Norite
I. Installation
Menu Norite template:
- Change color theme in Norite template:
$_params->set('ja_color','default');//default, red, blue
Please kindly replace with:
PHP Code:
$_params->set('ja_color','light');//'default','blue','red','green','light'
#Supported colors
$tmpTools->setColorThemes (array('default','blue','red','green','light' ));
How to install:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Configuration
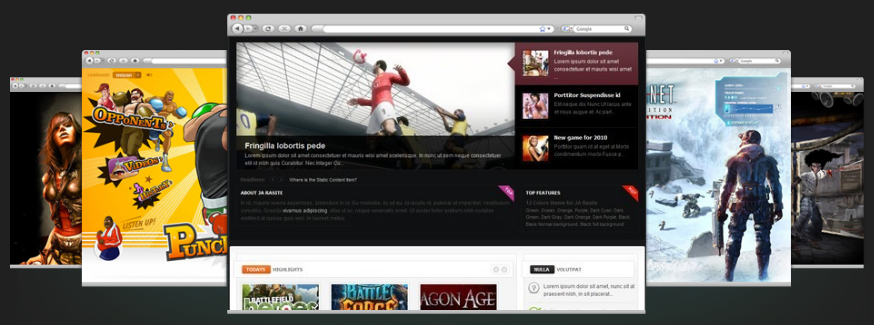
Having integrated Norite template and extensions to your Magento, then you have a Homepage like our demo:
1. Create Custom Extension:
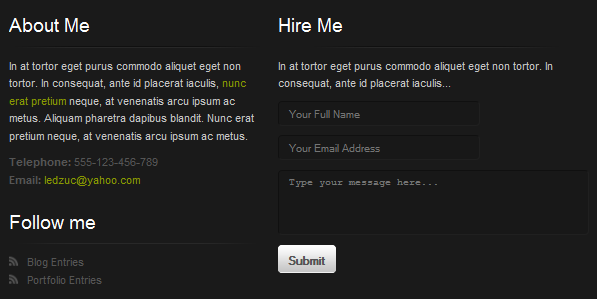
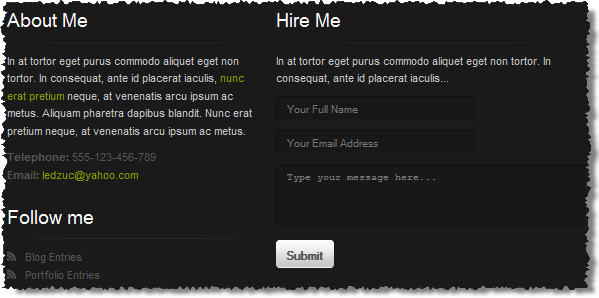
The JM Ores front-page uses 3 custom extensions: Hire Me, About Me, Follow Me on Homepage as screenshot below:

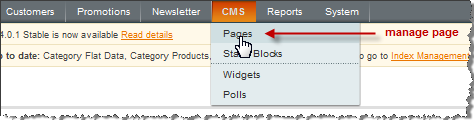
To create these extensions, go to CMS > Static Block > and select page that you want to display this extension on.(e.g: Home page):
You can add a new block by clicking on Add New Block button to create new block and input the content of this block as you need.
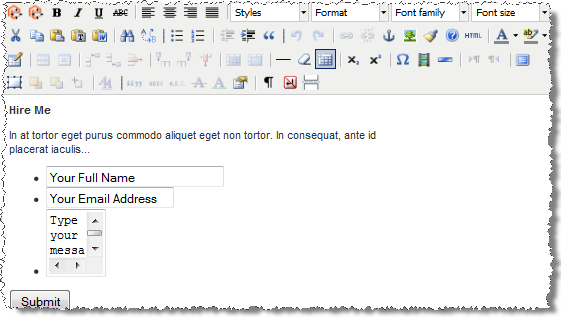
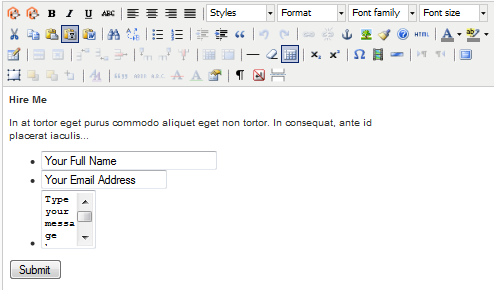
For example: Hire Me
You simply input content into section Content:

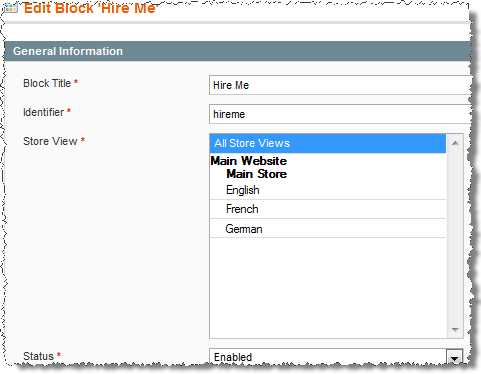
And then configure default parameters as per screenshot below:

Parameters explanation:
- Block title: Title of Block.
- Identifier: Define ID of Block
- Store View: Choose view option for block
- Status: Enable/Disable to public to Front-page.
- Content: This is content of block. You can add image or text content to custom extension as you would like.

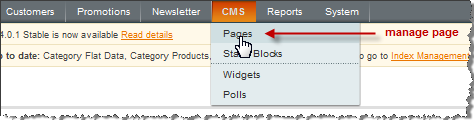
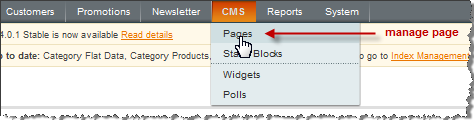
To push this extension onto front page like our demo site, go to CMS > Pages

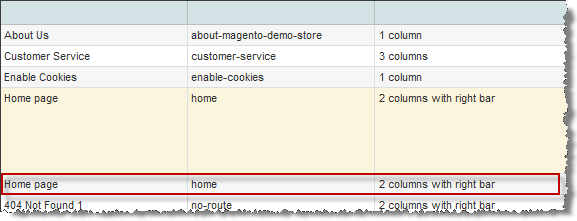
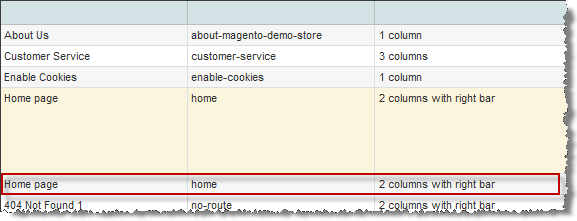
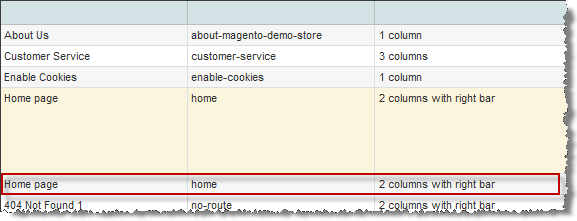
Then click on Homepage:

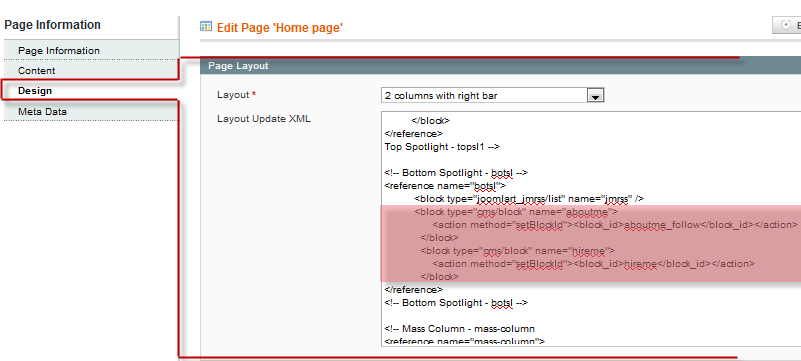
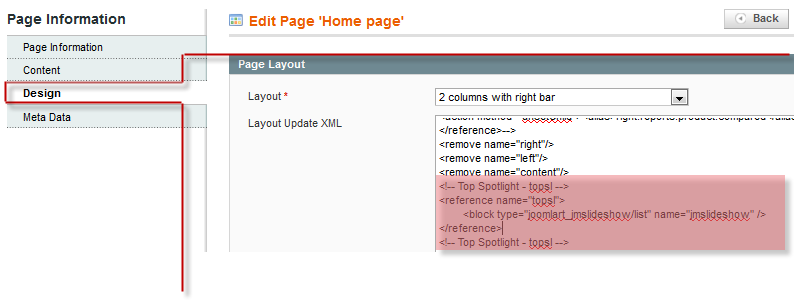
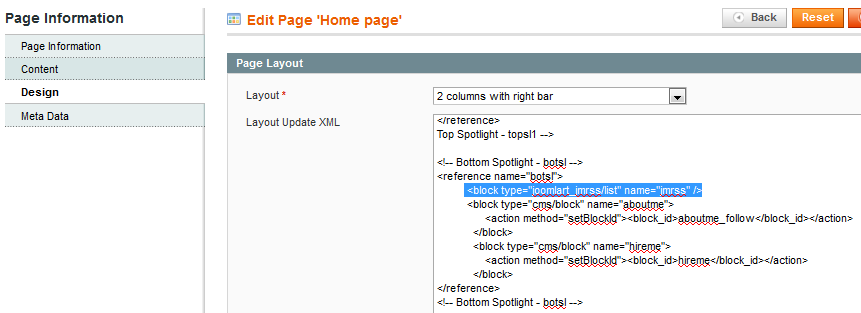
Please fill in Design parameter in “” with syntax below:

Refresh your front-page to see how it works:

2. SlideShow Extension:
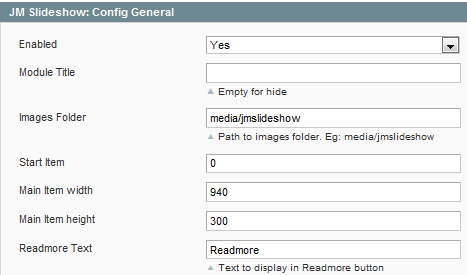
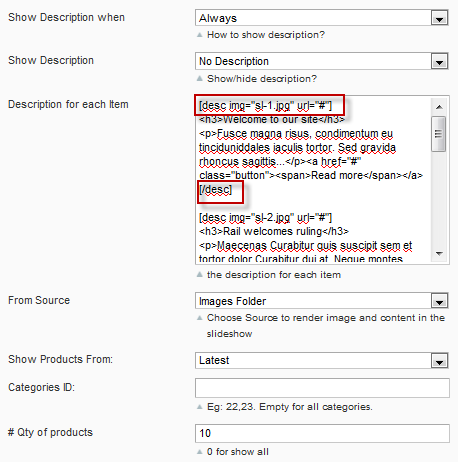
Navigate to System > Configuration > SlideShow and configure default criteria as per screenshot below:
Extension Settings:

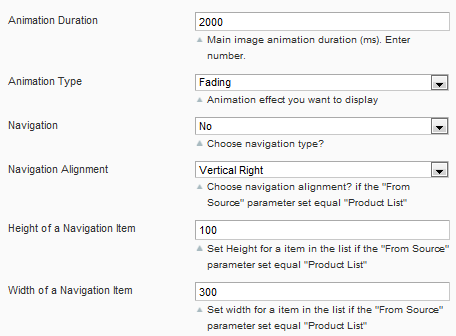
Animation Settings:

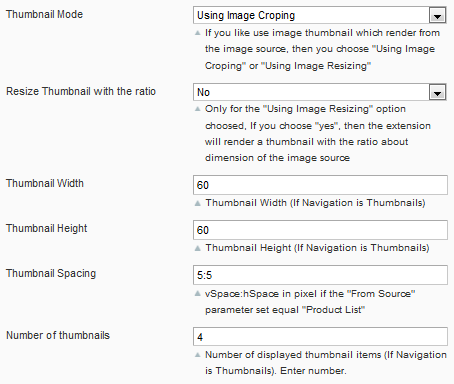
Thumbnail Settings:

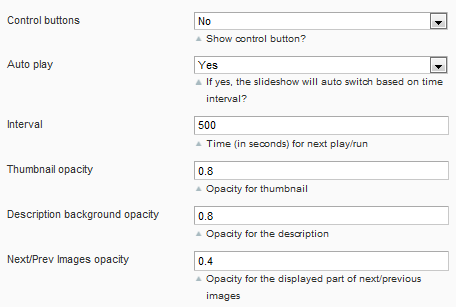
Control Settings:

Description and Products Settings:

Tip: Go to How to use Slideshow configure the parameter as you need.
To push this extension onto front page like our demo site, go to CMS > Pages

Then click on Homepage:

Please fill in Design parameter with syntax below:

See how it works in demo site:

3. Product Extension:
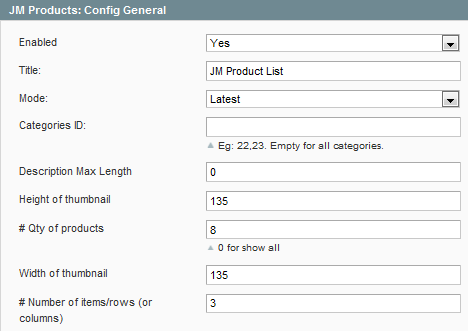
Navigate to System > Configuration > Product and configure default criteria as per screenshot below:

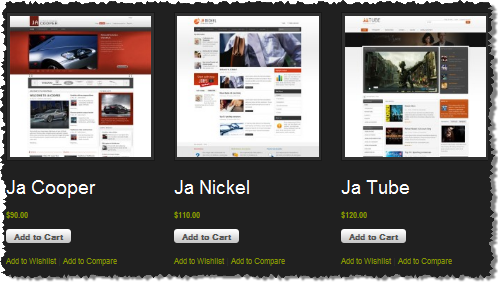
Then, see how it works on front-page:

4. RSS Extension:
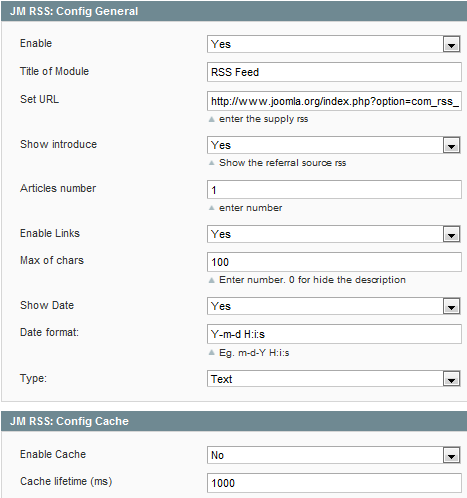
Navigate to System > Configuration > RSS and configure default criteria as per screenshot below:

To push this extension onto front page like our demo site, go to CMS > Pages

Then click on Homepage:

Please fill in Design parameter with syntax below:

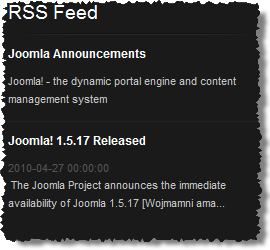
You can see how it works on front-page:

To this end, you have the Norite up and run as per our demo. Enjoy the new theme for your Magento site.
5. How to configure Menu as Norite Demo site:
Norite uses Mega Menu. Follow the below guide below to get it configured properly.
To enable Mega Menu, please navigate Backend > System > Configuration > Mega Menu

To add menu items, please navigate Backend > Mega Menu > Manage Menu Item, you must create add new Menu Group. The settings below belong to English group. Other language groups have similar settings menu item.
5.1. Home Menu
Front-end appearance:

Item : Home Item -- Menu Backend Settings
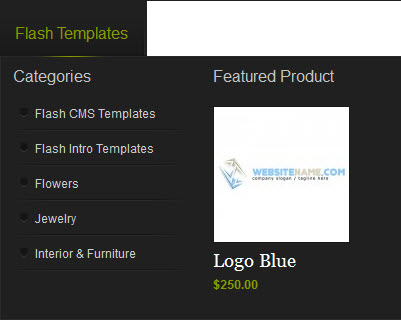
5.2. Flash Templates Menu
Front-end appearance:

- Item 1: Flash Templates Item -- Menu Backend Settings
- Item 2: Categories Item -- Menu Backend Settings
- Item 3: Flash CMS Templates Item -- Menu Backend Settings
- Item 4: Featured Product Item -- Menu Backend Settings
Other menu items have similar settings with items above.