Celas
I. Installation
There are two ways to install a UberTheme Magento theme like Celas:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Layout and Block positions
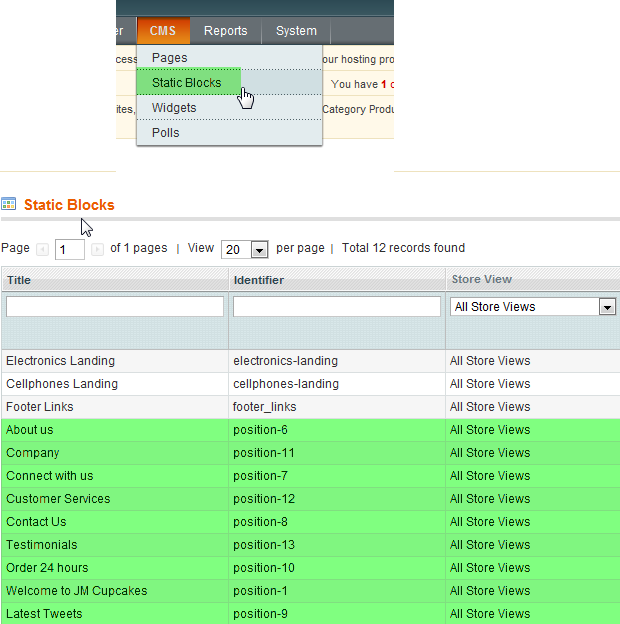
The Celas front-page uses 9 static blocks:
To create these blocks, go to CMS >> Static Block and select page that you want to display this block on.(e.g: Home page):

2.1 About us :
<<div class="ja-box box-first" style="width: 20%;"> <div class="block block-about"> <div class="block-title"><strong><span>About us</span></strong></div> <div class="block-content clearfix">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vel lacus est, sit amet convallis nibh. Vestibulum ante ipsum primis in faucibus orci. <div class="readon"><a href="#">Read more</a></div> </div> </div> </div>

2.2 Company:
<div class="ja-box" style="width: 25%;"> <div class="block block-company"> <div class="block-title"><strong><span>Company</span></strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Careers</a></li> <li><a href="#">Hordstrom Rack</a></li> <li><a href="#">Investor Relations</a></li> <li><a href="#">Store Location & Events</a></li> </ul> </div> </div> </div>

2.3 Connect with us:
<div class="ja-box" style="width: 25%;">
<div class="block block-connect">
<div class="block-title"><strong><span>Connect with us</span></strong></div>
<div class="block-content clearfix">
<ul class="icon-list clearfix">
<li><a class="facebook-link" href="//www.facebook.com"><img onmouseover="this.src='{{media url="demo/icon/icon-facebook-over.png"}}'" onmouseout="this.src='{{media url="demo/icon/icon-facebook.png"}}'" src="{{media url="demo/icon/icon-facebook.png"}}" alt="facebook" /></a></li>
<li><a class="twitter" href="//twitter.com"><img onmouseover="this.src='{{media url="demo/icon/icon-twitter-over.png"}}'" onmouseout="this.src='{{media url="demo/icon/icon-twitter.png"}}'" src="{{media url="demo/icon/icon-twitter.png"}}" alt="twitter" /></a></li>
<li><a class="flickr" href="//www.flickr.com"><img onmouseover="this.src='{{media url="demo/icon/icon-flickr-over.png"}}'" onmouseout="this.src='{{media url="demo/icon/icon-flickr.png"}}'" src="{{media url="demo/icon/icon-flickr.png"}}" alt="flickr" /></a></li>
<li><a class="stum" href="#"><img onmouseover="this.src='{{media url="demo/icon/icon-stum-over.png"}}'" onmouseout="this.src='{{media url="demo/icon/icon-stum.png"}}'" src="{{media url="demo/icon/icon-stum.png"}}" alt="stum" /></a></li>
</ul>
Nulla tincidunt, lorem sed feugiat placerat, arcu dolor adipiscing ligula, in interdum lorem tellus nec purus.</div>
</div>
</div>

2.4 Customer Services:
<div class="ja-box" style="width: 25%;"> <div class="block block-customer-services"> <div class="block-title"><strong><span>Customer Services</span></strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Check Order Status</a></li> <li><a href="#">Shipping Options</a></li> <li><a href="#">Returns and Exchanges</a></li> <li><a href="#">Product Recall</a></li> </ul> </div> </div> </div>

2.5 Contact us:
<div class="ja-box" style="width: 25%;"> <div class="block block-contact-us"> <div class="block-title"><strong><span>Contact Us</span></strong></div> <div class="block-content clearfix">Feel free to contact us if you have any problems. <ul class="contact-list"> <li> <strong>Mobile:</strong> (+844) 763 22 89 </li> <li> <strong>Fax:</strong> (+844) 763 22 89 </li> <li> <strong>Email:</strong> info@joomsolutions.com </li> <li> <strong>Skype:</strong> 279A - Thuy Khue Stress</li> </ul> </div> </div> </div>

2.6 Testimonials:
<div class="ja-box box-last" style="width: 30%;"> <div class="block block-testimonials"> <div class="block-title"><strong><span>Testimonials</span></strong></div> <div class="block-content clearfix"> <blockquote><span class="open">P</span>hasellus ullamcorper imperdiet diam et dignissim. Nam sit amet ipsum faucibus ligula commodo dictum.</blockquote> <div class="ja-author">Peter - IOWA</div> </div> </div> </div>

2.7 Order 24 hours:
<div class="ja-box box-first" style="width: 20%;"> <div class="block block-oder-24h"> <div class="block-title"><strong><span>Order 24 hours</span></strong></div> <div class="block-content clearfix">US & CANADA 1-123-123-45678 For other locations please see Customer Service</div> </div> </div>

2.8 Welcome to Cupcakes:
<div class="ja-box" style="width: 100%;"> <div class="block block-welcome"> <div class="block-title"><strong><span>Welcome to Cupcakes</span></strong></div> <div class="block-content clearfix">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam convallis, odio ac ornare mollis, elit dolor tempor dolor, eget ornare mauris mauris sed mi. Donec et justo ligula. Praesent scelerisque posuere urna, id laoreet risus tempus vel. Proin vel nisi convallis nunc accumsan molestie.</div> </div> </div>
To push this position onto front-end, please navigate to CMS >> Pages >> Homepage >> Design tab, please fill in Layout Update XML parameter as below:
<!-- Top Spotlight - topsl -->
<reference name="topsl">
<block type="cms/block" name="position-1">
<action method="setBlockId"><block_id>position-1</block_id></action>
</block>
</reference>
<!-- Top Spotlight - topsl -->

2.9 Latest Tweets:
<div class="ja-box box-last" style="width: 30%;"> <div class="block block-tweets"> <div class="block-title"><strong><span>Latest Tweets</span></strong></div> <div class="block-content clearfix"> <div class="ja-typo-bubble-meta"><span class="ja-typo-bubble-arrow"> </span></div> <div class="ja-typo-bubblect">“Nullam non dolor quis nibh tincidunt pellentesque id ut tellus. Fusce sed iaculis nibh. Etiam ullamcorper euismod vehicula - <a href="#">bit.ly/opRsS3</a>” <div class="time-ago">A few minutes ago.</div> </div> </div> </div> </div>

III. Extensions Configuration
3.1 Product Extension
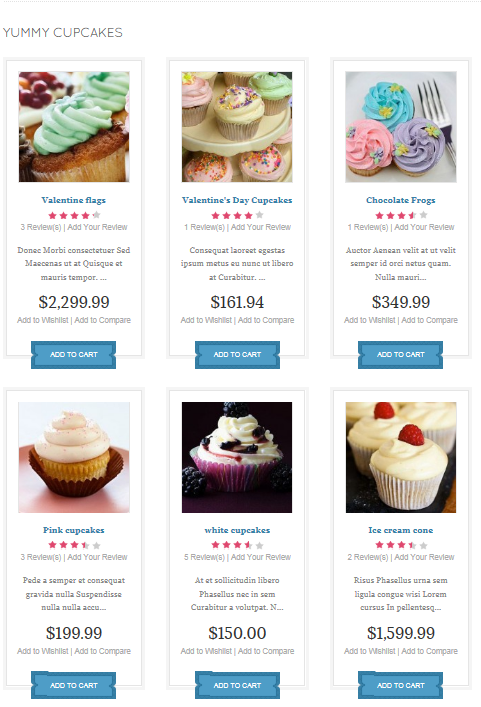
Celas uses Product extension, named: Popular Products.
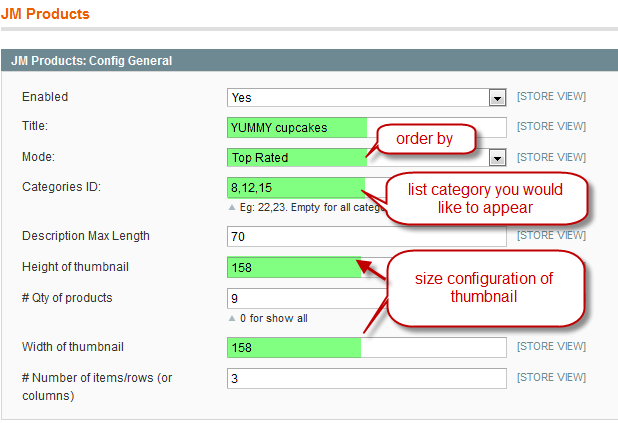
Navigate to System >> Configuration >> Products and configure default criteria as per screenshot below for Product List:

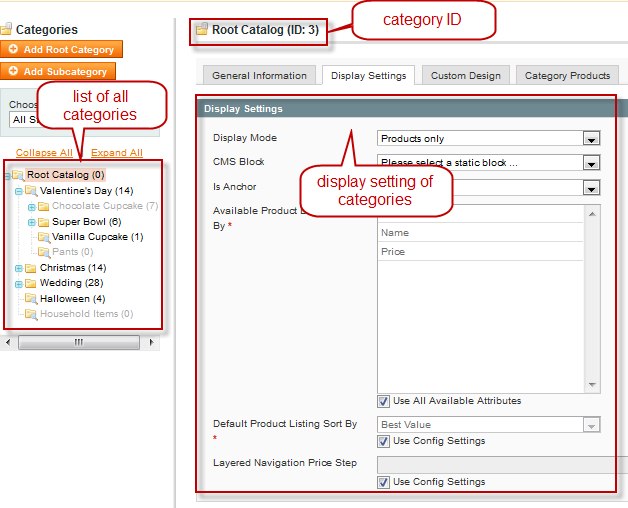
Go to Catalog >> Manage Categories, see the Category ID that you would like to display on Product Slider:

To push this extension onto front page like our demo site, go to CMS >> Pages >> Homepage >> In Content tab, please fill in Content field parameter (under Content Heading) as below:
{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" }}

You can configure the Number Of Products or Number Of Items/Row as you need.
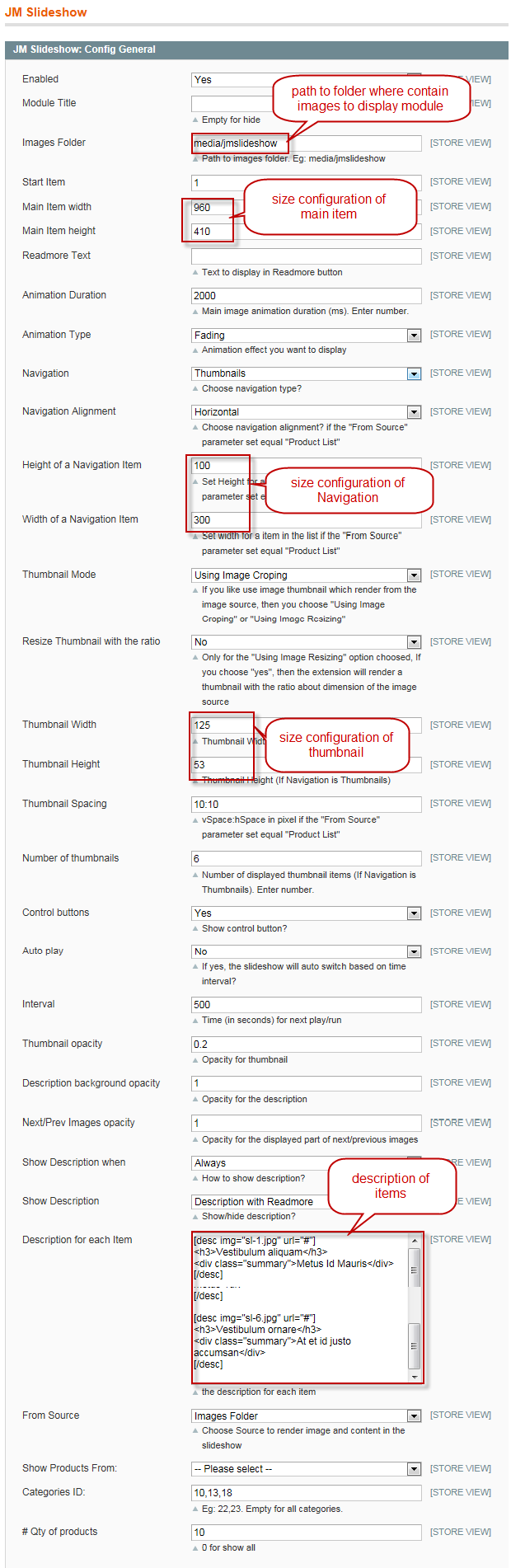
3.2 Slideshow Extension
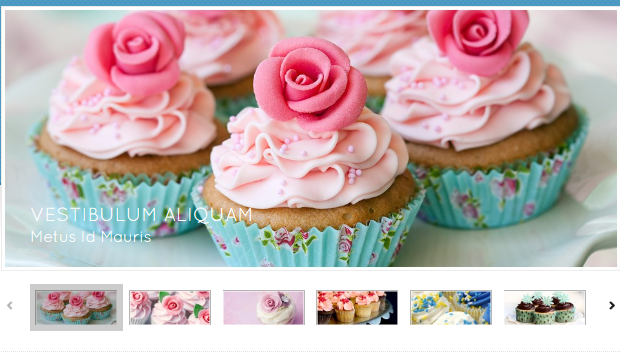
Navigate to System >> Configuration >> Slideshow and configure default criteria as per screenshot below:
In Celas, displayed images in the slideshow are from Image Folder media/jmslideshow.
Description for each item:
[desc img="sl-1.jpg" url="#"] <h3>Vestibulum aliquam</h3> <div class="summary">Metus Id Mauris</div> [/desc] [desc img="sl-2.jpg" url="#"] <h3>Super Illustrations</h3> <div class="summary">Nullam nec In metus</div> [/desc] [desc img="sl-3.jpg" url="#"] <h3>Vestibulum ornare</h3> <div class="summary">At et id justo accumsan</div> [/desc] [desc img="sl-4.jpg" url="#"] <h3>Vestibulum aliquam</h3> <div class="summary">Metus Id Mauris</div> [/desc] [desc img="sl-5.jpg" url="#"] <h3>Super Illustrations</h3> <div class="summary">Nullam nec In metus</div> [/desc] [desc img="sl-6.jpg" url="#"] <h3>Vestibulum ornare</h3> <div class="summary">At et id justo accumsan</div> [/desc]
To push this extension onto front page like our demo site, go to CMS >> Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below:
<reference name="slideshow">
<block type="joomlart_jmslideshow/list" name="jmslideshow" />
</reference>

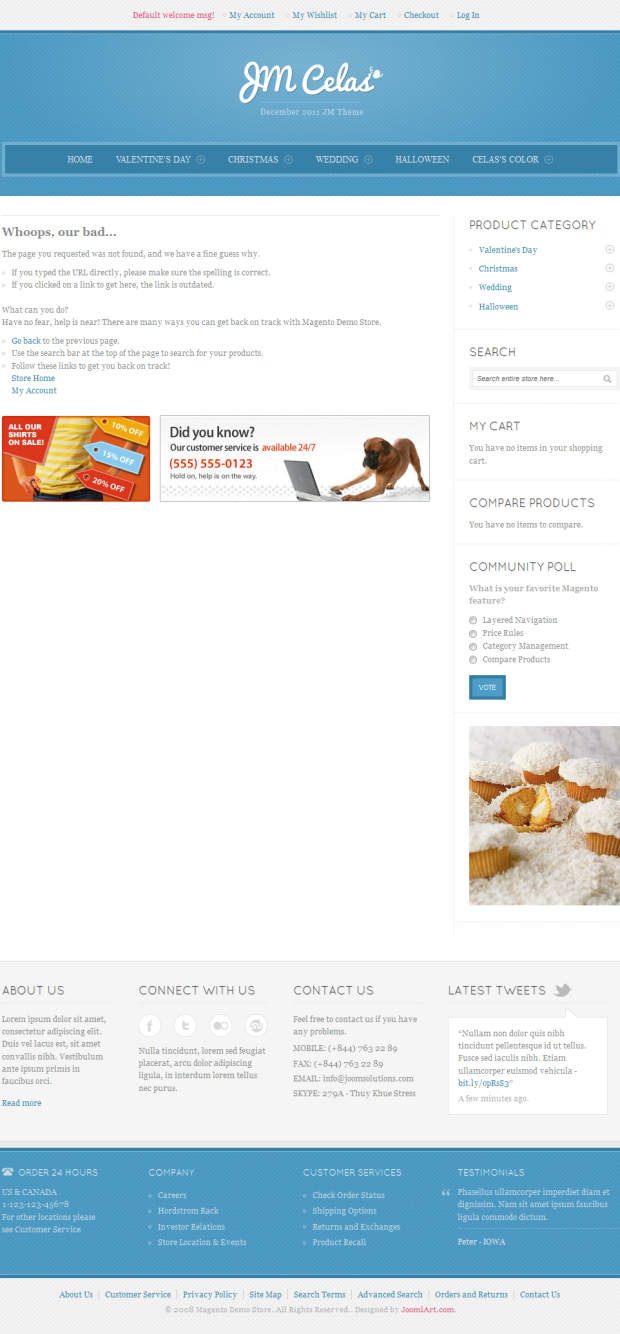
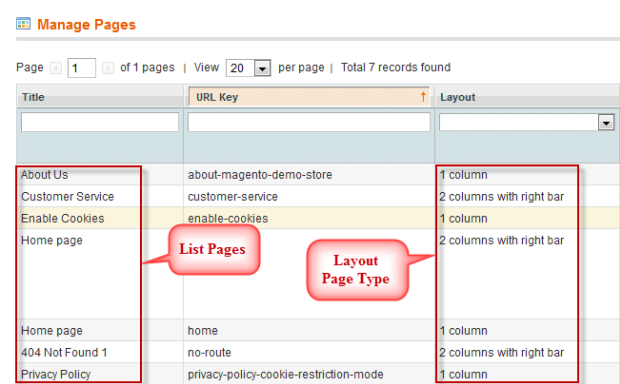
V. Pages Configuration
On Back-end, navigate CMS >> Pages to update page configuration.

404 Not Found 1 Setting :
To config, please navigate to CMS >> Page and open 404 Not Found 1 item to update setting as below:
Paste the code below on Content field:
<div class="page-head-alt">
<h3>Whoops, our bad...</h3>
</div>
<dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
</dd></dl>
<p> </p>
<dl><dt>What can you do?</dt><dd>Have no fear, help is near! There are many ways you can get back on track with Magento Demo Store.</dd><dd>
<ul class="disc">
<li><a onclick="history.go(-1);" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<a href="{{store url=""}}">Store Home</a><a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl>
<p> </p>
<p><img style="margin-right: 15px;" src="{{skin url='images/media/404_callout1.jpg'}}" alt="" /><img src="{{skin url='images/media/404_callout2.jpg'}}" alt="" /></p>