Magento 2 utilizes the LESS preprocessor to simplify theming. This makes theme customization intuitive and promotes the writing of reusable and maintainable CSS codes through features like variables, mixins, and inline imports.
From standpoint of a frontend developer, LESS compilation (aka CSS preprocessing) is one of the most important part of M2’s static content deployment that you work most of the time on your Magento 2 custom projects.
To help you understand the context of this subject, this post will explain in brief about the LESS preprocessor for Magento 2, three types of LESS compilation. It also walks you through steps to compile LESS in server-side compilation mode for customizing your theme styles.
LESS and CSS preprocessing
In Magento 1.9, the solution used for CSS compilation was the SASS (Syntactically Awesome Style Sheets) technology. It uses the Compass library to compile its Sass files into CSS. Saas is a CSS pre-compiler that adds useful features, such as variables, mixins, inline imports, and so on.
But in Magento 2, it is completely different. LESS technology has been adopted, as a preprocessing solution that generates a CSS file from the LESS files. CSS is very static -- You can’t use functions, variables, nesting, and so on but with LESS, you can. You can consult the quick-start guide of LESS, available at http://www.lesscss.org/#using-less.
You might wonder about the decision behind Magento 2 selecting LESS over SASS, this post by Alan Kent will explain in more details.
| Before being compiled (.less files) |
After being compiled (.css files) |
|
|---|---|---|
| The file path | var/view_preprocessed | pub/static |
The LESS and CSS file paths in Magento 2
For all Magento 2 themes at Ubertheme, we follow the same pattern where .less files will first be placed in var/view_preprocessed before being compiled and the resulting compiled .css files are published to pub/static.
Server-side vs. Client-side compilation
Magento 2 offers three options to compile LESS technology:
- Client-side compilation
- Server-side compilation
- Compiling using one of the automation tools

Magento 2 uses LESS server-side compilation by default
Client-side compilation:
When your Magento 2 instance is not in the production mode, you can implement the client-side compilation to compile .less files via the browser using the native less.js library.
Despite the fact that this kind of approach allows to instantly update CSS/LESS themes as soon as the page is reloaded in a browser, this results in exceptionally slow response times even if you are working on the localhost.
In some cases, certain types of changes require you to clear the static content at the pub/static/frontend/<Vendor>/<theme>/<locale> and generate a new deployment for the changes to have the desired effect.
As LESS files are compiled every page load on the client-side where the library JavaScript file is too big, it proves inefficient when it comes to performance. So you should consider this approach for individual cases only.
Server-side compilation
Server-side compilation is the default compilation model used by Magento 2 system and the only option available in production mode. This is an effective mechanism to optimize page rendering time for you where the compilation is performed by the server using the LESS PHP library.
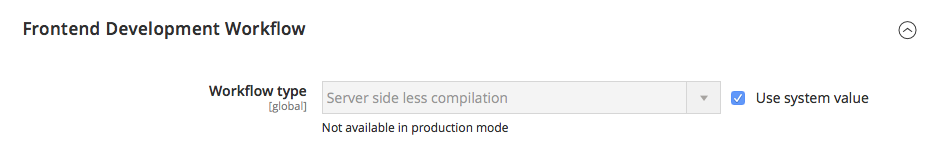
By default, follow these steps, you should see Magento 2 compilation mode enabled:
- On your Magento 2 Admin page, navigate to Stores | Configuration | Advanced | Developer.
- In Store View, select Default Config.
- You should see Server-side less compilation under Front-end development workflow
Compiling using one of the available automation tools
Alternatively, Magento 2 provides a Grunt toolkit which will watch the source files and re-compile the output ones when changes are made. You can learn how to install, configure, and use Grunt JavaScript task runner to compile .less files in Magento 2 on DevDocs.
How to compile LESS to CSS using CLI
Within scope of this post, we mainly focus on the server-side LESS compilation mode that our users tend to use when customizing our Magento 2 themes. This approach is used to update and change CSS files from the themes, making it necessary to always create a new deployment for each adjustment.
There’s a high chance that you want add a custom change here and there in your theme by editing the LESS files. For your changes to be applied, you need to do the following in server-side LESS compilation mode:
Step 1:
You should create backups first, including:
- Your Magento 2 file system (excluding var and pub/static directories. If you have special data stored in the var directory, you should backup such data though).
- The pub/media directory
Step 2:
Open your terminal and change to the Magento project root. In this directory, run the following commands at the command line:
- php bin/magento maintenance:enable
(Starting maintenance mode) - php bin/magento setup:upgrade
(This command helps to clear compiled code and the cache. Typically, you can use magento setup:upgrade to update components and each component can require different compiled classes) - rm -rf var/di/* var/generation/* var/cache/* var/log/* var/page_cache/* var/session/* var/view_preprocessed/* /pub/static/frontend/VendorName/themeName/*
(Removing all sub-directories under the var folder, and static files of the specific Magento 2 theme you use. For instance, if you’re using our Megamall theme, the static file’s path should be pub/static/frontend/Ubertheme/megamall/* - php bin/magento setup:static-content:deploy -t VendorName/themeName -f (for Magento 2.2 and above) OR php bin/magento setup:static-content:deploy -t VendorName/themeName (for Magento 2.1 and older)
(Deploying static content for a store. Supposed that you use our Megamall theme, the VendorName/themeName should be Ubertheme/megamall. Make sure you are using developer or default mode when running this command. You should consult Magento 2 docs to learn more about static files deployment.) - php bin/magento cache:flush
(Flushing the Magento cache) - php bin/magento maintenance:disable
(Disabling the maintenance mode)
Step 3:
Clear your browser cache
This short post just scratches the surface of the Magento 2 LESS compilation. We’d encourage you to read Magento docs for further practical scenarios.
We hope that this gives an overview to determine which LESS compilation options you should opt in when working with Magento 2 systems.