Masshead
I. Introduction
Masshead extension is used to display masshead. Masshead can be assigned to any Category and Page. In the current, Masshead only supports to show title, description and background image.

II. Steps To Configure
1. Download package file and unzip this file, you will see a directory layout like this:
2. Upload folder app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folder app in your Magento folder
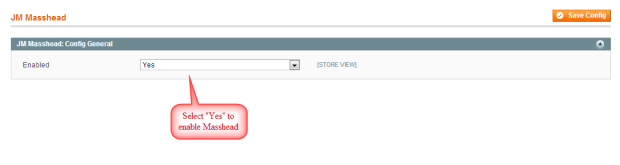
3. Login to your Magento Admin area and Navigate to System >> Configuration >> Masshead to enable Masshead

III. How To Create A New Position To Display Masshead
Masshead usually shows on top page so that you should create a position ( ex: mass-top) on top page, firstly. To create mass-top position, please follow steps as below:
1. Create block mass-top: Access to path: {docroot}\app\design\frontend\default\{your theme}\layout. Then open file page.xml and paste code below on order page
HTML Code
<block type="core/text_list" name="mass-top" as="mass-top" translate="label"> <label>Content Mass Top</label></block>
2. Get block mass-top to a position on page: Access to path: {docroot}\app\design\frontend\default\{your theme}\template\page. Open file layout that your theme using (ex:1column.phtml) and paste code below after Header position
HTML Code:
<!-- MASS TOP --><?php if ($this->getChildHtml('mass-top')) : ?><div id="ja-mass-top" class="ja-mass wrap"> <?php echo $this->getChildHtml('mass-top') ?></div><?php endif; ?><!-- //MASS TOP -->
IV. How To Config To Display Masshead On Frontend
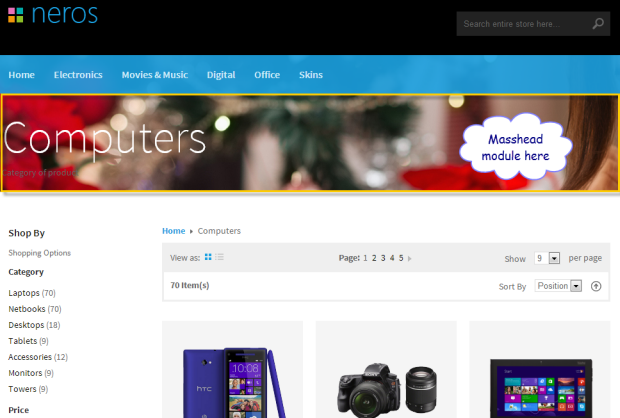
Config Masshead for Category
Frontend Demo Masshead:

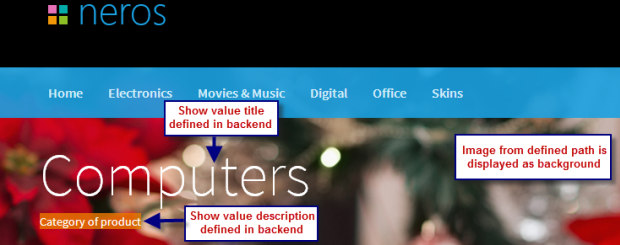
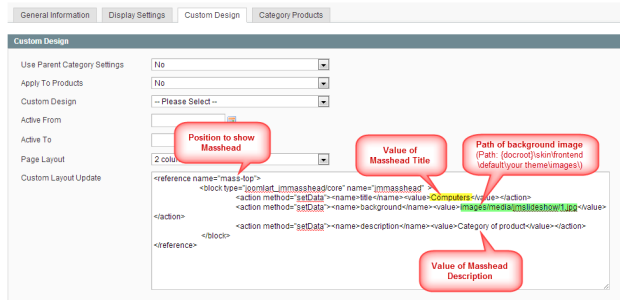
To shown masshead as image above, please access to Admin area and navigate Catalog>> Manage Categories. Then Select category that you want to show masshead and open Custom Design tab, fill code into Custom Layout Update filed

HTML Code:
<reference name="mass-top"> <block type="joomlart_jmmasshead/core" name="jmmasshead" > <action method="setData"><name>title</name><value>Computers</value></action> <action method="setData"><name>background</name><value>images/media/jmslideshow/1.jpg</value> </action> <action method="setData"><name>description</name><value>Category of product </value></action> </block> </reference>
Config Masshead for page
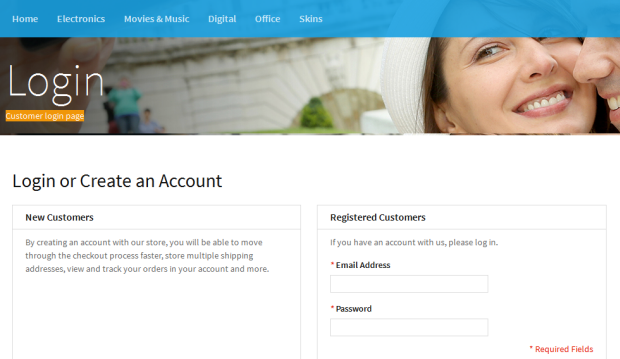
To display Masshead on a specific page (ex: Login page). Please access to path: {docroot}\app\design\frontend\default\{your theme}\layout and open file customer.xml. Then fill code below into Layout for customer login page area
HTML Code:
<reference name="mass-top"> <block type="joomlart_jmmasshead/core" name="jmmasshead" > <action method="setData"><name>title</name><value>Login</value></action> <action method="setData"><name>background</name><value>images/media/jmslideshow/3.jpg</value></action> <action method="setData"><name>description</name><value>Customer login page</value></action> </block> </reference>
Frontend Appearance: