Classy
Introduction
So you are about to install our responsive Magento theme Classy -- the professional makeover of any online fashion stores. The theme is packed up with 5 complementary Magento extensions including Mega Menu, Basetheme, Masshead, Category List and QuickView. Classy is fully responsive and supports Off-canvas menu for collapsed screen devices.
There are two ways to install a UberTheme Magento theme like Classy:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package of Classy to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with Classy already integrated to match the demo.
- source: contains all source files of the theme.
Let’s see how to install and configure the responsive Magento theme Classy for your own website.
General Installation
Provided that you have installed the Magento base already, General Installation will help you adapt Classy and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide.
Extension basetheme is required to be installed before installing the other extensions and theme.
1. Theme Installation
1. Copy the folders skin and app to the root of your Magento site folder on the server. The overwritten folders should have a directory layout like this:
{docroot}/magento/
+--index.php
+--js/
+--lib/
+--LICENSE.txt
+--media/
+--pear/
+--skin/
+--var
2. Log in to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
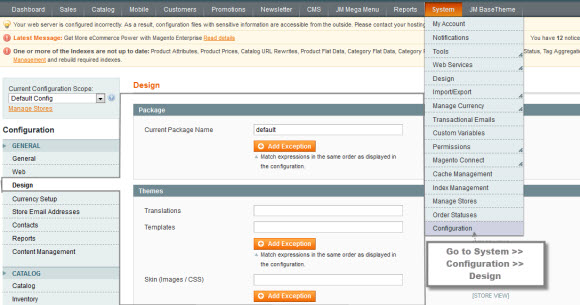
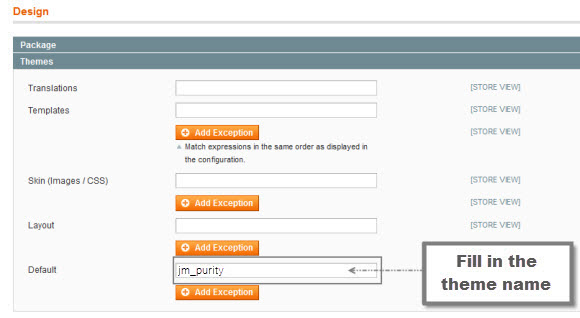
3. Navigate to System >> Configuration >> Design.

4. Fill “jm_classy” into the Themes folder.

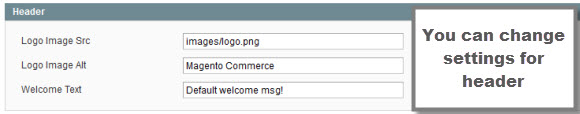
5. You can also change the settings for Classy Header.

6. Click the button “Save Config” to finish. Now Classy is ready!
2. Extension Installation
1. Copy all the folders of each extension folder in mage_ext to the root of your Magento site folder on the server.
2. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
3. Navigate to System >> Configuration.
4. To enable an actual extension, in back-end, enter this one’s tab and set Enable to “Yes”.
3. Create Static Blocks
1. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/
2. Navigate to CMS >> Static Blocks.

3. Click “Add new Block” button.
4. Fill in all fields as shown below and then click “Save Block”:
- Title: Right module
- Identifier: right_block
- Store View: All Store Views
- Status: Enable
- Content: fill in all syntax quoted as you would like
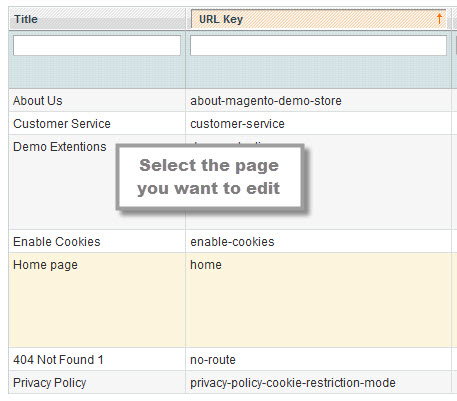
5. To edit the existing static blocks, go to CMS >> Pages and then select the page in which blocks you want to edit.

6. In General Information tab, fill in the Content field with syntax quoted.
7. To display a new static block, copy and paste the following code in the “Layout Update XML” field in “Design” tab.
<html> <reference name="right"> <block type="cms/block" name="jmtabs" before="-"> <action method="staticblock"> <title><strong><COLOR=Red>New block</COLOR></strong></title> <identifier><strong><COLOR=Red>new_block</COLOR></strong></identifier> </action> </block> </reference> </html>
8. To clear cache if needed, navigate to System >> Cache Management >> Save cache settings.
Refresh your Homepage to see the change applied.
Quickstart Installation
Quickstart package is to minimize time and effort in installing the theme as per Demo site. Please kindly note that, with Quickstart, all your existing data will be overwritten. Thus, we recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning.
1. Upload the folder quickstart to your server. In Quickstart folder you will see the extracted folder that includes all sample data.
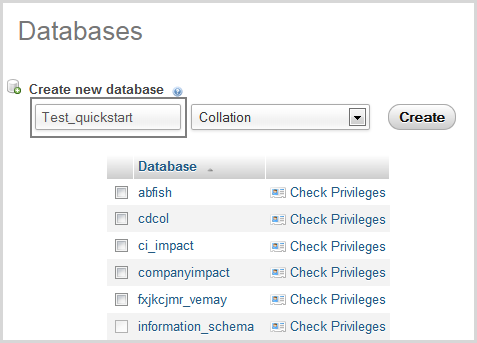
2. Create a database for your Magento store (using phpMyAdmin).

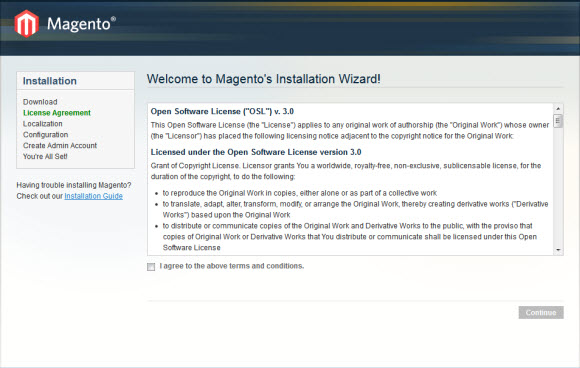
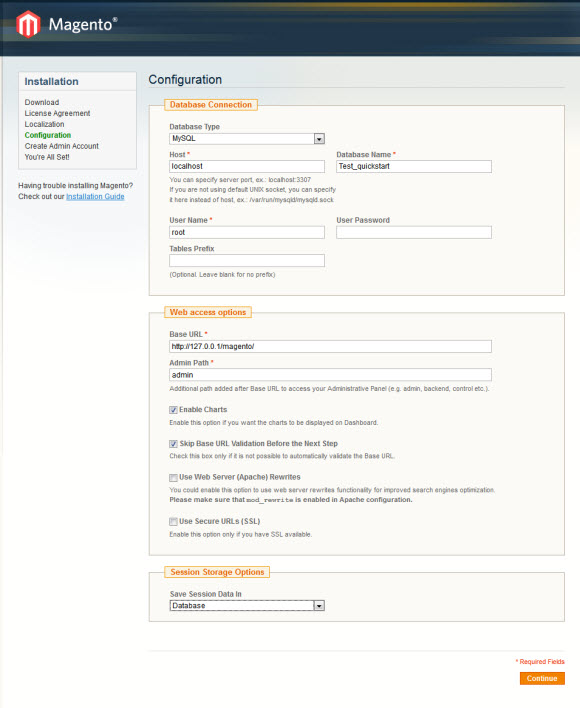
3. To install, open a browser and navigate to your URL (where the Quickstart package uploaded) to load the default Magento installer.

4. Kindly follow each step of the Installer so that the installation process can be set.
Note:
- Do not use “localhost” in URL, otherwise you could not log into your Admin area (you should use your local IP in case of installing on your computer).
- Leave “Tables prefix” field blank.

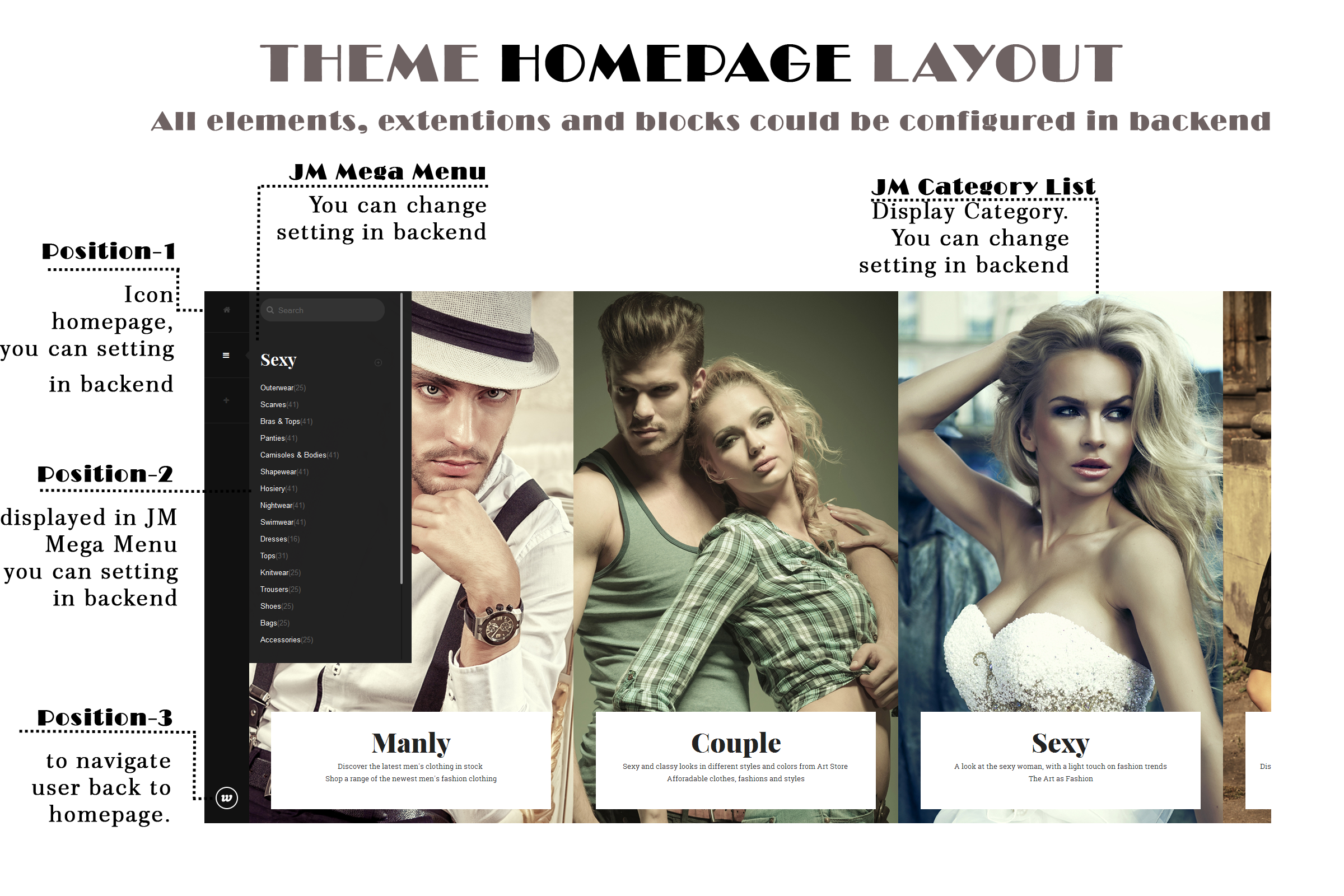
Layout and Block Positions
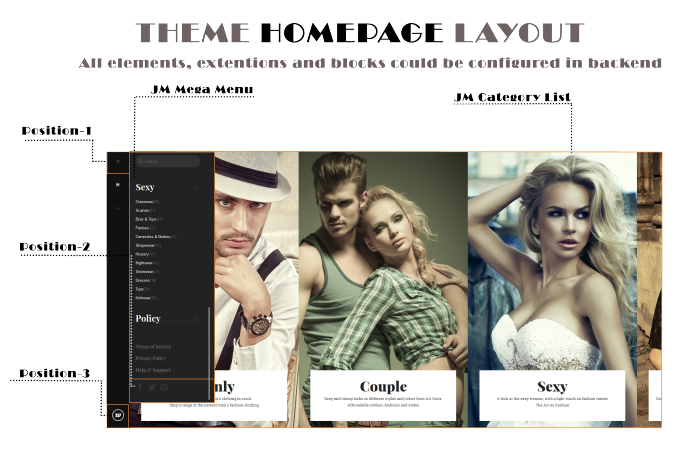
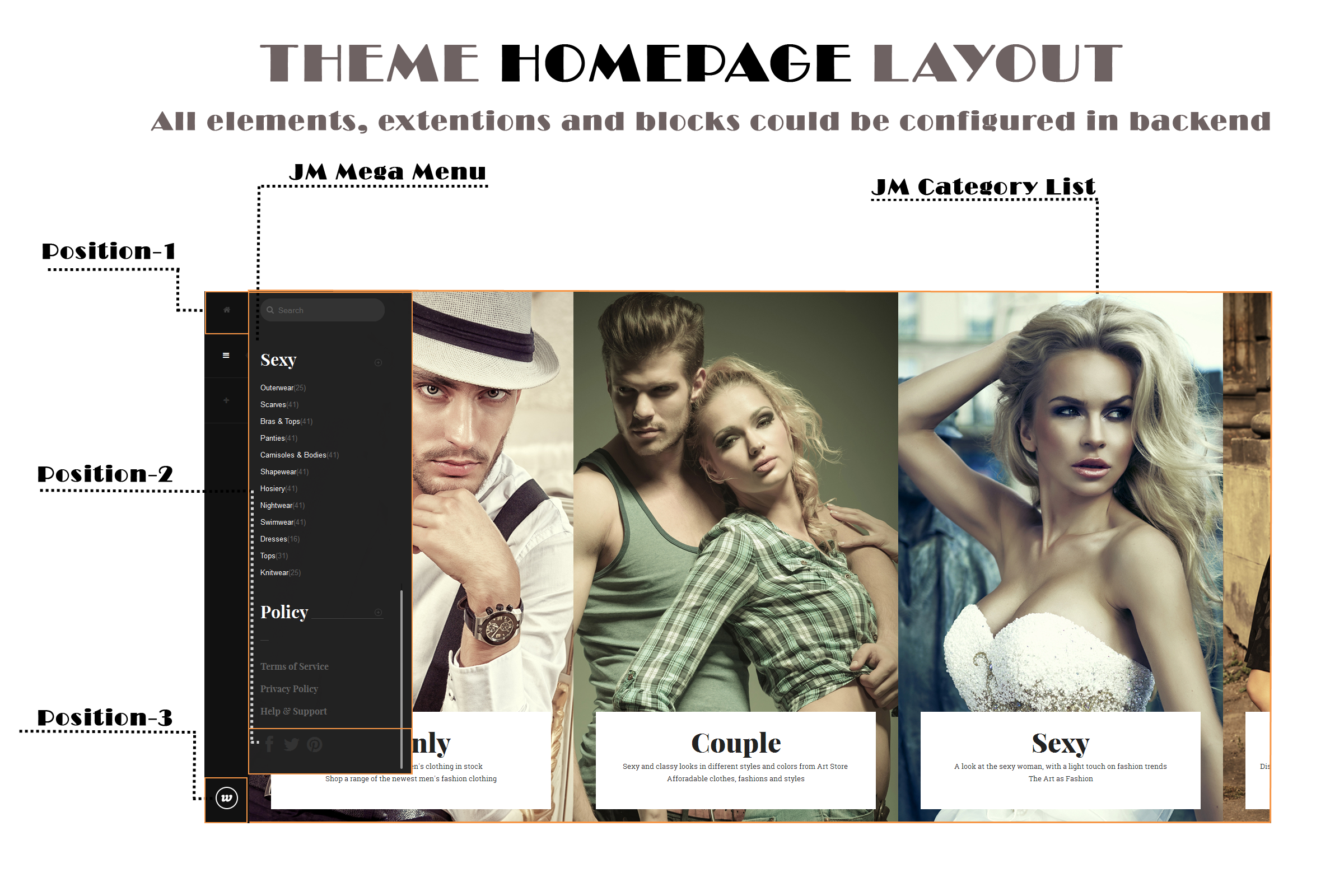
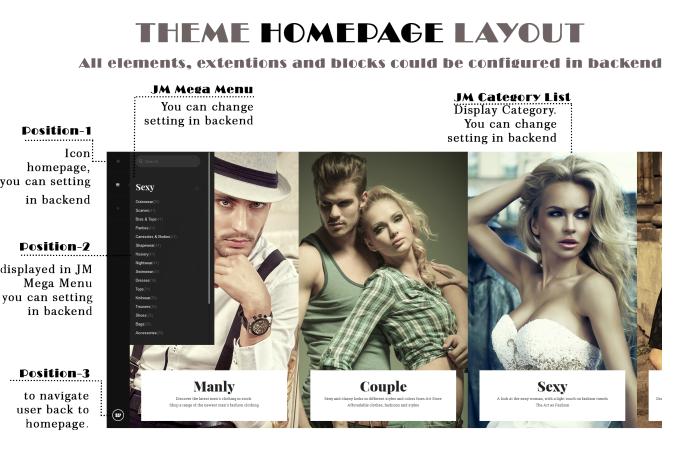
The layout of Classy Homepage can be illustrated as follows.
In the front-page, Classy has these following static blocks:
position-1 | position-2 | position-3 | colors | contactinfo | contactmap | links_pages
To create a new block, refer to the mentioned details.
Page Configuration
This section will guide you to configure your pages just as the Demo of Classy.
I. Homepage
Detailed layout of Classy Homepage:
To configure this page, in the Magento Admin Panel, navigate to CMS >> Pages.
Firstly, create a new page named {Homepage} in “Page Management” section.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<div>{{block type="joomlart<div class="home-categories-list">{{block type="joomlart_jmcategorylist/list" name="jmcategorylist" template="joomlart/jmcategorylist/category.phtml" }}</div>_jmproducts/list" name="view.jmproducts.list" template="joomlart/jmproducts/list.phtml"}}</div>
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Design” field.
<!--<reference name="content">
<block type="catalog/product_new" name="home.catalog.product.new" alias="product_new" template="catalog/product/new.phtml" after="cms_page">
<action method="addPriceBlockType">
<type>bundle</type>
<block>bundle/catalog_product_price</block>
<template>bundle/catalog/product/price.phtml</template>
</action>
</block>
<block type="reports/product_viewed" name="home.reports.product.viewed" alias="product_viewed" template="reports/home_product_viewed.phtml" after="product_new">
<action method="addPriceBlockType">
<type>bundle</type>
<block>bundle/catalog_product_price</block>
<template>bundle/catalog/product/price.phtml</template>
</action>
</block>
<block type="reports/product_compared" name="home.reports.product.compared" template="reports/home_product_compared.phtml" after="product_viewed">
<action method="addPriceBlockType">
<type>bundle</type>
<block>bundle/catalog_product_price</block>
<template>bundle/catalog/product/price.phtml</template>
</action>
</block>
</reference>
<reference name="right">
<action method="unsetChild"><alias>right.reports.product.viewed</alias></action>
<action method="unsetChild"><alias>right.reports.product.compared</alias></action>
</reference>-->
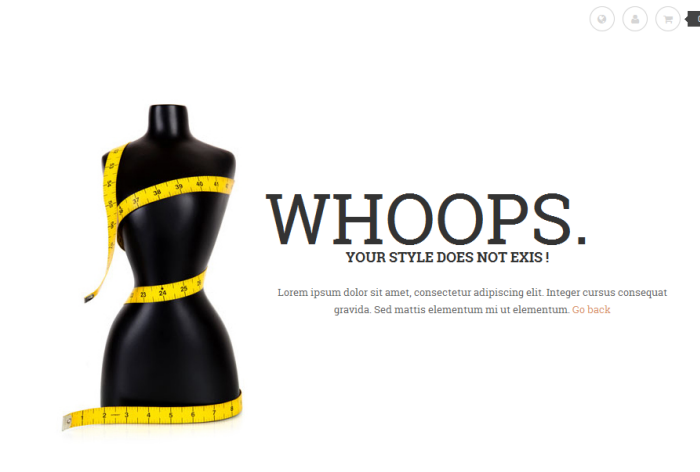
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<div class="jm-404"> <div class="page-title"> <h1>Whoops. <span> Your style does not exis !</span></h1> </div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer cursus consequat gravida. Sed mattis elementum mi ut elementum. <a onclick="history.go(-1); return false;" href="#">Go back</a></p> </div>
Front-end Appearance:

Static Block Configuration
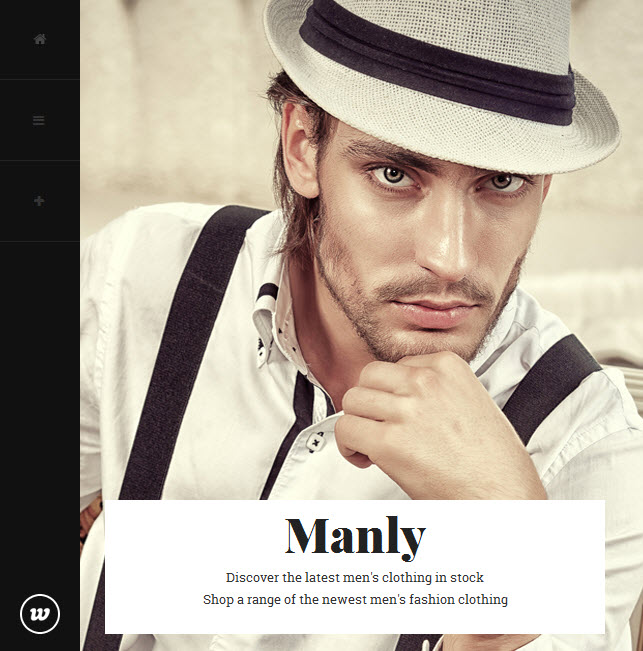
1. position-1: CMS Home Link
<div class="cms-home-link"><a href="{{store direct_url=""}}"><span class="menu-title">Home</span></a></div>
Front-end Appearance:

2. position-2: Social Mega link
<ul class="socials-link"> <li><a href="#"><em class="fa fa-pinterest"> </em></a></li> <li><a href="#"><em class="fa fa-twitter"> </em></a></li> <li><a href="#"><em class="fa fa-facebook"> </em></a></li> </ul>
Front-end Appearance:

3. position-3: Mega links
<ul class="mega-links">
<li><a href="{{store direct_url="customer-service"}}">Terms of Service</a></li>
<li><a href="{{store direct_url="privacy-policy"}}">Privacy Policy</a></li>
<li><a href="{{store direct_url="contacts"}}">Help & Support</a></li>
</ul>
Front-end Appearance:

4. contactmap : Contact Map
<p><iframe src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=123+Main+st.+Los+Angeles,+CA,+90012,+U.S.A+&sll=37.0625,-95.677068&sspn=34.176059,86.572266&ie=UTF8&hq=&hnear=123+S+Main+St,+Los+Angeles,+California+90012&t=m&ll=34.051877,-118.243704&spn=0.027023,0.072012&z=14&iwloc=A&output=embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="295"></iframe></p> <h3>Contact Info:</h3> <ul> <li>Address: Some Street, Sweet Park Avenue, Amsterdam, Europe</li> <li>Telephone: +00 123 4567</li> <li>Email: [email protected]</li> </ul> <h3>Support Center:</h3> <ul> <li>Address: Some Street, Sweet Park Avenue, Amsterdam, Europe</li> <li>Telephone: +00 123 4567</li> <li>Email: [email protected]</li> </ul>
Front-end Appearance:

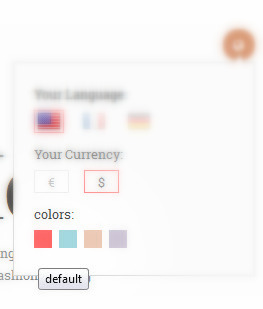
5. colors: Colors
<div class="colors-setting"><label for="select-colors">colors:</label><a class="colors-default" title="default" href="{{store url=""}}?jmcolor=default"><span>Default</span></a><a class="colors-grape" title="Grape" href="{{store url=""}}?jmcolor=grape"><span>Grape</span></a><a class="colors-vintage" title="Vintage" href="{{store url=""}}?jmcolor=vintage"><span>Vintage</span></a><a class="colors-violet" title="Violet" href="{{store url=""}}?jmcolor=violet"><span>Violet</span></a></div>
Front-end Appearance:

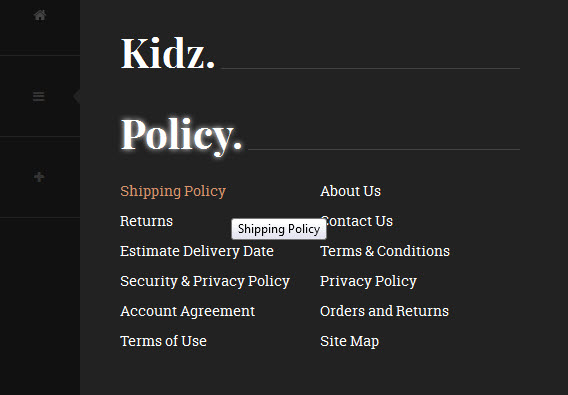
6. links_pages: Static Pages Links
<ul>
<li><a href="{{store direct_url="> About Us </a></li>
<li>/</li>
<li><a href="{{store direct_url="> Contact Us </a></li>
<li>/</li>
<li><a href="{{store direct_url="> Shopping </a></li>
<li>/</li>
<li><a href="{{store direct_url="> Delivery & Return </a></li>
<li>/</li>
<li><a href="{{store direct_url="> Payment Methods </a></li>
</ul>
Front-end Appearance:

Extension Configuration
1. Masshead Extension
Masshead Magento extension can be displayed at any position. In Classy Demo site, this extension is being used at the header of the category pages.
In the Magento Admin Panel, navigate to JoomlArt >> Masshead and configure the default settings as the Back-end Settings.
To get this extension for any categories, navigate to Catalog >> Manage Categories >> select the actual category as shown in Back-end Settings.
Copy and paste the following code into the “Custom Layout Update” tab.
<reference name="mass-head"> <block type="joomlart_jmmasshead/core" name="jmmasshead"> <action method="setData"><name>background</name><value>wysiwyg/masshead/product01.jpg</value></action> </block> </reference>
Front-end Appearance

For more detail, please check the documentation of the module.
2. Basetheme Extension
2.1. Basetheme Configuration
In the Magento Admin Panel, navigate to JoomlArt >> Basetheme and configure the default settings as the Back-end Settings.
Front-end Appearance

2.2. Label Configuration
To label any products, follow these steps.
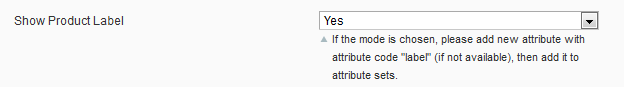
Step 1: At Theme Settings, select “Yes” value to enable Labelling function.

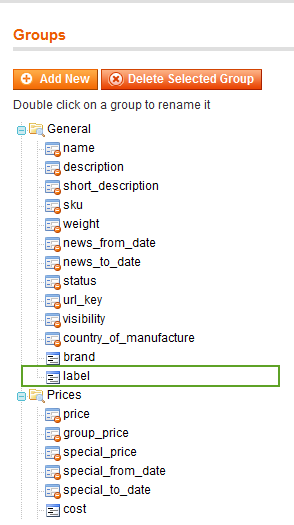
Step 2: Navigate to Catalog >> Attributes >> Manage Attributes and create a new attribute named Label.
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
Step 3: Navigate to Catalog >> Attributes >> Manage Attribute Sets to add the “Label” attribute into “Default Attribute Set”.

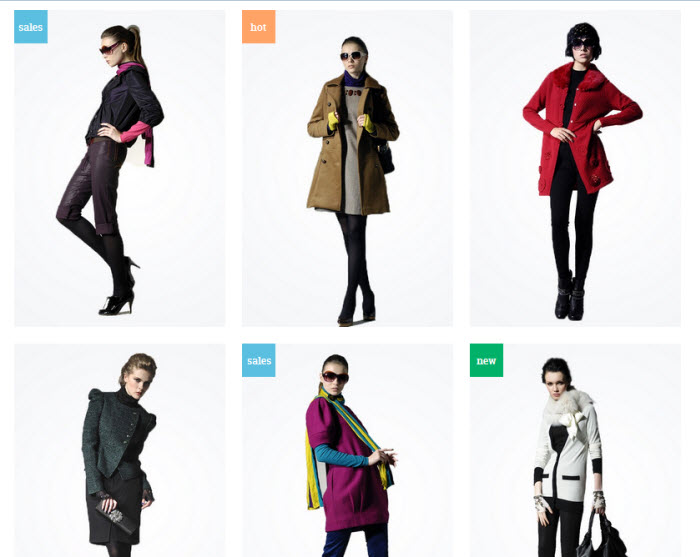
Step 4: Simply choose the label you want for each product as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
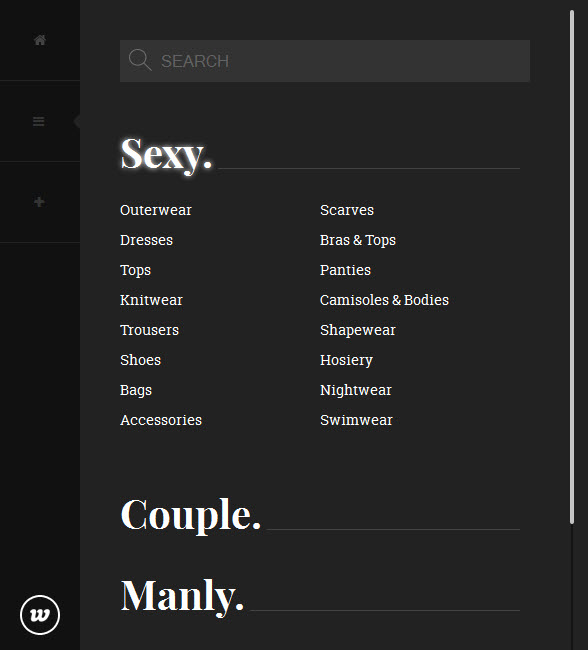
3. Mega Menu Extension
Navigate to JoomlArt >> Mega Menu, enable and choose the animation effect for your menu as the Back-end Settings. For detailed configuration of each menu item, refer to the Menu Configuration.
Front-end Appearance

For more detail, please check the documentation of the module.
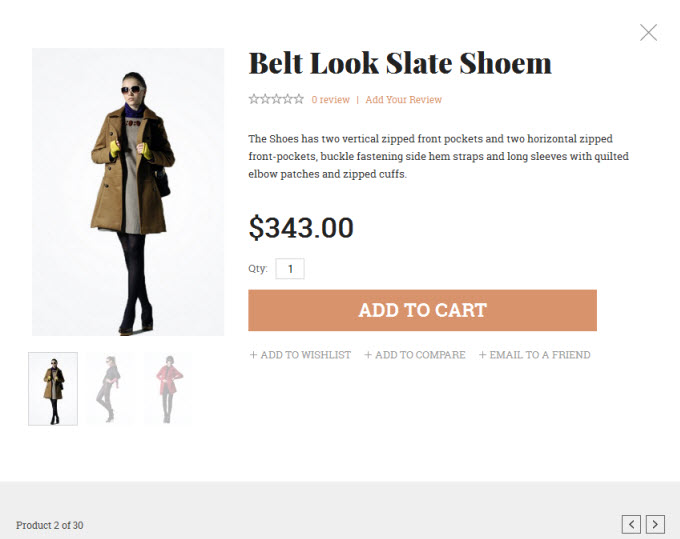
4. QuickView Extension
Navigate to JoomlArt >> QuickView and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
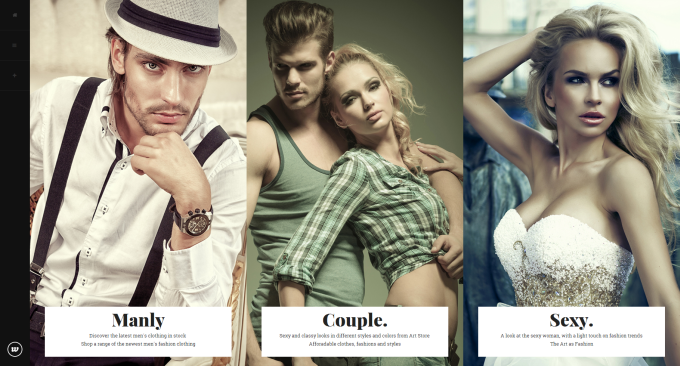
5. Category List Extension
Navigate to JoomlArt >> Category List and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
Responsive Layout Configuration
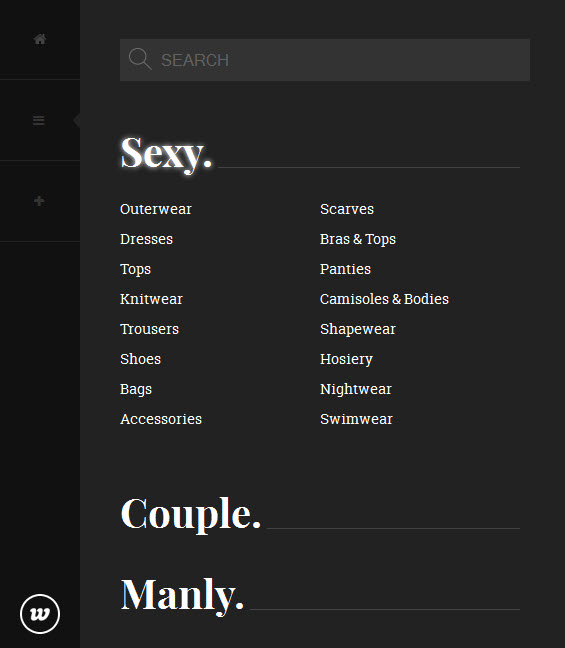
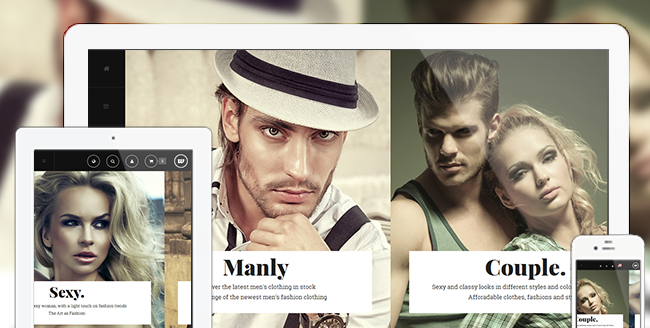
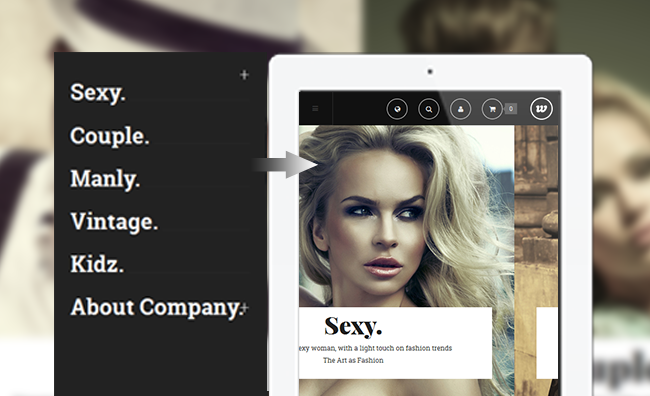
As a responsive Magento theme, Classy supports Off-Canvas menu for collapsed screen devices like mobiles and tablets.
Screenshot of Classy layout in various devices:

Screenshot of Off-Canvas layout for Classy:

All the style files are located in the folder: skin/frontend/default/jm_classy/css.
In this particular theme, we support 3 layout styles for desktop, tablet and mobile. With the style files in hand, modification for the files need to be defined in the page.xml file located in:
app/design/frontend/default/jm_classy/layout.

Note:
The default settings of responsive Magento theme Classy support any eCommercial site to work at its best performance. Any modification may not be supported by us.
 Position layout in Homepage
Position layout in Homepage
 Page Configuration
Page Configuration