Garis
I. Installation
There are two ways to install a UberTheme Magento theme like Garis:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
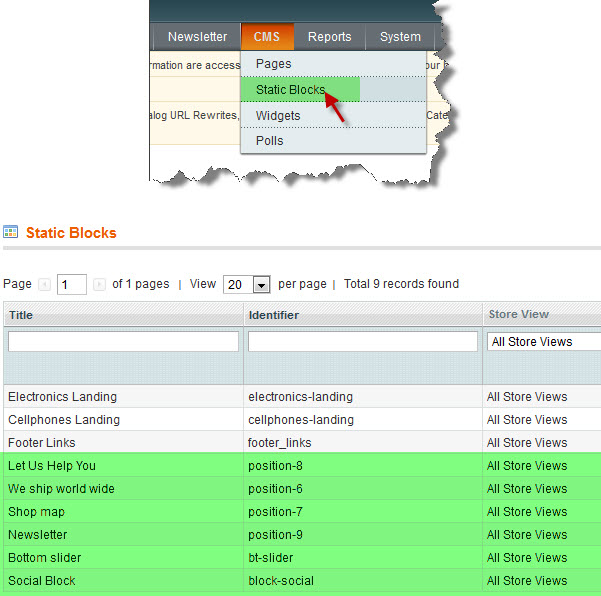
To create these blocks, go to CMS > Static Block >and select page that you want to display this block on.(e.g: Homepage):
Now let’s go to back-end of your site

You can add a new block by clicking on Add New Block button to create new block and input the content of this block as you need. Please see How to create New Static Block.
Position-08: Let Us Help You
<div class="ja-box" style="width: 25%;"> <div class="block block-add"> <div class="block-title"><strong><span>Let Us Help You</span></strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Shipping Rates & Policies</a></li> <li><a href="#">Returns Are Easy</a></li> <li><a href="#">Manage Your Account</a></li> <li><a href="#">Track Order</a></li> <li><a href="#">Shipping Rates & Policies</a></li> <li><a href="#">Returns Are Easy</a></li> <li><a href="#">Manage Your Account</a></li> </ul> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

Position-06: We ship world wide
<div class="ja-box" style="width: 25%;"> <div class="block block-add"> <div class="block-title"><strong><span>Let Us Help You</span></strong></div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Shipping Rates & Policies</a></li> <li><a href="#">Returns Are Easy</a></li> <li><a href="#">Manage Your Account</a></li> <li><a href="#">Track Order</a></li> <li><a href="#">Shipping Rates & Policies</a></li> <li><a href="#">Returns Are Easy</a></li> <li><a href="#">Manage Your Account</a></li> </ul> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

Position-07: Shop map
<div class="ja-box" style="width: 25%;"> <div class="block block-store-infomation"> <div class="block-title"><strong><span>Shop map</span></strong></div> <div class="block-content clearfix"> <p>Contrary to popular belief, Lorem Ipsum is not simply random text.</p> <p><img src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmgaris.1319765997/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0naW1hZ2VzL2ljb24vbWFwLmpwZyd9fQ,,/key/1359d702a1e60feb4412cb56f1acce89/" alt="" /></p> <ul class="contact"> <li class="first phone">0261 211111</li> <li class="support"><a href="#">Support 1</a></li> <li class="last email"><a href="#">info@garis.com</a></li> </ul> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

Position-09: Newsletter
<div class="ja-box last" style="width: 25%;">
<div class="block block-subscribe">
<div class="block-title"><strong><span>Newsletter</span></strong></div>
<div class="block-content clearfix">{{block type="newsletter/subscribe" name="footer.newsletter" template="newsletter/subscribe-footer.phtml"}}
<ul class="payment">
<li><a class="visa" href="#"></a></li>
<li><a class="master" href="#"></a></li>
<li><a class="amex" href="#"></a></li>
<li><a class="paypal" href="#"></a></li>
</ul>
</div>
</div>
</div>
- Back-end Settings
- Front-end Appearance

bt-slider: Bottom Slider
{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="" catsid="36" mode="latest" height ="90" width="264" itemheight="90" itemwidth="294" number_items="3" quanlity="20" show_readmore="1" show_cart="0" show_price="0" autorun="0" delaytime="2000" template="joomlart/jmproductsslider/list-bottom.phtml" }}
- Back-end Settings
- Front-end Appearance

block-social: Social Block
<div class="block-social"> <ul> <li><a class="twitter" href="//www.twitter.com"></a></li> <li><a class="facebook" href="//www.facebook.com"></a></li> <li><a class="gplus" href="//www.plus.google.com"></a></li> <li class="last"><a class="stumb" href="//www.stumbleupon.com/"></a></li> </ul> </div>
- Back-end Settings
- Front-end Appearance

III. Extensions Configuration
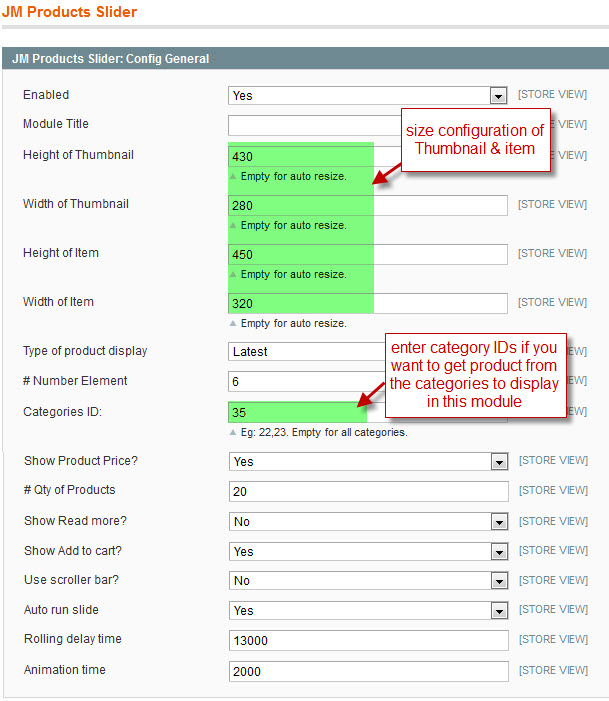
Product Slider
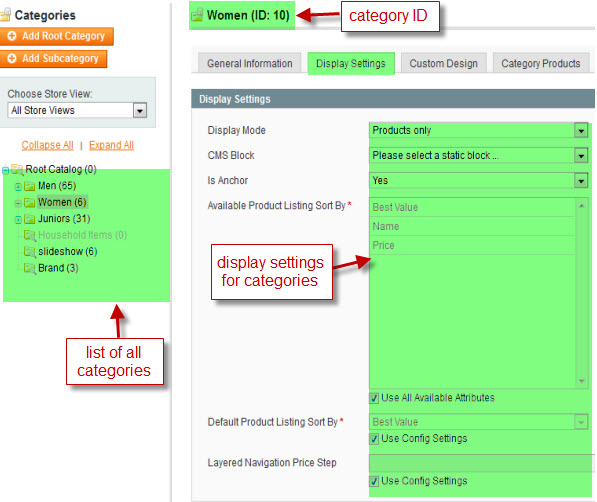
Navigate to System>Configuration>Products Slider and configure default criteria as per screenshot below:

- Go to Catalog > Manage Categories, see the Category ID that you would like to display on Product Slider.
- To be able to use Product attribute of Type of product display , you need to create a new attribute.

To push this extension onto front-page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
<reference name="slideshow"> <block type="joomlart_jmproductsslider/list" name="jmproductsslider" /> </reference>
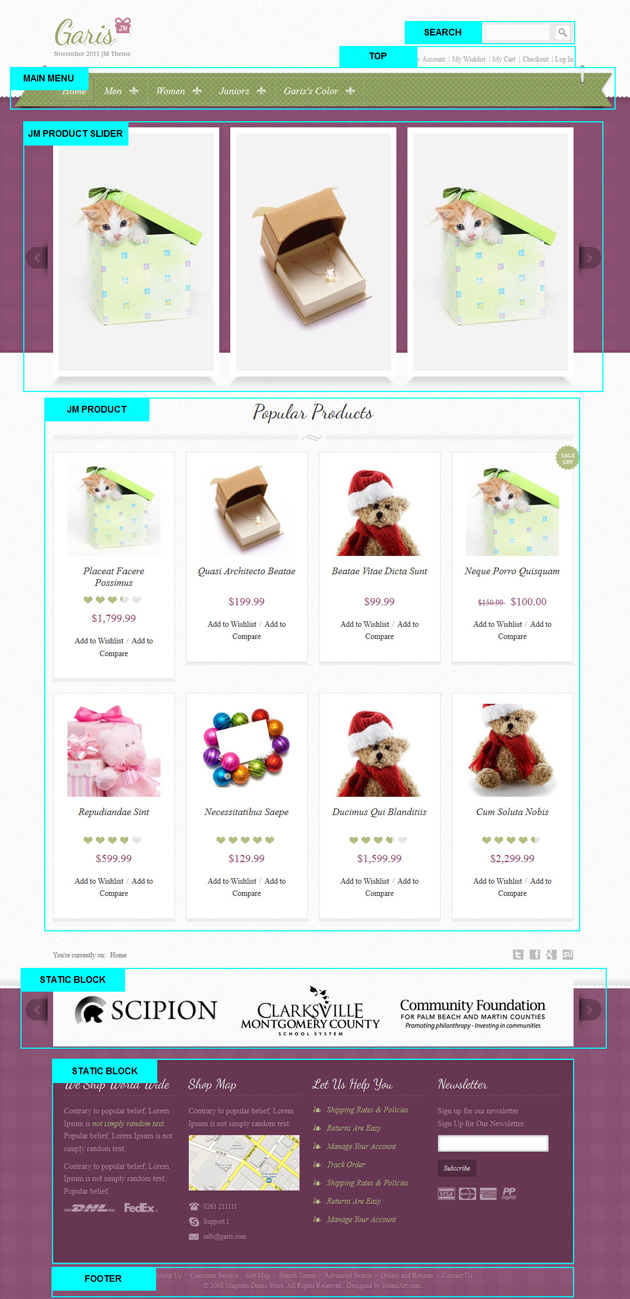
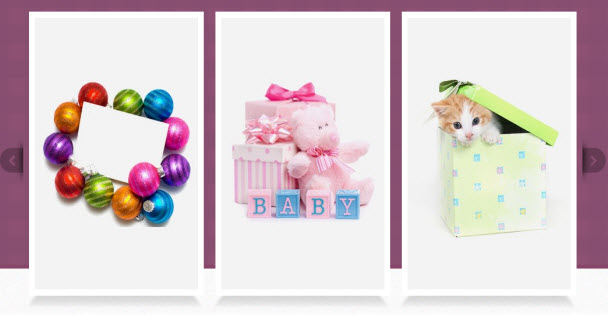
Then, see how it works on front-page:

You can configure the Number Of Products or Number Of Items/Row as you need.
Product Extension
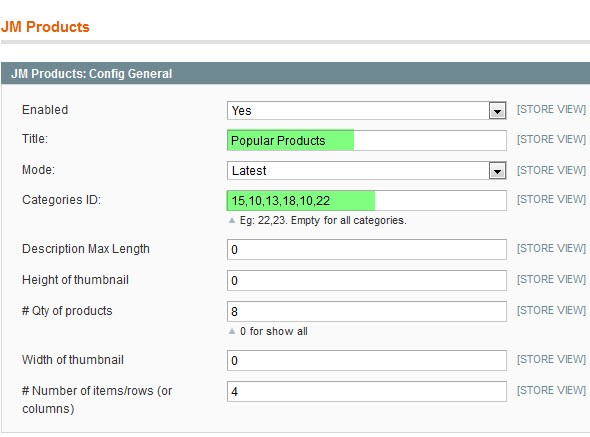
Garis used Product extension , named: Popular Products.
Navigate to System>Configuration>Products and configure default criteria as per screenshot below for Product List:

To push this extension onto front-page like our demo site, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below:
<reference name="content-top"> <block type="joomlart_jmproducts/list" name="jmproducts" /> </reference>
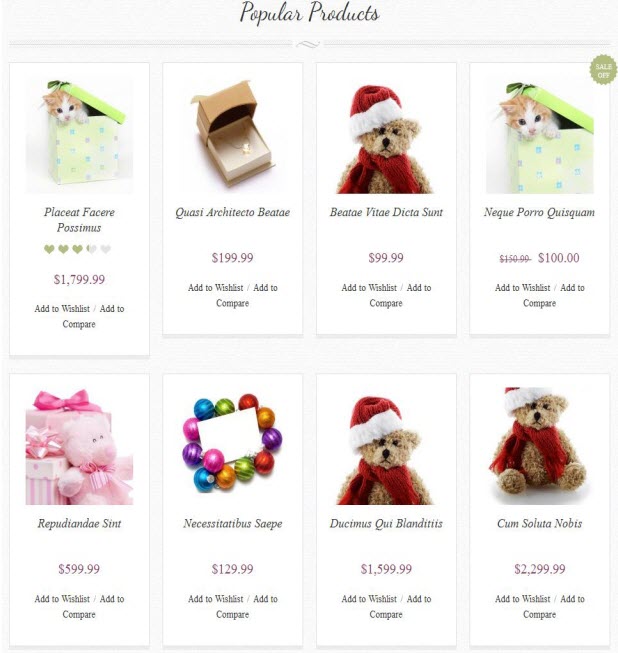
Then, see how it works on front-page:

You can configure the Number Of Products or Number Of Items/Row as you need.