UB Content Slider v1.1.7 now supports Slick carousel by default in addition to the existing OWL carousel library. This release helps to boost and increase sales in a number of ways by allowing you to display attractive banner sliders, best seller product carousels, lookbook, etc on your Magento 2 store using the Slick carousel.
We will walk you through new features and improvements in UB Content Slider v1.1.7 below.
Slick carousel integration
Sometimes there may be a need to display a product carousel or add a hero banner slider to your homepage using Slick carousel library, this is now possible to achieve with UB Content Slider v1.1.7. You can easily create those carousels via the UB Content Slider backend with a couple of clicks.
As you might know, the Slick carousel by Ken Wheeler is a widely-used responsive carousel jQuery plugin that supports a wide range of uses and robust functionalities.

Based on the goals for your site, you can begin with the following types of rich content and place them anywhere (using the shortcode, widgets, or via XML definition) on your Magento 2 store:
- Banner Slider (Image/Video)
- Product Carousel
- Best Seller products
- Latest Products
- New products
- Hot products
- Random products
- Lookbook
Multiple pre-built banner sliders and product carousels
Although there is no one-size-fits-all scenario, here’re several options that help you create effective product carousels and banner sliders on your site to increase conversion and sales.
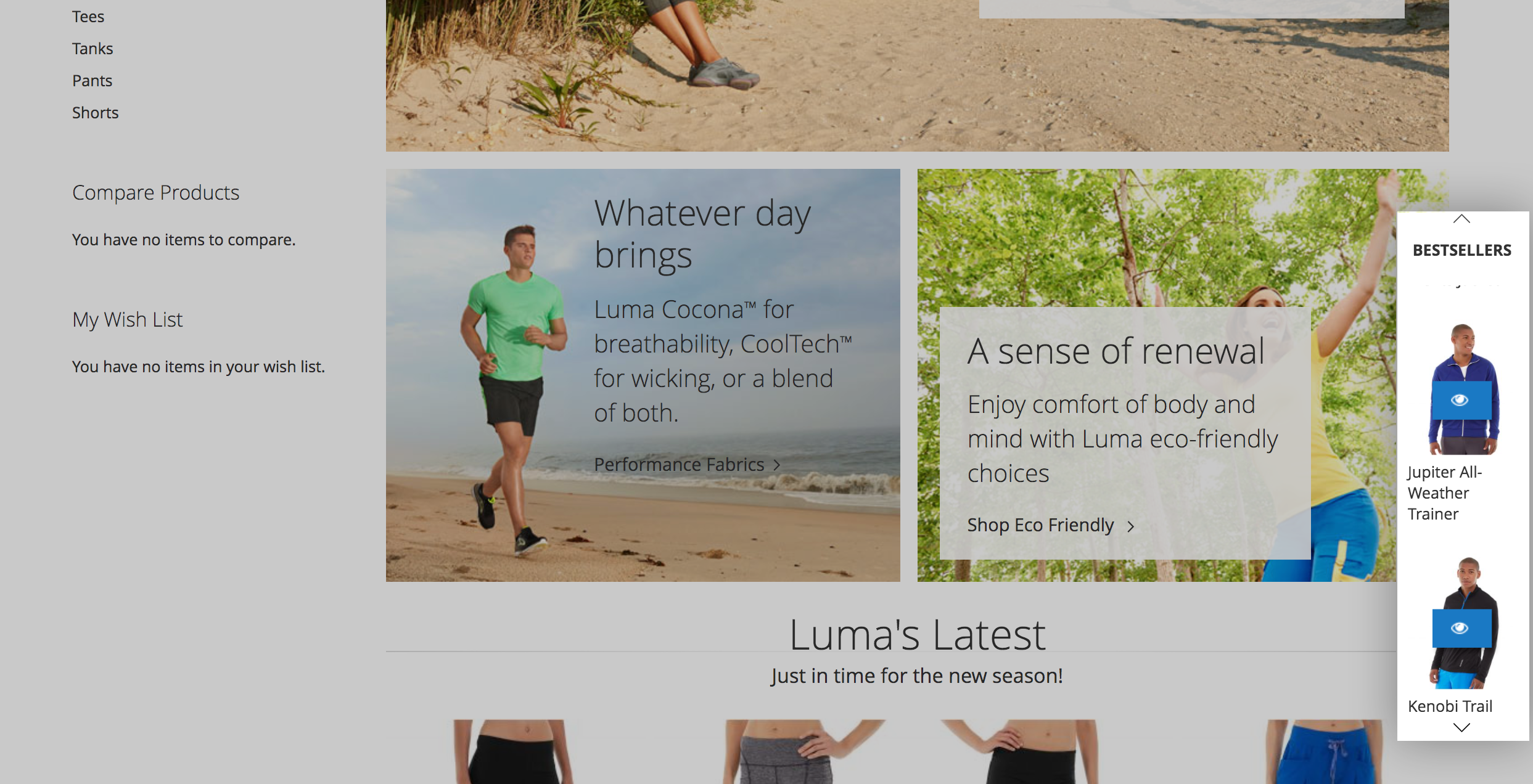
Special vertical product carousel
UB Content Slider v1.1.7 enables you to place the carousel with vertically displayed thumbnails inside a narrow column on the right side of any CMS page you choose.
You simply create a widget with the ‘UB Product Carousel’ type and specify the additional class ‘vertical-slider-sticky’. Then you can use the vertical product carousel to display any set of products you need, for example, Best Sellers Products, Latest Products, New Products, Hot Products, or Random Products.
It’s important to note that the vertical product carousel is limited to the Slick carousel only. In case you switch to the OWL carousel, you can still display the Product carousels on the traditional sidebar or at specific locations throughout the store.
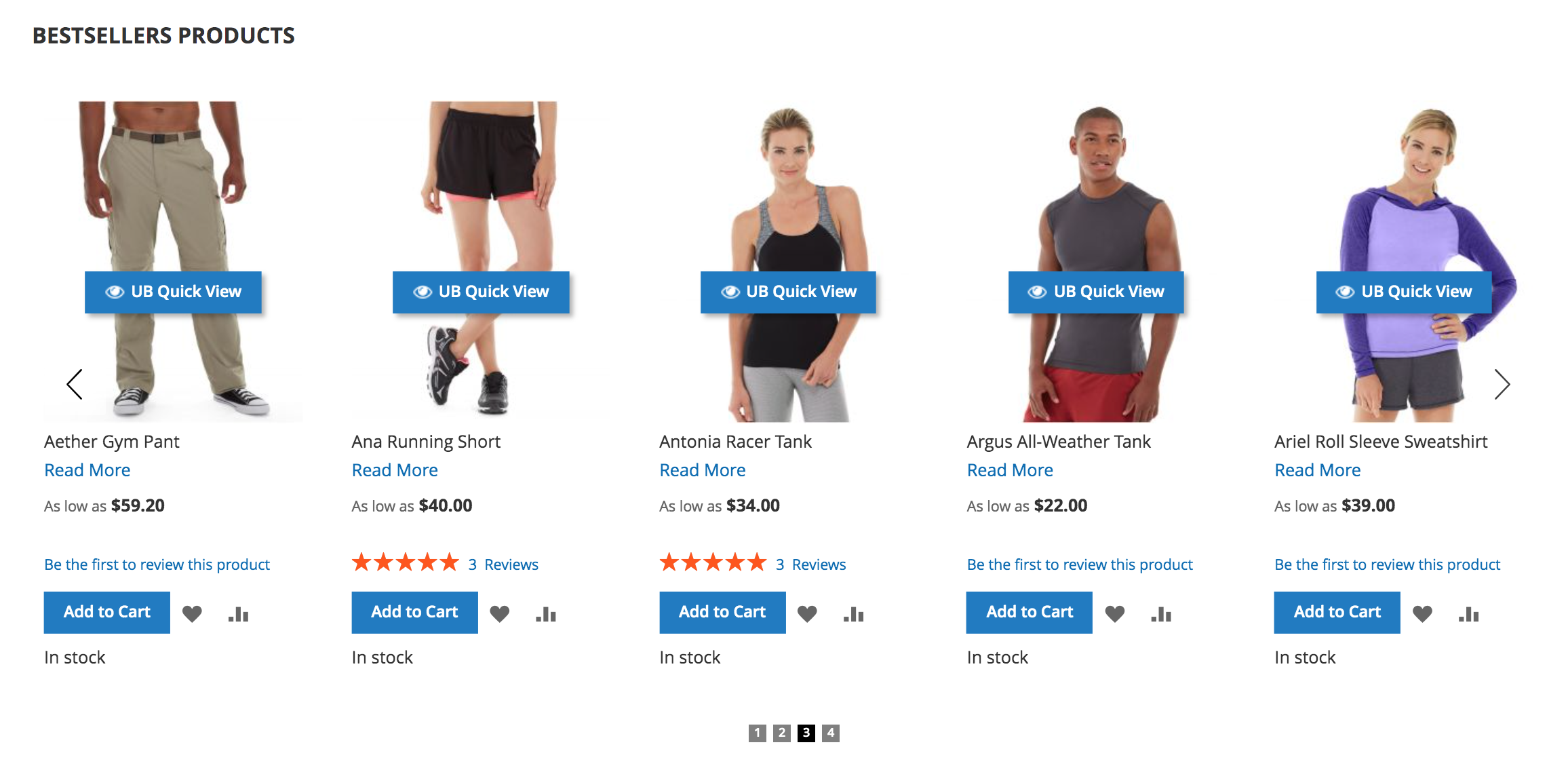
Best Seller Product carousel
You can make use of the widget or the shortcode to display Best Selling products on a CMS Page or in a CMS static block. As you might know, displaying the products in the list of top-selling or frequently bought products is not a default feature in Magento 2. But you can easily do this yourself thanks to the UB Content Slider module.
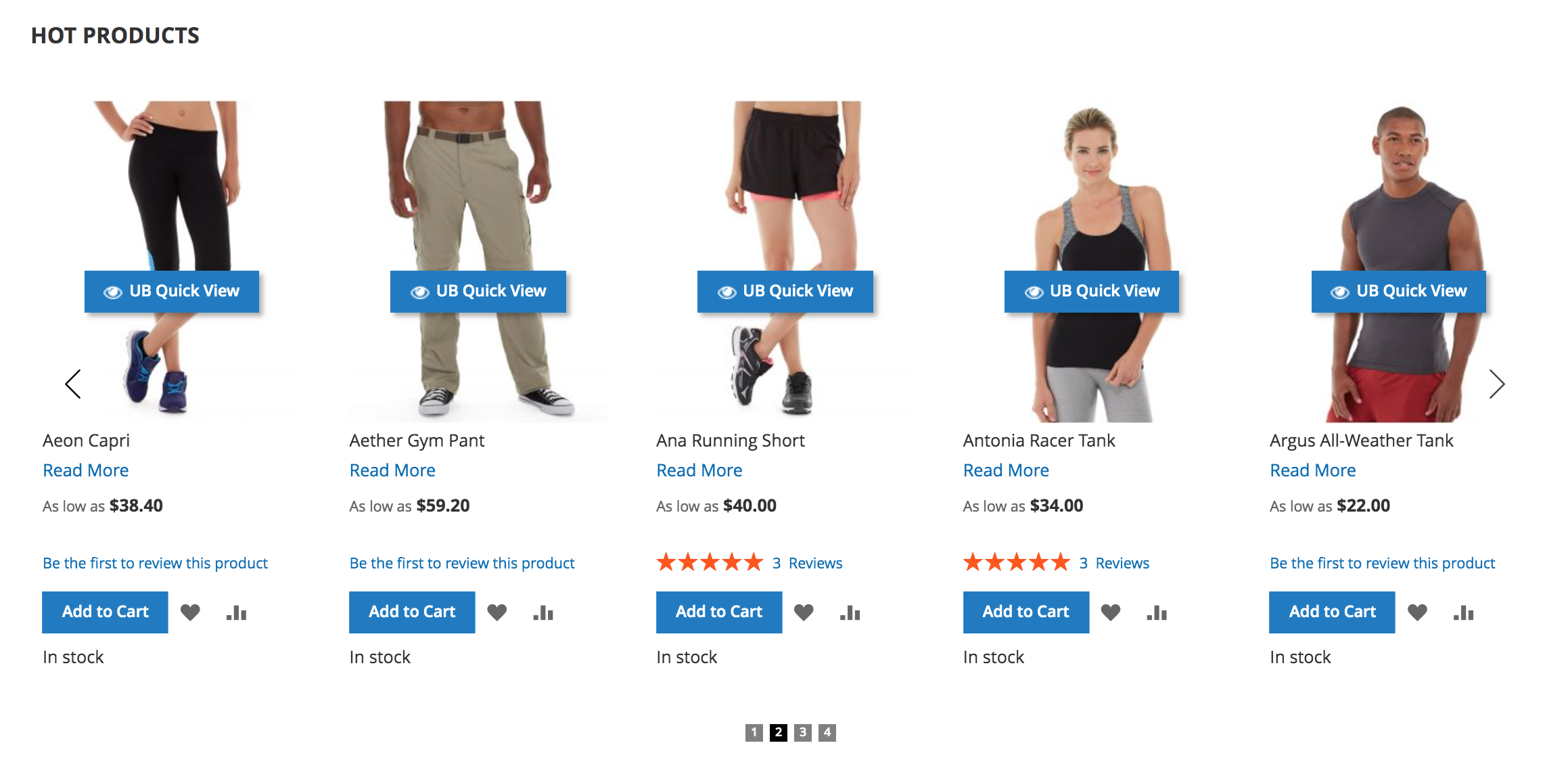
Hot Product carousel
You can feature the Hot Products on the homepage or other pages that your customers can view and easily buy them if they want.
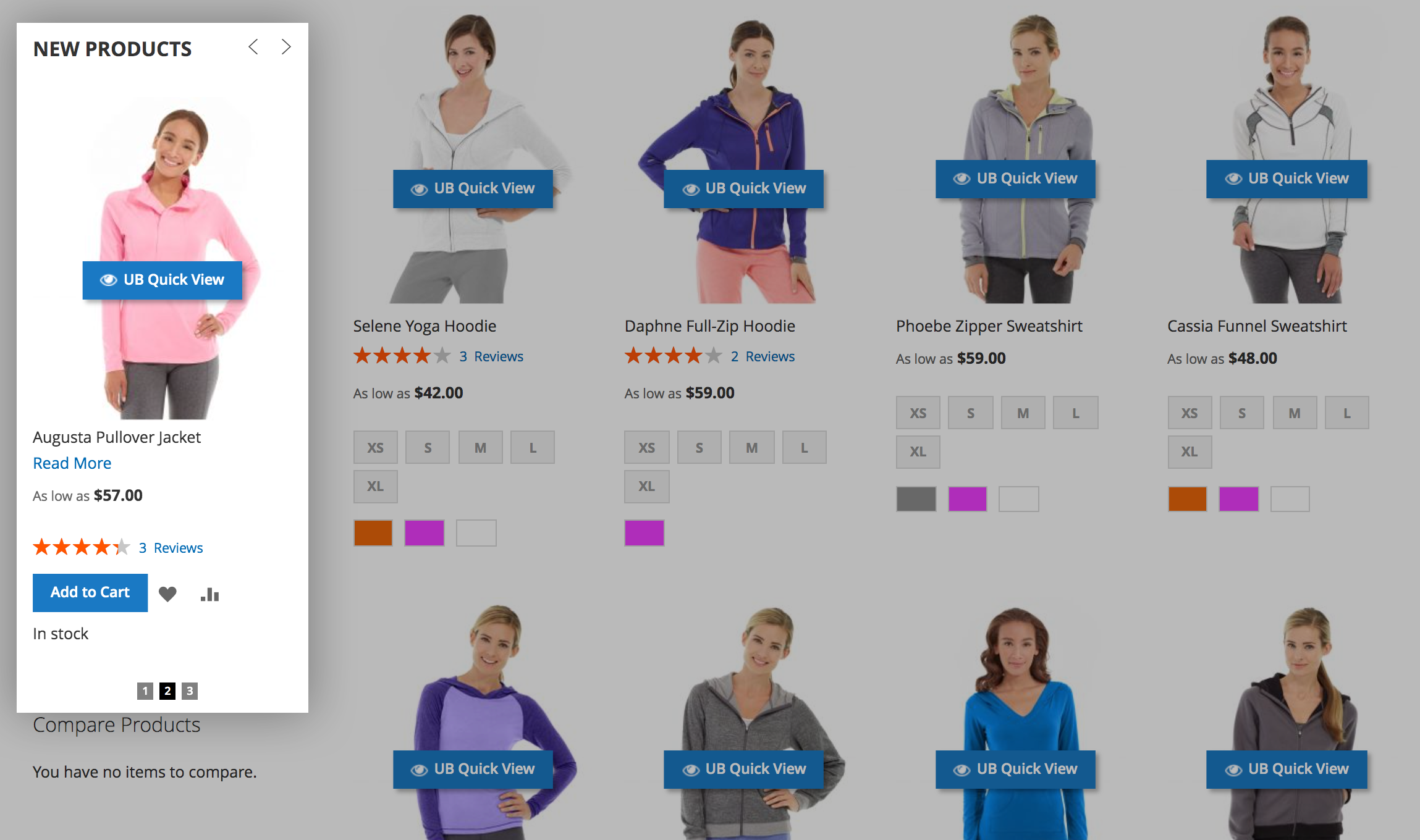
Latest Product carousel
The UB Content Slider allows you to highlight the list of the latest product pulled from your product catalog or only products within a specified date range.
Random Product carousel
The module makes it easy for you to display a specified number of random products in the sidebar or any position that suits your shop needs.
Banner Slideshow
Sometimes you want to create a homepage banner slider that provides the users with the most valuable content and prompts them to take action. You can easily achieve that by adding a fullwidth or boxed hero slider to any CMS page or in any static block using Slick. A banner slider can be set to play automatically or be controlled manually with navigation buttons.
The best thing about the new v1.1.7 release is the ability to create a banner slider with either Dots or Thumbnail navigation.
Video carousel
Embedding a video carousel (Youtube or Vimeo) onto your Magento 2 site has never been easier. You can insert an unlimited number of video carousels most anywhere in your store. The navigation, store view, time duration, etc can be fully configured from the backend.
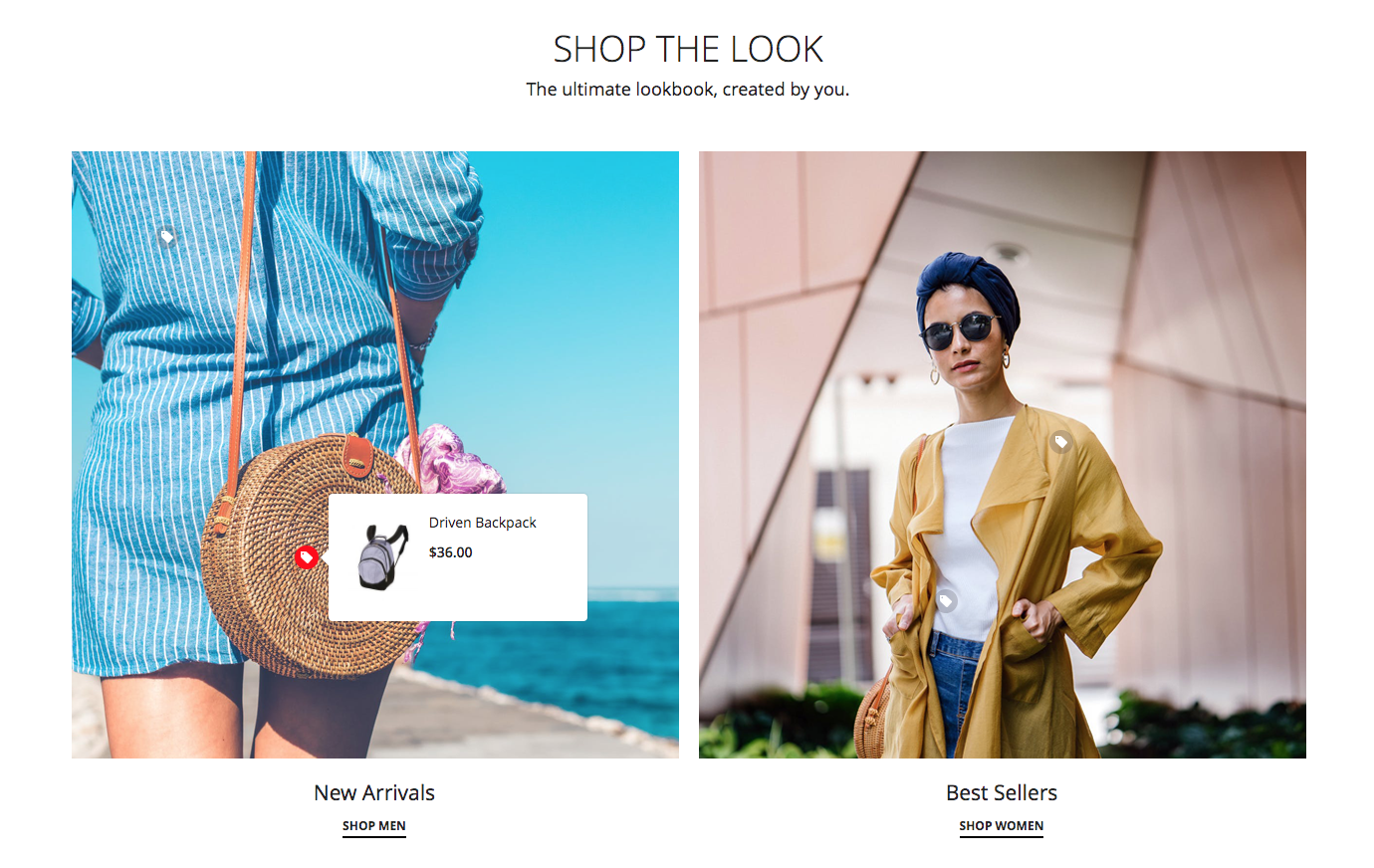
Lookbook
With the help of the UB Content Slider module, you can create a digital lookbook in a visually appealing way. The module lets you create taggable lookbooks with product image hotspots where customers can see essential purchasing information like product name, price by hovering over hotspot markers.
In order to enable the lookbook functionality, you need to have the UB Quick View module installed as well. This add-on showcases a ‘quick view’ lightbox where customers can add a product to their cart at any point.
Get started
The UB Content Slider module is easy to install and configure with step-by-step instructions. Go ahead and try the UB Content Slider extension on our demo or download it from your profile at Ubertheme. Not yet a member? Get a subscription and start using UB Content Slider today!