Lime
I. Installation
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Extensions Configuration
This userguide instructs you throughout steps to create template Lime as per our demo site.
Install Extensions:
In Lime, following extensions are included:
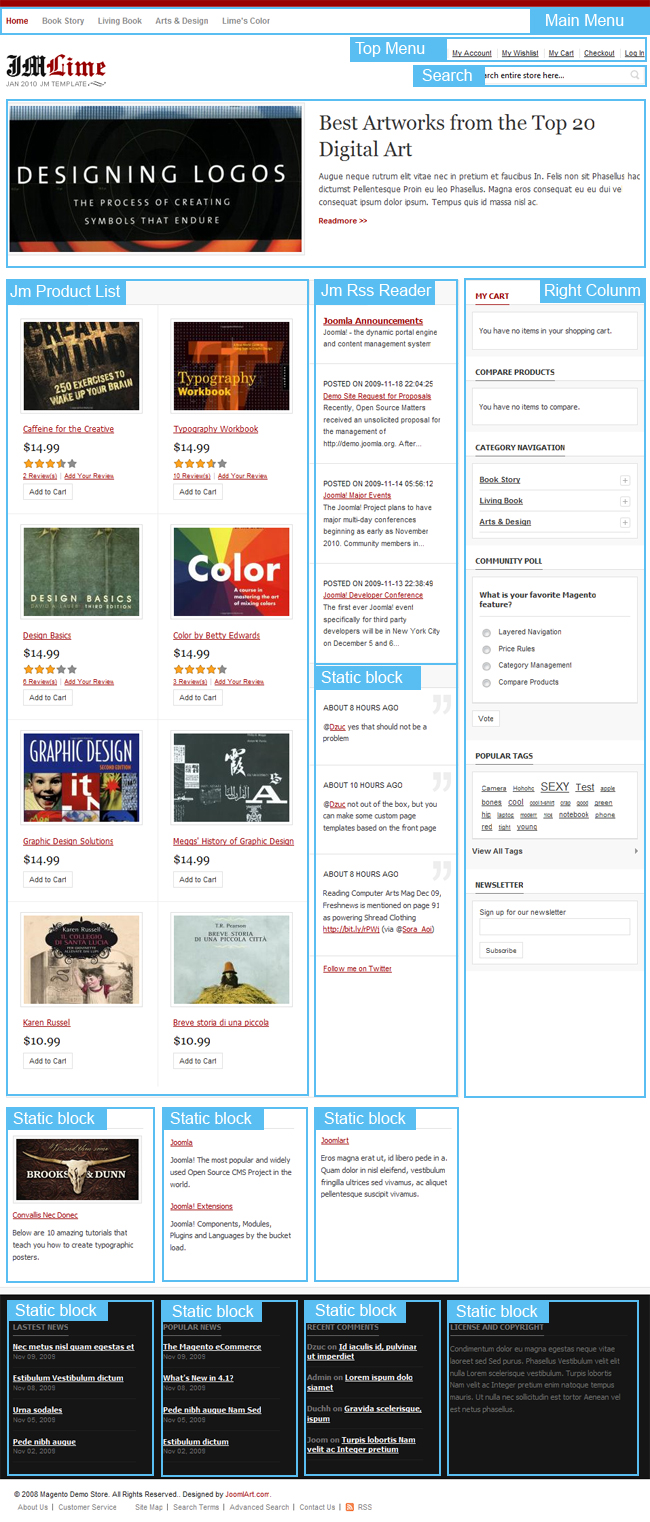
Having integrated Lime template and extensions to your Magento, then you have a Homepage like our demo:

1.RSS Extension:
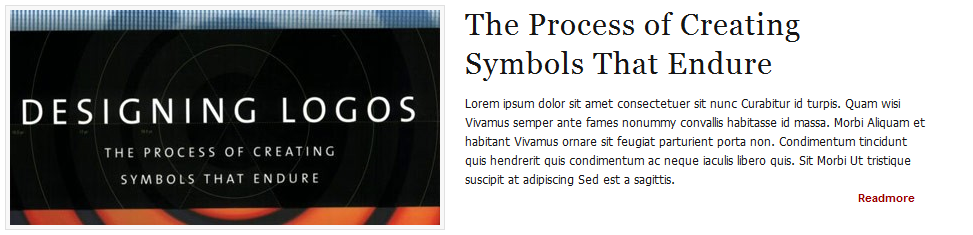
Navigate to System > Configuration > RSS. You can see how it works on front-page:

2. Products extension:
To push this extension onto front-page like our demo site, go to CMS > Manage page > Click on Homepage:
Latest Products: Please fill in Content parameter with syntax below:
Quote
Then, see how it works on front-page:

Navigate to System > Configuration > Products List and configure default criteria as per screenshot below:

What’s new in Lime:
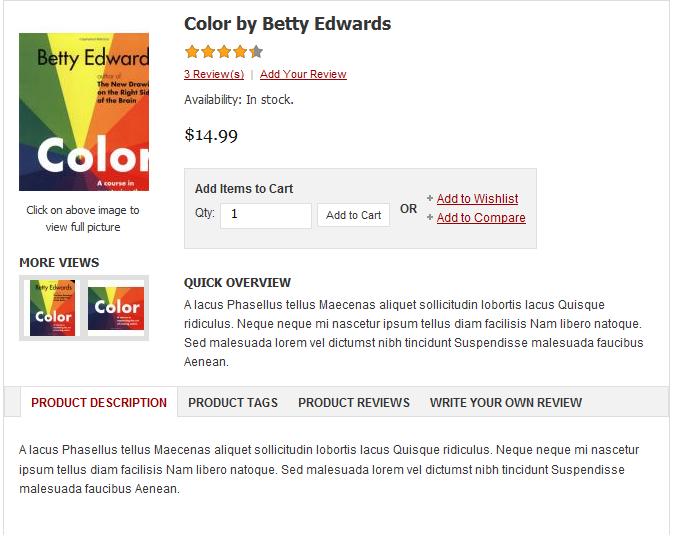
In Lime template, we adapt Tab-nested view and Colorbox 1.3.5
into Magento default product details page. When clicking to view product images, you see entirely new loading behaviour. The tab view layout presents default elements (i.e. Description, Tags, Product Reviews etc.,) in a tidy and neat manner:

3. SlideShow extension:
Thumbnail Mode: If you like use image thumbnail which render from the image source, then you choose any 3 options:
- Using Image Croping
- Using Image Resizing
- Using the source image.
Navigation Alignment:

Navigation Alignment is Left as per screenshot below:

4. Custom badge extension:
The Lime front-page uses custom badge extensions as screenshot below:

and

To create these extensions, go to CMS > Static Block and select page that you want to display this extension on.(e.g: Homepage) :

You can add a new block by clicking on Add New Block button to create new block.
There are many types of Class, depending on the type you select, you replace the code in red below with respective classes.
For example: Last News:
Quote:
Latest News
- Nec metus nisl quam egestas et Nov 09, 2009
- Estibulum Vestibulum dictum Nov 08, 2009
- Urna sodales Nov 05, 2009
- Pede nibh augue Nov 02, 2009
You simply copy this code into section Content and configure default parameters as per screenshot below (Click on yellow top bar of the image to enlarge image):

Parameters explanation:
- Block title: Title of Block.
- Identifier: Define ID of Block
- Store View: Choose view option for block
- Status: Enable/Disable to public to Front-page.
- Content: This is content of block. You can add image or text content to custom extension as you would like.
Refresh your front-page to see how it works.
And to this point, the Lime should be ready to go. We hope you enjoy the template.
5. Control panel Switcher:
You see how it works on front-page:
When clicking on Open, you can see as screenshot below:

This feature is built in the template, thus it is ready to go without any configuration.
To this end, you have the Lime up and run as per our demo. Enjoy the new theme for your Magento site.