Skates
I. Installation
Skates is fully responsive and supports Off-canvas menu for collapsed screen devices. There are two ways to install a UberTheme Magento theme like Skates:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with Wall already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
II. Static Blocks
Stakes front-page uses 13 static blocks on Template:

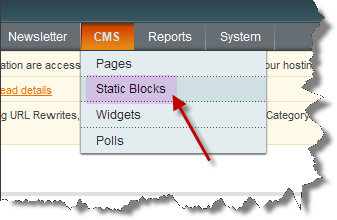
To create these blocks, go to CMS >> Static Block and select page that you want to display this block on.(e.g: Homepage):


You can add a new block by clicking on Add New Block button to create new block and input the content of this block as you need. Please see here.
Position-05:
<div class="col-1">
<div class="logo-02"><a href="#"><img title="payment" src="{{media url="demo/logo-02.png"}}" alt="Skates" /></a></div>
</div>
- Back-end Settings
Front-end Appearance

III. Extensions Configuration
Products Module
Skates used Products extension, named: Latest products
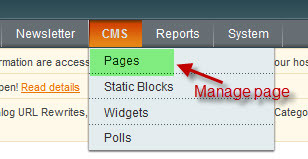
To push this extension into front-page like our demo site, go to CMS > Pages:

Then click on Homepage >> Content tab

Please fill in Content parameter with syntax below:
<div>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" }}</div>
Navigate to System >> Configuration >> Products and configure default criteria as per screenshot below for Product extension:

Then, see how it works on front-page:

You can configure the Number Of Products or Number Of Items/Row as you need.
For more detail, please check the documentation of the module.