Bookshop
NOTE: We’ve developed a native UB Bookshop theme for Magento 2. Check out the userguide for UB Bookshop here.
Introduction
Responsive Magento theme Bookshop is a professional makeover for any ecommercial bookstores! Bookshop features up to 9 complementary Magento extensions including Mega Menu, Masshead, Slideshow 2, Product Slider, Tabs, Product along with Quickview. Also the Mangento theme is fully responsive and supports Off-canvas navigation.
This documentation is to guide you about how to install and configure the responsive Magento theme Bookshop to your own website.
Once downloaded Bookshop, you will get a zipped file including the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with our theme already integrated to match the demo.
- source: contains all source files of the theme.
Unzip the file. Please be noted that there are two ways to install a Magento theme:
- General Installation: Applicable when you have installed a Magento base on your server before.
- Quickstart Installation: Applicable for our Magento users. With Quickstart, you will get a site just as the same as our Demo site.
We are going through each way of installation in advance of more further configurations.
General Installation
In case you have installed the Magento base already, this way of installation will help you to adapt the theme and extensions of Bookshop to fit your current site. Let’s see how to install the theme and its extensions respectively.
1. Theme Installation
Please make sure your Magento store is ready before you integrate Bookshop. If your store has not been available yet, get it done quickly by following the Magento Installation Guide.
Extension basetheme is required to be installed before installing the other extensions and theme.
The installation of Bookshop is quite simple with several following steps:
1. Upload the folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}.
2. Unzip “Bookshop” package. Next, copy the two folders skins and app to the root of your Magento site folder on the server. Accordingly, the folders will be overwritten and you should see a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/.
3. Open the Admin Panel of your store, and access Magento Admin area on a stage localhost: https://localhost/magento/index.php/admin/, then log in your Magento Admin area.
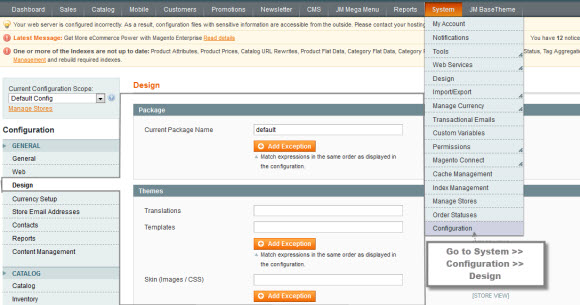
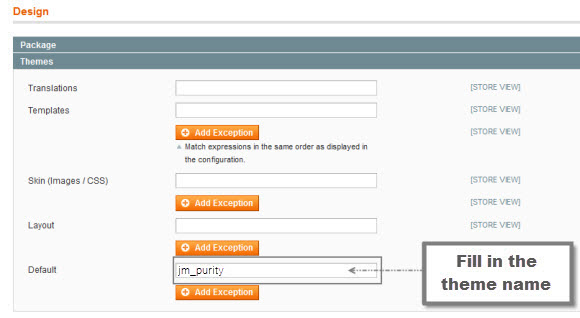
4. Navigate to System >> Configuration >> Design. Simply replace the original name e.g. jm_purity with jm_bookshop.

5. Fill “jm_bookshop” into the Themes folder.

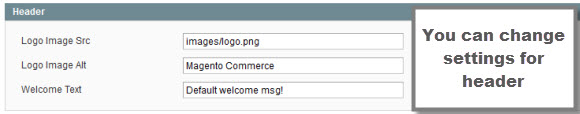
6. You can also change the settings for Bookshop Header.

7. Click the button “Save Config” to save your configuration.
You are done! Bookshop is now ready to go!
2. Extension Installation
To install the built-in extensions of Bookshop, please follow steps as below.
- Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder. Thus, you should see a directory layout like this: {docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/. - Log into your Magento Admin area (i.e. access Magento Admin area on localhost: https://localhost/magento/index.php/admin/).
- Navigate to System >> Configuration.
- The installed extensions will show off. To enter the extension configuration page, click the extension’s name tab.
3. Create Static Blocks
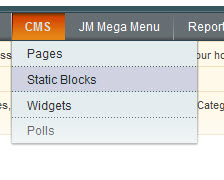
- Go to Magento Admin Panel >> CMS >> Static Blocks.
- Click “Add new Block” button.
- Fill in all fields as below then click “Save Block” button:
- Title: Right module
- Identifier: right_block
- Store View: All Store Views
- Status: Enable
- Content: fill in all syntax quoted as you would like.
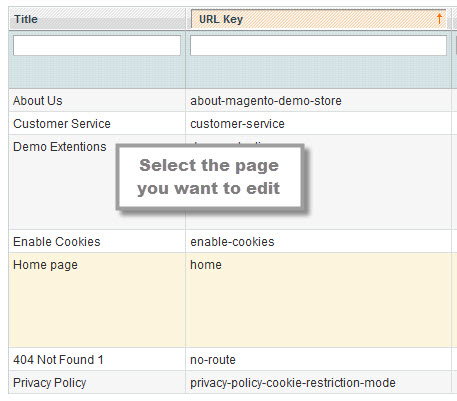
- To edit the existing static blocks, go to CMS >> Pages and then select the page in which blocks you want to edit.

- In General Information tab, fill in the Content field with syntax quoted.
- To display a new static block, copy and paste the following code in the “Layout Update XML” field in “Design” tab.
<html> <reference name="right"> <block type="cms/block" name="jmtabs" before="-"> <action method="staticblock"> <title><strong><COLOR=Red>New block</COLOR></strong></title> <identifier><strong><COLOR=Red>new_block</COLOR></strong></identifier> </action> </block> </reference> </html>

Clear cache if needed (in System >> Cache Management >> Save cache settings). Refresh your Homepage to see the change applied.
Quickstart Installation
Quickstart package is to minimize time and effort in installing your eCommercial sites with the contents just like the Demo sites. Please be kindly noted that, with Quickstart, all your existing data will be overwritten. Thus, we recommend using Quickstart for your first installation with our Magento theme or just in case you want to refresh your own site to the very beginning.
Please follow steps as below.
- Download the Quickstart package from Magento download section.
- Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that includes all sample data.
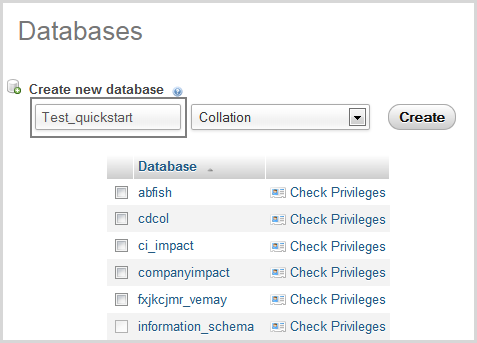
- Create a database for your Magento store (using phpMyAdmin).

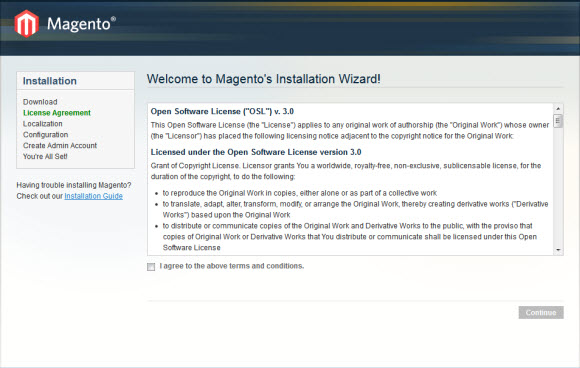
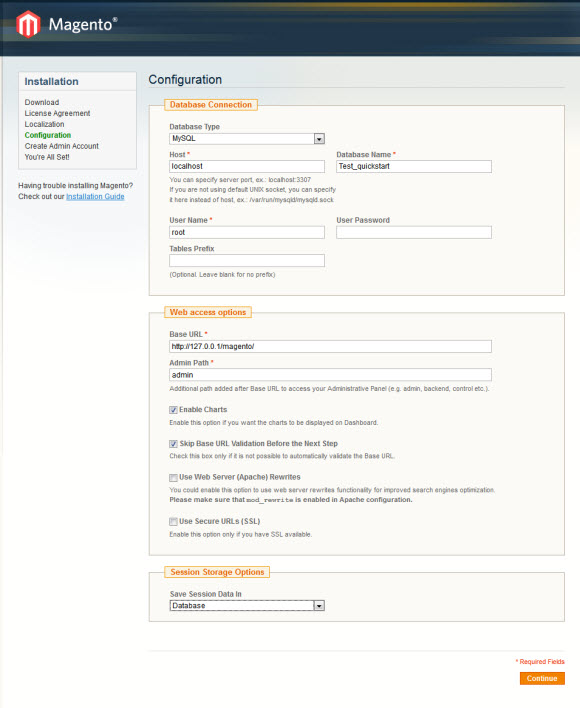
- Start the installation process by opening a browser and navigate to your URL (where the Quickstart package uploaded) to load the default Magento installer.

- Kindly follow each step of the Installer so that the installation process can be set.
Note:
- Do not use “localhost” in URL, otherwise you could not log into your Admin area (you should use your local IP in case of installing on your computer).
- Leave “Tables prefix” field blank.

Layout and Block Positions
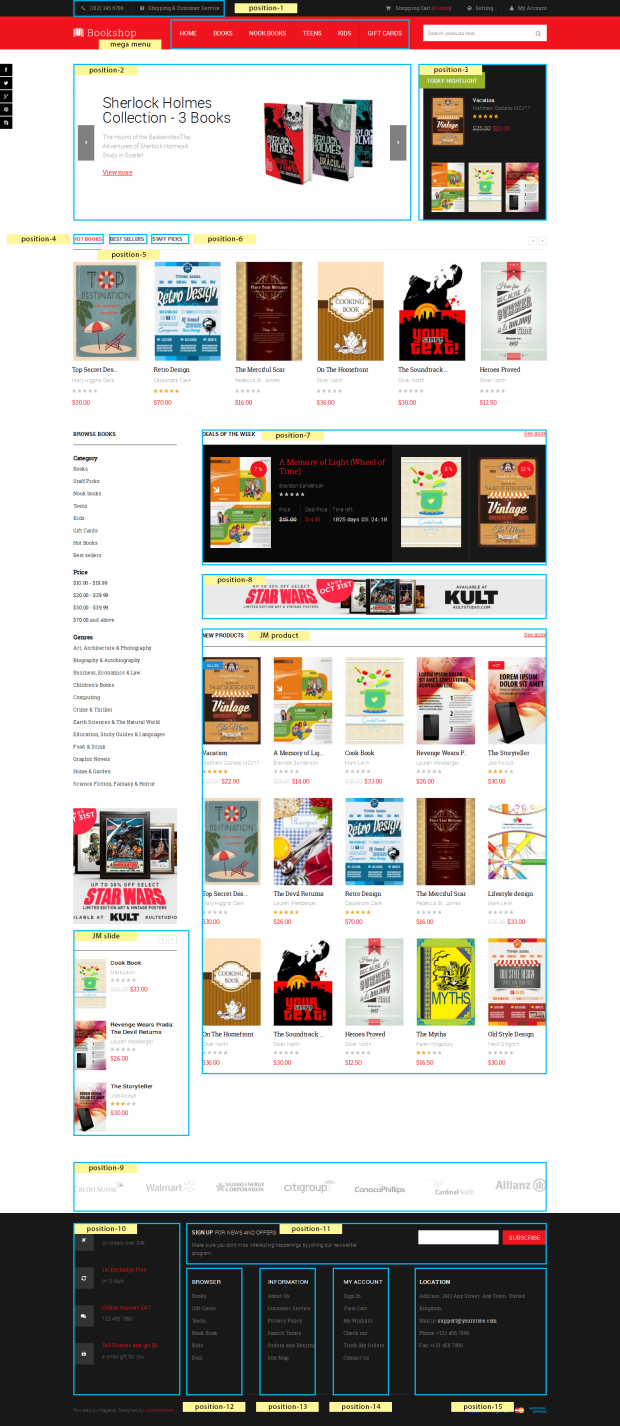
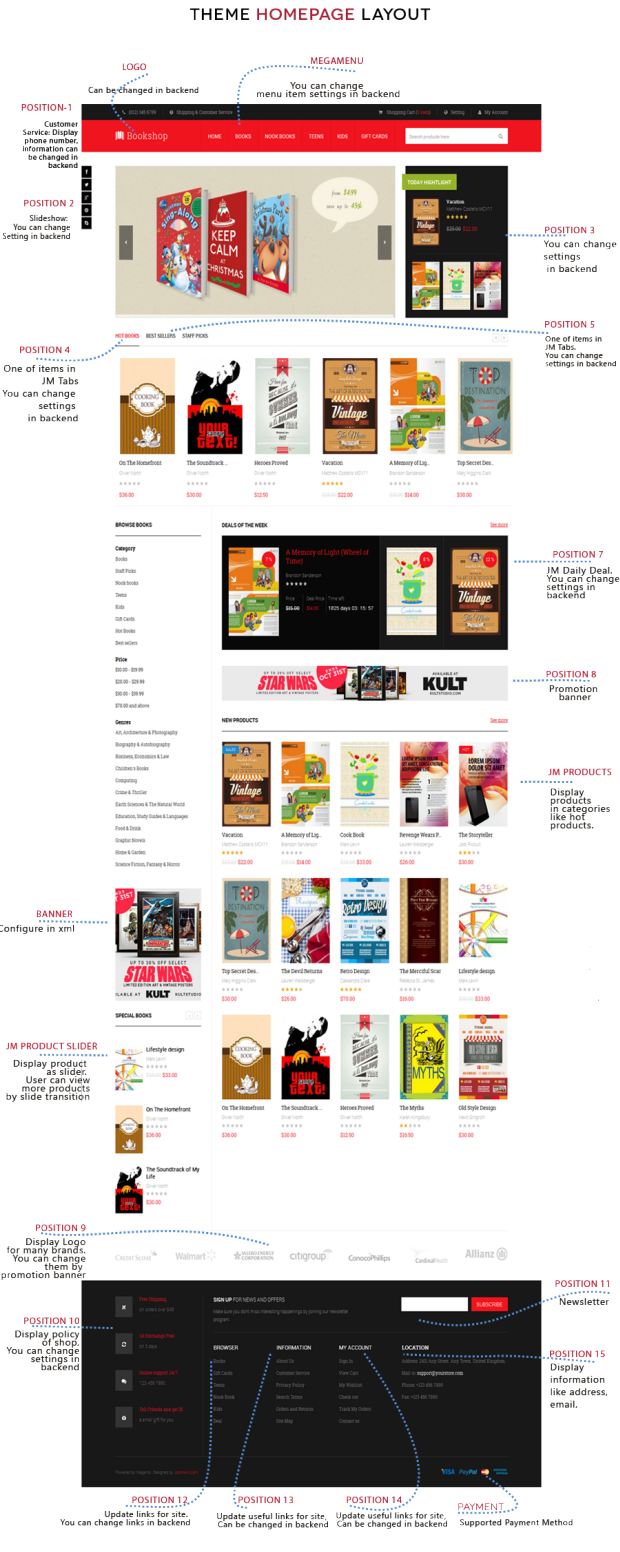
The layout of Bookshop Homepage can be illustrated as below.
In the front-page, Bookshop has these following static blocks.
position-1 | position-2 | position-3 | position-4 | position-5 | position-6 | position-7 | position-8 | position-9 | position-11| position-12 | position-13 | position-14 | position-15 | position-16 | addshare | latest-products | menu-adv | colors | contactinfo | featured-product
To create a new block, refer to the above guide for details.
Page Configuration
This section will guide you to configure your pages just as the Demo site of Bookshop.
I. Homepage
See the detailed layout of Bookshop Homepage below.
To configure this page, in the Magento Admin Panel, please navigate to CMS >> Pages. Firstly, create a new page named {Homepage} in “Page Management” section.
- Page Information Tab: click to see the Back-end Settings.
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<reference name="tops1"> <block type="cms/block" name="position-2"> <action method="setBlockId"><block_id>position-2</block_id></action> </block> <block type="cms/block" name="position-3"> <action method="setBlockId"><block_id>position-3</block_id></action> </block> </reference> <reference name="tops2"> <block type="joomlart_jmtabs/core" name="jmtabs"> <action method="addTabs_staticblock"> <title>Hot Books</title> <identifier>position-4</identifier> </action> <action method="addTabs_staticblock"> <title>Best sellers</title> <identifier>position-5</identifier> </action> <action method="addTabs_staticblock"> <title>Staff Picks</title> <identifier>position-6</identifier> </action> </block> </reference> <reference name="tops3"> <block type="cms/block" name="position-7"> <action method="setBlockId"><block_id>position-7</block_id></action> </block> </reference> <reference name="mass-top"> <block type="cms/block" name="position-8"> <action method="setBlockId"><block_id>position-8</block_id></action> </block> </reference> <reference name="mass-bottom"> <block type="cms/block" name="position-9"> <action method="setBlockId"><block_id>position-9</block_id></action> </block> </reference> <block type="core/text_list" name="mass-head" as="mass-head" translate="label"> <label>Content Mass Head</label> </block>
Note:
Other fields should be left blank.
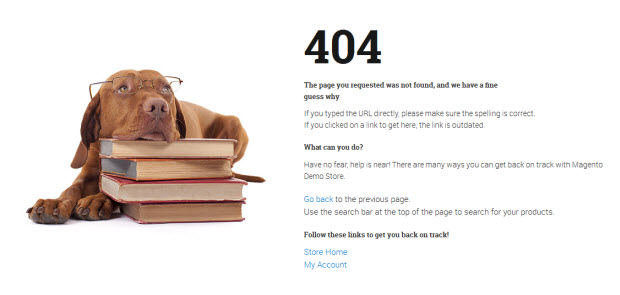
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<div id="jm-error">
<div class="page-head-alt">
<h2>404</h2>
</div>
<h3>The page you requested was not found, and we have a fine guess why</h3>
<ul class="none-disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
<dl><dt>What can you do?</dt><dd>Have no fear, help is near! There are many ways you can get back on track with Magento Demo Store.</dd><dd>
<ul class="none-disc">
<li><a onclick="history.go(-1);" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
</ul>
</dd><dt>Follow these links to get you back on track!</dt><dd>
<ul class="none-disc">
<li><a href="{{store url=""}}">Store Home</a></li>
<li><a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl></div>
Front-end Appearance:

Static Block Configuration
1. position-1: Customer Service
<ul class="customer-services">
<li><em class="icon-phone"></em>(012) 345 6789</li>
<li><a href="{{store url="customer-service"}}"><em class="icon-question-sign"></em>Shipping & Customer Service</a></li>
</ul>
Front-end Appearance:

2. position-2: Slideshow
<div class="block-slideshow col-1">{{block type="joomlart_jmslideshow/list" name="jmslideshow" template="joomlart/jmslideshow/list.phtml" }}</div>
Front-end Appearance:

3. position-3: Top 10 books
<div class="block block-top-book col-2">
<div class="str">{{block type="joomlart_jmproducts/list" name="view.jmproducts.list" template="joomlart/jmproducts/fourthproduct.phtml" quanlity="4"}}</div>
</div>
Front-end Appearance:

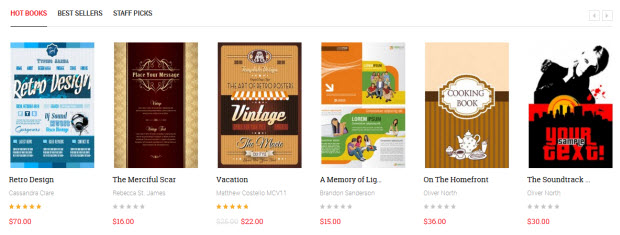
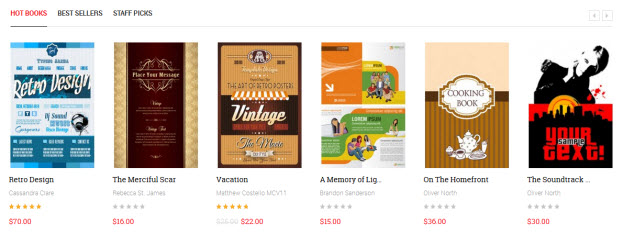
4. position-4: Hot Books
<div class="home-slider">{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="Hot Books"}}</div>
Front-end Appearance:

5. position-5: Best sellers
<div class="home-slider">{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="Best sellers"}}</div>
Front-end Appearance:

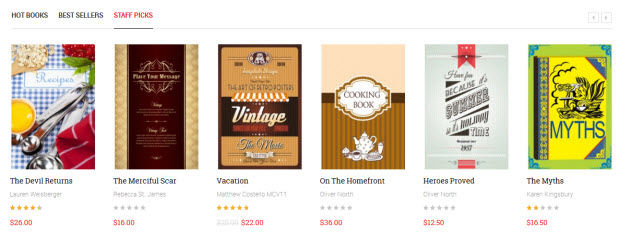
6. position-6: Staff Picks
{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="Staff Picks"}}
Front-end Appearance:

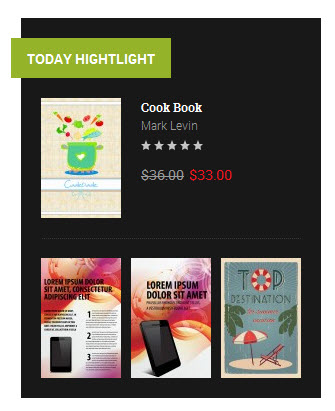
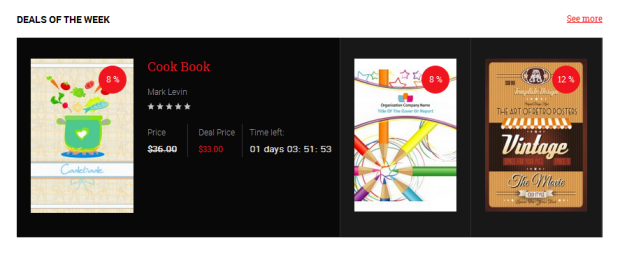
7. position-7: Deal of the week
<p>{{block type="joomlart_jmproductsdeal/list" name="home.jmproductsdeal.list" template="joomlart/jmproductsdeal/home-deals.phtml" }}</p>
Front-end Appearance:

8. position-8: Shop our store now
<p><img src="{{media url="wysiwyg/banner/banner01.jpg"}}" alt="Book" /></p>
Front-end Appearance:

9. position-9: Company Logo
<ul>
<li><img src="{{media url="wysiwyg/logo/1.jpg"}}" alt="Book" /></li>
<li><img src="{{media url="wysiwyg/logo/2.jpg"}}" alt="Book" /></li>
<li><img src="{{media url="wysiwyg/logo/3.jpg"}}" alt="Book" /></li>
<li><img src="{{media url="wysiwyg/logo/4.jpg"}}" alt="Book" /></li>
<li><img src="{{media url="wysiwyg/logo/5.jpg"}}" alt="Book" /></li>
<li><img src="{{media url="wysiwyg/logo/6.jpg"}}" alt="Book" /></li>
<li><img src="{{media url="wysiwyg/logo/7.jpg"}}" alt="Book" /></li>
</ul>
Front-end Appearance:

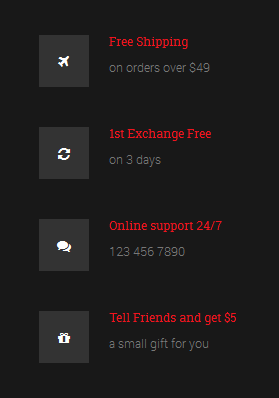
10. position-10: Shipping
<div class="block block-shipping"> <div class="inner"> <ul class="list-shipping"> <li class="shipping-item"><em class="icon-plane"></em> <span class="title">Free Shipping</span> <span class="desc">on orders over $49</span></li> <li class="exchange-item"><em class="icon-refresh"></em> <span class="title">1st Exchange Free</span> <span class="desc">on 3 days</span></li> <li class="support-item"><em class=" icon-comments"></em> <span class="title">Online support 24/7</span> <span class="desc">123 456 7890</span></li> <li class="friends-item"><em class="icon-gift"></em> <span class="title">Tell Friends and get $5</span> <span class="desc">a small gift for you</span></li> </ul> </div> </div>
Front-end Appearance:

11. position-11: Newsletter
<p>{{block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml"}}</p>
Front-end Appearance:

12. position-12: Browser
<div class="block-browser col-1 first">
<div class="col-inner">
<div class="block-title"><strong><span>Browser</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url="books.html"}}">Books</a></li>
<li><a href="{{store url="ift-cards.html"}}">Gift Cards</a></li>
<li><a href="{{store url="teens.html"}}">Teens</a></li>
<li><a href="{{store url="nook-books.html"}}">Nook Book</a></li>
<li><a href="{{store url="kids.html"}}">Kids</a></li>
<li><a href="{{store url="deal"}}">Deal</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

13. position-13: Information
<div class="block-information col-2">
<div class="col-inner">
<div class="block-title"><strong><span>Information</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url="about-magento-demo-store/"}}">About Us</a></li>
<li><a href="{{store url="customer-service/"}}">Customer Service</a></li>
<li><a href="{{store url="privacy-policy-cookie-restriction-mode/"}}">Privacy Policy</a></li>
<li><a href="{{store url="catalogsearch/term/popular/"}}">Search Terms</a></li>
<li><a href="{{store url="sales/guest/form/"}}">Orders and Returns</a></li>
<li><a href="{{store url="catalog/seo_sitemap/category/"}}">Site Map</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

14. position-14: My Account
<div class="block-my-account col-3">
<div class="col-inner">
<div class="block-title"><strong><span>My account</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url="customer/account/login/"}}">Sign In</a></li>
<li><a href="{{store url="checkout/cart/"}}">View Cart</a></li>
<li><a href="{{store url="wishlist/"}}">My Wishlist</a></li>
<li><a href="{{store url="checkout/"}}">Check out</a></li>
<li><a href="{{store url="sales/order/history/"}}">Track My Orders</a></li>
<li><a href="{{store url="contacts/"}}">Contact us</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

15. position-15: Location
<div class="block-location col-4 last"> <div class="col-inner"> <div class="block-title"><strong><span>Location</span></strong></div> <div class="block-content"> <p>Address: 2411 Any Street. Any Town. United Kingdom.</p> <p>Mail to: <a title="[email protected]" href="mailto:[email protected]">[email protected]</a></p> <p>Phone: +123 456 7890</p> <p>Fax: +123 456 7890</p> </div> </div> </div>
Front-end Appearance:

16. featured-product: Featured Products
<div class="product-menu-featured">{{block type="joomlart_jmproducts/list" name="mega.jmproducts.list" template="joomlart/jmproducts/oneproduct.phtml" quanlity="1"}}</div>
Front-end Appearance:

Note:
The block will be displayed in Mega Menu.
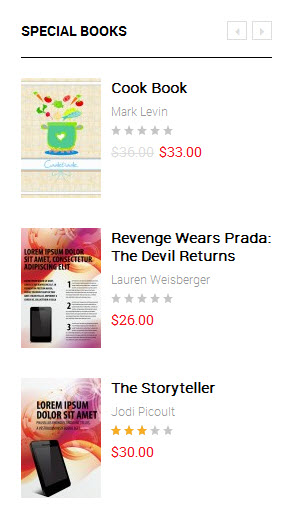
17. latest_products: Popular Books
<div>{{block type="joomlart_jmproducts/list" name="category.jmproducts.list" title="Popular Books" mode="latest" quanlity="2" perrow="2" width="150" height="225" template="joomlart/jmproducts/twoproduct.phtml"}}</div>
Front-end Appearance:

Note:
The block will be displayed in Product List Page.
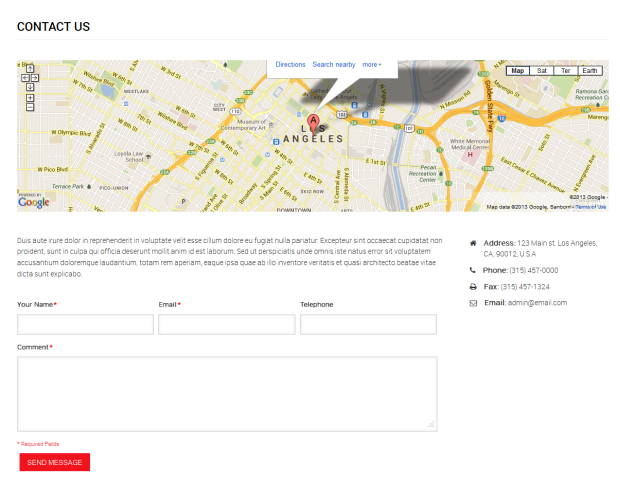
18. contactinfo: Contacts Map
<div class="contact-info"> <div class="inner"><iframe src="httpss://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=123+Main+st.+Los+Angeles,+CA,+90012,+U.S.A+&sll=37.0625,-95.677068&sspn=34.176059,86.572266&ie=UTF8&hq=&hnear=123+S+Main+St,+Los+Angeles,+California+90012&t=m&ll=34.051877,-118.243704&spn=0.027023,0.072012&z=14&iwloc=A&output=embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="295"></iframe> <div class="info-inner"> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <div class="info-inner2"> <ul class="list-info"> <li class="address"><em class="icon-home"> </em><span>Address:</span> 123 Main st. Los Angeles, CA, 90012, U.S.A</li> <li class="phone"><em class="icon-phone"> </em><span>Phone:</span> (315) 457-0000</li> <li class="fax"><em class="icon-print"> </em><span>Fax:</span> (315) 457-1324</li> <li class="email"><em class="icon-envelope-alt"> </em><span>Email:</span> [email protected]</li> </ul> </div> </div> </div> </div>
Front-end Appearance:

19. addshare : Social Share
<div class="addthis_toolbox addthis_default_style"> </div>
<script type="text/javascript">// <![CDATA[
var addthis_config = {"data_track_addressbar":false};
// ]]></script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-51f5e398294794cf"></script>
Front-end Appearance:

20. colors: Colors
<div class="colors-setting"><label for="select-colors">colors:</label><a class="colors-default" href="{{store url=""}}?jmcolor=default"><span>default</span></a><a class="colors-blue" href="{{store url=""}}?jmcolor=blue"><span>blue</span></a><a class="colors-green" href="{{store url=""}}?jmcolor=green"><span>green</span></a> <a class="colors-violet" href="{{store url=""}}?jmcolor=violet"><span>violet</span></a><a class="colors-yellow" href="{{store url=""}}?jmcolor=yellow"><span>yellow</span></a><a class="colors-xmas" href="{{store url=""}}?jmcolor=xmas"><span>xmas</span></a></div>
Front-end Appearance:

Extension Configuration
1. Slideshow Extension
In the Magento Admin Panel, navigate to JoomlArt >> Slideshow and configure the default settings as the Back-end Settings.
Copy and paste the following code into the “Description for each item” field.
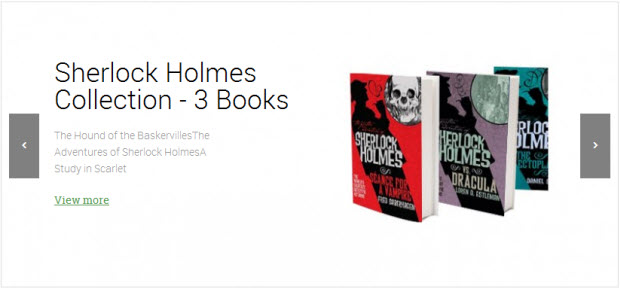
[desc img="book01.jpg" url="books.html"]<span class="title">Sherlock Holmes Collection - 3 Books</span><span class="desc">The Hound of the Baskervilles The Adventures of Sherlock Holmes A Study in Scarlet</span><div class="readmore"><a title="" class="readon" href="books.html">View more</a></div>[/desc]
In order to get the slideshow displayed at the top position on the front-page, navigate to CMS >> Pages >> select the actual page >> Design tab. Copy and paste the following code into the “Layout Update XML” field.
<reference name="tops1"> <block type="cms/block" name="position-2"> <action method="setBlockId"><block_id>position-2</block_id></action> </block> </reference>
Front-end Appearance

For more detail, please check the documentation of the module.
2. Products Extension
In Bookshop, Magento extension Products supports as the Hot Right Now static block of the Mega Menu. First, to get this extension worked, please follow the Hot Right Now setup in Menu Configuration.
In the Magento Admin Panel, navigate to JoomlArt >> Products and configure the default settings as the Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
3. Masshead Extension
Masshead Magento extension can be displayed at any position. In Bookshop Demo site, this extension is being used at the header of the category pages.
In the Magento Admin Panel, navigate to JoomlArt >> Masshead and configure the default settings as the Back-end Settings.
To get this extension for any categories, navigate to Catalog >> Manage Categories >> select the actual category as shown in Back-end Settings.
Copy and paste the following code into the “Custom Layout Update” tab.
<reference name="mass-head"> <block type="joomlart_jmmasshead/core" name="jmmasshead"> <action method="setData"><name>background</name><value>wysiwyg/banner/banner01.jpg</value></action> </block> </reference>
Front-end Appearance

For more detail, please check the documentation of the module.
4. Basetheme Extension
In the Magento Admin Panel, navigate to JoomlArt >> Basetheme and configure the default settings as the Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
5. Tabs Extension
Navigate to JoomlArt >> Tabs and configure the default settings as Back-end Settings.
To display this module at the top position onto front-page, copy and paste the following code into the “Custom Design” tab.
<reference name="tops3"> <block type="joomlart_jmtabs/core" name="jmtabs"> <action method="addTabs_staticblock"> <title>All</title> <identifier>position-4</identifier> </action> <action method="addTabs_staticblock"> <title>PC</title> <identifier>position-5</identifier> </action> <action method="addTabs_staticblock"> <title>Xbox360</title> <identifier>position-6</identifier> </action> <action method="addTabs_staticblock"> <title>PS3</title> <identifier>position-7</identifier> </action> <action method="addTabs_staticblock"> <title>Wii-U</title> <identifier>position-8</identifier> </action> </block> </reference>
Front-end Appearance

For more detail, please check the documentation of the module.
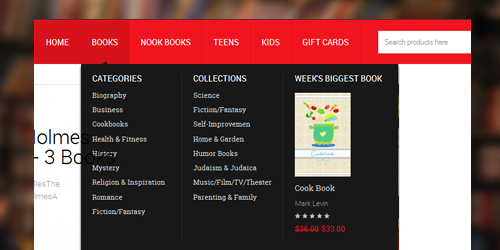
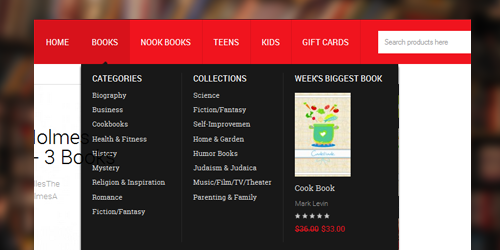
6. Mega Menu Extension
Navigate to JoomlArt >> Mega Menu, enable and choose the animation effect for your menu as the Back-end Settings. For detailed configuration of each menu item, please refer to the Menu Configuration.
Front-end Appearance

For more detail, please check the documentation of the module.
7. Product Slider Extension
Navigate to JoomlArt >> Product Slider and configure the default settings as Back-end Settings.
To display this module at the top position onto front-page, copy and paste the following code into the “Custom Design” tab.
<reference name="mass-bottom"> <block type="cms/block" name="position-13"> <action method="setBlockId"><block_id>position-13</block_id></action> </block> </reference>
Front-end Appearance

For more detail, please check the documentation of the module.
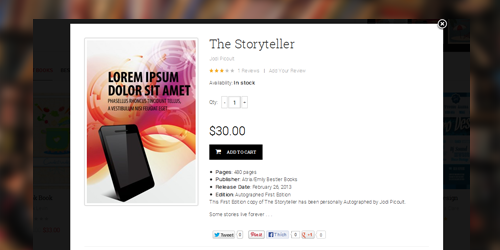
8. Quickview Extension
Navigate to JoomlArt >> Quickview and configure the default settings as Back-end Settings.
To display this module at the top position onto front-page, copy and paste the following code into the “Custom Design” tab.
<reference name="mass-bottom"> <block type="cms/block" name="position-13"> <action method="setBlockId"><block_id>position-13</block_id></action> </block> </reference>
Front-end Appearance

For more detail, please check the documentation of the module.
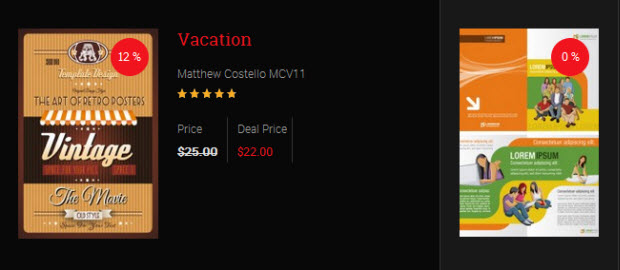
9. Daily Deal Extension
Navigate to JoomlArt >> Daily Deal and configure the default settings as Back-end Settings.
To display this module at the top position onto front-page, copy and paste the following code into the “Custom Design” tab.
<reference name="mass-bottom"> <block type="cms/block" name="position-13"> <action method="setBlockId"><block_id>position-13</block_id></action> </block> </reference>
Front-end Appearance

10. Label Configuration
To label any products, follow these steps.
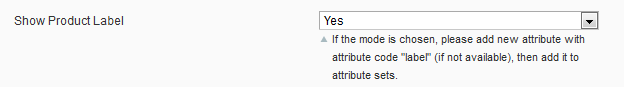
Step 1: At Theme Settings, select “Yes” value to enable Labelling function.

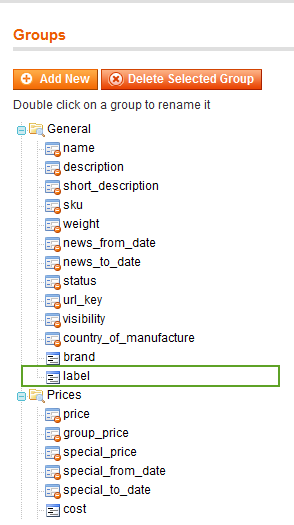
Step 2: Navigate to Catalog >> Attributes >> Manage Attributes and create a new attribute named Label.
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
Step 3: Navigate to Catalog >> Attributes >> Manage Attribute Sets to add the “Label” attribute into “Default Attribute Set”.

Step 4: Simply choose the label you want for each product as Back-end Settings.
Responsive Layout Configuration
As a responsive Magento theme, Bookshop supports OffCanvas menu for collapsed screens like mobiles and tablets.
Screenshot of Bookshop layout in various devices.

Screenshot of OffCanvas layout for Bookshop.

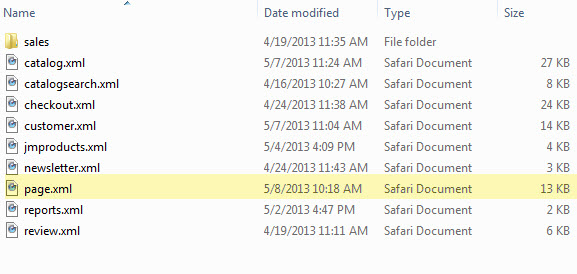
All the style files are located in the folder: skin/frontend/default/jm_bookshop/css.
In this particular theme, we support 3 styles: layout in desktop, tablet and mobile. Please be noted that, with the style files in hand, modification for the files need to be defined in the page.xml file located in: app/design/frontend/default/jm_bookshop/layout.

Note:
Please be kindly noted that, the default settings of responsive Magento theme Bookshop support any eCommercial site to work at its best performance. Any modification may not be supported by us.
 Page Configuration
Page Configuration
 Page Configuration
Page Configuration