Pixeri
I. Installation
Sterix is fully responsive and supports Off-canvas menu for collapsed screen devices. There are two ways to install a UberTheme Magento theme like Sterix:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with Wall already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Configuration
1. Create Static Blocks:
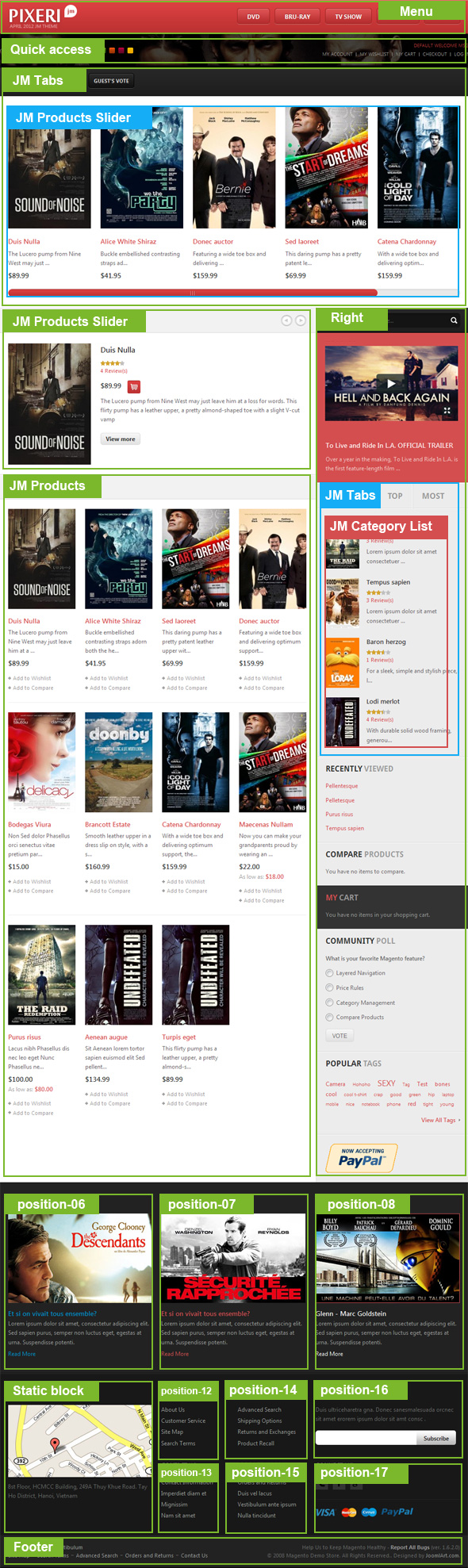
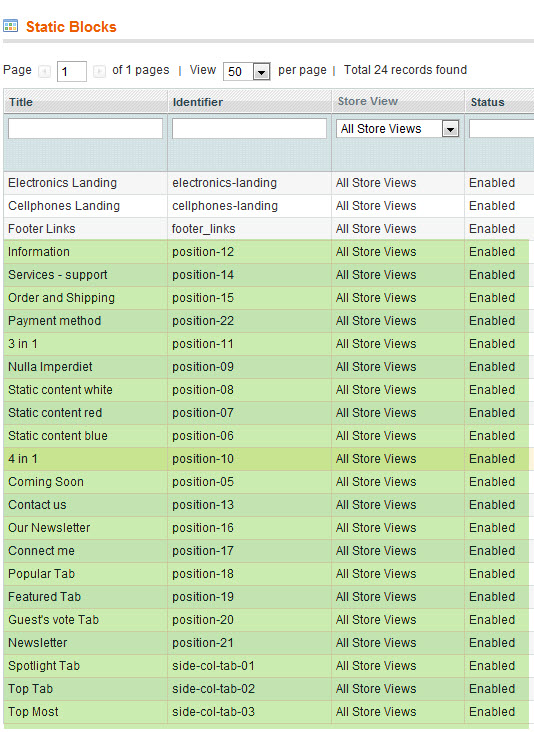
The Pixeri front-page uses 20 static blocks on theme:
Static Blocks list

To create these blocks, go to CMS > Static Block > and select page that you want to display this block on (e.g: Home page):

Static Blocks

You can add a new block by click on Add New Block button to create new block and input the content of this block as you need. Please see here.
1.1. Information:
Backend settings as in Demo
HTML Code:
<div class="block block-info">
<div class="block-title"><strong><span>Information</span></strong></div>
<div class="block-content">
<ul class="list">
<li><a title="About Us" href="{{store direct_url="about-magento-demo-store"}}">About Us</a></li>
<li><a title="Customer Service" href="{{store direct_url="customer-service"}}">Customer Service</a></li>
<li><a title="Site Map" href="{{store direct_url="catalog/seo_sitemap/category"}}">Site Map</a></li>
<li><a title="Search Terms" href="{{store direct_url="catalogsearch/term/popular"}}">Search Terms</a></li>
</ul>
</div>
</div>
Front-end Appearance

1.2. Services -- support:
Backend settings as in Demo.
HTML Code:
<div class="block block-customer">
<div class="block-title"><strong><span>Services - support</span></strong></div>
<div class="block-content">
<ul class="list">
<li><a title="Advanced Search" href="{{store direct_url="catalogsearch/advanced"}}">Advanced Search</a></li>
<li><a title="Shipping Options" href="#">Shipping Options</a></li>
<li><a title="Returns and Exchanges" href="#">Returns and Exchanges</a></li>
<li><a title="Product Recall" href="#">Product Recall</a></li>
</ul>
</div>
</div>
Front-end Appearance

1.3. Order and Shipping:
Backend settings as in Demo.
HTML Code:
<div class=" col-3"> <div class="block block-list"> <div class="block-title"><strong> <span>Contact us</span> </strong></div> <div class="block-content"> <div class="text-intro">Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like</div> <ul class="contact-list"> <li class="phone"><a title="phone" href="javascript:void(0)">(+844) 763 22 89</a></li> <li class="mail"><a title="mail" href="mailto:[email protected]">[email protected]</a></li> <li class="skype"><a title="skype" href="skype:account_name?chat">Skype</a></li> </ul> </div> </div> </div>
Front-end Appearance
1.4. Payment method :
Backend settings as in Demo.
HTML Code:
<div class="block block-payment">
<div class="block-content">
<ul class="icon-payment clearfix">
<li><a href="#"><img title="payment" src="{{media url="demo/payicon-01.png"}}" alt="payment 1" /></a></li>
<li><a href="#"><img title="payment" src="{{media url="demo/payicon-02.png"}}" alt="payment 2" /></a></li>
<li><a href="#"><img title="payment" src="{{media url="demo/payicon-03.png"}}" alt="payment 3" /></a></li>
<li><a href="#"><img title="payment" src="{{media url="demo/payicon-04.png"}}" alt="payment 4" /></a></li>
</ul>
</div>
</div>
Front-end Appearance

1.5. 3 in 1 :
Backend settings as in Demo.
HTML Code:
<div class="col-3">
<div class="row">{{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="23"}}</div>
<div class="row">{{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="24"}}</div>
<div class="row">{{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="14"}}</div>
</div>
Front-end Appearance

1.6. Nulla Imperdiet :
Backend settings as in Demo.
HTML Code:
<div class="col-1">
<div class="block block-shop-map">
<div class="block-title"><strong><span>Shop Map</span></strong></div>
<div class="block-content">
<div class="demo-image"><a href="#"><img title="payment" src="{{media url="demo/sam-04.jpg"}}" alt="image demo" /></a></div>
<div class="text-intro">8st Floor, HCMCC Building, 249A Thuy Khue Road. Tay Ho District, Hanoi, Vietnam</div>
</div>
</div>
</div>
Front-end Appearance

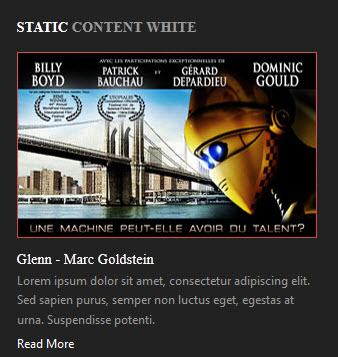
1.7. Static content white :
Backend settings as in Demo.
HTML Code:
<div class="col-3">
<div class="block block-white">
<div class="block-title"><strong><span>Static content white</span></strong></div>
<div class="block-content">
<div class="demo-image"><a href="#"><img title="payment" src="{{media url="demo/sam-03.jpg"}}" alt="image demo" /></a></div>
<div class="article-name"><a href="#">Glenn - Marc Goldstein</a></div>
<div class="text-intro">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sapien purus, semper non luctus eget, egestas at urna. Suspendisse potenti.</div>
<div class="readon"><a href="#">Read More</a></div>
</div>
</div>
</div>
Front-end Appearance

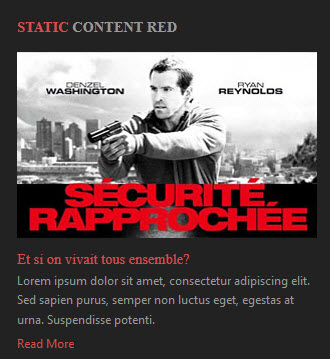
1.8. Static content red :
Backend settings as in Demo.
HTML Code:
<div class="col-2">
<div class="block block-red">
<div class="block-title"><strong><span>Static content red</span></strong></div>
<div class="block-content">
<div class="demo-image"><a href="#"><img title="payment" src="{{media url="demo/sam-02.jpg"}}" alt="image demo" /></a></div>
<div class="article-name"><a href="#">Et si on vivait tous ensemble?</a></div>
<div class="text-intro">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sapien purus, semper non luctus eget, egestas at urna. Suspendisse potenti.</div>
<div class="readon"><a href="#">Read More</a></div>
</div>
</div>
</div>
Front-end Appearance

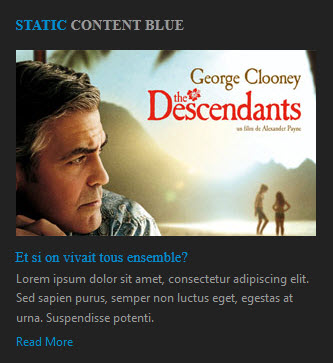
1.9. Static content blue :
Backend settings as in Demo.
HTML Code:
<div class="col-1">
<div class="block block-blue">
<div class="block-title"><strong><span>Static content blue</span></strong></div>
<div class="block-content">
<div class="demo-image"><a href="#"><img title="payment" src="{{media url="demo/sam-01.jpg"}}" alt="image demo" /></a></div>
<div class="article-name"><a href="#">Et si on vivait tous ensemble?</a></div>
<div class="text-intro">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sapien purus, semper non luctus eget, egestas at urna. Suspendisse potenti.</div>
<div class="readon"><a href="#">Read More</a></div>
</div>
</div>
</div>
Front-end Appearance

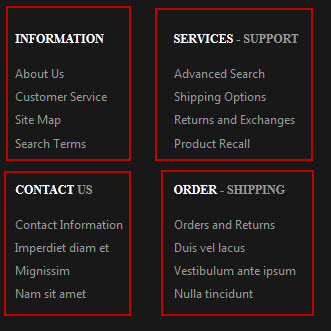
1.10. 4 in 1 :
Backend settings as in Demo.
HTML Code:
<div class="col-2">
<div class="row clearfix">{{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="11"}} {{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="12"}}</div>
<div class="row clearfix">{{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="22"}} {{widget type="cms/widget_block" template="cms/widget/static_block/default.phtml" block_id="13"}}</div>
</div>
Front-end Appearance

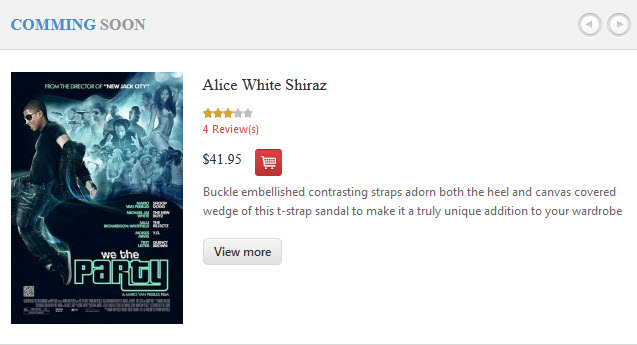
1.11. Coming Soon :
Backend settings as in Demo.
HTML Code:
<div class="block-slider2 block-skyblue">{{block type="joomlart_jmproductsslider/list" name="jmproductsslider" template="joomlart/jmproductsslider/list2.phtml" title="Comming Soon" use_scrollerbar="0" number_items="1" itemwidth="620" itemheight="250" show_readmore="1" max="220" quanlity="5" }}</div>
Front-end Appearance

1.12. Contact us :
Backend settings as in Demo.
HTML Code:
<li><a title="Phasellus ullamcorper" href="{{store direct_url="contacts"}}">Contact Information</a></li>
<li><a title="Imperdiet diam et" href="#">Imperdiet diam et</a></li>
<li><a title="Mignissim" href="#">Mignissim</a></li>
<li><a title="Nam sit amet" href="#">Nam sit amet</a></li>
</ul>
</div>
</div>
Front-end Appearance

1.13. Our Newsletter :
Backend settings as in Demo.
HTML Code:
<div class="block block-subscribe">
<div class="block-title"><strong><span>Our Newsletter</span></strong></div>
<div class="block-content">
<div class="text-intro">Duis ultriceharetra gna. Donec sanesmalesuada orcnec sit amet erorem ipsum dolor sit amt consc .</div>
{{block type="newsletter/subscribe" name="right.newsletter" template="newsletter/subscribe.phtml"}}</div>
</div>
Front-end Appearance

1.14. Connect me :
Backend settings as in Demo.
HTML Code:
<div class="block block-conect">
<div class="block-title"><strong><span>Connect me</span></strong></div>
<div class="block-content">
<ul class="clearfix">
<li><a href="#"><img title="twitter" src="{{media url="demo/icon-twitter.png"}}" alt="twitter" /></a></li>
<li><a href="#"><img title="Facebook" src="{{media url="demo/icon-facebook.png"}}" alt="facebook" /></a></li>
<li><a href="#"><img title="google+" src="{{media url="demo/icon-google+.png"}}" alt="google+" /></a></li>
</ul>
</div>
</div>
Front-end Appearance

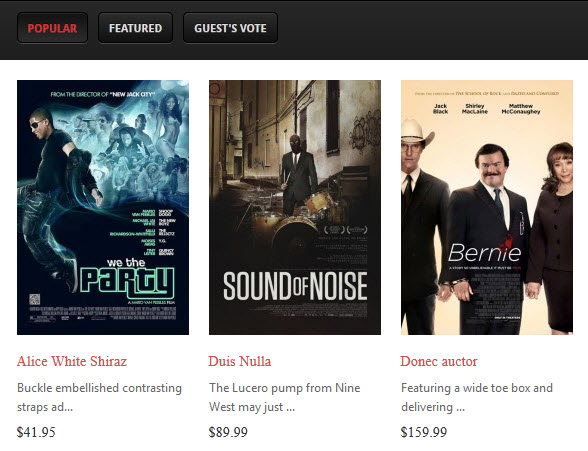
1.15. Popular Tab :
Backend settings as in Demo.
HTML Code:
<div>{{block type="joomlart_jmproductsslider/list" name="jmproductsslider" template="joomlart/jmproductsslider/list.phtml" use_scrollerbar="1" }}</div>
Front-end Appearance

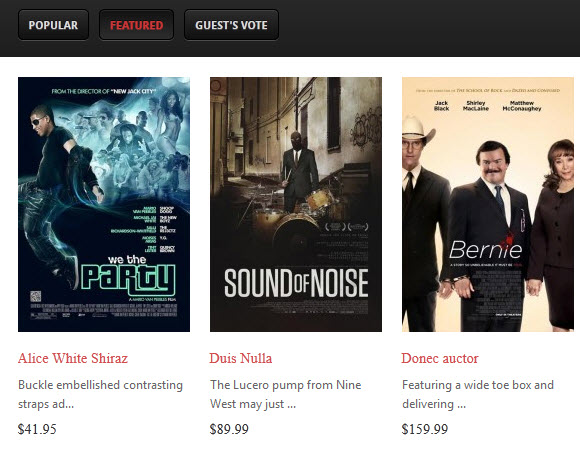
1.16. Featured Tab :
Backend settings as in Demo.
HTML Code:
<div>{{block type="joomlart_jmproductsslider/list" name="jmproductsslider" template="joomlart/jmproductsslider/list.phtml" use_scrollerbar="1" catsid="16,17"}}</div>
Front-end Appearance

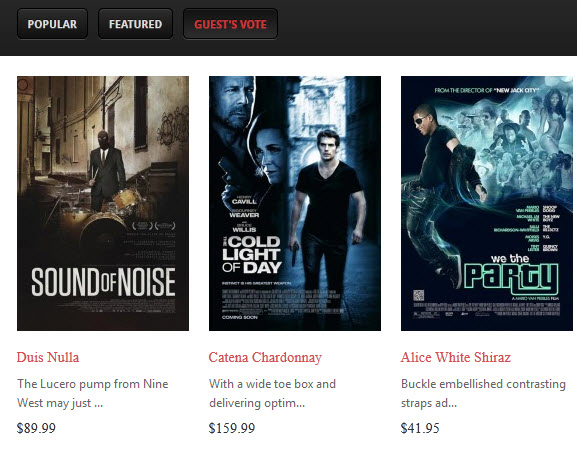
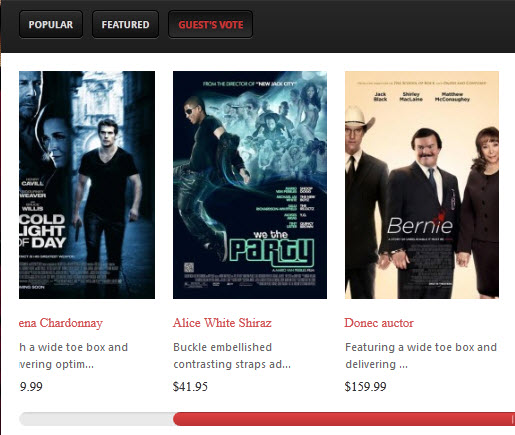
1.17. Guest’s vote Tab :
Backend settings as in Demo.
HTML Code:
<div>{{block type="joomlart_jmproductsslider/list" name="jmproductsslider" template="joomlart/jmproductsslider/list.phtml" use_scrollerbar="1" mode="top_rated" }}</div>
Front-end Appearance

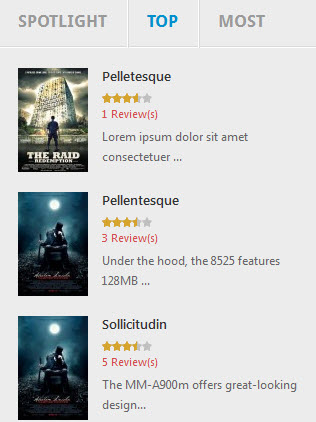
1.18. Spotlight Tab :
Backend settings as in Demo.
HTML Code:
<div>{{block type="joomlart_jmcategorylist/list" name="jmcategorylist" template="joomlart/jmcategorylist/list.phtml" mode="best_buy"}}</div>
Front-end Appearance
1.19. Top Tab :
Backend settings as in Demo.
HTML Code:
<div>{{block type="joomlart_jmcategorylist/list" name="jmcategorylist" template="joomlart/jmcategorylist/list.phtml" mode="top_rated"}}</div>
Front-end Appearance

1.20. Top Most :
Backend settings as in Demo.
HTML Code:
<div>{{block type="joomlart_jmcategorylist/list" name="jmcategorylist" template="joomlart/jmcategorylist/list.phtml" mode="most_reviewed"}}</div>
Front-end Appearance
2. Product Extension:
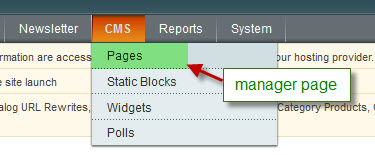
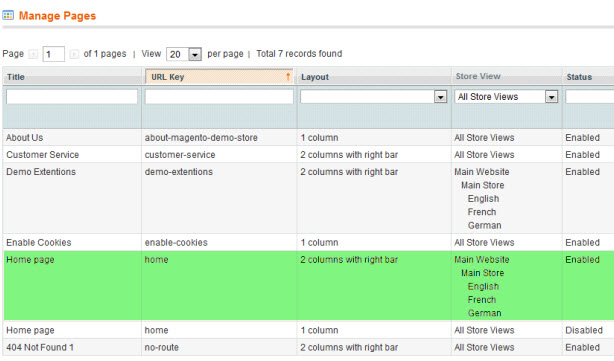
To push this extension into front page like our demo site, go to CMS > Pages

Then click on Homepage > Content tab

Please fill in Content parameter with syntax below:
PHP Code:
<div>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" }}</div>
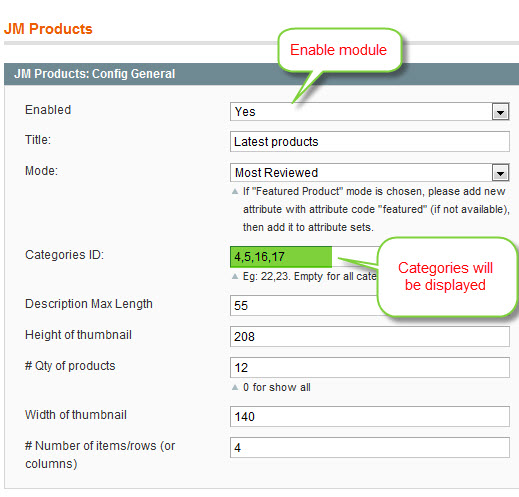
Navigate to System > Configuration > Products and configure default criteria as per screen-short below for Product List

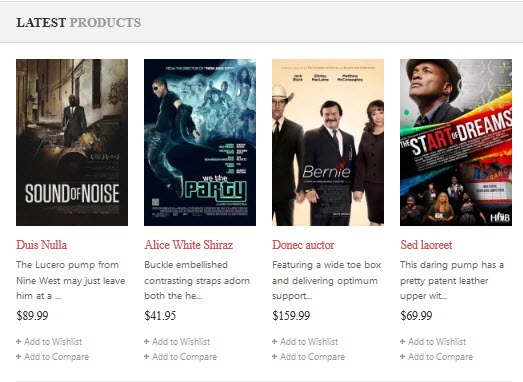
Then, see how it works on front-page:

You can configure the Number Of Products or Number Of Items/Row as you need.
3. ProductSlider Extension:
Pixeri used Products Slider extension with empty name
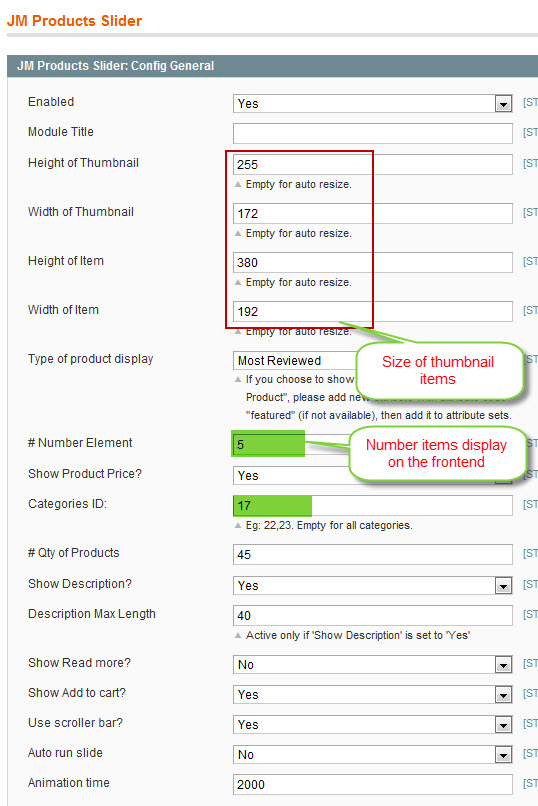
Navigate to System > Configuration > Products Slider and configure default criteria as per screen-short below:
Products Slider

To be able to use Product attribute of Type of product display, you need to create a new attribute.
Front-end Appearance

4. Tabs Extension:
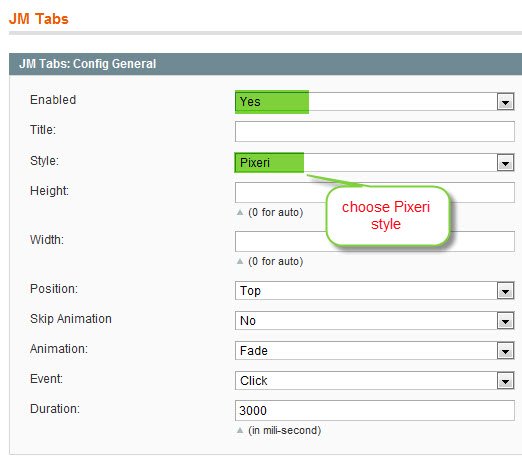
Navigate to System > Configuration > Tabs and configure default criteria as per screen-short below:

To push this extension onto front page on top, go to CMS > Pages > Homepage > In Design tab, please fill in Layout Update XML parameter as below :
PHP Code:
<reference name="mass-top">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_staticblock">
<title>Popular</title>
<identifier>position-18</identifier>
<use_scrollerbar>0</use_scrollerbar>use_scrollerbar>
</action>
<action method="addTabs_staticblock">
<title>Featured</title>
<identifier>position-19</identifier>
<use_scrollerbar>0</use_scrollerbar>use_scrollerbar>
</action>
<action method="addTabs_staticblock">
<title>Guest's vote</title>
<identifier>position-20</identifier>
<use_scrollerbar>0</use_scrollerbar>use_scrollerbar>
</action>
</block>
</reference>
<reference name="content-top">
<block type="cms/block" name="position-05">
<action method="setBlockId"><block_id>position-05</block_id></action>
</block>
</reference>
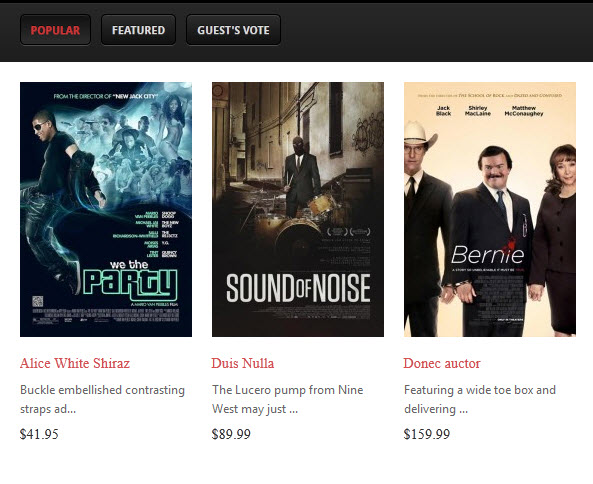
See how it works in demo site:

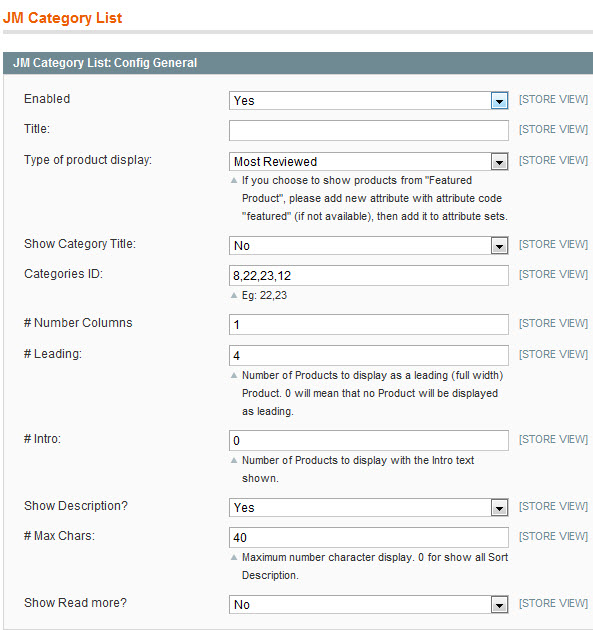
5. Category List Extension:
Navigate to System > Configuration > Category List and configure default criteria as per screen-short below:
Category List

To push this extension into front page like our demo site, access your site’s folder: ..\app\design\frontend\default\jm_pixeri\layout > Open file jmtabs.xml and declare extension position in this file as below
PHP Code:
<action method="addTabs_staticblock">
<title>Spotlight</title>
<identifier>side-col-tab-01</identifier>
</action>
<action method="addTabs_staticblock">
<title>Top</title>
<identifier>side-col-tab-02</identifier>
</action>
<action method="addTabs_staticblock">
<title>Most</title>
<identifier>side-col-tab-03</identifier>
</action>
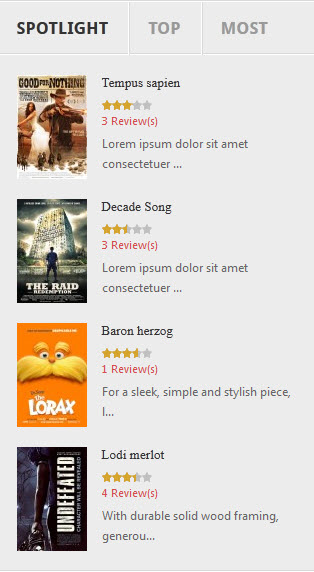
See how it works in demo site:

6. How to configure Menu as Pixeri Demo site :
Pixeri uses Mega Menu. Follow the below guide below to get it configured properly.
To enable Mega Menu, please navigate backend > System > Configuration > Mega Menu

To add menu items, please navigate backend > Mega Menu > Manage Menu Item. You must create add new Menu Group. The settings below belong to English group. Other group has similar settings menu item
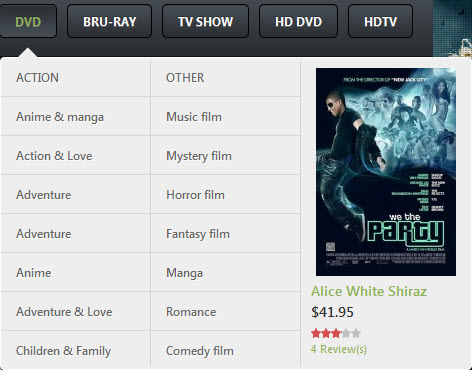
6.1. DVD Menu :
Front-end appreance:

Item 1: DVD Item -- Menu Backend Settings
Item 2: Action Item -- Menu Backend Settings
Item 3: Anime & Manga Item -- Menu Backend Settings
Item 4: Featured Products Item -- Menu Backend Settings
6.2. Bru-ray Menu :
Front-end appreance:

Item 1: Bru-ray Item -- Menu Backend Settings
Item 2: Anime & Manga Item -- Menu Backend Settings
Item 3: Action & Love Item -- Menu Backend Settings
Item 4: Adventure Item -- Menu Backend Settings
Other menu items have similar settings with items above.
7. Page Configuration :
7.1. Pixeri -- Magento theme for online movies DVD shop :
Page Information Tab: Backend Settings
Content Tab: Backend Settings
Paste the code below on Content field:
HTML Code:
<div>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" }}</div>
Design Tab: Backend Settings
Paste the code below on Layout Update XML field:
HTML Code:
<reference name="mass-top">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_staticblock">
<title>Popular</title>
<identifier>position-18</identifier>
<use_scrollerbar>0</use_scrollerbar>use_scrollerbar>
</action>
<action method="addTabs_staticblock">
<title>Featured</title>
<identifier>position-19</identifier>
<use_scrollerbar>0</use_scrollerbar>use_scrollerbar>
</action>
<action method="addTabs_staticblock">
<title>Guest's vote</title>
<identifier>position-20</identifier>
<use_scrollerbar>0</use_scrollerbar>use_scrollerbar>
</action>
</block>
</reference>
7.2. 404 Not Found 1 :
Page Information Tab: Backend Settings
Content Tab: Backend Settings
Paste the code below on Content field:
HTML Code:
<div class="page-head-alt">
<h3>Whoops, our bad...</h3>
</div>
<dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
</dd></dl>
<p> </p>
<dl><dt>What can you do?</dt><dd>Have no fear, help is near! There are many ways you can get back on track with Magento Demo Store.</dd><dd>
<ul class="disc">
<li><a onclick="history.go(-1);" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<a href="{{store url=""}}">Store Home</a><a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl>
<p> </p>
<p><img style="margin-right: 15px;" src="{{skin url='images/media/404_callout1.jpg'}}" alt="" /><img src="{{skin url='images/media/404_callout2.jpg'}}" alt="" /></p>
Design Tab: Backend Settings