Dicento
Introduction
There are two ways to install a UberTheme Magento theme like Dicento:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
Create Static Blocks
This user-guide instructs you steps to create templateDicento as in our demo site
Create Static Blocks:
The Dicento front-page uses 7 static blocks on Template:
- Position-6
- Position-7
- Position-8
- Position-9
- Position-1
- Position-2
- Position-10
- Position-12
- Position-11
- Position-13
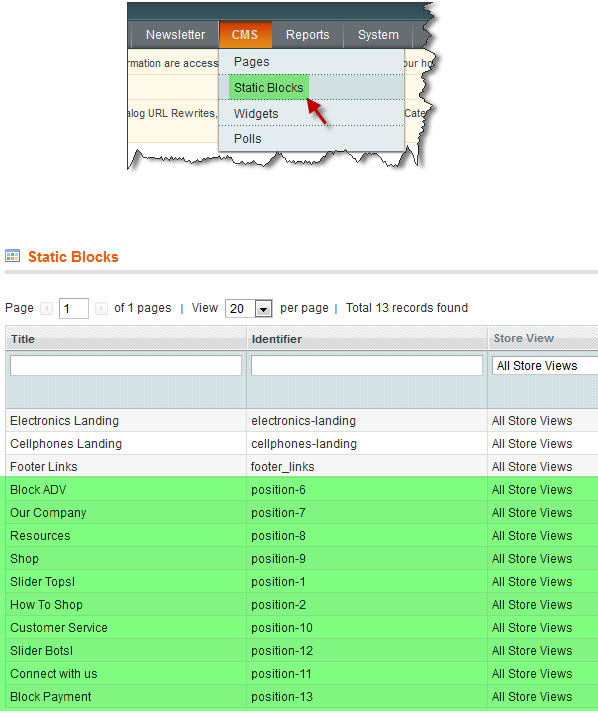
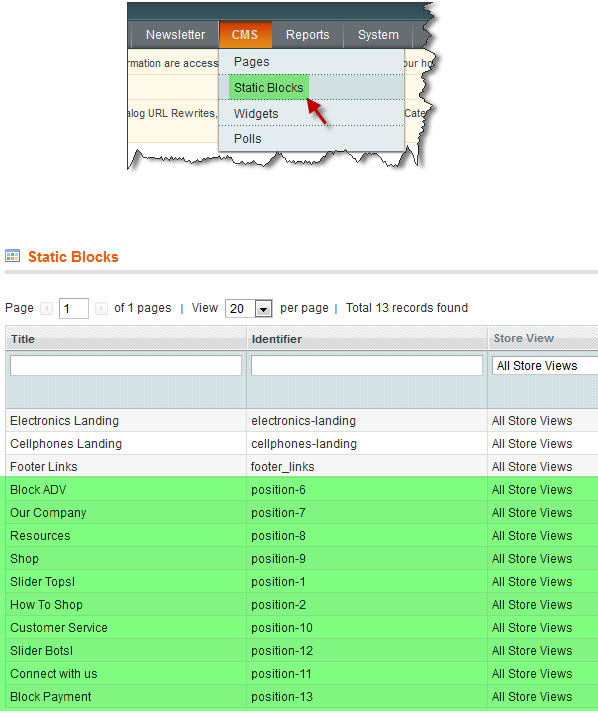
To create these blocks, go to CMS > Static Block >and select page that you want to display this block on (e.g: Home page) :


You can add a new block by click on Add New Block button to create new block and input the content of this block as you need. Please see How to create New Static Block.
Position-6
Backend settings as in Demo
HTML Code:
<div class="block block-adv"> <div class="block-content"> <ul class="icon-payment clearfix"> <li><a href="#"><img title="payment" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcdicento.1326945299/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vaW1nLWFkdi0wMS5qcGcifX0,/key/99b1dfbb5e0378c65a659307285e1323/" alt="free shipping" /></a></li> </ul> </div> </div>
Front-end Appearance

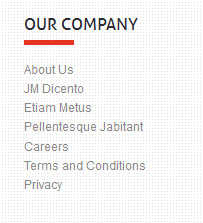
Position-7
Backend settings as in Demo
HTML Code:
<div class="col-1"> <div class="block"> <div class="block-title"><strong> <span>Our Company</span> </strong></div> <div class="block-content"> <ul class="item-list clearfix"> <li><a title="About Us" href="#">About Us</a></li> <li><a title="Dicento" href="#">Dicento</a></li> <li><a title="Etiam Metus" href="#">Etiam Metus</a></li> <li><a title="Pellentesque Jabitant" href="#">Pellentesque Jabitant</a></li> <li><a title="Careers" href="#">Careers</a></li> <li><a title="Terms and Conditions" href="#">Terms and Conditions</a></li> <li><a title="Privacy" href="#">Privacy</a></li> </ul> </div> </div> </div>
Front-end Appearance

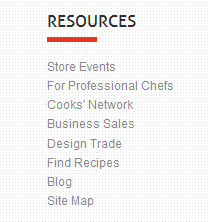
Position-8
Backend settings as in Demo
HTML Code:
<div class="col-2"> <div class="block"> <div class="block-title"><strong><span>Resources</span></strong></div> <div class="block-content"> <ul class="item-list clearfix"> <li><a title="Store Events" href="#">Store Events</a></li> <li><a title="For Professional Chefs" href="#">For Professional Chefs</a></li> <li><a title="Cooks' Network" href="#">Cooks' Network</a></li> <li><a title="Business Sales" href="#">Business Sales</a></li> <li><a title="Design Trade" href="#">Design Trade</a></li> <li><a title="Find Recipes" href="#">Find Recipes</a></li> <li><a title="Blog" href="#">Blog</a></li> <li><a title="Site Map" href="#">Site Map</a></li> </ul> </div> </div> </div>
Front-end Appearance

Position-9
Backend settings as in Demo
HTML Code:
<div class="col-3"> <div class="block"> <div class="block-title"><strong> <span>Shop</span> </strong></div> <div class="block-content"> <ul class="item-list clearfix"> <li><a title="Catalog Quick Shop" href="#">Catalog Quick Shop</a></li> <li><a title="Gift Cards" href="#">Gift Cards</a></li> <li><a title="Gifts" href="#">Gifts</a></li> <li><a title="Wine Club" href="#">Wine Club</a></li> <li><a title="Sale" href="#">Sale</a></li> <li><a title="New" href="#">New</a></li> <li><a title="Special Values" href="#">Special Values</a></li> <li><a title="Cookware" href="#">Cookware</a></li> </ul> </div> </div> </div>
Front-end Appearance

Position-1
Backend settings as in Demo
HTML Code:
<div class="col-1 col-wide">{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list"}}</div>
Front-end Appearance

Position-2
Backend settings as in Demo
HTML Code:
<div class="col-2 col-narrow"> <div class="block block-howtoshop"> <div class="block-title"><strong> <span>How To Shop</span> </strong></div> <div class="block-content"> <ul class="block-number clearfix"> <li class="blocknumber blocknumber-1"><span class="bignumber">1</span><a title="Login or create new account" href="#">Login or create new account</a></li> <li class="blocknumber blocknumber-2"><span class="bignumber">2</span><a title="Review your order" href="#">Review your order</a></li> <li class="blocknumber blocknumber-3"><span class="bignumber">3</span><a title="Payment & FREE shipment" href="#">Payment and <strong>FREE</strong> shipment</a></li> </ul> </div> </div> </div>
Front-end Appearance

Position-10
Backend settings as in Demo
HTML Code:
<div class="col-4"> <div class="block"> <div class="block-title"><strong> <span>Customer Service</span> </strong></div> <div class="block-content"> <ul class="item-list clearfix"> <li><a title="Contact Us" href="#">Contact Us</a></li> <li><a title="Track Your Order" href="#">Track Your Order</a></li> <li><a title="Shipping Information" href="#">Shipping Information</a></li> <li><a title="Returns" href="#">Returns</a></li> <li><a title="Catalog Request" href="#">Catalog Request</a></li> <li><a title="International Orders" href="#">International Orders</a></li> </ul> </div> </div> </div>
Front-end Appearance

Position-12
Backend settings as in Demo
HTML Code:
<div class="col-1 col-wide">{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="" height="63" width="155" itemheight="63" itemwidth="155" number_items="5" catsid="34"}}</div>
Front-end Appearance

Position-11
Backend settings as in Demo
HTML Code:
<div class="col-5"> <div class="block"> <div class="block-title"><strong> <span>Connect with us</span> </strong></div> <div class="block-content"> <ul class="item-list clearfix"> <li><a title="Twitter" href="#">Twitter</a></li> <li><a title="Facebook" href="#">Facebook</a></li> <li><a title="Stumble Upon" href="#">Stumble Upon</a></li> <li><a title="Flickr" href="#">Flickr</a></li> <li><a title="Google+" href="#">Google+</a></li> <li><a title="My Space" href="#">My Space</a></li> </ul> </div> </div> </div>
Front-end Appearance

Position-13
Backend settings as in Demo
HTML Code:
<div class="block block-payment"> <div class="block-content"> <ul class="icon-payment clearfix"> <li><a href="#"><img title="payment" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcdicento.1326945299/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vcGF5aWNvbi0wMS5wbmcifX0,/key/99b1dfbb5e0378c65a659307285e1323/" alt="payment 1" /></a></li> <li><a href="#"><img title="payment" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcdicento.1326945299/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vcGF5aWNvbi0wMi5wbmcifX0,/key/99b1dfbb5e0378c65a659307285e1323/" alt="payment 2" /></a></li> <li><a href="#"><img title="payment" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcdicento.1326945299/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vcGF5aWNvbi0wMy5wbmcifX0,/key/99b1dfbb5e0378c65a659307285e1323/" alt="payment 3" /></a></li> <li><a href="#"><img title="payment" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcdicento.1326945299/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vcGF5aWNvbi0wNC5wbmcifX0,/key/99b1dfbb5e0378c65a659307285e1323/" alt="payment 4" /></a></li> </ul> </div> </div>
Front-end Appearance

Spotlight Extension
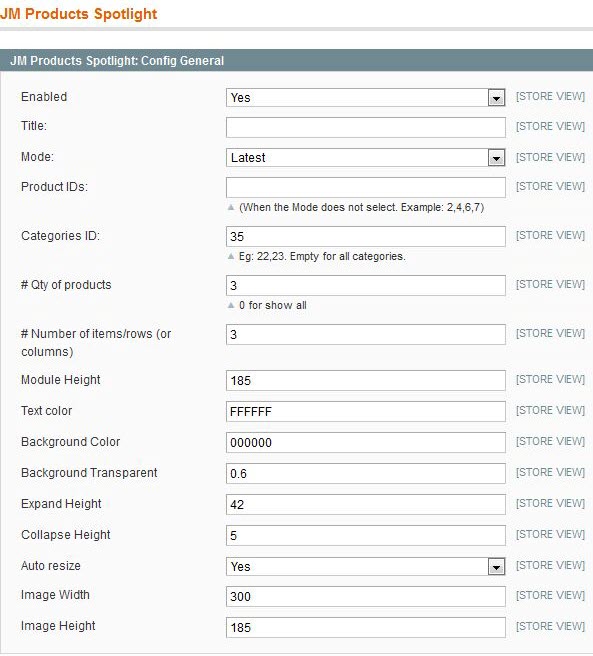
Navigate to System>Configuration>Products Spotlight and configure default criteria as per screen-short below:
Extension Settings:
Backend settings as in Demo

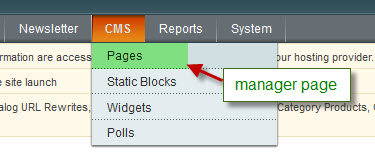
To push this extension onto front page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
[/CENTER]
PHP Code:
<reference name="mass-top">
<block type="joomlart_jmproductsspotlight/list" name="jmproductsspotlight" />
</reference>
Front-end Appearance

Products Extension
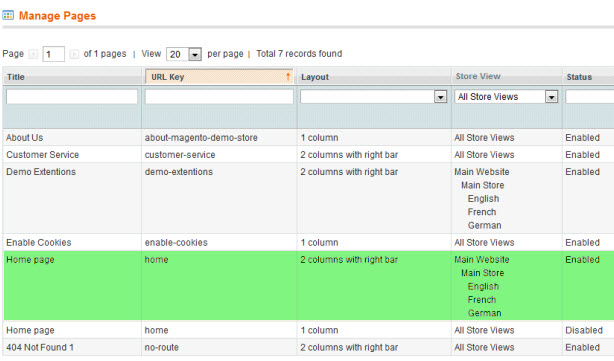
To push this extension into front page like our demo site, go to CMS > Pages:

Then click on Homepage >> Content tab

Please fill in Content parameter with syntax below:
PHP Code:
<div>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" }}</div>
Navigate to System>Configuration>Products and configure default criteria as per screen-short below for Product List:
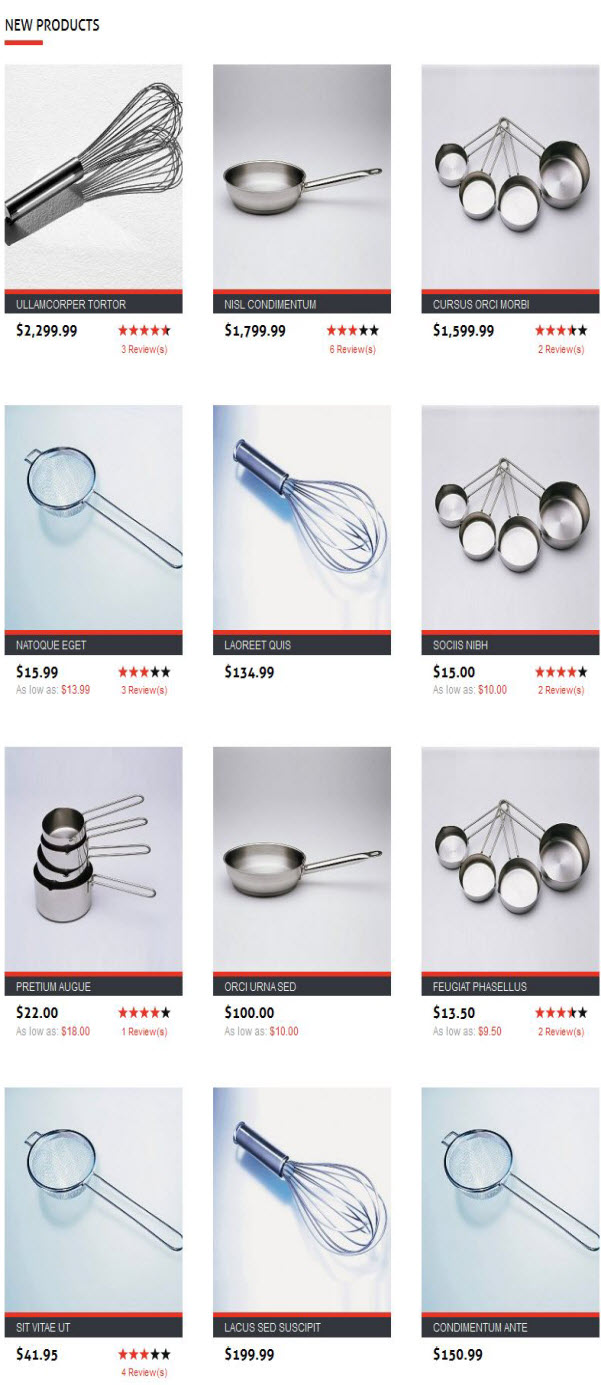
Then, see how it works on front-page:
Front-end Appearance

You can configure the Number Of Products or Number Of Items/Row as you need.
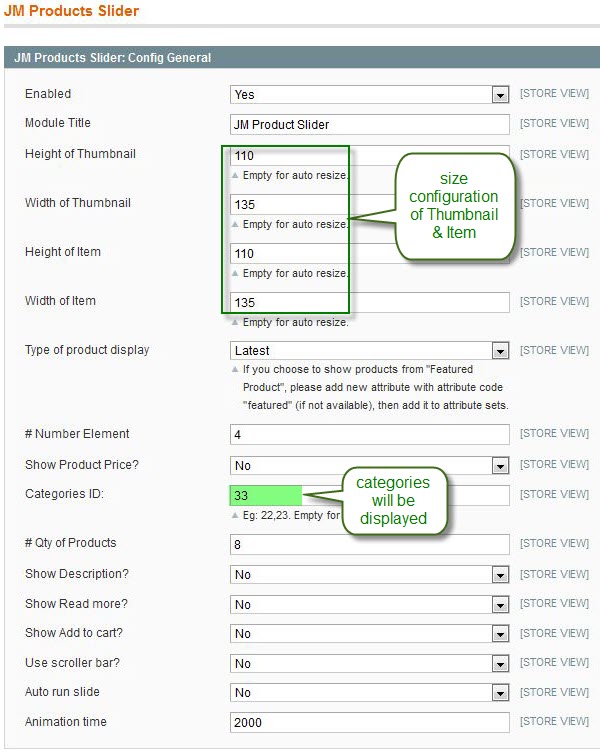
Products Slider Extension
Dicento used Product Slider extensions, named: Product Slider
Navigate to System>Configuration>Products Slider and configure default criteria as per screen-short below:

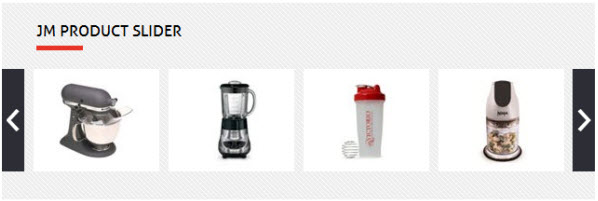
Front-end Appearance

SlideShow Extension
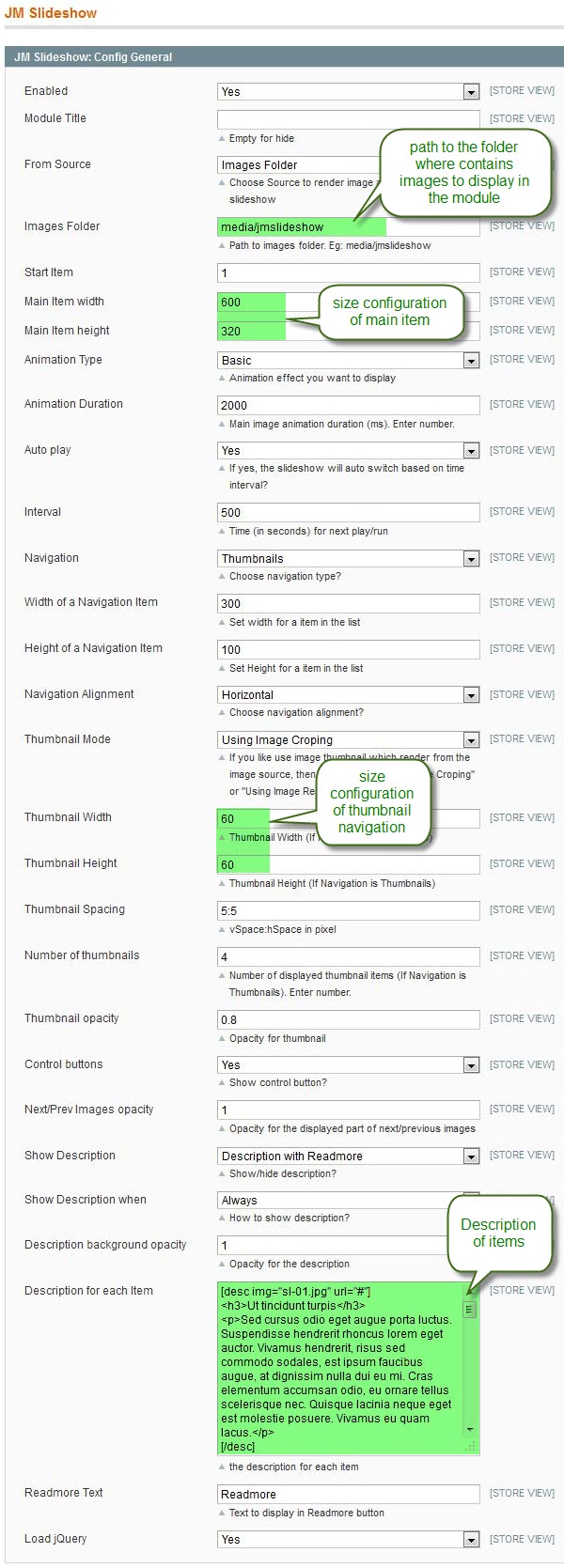
Navigate to System>Configuration>SlideShow and configure default criteria as per screen-short below:
Extension Settings:
Backend settings as in Demo

Description for each item
HTML Code:
[desc img="sl-01.jpg" url="#"] <h3>Ut tincidunt turpis</h3> <p>Sed cursus odio eget augue porta luctus. Suspendisse hendrerit rhoncus lorem eget auctor. Vivamus hendrerit, risus sed commodo sodales, est ipsum faucibus augue, at dignissim nulla dui eu mi. Cras elementum accumsan odio, eu ornare tellus scelerisque nec. Quisque lacinia neque eget est molestie posuere. Vivamus eu quam lacus.</p> [/desc] [desc img="sl-02.jpg" url="#"] <h3>Thomas sabo time</h3> <p>Cursus velit In tincidunt ut et eget id lobortis laoreet wisi. Ante fames pede ac a accumsan Nam enim turpis libero elit. Ut laoreet Morbi Nam orci leo Cras pede sapien ipsum dapibus. Nibh Vestibulum vel elit tempus iaculis amet molestie nunc congue at. Nulla nec et fringilla adipiscing id risus ut eu.</p> [/desc] [desc img="sl-03.jpg" url="#"] <h3>Thomas sabo silver</h3> <p>Dictumst Curabitur ut hendrerit id fermentum et volutpat augue ut malesuada. Malesuada sagittis est adipiscing dui quis eros orci justo orci Suspendisse. Cum Sed id amet enim sed est adipiscing orci elit sit. Morbi Suspendisse et Curabitur amet porttitor sed malesuada convallis enim nunc.</p> [/desc] [desc img="sl-04.jpg" url="#"] <h3>Tag heuer</h3> <p>Consectetuer nec pede libero semper urna netus urna est Curabitur fringilla. Metus eros vitae augue lacus lobortis pede nulla consectetuer nunc dolor. Dis Quisque feugiat malesuada malesuada et Aenean semper Phasellus tellus consequat. Risus eu ullamcorper pretium sed nunc platea leo volutpat Vestibulum sollicitudin.</p> [/desc] [desc img="sl-05.jpg" url="#"] <h3>Moschino time new</h3> <p>Mauris Curabitur consequat vitae ante ante malesuada dignissim laoreet sed quis. Id habitasse eleifend velit id pellentesque convallis orci lacinia libero et. Gravida consequat quis Phasellus nascetur quis consectetuer Donec at Suspendisse Aenean. Elit libero ac laoreet felis ipsum consequat vitae nibh nibh Vivamus.</p> [/desc] [desc img="sl-06.jpg" url="#"] <h3>Thomas sabo silver</h3> <p>Felis facilisis lacinia ut sit justo habitant fames Cras et metus. Molestie pretium Vestibulum vitae Aenean libero tellus condimentum Pellentesque odio enim. Lobortis Phasellus lacinia tortor libero Sed nisl eget egestas ut lobortis. In montes neque tellus condimentum vestibulum feugiat senectus eget convallis sagittis.</p> [/desc]
To push this extension onto front page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
PHP Code:
<block type="joomlart_jmslideshow/list" name="jmslideshow" template="joomlart/jmslideshow/list.phtml" /> </reference>
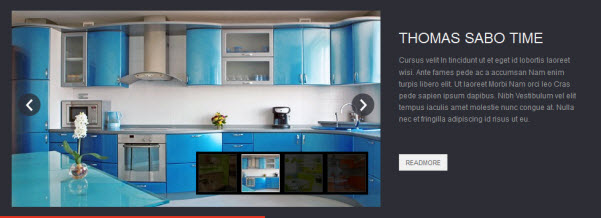
Front-end Appearance

Menu Configuration
Dicento uses Mega Menu. Follow the below guide below to get it configured properly.
To enable Mega Menu, please navigate backend >> System >> Configuration >> Mega Menu

To add menu items, please navigate backend >> Mega Menu >> Manage Menu Item You must create add new Menu Group.The settings below belong to English group. Other group has similar settings menu item
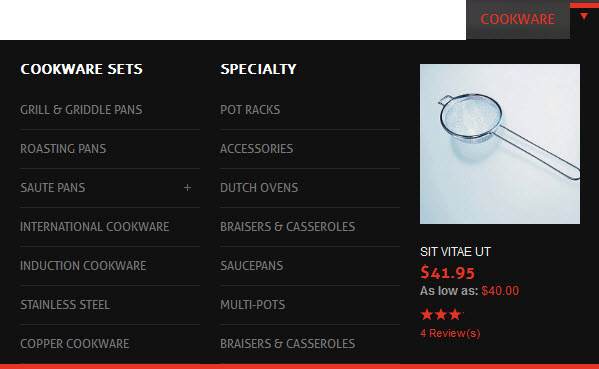
Cookware Menu
Front-end appearance

Item 1: Cookware Item-- Menu Backend Settings
Item 2: Cookware Sets Item -- Menu Backend Settings
Item 3: Grill & Griddle Item -- Menu Backend Settings
Item 4: Featured Product Item -- Menu Backend Settings
Bakeware Menu
Front-end appearance

Item 1: Bakeware Item-- Menu Backend Settings
Item 2: Pie Pans Item -- Menu Backend Settings
Item 3: Pastry Tools Item -- Menu Backend Settings