Anion
I. Installation
There are two ways to install a UberTheme Magento theme:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
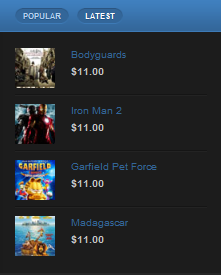
The Anion front-page uses 3 custom extensions: Upgrading To Magento, 6 Preset Styles, Multi Menu, What Is Magento on Hompage as screen-short below:
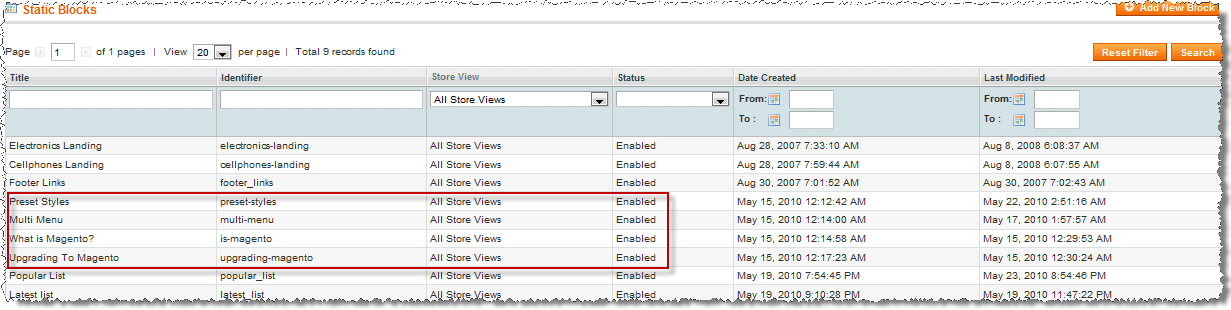
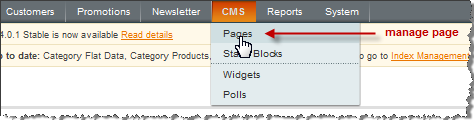
To create these extensions, go to CMS > Static Block and select page that you want to display this extension on (e.g: Home page) :

To add a new block, click on Add New Block button to create new block and input the content of this block as you need.
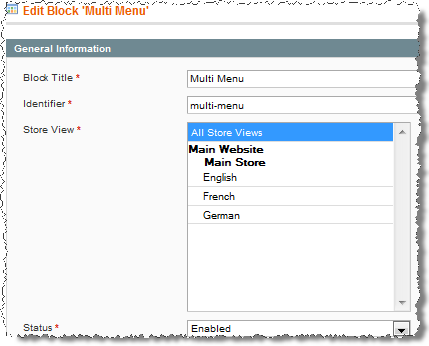
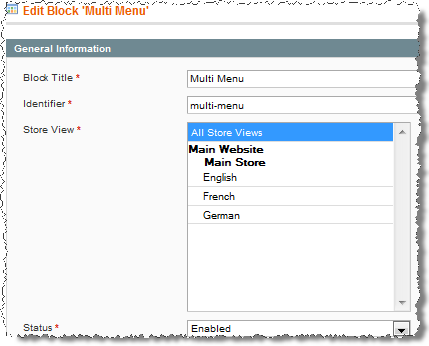
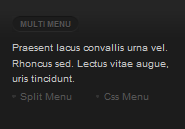
Multi Menu:
- Block title: Title of Block.
- Identifier: define ID of Block
- Store View: choose view option for block
- Status: Enable/Disable to public to Front-page.

- Content:This is content of block. You can add image or text content to custom extension as you would like.
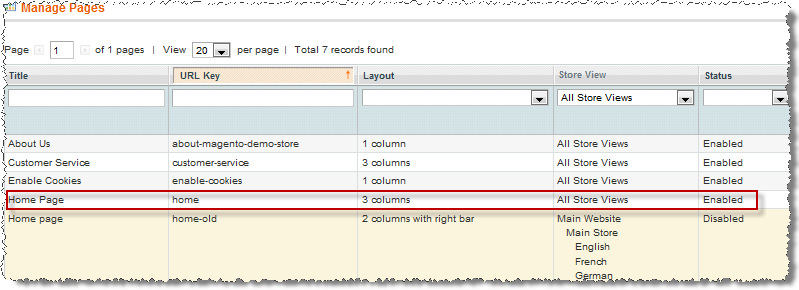
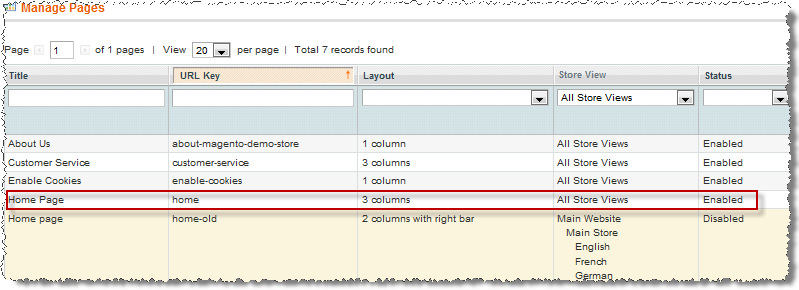
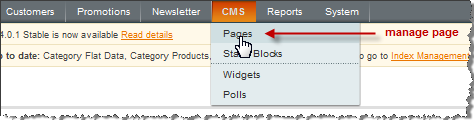
To push this extension onto front page like our demo site, go to CMS > Pages.
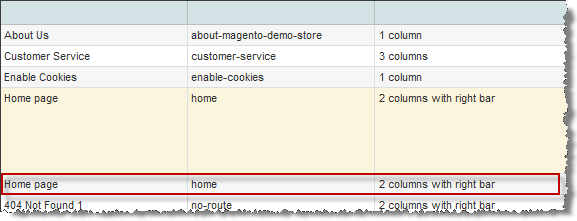
Then click on Homepage:

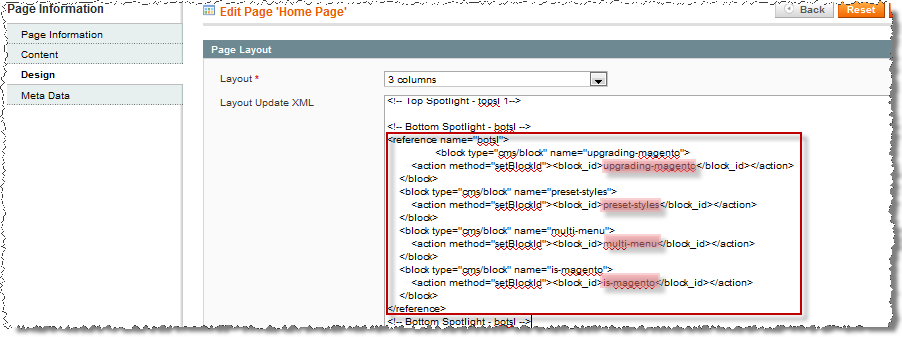
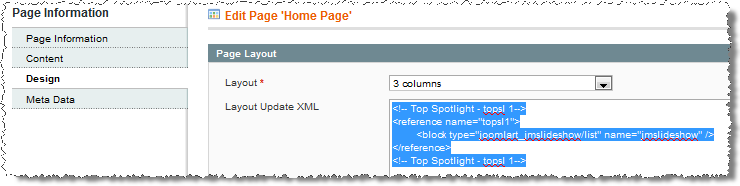
In Design tab, please fill in Layout Update XML parameter as below:

Refresh your front-page to see how it works:

III. Extensions Configuration
Product Extension
To push this extension onto front page like our demo site, go to CMS > Pages.

Then click on Homepage:

Please fill in Content parameter with syntax below:
{{block type="joomlart_jmproducts/list" name="jmproducts"}}
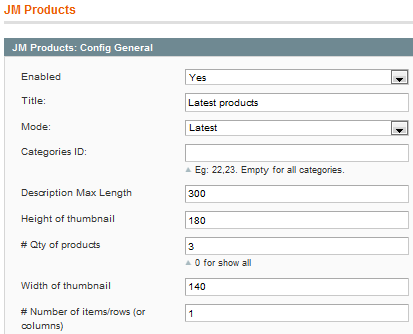
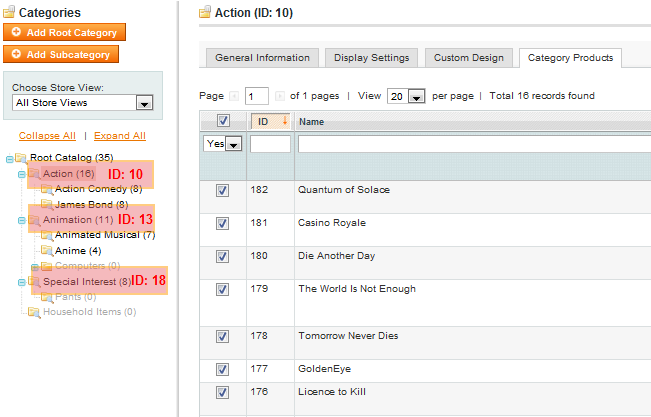
Navigate to System>Configuration>Products and configure default criteria as per screen-short below for Latest Products:

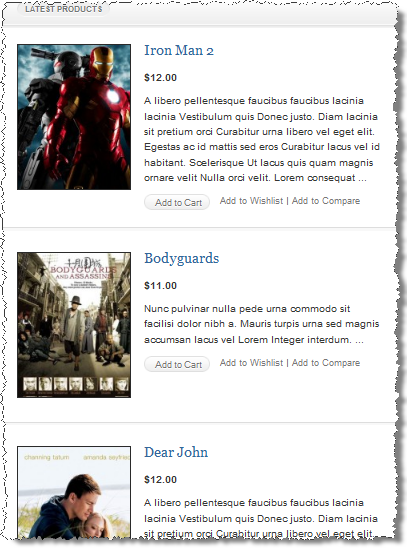
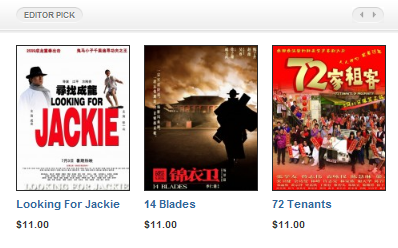
Then, see how it works on front-page:

You can configure the Number Of Products or Number Of Items/Row as you need.
Product Slider Extension
On our Anion demo, Products Slider extension is set on jm-productsslider position.
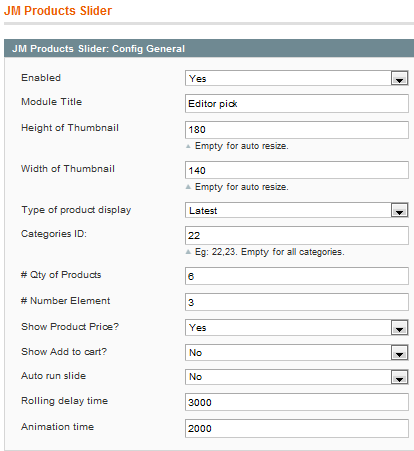
Navigate to System>Configuration>Products Slider and configure default criteria as per screen-short below:
{{block type="joomlart_jmproducts/list" name="jmproducts"}}


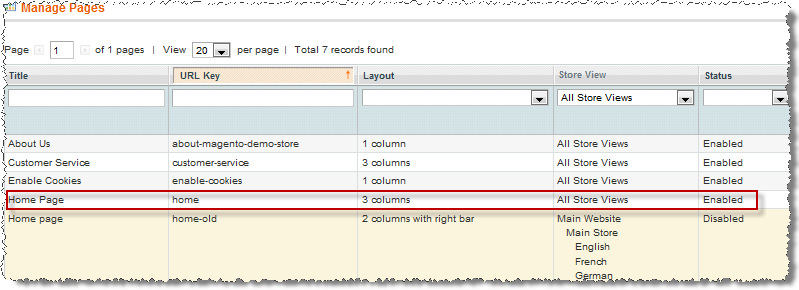
To push this extension onto front page, go to CMS > Manage page and select page that you want to display this extension on e.g. Home page.

Fill in Content parameter with syntax below:
{{block type="joomlart_jmproductsslider/list" name="jmproductsslider"}}

SlideShow Extension
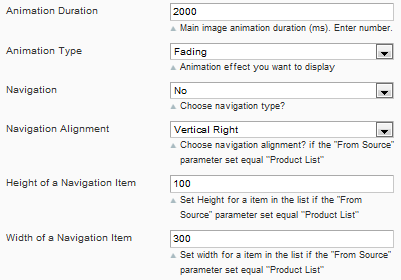
Navigate to System>Configuration>SlideShow and configure default criteria as per screen-short below:
Extension Settings:

<>
Animation Settings:

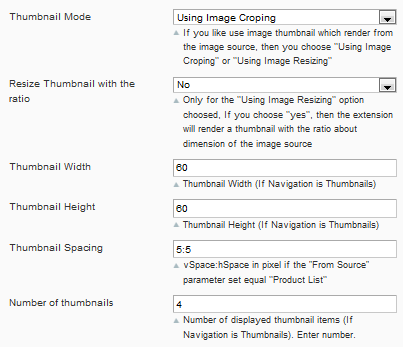
Thumbnail Settings:

Thumbnail Mode: If you like use image thumbnail which render from the image source, then you choose any 3 options:
- Using Image Croping
- Using Image Resizing
- Using the source image.
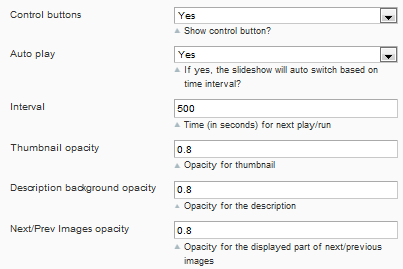
Control Settings:

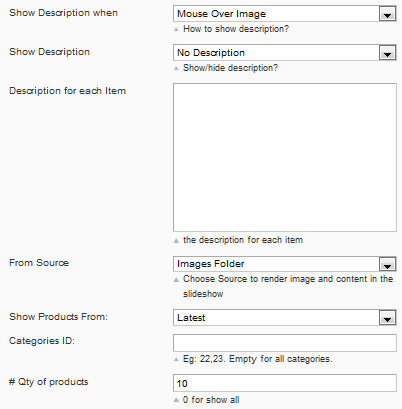
Description and Products Settings:

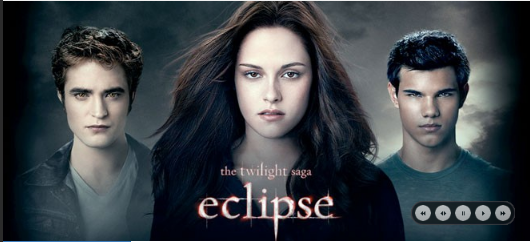
In Anion, displayed image is from Image Folder: media/jmslideshow
To push this extension onto front page like our demo site, go to CMS > Pages

Then click on Homepage:

Please fill in Content parameter with syntax below:
<reference name="topsl"><br>
<block name="jmslideshow" type="joomlart_jmslideshow/list">
</block></reference>
And fill in Layout Update XML parameter as below:

See how it works in demo site:

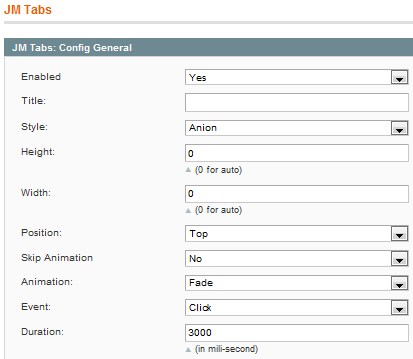
Tabs Extension:
Navigate to System>Configuration>Tabs and configure default criteria as per screen-short below:

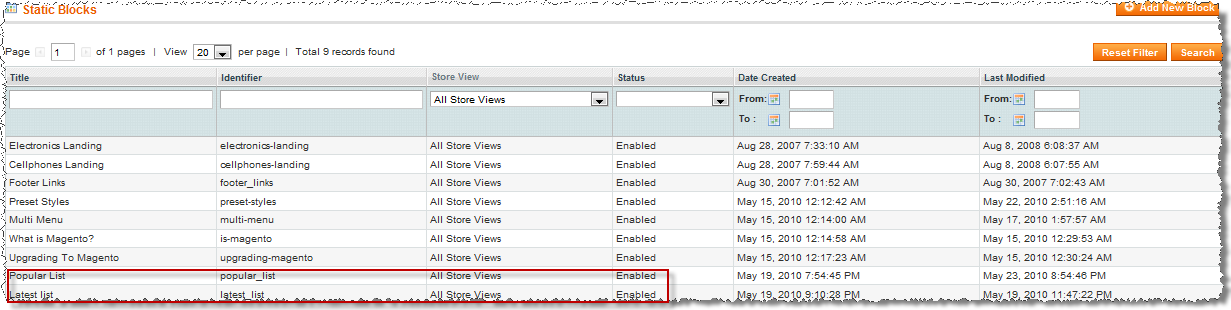
Go to CMS > Static Block >and select page that you want to display this extension on (e.g: Home page) :

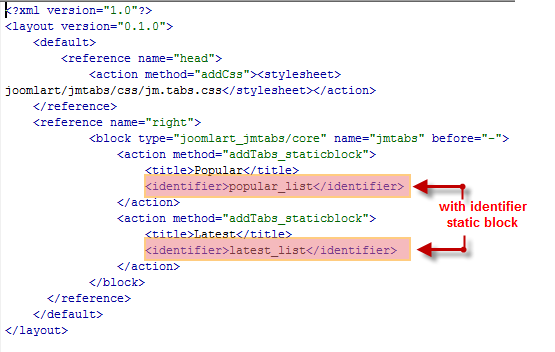
To push this Popular List and Latest List in Tabs extension, please go to this file: app\design\frontend\default\jm_anion\layout/jmtabs.xml as per screen shot as below:

See how it works in demo site: