April 15, 2021 Update: UB Atoms v1.0.0 Stable is now available!
We’re excited to announce that UB Atoms v1.0.0-beta3 is officially here and with it, the theme admin panel comes loaded with significant improvements. In this post, we’ll dive into some of UB Atoms’s admin area features.
Don’t miss what the first UB Atoms version brought!
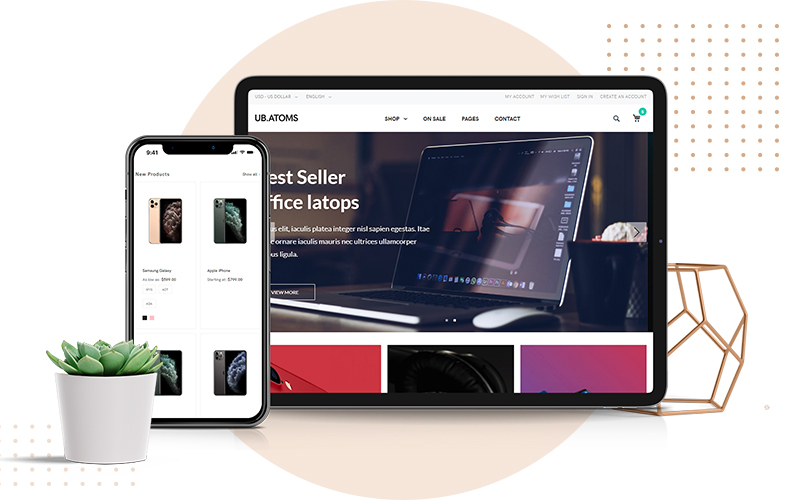
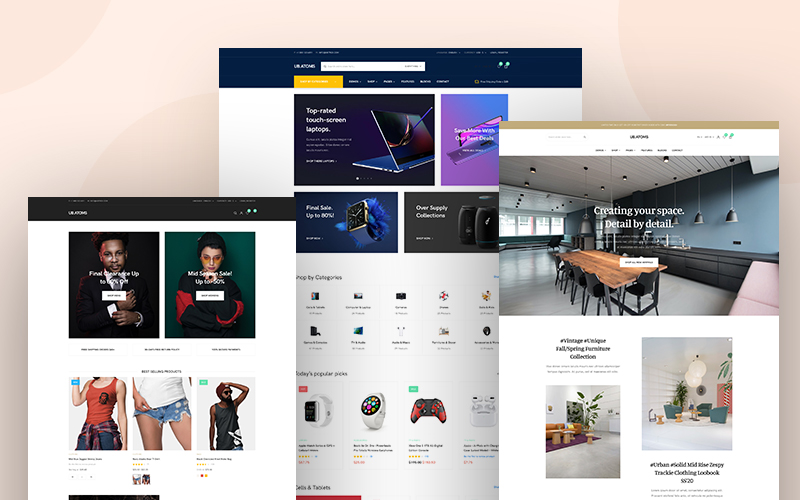
UB Atoms is a modern responsive theme that looks great on both desktop and mobile browsers. It’s equipped with a dedicated theme admin panel which brings essential features for your Magento store. The theme’s features that are built-in will make life easier for you: Continue reading