Deco
I. Installation
There are two ways to install a UberTheme Magento theme:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Configuration
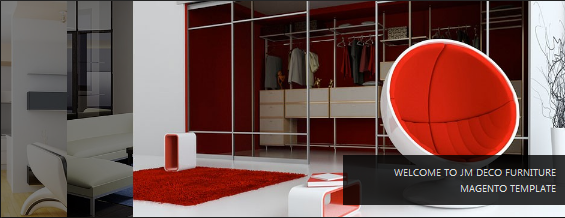
Having integrated Deco template and extensions to your Magento, then you have a homepage like our demo:
2.1. Create Custom Extension:
The Deco front-page uses 3 custom extensions: 4 Styles, MultiMenu, Contact on Homepage.
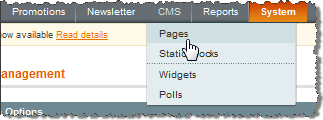
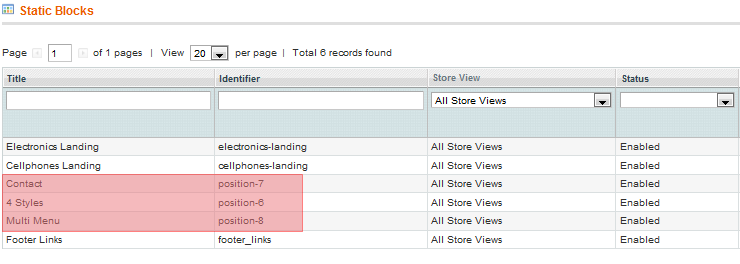
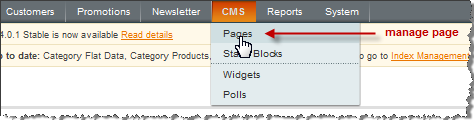
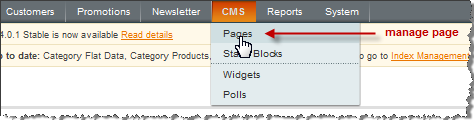
To create these blocks, go to CMS > Static Block > and select page that you want to display this block on (e.g: Home page):


You can add a new block by click on Add New Block button to create new block and input the content of this block as you need. Please see How to create New Static Block.
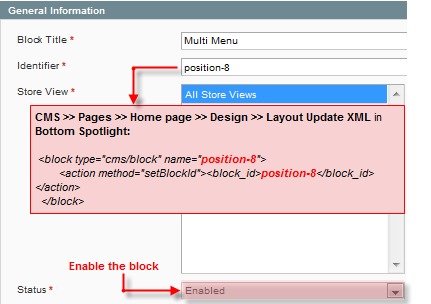
For example: MultiMenu:
Configure default parameters as below:
Parameters explanation:
- Block title: Title of Block.
- Identifier: Define ID of Block
- Store View: Choose view option for block
- Status: Enable/Disable to public to Front-page.

- Content: This is content of block. You can add image or text content to custom extension as you would like.
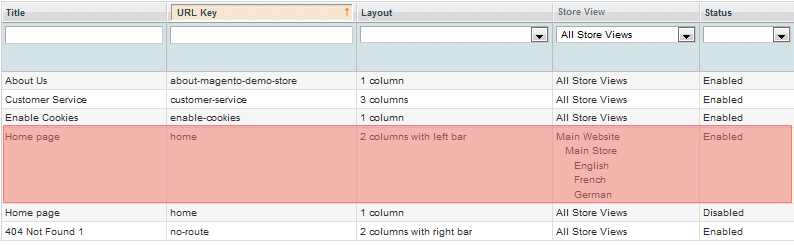
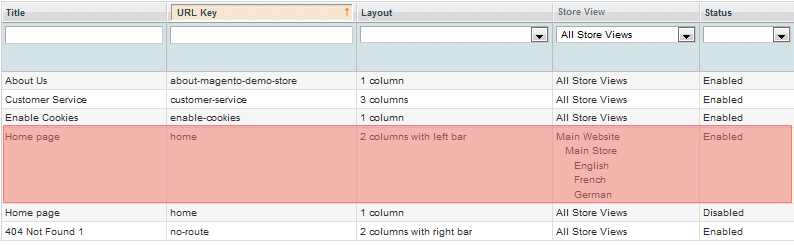
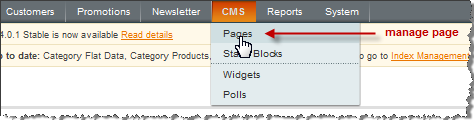
To push this extension onto front page like our demo site, go to CMS > Pages

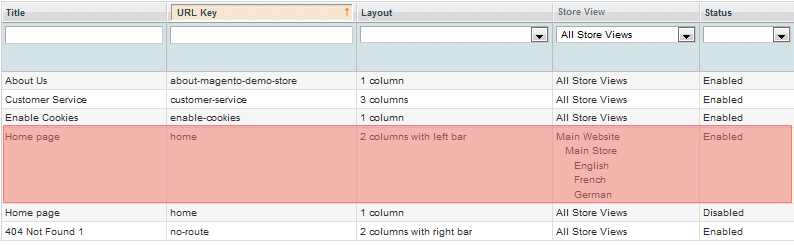
Then click on Homepage:

Homepage Information:
In Design tab, please fill in Layout Update XML parameter as below :
Bottom Spotlight
PHP Code:
<!-- Bottom Spotlight - botsl -->
<reference name="botsl">
<block type="cms/block" name="position-6">
<action method="setBlockId"><block_id>position-6</block_id></action>
</block>
<block type="cms/block" name="position-7">
<action method="setBlockId"><block_id>position-7</block_id></action>
</block>
<block type="cms/block" name="position-8">
<action method="setBlockId"><block_id>position-8</block_id></action>
</block>
</reference>
<!-- Bottom Spotlight - botsl -->
Refresh your front-page to see how it works.
2.2. Product Extension:
To push this extension onto front page like our demo site, go to CMS > Pages:

Then click on Homepage:

Product List: Please fill in Content parameter with syntax below:
PHP Code:
{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" }}
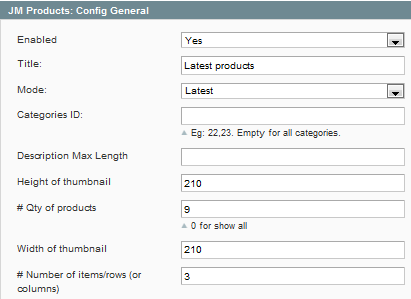
Navigate to System > Configuration > Products and configure default criteria as per screen-short below for Product List:

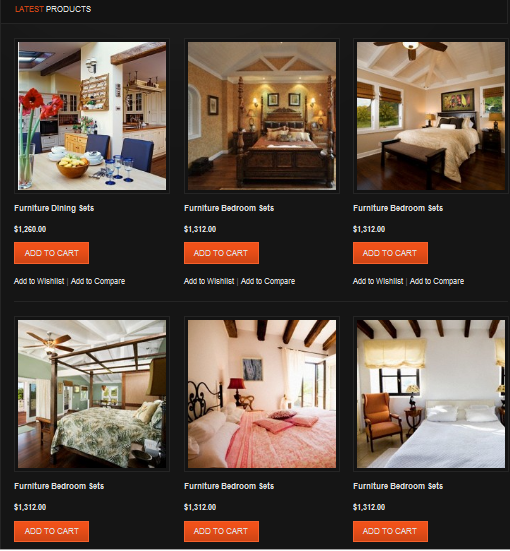
Then, see how it works on front-page:

You can configure the Number Of Products or Number Of Items/Row as you need.
2.3. Product Slider Extension:
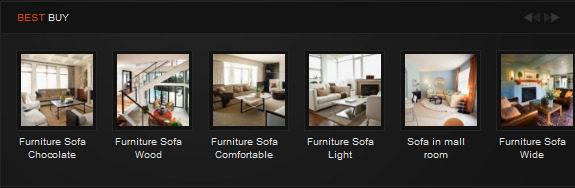
Deco used two Product Slider extensions, named: Best Buy and Most Viewed:
- Best Buy:
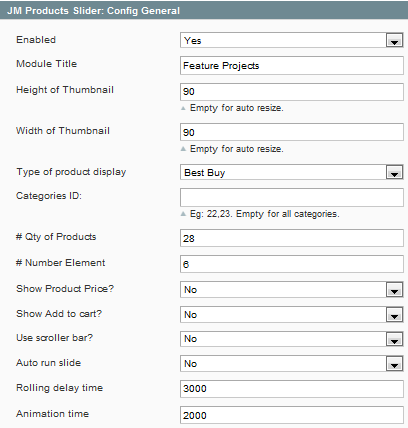
Navigate to System > Configuration > Products Slider and configure default criteria as per screen-short below:

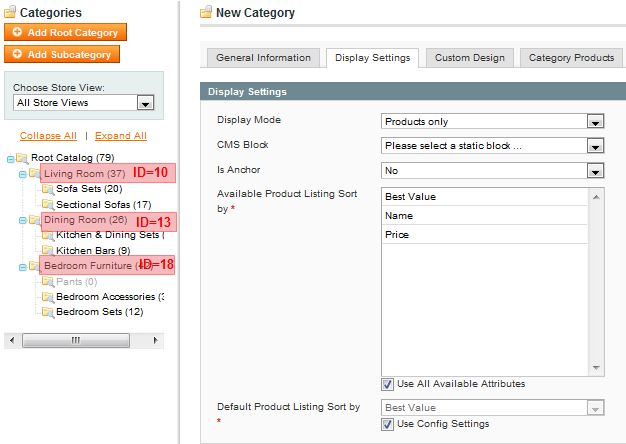
Go to Catalog > Manage Categories, see the Category ID that you would like to display on Product Slider:

To push this extension onto front page on top, go to CMS > Pages > Homepage > In Design tab, please fill in Layout Update XML parameter as below :
PHP Code:
<reference name="mass-top">
<block type="joomlart_jmproductsslider/list" name="jmproductsslider01" />
</reference>
Then, see how it works on front-page:

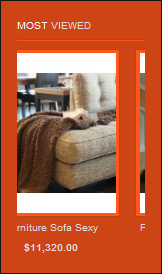
- Most Viewed:
To push Most Viewed onto front page on top, go to CMS > Pages > Homepage > In Design tab, please fill in Layout Update XML parameter as below :
PHP Code:
<reference name="left">
<block type="joomlart_jmproductsslider/list" name="jmproductsslider02" after="cart_sidebar">
<action method="set">
<show>1</show>
<mode>most_viewed</mode>
<title>Most Viewed</title>
<height>200</height>
<width>150</width>
<catsid></catsid>
<quanlity>10</quanlity>
<number_items>1</number_items>
<show_price>1</show_price>
<show_cart>0</show_cart>
<use_scrollerbar>0</use_scrollerbar>
<autorun>1</autorun>
<delaytime>3000</delaytime>
<animationtime>1000</animationtime>
<attributename></attributename>
<attributevalue></attributevalue>
<template>joomlart/jmproductsslider/list.phtml</template>
</action>
</block>
</reference>
Then, see how it works on front-page:

2.4. SlideShow Extension:
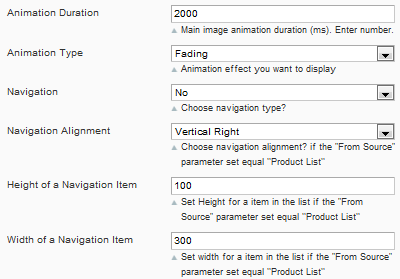
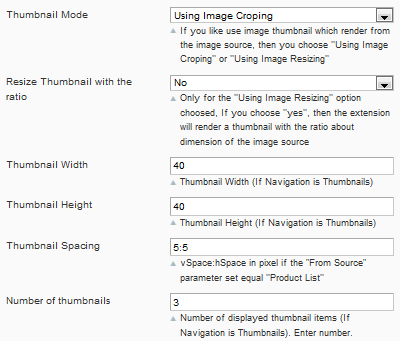
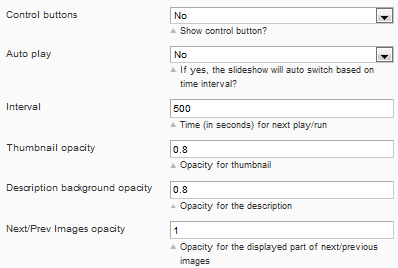
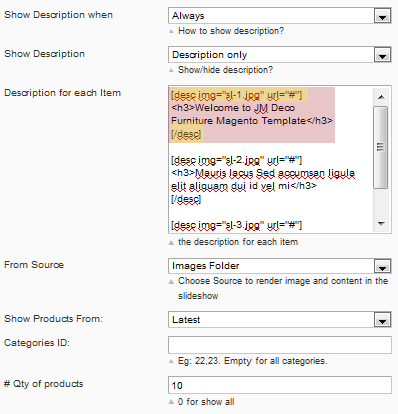
Navigate to System > Configuration > SlideShow and configure default criteria as per screen-short below:
Extension Settings:
Animation Settings:

Thumbnail Settings:

Control Settings:

Description and Products Settings:

InDeco, displayed image is from Image Folder: media/jmslideshow
To push this extension onto front page like our demo site, go to CMS > Pages:

Then click on Homepage:

And fill in Layout Update XML parameter as below:
PHP Code:
<reference name="slideshow">
<block type="joomlart_jmslideshow/list" name="jmslideshow" />
</reference>
See how it works in demo site: