Methys
I. Installation
There are two ways to install a UberTheme Magento theme:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Layout and Block positions
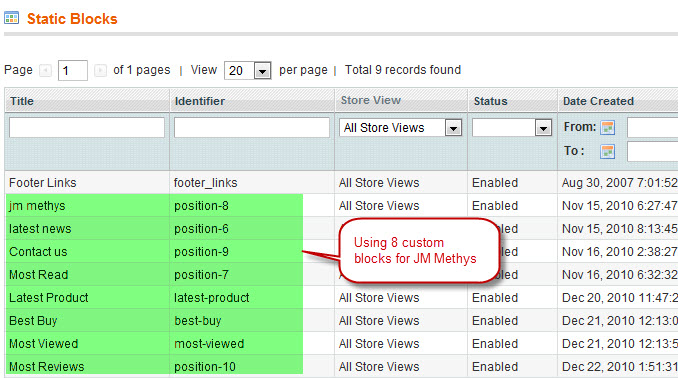
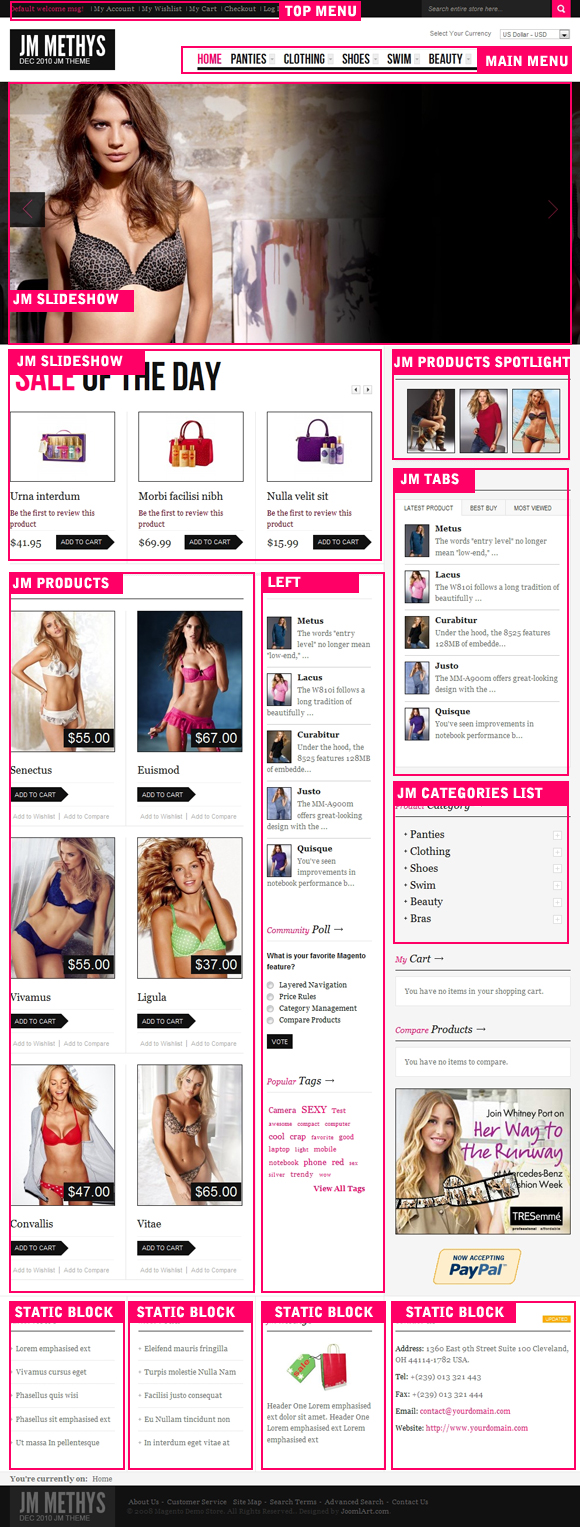
The Methys front-page uses 8 static blocks on Theme:
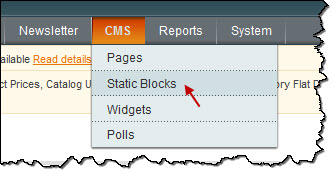
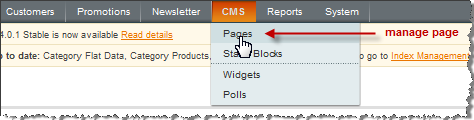
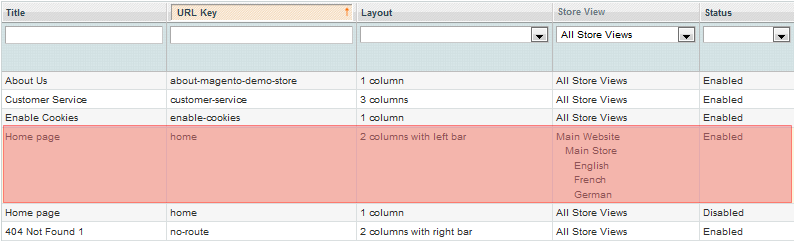
To create these blocks, go to CMS > Static Block > and select page that you want to display this block on. (e.g: Home page):


to add a new block, see How to create New Static Block.
For example: methys
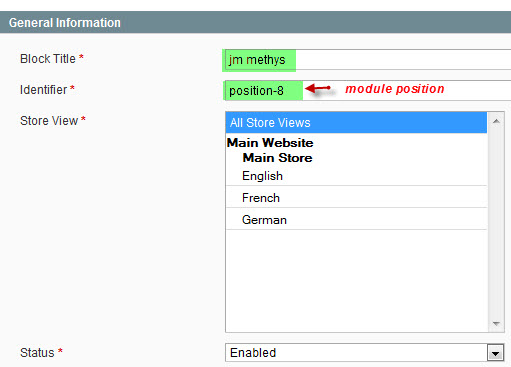
Configure default parameters as below:
Parameters explanation:
- Block title: Title of Block.
- Identifier: define ID of Block
- Store View: choose view option for block
- Status: Enable/Disable to public to Front-page.

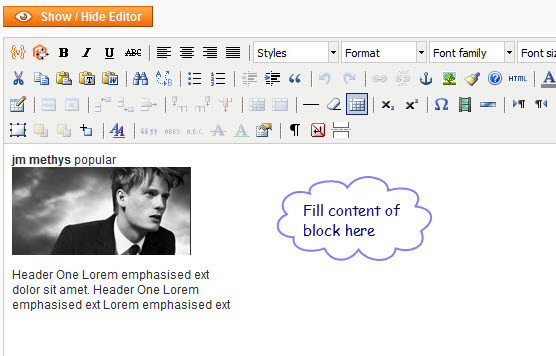
- Content: This is content of block. You can add image or text content to custom extension by clicking HTML source editor to enter content as you would like.

To push this extension onto front page like our demo site, please insert this php code into page.xml file.
- Bottom Spotlight:
<!-- Bottom Spotlight - botsl1 -->
<reference name="botsl">
<block type="cms/block" name="position-8">
<action method="setBlockId"><block_id>position-8</block_id></action>
</block>
</reference>
<!-- Bottom Spotlight - botsl1 -->
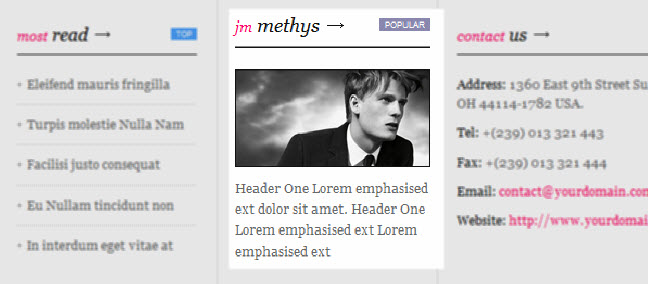
Refresh your front-page to see how it works:

III. Extensions Configuration
3.1 Product Extension
To push this extension into front page like our demo site, go to CMS > Pages:

Then click on Homepage >> Content tab

Please fill in Content parameter with syntax below:
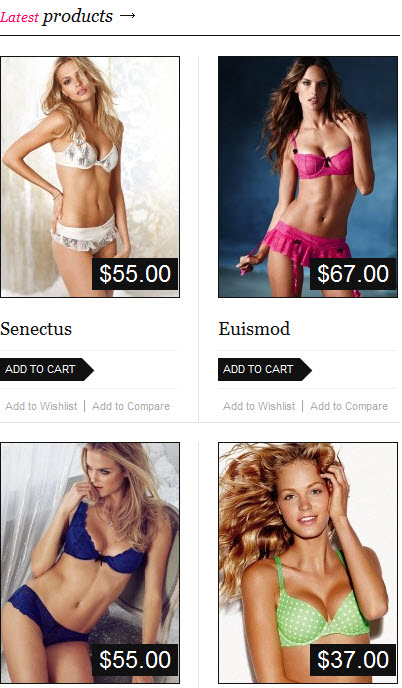
{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" }}
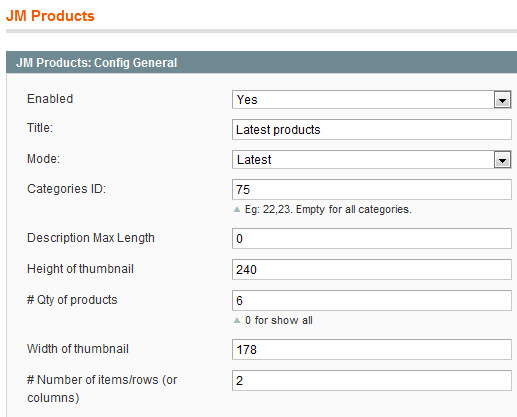
Navigate to System >> Configuration >> Products and configure default criteria as per screenshot below for Product extension:


3.2 Product Slider Extension
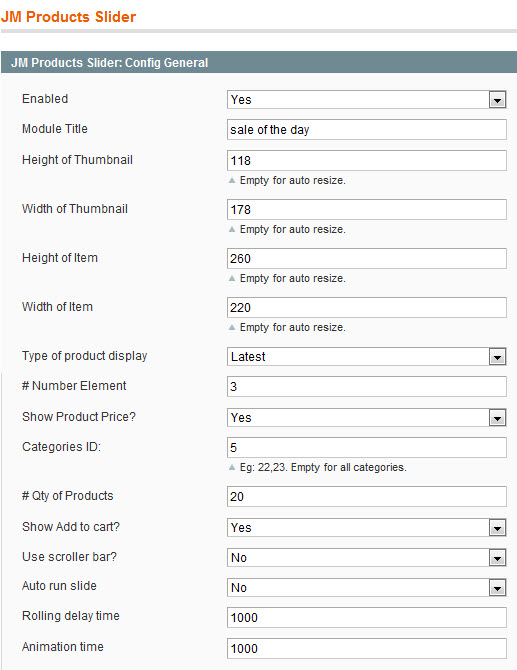
Methys uses Product Slider extensions, named: sale of the day.
Navigate to System>Configuration>Products Slider and configure default criteria as per screenshot below:

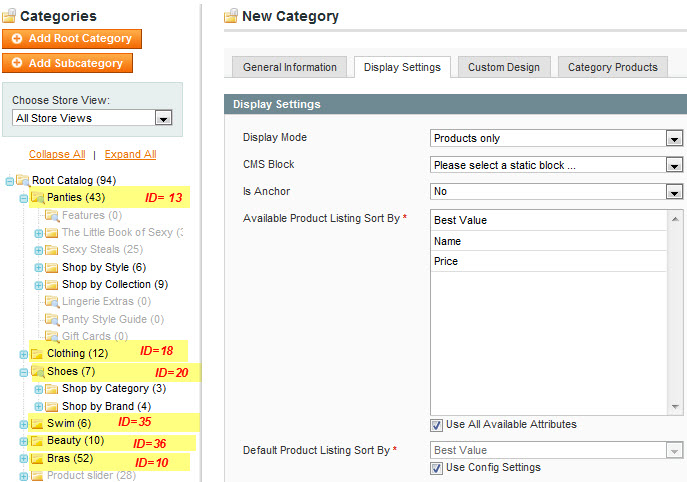
Go to Catalog > Manage Categories, see the Category ID that you would like to display on Product Slider:

To push this extension onto front page on top, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter as below :
<reference name="mass-top">
<block type="joomlart_jmproductsslider/list" name="jmproductsslider" />
</reference>
Then, see how it works on front-page:

3.3 Slideshow Extension
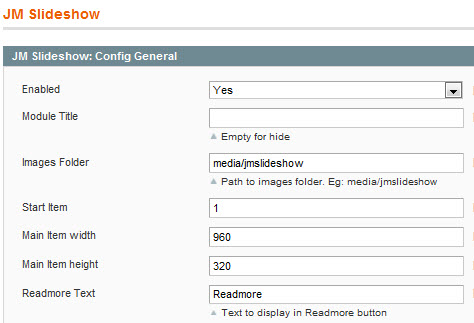
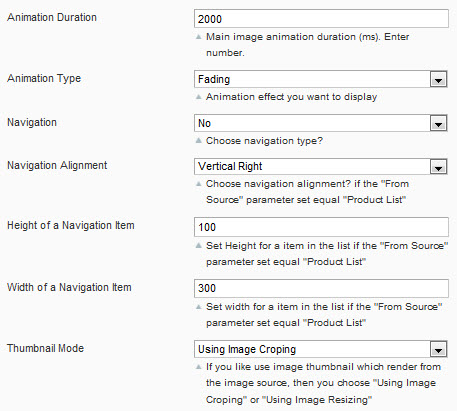
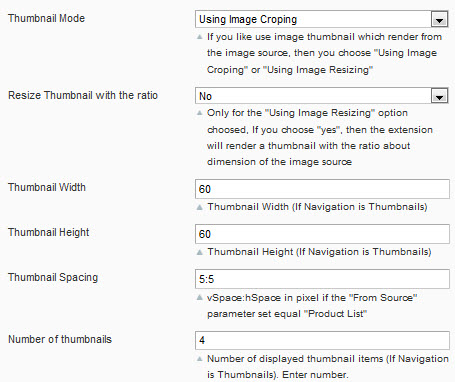
Navigate to System > Configuration > Slideshow and configure default criteria as per screenshot below:
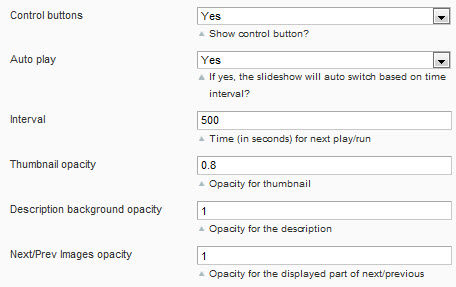
- Extension Settings:

- Animation Settings:

- Thumbnail Settings:

- Control Settings:

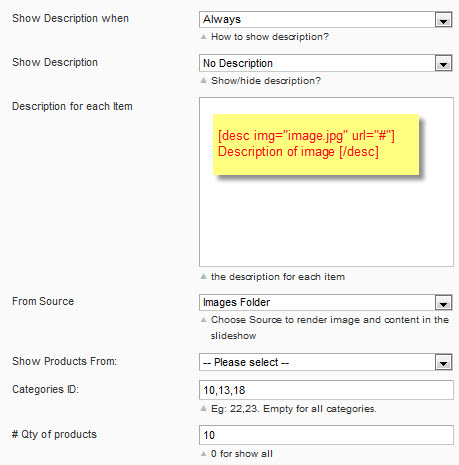
- Description and Products Settings:

In Methys, displayed image is from Image Folder: media/jmslideshow
To push this extension into front page like our demo site, access your site’s folder: ..app\design\frontend\default\jm_methys\layout > Open file page.xml and declare extension position in this file as below:
<reference name="slideshow">
<block type="joomlart_jmslideshow/list" name="jmslideshow" />
</reference>

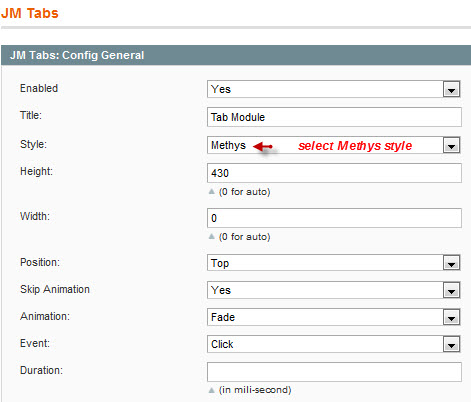
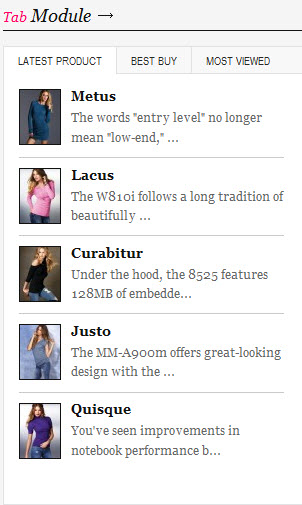
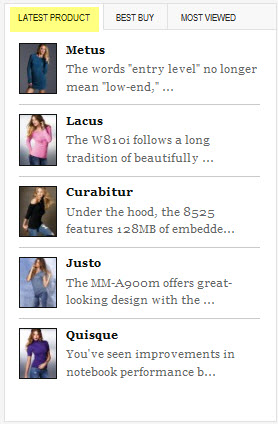
3.4 Tabs Extension
Navigate to System > Configuration > Tabs and configure default criteria as per screenshot below:

To push this extension into front page like our demo site, access your site’s folder: ..app\design\frontend\default\jm_methys\layout > Open file jmtabs.xml and declare extension position in this file as below:
<reference name="left">
<block type="joomlart_jmtabs/core" name="jmtabs" after="jmproductsspotlight">
<action method="addTabs_staticblock">
<title>Latest Product</title>
<identifier>latest-product</identifier>
</action>
<action method="addTabs_staticblock">
<title>Best Buy</title>
<identifier>best-buy</identifier>
</action>
<action method="addTabs_staticblock">
<title>Most Viewed</title>
<identifier>most-viewed</identifier>
</action>
</block>
</reference>

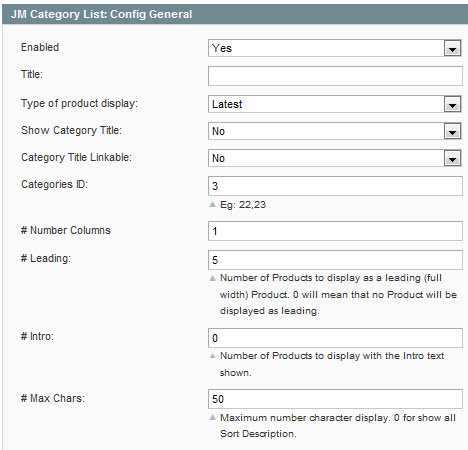
3.5 Category List Extension
Navigate to System > Configuration >Category List and configure default criteria as per screenshot below:

To push this extension into front page like our demo site, firstly, create static block (for example: Lastest Product, Most Reviews..) and declare this parameter into the content of static block as below:
{{block type="joomlart_jmcategorylist/list" name="home.jmcategorylist.list" mode="latest_product"}}
Then, push this extension into Tabs extension: access your site’s folder: ..app\design\frontend\default\jm_methys\layout Open file jmtabs.xml and declare extension position in this file as below:
<reference name="left">
<block type="joomlart_jmtabs/core" name="jmtabs" after="jmproductsspotlight">
<action method="addTabs_staticblock">
<title>Latest Product</title>
<identifier>latest-product</identifier>
</action>
<action method="addTabs_staticblock">
<title>Best Buy</title>
<identifier>best-buy</identifier>
</action>
<action method="addTabs_staticblock">
<title>Most Viewed</title>
<identifier>most-viewed</identifier>
</action>
</block>
</reference>

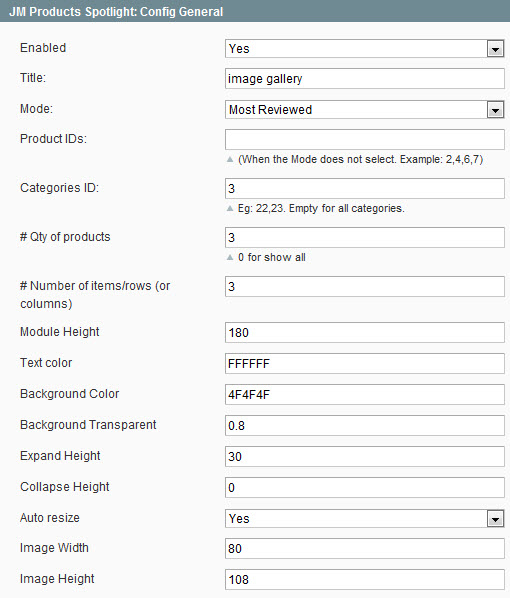
3.6 Products Spotlight Extension
Navigate to System > Configuration >Products Spotlight and configure default criteria as per screenshot below:

To push this extension into front page like our demo site, access your site’s folder: ..app\design\frontend\default\jm_methys\layout Open file jmproductsspotlight.xml and declare extension position in this file as below:
<reference name="left">
<block type="joomlart_jmproductsspotlight/list" name="jmproductsspotlight" before="-" />
</reference>

 Static Blocks
Static Blocks