Casual
Introduction
So you are about to install our responsive Magento theme Casual -- the professional Magento fashion theme for eCommerce Magento stores. The theme is packed up with 7 complementary Magento extensions including Megamenu, BaseTheme, Slideshow, Masshead, Product List, Category List and Tabs. Casual is fully responsive and supports Off-canvas menu for collapsed screen devices.
There are two ways to install a UberTheme Magento theme like Casual:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
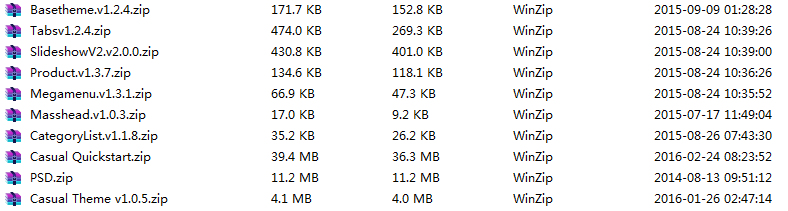
Decide which way to follow. Once downloaded, unzip the package of Casual to get the following folders:

Let’s see how to install and configure the responsive Magento theme Casual for your own website.
General Installation
Provided that you have installed the Magento base already, General Installation will help you adapt Casual and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide.
1. Theme Installation
Extension basetheme is required to be installed before installing the other extensions and theme.
1. Copy the folders skin and app to the root of your Magento site folder on the server. The overwritten folders should have a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
2. Log in to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
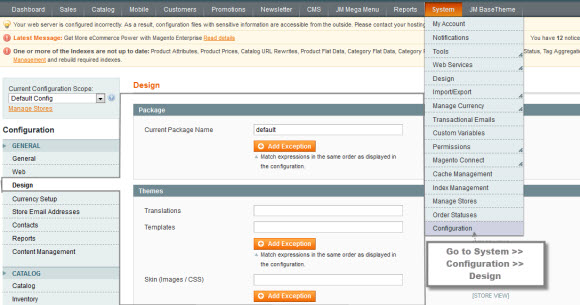
3. Navigate to System >> Configuration >> Design.

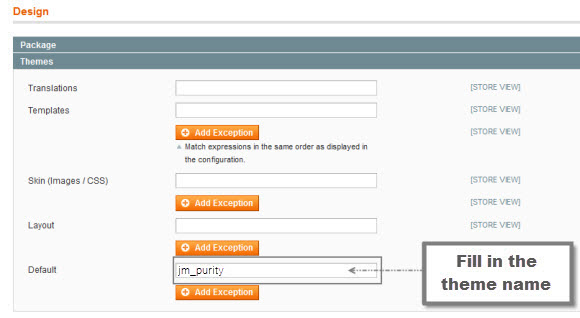
4. Input the theme name into the Themes folder e.g. “jm_casual” instead of “jm_purity”.

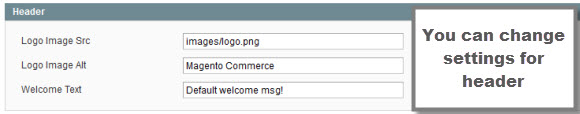
5. You can also change the settings for Casual Header.

6. Click the button “Save Config” to finish. Now Casual is ready!
2. Extension Installation
1. Copy all the folders of each extension folder in mage_ext to the root of your Magento site folder on the server.
2. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
3. Navigate to System >> Configuration.
4. To enable an actual extension, in the JoomlArt section, enter this one’s tab and set Enable to “Yes”.
3. Create Static Blocks
1. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
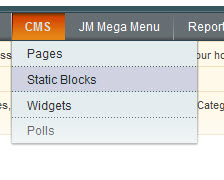
2. Navigate to CMS >> Static Blocks.

3. Click “Add new Block” button.
4. Fill in all fields as shown below and then click “Save Block”:
- Title: Right module
- Identifier: right_block
- Store View: All Store Views
- Status: Enable
- Content: fill in all syntax quoted as you would like
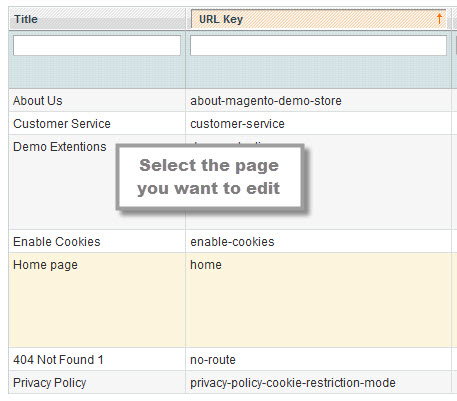
5. To edit the existing static blocks, go to CMS >> Pages and then select the page in which blocks you want to edit.

6. In General Information tab, fill in the Content field with syntax quoted.
7. To display a new static block, copy and paste the following code in the “Layout Update XML” field in “Design” tab.
<html> <reference name="right"> <block type="cms/block" name="jmtabs" before="-"> <action method="staticblock"> <title><strong><COLOR=Red>New block</COLOR></strong></title> <identifier><strong><COLOR=Red>new_block</COLOR></strong></identifier> </action> </block> </reference> </html>
8. To clear cache if needed, navigate to System >> Cache Management >> Save cache settings.
Refresh your Homepage to see the change applied.
Quickstart Installation
Quickstart package is to minimize time and effort in installing the theme as per Demo site. Please kindly note that, with Quickstart, all your existing data will be overwritten. Thus, we recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning.
1. Upload the folder quickstart to your server. In Quickstart folder you will see the extracted folder that includes all sample data.
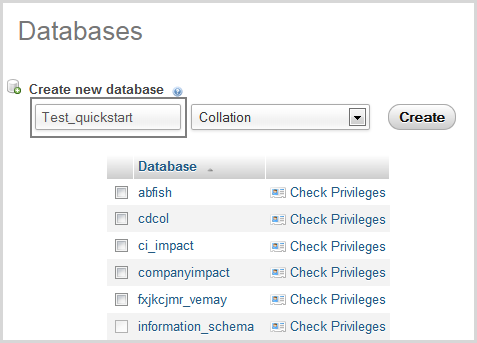
2. Create a database for your Magento store (using phpMyAdmin).

3. To install, open a browser and navigate to your URL (where the Quickstart package uploaded) to load the default Magento installer.

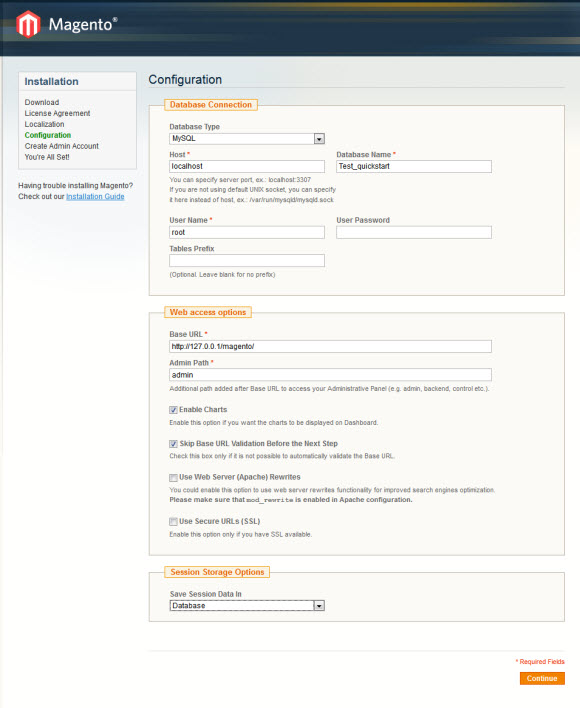
4. Kindly follow each step of the Installer so that the installation process can be set.
Note:
- Do not use “localhost” in URL, otherwise you could not log into your Admin area (you should use your local IP in case of installing on your computer).
- Leave “Tables prefix” field blank.

Layout and Block Positions
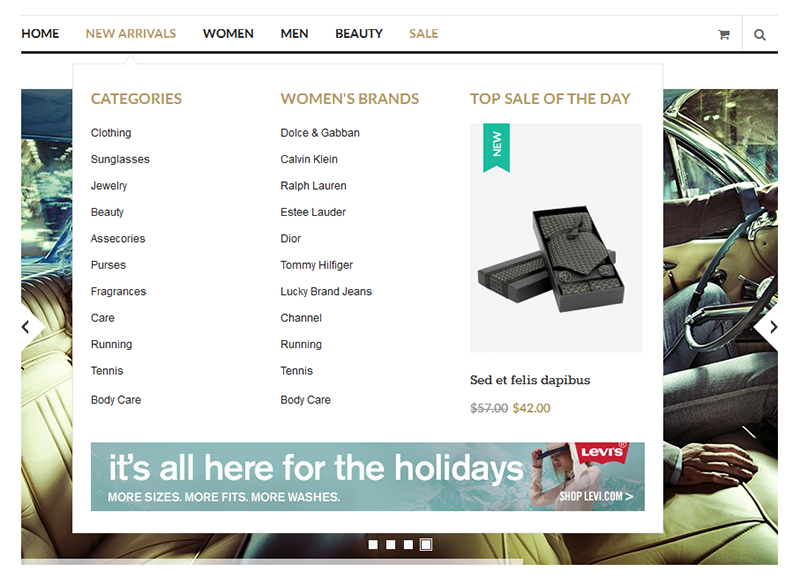
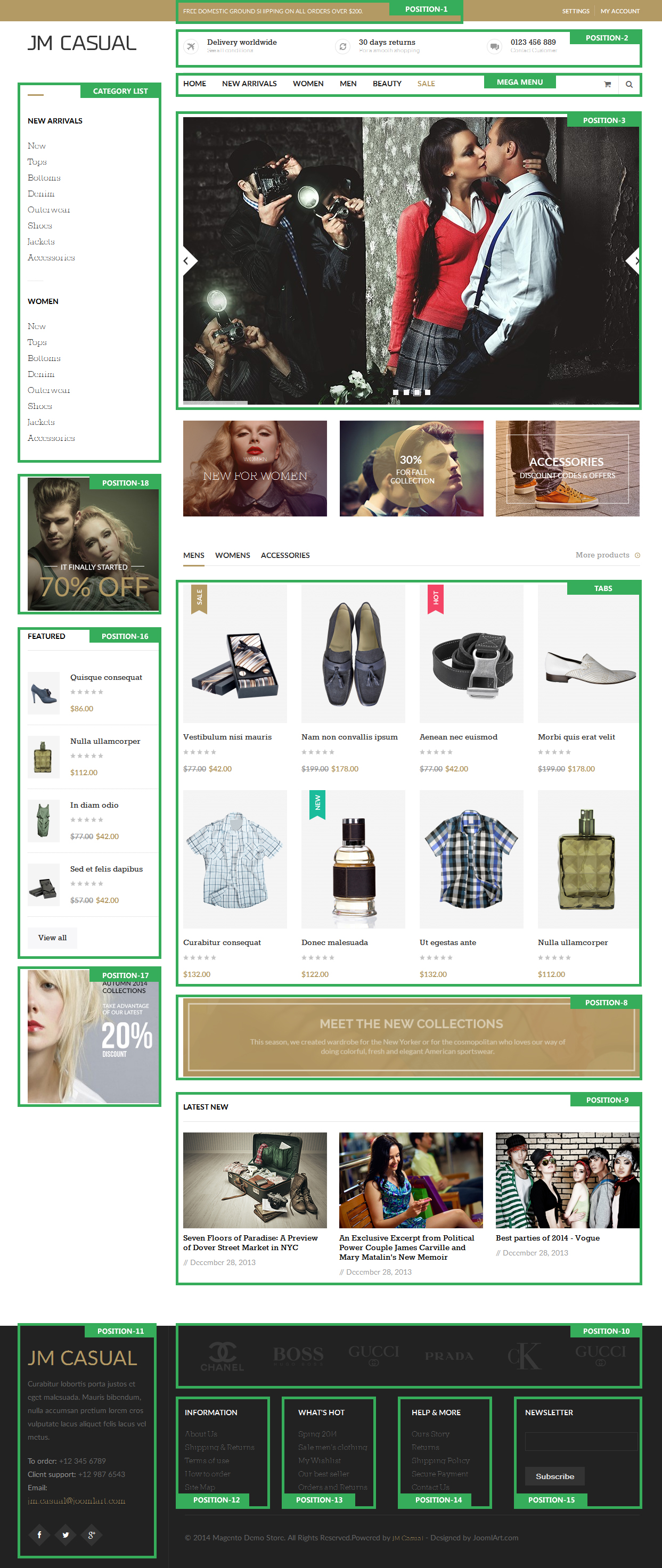
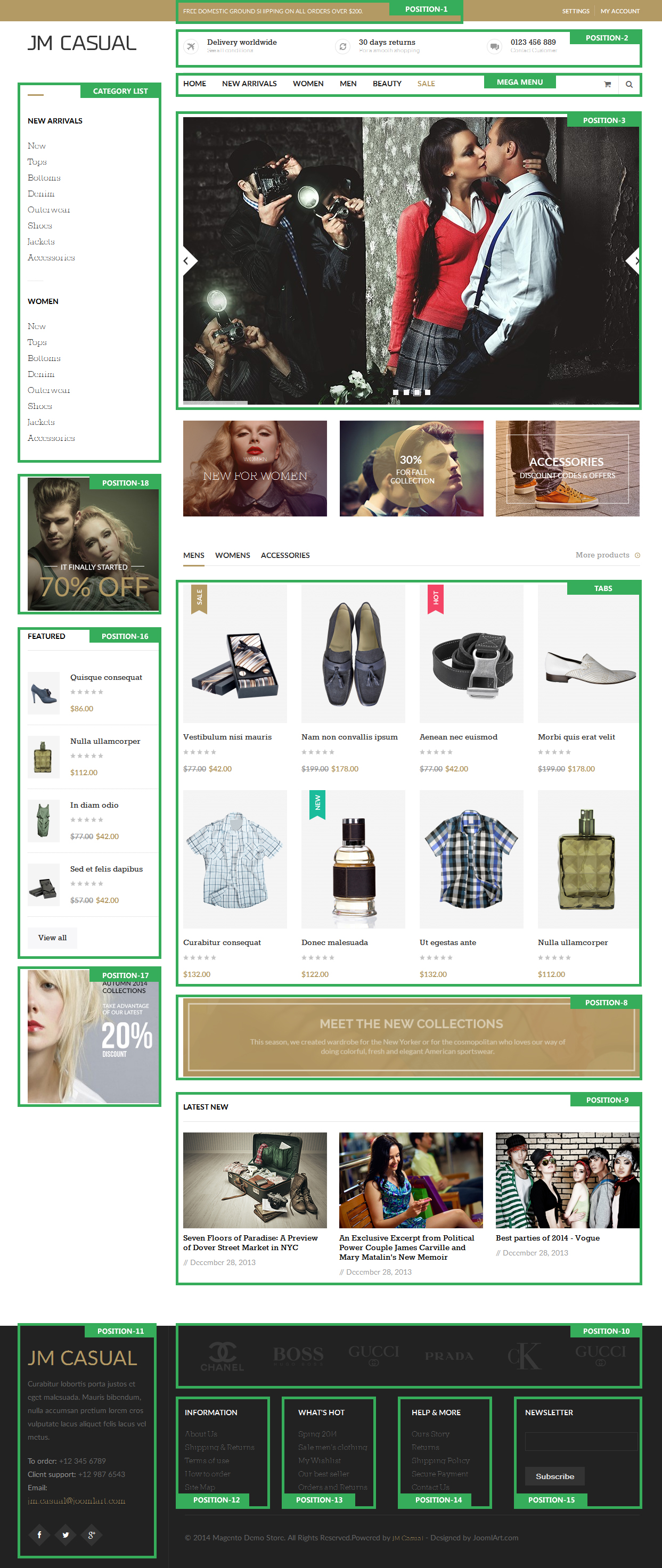
The layout of Casual Homepage can be illustrated as follows.
 Home-layout
Home-layout
In the front-page, Casual has these following static blocks:
position-1 | position-2 | position-3 | position-5 | position-6 | position-7 | position-8 | position-9 | position-10 | position-11 | position-12 | position-13 | position-14 | position-15 | position-16 | position-17 | position-18 | mega-banner | contactmap | mega-products | colors
To create a new block, refer to the mentioned details.
Page Configuration
This section will guide you to configure your pages just as the Demo of Casual.
I. Homepage
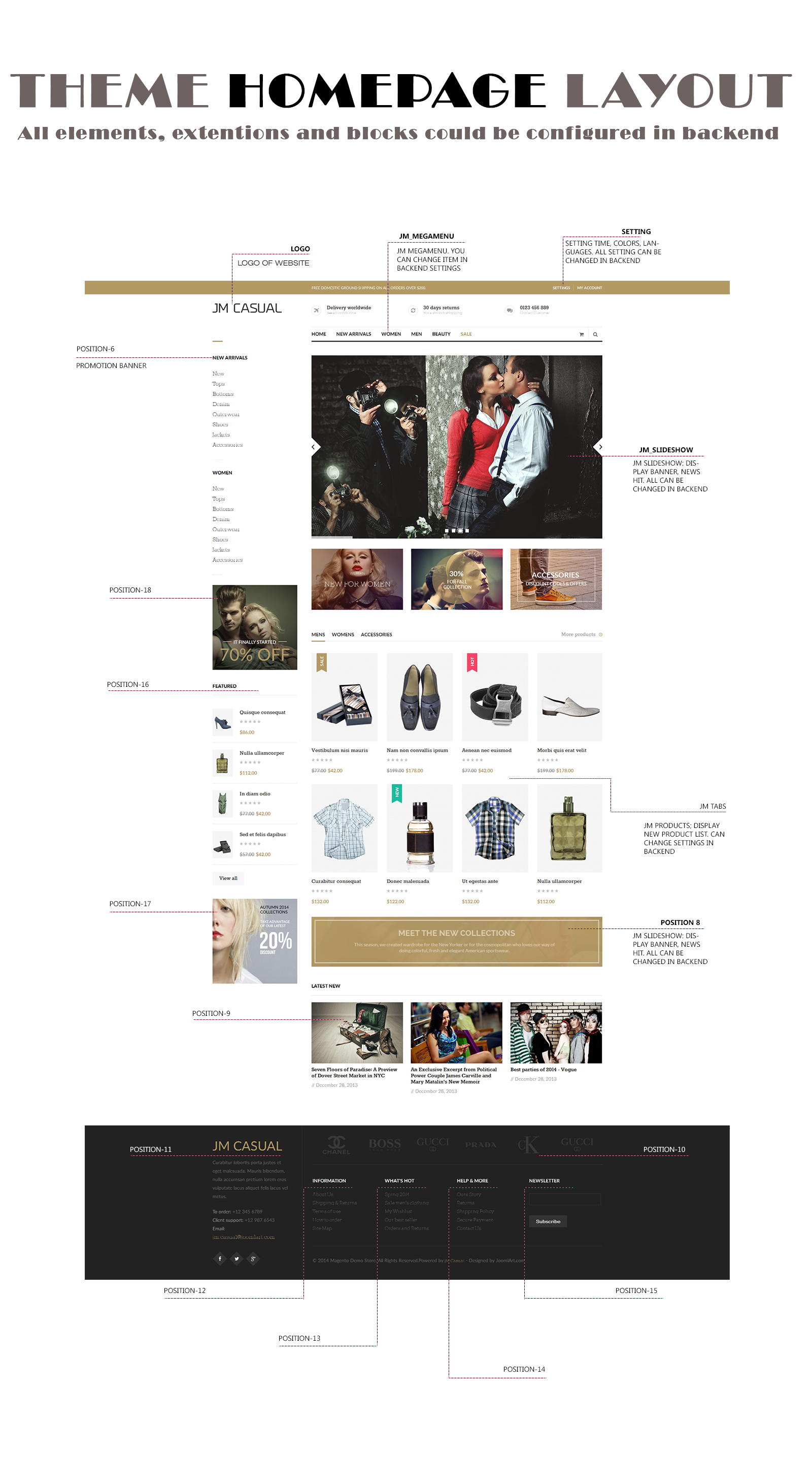
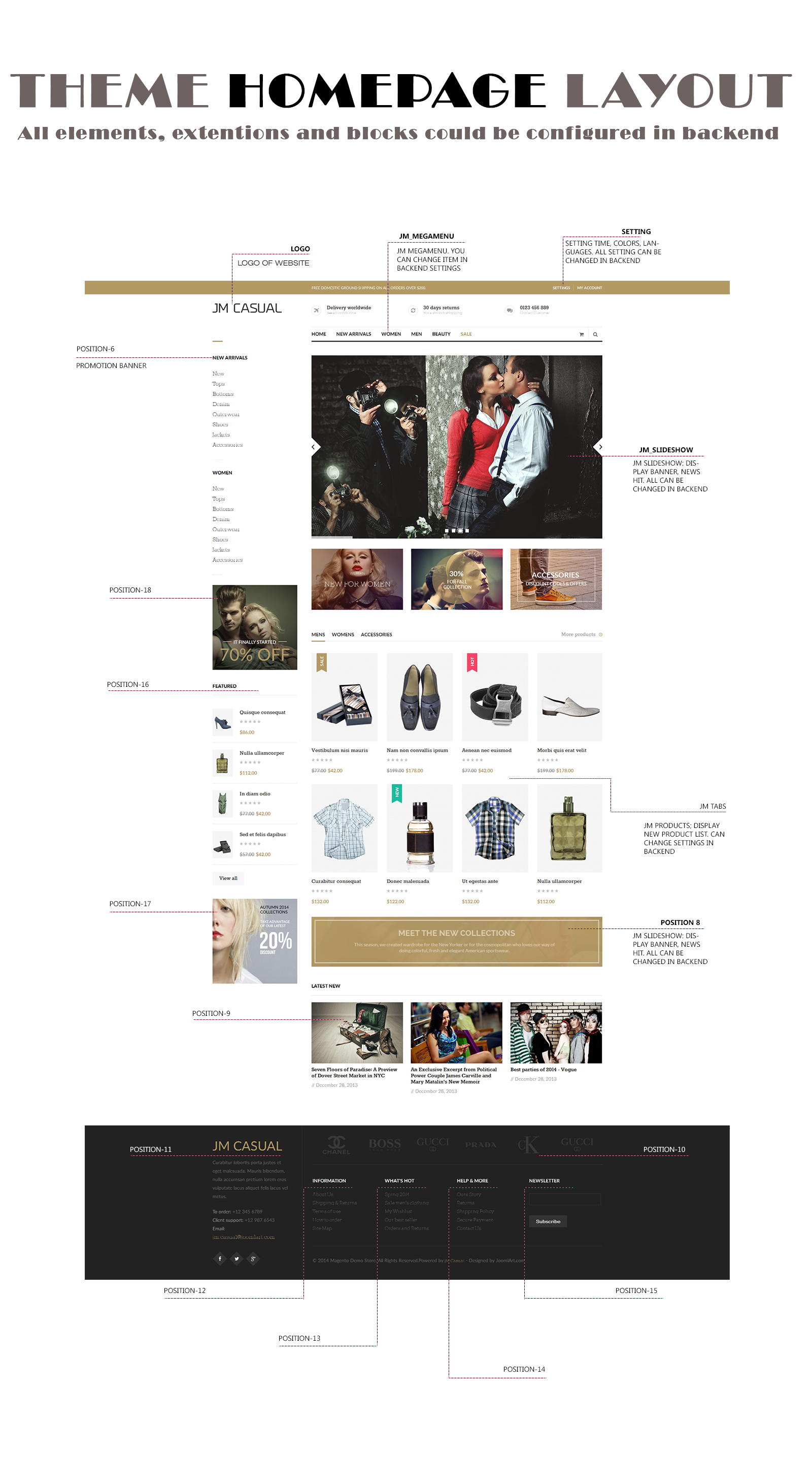
Detailed layout of Casual Homepage:
 Page Configuration
Page Configuration
To configure this page, in the Magento Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in “Page Management” section.
- Page Information Tab: click to see the Back-end Settings.
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Design” field.
<reference name="tops1">
<block type="cms/block" name="position-03">
<action method="setBlockId">
<block_id>position-03</block_id>
</action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="position-04">
<action method="setBlockId">
<block_id>position-04</block_id>
</action>
</block>
</reference>
<reference name="content">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_staticblock">
<title>Mens</title>
<identifier>position-05</identifier>
</action>
<action method="addTabs_staticblock">
<title>Womens</title>
<identifier>position-06</identifier>
</action>
<action method="addTabs_staticblock">
<title>Accessories</title>
<identifier>position-07</identifier>
</action>
</block>
</reference>
<reference name="mass-bottom">
<block type="cms/block" name="position-08">
<action method="setBlockId">
<block_id>position-08</block_id>
</action>
</block>
</reference>
<reference name="bots1">
<block type="cms/block" name="position-09">
<action method="setBlockId">
<block_id>position-09</block_id>
</action>
</block>
</reference>
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<div class="no-route">
<h3>The page you requested was not found, and we have a fine guess why</h3>
<p>If you typed the URL directly, please make sure the spelling is correct.<br /> If you clicked on a link to get here, the link is outdated.</p>
<h3>What can you do?</h3>
<p>Have no fear, help is near! There are many ways you can get back on track with Magento Demo Store. <br /><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page. <br /> Use the search bar at the top of the page to search for your products.</p>
<h3>Follow these links to get you back on track!</h3>
<p><a href="{{store url=""}}">Store Home</a><br /><a href="{{store url="customer/account"}}">My Account</a></p>
</div>
Front-end Appearance:

Static Block Configuration
1. position-01: Head Slider
<div class="headinfo">Free domestic ground shipping on all orders over $200.</div>
Front-end Appearance:

2. position-02: Top Info
<ul class="top-info"> <li class="delivery"> <h3>Delivery worldwide</h3> <h4>See all conditions</h4> </li> <li class="returns"> <h3>30 days returns</h3> <h4>For a smooth shopping</h4> </li> <li class="numberphone"> <h3>0123 456 889</h3> <h4>Contact Customer</h4> </li> </ul>
Front-end Appearance:

3. position-03: Slideshow
<div class="jm-home-slideshow">{{block type="joomlart_jmslideshow/list" name="home.jmslideshow.list" }}</div>
Front-end Appearance:

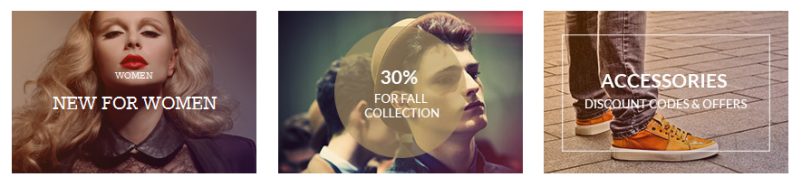
4. position-04: Categories list
<div>{{block type="joomlart_jmcategorylist/list" name="jmcategorylist" template="joomlart/jmcategorylist/list.phtml" }}</div>
Front-end Appearance:

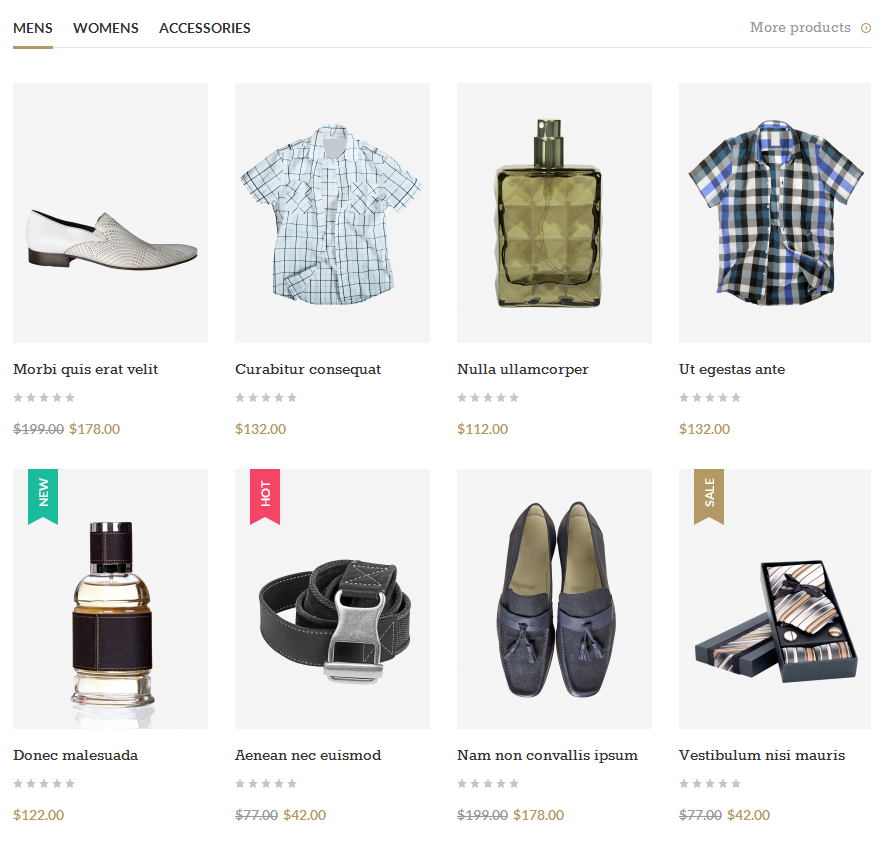
5. position-05: Men
<div>{{block type="joomlart_jmproducts/list" name="New Product" template="joomlart/jmproducts/list.phtml" title="New Product" catsid="5"}}</div>
Front-end Appearance:

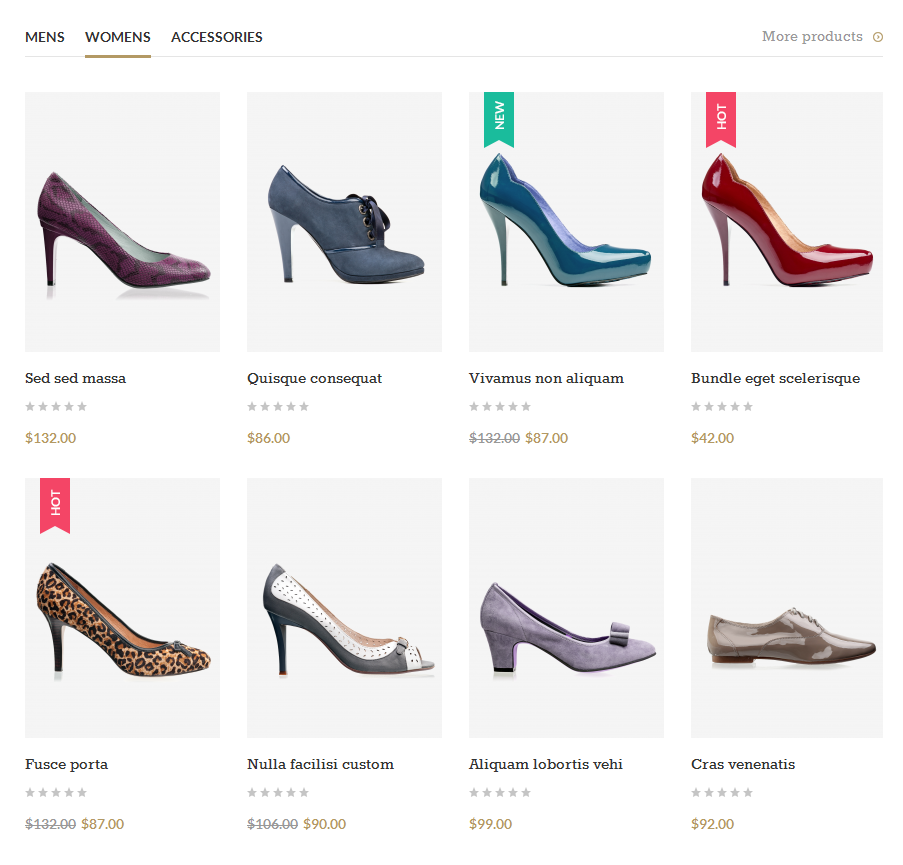
6. position-06: Women
<div>{{block type="joomlart_jmproducts/list" name="New Product" template="joomlart/jmproducts/list.phtml" title="New Product" catsid="4"}}</div>
Front-end Appearance:

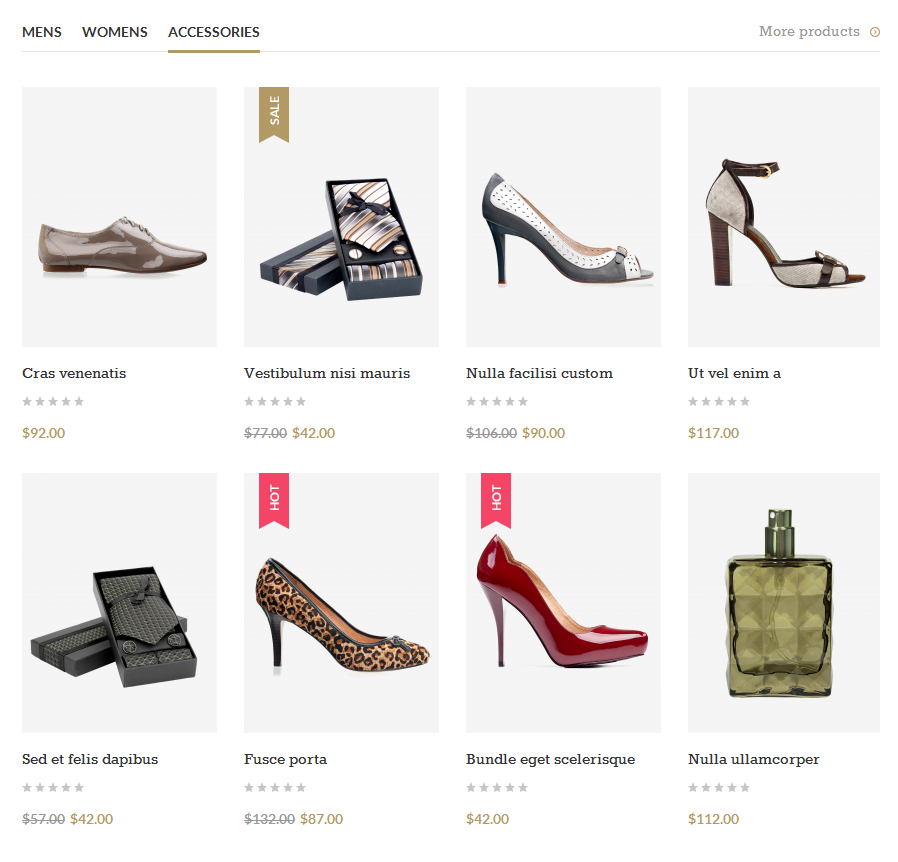
7. position-07: Accessories
<div>{{block type="joomlart_jmproducts/list" name="New Product" template="joomlart/jmproducts/list.phtml" title="New Product"}}</div>
Front-end Appearance:

8. position-08: Party Shop
<div class="partyshop"><a href="#"><img src="{{media url="wysiwyg/banner/banner04.png"}}" alt="" /><span>party shop</span></a></div>
Front-end Appearance:

9. position-09: Last news
<div class="block block-lastnews">
<div class="block-title"><strong><span>Latest new</span></strong></div>
<div class="block-content">
<ul class="lastnews">
<li class="first"><a href="{{store direct_url=""}}seven-floors-of-paradise"><img src="{{media url="wysiwyg/lastnews/news01.jpg"}}" alt="" />Seven Floors of Paradise: A Preview of Dover Street Market in NYC</a>
<p class="date">// December 28, 2013</p>
</li>
<li class="center"><a href="{{store direct_url=""}}power-couple-james"><img src="{{media url="wysiwyg/lastnews/news02.jpg"}}" alt="" />An Exclusive Excerpt from Political Power Couple James Carville and Mary Matalin's New Memoir</a>
<p class="date">// December 28, 2013</p>
</li>
<li class="last"><a href="{{store direct_url=""}}best-parties-of-2014"><img src="{{media url="wysiwyg/lastnews/news03.jpg"}}" alt="" />Best parties of 2014 - Vogue</a>
<p class="date">// December 28, 2013</p>
</li>
</ul>
</div>
</div>
Front-end Appearance:

10. position-10: Logo Brand
<div class="block block-brand">
<div class="block-content">
<ul class="list-brand">
<li><a href="#"><img src="{{media url="wysiwyg/brand/brand01.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand/brand02.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand/brand03.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand/brand04.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand/brand05.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/brand/brand06.png"}}" alt="" /></a></li>
</ul>
</div>
</div>
Front-end Appearance:

11. position-11: About
<div class="block block-about"> <div class="block-content"> <div class="content-inner"> <h1>JM Casual</h1> <p>Curabitur lobortis porta justos et eget malesuada. Mauris bibendum, nulla accumsan pretium lorem eros vulputate lacus aliquet felis lacus vel metus.</p> <ul class="address"> <li><span>To order:</span> +12 345 6789</li> <li><span>Client support:</span> +12 987 6543</li> <li><span>Email:</span> <a href="mailto:[email protected]">[email protected]</a></li> </ul> <ul class="social"> <li class="facebook"><a href="#"><em class="icon-facebook"> </em></a></li> <li class="twitter"><a href="#"><em class="icon-twitter"> </em></a></li> <li class="google"><a href="#"><em class="icon-google-plus"> </em></a></li> </ul> </div> </div> </div>
Front-end Appearance:

12. position-12: Informtation
<div class="block block-links block-information">
<div class="block-title"><strong><span>Information</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}about-us">About Us</a></li>
<li><a href="{{store direct_url=""}}sales/guest/form">Shipping & Returns</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Terms of use</a></li>
<li><a href="{{store direct_url=""}}privacy-policy ">How to order</a></li>
<li><a href="{{store direct_url=""}}catalog/seo_sitemap/category">Site Map</a></li>
</ul>
</div>
</div>
Front-end Appearance:

13. position-13: What’s Hot
<div class="block block-links block-hot-link">
<div class="block-title"><strong><span>What's Hot</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}new-arrivals.html">Sping 2014</a></li>
<li><a href="{{store direct_url=""}}beauty.html">Sale men’s clothing</a></li>
<li><a href="{{store direct_url=""}}wishlist">My Wishlist</a></li>
<li><a href="{{store direct_url=""}}men.html">Our best seller</a></li>
<li><a href="{{store direct_url=""}}sales/guest/form">Orders and Returns</a></li>
</ul>
</div>
</div>
Front-end Appearance:

14. position-14: Help & More
<div class="block block-links block-help">
<div class="block-title"><strong><span>Help & More</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}about-us">Ours Story</a></li>
<li><a href="{{store direct_url=""}}sales/guest/form">Returns</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Shipping Policy</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Secure Payment</a></li>
<li><a href="{{store direct_url=""}}contacts">Contact Us</a></li>
</ul>
</div>
</div>
Front-end Appearance:

15. position-15: Subscribe
<p>{{block type="newsletter/subscribe" name="position-14" template="newsletter/subscribe.phtml"}}</p>
Front-end Appearance:

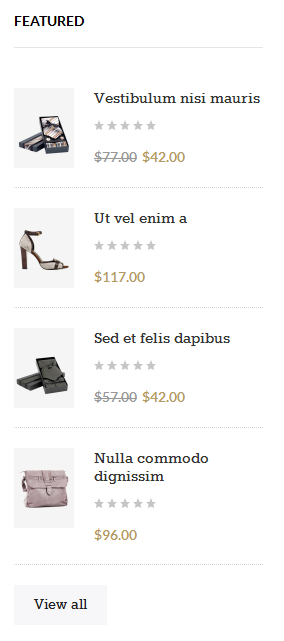
16. position-16: Featured
<div class="block block-featured">
<div class="block-title"><strong><span>Featured</span></strong></div>
<div class="block-content">{{block type="joomlart_jmproducts/list" title="Featured products" name="home.jmproducts.list" mode="lastest" template="joomlart/jmproducts/vlist.phtml" quanlity="4" perrow="1" }}</div>
</div>
Front-end Appearance:

17. position-17: Discount Banner
<div class="block block-banner">
<div class="block-content"><a href="#"><img src="{{media url="wysiwyg/banner/banner05.png"}}" alt="" /></a></div>
</div>
Front-end Appearance:

18. position-18: Off Banner
<div class="block block-banner">
<div class="block-content"><a href="#"><img src="{{media url="wysiwyg/banner/banner06.png"}}" alt="" /></a></div>
</div>
Front-end Appearance:

19. mega-banner: Mega Banner
<div class="mega-banner"><img src="{{media url="wysiwyg/banner/mega-banner.jpg"}}" alt="Mega Banner" /></div>
Front-end Appearance:

20. mega-products: Mega Products
<div class="mega-jmproducts">{{block type="joomlart_jmproducts/list" name="mega.jmproducts.list" template="joomlart/jmproducts/oneproduct.phtml" quanlity="1"}}</div>
Front-end Appearance:

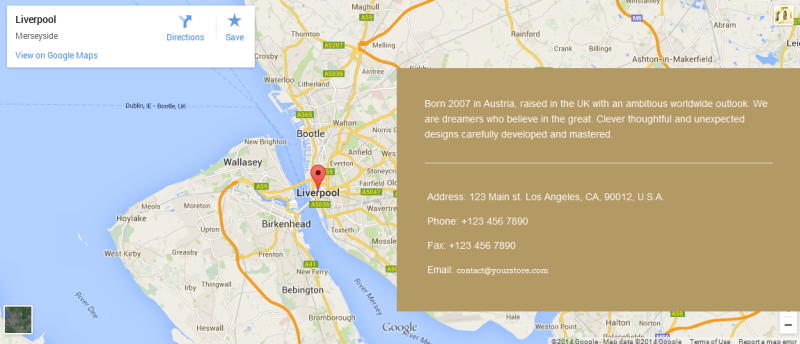
21. contactmap: Contact Map
<div class="contact-map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d76110.9185627696!2d-2.99097899999997!3d53.40648800000001!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x487adf8a647060b7%3A0x42dc046f3f176e01!2sLiverpool!5e0!3m2!1sen!2s!4v1403251480505" frameborder="0" width="100%" height="500"></iframe> <div class="contact-info"> <p class="infomap">Born 2007 in Austria, raised in the UK with an ambitious worldwide outlook. We are dreamers who believe in the great. Clever thoughtful and unexpected designs carefully developed and mastered.</p> <ul class="list-info"> <li class="address"><em class="fa fa-home"> </em><span>Address:</span> 123 Main st. Los Angeles, CA, 90012, U.S.A.</li> <li class="phone"><em class="fa fa-phone"> </em><span>Phone:</span> +123 456 7890</li> <li class="fax"><em class="fa fa-fax"> </em><span>Fax:</span> +123 456 7890</li> <li class="email"><em class="fa fa-envelope"> </em><span>Email:</span> <a href="mailto:[email protected]">[email protected]</a></li> </ul> </div> </div>
1. Enter app\design\frontend\default\{jm_themename}\template\contacts\form.phtml.
2. Copy the following code and paste it into the tag class="ct-contacts clearfix".
<form action="<?php echo $this->getFormAction(); ?>" id="contactForm" method="post">
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('contactmap')->toHtml() ?>
<div class="contact-page">
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('contactinfo')->toHtml() ?>
<div class="contact-form">
<h3><?php echo $this->__('Send Us A Message') ?></h3>
<ul class="form-list">
<li>
<div class="filed-name">
<label for="name" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Name') ?></label>
<div class="input-box">
<input name="name" id="name" title="<?php echo Mage::helper('contacts')->__('Name') ?>" value="<?php echo $this->htmlEscape($this->helper('contacts')->getUserName()) ?>" class="input-text required-entry" type="text" />
</div>
</div>
<div class="filed-email">
<label for="email" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Email') ?></label>
<div class="input-box">
<input name="email" id="email" title="<?php echo Mage::helper('contacts')->__('Email') ?>" value="<?php echo $this->htmlEscape($this->helper('contacts')->getUserEmail()) ?>" class="input-text required-entry validate-email" type="text" />
</div>
</div>
<div class="filed-telephone">
<label for="telephone"><?php echo Mage::helper('contacts')->__('Telephone') ?></label>
<div class="input-box">
<input name="telephone" id="telephone" title="<?php echo Mage::helper('contacts')->__('Telephone') ?>" value="" class="input-text" type="text" />
</div>
</div>
</li>
<li>
<label for="comment" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Comment') ?></label>
<div class="input-box">
<textarea name="comment" id="comment" title="<?php echo Mage::helper('contacts')->__('Comment') ?>" class="required-entry input-text" cols="5" rows="3"></textarea>
</div>
</li>
</ul>
<div class="buttons-set">
<p class="required"><?php echo Mage::helper('contacts')->__('* Required Fields') ?></p>
<button type="submit" title="<?php echo Mage::helper('contacts')->__('Send message') ?>" class="button"><span><span><?php echo Mage::helper('contacts')->__('Send message') ?></span></span></button>
<input type="text" name="hideit" id="hideit" value="" style="display:none !important;" />
</div>
</div>
</div>
</form>
Front-end Appearance:

22. colors: Colors
<div class="colors-setting"><label for="select-colors">Colors:</label> <a class="colors-default" title="Default" href="{{store url=""}}?jmcolor=default"><span>default</span></a> <a class="colors-blue" title="Blue" href="{{store url=""}}?jmcolor=blue"><span>blue</span></a> <a class="colors-pink" title="Pink" href="{{store url=""}}?jmcolor=pink"><span>pink</span></a> <a class="colors-red" title="Red" href="{{store url=""}}?jmcolor=red"><span>red</span></a> <a class="colors-salmon" title="Salmon" href="{{store url=""}}?jmcolor=salmon"><span>salmon</span></a> <a class="colors-turquoise" title="Turquoise" href="{{store url=""}}?jmcolor=turquoise"><span>turquoise</span></a></div>
Front-end Appearance:

Extension Configuration
1. Masshead Extension
Masshead Magento extension can be displayed at any position. In Casual Demo site, this extension is being used at the header of the category pages.
In the Magento Admin Panel, navigate to JoomlArt >> Masshead and configure the default settings as the Back-end Settings.
To get this extension for any categories, navigate to Catalog >> Manage Categories >> select the actual category as shown in Back-end Settings.
Copy and paste the following code into the “Custom Layout Update” tab.
<reference name="mass-head"> <block type="joomlart_jmmasshead/core" name="masshead" as="masshead"> <action method="setData"><name>title</name><value>New arrivals</value></action> <action method="setData"><name>background</name><value>wysiwyg/masshead/masshead01.png</value></action> </block> </reference>
Front-end Appearance

For more detail, please check the documentation of the module.
2. BaseTheme Extension
2.1. BaseTheme Configuration
In the Magento Admin Panel, navigate to JoomlArt >> BaseTheme and configure the default settings as the Back-end Settings.
Front-end Appearance

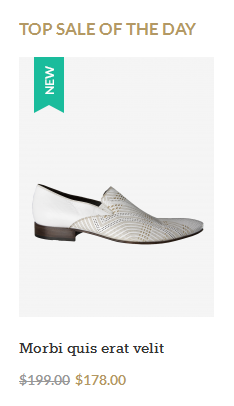
2.2. Label Configuration
To label any products, follow these steps.
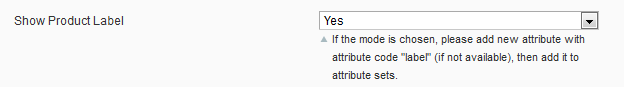
Step 1: At Theme Settings, select “Yes” value to enable Labelling function.

Step 2: Navigate to Catalog >> Attributes >> Manage Attributes and create a new attribute named Label.
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
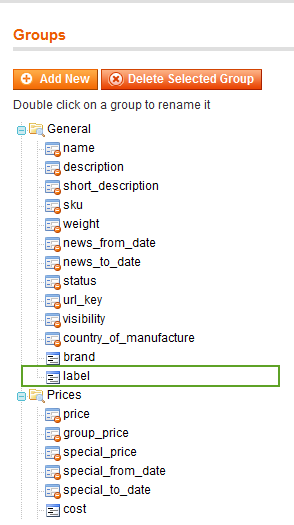
Step 3: Navigate to Catalog >> Attributes >> Manage Attribute Sets to add the “Label” attribute into “Default Attribute Set”.

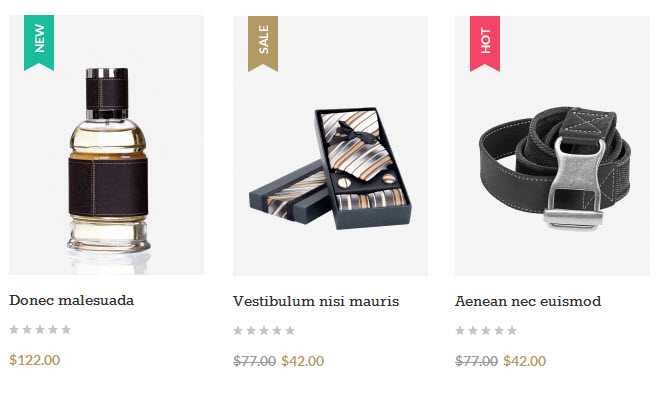
Step 4: Simply choose the label you want for each product as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
3. Mega Menu Extension
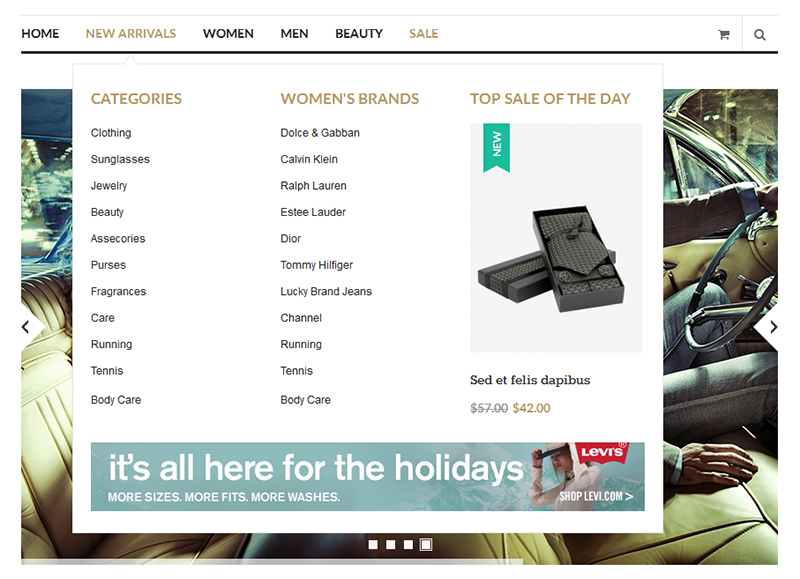
Navigate to JoomlArt >> Mega Menu, enable and choose the animation effect for your menu as the Back-end Settings. For detailed configuration of each menu item, refer to the Menu Configuration.
Front-end Appearance

For more detail, please check the documentation of the module.
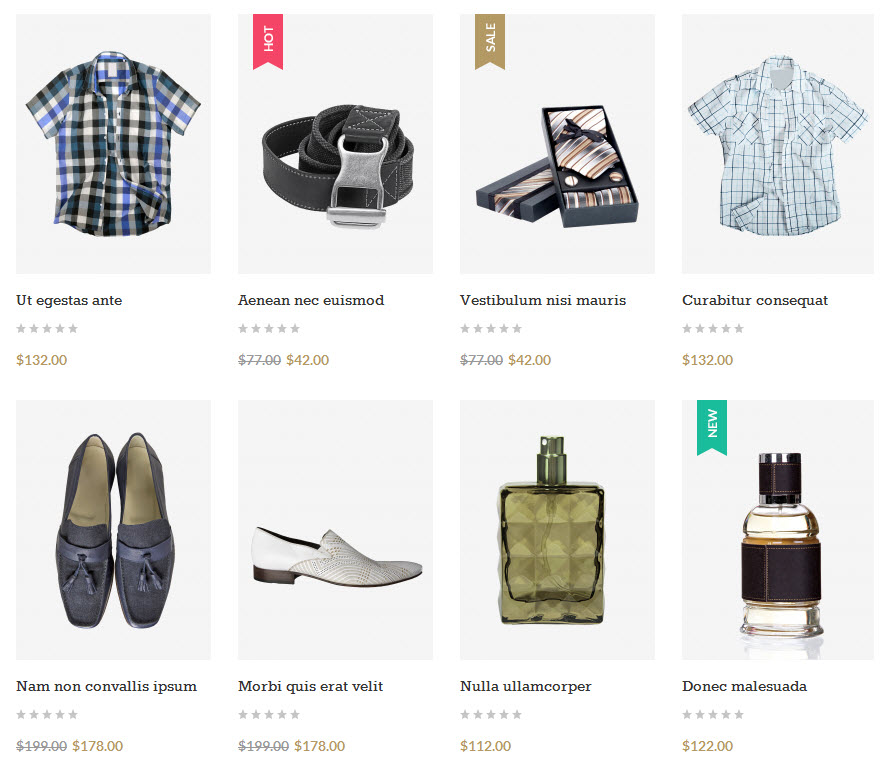
4. Products Extension
Navigate to JoomlArt >> Products and configure the default settings as Back-end Settings.
Front-end Appearance

Note:
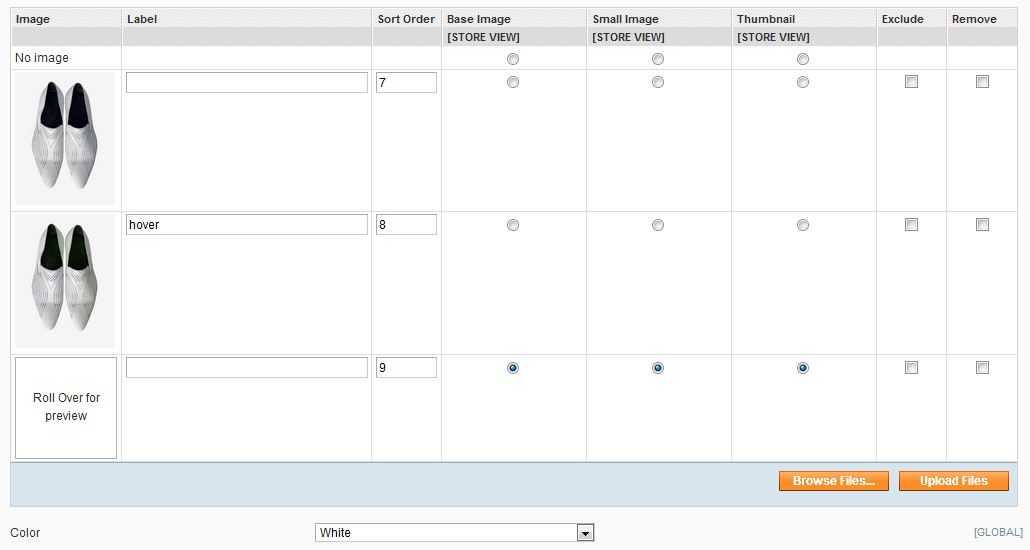
This theme support on effect when hover mouse on product with an animation effect to present various images of any item while hovering.
To use it in your theme, you need to have various product images for your product as below.

In Label field, input “hover” then go to frontend to see how it works.
For more detail, please check the documentation of the module.
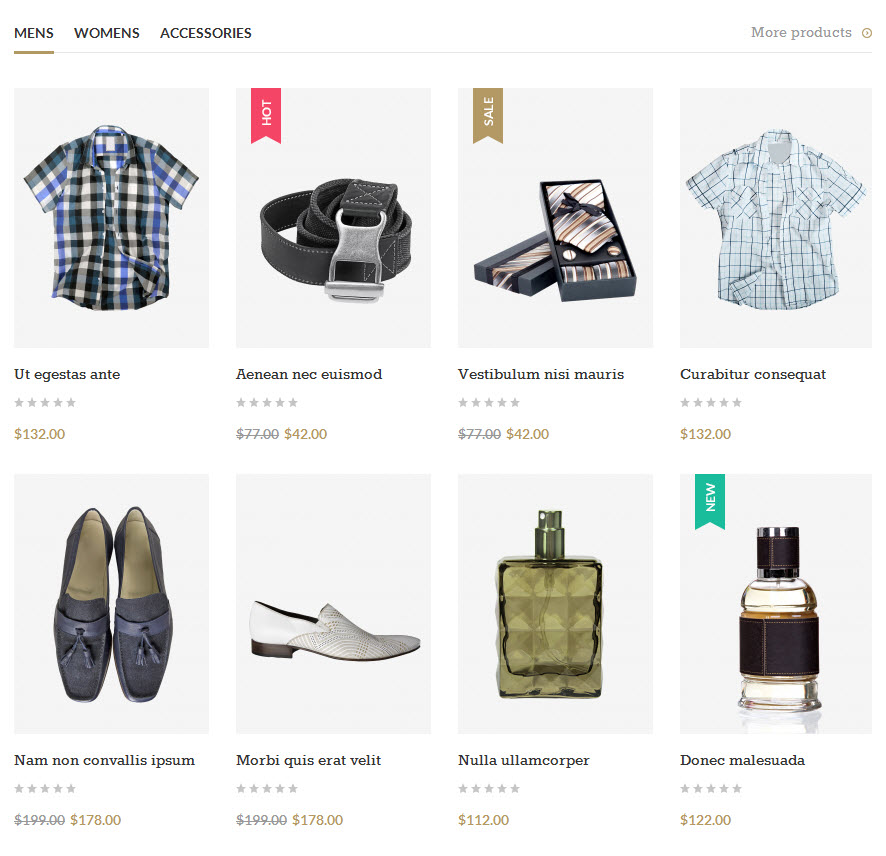
5. Tabs Extension
Navigate to JoomlArt >> Tabs and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
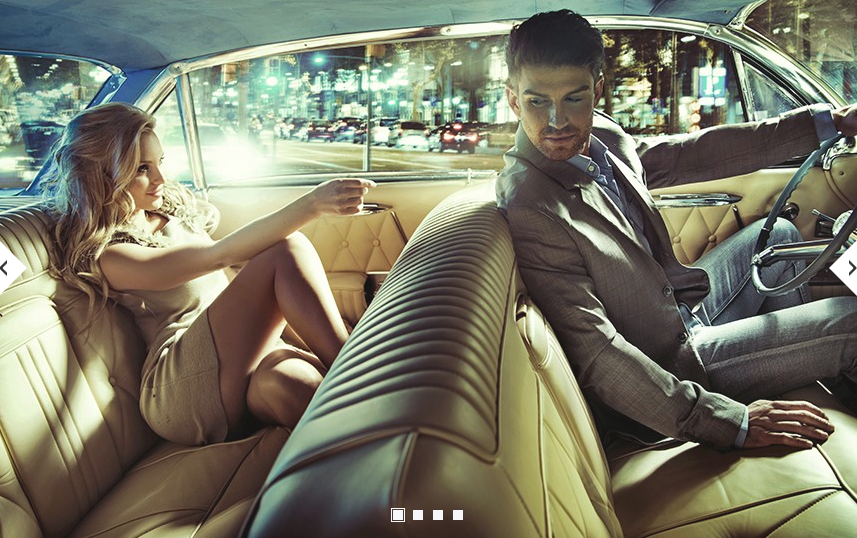
6. Slideshow Extension
Navigate to JoomlArt >> Slideshow and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
7. Category List Extension
Navigate to JoomlArt >> Category List and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
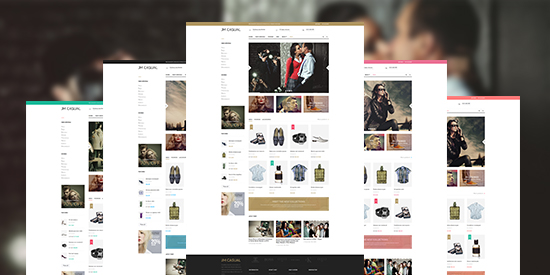
Responsive Layout Configuration
As a responsive Magento theme, Casual supports responsive layout for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of Casual layout in various devices:

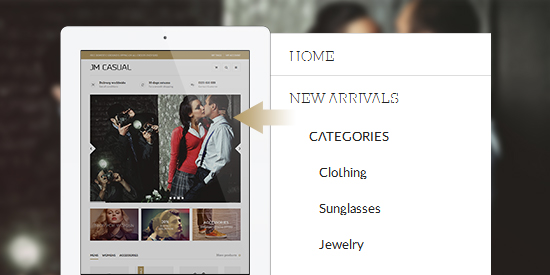
Screenshot of Off-Canvas layout for Casual:

All the style files are located in the folder: skin/frontend/default/jm_casual/css.
In this particular theme, we support 3 layout styles for desktop, tablet and mobile. With the style files in hand, modification for the files need to be defined in the page.xml file located in:
app/design/frontend/default/jm_casual/layout.

Note:
The default settings of responsive Magento theme Casual support any eCommerce Magento site to work at its best performance. Any modification may not be supported by us.
 Home-layout
Home-layout Page Configuration
Page Configuration