Resonator
Introduction
Theme Introduction
Resonator is a versatile responsive Magento theme for eCommerce sites. Supporting all the latest versions of Magento CE including Magento 1.9, this eCommerce Magento theme ships with responsive web design, off-canvas menu and offers 5 bonus theme skins. You can read more about Resonator features here.
Layout and Block Positions
The layout of Resonator Homepage can be illustrated as follows.
Accordingly, Resonator comes up with these following static blocks:
slideshow | banners | best-seller | sales | news | company | shop | support | home-menu | home-logo | mega-products | shipping-services | new-products | contact-map | contact-info |
Note:
To create new static blocks, read on here.
Page Configuration
This section will guide you to configure your pages just as the Demo of Resonator.
I. Homepage
Detailed layout of Resonator Homepage:
To configure this page, in the Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in Page Manaresonatorent section.
- Page Information Tab: click to see the Back-end Settings.
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the Design field.
<reference name="tops1">
<block type="cms/block" name="ub-res-slideshow">
<action method="setBlockId"><block_id>ub-res-slideshow</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="ub-res-banners">
<action method="setBlockId"><block_id>ub-res-banners</block_id></action>
</block>
</reference>
<reference name="tops3">
<block type="joomlart_jmtabs/core" name="ub-res-jmtabs">
<action method="addTabs_staticblock">
<title>New Products</title>
<identifier>ub-res-new-products</identifier>
</action>
<action method="addTabs_staticblock">
<title>Bestsellers</title>
<identifier>ub-res-best-seller</identifier>
</action>
<action method="addTabs_staticblock">
<title>Sales</title>
<identifier>ub-res-sales</identifier>
</action>
</block>
</reference>
<reference name="bots1">
<block type="cms/block" name="ub-res-news">
<action method="setBlockId"><block_id>ub-res-news</block_id></action>
</block>
</reference>
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the Content field.
<div class="no-route-page"><dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
<p> </p>
<ul class="disc">
<li><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<br /><a href="{{store url=""}}">Store Home</a> <span class="separator">|</span> <a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl></div>
Front-end Appearance:

Static Block Configuration
1. ub-res-home-menu: UB Resonator -- Home
<div class="vertical-mega-menu">{{block type="jmmegamenu/jmmegamenu" name="left.jmmegamenu" menu_key="resonator-home"}}</div>
Front-end Appearance:

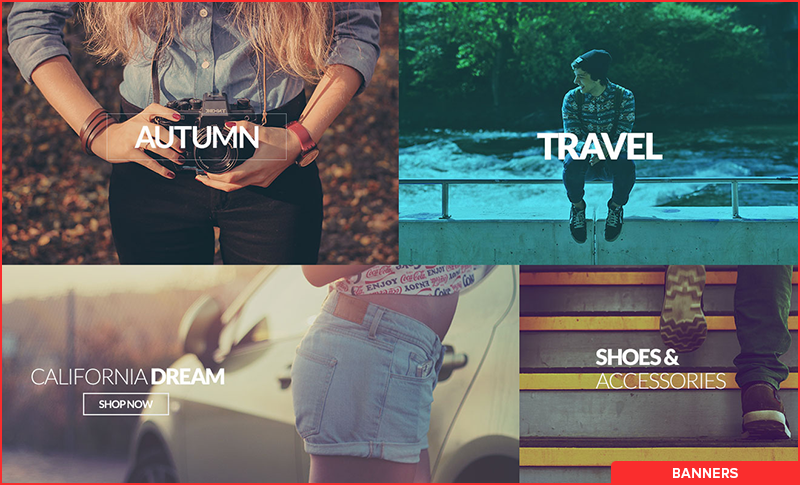
2. ub-res-banners: UB Resonator -- Banners
<ul class="banners-list">
<li class="gift-first"><a href="#"><img alt="UberTheme" src="{{media url="wysiwyg/resonator/banners/banner01.jpg"}}" /></a></li>
<li class="gift-second"><a href="#"><img alt="UberTheme" src="{{media url="wysiwyg/resonator/banners/banner02.jpg"}}" /></a></li>
<li class="gift-third"><a href="#"><img alt="UberTheme" src="{{media url="wysiwyg/resonator/banners/banner03.jpg"}}" /></a></li>
<li class="gift-fouth"><a href="#"><img alt="UberTheme" src="{{media url="wysiwyg/resonator/banners/banner04.jpg"}}" /></a></li>
</ul>
Front-end Appearance:

3. ub-res-news: UB Resonator -- Knowing What’s Happening is Good. Making it Happen is Better.
<div class="news">
<h2>Knowing What's Happening is Good.<br />Making it Happen is Better.</h2>
<div class="lead-news"><img alt="Best Google Nexus 6 Cases and Covers" src="{{media url="wysiwyg/resonator/news.png"}}" />
<h3><a href="#">SPRING IN THE CITY</a></h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh uismod incidunt ut laoreet dolore magna liquam. Duis aute irure dolor in lorem reprehend erit.</p>
<p class="date-time">Sep 23, 2014</p>
</div>
<div class="list-news">
<ul>
<li>
<h3><a href="#">New Android Wear: Apps and Watches for Every Occasion</a></h3>
<p>Sep 23, 2014</p>
</li>
<li>
<h3><a href="#">Infographic: Your favorite apps, games, movies and more in 2014 </a></h3>
<p>Sep 23, 2014</p>
</li>
<li>
<h3><a href="#">Coming to a TV near you </a></h3>
<p>Sep 23, 2014</p>
</li>
</ul>
</div>
</div>
Front-end Appearance:

4. ub-market-resonator: UB Market -- Resonator
<div class="resonator-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="215" width="215" mode="latest" category_ids="12" quality="5" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="3" number_items_desktop="3" number_items_desktop_small="3" number_items_tablet="3" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

5. ub-res-contact-info: UB Resonator -- Contact Info
<div class="contactInfo">
<div class="information">
<h3>Information</h3>
<ul>
<li class="address">Address: 123 Main st. Los Angeles, CA, 90012, U.S.A</li>
<li class="phone">Phone: (315) 451 7777</li>
<li class="fax">Fax: (315) 451 7777</li>
<li class="email">Email: [email protected]</li>
<li></li>
</ul>
</div>
<div class="bussines-hours">
<h3>Bussines hours</h3>
<ul>
<li>Monday - Friday : 9 am to 21 pm</li>
<li>Saturday : 9 am to 17 pm</li>
<li>Sunday : Day off</li>
</ul>
</div>
</div>
Front-end Appearance:

6. ub-res-contact-map: UB Resonator -- Contact Maps
<div class="contact-map"><img alt="" src="{{media url="wysiwyg/contact-map.jpg"}}" /></div>
Front-end Appearance:

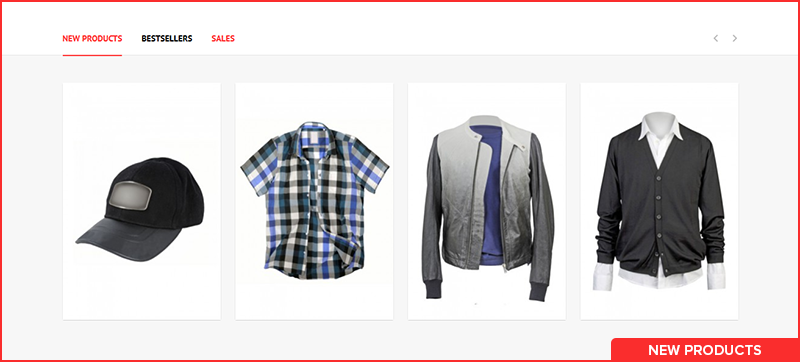
7. ub-res-new-products: UB Resonator -- New Products
<div class="new-products-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="390" width="260" mode="latest" category_ids="12" quality="6" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="4" number_items_desktop="3" number_items_desktop_small="3" number_items_tablet="2" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

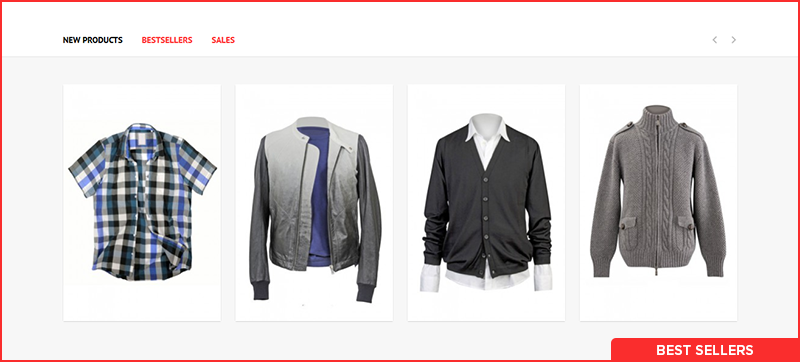
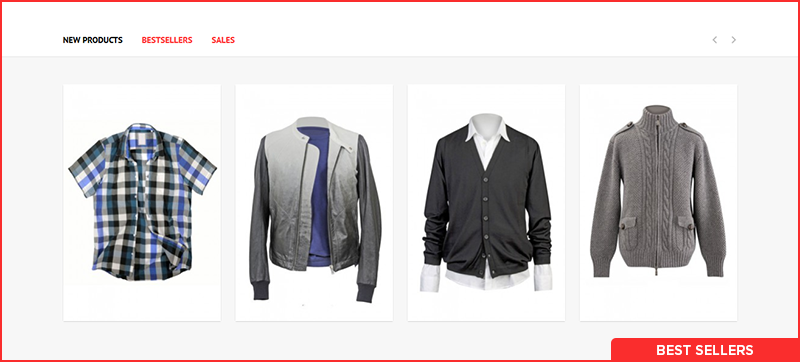
8. ub-res-best-seller: UB Resonator -- Best Seller
<div class="best-seller-products-slider">{{block type="joomlart_jmproductslider/list" name="new.jmproductsslider.list" height="390" width="260" mode="latest" category_ids="9" quality="6" show_price="1" show_desc="0" show_cart="1" show_read_more="0" single_item="0" number_items="4" number_items_desktop="3" number_items_desktop_small="3" number_items_tablet="2" number_items_mobile="1" auto_run="1" slide_speed="200" stop_on_hover="1" show_navigation="1" show_paging="1" enable_lazyload="0"}}</div>
Front-end Appearance:

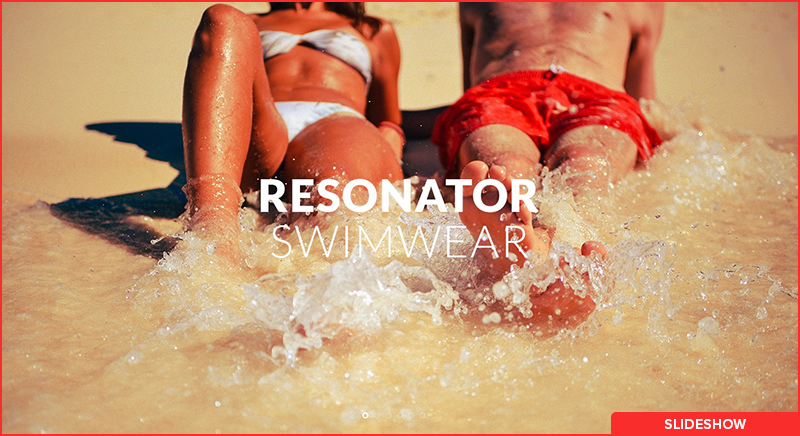
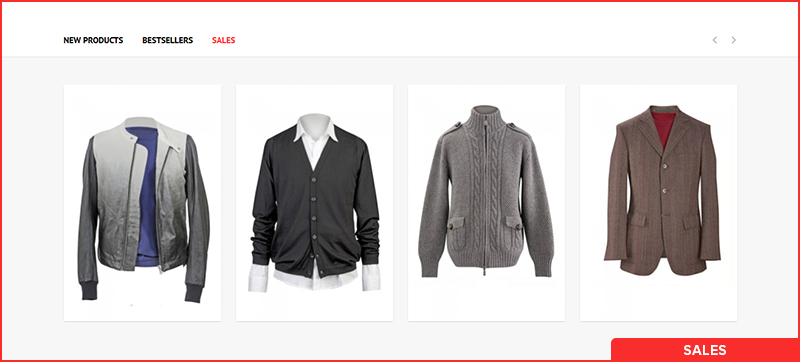
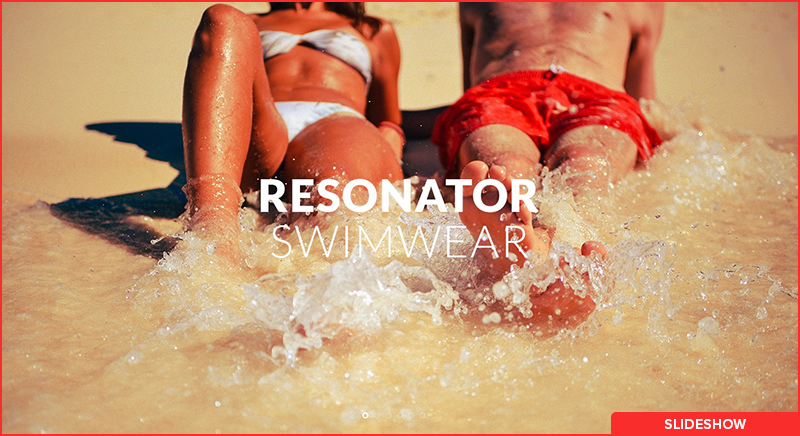
9. ub-res-slideshow: UB Resonator -- Slideshow
<div class="jm-home-slideshow">{{block type="joomlart_jmslideshow/list" folder="media/jmslideshow/resonator" name="home.jmslideshow.list" animation="fade" mainWidth="1320" mainHeight="720" duration="500" autoPlay="0" thumbType="number" thumbItems="5" thumbWidth="10" thumbHeight="10" thumbSpaces="5:5:5:5" thumbDirection="horizontal" thumbPosition="bottom" thumbTrigger="click" controlBox="0" navButtons="1" showDesc="desc" descTrigger="always" maskWidth="300" maskHeight="200" maskAnim="fade" maskOpacity="0.8" maskPosition="bl" description='[desc img="resonator-1.jpg" url="" title="resonator-1.jpg" target="_self"][/desc][desc img="resonator-2.jpg" url="" title="resonator-2.jpg" target="_self"][/desc][desc img="resonator-3.jpg" url="" title="resonator-3.jpg" target="_self"][/desc][desc img="resonator-4.jpg" url="" title="resonator-4.jpg" target="_self"][/desc][desc img="resonator-5.jpg" url="" title="resonator-5.jpg" target="_self"][/desc][desc img="resonator-6.jpg" url="" title="resonator-6.jpg" target="_self"]<h3>resonator fashion</h3>[/desc][desc img="resonator.jpg" url="" title="resonator.jpg" target="_self"][/desc]' readMoreText="More Info" showProgress="1"}}</div>
Front-end Appearance:

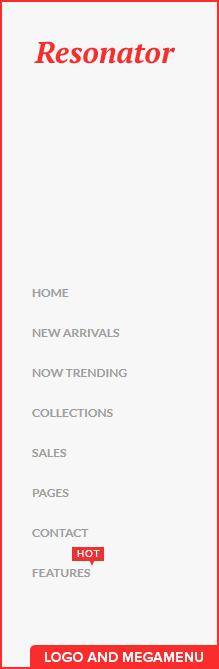
11. ub-res-home-logo: UB Resonator -- Home logo
<h1 id="logo"><a style="background-image: url('{{skin url="images/logo.png"}}');" title="Magento Commerce" href="#">TechZone</a></h1>
Front-end Appearance:

12. ub-res-company: UB Resonator -- Company
<div class="block block-company">
<div class="block-title"><strong><span>Company</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}about-us">Info</a></li>
<li><a href="{{store direct_url=""}}customer-service">Careers</a></li>
<li><a href="{{store direct_url=""}}catalog/seo_sitemap/category/">Blog</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Privacy</a></li>
<li><a href="{{store direct_url=""}}catalogsearch/term/popular/">Terms</a></li>
</ul>
</div>
</div>
Front-end Appearance:

13. ub-res-shop: UB Resonator -- Shop
<div class="block block-shop">
<div class="block-title"><strong><span>Shop</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}catalogsearch/term/popular/">Pre-Order Now</a></li>
<li><a href="{{store direct_url=""}}sales/guest/form/">Returns</a></li>
<li><a href="{{store direct_url=""}}catalog/seo_sitemap/category/">Site Map</a></li>
<li><a href="{{store direct_url=""}}sales/order/history/">Track My Orders</a></li>
<li><a href="{{store direct_url=""}}catalogsearch/advanced/">Advanced Seach</a></li>
</ul>
</div>
</div>
Front-end Appearance:

14. ub-res-support: UB Resonator -- Support
<div class="block block-support">
<div class="block-title"><strong><span>Support</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}customer/account/login/">Log In</a></li>
<li><a href="{{store direct_url=""}}about-us">Help</a></li>
<li><a href="{{store direct_url=""}}contacts">Contact Us</a></li>
<li><a href="{{store direct_url=""}}customer-service">Get Started</a></li>
</ul>
</div>
</div>
Front-end Appearance:

15. ub-res-menu: UB Resonator -- Menu
<div class="vertical-mega-menu">{{block type="jmmegamenu/jmmegamenu" name="top.jmmegamenu" menu_key="resonator"}}</div>
Front-end Appearance:

16. ub-res-mega-products: UB Resonator -- Mega Products
<div class="mega-jmproducts">{{block type="joomlart_jmproducts/list" name="mega.jmproducts.two" template="joomlart/jmproducts/oneproduct.phtml" quanlity="1" width="220" height="220" quanlitytable="1"}}</div>
Front-end Appearance:

Responsive Layout Configuration
As a responsive Magento theme, Techzone supports responsive layouts for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of Techzone layout in various devices:

Screenshot of Off-Canvas layout for Techzone:

Where to customize?
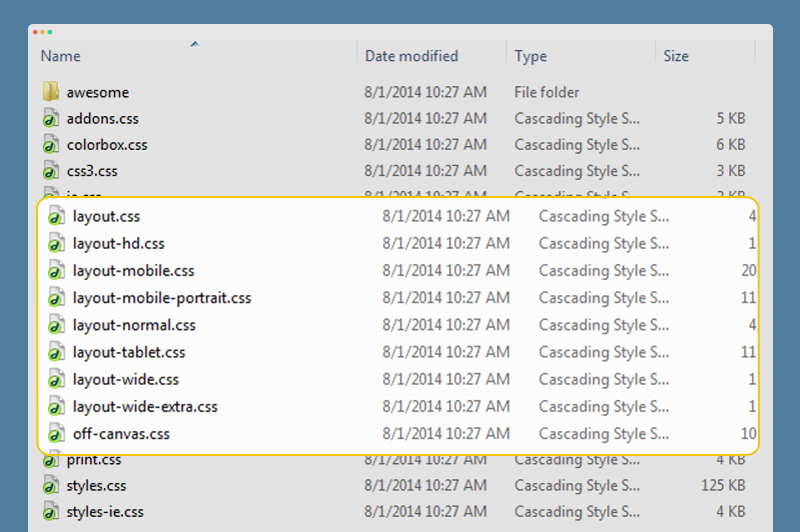
All the style files for responsive web design are located in the folder: skin/frontend/default/ub_techzone/css. In this particular theme, we support 3 layout styles for desktop, tablet and mobile.

Once modified the style files, call your customization onto fron-end by updating the page.xml file located in: app/design/frontend/default/ub_techzone/layout.

Note:
The default settings of responsive Magento theme Techzone support any eCommerce Magento site to work at its best performance. Any modification may not be supported by us.


.jpg)