Feronis
I. Installation
There are two ways to install a UberTheme Magento theme like Feronis:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
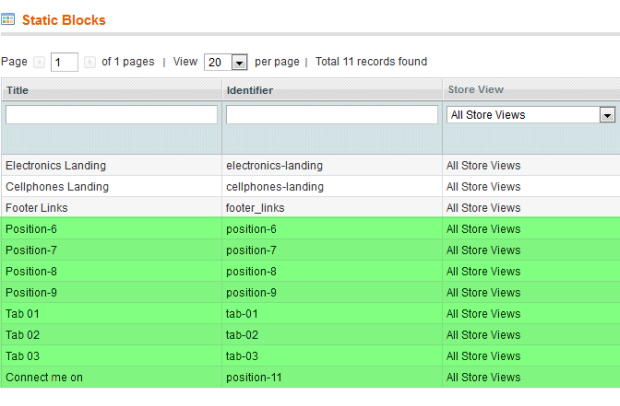
The Feroris front-page uses 8 static blocks:
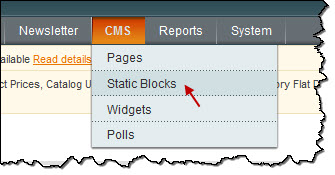
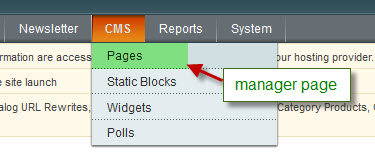
To create these blocks, go to CMS >> Static Block and select page that you want to display this block on (e.g. Home page):


You can add a new block by click on Add New Block button to create new block and input the content of this block as you need. Please see here.
Position-6:
<div class=" col-1"> <div class="block block-list"> <div class="block-title"><strong> <span>Information</span> </strong></div> <div class="block-content"> <ul> <li><a title="Lorem ipsum dolor sit amet" href="#">About Us</a></li> <li><a title="Consectetuer eget Vestibulum" href="#">Returns Policy</a></li> <li><a title="Ut Aenean pede lacinia quis" href="#">Cussomer Support</a></li> </ul> </div> </div> </div>

Position-7:
<div class=" col-2"> <div class="block block-list"> <div class="block-title"><strong> <span>Services and Support</span> </strong></div> <div class="block-content"> <ul> <li><a title="Lorem ipsum dolor sit amet" href="#">Lorem ipsum dolor sit amet</a></li> <li><a title="Consectetuer eget Vestibulum" href="#">Nullam felis erat</a></li> <li><a title="Ut Aenean pede lacinia quis" href="#">Morbi vulputate vestibulum</a></li> <li><a title="Consectetuer et orci suscipit" href="#">Etiam ut leo libero</a></li> </ul> </div> </div> </div>

Position-8:
<div class=" col-3"> <div class="block block-list"> <div class="block-title"><strong> <span>Contact us</span> </strong></div> <div class="block-content"> <div class="text-intro">Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like</div> <ul class="contact-list"> <li class="phone"><a title="phone" href="javascript:void(0)">(+844) 763 22 89</a></li> <li class="mail"><a title="mail" href="mailto:[email protected]">[email protected]</a></li> <li class="skype"><a title="skype" href="skype:account_name?chat">Skype</a></li> </ul> </div> </div> </div>

Position-9:
<div class=" col-4 col-wide">
<div class="block block-payment">
<div class="block-title"><strong> <span>Payment option</span> </strong></div>
<div class="block-content">
<div class="text-intro">Versions have evolved over the years, sometimes by accident.</div>
<ul class="icon-payment clearfix">
<li><a href="#"><img title="payment" src="{{media url="demo/payicon-01.png"}}" alt="payment 1" /></a></li>
<li><a href="#"><img title="payment" src="{{media url="demo/payicon-02.png"}}" alt="payment 2" /></a></li>
<li><a href="#"><img title="payment" src="{{media url="demo/payicon-03.png"}}" alt="payment 3" /></a></li>
<li><a href="#"><img title="payment" src="{{media url="demo/payicon-04.png"}}" alt="payment 4" /></a></li>
</ul>
</div>
</div>
</div>

Tabs 01
<div>{{block type="joomlart_jmcategorylist/list" name="home.jmcategorylist.list"}}</div>

Tabs 02
<div>{{block type="joomlart_jmcategorylist/list" name="home.jmcategorylist.list" catsid="27,28,29,30"}}</div>

Tabs 03
<div>{{block type="joomlart_jmcategorylist/list" name="home.jmcategorylist.list" catsid="4,16,17,19"}}</div>

Connect me on (Position 11):
<h4>Connect me on</h4> <div class="social"><a class="ico-social ico-facebooks" title="Facebook" href="#"><span>Facebook</span></a> <a class="ico-social ico-twitters" title="Twitter" href="#"><span>Twitter</span></a> <a class="ico-social ico-rss" title="RSS" href="#"><span>RSS</span></a> <a class="ico-social ico-vimeo" title="Vimeo" href="#"><span>Vimeo</span></a></div>

III. Extensions Configuration
Product Module
To push this extension into front page like our demo site, go to CMS > Pages:

Then click on Homepage >> Content tab.

Please fill in Content parameter with syntax below:
{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" }}</div>
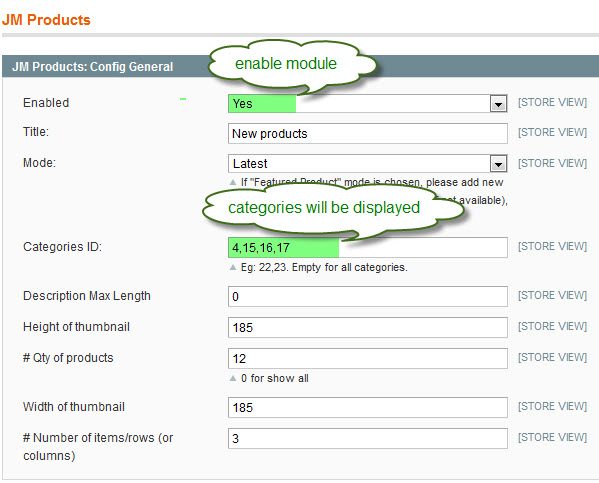
Navigate to System >> Configuration >> Products and configure default criteria as per screen-short below for Product extension:

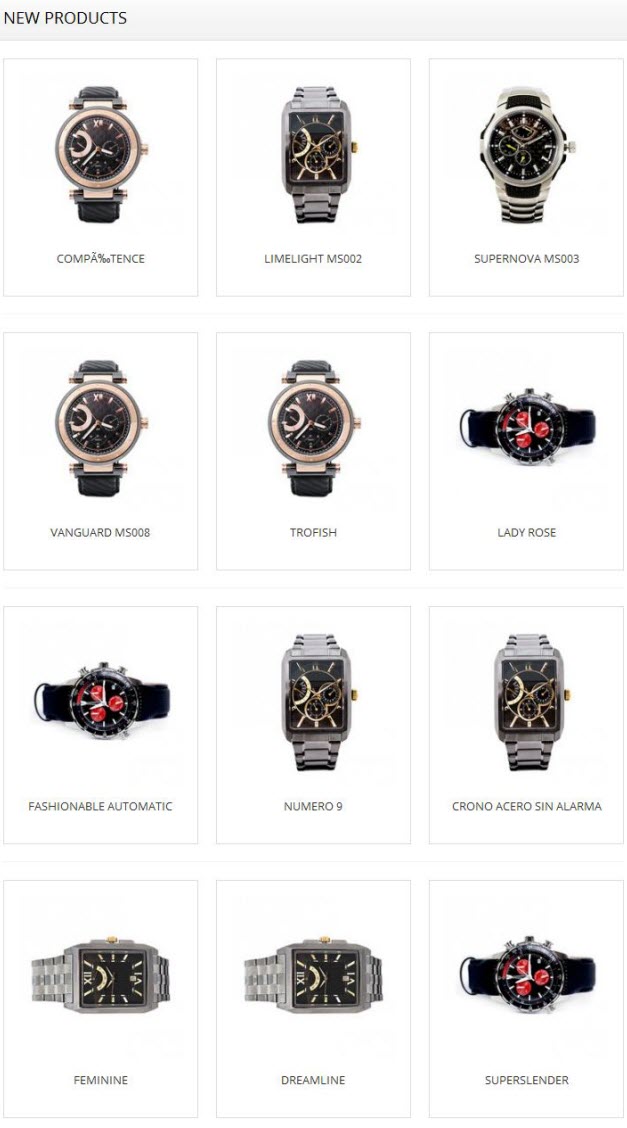
Front-end Appearance

To be able to use Product attribute of Type of product display, you need to create a new attribute. Please see How to use Product Slider.
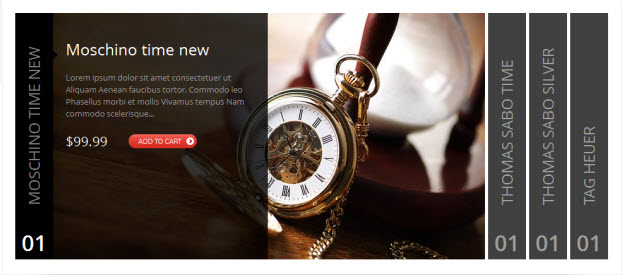
Slideshow Module
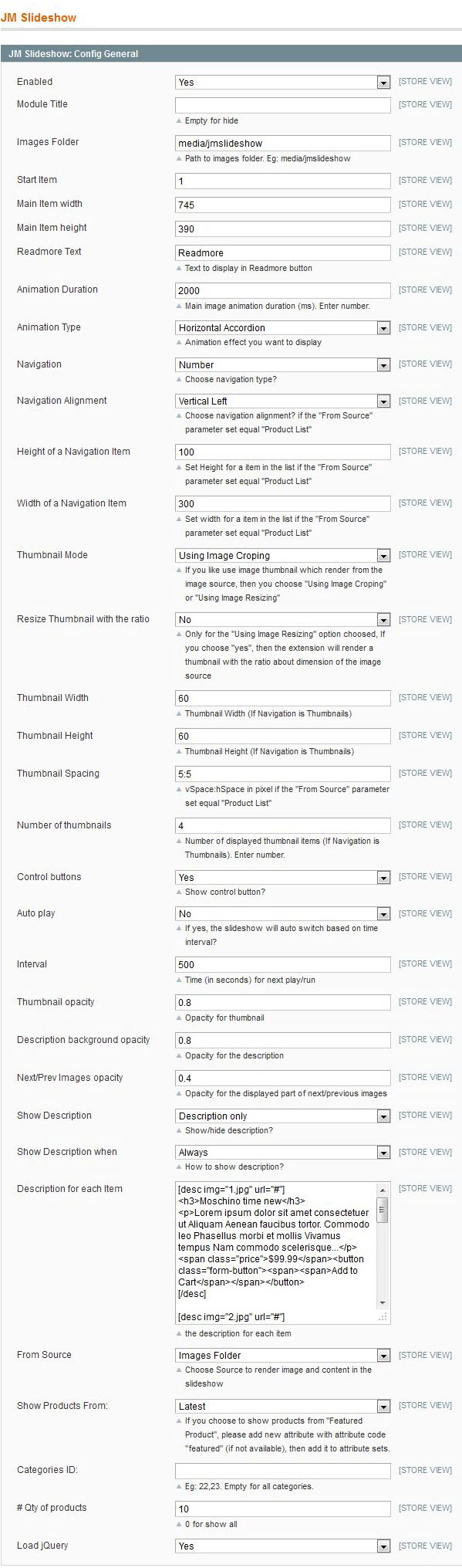
Navigate to System >> Configuration >> Slideshow and configure default criteria as per screen-short below:

Update this code at Description value:
[desc img="1.jpg" url="#"] <h3>Moschino time new</h3> <p>Lorem ipsum dolor sit amet consectetuer ut Aliquam Aenean faucibus tortor. Commodo leo Phasellus morbi et mollis Vivamus tempus Nam commodo scelerisque...</p> <span class="price">$99.99</span><button class="form-button"><span><span>Add to Cart</span></span></button> [/desc] [desc img="2.jpg" url="#"] <h3>Thomas sabo time</h3> <p>Nullam nec In metus turpis eget convallis tempus Donec hac Donec. Orci wisi Fusce consectetuer quis sem et est dui...</p> <span class="price">$99.99</span><button class="form-button"><span><span>Add to Cart</span></span></button> [/desc] [desc img="3.jpg" url="#"] <h3>Thomas sabo silver</h3> <p>At et id justo accumsan Donec a odio nibh id et. Quisque nunc nibh sit pretium turpis eget sed non Proin non. Justo id pede Vestibulum ornare Phasellus egestas.</p> <span class="price">$99.99</span><button class="form-button"><span><span>Add to Cart</span></span></button> [/desc] [desc img="4.jpg" url="#"] <h3>Tag heuer</h3> <p>Nullam nec In metus turpis eget convallis tempus Donec hac Donec. Orci wisi Fusce consectetuer quis sem et est dui...</p> <span class="price">$99.99</span><button class="form-button"><span><span>Add to Cart</span></span></button> [/desc]
To push this extension onto front page on top, go to CMS >> Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below:
<reference name="mass-top"> <block type="joomlart_jmslideshow/list" name="jmslideshow" template="joomlart/jmslideshow/list.phtml" /> </reference>

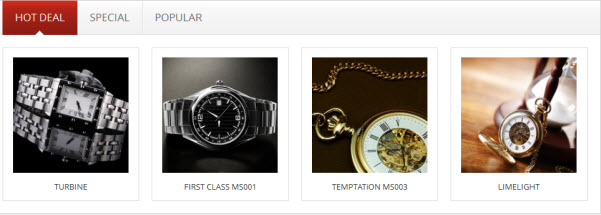
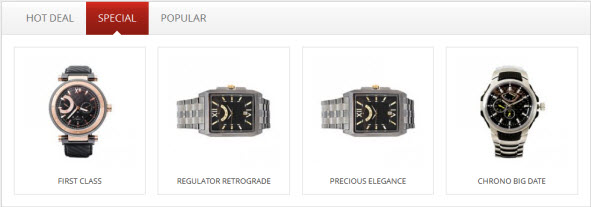
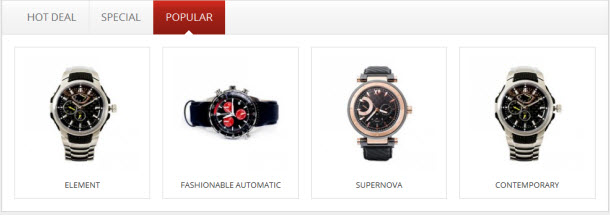
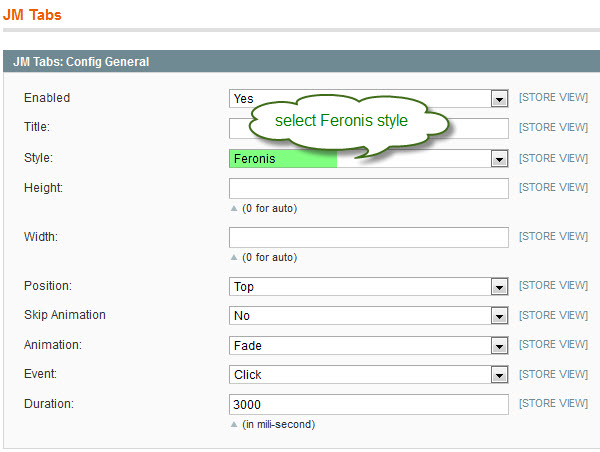
Tabs Module
Navigate to System >> Configuration >> Tabs and configure default criteria as per screen-short below:

To push this extension onto front page on top, go to CMS >> Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below:
<reference name="mass-top">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_staticblock">
<title>Hot deaL</title>
<identifier>tab-01</identifier>
</action>
<action method="addTabs_staticblock">
<title>Special</title>
<identifier>tab-02</identifier>
</action>
<action method="addTabs_staticblock">
<title>Popular </title>
<identifier>tab-03</identifier>
</action>
</block>
</reference>
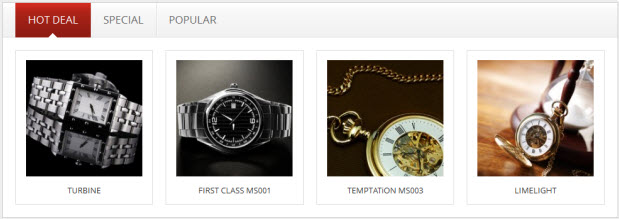
See how it works in demo site:

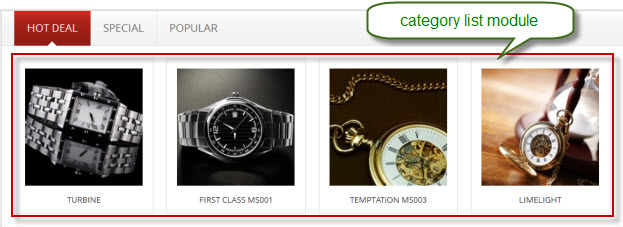
Category List Module
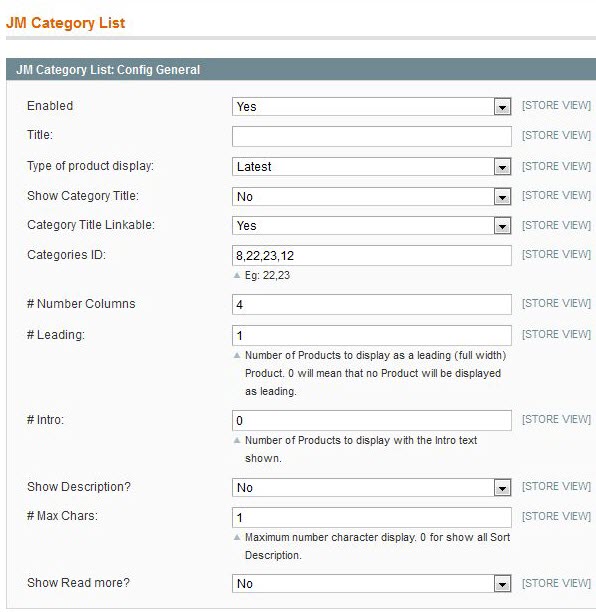
Navigate to System >> Configuration >> Category List and configure default criteria as per screen-short below:

To push this extension into front page like our demo site, access your site’s folder: ..\app\design\frontend\default\jm_feronis\layout then Open file jmtabs.xml and declare extension position in this file as below
<action method="addTabs_block"> <title>jmcategorylist</title> <block>joomlart_jmcategorylist/list</block> <template>joomlart/jmcategorylist/list.phtml</template> <alias>tab1-jmcategorylist</alias> </action>
Front-end Appearance

V. Pages Configuration
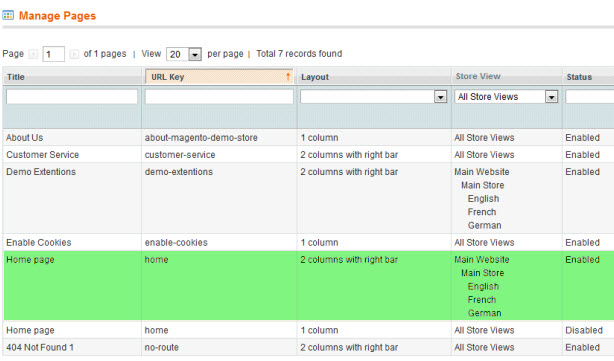
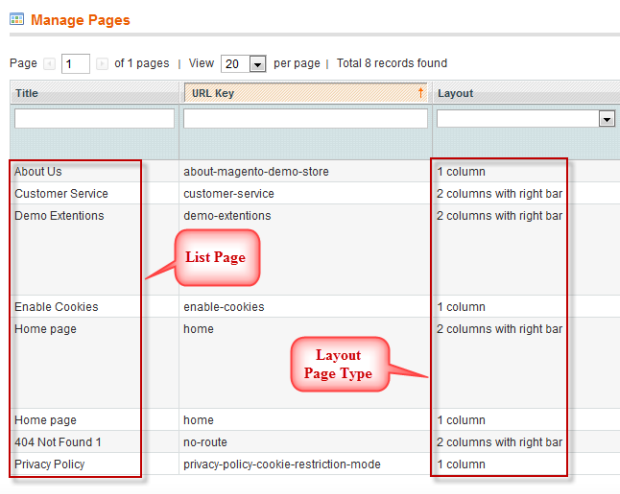
On Backend, navigate CMS >> Pages to update page configuration:
Pages listed on Back-end

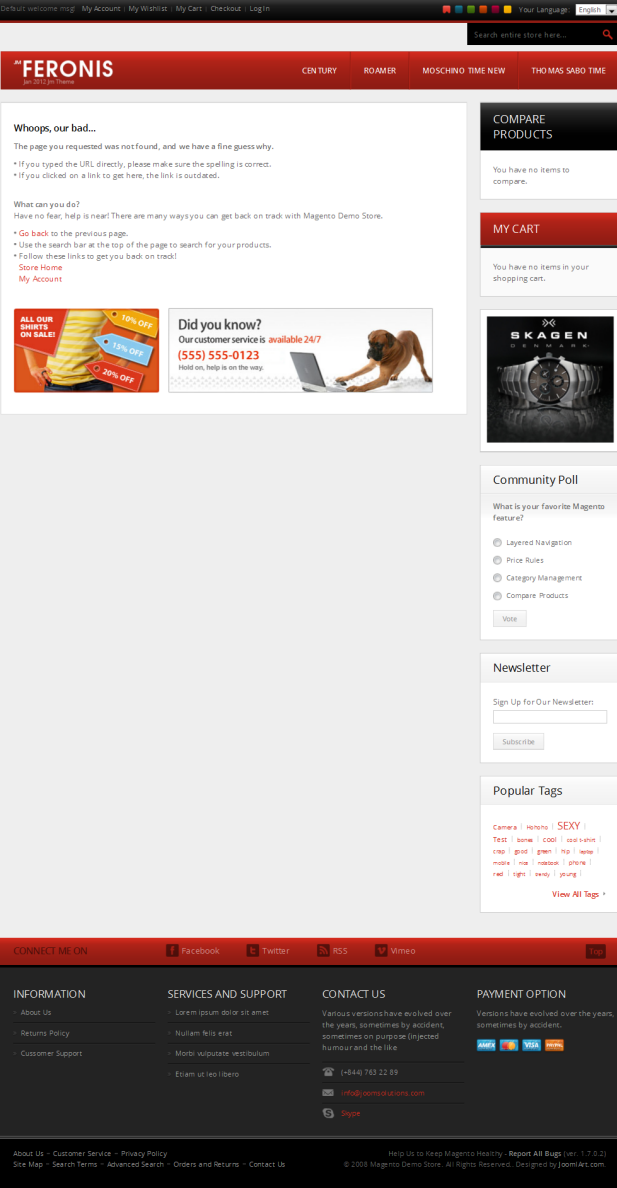
404 Not Found 1 Setting
To config, please navigate to CMS >> Page and open 404 Not Found 1 item to update setting as below:
- Page Information Tab: Back-end Settings
- Content Tab: Back-end Settings
Paste the code below on Content field
<div class="page-head-alt">
<h3>Whoops, our bad...</h3>
</div>
<dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
</dd></dl>
<p> </p>
<dl><dt>What can you do?</dt><dd>Have no fear, help is near! There are many ways you can get back on track with Magento Demo Store.</dd><dd>
<ul class="disc">
<li><a onclick="history.go(-1);" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<a href="{{store url=""}}">Store Home</a><a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl>
<p> </p>
<p><img style="margin-right: 15px;" src="{{skin url='images/media/404_callout1.jpg'}}" alt="" /><img src="{{skin url='images/media/404_callout2.jpg'}}" alt="" /></p>
- Design Tab: Backend Settings
- Meta Data Tab: Backend Settings
Front-end Appearance