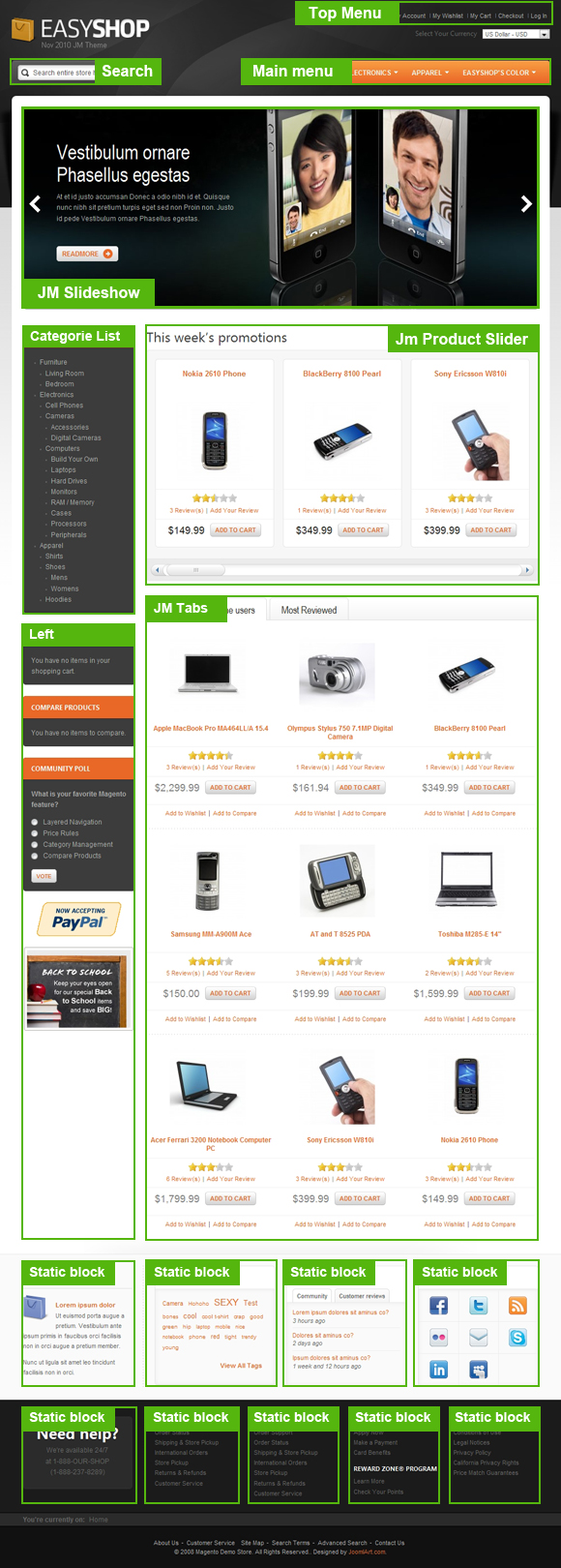
Easyshop
I. Installation
There are two ways to install a UberTheme Magento theme:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
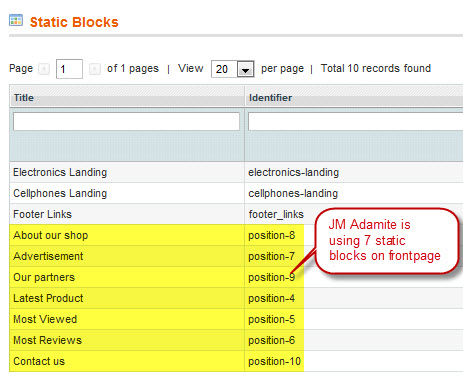
The Easyshop front-page uses 12 static blocks on Theme:
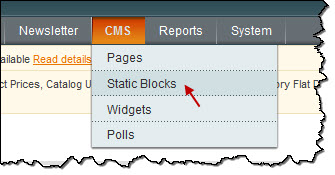
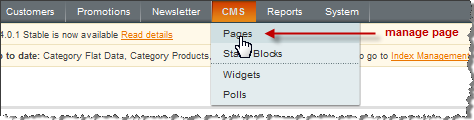
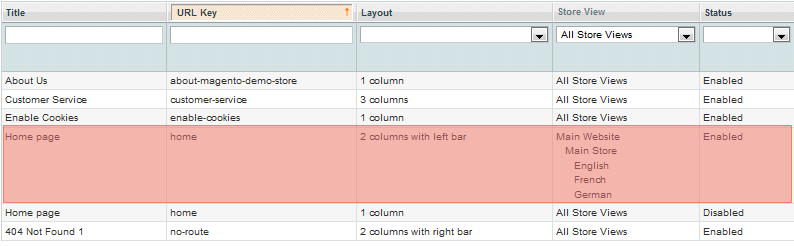
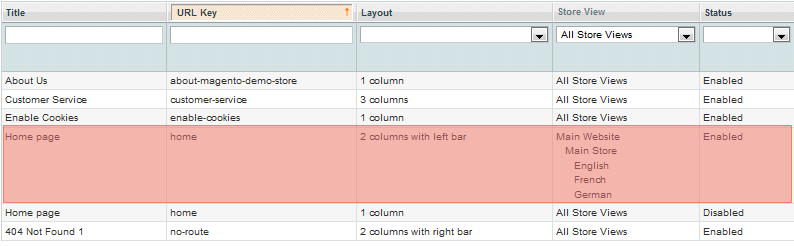
To create these blocks, go to CMS >> Static Block >> and select page that you want to display this block on (e.g: Home page):

List of static blocks

You can add a new block by click on Add New Block button to create new block and input the content of this block as you need. See Detail Documentation.
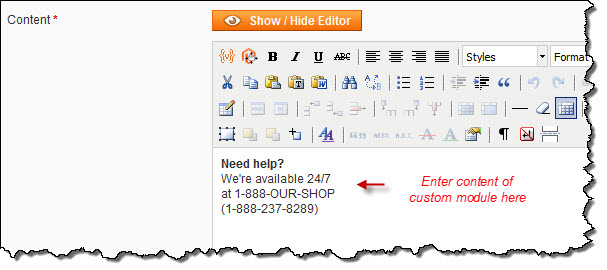
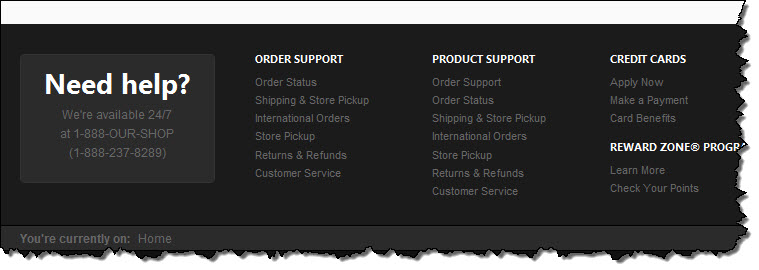
For example: Need help?
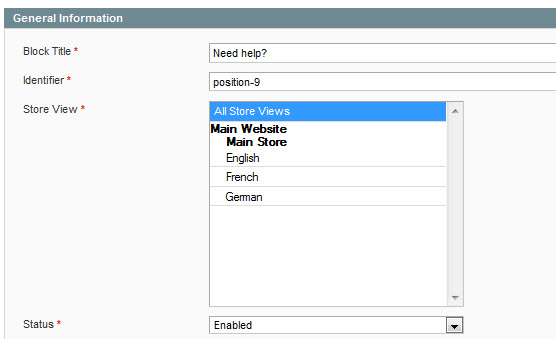
Configure default parameters as below:
Parameters explanation:
- Block title: Title of Block.
- Identifier: define ID of Block
- Store View: choose view option for block
- Status: Enable/Disable to public to Front-page.
- Content: This is content of block. You can add image or text content to custom extension by click HTML source editor to enter content as you would like.


To push this extension onto front page like our demo site, please insert this php code into page.xml file
- Bottom Spotlight:
PHP Code
<!-- Bottom Spotlight - botsl1 -->
<reference name="botsl1">
<block type="cms/block" name="position-9">
<action method="setBlockId"><block_id>position-9</block_id></action>
</block>
</reference>
<!-- Bottom Spotlight - botsl1 -->
Front-end Appearance

III. Extensions Configuration
Product Module
Navigate to System >> Configuration >> Product to enable extension

Then click on Homepage:

Please fill in Content parameter with syntax below:
PHP Code:
<reference name="content">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_block">
<title>Best choice for home users</title>
<block>joomlart_jmproducts/list</block>
<template>joomlart/jmproducts/list.phtml</template>
<alias>tab1-jmproducts</alias>
</action>
....
</block>
</reference>
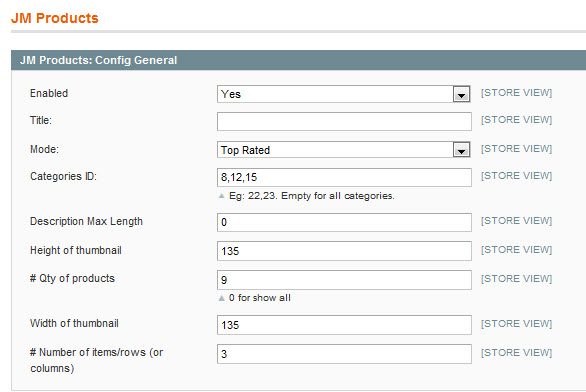
Navigate to System >> Configuration >> Products and configure default criteria as per screen-short below for Product List:

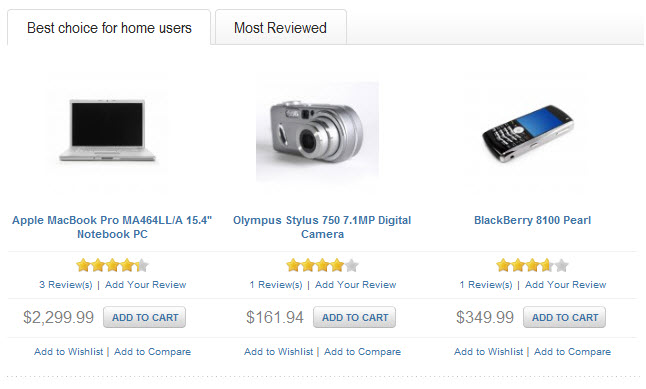
Front-end Appearance

Product Slider Module
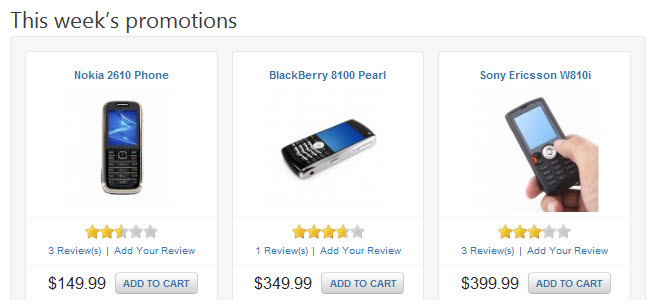
Easyshop used Product Slider modules, named: This week’s promotions
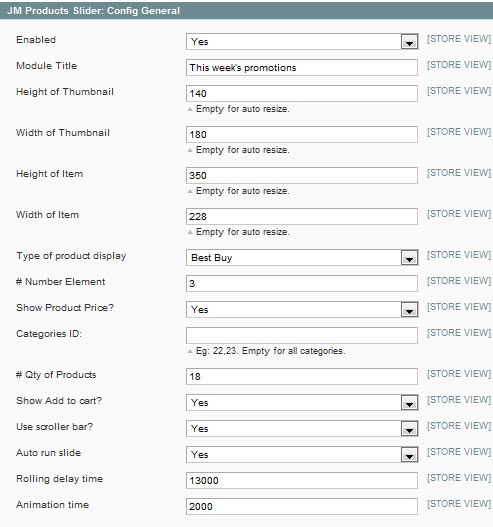
Navigate to System >> Configuration >> Products Slider and configure default criteria as per screen-short below:


To push this module onto front page on top, go to CMS >> Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
PHP Code:
<reference name="content-top">
<block type="joomlart_jmproductsslider/list" name="jmproductsslider" />
</reference>
Front-end Appearance

SlideShow Module
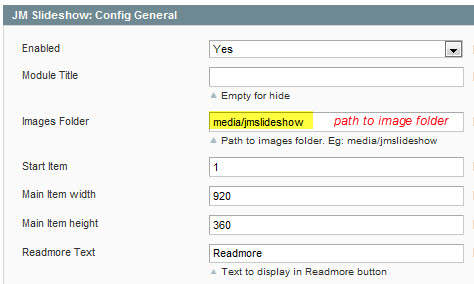
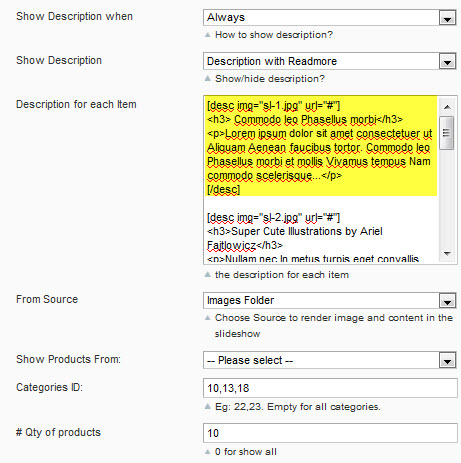
Navigate to System>Configuration>SlideShow and configure default criteria as per screen-short below:
- Module Settings:
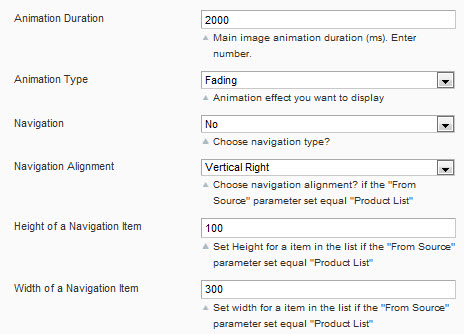
- Animation Settings:
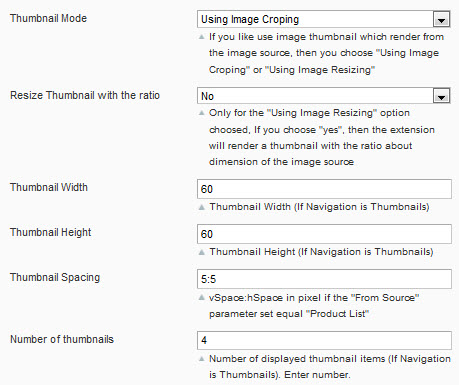
- Thumbnail Settings:
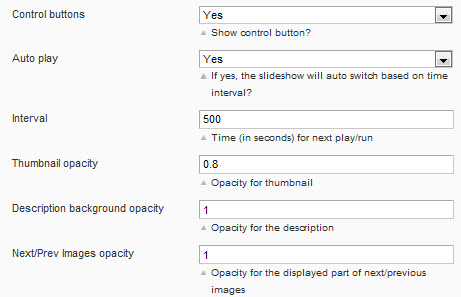
- Control Settings:
- Description and Products Settings:





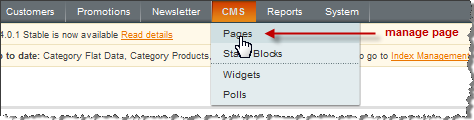
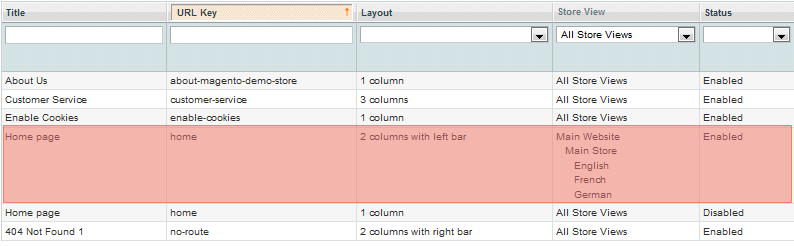
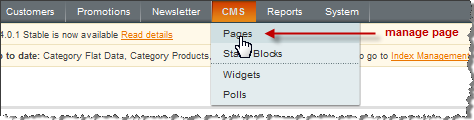
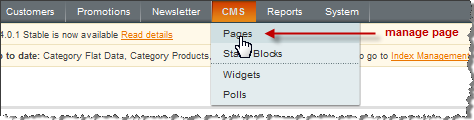
To push this module onto front page like our demo site, go to CMS > Pages

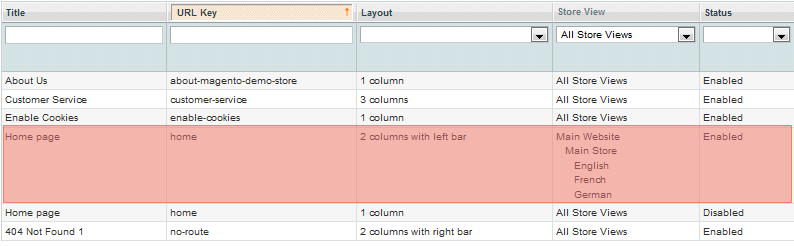
Then click on Homepage:

And fill in Layout Update XML parameter as below:
PHP Code:
<reference name="mass-top">
<block type="joomlart_jmslideshow/list" name="jmslideshow" />
</reference>
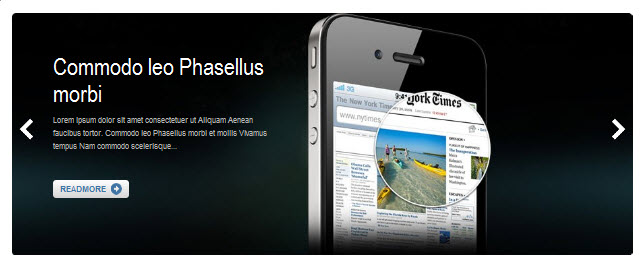
Front-end Appearance

Tabs Module
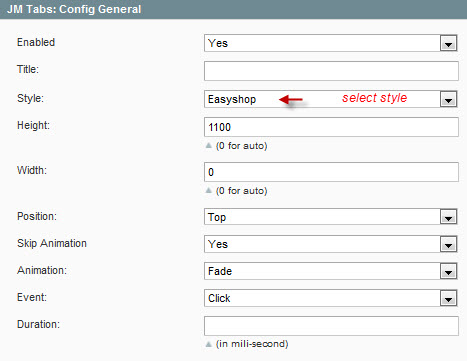
Navigate to System >> Configuration >> Tabs and configure default criteria as per screen-short below:

To push this module onto front page like our demo site, go to CMS > Pages

Then click on Homepage:

And fill in Layout Update XML parameter as below:
PHP Code:
<reference name="content">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_block">
<title>Best choice for home users</title>
<block>joomlart_jmproducts/list</block>
<template>joomlart/jmproducts/list.phtml</template>
<alias>tab1-jmproducts</alias>
</action>
<action method="addTabs_block">
<title>Most Reviewed</title>
<block>joomlart_jmcategorylist/list</block>
<template>joomlart/jmcategorylist/list.phtml</template>
<alias>tab2-jmcategorylist</alias>
</action>
</block>
</reference>
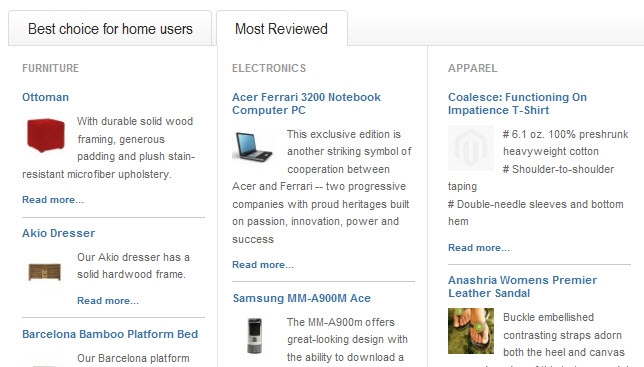
Front-end Appearance

Category List Module
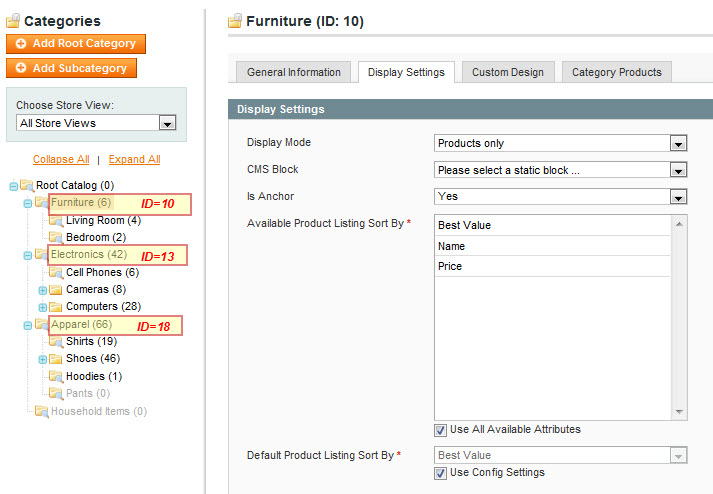
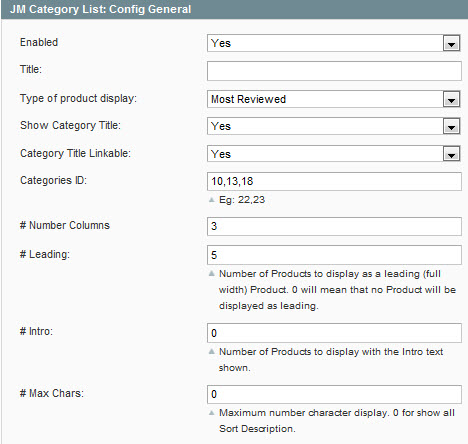
Navigate to System >> Configuration >> Category List and configure default criteria as per screen-short below:

To push this module onto front page like our demo site, go to CMS > Pages

Then click on Homepage:

And fill in Layout Update XML parameter as below:
PHP Code:
<reference name="content">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_block">
<title>Most Reviewed</title>
<block>joomlart_jmcategorylist/list</block>
<template>joomlart/jmcategorylist/list.phtml</template>
<alias>tab2-jmcategorylist</alias>
</action>
</block>
</reference>
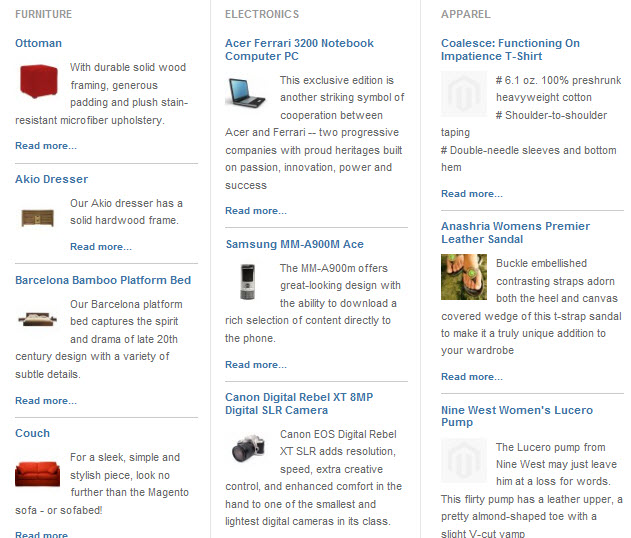
Front-end Appearance

 Static Blocks list
Static Blocks list