menu levels and grid of columns via UB PWA Mega Menu’s configuration panel. It enables you to define the custom width of menu columns. Even though GraphQL allows to call unlimited menu levels, UB PWA Mega Menu supports up to 5 levels at the moment.

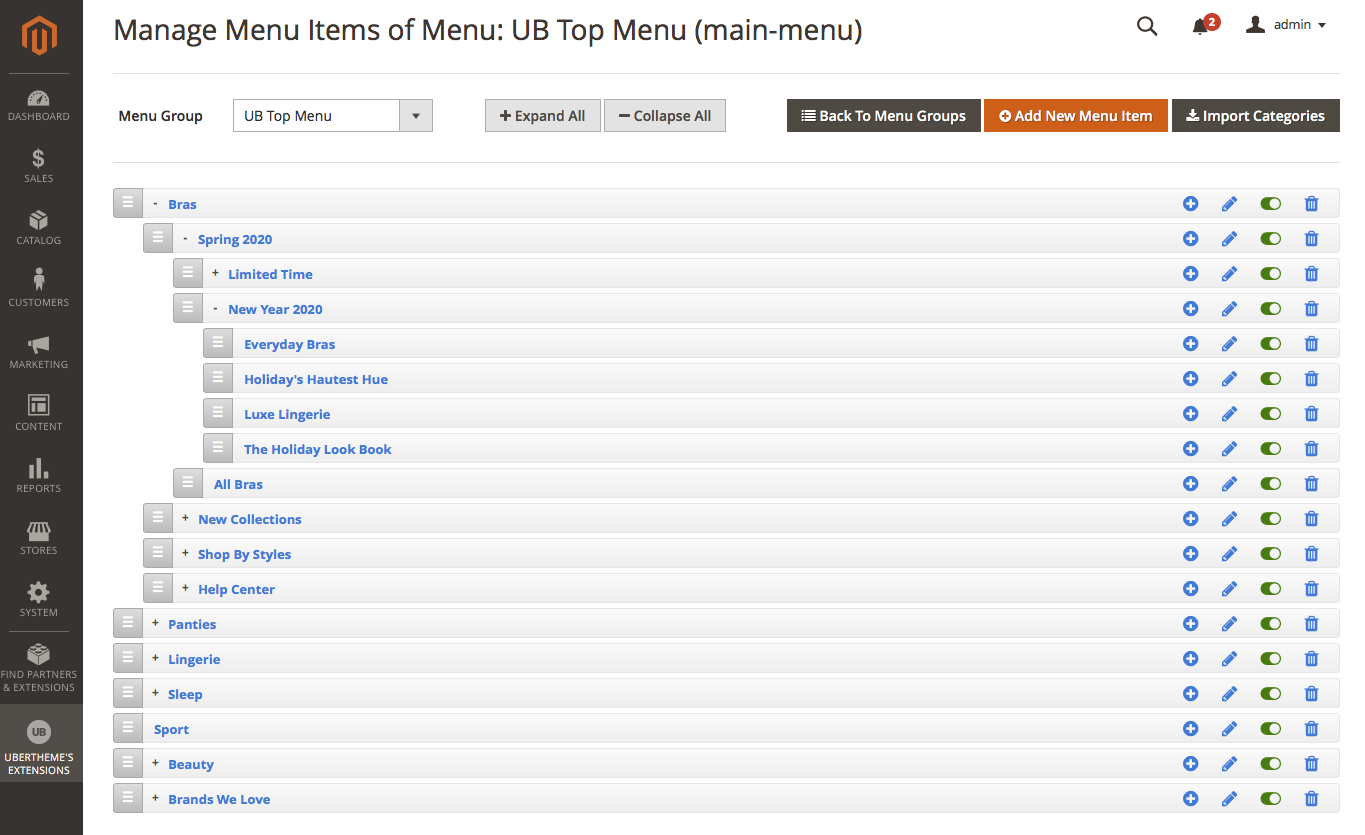
Flexible configuration via UB PWA Mega Menu admin panel
It’s also easy to show menu item’s description (if any) or enable/disable a menu item’s link or title via the backend configuration. Please note Magento 2’s core product widgets have not been supported in the storefront, so they’re not available in UB PWA Mega Menu yet.

Flexible grid of menu columns in UB PWA Mega Menu
Additional notes
Magento PWA Studio introduces so many major changes -- React, GraphQL, and much more, our team at Ubertheme needs quite some time to move along with it carefully.
Since UB PWA Mega Menu module remains to be a work-in-progress and experiment project, it is aimed at helping you familiarize yourself with the new Magento PWA Studio tech stacks to catch up this major move. So, stay tuned for further updates.
Download
Once UB PWA Mega Menu module is ready, we will make it available for free for ones with an active UB Mega Menu subscription at Ubertheme.
If you want to try it for yourself now, have a look at our work-in-progress demo of UB PWA Mega Menu below:
(Jul 28, 2021 Update: We use npmjs.com to manage the module components and their dependencies. So, you can get and install the UB Mega Menu for your PWA Studio project following the steps noted here)
We hope you like the preview! Let us know what you think…
P.S. If you have any questions or suggestions about PWA-based functionalities not just this one but and next modules, do not hesitate to contact us on email info (at) ubertheme.com, we love to hear from you!
Useful links
- [Magento PWA Menu] The Hamburger Menus vs. Tab Bars on mobile design
- [Tutorial] How to create a custom PWA project on top of Magento PWA Studio
- [Tutorial] How to install PWA Mega Menu storefront on Magento PWA Studio
- Need technical support, submit a ticket here.