Enis
I. Installation
There are two ways to install a UberTheme Magento theme like Enis:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
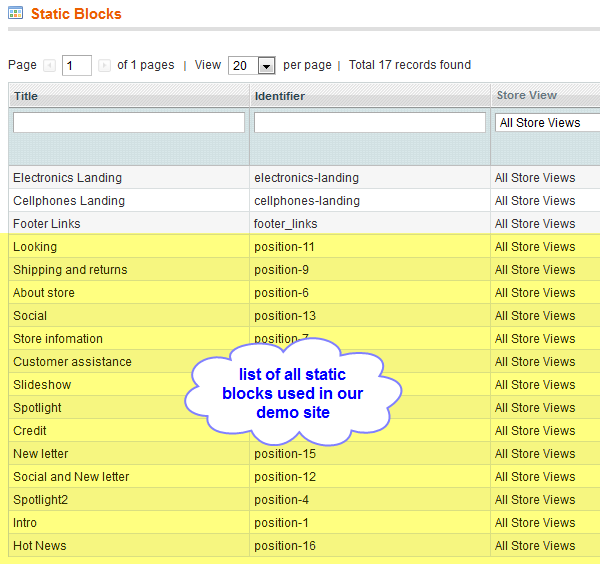
Stakes front-page uses 14 static blocks on Template:
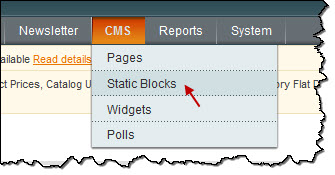
To create these blocks, go to CMS > Static Block >and select page that you want to display this block on.(e.g: Homepage):


To add a new block, click on Add New Block button or see How to create New Static Block.
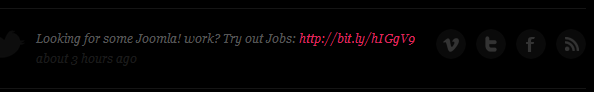
Position-11: Looking
<div class="ja-box"> <div class="block block-looking"> <div class="block-content clearfix"><img class="left" style="margin-right: 10px;" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcenis.1314324399/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vc2FtLTEwLnBuZyJ9fQ,,/key/8e1ecc8e7696a2873f05f16196e6d078/" alt="" /> <div class="block-desc"> <div>Looking for some Joomla! work? Try out Jobs: <a title="//bit.ly/hIGgV9" href="//bit.ly/hIGgV9">//bit.ly/hIGgV9</a></div> <div class="time-ago">about 3 hours ago</div> </div> </div> </div> </div>
- Back-end Settings
-
Front-end Appearance

Position-9: Shipping and return
<div class="ja-box" style="width: 25%;"> <div class="block block-shipping"> <div class="block-title"><strong><span>Shipping and returns</span></strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Shipping information</a></li> <li><a href="#">Track your order</a></li> <li><a href="#">How to easily return or exchange</a></li> </ul> </div> </div> </div>
- Back-end Settings
-
Front-end Appearance

Position-6: About Store
<div class="ja-box" style="width: 25%;"> <div class="block block-about-store"> <div class="block-title"><strong><span>About store</span></strong></div> <div class="block-content clearfix"> <div class="intro">Fashira is a Fashion Store at London, United Kingdom.</div> <div class="address"><span>Phone : </span>0261 211111 <span>Email : </span><a href="#">info@fashira.com</a> <span>Website:</span><a href="#">www.fashira.com</a></div> </div> </div> </div>
- Back-end Settings
-
Front-end Appearance

Position-13: Social
<div class="ja-box ja-box-last" style="width: 220px;"> <div class="block block-social"> <div class="block-content clearfix"> <ul class="clearfix"> <li class="social-01"><a href="//www.rss.com">RSS</a></li> <li class="social-02"><a href="//www.facebook.com">Facebook</a></li> <li class="social-03"><a href="//twitter.com">Twitter</a></li> <li class="social-04"><a href="//www.vimeo.com">Vimeo</a></li> </ul> </div> </div> </div>
- Back-end Settings
-
Front-end Appearance

Position-7: Store information
<div class="ja-box" style="width: 25%;"> <div class="block block-store-infomation"> <div class="block-title"><strong><span>Store infomation</span></strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Privacy and security</a></li> <li><a href="#">Terms of use</a></li> <li><a href="#">International sites</a></li> <li><a href="#">Career opportunities</a></li> </ul> </div> </div> </div>
- Back-end Settings
-
Front-end Appearance

Position-: Customer assistance
<div class="ja-box" style="width: 25%;"> <div class="block block-customer"> <div class="block-title"><strong><span>Customer assistance</span></strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Frequently asked questions</a></li> <li><a href="#">Size guides</a></li> <li><a href="#">Site map</a></li> <li><a href="#">Contact us</a></li> </ul> </div> </div> </div>
- Back-end Settings
-
Front-end Appearance

Position- : Slideshow
<div class="block left block-slideshow">
<div class="block-content clearfix">{{block type="joomlart_jmslideshow/list" name="jmslideshow"}}</div>
</div>
- Back-end Settings
-
Front-end Appearance

Position-: Spotlight
<div class="block block-spotlight">
<div class="block-content clearfix">{{block type="joomlart_jmproductsspotlight/list" name="jmproductsspotlight"}}</div>
</div>
- Back-end Settings
-
Front-end Appearance

Position-: Credit
<div class="block block-credit"> <div class="block-content clearfix"> <ul class="clearfix"> <li class="credit-01"><a href="#">credit-01</a></li> <li class="credit-02"><a href="#">credit-02</a></li> <li class="credit-03"><a href="#">credit-03</a></li> <li class="credit-04"><a href="#">credit-04</a></li> </ul> </div> </div>
- Back-end Settings
-
Front-end Appearance

Position-15: Newsletter
<div>{{block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml"}}</div>
-
Back-end Settings -
Front-end Appearance

Position-12: Social and Newsletter
<div class="ja-box ja-box-12">
<div class="block">
<div class="block-content clearfix"><img id="e3t3aWRnZXQgdHlwZT0iY21zL3dpZGdldF9ibG9jayIgdGVtcGxhdGU9ImNtcy93aWRnZXQvc3RhdGljX2Jsb2NrL2RlZmF1bHQucGh0bWwiIGJsb2NrX2lkPSIxOSJ9fQ--" title="{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="19"}" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcenis.1314324399/skin/adminhtml/default/default/images/widget/default.gif" alt="" /><img id="e3t3aWRnZXQgdHlwZT0iY21zL3dpZGdldF9ibG9jayIgdGVtcGxhdGU9ImNtcy93aWRnZXQvc3RhdGljX2Jsb2NrL2RlZmF1bHQucGh0bWwiIGJsb2NrX2lkPSIxOCJ9fQ--" title="{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="18"}" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcenis.1314324399/skin/adminhtml/default/default/images/widget/default.gif" alt="" /></div>
</div>
</div>
-
Back-end Settings -
Front-end Appearance

Position-4: Spotlight2
<div class="block block-spotlight block-spotlight2">
<div class="block-content clearfix">{{block type="joomlart_jmproductsspotlight/list" name="jmproductsspotlight" catsid="25,26" perrow="4" height="234"}}</div>
</div>
- Back-end
Settings -
Front-end Appearance

Position-1: Intro
<div class="box-intro"> <h2 class="shadow-01">Fresh style</h2> <h2 class="shadow-02">Fresh style</h2> <h2 class="shadow-03">Fresh style</h2> <div class="intro-slogan">Enis is a Grid and Beautiful style template for Magento!</div> </div>
- Back-end
Settings -
Front-end Appearance

Position-16: Hot News
<div class="hot-news">Disse semper, tortor et lobortis mattis, urpis lacus. <a title="more" href="#">More</a></div>
- Back-end
Settings -
Front-end Appearance

III. Extensions Configuration
Product Extension
Enis used Products extension with empty name.
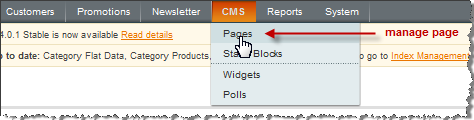
To push this extension onto front-page like our demo site, go to CMS >> Pages:

Then click on Homepage >> Content Tab, please fill parameter with syntax below:
{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" }}
Navigate to System>Configuration>Products and configure default criteria as per screenshot below for Product
List:
You can configure the Number Of Products or Number Of Items/Row as you need.
SlideShow Extension:
Enis used Products Slider extension with empty name.
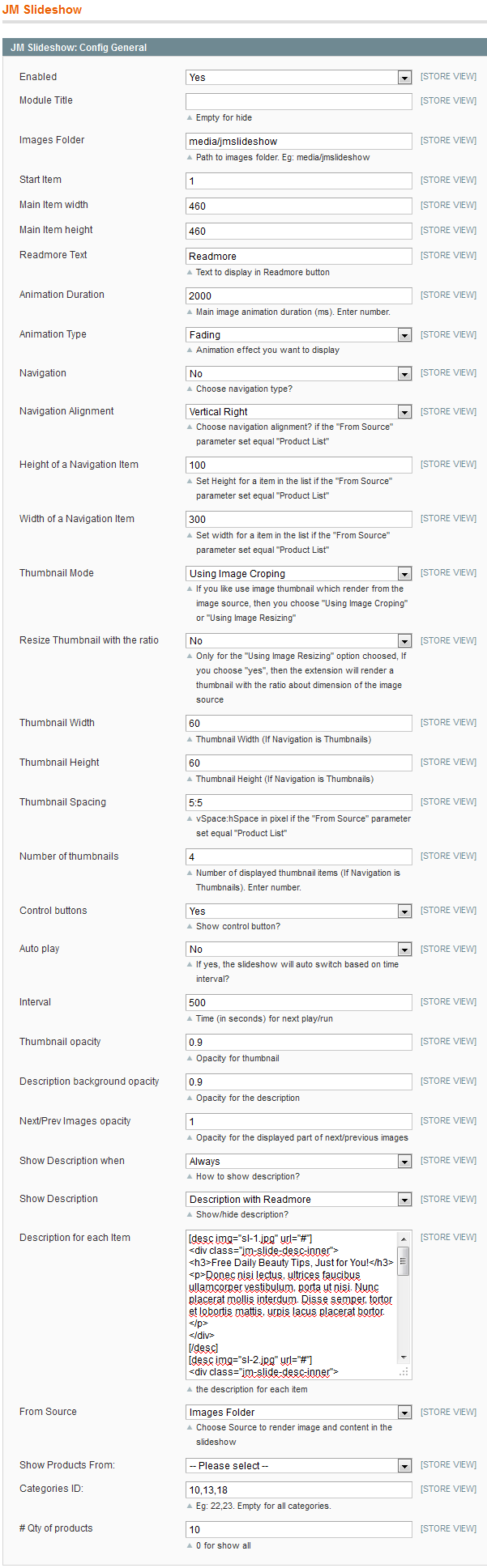
To push this extension onto front-page like our demo site, go to System>Configuration>SlideShow.

In Enis, displayed image is from Image Folder: media/jmslideshow.
To push this extension into front-page like our demo site, access your site’s folder: ..app\design\frontend\default\jm_adamite\layout > Open file page.xml and declare extension position in this file as below:
<reference name="slideshow"> <block type="joomlart_jmslideshow/list" name="jmslideshow" /> </reference>
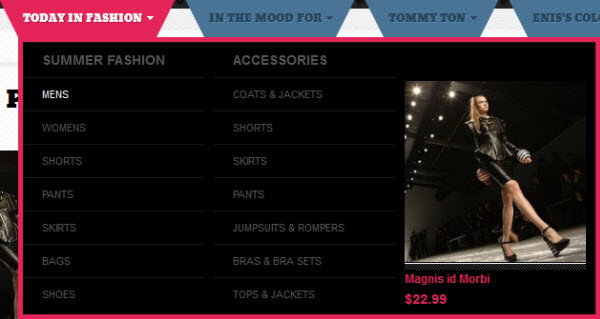
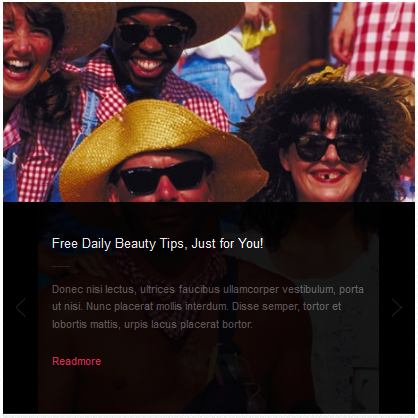
Then, see how it works on front-page:

To be able to use Product attribute of Type of product display, you need to create a new attribute.
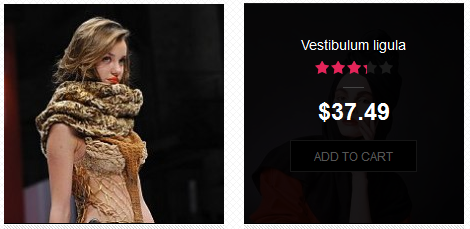
Products Spotlight Extension:
Enis used Products Slider extension with empty name.
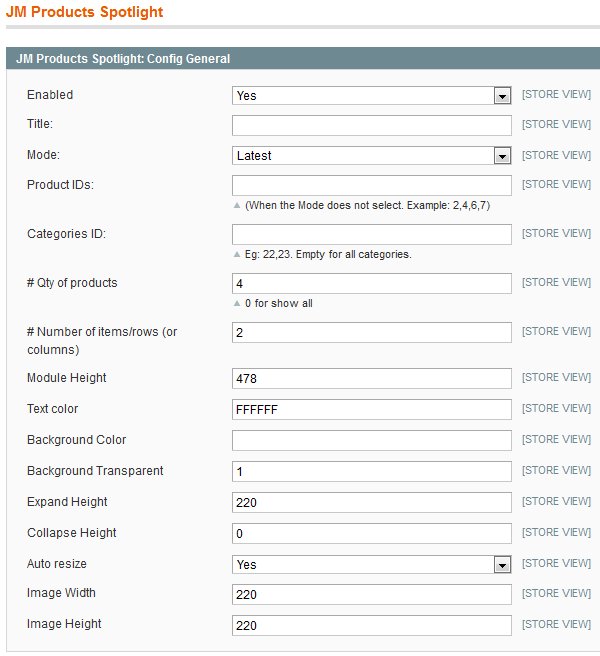
Navigate to System >> Configuration >> Products Spotlight and configure default criteria as per screenshot below:

Then, see how it works on front-page: