Morganite
I. Installation
What’s new in Morganite:
- MorganiteTemplate for Magento version 1.7.0.2
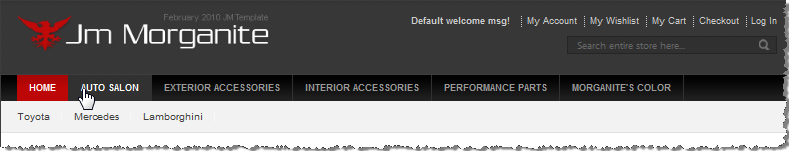
- Menu template: In Morganite, you can configure the split menu by
editing file: app\design\frontend\default\jm_morganite\template\ page\ja_vars.php.
in line 32:

How to install:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Extensions Configuration
Install Extensions:
In Morganite, following extensions are included:
- Slideshow
- Product List
Having integrated Morganite template and extensions to your Magento, then you have a Homepage like
our demo:

1. Create Custom Extension:
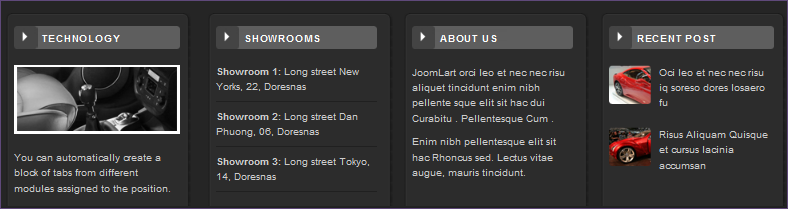
The Morganite front-page uses 4 custom extensions: Technology, ShowRooms, About us, Recent
Post as screenshot below:

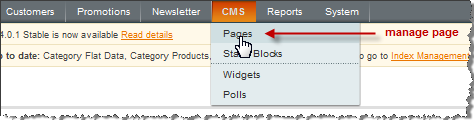
To create these extensions, go to CMS > Static Block > and select page that you want to display
this extension on.(e.g: Homepage) :

You can add a new block by clicking on Add New Block button to create new block and input the content of this block as
you need.
For example: Technology:
In order to insert image in content of block, you click on Insert/Edit image icon on editor:

You simply input content into section Content:

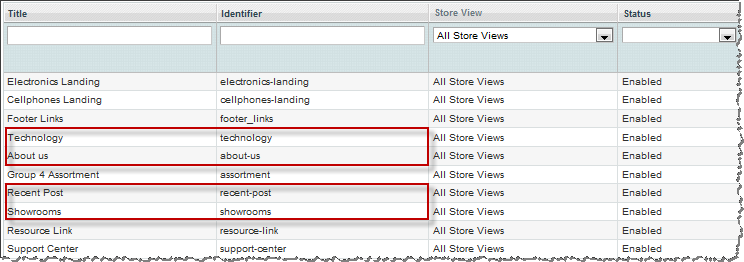
And then configure default parameters as per screenshot below:

Parameters explanation:
- Block title: Title of Block.
- Identifier: Define ID of Block
- Store View: Choose view option for block
- Status: Enable/Disable to public to Front-page.
- Content: This is content of block. You can add image or text content to custom extension as you would like.
Refresh your front-page to see how it works:

2. SlideShow Extension:
Thumbnail Mode: If you like use image thumbnail which render from the image source, then you choose any 3 options:
- Using Image Croping
- Using Image Resizing
- Using the source image.
rendering image and content in the slide-show from Product List source is supportive.
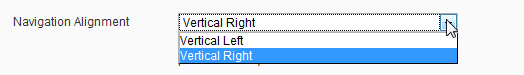
Navigation Alignment:

Navigation Alignment is Left as per screenshot below:

3. Product Extension:
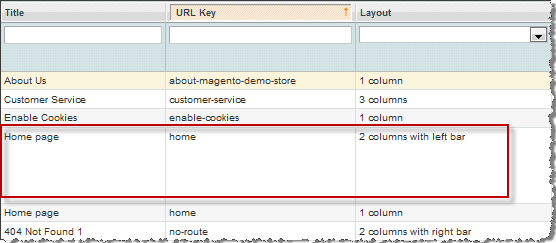
To push this extension onto front-page like our demo site, go to CMS > Pages

Then click on Homepage:

Popular Products: Please fill in Content parameter with syntax below:
quanlity=”1″ perrow=”1″ width=”180″ height=”180″ max=”300″ catsid=”13″ }}
Then, see how it works on front-page:

Latest Products: Please fill in Content parameter with syntax below:
Navigate to System > Configuration > Products and configure default criteria as per
screenshot below for Latest Products:

Then, see how it works on front-page:

You can configure the Number Of Products or Number Of Items/Row as you need.
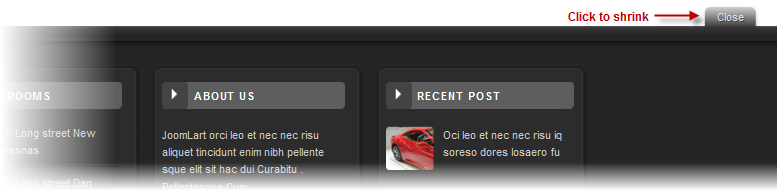
4. Control panel Switcher:
You see how it works on front-page:

When Click on Open, you can see as screenshot below:
You see how it works on front-page:

This feature is built in the template, thus it is ready to go without any configuration.
To this end, you have the Morganite up and run as per our demo. Enjoy the new theme for your Magento site.