Crafts
NOTE: We’ve developed a native UB Crafts 2.0 theme for Magento 2. Check out the userguide for UB Crafts 2.0 here.
Introduction
When you download templates from the Magento download section, you will get a zipped file. Once unzipped, you will see following folders:
- mage_ext: contains all extensions built in the template
- mage_tpl: contains the template files only
- quickstart: is a full Magento CMS version with our template already integrated to match demo
- source: contains all source files of the theme
There are two ways to install a Magento template:
- Template and Extension installation: Applicable when you have already installed a Magento instance on your server. You will only need using the zipped files in “Extensions” and “Template” folders mentioned above.
- Quickstart installation: Applicable when you need a fresh Magento with our template built in as per our demo. The zipped file in “Quickstart” folder is sufficient to fulfill the Quickstart installation.
General Installation & Configuration
I. Magento Theme Installation Guide
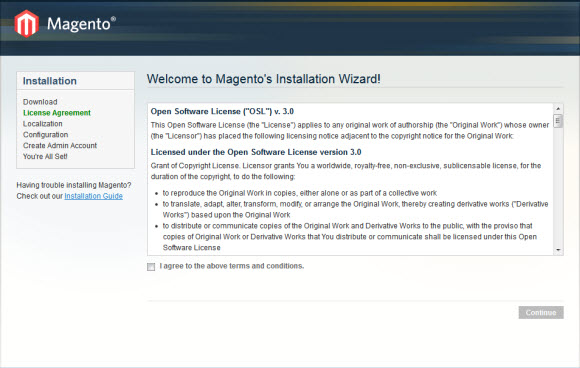
Please make sure your Magento store comes ready before you integrate our themes. If your store has not been available yet, get it quickly by following Magento Installation Guide.
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
1. Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}
2. You should unzip Magento template with template for Magento package, then copy 2 folders skins and app to the root of your magento engine on the server.
Therefore, they will overwrite default folders skin and appin your Magento folder, you should see a directory layout like this:
{docroot}
/magento
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
3. Open the Admin Panel of your store, and access Magento Admin area on a stage localhost: //localhost/magento/index.php/admin/, then Login your Magento Admin area.
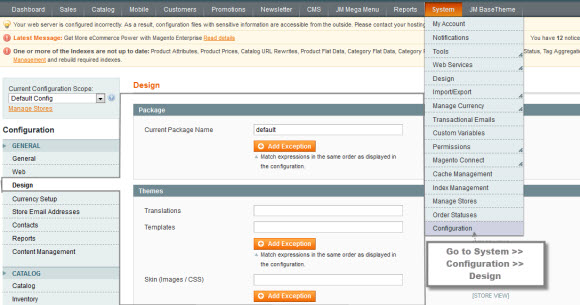
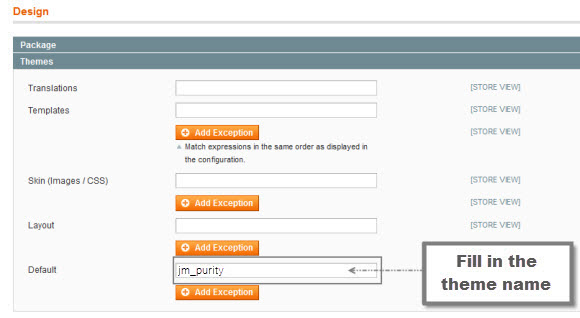
4. Navigate to System>Configuration>Design as per screenshot below (Suppose that you are installing our Magento template Crafts, follow steps below to see how to configure. For other templates (i.e. jm_newtheme), you just simply replace text jm_purity with jm_new theme

5. Fill texts to the “Package” and “Themes” sections as per screenshot below:

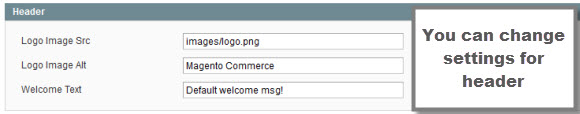
6. You can change Header of Template as per your need, please find the following image:

7. Click button “Save Config” to save your configuration
You are done! The new Magento theme is now ready to go!
II. Magento Extension -- Userguide
Please make sure your Magento store comes ready before you integrate our extensions. If your store has not been available yet, get it quickly by following
Extension basetheme is required to be installed before installing the other extensions and theme.
You just need follow steps below to get our extensions ready for your Magento store:
- Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:{docroot}
/magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: //localhost/magento/index.php/admin/)
- Navigate to System>Configuration
- You will see installed extension, click extension’s name tab to go to extension configuration page.
III. Create your own Static Block
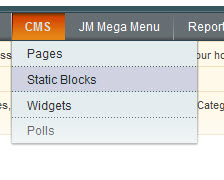
- Go to Magento Admin Panel >> CMS >> Static Blocks:
- Create block: E.g create “Did you know?” block
- Navigate to “CMS->Static Blocks“
- Click “Add new Block”
- Fill the form and configure with text in italic below and click “Save Block” button:
- Title: Right module
- Identifier: right_block
- Store View: All Store Views
- Status: Enable
- Content: fill in all syntax quoted as you would like.
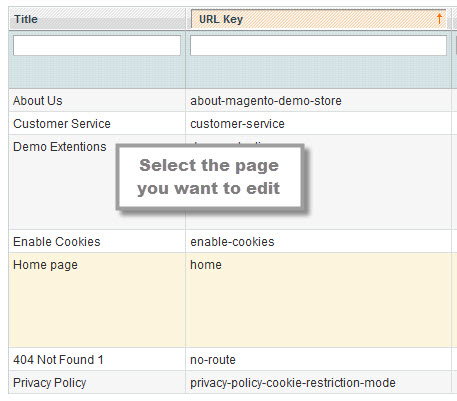
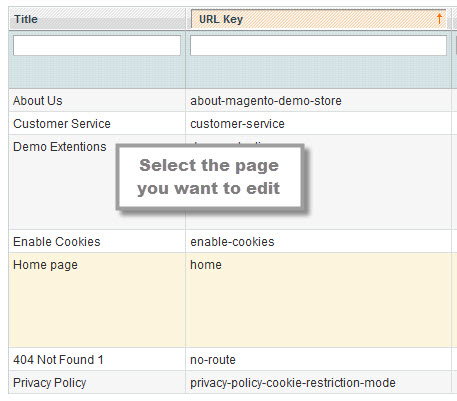
- Go to CMS > Static Block > Click on the Homepage (home) row to edit the current Homepage.

- In “General Information” tab, fill “Content” field with syntax quoted.
- To push new static block, fill in “Layout Update XML” field in Design tab with syntax quoted below for example:
<html> <reference name="right"> <block type="cms/block" name="jmtabs" before="-"> <action method="staticblock"> <title><strong><COLOR=Red>New block</COLOR></strong></title> <identifier><strong><COLOR=Red>new_block</COLOR></strong></identifier> </action> </block> </reference> </html>

Refresh your cache if needed (in System > Cache Management > Save cache settings). Refresh your Homepage to see the change applied.
Quickstart Installation
We provide Quickstart package for each template which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please follow steps below:
- Download the quickstart package from Magento download section
- Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data.
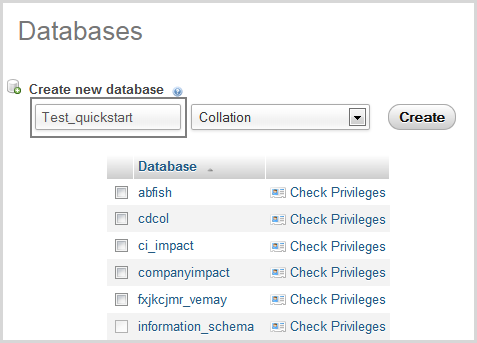
- Create a database for your Magento (using phpmyadmin)

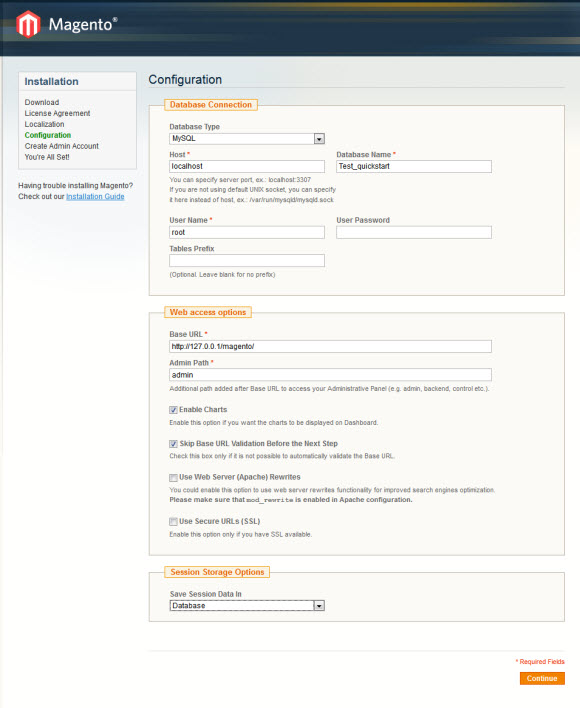
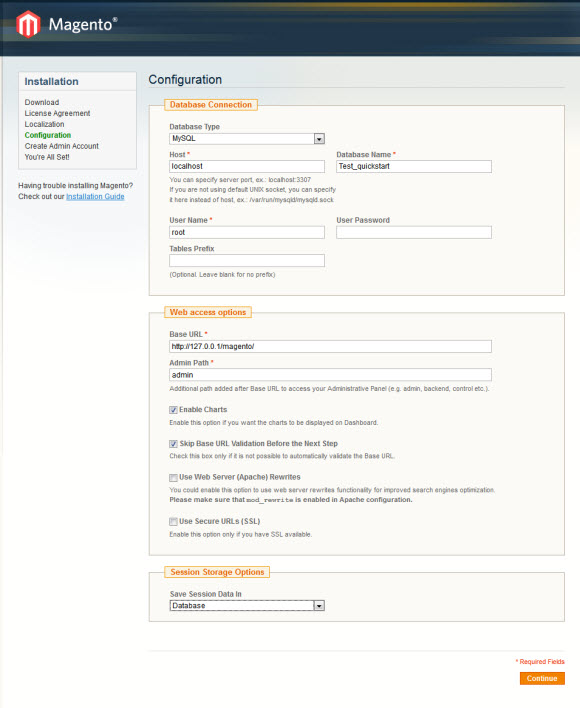
- Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Finish installation
Important notes:
- Do not use “localhost” in URL, otherwise you could not log in your admin (you should use your local IP if installing on your computer.).

- At step 3 of installation -- Configuration page: Leave “Tables prefix” blank
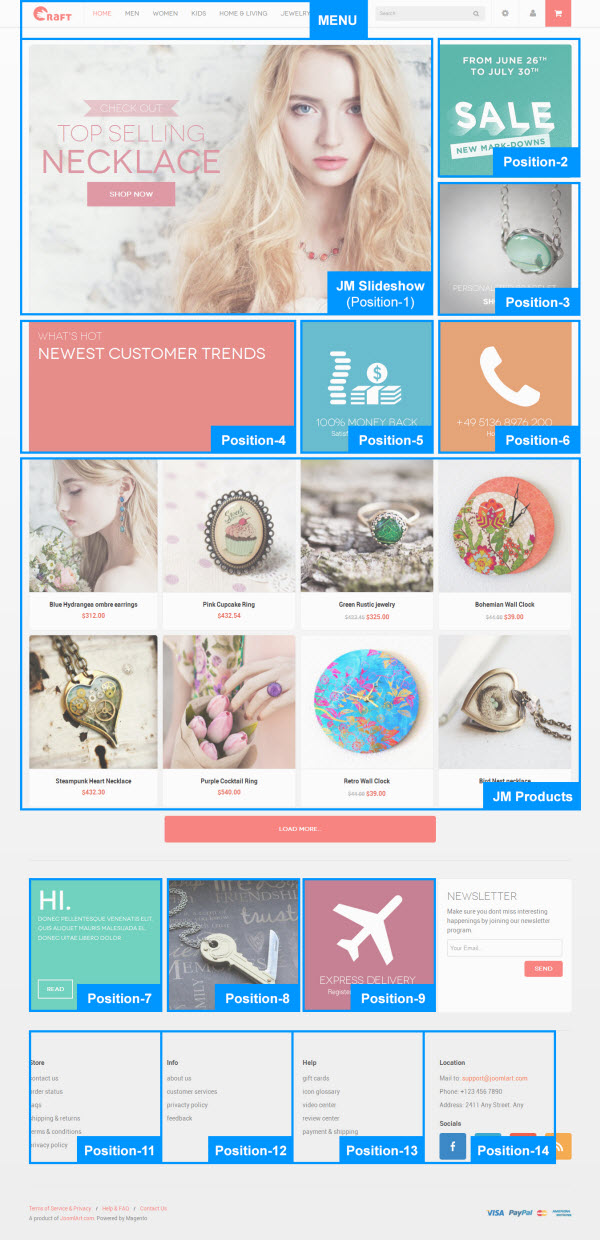
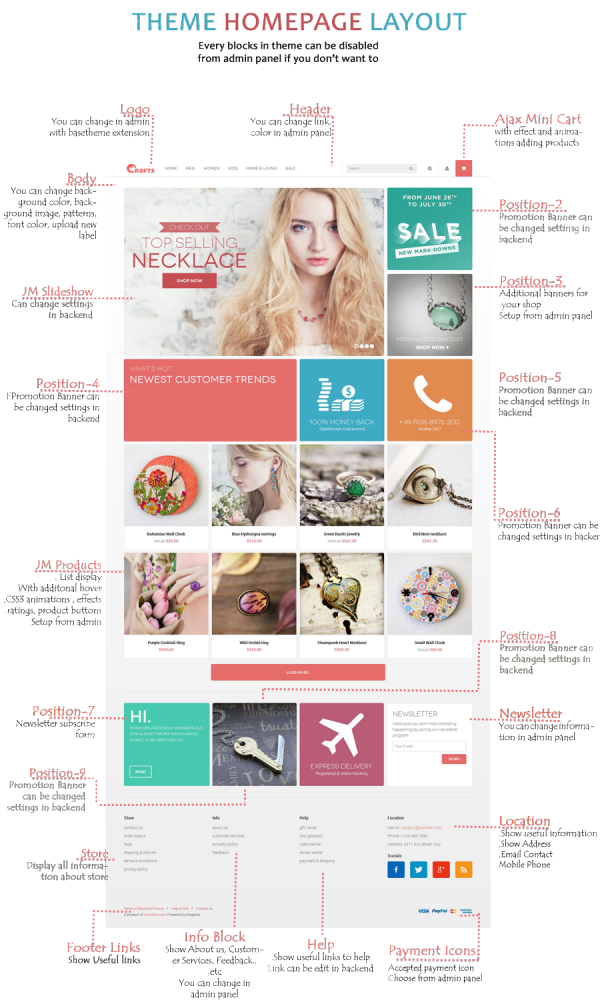
Crafts -- Layout and Block positions

The JM front-page has static blocks in the Theme:
- footer-link
- position-1
- position-2
- position-3
- position-4
- position-5
- position-6
- position-7
- position-8
- position-9
- position-11
- position-12
- position-13
- position-14
- position-15
- position-16
- addshare
- colors
- contactinfo
You can add a new block by clicking on the Add New Block button then input the block’s content as you prefer. If you are a new user, please open guide to follow the steps to Create Static Blocks.
How to configure Pages as on Crafts Demos
I. Homepage
This guide will help you know how to setup one new page as Homepage in demo.

Click here for higher resolution
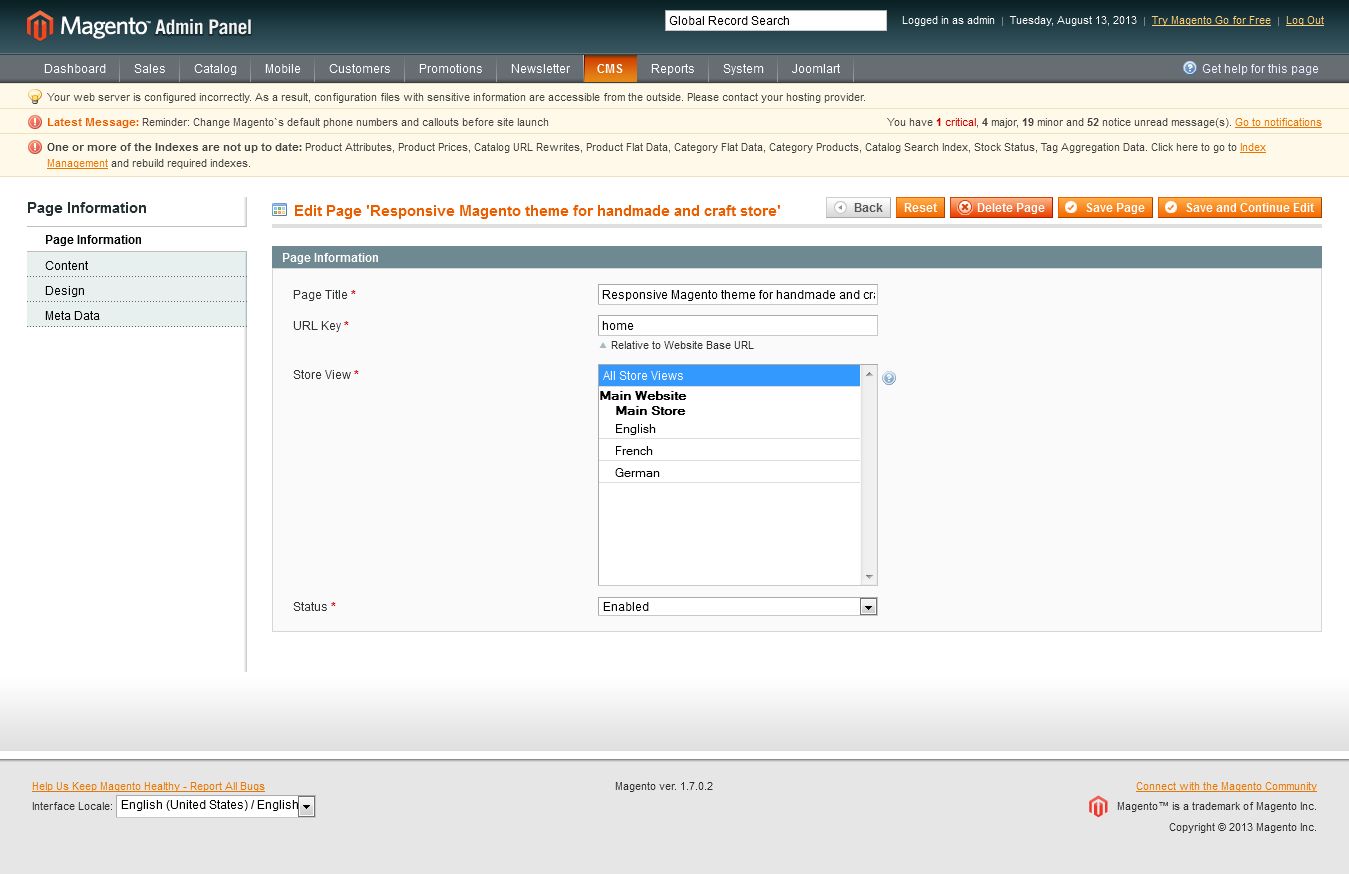
To config this page, please navigate to CMS >> Pages. Firstly, you must create a new page named {Homepage} in Page Management section.

- Page Information Tab: Back-end Settings
- Design Tab: Back-end Settings
Paste the code below on the Content field:
<reference name="topsl"> <block type="cms/block" name="position-1"> <action method="setBlockId"><block_id>position-1</block_id></action> </block> <block type="cms/block" name="position-2"> <action method="setBlockId"><block_id>position-2</block_id></action> </block> <block type="cms/block" name="position-3"> <action method="setBlockId"><block_id>position-3</block_id></action> </block> </reference> <reference name="tops2"> <block type="cms/block" name="position-4"> <action method="setBlockId"><block_id>position-4</block_id></action> </block> <block type="cms/block" name="position-5"> <action method="setBlockId"><block_id>position-5</block_id></action> </block> <block type="cms/block" name="position-6"> <action method="setBlockId"><block_id>position-6</block_id></action> </block> </reference> <reference name="content"> <block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" > <block type="catalog/product_list_toolbar" name="product_list_toolbar" template="catalog/product/list/toolbar.phtml"> <block type="page/html_pager" name="product_list_toolbar_pager"/> </block> <action method="setToolbarBlockName"><name>product_list_toolbar</name></action> </block> </reference>
Note:
Other field left blank
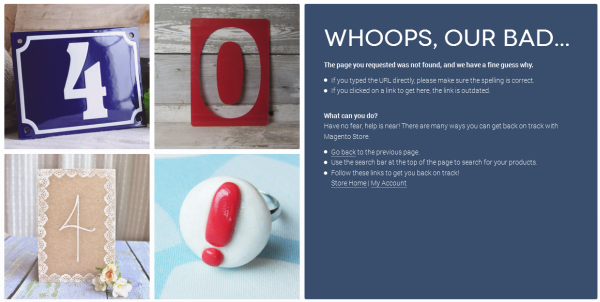
II. 404 Page
To config this page, please navigate to CMS >> Pages, then select 404 Not Found 1 page to update the settings as below:
- Page Information Tab: Back-end Settings
- Content Tab: Back-end Settings
Paste the code below on the Content field:
<div class="layout-404">
<div class="image-404"><img src="{{skin url="images/404.png"}}" alt="" /></div>
<div class="content-404">
<div class="page-title">
<h1>Whoops, our bad...</h1>
</div>
<dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
</dd></dl><dl><dt>What can you do?</dt><dd>Have no fear, help is near! There are many ways you can get back on track with Magento Store.</dd><dd>
<ul class="disc">
<li><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<br /><a href="{{store url=""}}">Store Home</a> <span class="separator">|</span> <a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl></div>
</div>
Front-end Appearance:

How to configure static Blocks as Crafts Demo site
1. Footer-link:
<ul>
<li><a href="{{store url="customer-service/"}}">Terms of Service & Privacy</a></li>
<li><a href="{{store url="customer-service/"}}">Help & FAQ</a></li>
<li class="last privacy"><a href="{{store url="contact-us/"}}">Contact Us</a></li>
</ul>
Front-end Appearance

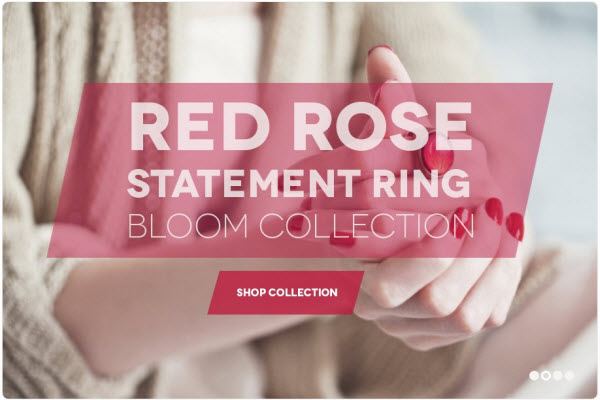
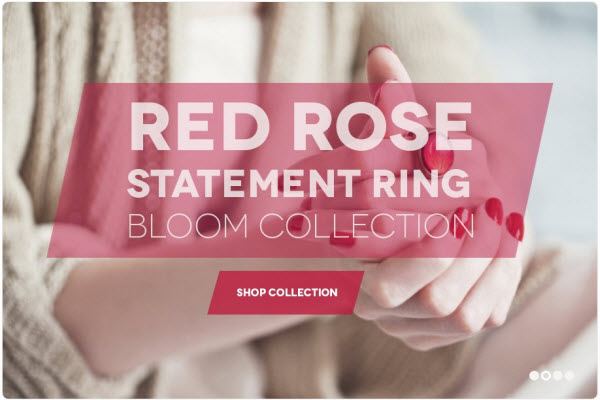
2. Position-1: Slideshow
<div class="ja-topsl_left">{{block type="joomlart_jmslideshow/list" name="jmslideshow" template="joomlart/jmslideshow/list.phtml" }}</div>
Front-end Appearance

3. Position-2: Static-top1
<div class="static-top bg-static-1">
<div class="inner"><a title="Sales" href="#"><img src="{{media url="wysiwyg/banners/banner-01.png"}}" alt="Banner 01" /></a></div>
</div>
Front-end Appearance

4. Position-3: Static-top2
<div class="static-top bg-static-2">
<div class="inner"><a title="Shop Now" href="#"><img src="{{media url="wysiwyg/banners/banner-02.png"}}" alt="Banner 02" /></a></div>
</div>
Front-end Appearance

5. Position-4: What’s Hot
<div class="hot-products"> <div class="inner"> <h3>What's Hot</h3> <h4>Newest customer trends</h4> </div> </div>
Front-end Appearance

6. Position-5: Static-top3
<div class="static-top bg-static-2">
<div class="inner"><a title="Shop Now" href="#"><img src="{{media url="wysiwyg/banners/banner-02.png"}}" alt="Banner 02" /></a></div>
</div>
Front-end Appearance

7. Position-6: Static-top4
<div class="static-top bg-static-4">
<div class="inner"><a title="Shop Now" href="#"><img src="{{media url="wysiwyg/banners/banner-04.png"}}" alt="Banner 04" /></a></div>
</div>
Front-end Appearance

8. Position-7
<div class="block-welcome col-1"> <div class="col-inner"> <div class="hello">Hi.</div> <div class="desc">Donec pellentesque venenatis elit, quis aliquet mauris malesuada el. Donec uitae libero dolor.</div> <a class="read-welcome" title="Read More" href="#">Read</a></div> </div>
Front-end Appearance

9. Position-8: Static-bottom1
<div class="block-static-adv col-2">
<div class="col-inner">
<div class="static-bottom bg-static-5"><a title="Shop Now" href="#"><img src="{{media url="wysiwyg/banners/banner-05.png"}}" alt="Banner 05" /></a></div>
</div>
</div>
Front-end Appearance

10. Position-9: Static-bottom2
<div class="block-static-adv col-3">
<div class="col-inner">
<div class="static-bottom bg-static-6"><a title="Shop Now" href="#"><img src="{{media url="wysiwyg/banners/banner-06.png"}}" alt="Banner 06" /></a></div>
</div>
</div>
Front-end Appearance

11. Position-11: Store
<div class="block-store col-1">
<div class="col-inner">
<div class="block-title"><strong><span>Store</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url="contacts"}}">contact us</a></li>
<li><a href="{{store url="sales/guest/form/"}}">order status</a></li>
<li><a href="{{store url="contacts/"}}">faqs</a></li>
<li><a href="{{store url="sales/guest/form/"}}">shipping & returns</a></li>
<li><a href="{{store url="wishlist/"}}">terms & conditions</a></li>
<li><a href="{{store url="privacy-policy-cookie-restriction-mode/"}}">privacy policy</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

12. Position-12: Info
<div class="block-store col-2">
<div class="col-inner">
<div class="block-title"><strong><span>Info</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url="about-us"}}">about us</a></li>
<li><a href="{{store url="customer-service/"}}">customer services</a></li>
<li><a href="{{store url="privacy-policy-cookie-restriction-mode/"}}">privacty policy</a></li>
<li><a href="{{store url="contact-us/"}}">feedback</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

13. Position-13: Help
<div class="block-help col-3">
<div class="col-inner">
<div class="block-title"><strong><span>Help</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url="customer-service/"}}">gift cards</a></li>
<li><a href="{{store url="customer-service/"}}">icon glossary</a></li>
<li><a href="{{store url="customer-service/"}}">video center</a></li>
<li><a href="{{store url="customer-service/"}}">review center</a></li>
<li><a href="{{store url="customer-service/"}}">payment & shipping</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

14. Position-14: Location
<div class="block-location col-4"> <div class="col-inner"> <div class="block-location-inner"> <div class="block-title"><strong><span>Location</span></strong></div> <div class="block-content"> <p class="email">Mail to: <a title="[email protected]" href="mailto:[email protected]">[email protected]</a></p> <p class="phone">Phone: +123 456 7890</p> <p class="address">Address: 2411 Any Street. Any</p> </div> </div> <div class="block-socials"> <div class="block-title"><strong><span>Socials</span></strong></div> <div class="block-content"><a class="sfacebook" title="Facebook" href="#"><span>Facebook</span></a> <a class="stwitter" title="twitter" href="#"><span>Twitter</span></a> <a class="sgoogle-plus" title="Google Plus" href="#"><span>Google Plus</span></a> <a class="rss-new" title="Rss News" href="#"><span>Rss News</span></a></div> </div> </div> </div>
Front-end Appearance

15. Position-15: Featured product
<p>{{block type="joomlart_jmproducts/list" name="mega.jmproducts.list" template="joomlart/jmproducts/oneproduct.phtml" quanlity="2" title=""}}</p>
Front-end Appearance

16. Position-16: Sidebar Banner
<div class="block-static-adv sidebar">
<div class="col-inner">
<div class="static-sidebar"><a title="Shop Now" href="#"><img src="{{media url="wysiwyg/banners/banner-07.png"}}" alt="Banner 07" /></a></div>
</div>
</div>
Front-end Appearance

17. Addshare
<script type="text/javascript" src="//w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript">// <![CDATA[
stLight.options({publisher: "be87d52a-d9cd-4453-b4b1-3169c6f28e3d", doNotHash: false, doNotCopy: false, hashAddressBar: false});
// ]]></script>
<div class="share-buttons"><span class="st_pinterest_hcount"> </span> <span class="st_fblike_hcount"> </span> <span class="st_plusone_hcount"> </span></div>
Front-end Appearance

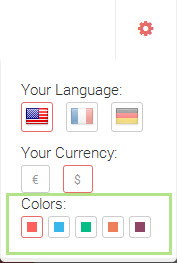
18. Colors
<div class="colors-setting"><label>Colors:</label> <a class="colors-default" href="{{store url=""}}?jmcolor=default"><span>default</span></a> <a class="colors-blue" href="{{store url=""}}?jmcolor=blue"><span>blue</span></a> <a class="colors-green" href="{{store url=""}}?jmcolor=green"><span>green</span></a> <a class="colors-orange" href="{{store url=""}}?jmcolor=orange"><span>orange</span></a> <a class="colors-violet" href="{{store url=""}}?jmcolor=violet"><span>violet</span></a></div>
Front-end Appearance

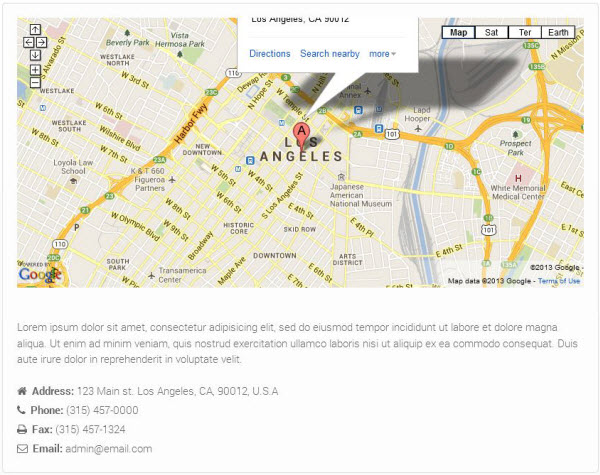
19. Contactinfo: Contact Map
<div class="contact-info"> <div class="inner"><iframe src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=123+Main+st.+Los+Angeles,+CA,+90012,+U.S.A+&sll=37.0625,-95.677068&sspn=34.176059,86.572266&ie=UTF8&hq=&hnear=123+S+Main+St,+Los+Angeles,+California+90012&t=m&ll=34.051877,-118.243704&spn=0.027023,0.072012&z=14&iwloc=A&output=embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="380"></iframe> <div class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit.</div> <ul class="list-info"> <li class="address"><em class="icon-home"> </em><span>Address:</span> 123 Main st. Los Angeles, CA, 90012, U.S.A</li> <li class="phone"><em class="icon-phone"> </em><span>Phone:</span> (315) 457-0000</li> <li class="fax"><em class="icon-print"> </em><span>Fax:</span> (315) 457-1324</li> <li class="email"><em class="icon-envelope-alt"> </em><span>Email:</span> [email protected]</li> </ul> </div> </div>
Front-end Appearance

Configure Extensions
1. Slideshow Extension
Navigate to JoomlArt >> Slideshow and configure the default criteria as
Update this code at Description value:
[desc img="product01.jpg" url="men.html"]<h2 class="title-check-out">Check out</h2><h3>Top Selling</h3><h4>Necklace</h4>
<a class="shop-now" href="men.html">Shop Now</a>[/desc]
[desc img="product02.jpg" url="women.html"][/desc]
[desc img="product03.jpg" url="kids.html"][/desc]
[desc img="product04.jpg" url="home-living.html"][/desc]
To get this extensio to show onto the front-page at the up top position, go to CMS > Pages >> Homepage >> In Desig tab, please fill in Layout Update XML parameter -between tag as below :
<block type="cms/block" name="position-1">
<action method="setBlockId"><block_id>position-1</block_id></action>
</block>
Front-end Appearance:

For more detail, please check the documentation of the module.
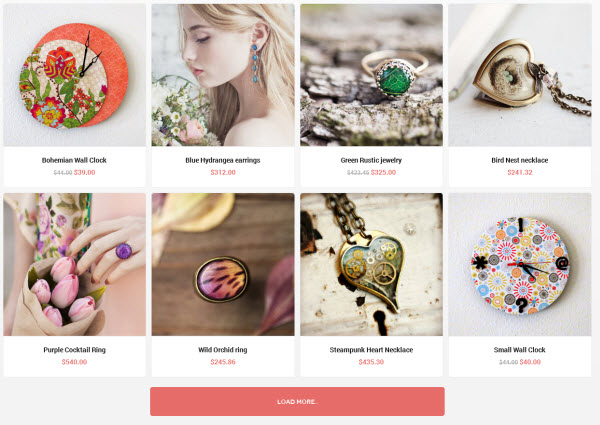
2. Products Extension
Navigate to JoomlArt >> Products and configure the default criteria as
To get this extensio to show onto the front-page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
<reference name="content"> <block type="joomlart_jmproducts/list" name="home.jmproducts.list" template="joomlart/jmproducts/list.phtml" > <block type="catalog/product_list_toolbar" name="product_list_toolbar" template="catalog/product/list/toolbar.phtml"> <block type="page/html_pager" name="product_list_toolbar_pager"/> </block> <action method="setToolbarBlockName"><name>product_list_toolbar</name></action> </block> </reference>
Front-end Appearance:

For more detail, please check the documentation of the module.
3. Masshead Extension
Navigate to JoomlArt >> Masshead and configure the default criteria as
This extension can be used at any position of a page. In this theme, it’s being used at the header of the categories page.
To use this extension, go to Catalog > Manage Categories >then select the page that you would like to display it on
Back-end Settings in Categories
To push this module onto front-page on top, at Custom Design tab please fill in Layout Update XML parameter as below :
<reference name="mass-top">
<block type="joomlart_jmmasshead/core" name="jmmasshead" >
<action method="setData"><name>men</name><value>men</value></action>
<action method="setData"><name>background</name><value>images/masshead/jewelry.png</value></action>
</block>
</reference>
Front-end Appearance:

For more detail, please check the documentation of the module.
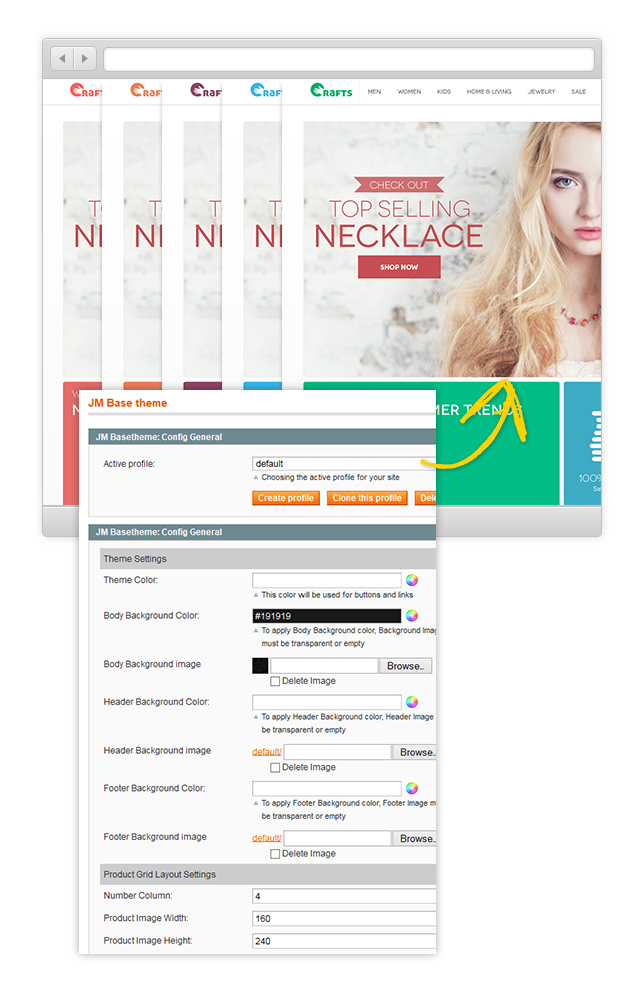
4. Basetheme Extension
Navigate to JoomlArt >> Basetheme and configure the default criteria as
Back-end Settings to enable it in Demo Base theme Admin settings allow user to customized unlimited color
Front-end Appearance:

For more detail, please check the documentation of the module.
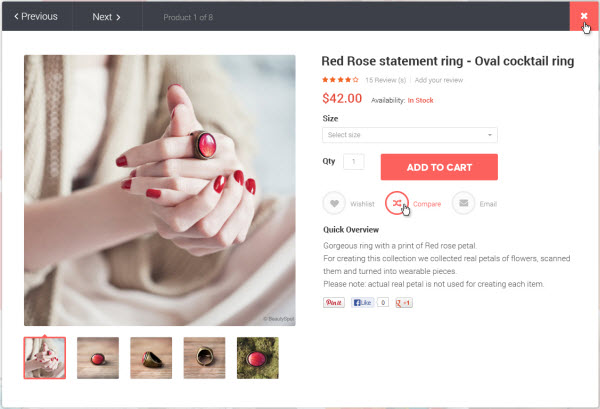
5. Quickview Extension
Navigate to JoomlArt >> Quickview and configure the default criteria as
Back-end Settings to enable it in Demo Base theme Admin settings allow user to customized unlimited color
Front-end Appearance:

For more detail, please check the documentation of the module.
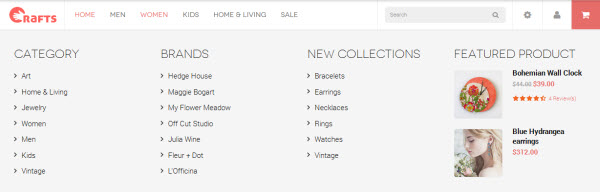
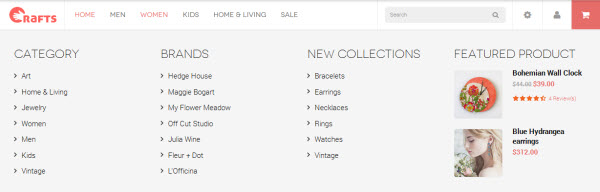
6. Mega Menu Extension
Navigate to JoomlArt >> Mega Menu and configure the default criteria as
Front-end Appearance:

For more detail, please check the documentation of the module.
Configure Responsive
Crafts Magento theme is a Responsive design Magento theme, which allows Crafts displayed beautifully on various screen sizes and devices (mobiles and tablets). This theme has Off Canvas layouts. You can see how define it below.
1. Supported Layouts
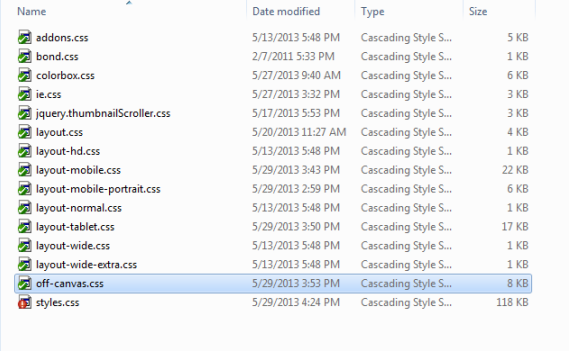
All the style files supported layouts are located in the folder: skin/frontend/default/jm_crafts/css.
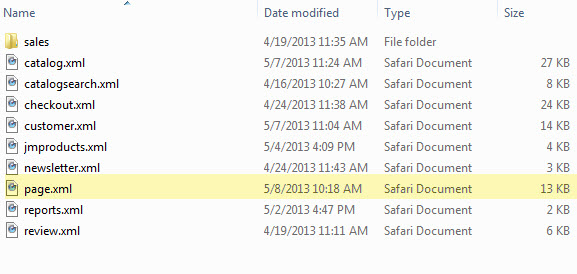
In this particular theme, we support 3 styles: layout in desktop, tablet and mobile. Have the style files in hand, modification for the files will need to be defined in the page.xml file located in: app/design/frontend/default/jm_crafts/layout

Open file layout.xml. At the tag in this file, add this code:
<action method="addCss"><stylesheet>css/off-canvas.css</stylesheet></action>
<action method="addCss"><stylesheet>css/layout-
mobile.css </stylesheet><params>media="only screen and (max-width:719px)"</params></action>
<action method="addCss"><stylesheet>css/layout-mobile-
portrait.css</stylesheet><params>media="only screen and (max-width:479px)"</params></action>
<action method="addCss"><stylesheet>css/layout-
tablet.css</stylesheet><params>media="only screen and (min-width:720px) and (max-width:
985px)"</params></action>
<action method="addCss"><stylesheet>css/layout-
normal.css</stylesheet><params>media="only screen and (min-width:986px) and (max-width:
1235px)"</params></action>
<action method="addCss"><stylesheet>css/layout-
wide.css</stylesheet><params>media="only screen and (min-width:1236px) and (max-width:
1585px)"</params></action>
<action method="addCss"><stylesheet>css/layout-wide-
extra.css</stylesheet><params>media="only screen and (min-width:1586px) and (max-width:
1890px)"</params></action>
<action method="addCss"><stylesheet>css/layout-
hd.css</stylesheet><params>media="only screen and (min-width:1891px)"</params></action>
- When the screen width is somewhere between 479 and 1891 pixel, the themes will load the layout-tablet.css file to display as the default style file.
- When the screen width is smaller than 479 pixel, the theme will loads the layout-mobile.cssfile to display as the default style file.
- Otherwise, the theme will load the layout.css file to display as its default style file. The layout.css file is the style file for desktop.
2. How to define Offcanvas
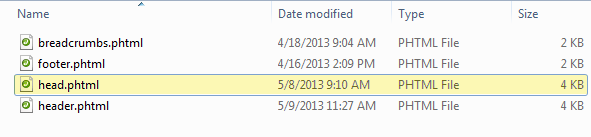
In the folder: skin/frontend/default/jm_sporty/js, the theme defined a js file named off-canvas.

It will be called in the file head.phtml at the folderapp/design/frontend/default/jm_crafts/template/page/html

Open file head.phtml, add this code:
<script type="text/javascript" src="<?php echo $this->getSkinUrl('js/off-canvas.js') ?>"></script>
3. How to define Responsive
To be short, responsive can be defined based on column.
- The layout on desktop uses 1 column, the width size of layout is 100% --> width size of each column = 50%. Hence, whenever the screen width in pixel is changed, the width of each column in pixel will also get changed accordingly.
- Tablet Layout uses 1 column, each column width is 50%.
- Mobile Layout uses 1 column, each column width is 100%.
4. Front-end in demo
Screenshots of Crafts layout in devices.