Rasite
I. Installation
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
Install Extensions
In Rasite, following extensions are included:
- Products Slider
- Slideshow
- Tabs
- Product List
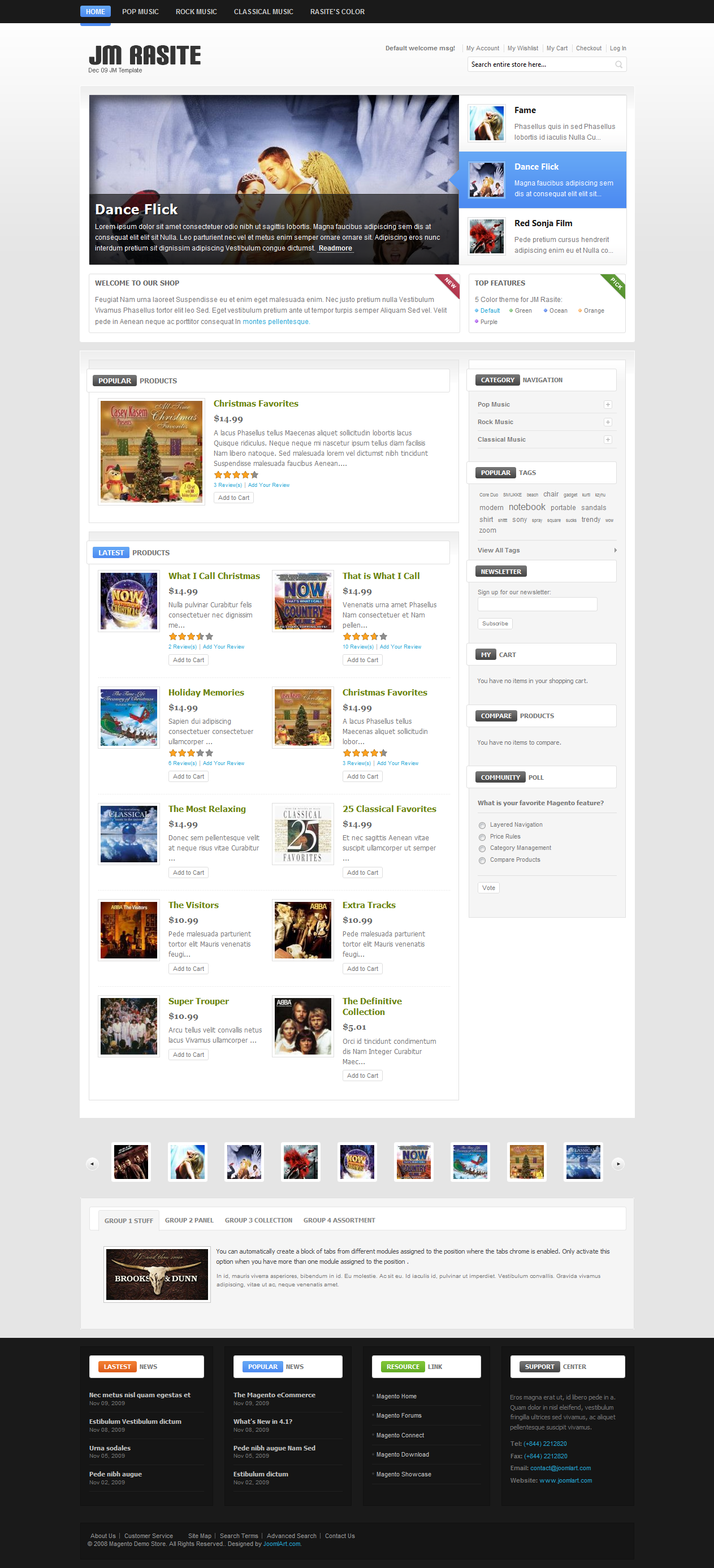
Having integrated Rasite template and extensions to your Magento, then you have a Homepage like our demo:

II. Products Slider extension
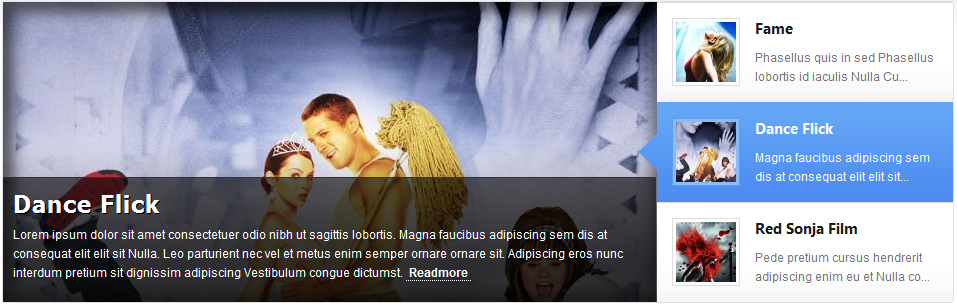
On our Rasite demo, Products Slider extension is set on jm-productsslider position.
Then, see how it works on front-page:

III. Products extension
To push this extension onto front-page like our demo site, go to CMS > Manage page > Click on Homepage:
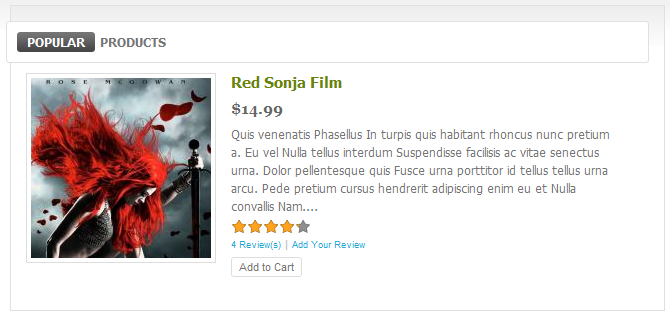
Popular products: Please fill in Content parameter with syntax below:
{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" title="Popular products" mode="top_rated" quanlity="1" perrow="1" width="180" height="180" max="300" }}
Then, see how it works on front-page:

Latest Products: Please fill in Content parameter with syntax below:
{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" }}
Then, see how it works on front-page:

Navigate to System>Configuration>Products List and configure default criteria as per screenshot below:
Note:
Product List extension has a new feature that allows to call product items from specific categories (see screenshot below). This new feature will come along with new templates following Rasite where Product list is integrated.

IV. Slide Show Extension
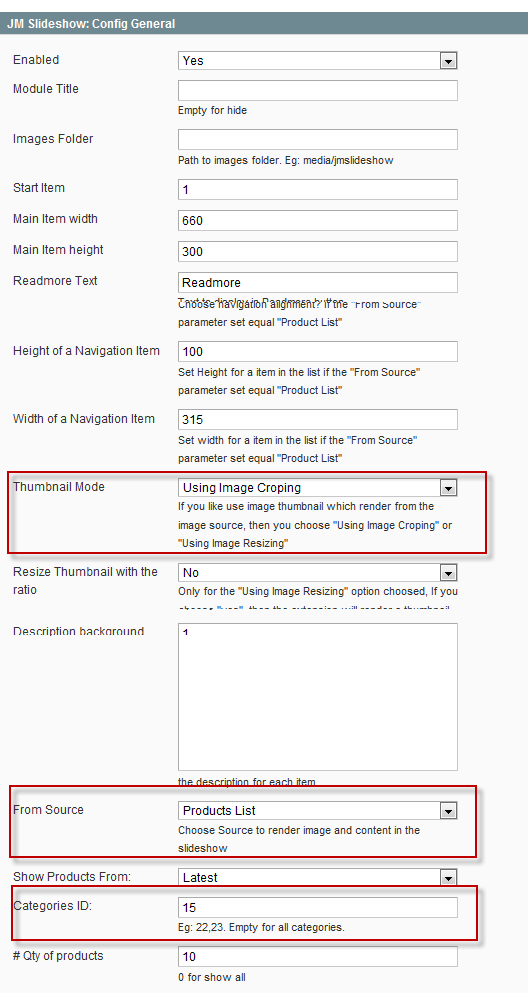
Navigate to System>Configuration>SlideShow:

Thumbnail Mode: If you like using image thumbnail which renders from the image source, then you choose any 3 options:
- Using Image Croping
- Using Image Resizing
- Using the source image
Note:
In old version of SlideShow, you have to write description content using HTML code but in this version, rendering image and content in the slide-show from Product List source is supportive.
Navigation Alignment:

Navigation Alignment is Right, then see how it works on front-page:

Navigation Alignment is Left as per screenshot below:

V. Tabs
VI. Custom badge extension
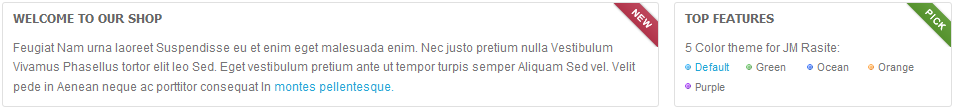
The Rasite front-page uses three custom badge extensions as screenshot below:

And

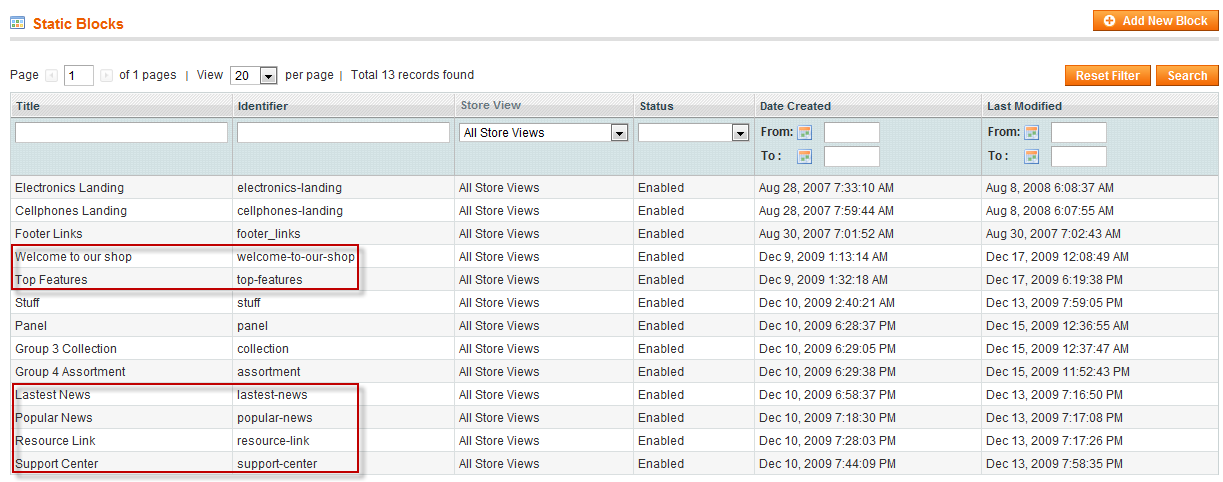
To create these extensions, go to CMS > Static Block >and select page that you want to display this extension on.(e.g: Homepage) :

You can add a new block by click on Add New Block button:

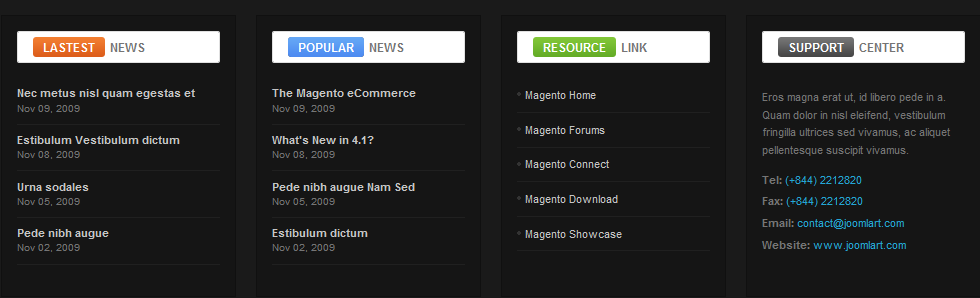
There are 6 types of Class: box badge-pick, box badge-new, box orange, box blue, box green, box . Depending on the type you select, you replace the code in red below with respective classes: top-features, welcome-to-our-shop, lastest-news, popular-news, resource-link, support-center:
Lastest News
Nec metus nisl quam egestas et
Nov 09, 2009
Nov 08, 2009
Nov 05, 2009
Nov 02, 2009
You simply copy this code into section Content and configure default parameters as per screenshot below (Click on yellow top bar of the image to enlarge image):

- Block title: Title of Block.
- Identifier: Define ID of Block
- Store View: Choose view option for block
- Status: Enable/Disable to public to Front-page.
- Content: This is content of block. You can add image or text content to custom extension as you would like.
Refresh your front-page to see how it works.
And to this point, the Rasite should be ready to go. We hope you enjoy the template.
