Irisite
Introduction
There are two ways to install a UberTheme Magento theme like Irisite:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
Create Static Blocks
Create Static Blocks:
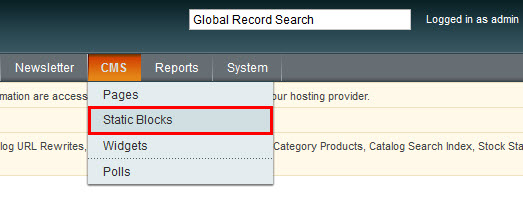
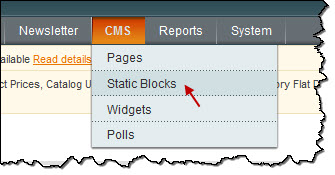
To create these extensions, go to CMS > Static Block > and select page that you want to display this extension on.(e.g: Homepage).
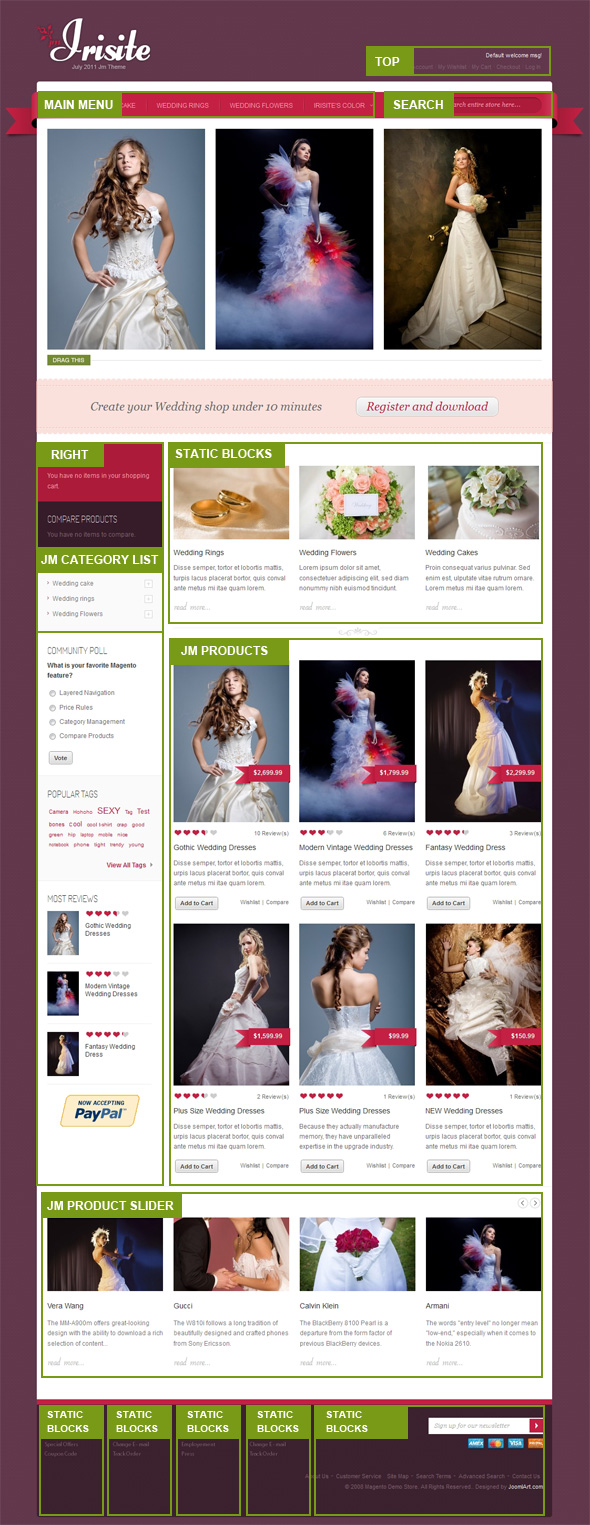
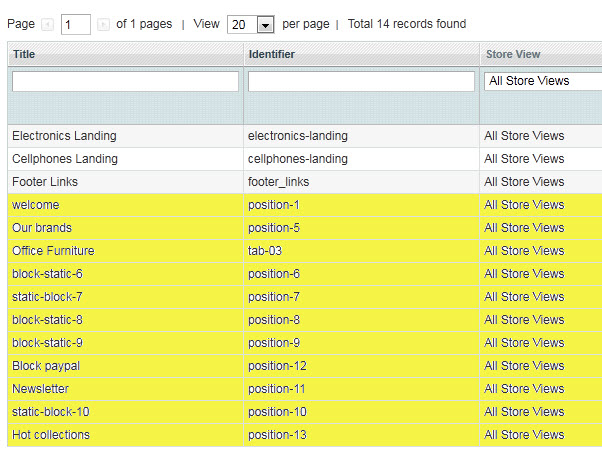
The Irisite front-page uses 10 static blocks on Template:

To create these blocks, go to CMS > Static Block >and select page that you want to display this block on.(e.g: Homepage) :


You can add a new block by clicking on Add New Block button to create new block and input the content of this block as you need. Please see How to create New Static Block.
Welcome
Back-end settings as in Demo
HTML Code:
<div class="block block-intro"> <div class="block-content clearfix">Create your Wedding shop under 10 minutes <a class="btn-register" href="#"><span><span>Register and download</span></span></a></div> </div>
Front-end Appearance

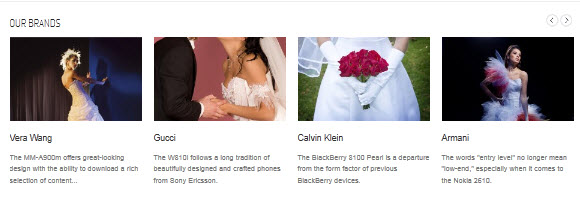
Our brands
Back-end settings as in Demo
HTML Code:
<div>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider.list" title="our brands" catsid="8" height ="140" width="220" itemheight="290" itemwidth="240" number_items="4" quanlity="4" show_readmore="1" use_scrollerbar="0"}}</div>
Front-end Appearance

block-static-6
Back-end settings as in Demo
HTML Code:
<div class="block block-static-6"> <div class="block-title">About irisite</div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Catalog</a></li> <li><a href="#">Special Offers</a></li> <li><a href="#">Coupon Code</a></li> </ul> </div> </div>
Front-end Appearance

static-block-7
Back-end settings as in Demo
HTML Code:
<div class="block block-static-07"> <div class="block-title">My Account</div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Change Address</a></li> <li><a href="#">Change E - mail</a></li> <li><a href="#">Track Order</a></li> </ul> </div> </div>
Front-end Appearance

block-static-8
Back-end settings as in Demo
HTML Code:
<div class="block block-static-8"> <div class="block-title">Privacy Policy</div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Terms of Use</a></li> <li><a href="#">Employement</a></li> <li><a href="#">Press</a></li> </ul> </div> </div>
Front-end Appearance

block-static-9
Back-end settings as in Demo
HTML Code:
<div class="block block-static-9"> <div class="block-title">Locations</div> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#">Change Address</a></li> <li><a href="#">Change E - mail</a></li> <li><a href="#">Track Order</a></li> </ul> </div> </div>
Front-end Appearance

Block paypal
Back-end settings as in Demo
HTML Code:
<div class="block block-paypal"> <div class="block-content clearfix"> <ul class="clearfix"> <li><a href="#"><img title="paypal" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcirisite.1308629302/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vcGF5aWNvbi0wMS5wbmcifX0,/key/aa5a2d46d8ffb1397276086ddedc3e07/" alt="paypal" /></a></li> <li><a href="#"><img title="paypal" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcirisite.1308629302/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vcGF5aWNvbi0wMi5wbmcifX0,/key/aa5a2d46d8ffb1397276086ddedc3e07/" alt="paypal" /></a></li> <li><a href="#"><img title="paypal" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcirisite.1308629302/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vcGF5aWNvbi0wMy5wbmcifX0,/key/aa5a2d46d8ffb1397276086ddedc3e07/" alt="paypal" /></a></li> <li><a href="#"><img title="paypal" src="//dev.joomlart.com/jadev2_data/sites/auto/qs.jmtcirisite.1308629302/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9ImRlbW8vcGF5aWNvbi0wNC5wbmcifX0,/key/aa5a2d46d8ffb1397276086ddedc3e07/" alt="paypal" /></a></li> </ul> </div> </div>
Front-end Appearance

Newsletter
Back-end settings as in Demo
HTML Code:
<div>{{block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml"}}</div>
Front-end Appearance

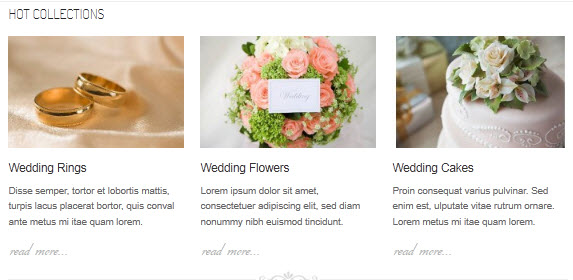
Hot Collections
Back-end settings as in Demo
HTML Code:
<div>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list-intro.phtml" title="Hot collections" quanlity="3" catsid="27" mode="latest" itemwidth="220" itemheight="140" width="220" height="140"}}</div>
Front-end Appearance

Product Extension
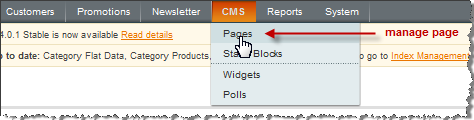
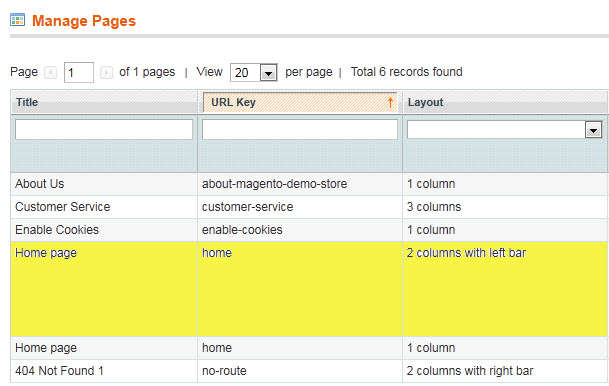
To push this extension into front-page like our demo site, go to CMS > Pages:

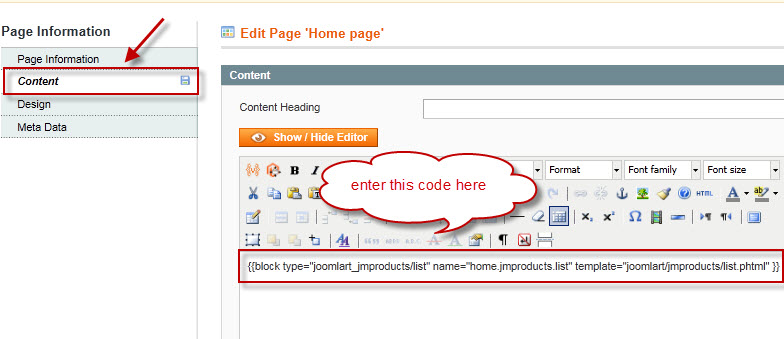
Then click on Homepage >> Content tab

Please fill in Content parameter with syntax below:

PHP Code
{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" }}
Back-end settings
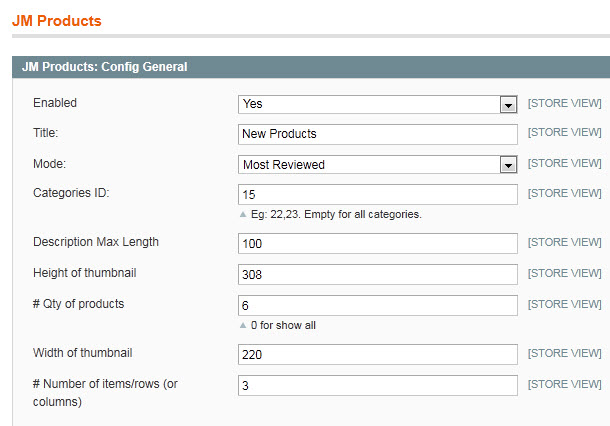
Navigate to System>Configuration>Products and configure default criteria as in screen-short below for Product List:

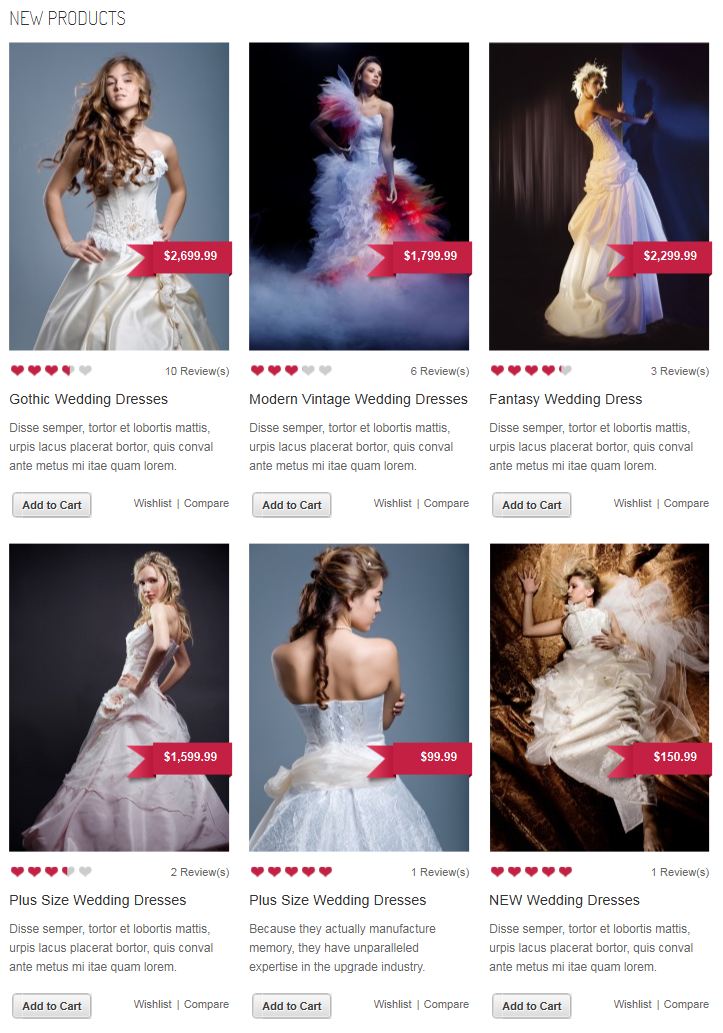
Front-end Appearance

You can configure the Number Of Products or Number Of Items/Row as you need.
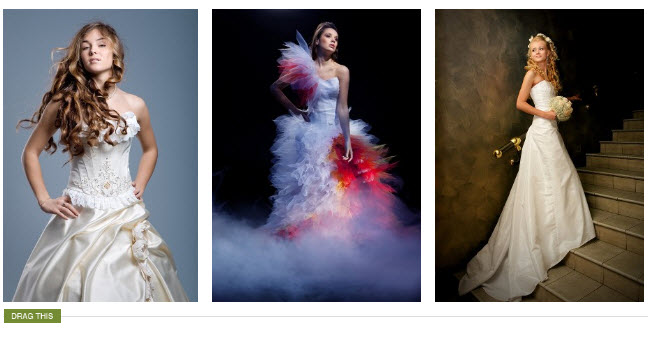
Product Slider Extension
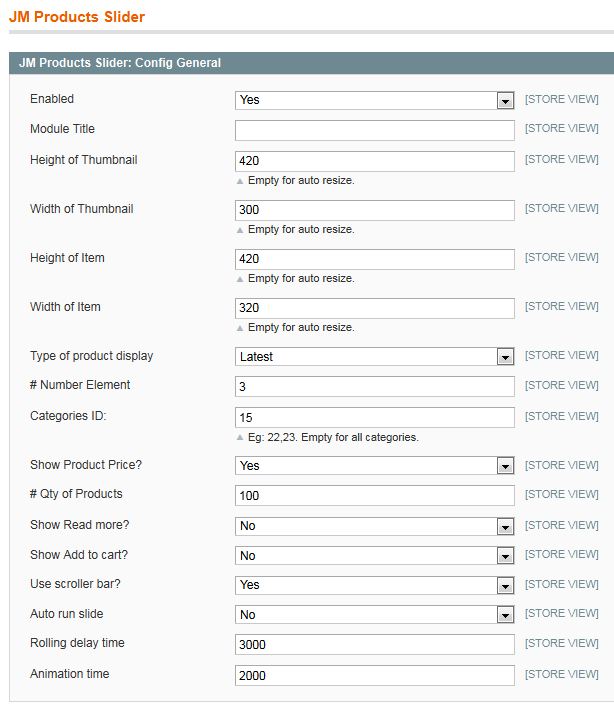
Navigate to System>Configuration>Products Slider and configure default criteria as per screen-short below:

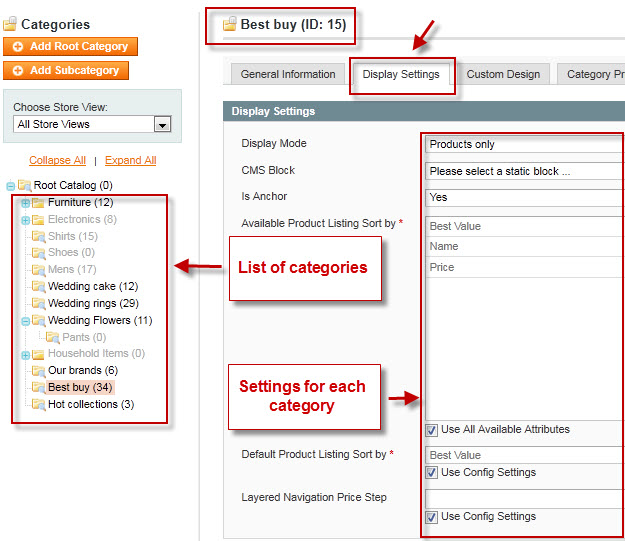
Note: Go to Catalog > Manage Categories, see the Category ID that you would like to display on Product Slider:

To push this extension onto front-page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
PHP Code:
<reference name="slideshow">
<block type="joomlart_jmproductsslider/list" name="jmproductsslider" />
</reference>
Front-end Appearance

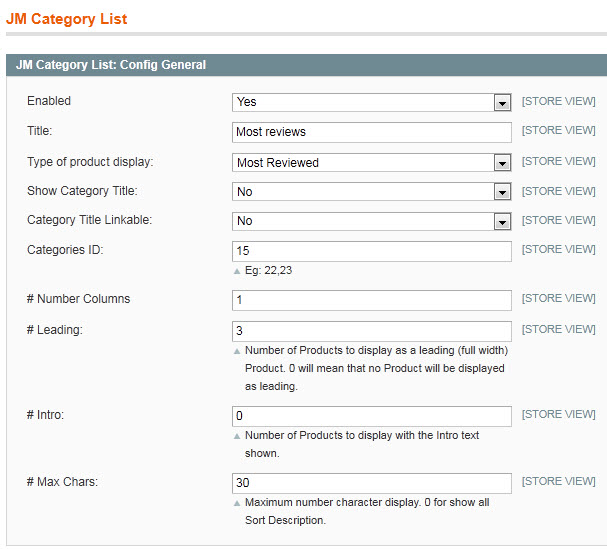
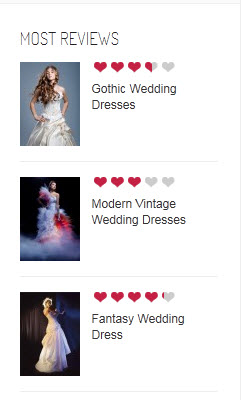
Category List
Navigate to System>Configuration>Category List and configure default criteria as per screen-short below:

To push this extension onto front-page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
PHP Code
<reference name="mass-top">
<block type="joomlart_jmproducts/list" name="home.jmproducts.list">
<action method="set">
<title>test</title>
</action>
</block>
</reference>
Front-end Appearance

How to configure Menu
Irisite uses Mega Menu. Follow the guide below to get it configured properly.
To enable Mega Menu, please navigate Back-end >> System >> Configuration >> Mega Menu
To add menu items, please navigate Back-end >> Mega Menu >> Manage Menu Item You must create add new Menu Group.The settings below belong to English group. Other language groups have similar settings menu item.
Home Menu
Front-end Appearance

Item : Home -- Menu Back-end Settings
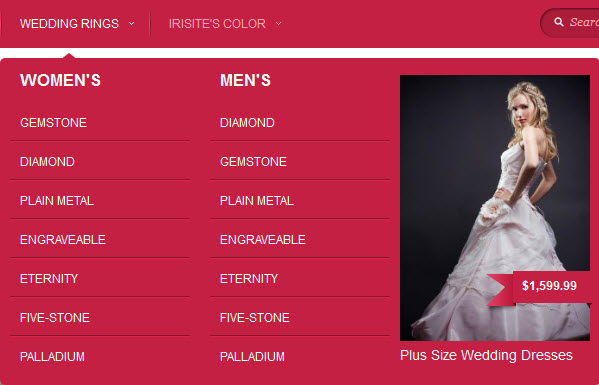
Wedding Rings Menu
Front-end appearance

Item 1: Wedding Rings Item-- Menu Back-end Settings
Item 2: Women’s Item -- Menu Back-end Settings
Item 3: Gemstone Item-- Menu Back-end Settings
Item 4: Hot Product Item -- Menu Back-end Settings