AS the site is being viewed on tablet on mobile phone the menu is not showing fully, how can I move it down as in the picture -- thanks
The site is: goodnewsleyton.co.uk
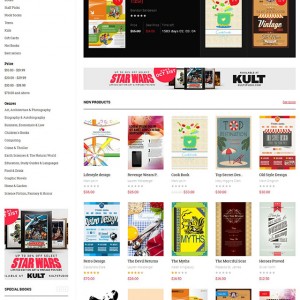
https://drive.google.com/file/d/0ByzTwK3hzFQRZUFCaDd1bWVYZHM/view?usp=sharing
4 answers
Hi There,
Please go to the file: https://goodnewsleyton.co.uk/skin/frontend/default/jm_book/css/layout-tablet.css at line at line 92 and change code like below:
#jm-mainnav {
float: left;
left: 0;
position: absolute;
top: 10px; --> change to top: 40px;
}
at line 76 and change code line below:
#jm-mainnav .btn-toggle {
background: #d8121b none repeat scroll 0 0;
border: 1px solid #d8121b;
color: #fff;
cursor: pointer;
display: block;
font-size: 90%;
height: 34px;
line-height: 34px;
margin: 12px 20px; --> change to margin: 22px 20px;
padding: 0 0 0 3px;
text-align: center;
width: 34px;
z-index: 2;
}
Next for mobile:
Please go to the file: https://goodnewsleyton.co.uk/skin/frontend/default/jm_book/css/layout-mobile.css at line 157 and change code like below:
#jm-mainnav {
left: 10px;
position: absolute;
top: 20px; -> change to top: 60px;
}
Please go to the file: https://goodnewsleyton.co.uk/skin/frontend/default/jm_book/css/layout-mobile-portrait.css at line 108 and change code like below:
#jm-mainnav {
left: 10px;
position: absolute;
top: 40px; -> change to top: 60px;
}
Hope it will help you.
Best Regards,
Ziven.
BRILLIANT -- Thanks for ALL your help
BRILLIANT -- Thanks for ALL your help
Hi There,
You are welcome. Please let me know if you need help further.
Best Regards,
Ziven.