Larix
I. Installation
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II.Products Slider module
On our Larix demo, Products Slider module is set on jm-productsslider position. You just need to follow steps below to configure this module:
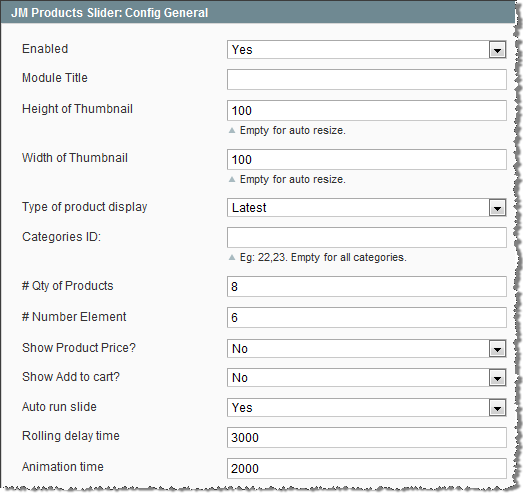
Navigate to System>Configuration>Products Slider and configure parameter as per screenshot below:

Navigate to “CMS->Manage Pages”

Click on the Homepage (home) row to edit the current Homepage. In “General Information” tab, fill “Content” field with syntax quoted below:
{{block type="joomlart_jmproducts/list" title="Latest Products" name="home.jmproducts.list" }}
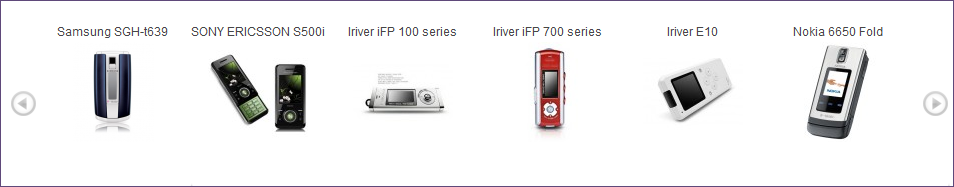
Now see how it works on front-page:

III. Product List module
Navigate to System>Configuration>Products List and configure parameter as per screenshot below:

Click Save config button.
Create file jmproductsslider.xml at [Magento]/app/design/frontend/default/jm_larix/layout/ and declare xml code as follows:
joomlart/jmproductsslider/css/style.css
Now see how it works on front-page:

Refresh your cache if needed (in System > Cache Management > Save cache settings). Refresh your Homepage to see the change applied.