Crafts
Introduction
Theme Introduction
Crafts is a versatile responsive Magento theme for eCommerce sites. Supporting all the latest versions of Magento CE including Magento 1.9, this eCommerce Magento theme ships with responsive web design, off-canvas menu and offers 5 bonus theme skins. You can read more about Crafts features here.
Layout and Block Positions
The layout of Crafts Homepage can be illustrated as follows.
Accordingly, Crafts comes up with these following static blocks:
slideshow | banners | best-seller | sales | news | company | shop | support | home-menu | home-logo | mega-products | shipping-services | new-products | contact-map | contact-info |
Note:
To create new static blocks, read on here.
Page Configuration
This section will guide you to configure your pages just as the Demo of Crafts.
I. Homepage
Detailed layout of Crafts Homepage:
To configure this page, in the Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in Page Manacraftsent section.
- Page Information Tab: click to see the Back-end Settings.
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the Design field.
<reference name="tops1">
<block type="cms/block" name="ub-crafts-slideshow">
<action method="setBlockId"><block_id>ub-crafts-slideshow</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="ub-crafts-banners">
<action method="setBlockId"><block_id>ub-crafts-banners</block_id></action>
</block>
</reference>
<reference name="tops3">
<block type="joomlart_jmtabs/core" name="ub-crafts-jmtabs">
<action method="addTabs_staticblock">
<title>New Arrivals</title>
<identifier>ub-crafts-new-arrivals</identifier>
</action>
<action method="addTabs_staticblock">
<title>Bestsellers</title>
<identifier>ub-crafts-bestsellers</identifier>
</action>
</block>
</reference>
<reference name="bots1">
<block type="cms/block" name="ub-crafts-gift">
<action method="setBlockId"><block_id>ub-crafts-gift</block_id></action>
</block>
<block type="cms/block" name="ub-crafts-most-viewed">
<action method="setBlockId"><block_id>ub-crafts-most-viewed</block_id></action>
</block>
<block type="cms/block" name="ub-crafts-event">
<action method="setBlockId"><block_id>ub-crafts-event</block_id></action>
</block>
</reference>
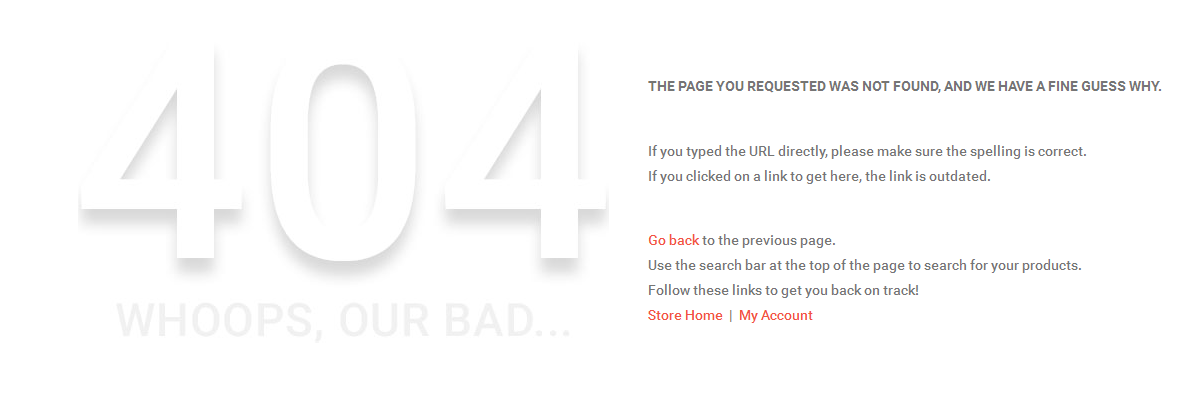
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the Content field.
<div class="no-route-page"><dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
<p> </p>
<ul class="disc">
<li><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<br /><a href="{{store url=""}}">Store Home</a> <span class="separator">|</span> <a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl></div>
Front-end Appearance:

Static Block Configuration
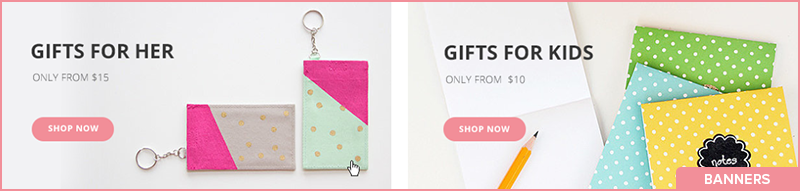
1. ub-crafts-banners: UB Crafts -- Banners
<ul class="banners-list">
<li class="gift-first"><a href="#"><img alt="Gifts For Her" src="{{media url="wysiwyg/crafts/banners/banner01.png"}}" /></a></li>
<li class="gift-second"><a href="#"><img alt="Gifts For Kids" src="{{media url="wysiwyg/crafts/banners/banner02.png"}}" /></a></li>
</ul>
Front-end Appearance:

2. ub-crafts-slideshow: UB Crafts -- Slideshow
<div class="jm-home-slideshow">{{block type="joomlart_jmslideshow/list" name="home.jmslideshow.list" folder="media/jmslideshow/crafts" animation="fade" mainWidth="1920" mainHeight="648" duration="500" autoPlay="1" thumbType="number" thumbItems="5" thumbWidth="10" thumbHeight="10" thumbSpaces="5:5:5:5" thumbDirection="horizontal" thumbPosition="bottom" thumbTrigger="click" controlBox="0" navButtons="1" showDesc="desc-readmore" descTrigger="always" maskWidth="300" maskHeight="200" maskAnim="fade" maskOpacity="0.8" maskPosition="bl" description='[desc img="1.jpg" url="" title="1.jpg" target="_self"] <h2>Hot Collections</h2><br/><h3>Handmade Gifts</h3><br/><h4>made your life beatiful with our gifts</h4> [/desc] [desc img="2.jpg" url="" title="2.jpg" target="_self"] <h2>Hot Collections</h2><br/><h3>Handmade Gifts</h3><br/><h4>made your life beatiful with our gifts</h4> [/desc]' readMoreText="More Info" showProgress="1"}}</div>
Front-end Appearance:

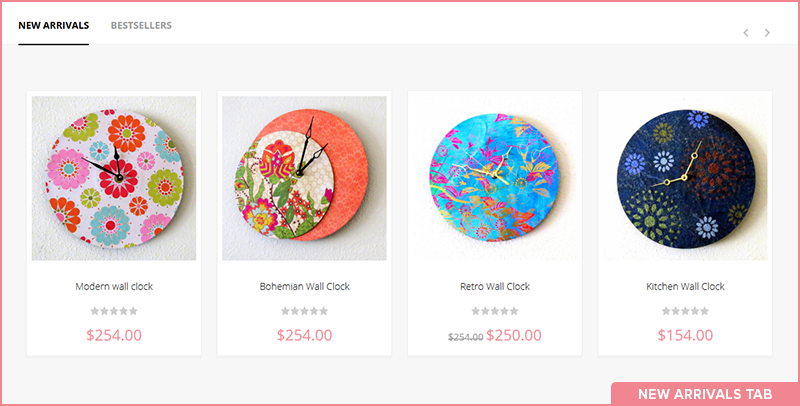
3. ub-crafts-new-arrivals: UB Crafts -- New Arrivals
<div class="new-products-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="240" width="240" mode="latest" category_ids="18" quality="6" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="4" number_items_desktop="4" number_items_desktop_small="3" number_items_tablet="2" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

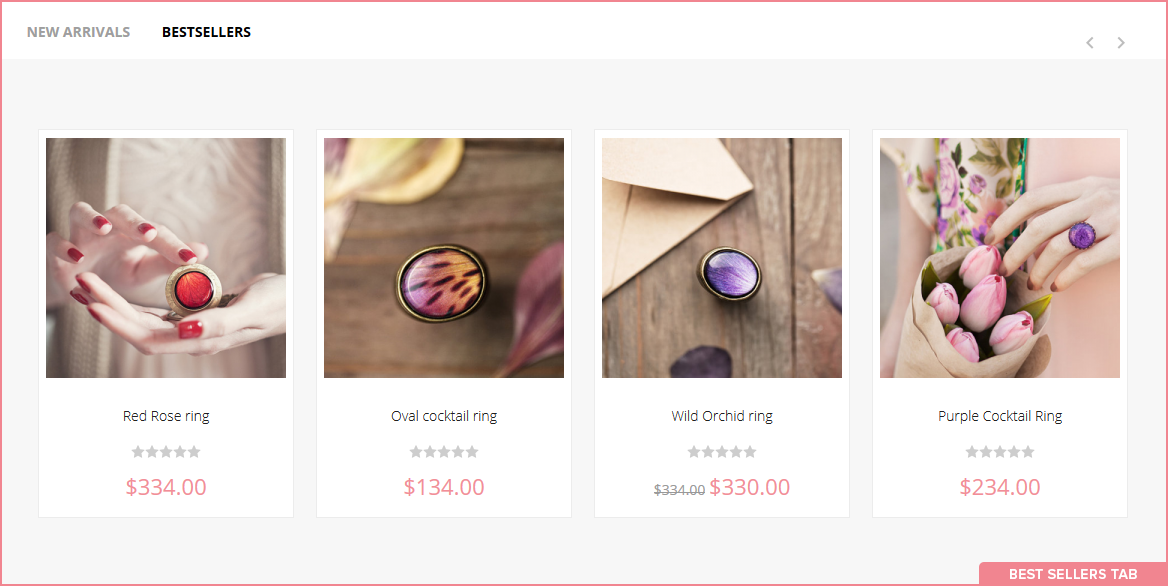
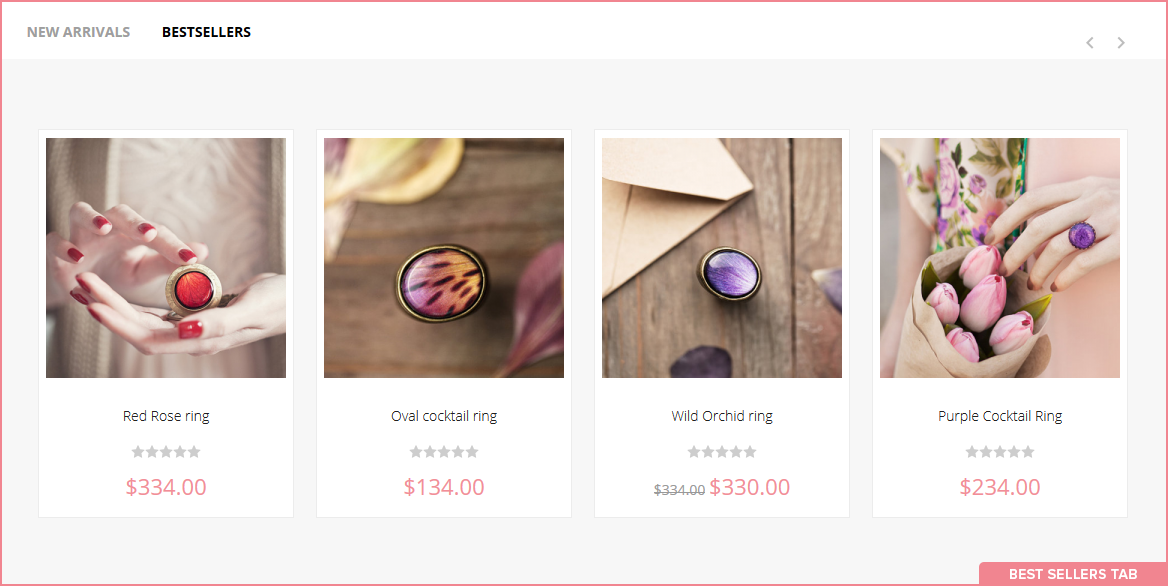
4. ub-crafts-bestsellers: ub-crafts-bestsellers
<div class="new-products-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="240" width="240" mode="latest" category_ids="20" quality="6" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="4" number_items_desktop="3" number_items_desktop_small="3" number_items_tablet="2" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

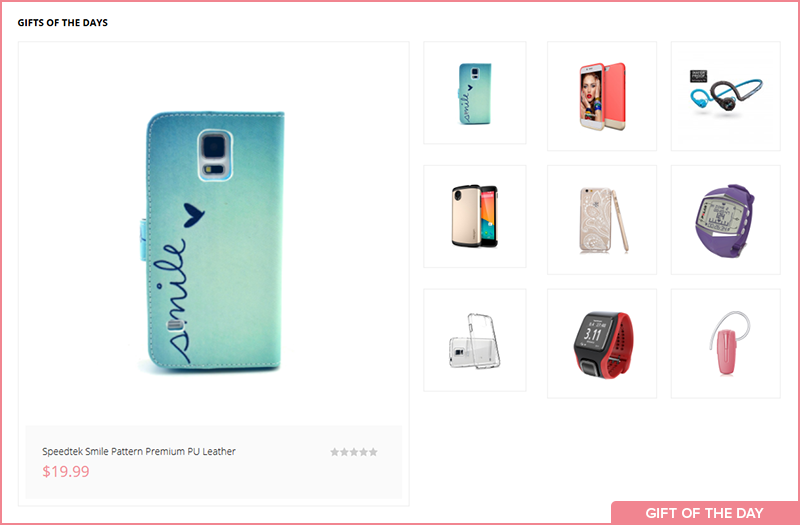
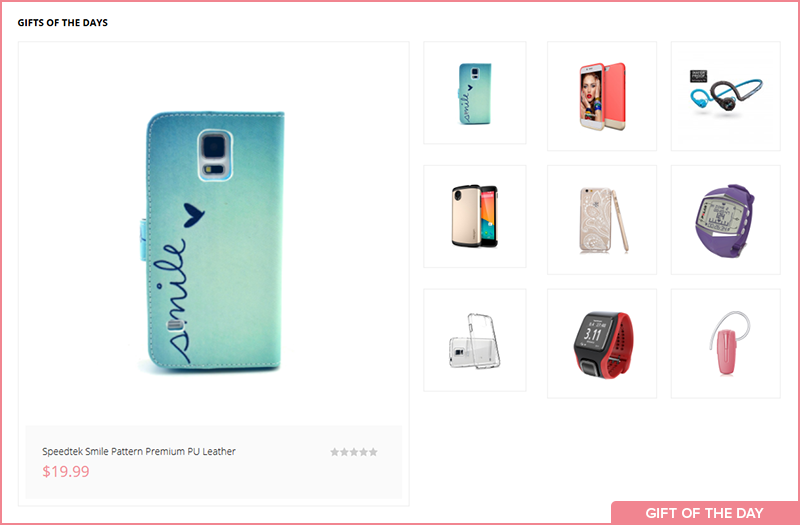
5. ub-crafts-gift: UB Crafts -- Gift
<div class="gift">{{block type="joomlart_jmproducts/list" name="jmproduct.ajax.view" title="GIfts of the days" show=1 mode="latest" accordionslider=0 ajaxloadmore=0 ajaxview=1 qty=9 qtyperpage=9 perrow=3 }}</div>
Front-end Appearance:

6. ub-crafts-most-viewed: UB Crafts -- Most viewed
<div class="most-viewed">{{block type="joomlart_jmproducts/list" title="Most viewed" name="home.jmproducts.list" mode="most_viewed" width="190" height="190" quanlitytable="5" quanlityperpagetable="5" perrowtablet="5" perrowtabletportrait="5" }}</div>
Front-end Appearance:

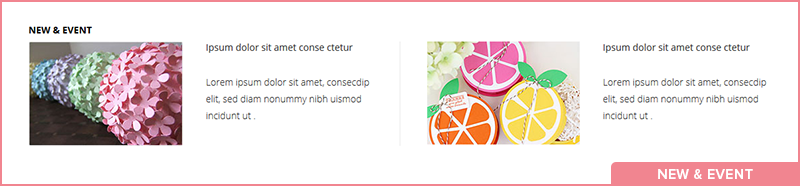
7. ub-crafts-event: UB Crafts -- New & event
<div class="events">
<div class="page-title category-title">
<h2>New & event</h2>
</div>
<ul>
<li><img src="{{media url="wysiwyg/crafts/news-01.jpg"}}" alt="News 01" ><h3>Ipsum dolor sit amet conse ctetur</h3><p>Lorem ipsum dolor sit amet, consecdip
elit, sed diam nonummy nibh uismod
incidunt ut .</p></li>
<li><img src="{{media url="wysiwyg/crafts/news-02.jpg"}}" alt="News 02" ><h3>Ipsum dolor sit amet conse ctetur</h3><p>Lorem ipsum dolor sit amet, consecdip
elit, sed diam nonummy nibh uismod
incidunt ut .</p></li>
</ul>
</div>
Front-end Appearance:

8. ub-crafts-company: UB Crafts -- Company
<div class="block block-company">
<div class="block-title"><strong><span>Company</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}about-us">Info</a></li>
<li><a href="{{store direct_url=""}}customer-service">Careers</a></li>
<li><a href="{{store direct_url=""}}catalog/seo_sitemap/category/">Blog</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Privacy</a></li>
<li><a href="{{store direct_url=""}}catalogsearch/term/popular/">Terms</a></li>
</ul>
</div>
</div>
Front-end Appearance:

9. ub-crafts-shop: UB Crafts -- Shop
<div class="block block-shop">
<div class="block-title"><strong><span>Shop</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}catalogsearch/term/popular/">Pre-Order Now</a></li>
<li><a href="{{store direct_url=""}}sales/guest/form/">Returns</a></li>
<li><a href="{{store direct_url=""}}catalog/seo_sitemap/category/">Site Map</a></li>
<li><a href="{{store direct_url=""}}sales/order/history/">Track My Orders</a></li>
<li><a href="{{store direct_url=""}}catalogsearch/advanced/">Advanced Seach</a></li>
</ul>
</div>
</div>
Front-end Appearance:

11. ub-crafts-support: UB Crafts -- Support
<div class="block block-support">
<div class="block-title"><strong><span>Support</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}customer/account/login/">Log In</a></li>
<li><a href="{{store direct_url=""}}about-us">Help</a></li>
<li><a href="{{store direct_url=""}}contacts">Contact Us</a></li>
<li><a href="{{store direct_url=""}}customer-service">Get Started</a></li>
</ul>
</div>
</div>
Front-end Appearance:

12. ub-crafts-mega-products: UB Crafts -- Mega Products
<div class="mega-jmproducts">{{block type="joomlart_jmproducts/list" name="mega.jmproducts.two" template="joomlart/jmproducts/oneproduct.phtml" quanlity="1" width="220" height="220" quanlitytable="1"}}</div>
Front-end Appearance:

13. ub-crafts-shipping-services: UB Crafts -- Shipping services
<div class="shipping-services"><span class="free">FREE WORLDWIDE SHIPPING on orders over $100</span><a class="more" href="#"><span>More</span></a></div>
Front-end Appearance:

14. ub-crafts-contact-map: UB Crafts -- Contact Map
<div class="contact-map"><img alt="" src="{{media url="wysiwyg/contact-map.jpg"}}" /></div>
Front-end Appearance:

15. ub-crafts-contact-info: UB Crafts -- Contact Info
<div class="contactInfo">
<div class="information">
<h3>Information</h3>
<ul>
<li class="address">Address: 123 Main st. Los Angeles, CA, 90012, U.S.A</li>
<li class="phone">Phone: (315) 451 7777</li>
<li class="fax">Fax: (315) 451 7777</li>
<li class="email">Email: [email protected]</li>
<li></li>
</ul>
</div>
<div class="bussines-hours">
<h3>Bussines hours</h3>
<ul>
<li>Monday - Friday : 9 am to 21 pm</li>
<li>Saturday : 9 am to 17 pm</li>
<li>Sunday : Day off</li>
</ul>
</div>
</div>
Front-end Appearance:

16. ub-crafts-infomation: UB Crafts -- Infomation
<div class="block block-infomation">
<div class="block-title"><strong><span>Infomation</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}contacts">Delivery</a></li>
<li><a href="{{store direct_url=""}}contacts">Return & Refund</a></li>
<li><a href="{{store direct_url=""}}contacts">A - Z Brands</a></li>
<li><a href="{{store direct_url=""}}contacts">Reglaze Service</a></li>
</ul>
</div>
</div>
Front-end Appearance:

17. ub-crafts-view-bestsellers: UB Market -- View Best Seller
<div class="block block-bestsellers">
<div class="block-title">
<strong><span>Best seller </span></strong>
</div>
<div class="block-content">
sssssssssssss
</div>
</div>
Front-end Appearance:

Responsive Layout Configuration
As a responsive Magento theme, Techzone supports responsive layouts for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of Techzone layout in various devices:

Screenshot of Off-Canvas layout for Techzone:

Where to customize?
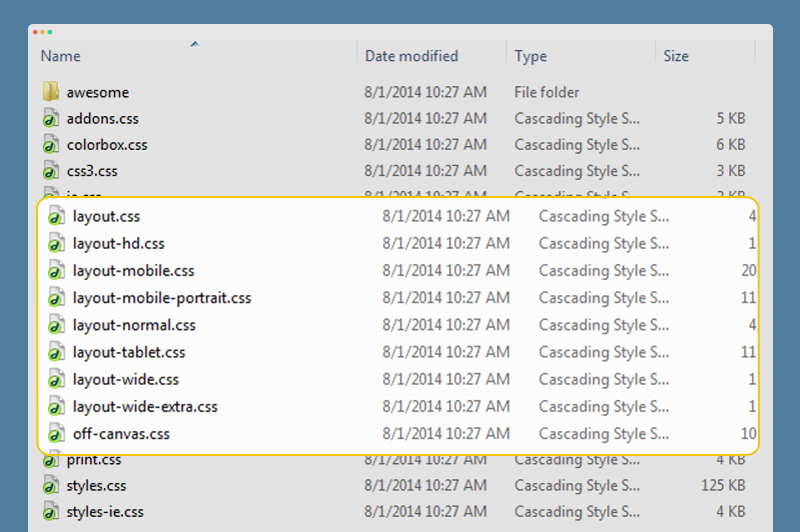
All the style files for responsive web design are located in the folder: skin/frontend/default/ub_techzone/css. In this particular theme, we support 3 layout styles for desktop, tablet and mobile.

Once modified the style files, call your customization onto fron-end by updating the page.xml file located in: app/design/frontend/default/ub_techzone/layout.

Note:
The default settings of responsive Magento theme Techzone support any eCommerce Magento site to work at its best performance. Any modification may not be supported by us.


.jpg)