Hello. Is offset from the menu. How to solve the problem? Thank you.
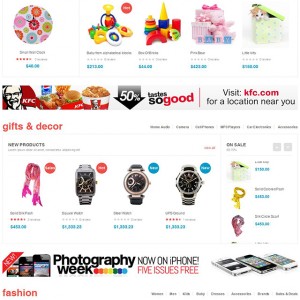
Attachment 37793
Attachment 37794
5 answers
Hi Denis,
You can open file: skin/frontend/default/jm_megamall/css/style.css, at approx line 2099, you will see this css rule:
Code:
#logo a {
background-position: left top;
background-repeat: no-repeat;
color: #555
display: block;
font-size: 26px;
min-height: 94px;
min-width: 271px;
padding: 0;
text-decoration: none;
text-indent: -999px;
text-transform: uppercase;
}
and change the min-height to your desired value.
Then flush all magento caches.
Hi Denis,
You can open file: skin/frontend/default/jm_megamall/css/style.css, at approx line 2099, you will see this css rule:
Code:
#logo a { background-position: left top; background-repeat: no-repeat; color: #555 display: block; font-size: 26px; min-height: 94px; min-width: 271px; padding: 0; text-decoration: none; text-indent: -999px; text-transform: uppercase; }and change the min-height to your desired value.
Then flush all magento caches.
this does not solve the problem
Could you send screenshot to illustrate how you want it should be?
Could you send screenshot to illustrate how you want it should be?
I sent a screenshot in the first message. min-height: 94px;
to change this doesn’t help
This can be observed in demo version: Click menu "Customer Service" and back on the main. You will see how shifted menu.
Hi Denis,
Due to the concept of this JM Megamall theme, in the home page, the megamenu will display vertically in the left side and there will be another top menu.
But when you view other pages, the mega menu will locate in the top ‘horizontal’ navigation.