Galaxite
I. Installation
There are two ways to install a UberTheme Magento theme:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
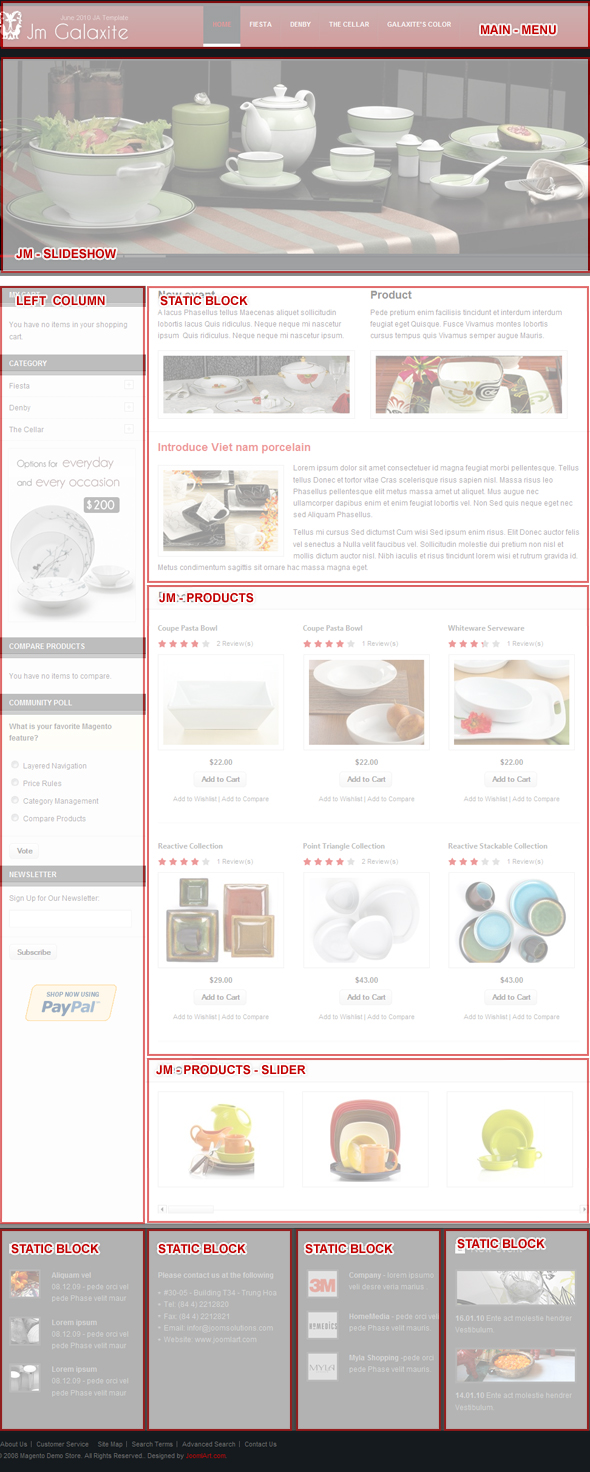
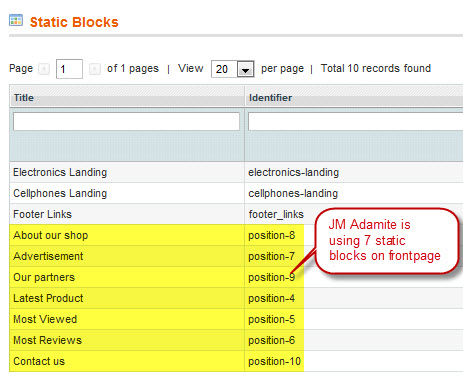
The Galaxite front-page uses 7 static blocks on Theme:
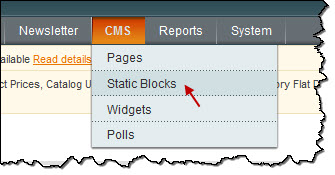
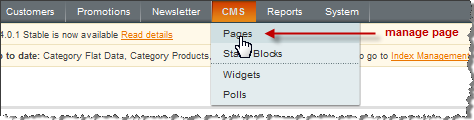
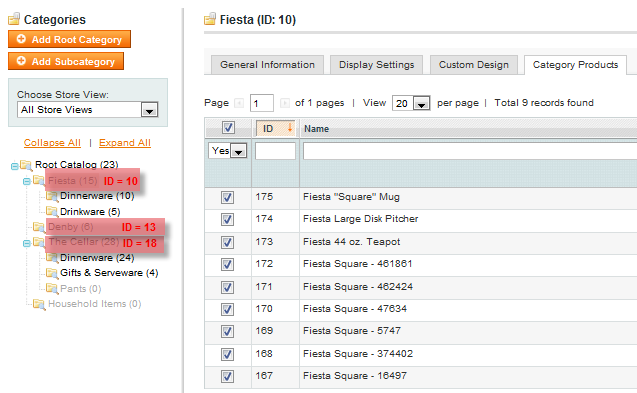
To create these blocks, go to CMS >> Static Block >> and select page that you want to display this block on (e.g: Home page):

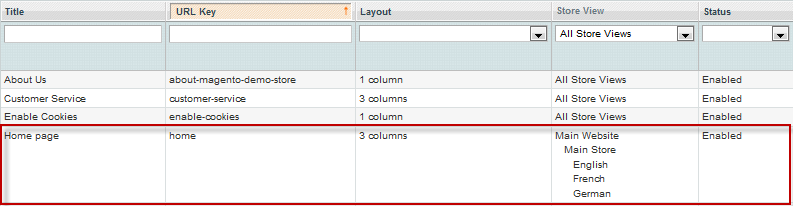
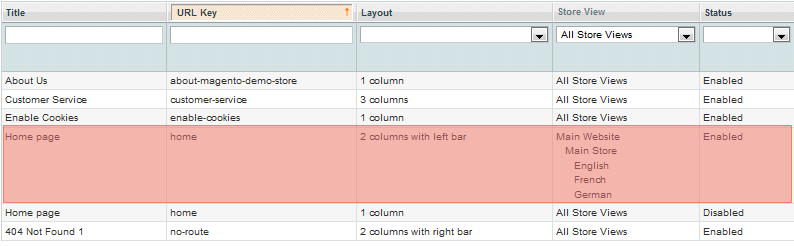
List of static blocks

To add a new bloc,by click on Add New Block button to create new block and input the content of this block as you need. View Detail Documentation.
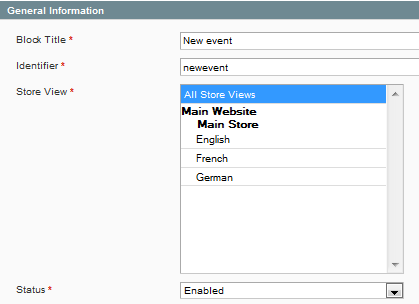
For example: New Event:
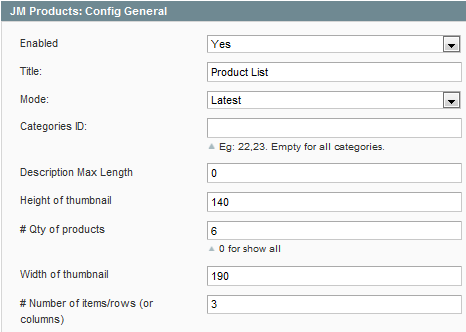
Configure default parameters as below:
Parameters explanation:
- Block title: Title of Block.
- Identifier: define ID of Block
- Store View: choose view option for block
- Status: Enable/Disable to public to Front-page.
- Content: This is content of block. You can add image or text content to custom extension by click HTML source editor to enter content as you would like.

To push this extension onto front page like our demo site, please insert this php code into page.xml file

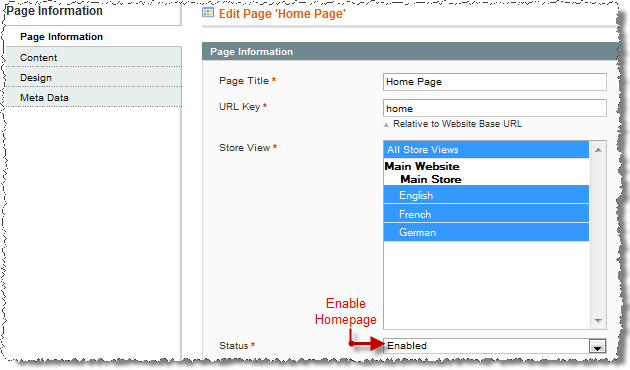
Then click on Homepage:

Homepage Information:

- Top Spotlight:
PHP Code
<!-- Top Spotlight - topsl1 -->
<reference name="topsl1">
<block type="cms/block" name="new-event">
<action method="setBlockId"><block_id>new-event</block_id></action>
</block>
<block type="cms/block" name="product">
<action method="setBlockId"><block_id>product</block_id></action>
</block>
</reference>
<!-- Top Spotlight - topsl1 -->
Front-end Appearance

PHP Code
<!-- Bottom Spotlight - botsl -->
<reference name="botsl">
<block type="cms/block" name="new-design">
<action method="setBlockId"><block_id>new-design</block_id></action>
</block>
<block type="cms/block" name="our-information">
<action method="setBlockId"><block_id>our-information</block_id></action>
</block>
<block type="cms/block" name="our-client">
<action method="setBlockId"><block_id>our-client</block_id></action>
</block>
<block type="cms/block" name="newevent ">
<action method="setBlockId"><block_id>newevent </block_id></action>
</block>
</reference>
<!-- Bottom Spotlight - botsl -->
Front-end Appearance

III. Extensions Configuration
Product Module
Navigate to System >> Configuration >> Product to enable extension

Then click on Homepage:

Please fill in Content parameter with syntax below:
PHP Code:
{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" }}
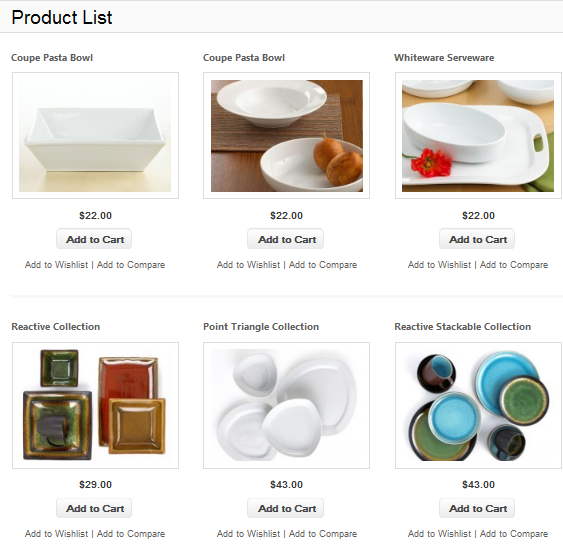
Navigate to System >> Configuration >> Products and configure default criteria as per screen-short below for Product List:

Front-end Appearance

Product Slider Module
On our Oganis demo, Products Slider extension is set on jm-productsslider position.
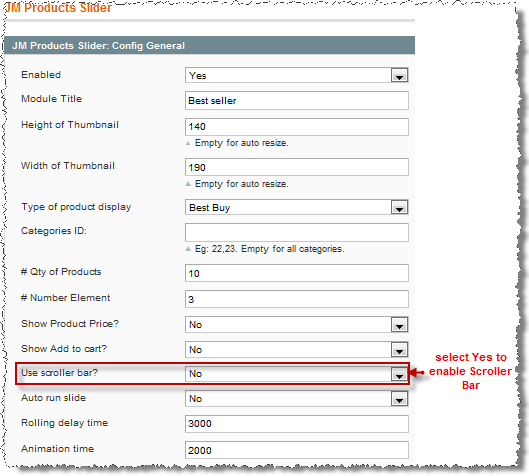
Navigate to System>Configuration>Products Slider and configure default criteria as per screen-short below:


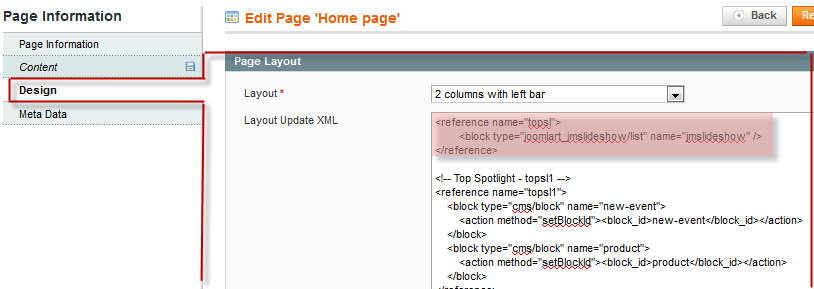
To push this module onto front page on top, go to CMS >> Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
Code:
{{block type="joomlart_jmproductsslider/list" name="jmproductsslider"}}
Front-end Appearance

SlideShow Module
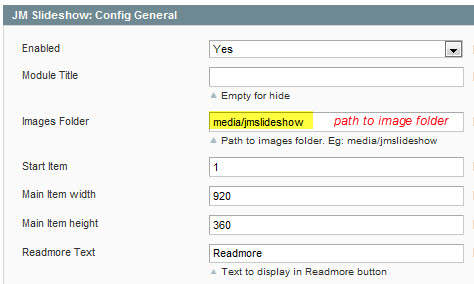
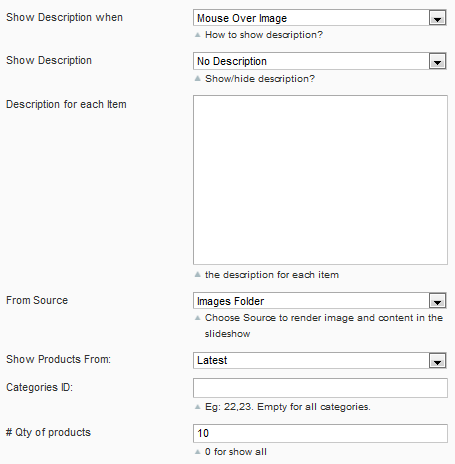
Navigate to System>Configuration>SlideShow and configure default criteria as per screen-short below:
- Module Settings:
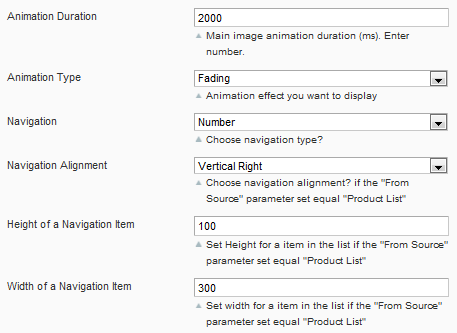
- Animation Settings:
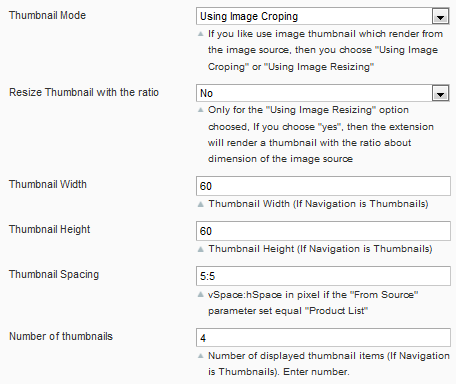
- Thumbnail Settings:
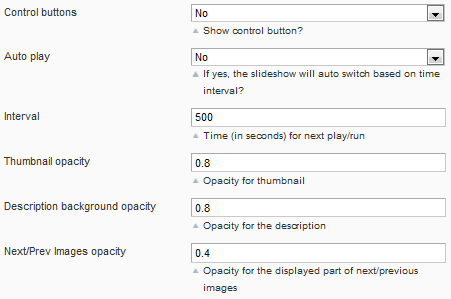
- Control Settings:
- Description and Products Settings:





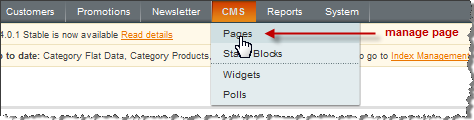
To push this module onto front page like our demo site, go to CMS > Pages

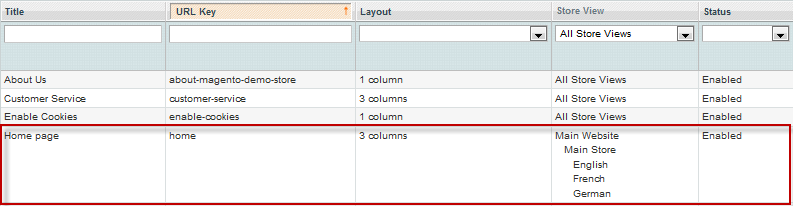
Then click on Homepage:

And fill in Layout Update XML parameter as below:

Front-end Appearance