Lead
I. Installation
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Slideshow Module
On our Lead dio, Slideshow module is set on jm_slideshow position. You just need to follow steps below to configure this module
Copy a folder including all images that you want to display on slideshow to [Magento]/media directory (E.g: [Magento]/media/slideshow)
Navigate to Systi>Configuration>Slideshow and configure default criteria as per screenshot below:

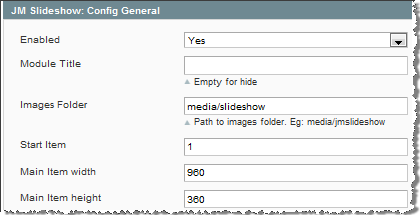
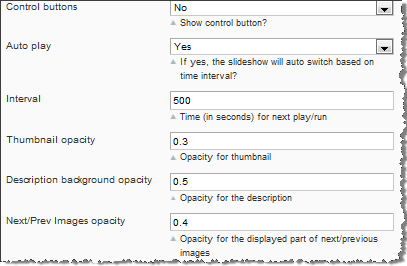
You can configure default parameters.
Click Save config button.
Create a file jmslideshow.xml in [Magento]/app/design/frontend/default/jm_lead/layout/ and declare xml code as follows:
joomlart/jmslideshow/css/jm.slideshow.css
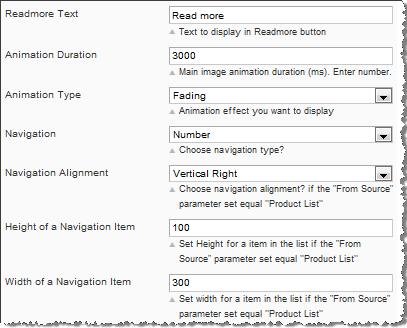
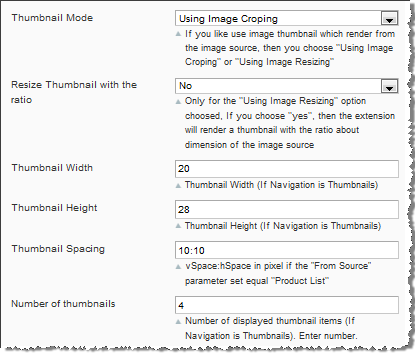
You can configure default parameters as per screenshot below:
Module Setting:

Animation Setting:

Thumbnail Setting:


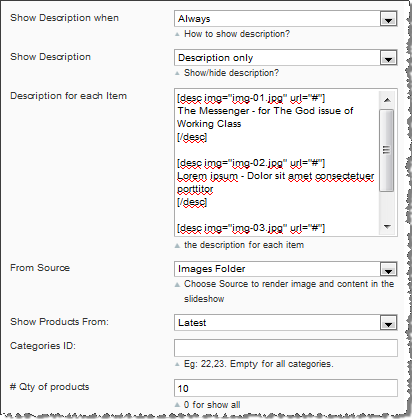
Description Setting:

Input the content of Description of Image that display on Slideshow follow below syntax:
[desc img="img-01.jpg" url="#"] The Messenger - for The God issue of Working Class [/desc] [desc img="img-02.jpg" url="#"] Lori ipsum - Dolor sit amet consectetuer porttitor [/desc] [desc img="img-03.jpg" url="#"] Lori ipsum - Dolor sit amet consectetuer porttitor [/desc]
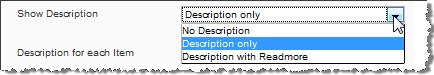
Select whether you show description:

Now see how it works on front-page:

III. Product Slider Module
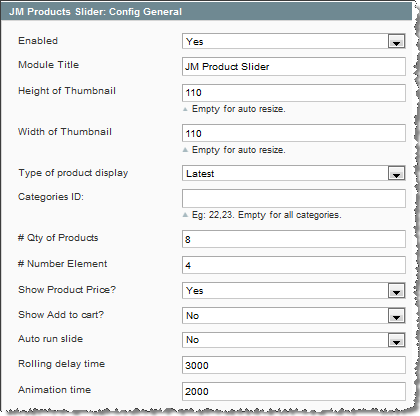
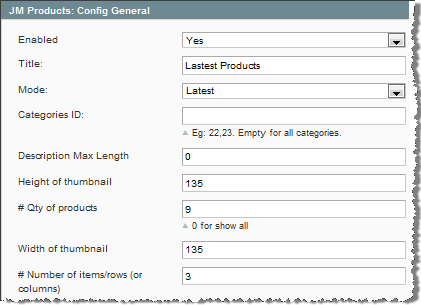
Navigate to Systi>Configuration>Product Slider and configure parameter as per screenshot below:

Click Save config button.
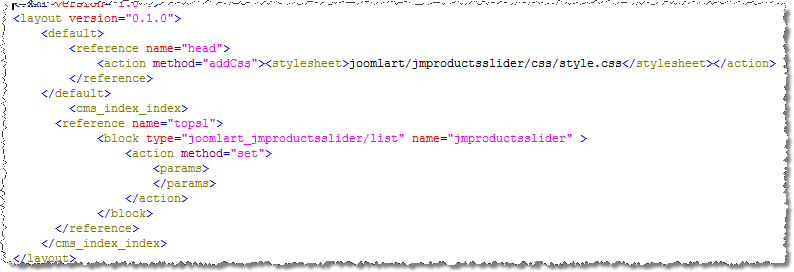
Create a file jmproductsslider.xml in [Magento]/app/design/frontend/default/jm_lead/layout/ and declare xml code as follows:

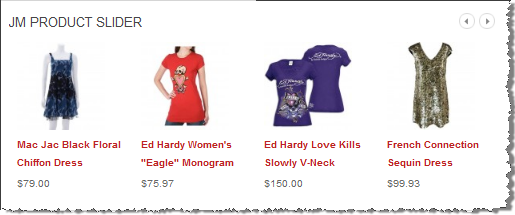
Now see how it works on front-page:

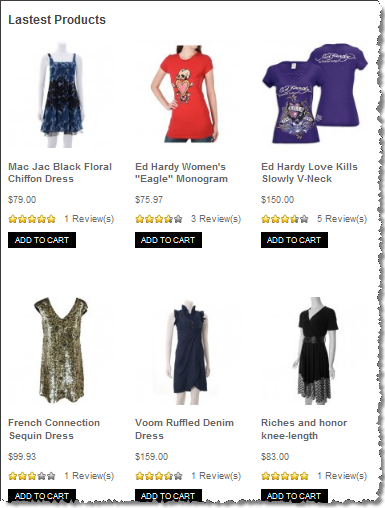
IV. Product List Module
Navigate to Systi>Configuration>Product List and configure parameter as per screenshot below:

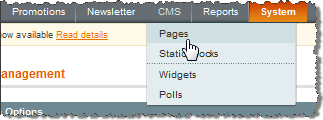
Navigate to “CMS->Manage Pages”

Click on the Homepage (home) row to edit the current Homepage. In “General Information” tab, fill “Content” field with syntax quoted below:
{{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" }}
Now see how it works on front-page:

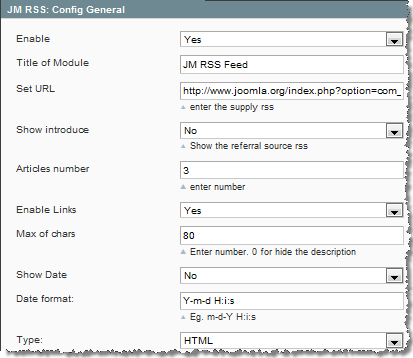
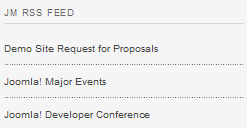
V. Rss Feeds module
On our Lead dio, Rss Feeds module is set on botsl position. You just need to follow steps below to configure this module

In order to push Rss Feeds onto front-page, you set URL at set URL parameter: //www.joomla.org/index.php? option=com_rss_xtd&feed=RSS2.0&type=com_frontpage&Itiid=1
Click Save config button.
Now see how it works on front-page:

VI. Video module
Lead comes up with video player, please follow instruction below to ibed video into site.
- Open the file right_col.phtml at [Magento]/app/design/frontend/default/jm_lead/tiplate/callouts
- Declare html code as follows: