Sulfur
I. Installation
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with the theme already integrated to match the demo.
- source: contains all source files of the theme.
Provided that you have installed the Magento base already, General Installation will help you adapt the theme and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide. See also the following docs for general installations and configurations.
For more details, please check the documentation of the specific extension here.
</section
II. Extensions Configuration
Slideshow Module
On our Sulfur demo, Slideshow module is set on jm_slideshow position. You just need to follow steps below to configure this module.
Copy a folder including all images that you want to display on slideshow to [Magento]/media directory (E.g: [Magento]/media/slideshow).
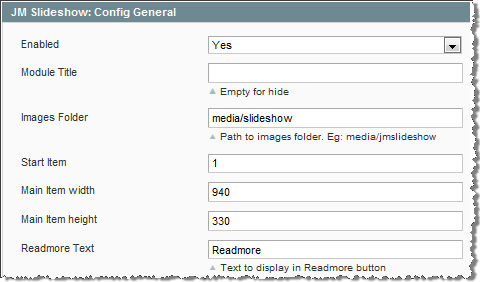
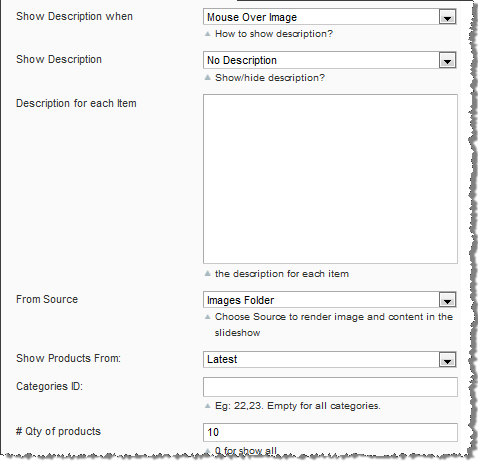
Navigate to System >> Configuration >> Slideshow and configure default criteria as per screenshot below:
Module Settings:

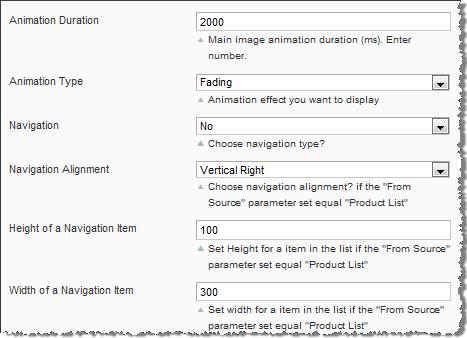
Animation Settings:

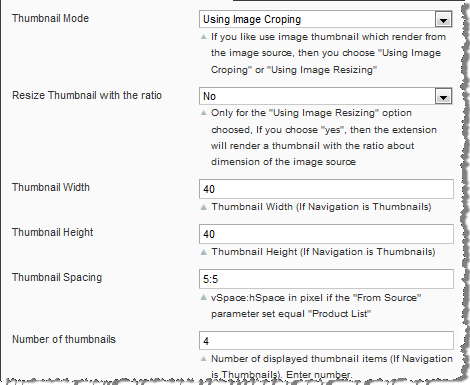
Thumbnail Setting:

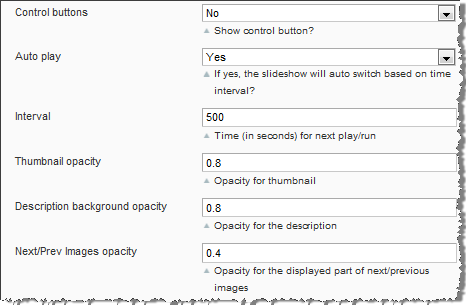
Control Settings:

Description Settings:

Click Save config button.
Create a file jmslideshow.xml in [Magento]/app/design/frontend/default/jm_sulfur/layout/

Now see how it works on frontpage:

Products Spotlight Module
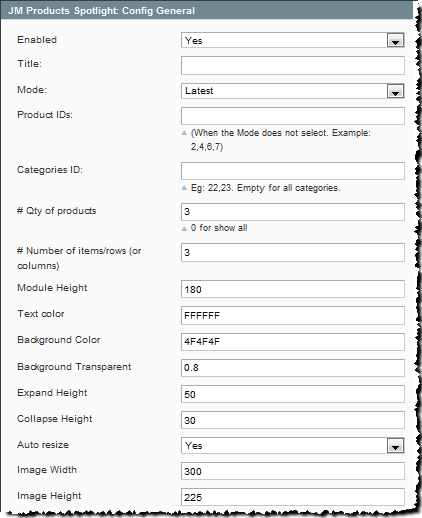
Navigate to System >> Configuration >> Products Spotlight and configure parameter as per screenshot below:

Click Save config button.
Look at following screenshot for reference on how to add above-mentioned code:
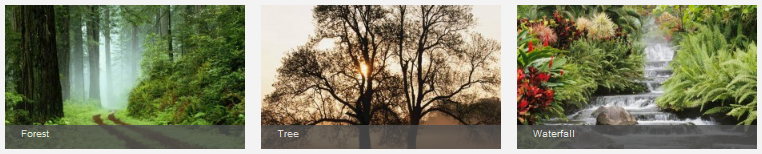
Now see how it works on front-page:

Product List Module
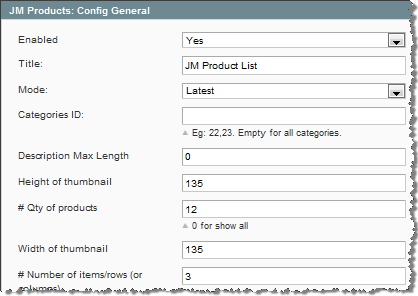
Navigate to System >> Configuration >> Products List and configure parameter as per screenshot below:

Click Save config button.
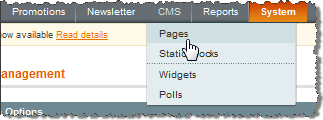
Navigate to CMS >> Manage Pages:

Click on the Homepage (home) row to edit the current homepage. In “General Information” tab, fill “Content” field with syntax quoted below:
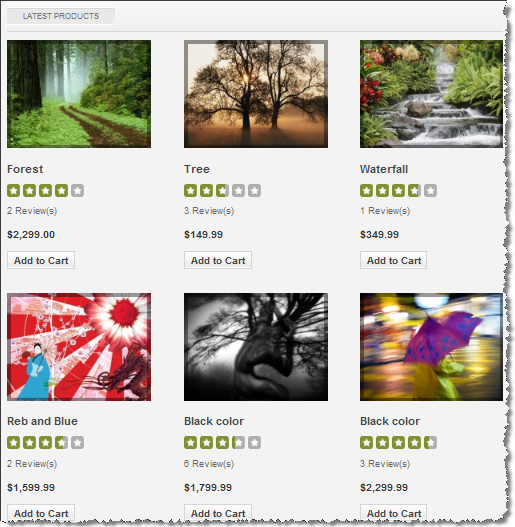
{{block type="joomlart_jmproducts/list" title="Latest Products" name="home.jmproducts.list" }}
Now see how it works on front-page:

Refresh your cache if needed (in System >> Cache Management >> Save cache settings). Refresh your homepage to see the change applied.