iTech
Introduction
So you are about to install our Responsive Magento theme iTech -- the professional makeover of eCommerce Magento sites for digital, games and entertainment. iTech features up to 8 complementary Magento extensions including Basetheme, Masshead, Mega Menu, Product, Product Slider, Slideshow, Tabs and Quick View. iTech is fully responsive and supports Off-canvas menu for collapsed screen devices.
There are two ways to install a UberTheme Magento theme like iTech:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package of iTech to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with iTech already integrated to match the demo.
- source: contains all source files of the theme.
Let’s see how to install and configure the responsive Magento theme iTech for your own website.
General Installation
Extension basetheme is required to be installed before installing the other extensions and theme.
Provided that you have installed the Magento base already, General Installation will help you adapt iTech and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide.
1. Theme Installation
1. Copy the folders skin and app to the root of your Magento site folder on the server. The overwritten folders should have a directory layout like this:
{docroot}/magento/
+--index.php
+--js/
+--lib/
+--LICENSE.txt
+--media/
+--pear/
+--skin/
+--var
2. Log in to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
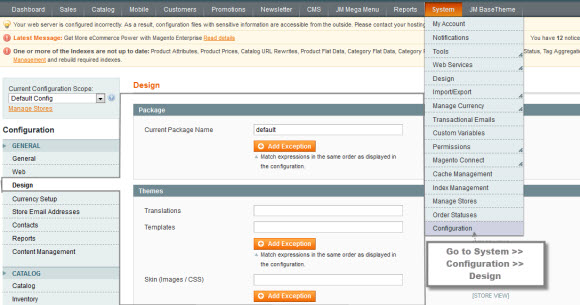
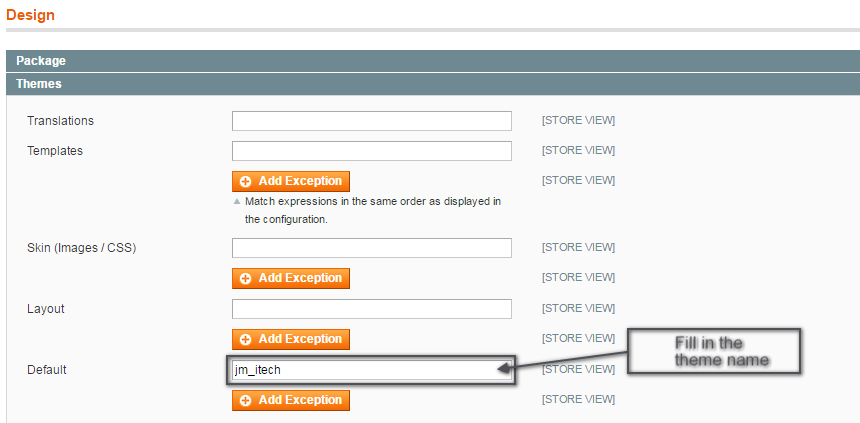
3. Navigate to System >> Configuration >> Design.

4. Fill “jm_itech” into the Themes folder.

5. You can also change the settings for iTech Header.

6. Click the button “Save Config” to finish. Now iTech is ready!
2. Extension Installation
1. Copy all the folders of each extension folder in mage_ext to the root of your Magento site folder on the server.
2. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
3. Navigate to System >> Configuration.
4. To enable an actual extension, in back-end, enter this one’s tab and set Enable to “Yes”.
3. Create Static Blocks
1. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/
2. Navigate to CMS >> Static Blocks.

3. Click “Add new Block” button.
4. Fill in all fields as shown below and then click “Save Block”:
- Title: Right module
- Identifier: right_block
- Store View: All Store Views
- Status: Enable
- Content: fill in all syntax quoted as you would like
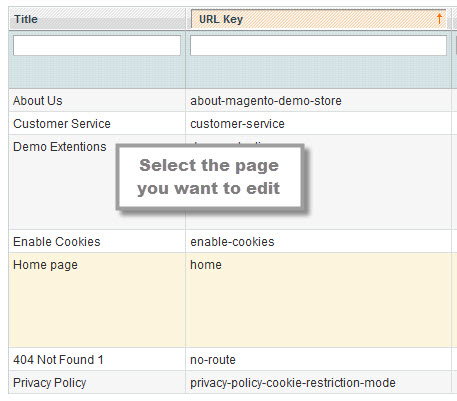
5. To edit the existing static blocks, go to CMS >> Pages and then select the page in which blocks you want to edit.

6. In General Information tab, fill in the Content field with syntax quoted.
7. To display a new static block, copy and paste the following code in the “Layout Update XML” field in “Design” tab.
<html> <reference name="right"> <block type="cms/block" name="jmtabs" before="-"> <action method="staticblock"> <title><strong><COLOR=Red>New block</COLOR></strong></title> <identifier><strong><COLOR=Red>new_block</COLOR></strong></identifier> </action> </block> </reference> </html>
8. To clear cache if needed, navigate to System >> Cache Management >> Save cache settings.
Refresh your Homepage to see the change applied.
Quickstart Installation
Quickstart package is to minimize time and effort in installing the theme as per Demo site. Please kindly note that, with Quickstart, all your existing data will be overwritten. Thus, we recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning.
1. Upload the folder quickstart to your server. In Quickstart folder you will see the extracted folder that includes all sample data.
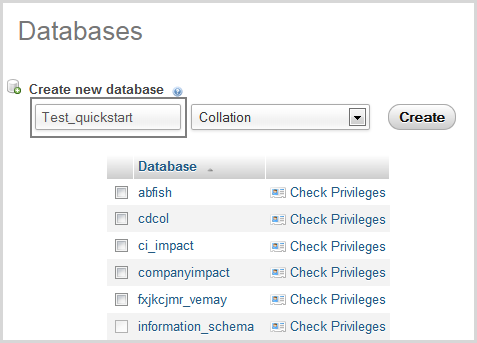
2. Create a database for your Magento store (using phpMyAdmin).

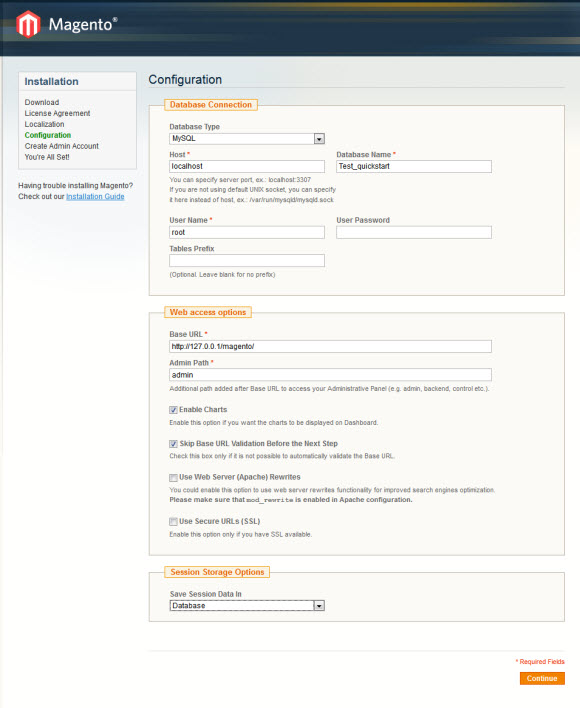
3. To install, open a browser and navigate to your URL (where the Quickstart package uploaded) to load the default Magento installer.

4. Kindly follow each step of the Installer so that the installation process can be set.
Note:
- Do not use “localhost” in URL, otherwise you could not log into your Admin area (you should use your local IP in case of installing on your computer).
- Leave “Tables prefix” field blank.

Layout and Block Positions
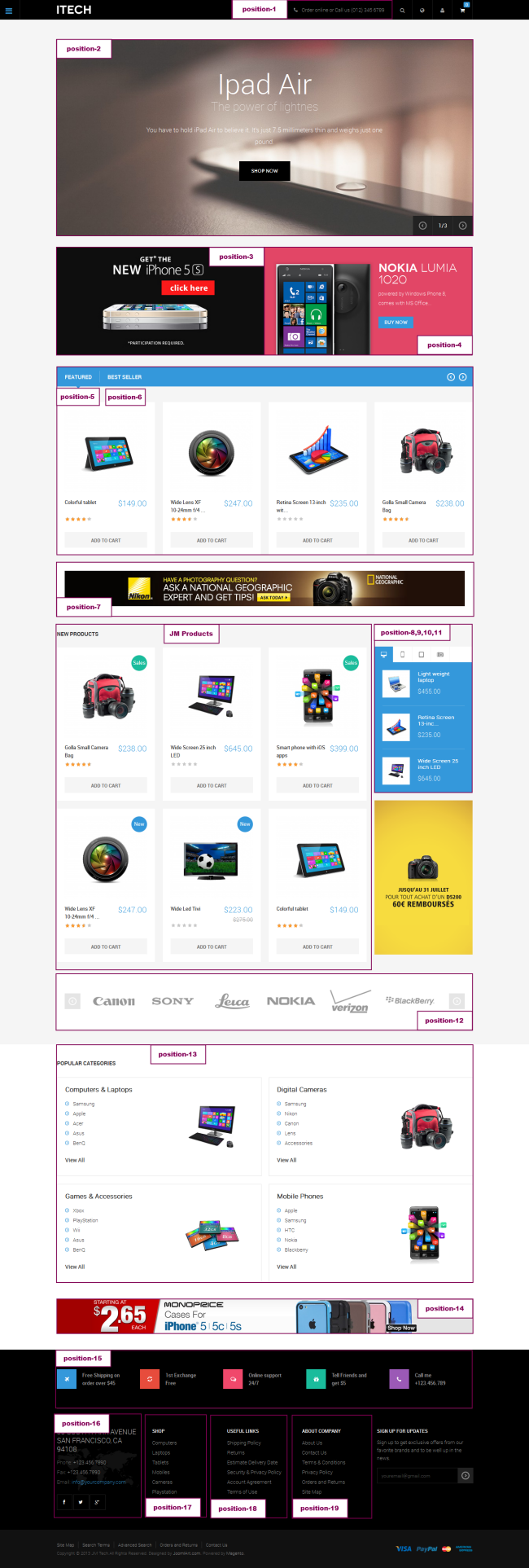
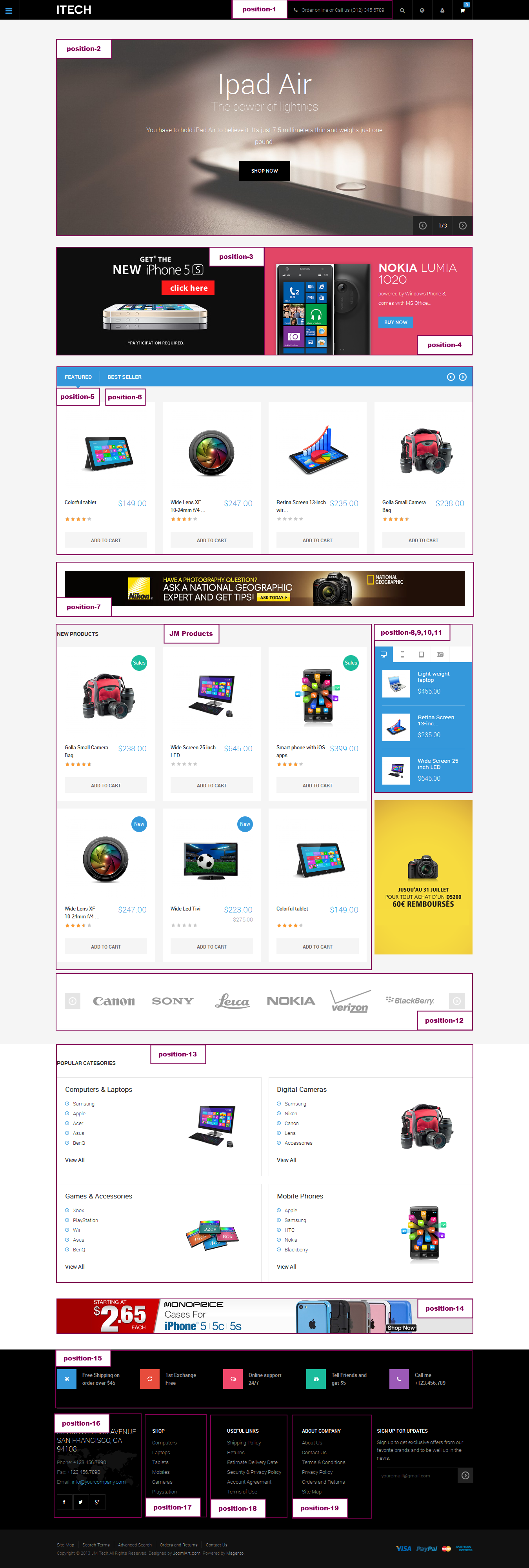
The layout of iTech Homepage can be illustrated as follows.
In the front-page, iTech has these following static blocks.
position-1 | position-2 | position-3 | position-4 | position-5 | position-6 | position-7 | position-8 | position-9 | position-11| position-12 | position-13 | position-14 | position-15 | position-16 |position-17 | position-18 | position-19 | menu-banner | addshare | colors | contactinfo | featured-product
To create a new block, refer to the mentioned details.
Page Configuration
This section will guide you to configure your pages just as the Demo of iTech.
I. Homepage
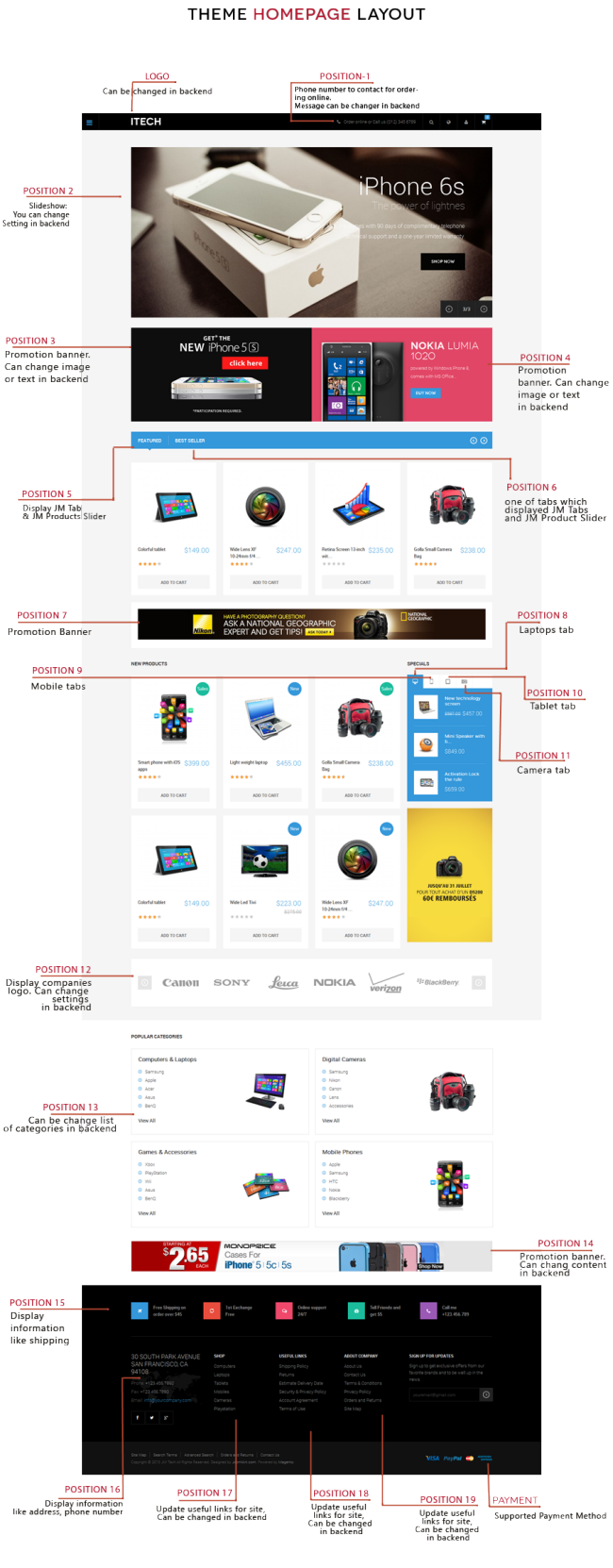
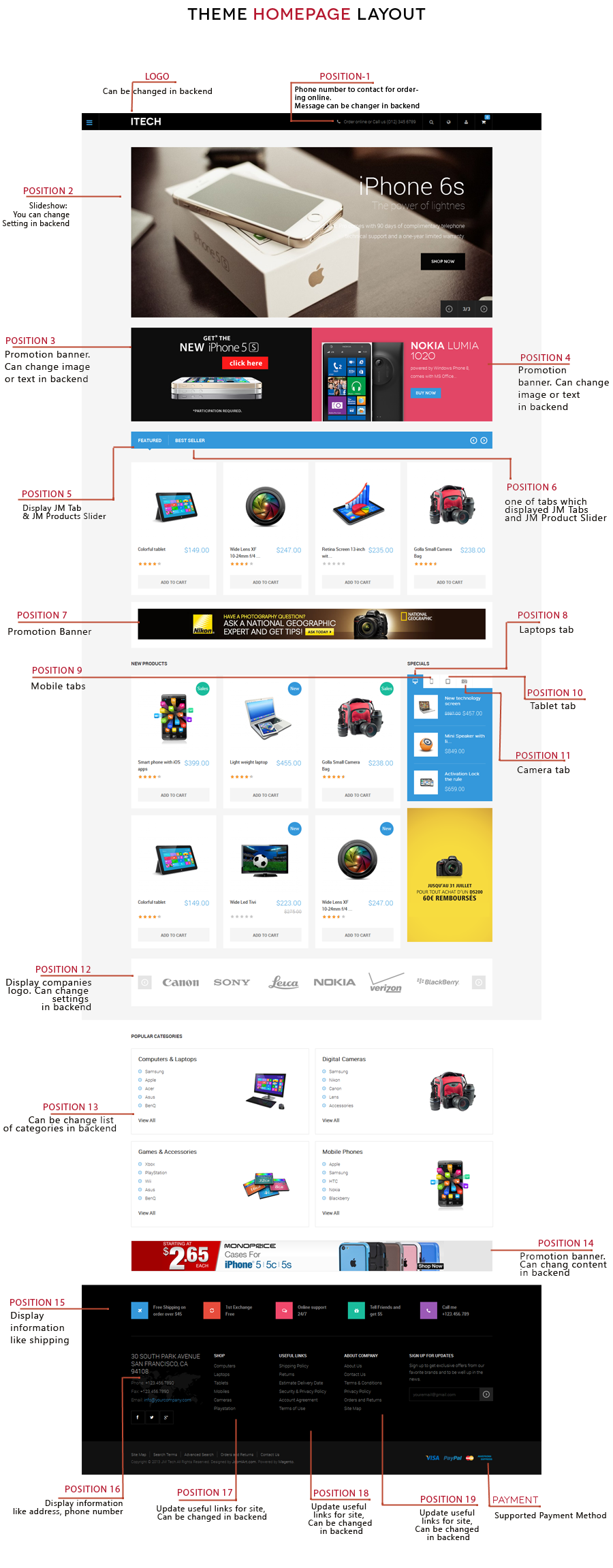
Detailed layout of iTech Homepage:
To configure this page, in the Magento Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in “Page Management” section.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<div>{{block type="joomlart_jmproducts/list" name="view.jmproducts.list" template="joomlart/jmproducts/list.phtml"}}</div>
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Design” field.
<reference name="tops1">
<block type="cms/block" name="position-2">
<action method="setBlockId"><block_id>position-2</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="position-3">
<action method="setBlockId"><block_id>position-3</block_id></action>
</block>
<block type="cms/block" name="position-4">
<action method="setBlockId"><block_id>position-4</block_id></action>
</block>
</reference>
<reference name="tops3">
<block type="joomlart_jmtabs/core" name="jmtabs">
<action method="addTabs_staticblock">
<title>Featured</title>
<identifier>position-5</identifier>
</action>
<action method="addTabs_staticblock">
<title>Best Seller</title>
<identifier>position-6</identifier>
</action>
</block>
</reference>
<reference name="mass-top">
<block type="cms/block" name="position-7">
<action method="setBlockId"><block_id>position-7</block_id></action>
</block>
</reference>
<reference name="mass-bottom">
<block type="cms/block" name="position-12">
<action method="setBlockId"><block_id>position-12</block_id></action>
</block>
</reference>
<reference name="bots1">
<block type="cms/block" name="position-13">
<action method="setBlockId"><block_id>position-13</block_id></action>
</block>
</reference>
<reference name="bots2">
<block type="cms/block" name="position-14">
<action method="setBlockId"><block_id>position-14</block_id></action>
</block>
</reference>
<reference name="right">
<block type="joomlart_jmtabs/core" before="-" name="jmtabsright" template="joomlart/jmtabs/vtabs.phtml">
<action method="addTabs_staticblock">
<title>Desktop</title>
<identifier>position-8</identifier>
</action>
<action method="addTabs_staticblock">
<title>Mobile</title>
<identifier>position-9</identifier>
</action>
<action method="addTabs_staticblock">
<title>Tablet</title>
<identifier>position-10</identifier>
</action>
<action method="addTabs_staticblock">
<title>Cameras</title>
<identifier>position-11</identifier>
</action>
</block>
</reference>
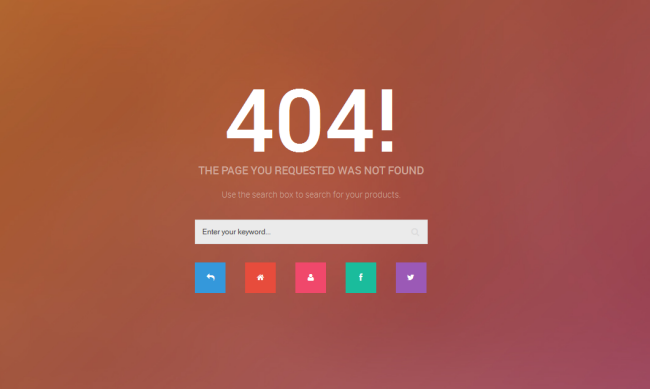
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<div class="jm-404">
<div class="page-title">
<h1>404!</h1>
</div>
<div class="sub-title">The page you requested was not found</div>
<p>Use the search box to search for your products.</p>
{{block type="core/template" name="top.search404" as="topSearch_404" template="catalogsearch/form.mini.phtml"}}
<ul class="disc">
<li class="link-back"></li>
<li class="link-home"></li>
<li class="link-acc"></li>
<li class="link-face"></li>
<li class="link-twitter last"><a title="Our Twitter" href="https://twitter.com/JoomlArt"> <em class="icon-twitter"> </em> </a></li>
</ul>
</div>
Front-end Appearance:

Static Block Configuration
1. position-1: Call Service
<div class="call-services"><em class="icon-phone"></em>Order online or Call us (012) 345 6789</div>
Front-end Appearance:

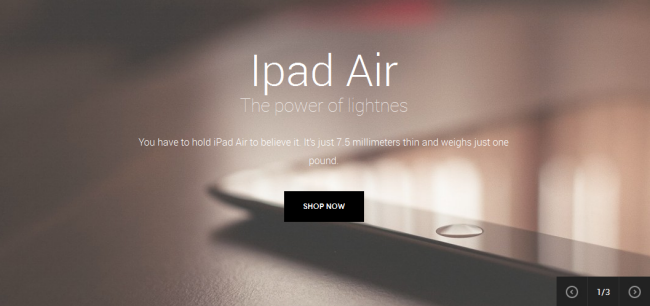
2. position-2: Slideshow
<div>{{block type="joomlart_jmslideshow/list" name="jmslideshow" template="joomlart/jmslideshow/list.phtml" }}</div>
Front-end Appearance:

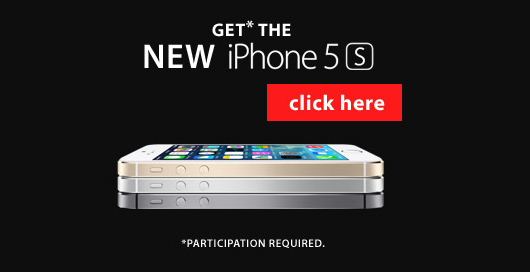
3. position-3: Iphone 5s
<div class="position position-3">
<div class="col-inner">
<div class="block-content"><a href="#"><img src="{{media url="wysiwyg/banners/product01.jpg"}}" alt="Techore" /></a></div>
</div>
</div>
Front-end Appearance:

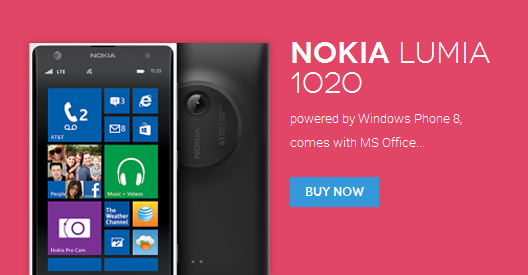
4. position-4: Nokia Lumia 1020
<div class="position position-4"> <div class="col-inner"> <div class="block-content"> <h3><span>Nokia</span> Lumia 1020</h3> <p>powered by Windows Phone 8, comes with MS Office...</p> <a class="button btn-button btn-buynow" href="#">Buy now</a></div> </div> </div>
Front-end Appearance:

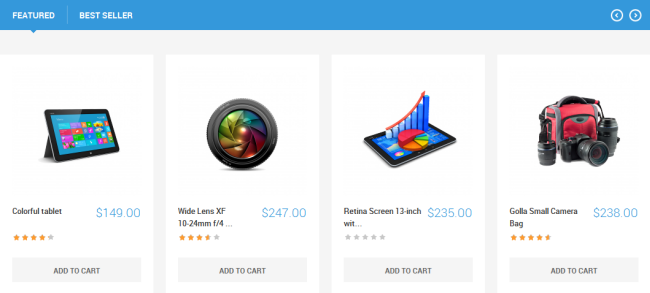
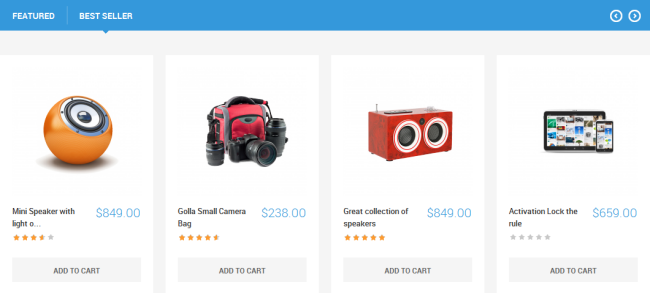
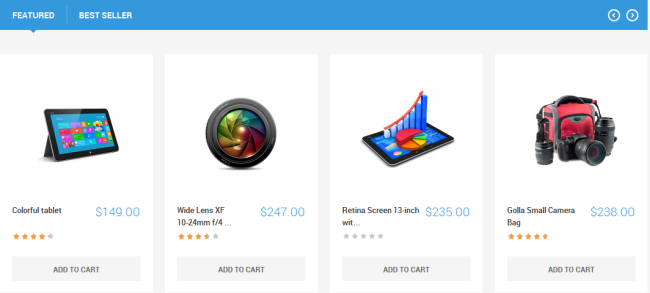
5. position-5: Featured
<p>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="Featured"}}</p>
Front-end Appearance:

6. position-6: Best Seller
<p>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="Best Seller"}}</p>
Front-end Appearance:

7. position-7: Nikon Banners
<div class="block">
<div class="block-content"><img src="{{media url="wysiwyg/banners/nikon-banner.jpg"}}" alt="iTech" /></div>
</div>
Front-end Appearance:

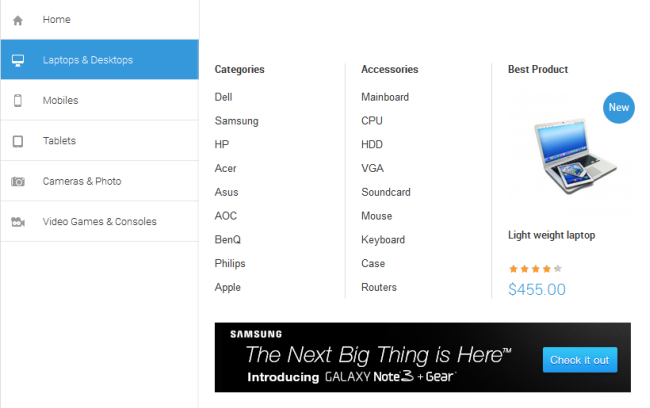
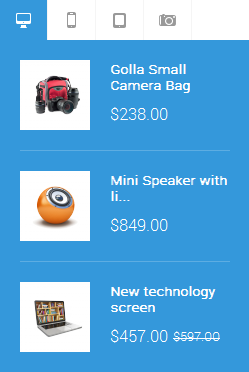
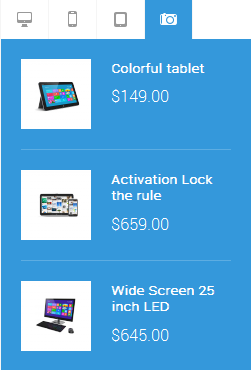
8. position-8: Laptops & Desktops
<div>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" quanlity="3" title="Laptops & Desktops" template="joomlart/jmproducts/vlist.phtml"}}</div>
Front-end Appearance:

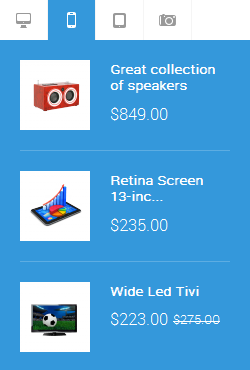
9. position-9: Mobiles
<div>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" quanlity="3" title="Mobiles" template="joomlart/jmproducts/vlist.phtml"}}</div>
Front-end Appearance:

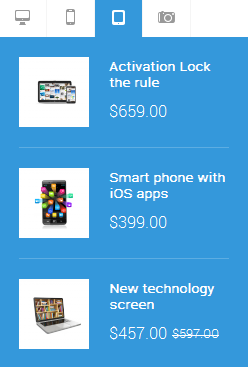
10. position-10: Tablets
<div>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" quanlity="3" title="Tablets" template="joomlart/jmproducts/vlist.phtml"}}</div>
Front-end Appearance:

11. position-11: Cameras & Photos
<div>{{block type="joomlart_jmproducts/list" name="home.jmproducts.list" title="Cameras & Photos" quanlity="3" template="joomlart/jmproducts/vlist.phtml"}}</div>
Front-end Appearance:

12. position-12: Brand Logo
<!-- Necessary HTML -->
<div class="jm-lemmon-slider">
<div id="jm-slider-brand" class="slider">
<ul>
<li><a title="sample logo" href="#"><img src="{{media url="wysiwyg/brand/canon.png"}}" alt="" /></a></li>
<li><a title="sample logo" href="#"><img src="{{media url="wysiwyg/brand/sony.png"}}" alt="" /></a></li>
<li><a title="sample logo" href="#"><img src="{{media url="wysiwyg/brand/leica.png"}}" alt="" /></a></li>
<li><a title="sample logo" href="#"><img src="{{media url="wysiwyg/brand/nokia.png"}}" alt="" /></a></li>
<li><a title="sample logo" href="#"><img src="{{media url="wysiwyg/brand/verizon.png"}}" alt="" /></a></li>
<li><a title="sample logo" href="#"><img src="{{media url="wysiwyg/brand/blackberry.png"}}" alt="" /></a></li>
</ul>
</div>
<div class="controls"><a class="prev-slide" href="#">Prev Slide</a> <a class="next-slide" href="#">Next Slide</a></div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(window).load(function(){
jQuery( '#jm-slider-brand' ).lemmonSlider({'infinite' : true});
});
// ]]></script>
Front-end Appearance:

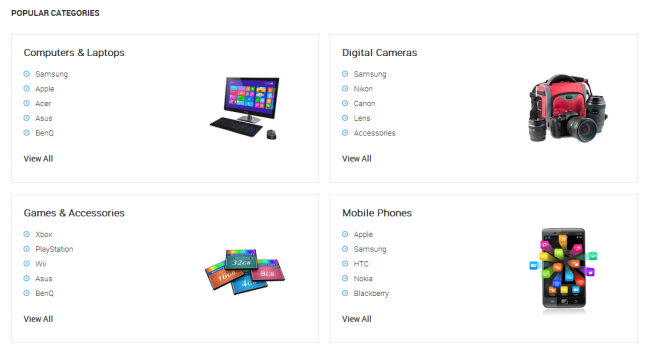
13. position-13: Popular Categories
<div class="block block-popular-categories">
<div class="block-title"><strong>Popular Categories</strong></div>
<div class="block-content">
<ul class="list-popular-categories">
<li>
<div class="inner"><img src="{{media url="wysiwyg/categories/computers-laptops.png"}}" alt="" />
<h3>Computers & Laptops</h3>
<ul class="list-categories">
<li><a href="{{store direct_url="laptops-tablets/categories/samsung.html"}}">Samsung</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/apple.html"}}">Apple</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/acer.html"}}">Acer</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/asus.html"}}">Asus</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/benq.html"}}">BenQ</a></li>
</ul>
<a class="view-all" title="View All" href="{{store direct_url="laptops-tablets.html"}}">View All</a></div>
</li>
<li>
<div class="inner"><img src="{{media url="wysiwyg/categories/digital-cameras.png"}}" alt="" />
<h3>Digital Cameras</h3>
<ul class="list-categories">
<li><a href="{{store direct_url="laptops-tablets/categories/dell.html"}}">Samsung</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/hp.html"}}">Nikon</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/philips.html"}}">Canon</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/aoc.html"}}">Lens</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/cpu.html"}}">Accessories</a></li>
</ul>
<a class="view-all" title="View All" href="{{store direct_url="cameras-photo.html"}}">View All</a></div>
</li>
<li>
<div class="inner"><img src="{{media url="wysiwyg/categories/games-accessories.png"}}" alt="" />
<h3>Games & Accessories</h3>
<ul class="list-categories">
<li><a href="{{store direct_url="laptops-tablets/categories/hdd.html"}}">Xbox</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/vga.html"}}">PlayStation</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/mouse.html"}}">Wii</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/keyboard.html"}}">Asus</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/case.html"}}">BenQ</a></li>
</ul>
<a class="view-all" title="View All" href="{{store direct_url="video-games-consoles.html"}}">View All</a></div>
</li>
<li>
<div class="inner"><img src="{{media url="wysiwyg/categories/mobile-phones.png"}}" alt="" />
<h3>Mobile Phones</h3>
<ul class="list-categories">
<li><a href="{{store direct_url="laptops-tablets/categories/apple.html"}}">Apple</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/samsung.html"}}">Samsung</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/hp.html"}}">HTC</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/case.html"}}">Nokia</a></li>
<li><a href="{{store direct_url="laptops-tablets/categories/vga.html"}}">Blackberry</a></li>
</ul>
<a class="view-all" title="View All" href="{{store direct_url="mobiles.html"}}">View All</a></div>
</li>
</ul>
</div>
</div>
Front-end Appearance:

14. position-14: Shop Now
<div class="block">
<div class="block-content"><img src="{{media url="wysiwyg/banners/start-banner.png"}}" alt="iTech" /></div>
</div>
Front-end Appearance:

15. position-15: Free Shipping
<ul class="shipping-free"> <li class="first fshipping"> <div class="inner">Free Shipping on order over $45</div> </li> <li class="fexchange"> <div class="inner">1st Exchange Free</div> </li> <li class="support-online"> <div class="inner">Online support 24/7</div> </li> <li class="email-friend"> <div class="inner">Tell Friends and get $5</div> </li> <li class="last phone"> <div class="inner">Call me +123.456.789</div> </li> </ul>
Front-end Appearance:

16. position-16: Contact Info
<div class="block block-contact col-1 first"> <div class="col-inner"> <div class="contact-name">30 South Park Avenue San Francisco, CA 94108</div> <ul class="list-info"> <li class="phone"><span>Phone:</span> +123.456.7890</li> <li class="fax"><span>Fax:</span> +123.456.7890</li> <li class="email"><span>Email:</span> <a title="[email protected]" href="mailto:[email protected]">[email protected]</a></li> </ul> <ul class="list-socials"> <li class="first"><a href="//www.facebook.com/joomlart"><em class="icon-facebook"> </em></a></li> <li><a href="https://twitter.com/JoomlArt"><em class="icon-twitter"> </em></a></li> <li class="last"><a href="//www.joomlart.com"> <em class="icon-google-plus"> </em></a></li> </ul> </div> </div>
Front-end Appearance:

17. position-17: Shop
<div class="block block-shop col-2">
<div class="col-inner">
<div class="block-title"><strong><span>shop</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url="laptops-tablets.html"}}">Computers</a></li>
<li><a href="{{store direct_url="laptops-tablets.html"}}">Laptops</a></li>
<li><a href="{{store direct_url="tablets.html"}}">Tablets</a></li>
<li><a href="{{store direct_url="mobiles.html"}}">Mobiles</a></li>
<li><a href="{{store direct_url="cameras-photo.html"}}">Cameras</a></li>
<li><a href="{{store direct_url="laptops-tablets/accessories.html"}}">Playstation</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

18. position-18: Useful Links
<div class="block block-information col-3">
<div class="col-inner">
<div class="block-title"><strong><span>Useful links</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url="about-magento-demo-store"}}">Shipping Policy</a></li>
<li><a href="{{store direct_url="contacts"}}">Returns</a></li>
<li><a href="{{store direct_url="terms-conditions"}}">Estimate Delivery Date</a></li>
<li><a href="{{store direct_url="privacy-policy-cookie-restriction-mode"}}">Security & Privacy Policy</a></li>
<li><a href="{{store direct_url="sales/guest/form"}}">Account Agreement</a></li>
<li><a href="{{store direct_url="catalog/seo_sitemap/category"}}">Terms of Use</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

19. position-19 : About Company
<div class="block block-information col-4">
<div class="col-inner">
<div class="block-title"><strong><span>About company</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url="about-magento-demo-store"}}">About Us</a></li>
<li><a href="{{store direct_url="contacts"}}">Contact Us</a></li>
<li><a href="{{store direct_url="terms-conditions"}}">Terms & Conditions</a></li>
<li><a href="{{store direct_url="privacy-policy-cookie-restriction-mode"}}">Privacy Policy</a></li>
<li><a href="{{store direct_url="sales/guest/form"}}">Orders and Returns</a></li>
<li><a href="{{store direct_url="catalog/seo_sitemap/category"}}">Site Map</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

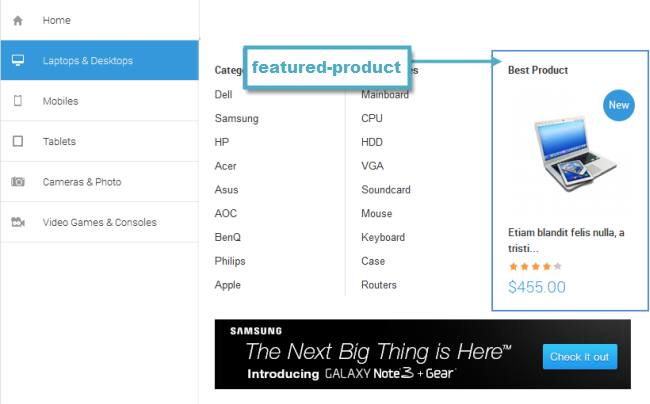
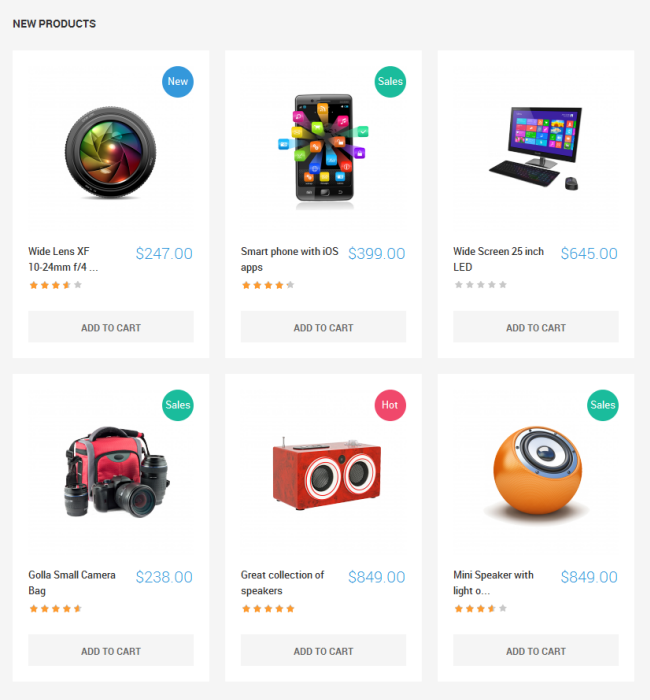
20. featured-product: Featured Products
<div>{{block type="joomlart_jmproducts/list" name="oneproduct" quanlity="1" productsid="10" title="" template="joomlart/jmproducts/oneproduct.phtml" }}</div>
Front-end Appearance:

Note:
The block will be displayed in Mega Menu.
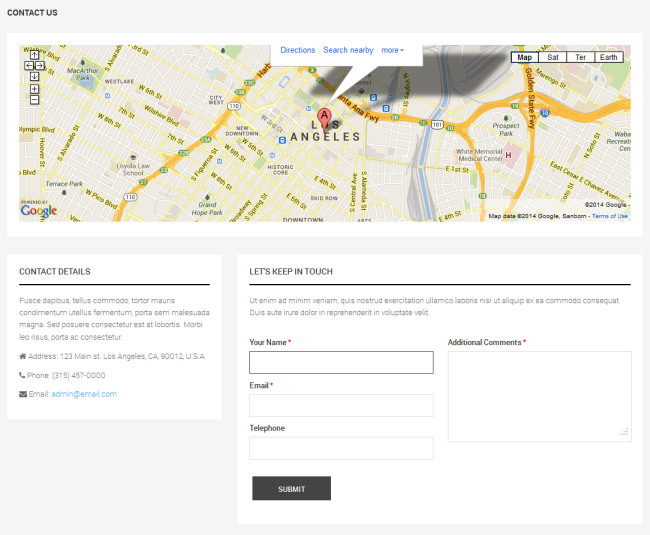
21. contactinfo: Contact Map
<div class="contact-info"> <div class="inner"><iframe src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=123+Main+st.+Los+Angeles,+CA,+90012,+U.S.A+&sll=37.0625,-95.677068&sspn=34.176059,86.572266&ie=UTF8&hq=&hnear=123+S+Main+St,+Los+Angeles,+California+90012&t=m&ll=34.051877,-118.243704&spn=0.027023,0.072012&z=14&iwloc=A&output=embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="295"></iframe></div> </div> <div class="info-inner"> <h3>Contact Details</h3> <p>Fusce dapibus, tellus commodo, tortor mauris condimentum utellus fermentum, porta sem malesuada magna. Sed posuere consectetur est at lobortis. Morbi leo risus, porta ac consectetur.</p> <ul class="list-info"> <li class="address"><em class="icon-home"> </em><span>Address:</span> 123 Main st. Los Angeles, CA, 90012, U.S.A</li> <li class="phone"><em class="icon-phone"> </em><span>Phone:</span> (315) 457-0000</li> <li class="email"><em class="icon-envelope"> </em><span>Email:</span> <a href="mailto:[email protected]">[email protected]</a></li> </ul> </div> <div class="info-inner2"> <h3>LET'S KEEP IN TOUCH</h3> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit.</p> <p> </p> </div>
Front-end Appearance:

Note:
The block will be displayed in Contact Us Page.
22. colors: Colors
<div class="colors-setting"><label for="select-colors">colors:</label> <a class="colors-default" title="Blue" href="{{store url=""}}?jmcolor=default"><span>default</span></a> <a class="colors-alizarin" title="Alizarin" href="{{store url=""}}?jmcolor=alizarin"><span>alizarin</span></a> <a class="colors-amethyst" title="Amethyst" href="{{store url=""}}?jmcolor=amethyst"><span>amethyst</span></a> <a class="colors-orange" title="Orange" href="{{store url=""}}?jmcolor=orange"><span>orange</span></a> <a class="colors-red" title="Red" href="{{store url=""}}?jmcolor=red"><span>red</span></a> <a class="colors-turquoise" title="Turquoise" href="{{store url=""}}?jmcolor=turquoise"><span>turquoise</span></a></div>
Front-end Appearance:

Note:
The block will be displayed in Settings Menu.
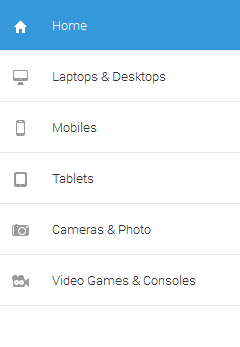
23. menu-banner: Menu Banner
<div><a href="#"><img src="{{media url="wysiwyg/banners/menu-banner.png"}}" alt="iTech" /></a></div>
Front-end Appearance:

Note:
The block will be displayed in Mega Menu.
Extension Configuration
1. Slideshow Extension
In the Magento Admin Panel, navigate to JoomlArt >> Slideshow and configure the default settings as the Back-end Settings.
In order to get the slideshow descrription displayed at the top position on the front-page,copy and paste the following code into textarea under Slideshow image
[desc img="product01.jpg" url="laptops-tablets.html"]<div class="desc-first-type"><h1>Ipad Air<div class="desc-first-type"><h1>Ipad Air</h1><h2>The power of lightnes</h2><div class="desc">You have to hold iPad Air to believe it. It’s just 7.5 millimeters thin and weighs just one<br/>pound.</div> <a href="laptops-tablets.html" class="shop-now">shop now</a> </div>
<div class="desc-second-type"><h1>MacBook Pro</h1><h2>with Retina display</h2><div class="desc">Your Mac Pro comes with 90 days of complimentary telephone<br/>technical support and a one-year limited warranty.</div> <a href="laptops-tablets/categories/apple.html" class="shop-now">shop now</a> </div>
<div class="desc-third-type"><h1>iPhone 6s</h1><h2>The power of lightnes</h2><div class="desc">Your Mac Pro comes with 90 days of complimentary telephone<br/>technical support and a one-year limited warranty.</div> <a href="mobiles.html" class="shop-now">shop now</a> </div>
Front-end Appearance

For more detail, please check the documentation of the module.
2. Products Extension
In the Magento Admin Panel, navigate to JoomlArt >> Products and configure the default settings as the Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
3. Masshead Extension
Masshead Magento extension can be displayed at any position. In iTech Demo site, this extension is being used at the header of the category pages.
In the Magento Admin Panel, navigate to JoomlArt>> Masshead and configure the default settings as the Back-end Settings.
To get this extension for any categories, navigate to Catalog >> Manage Categories >> select the actual category as shown in Back-end Settings.
Copy and paste the following code into the “Custom Layout Update” tab.
<reference name="mass-head">
<block type="joomlart_jmmasshead/core" name="jmmasshead">
<action method="setData"><name>background</name><value>wysiwyg/masshead/banner1.jpg</value></action>
</block>
</reference>
Front-end Appearance

For more detail, please check the documentation of the module.
4. Basetheme Extension
4.1. Basetheme Configuration
In the Magento Admin Panel, navigate to JoomlArt >> Basetheme and configure the default settings as the Back-end Settings.
Front-end Appearance

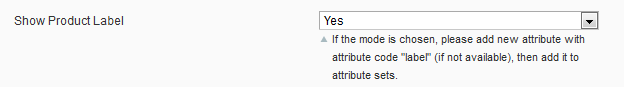
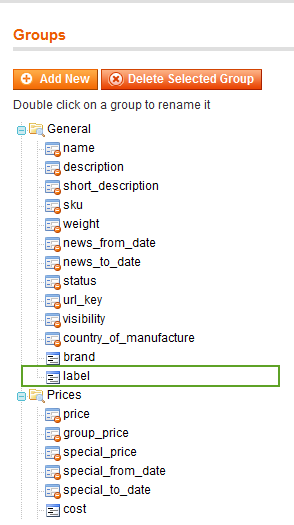
4.2. Label Configuration
To label any products, follow these steps.
Step 1: At Theme Settings, select “Yes” value to enable Labelling function.

Step 2: Navigate to Catalog >> Attributes >> Manage Attributes and create a new attribute named Label.
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
Step 3: Navigate to Catalog >> Attributes >> Manage Attribute Sets to add the “Label” attribute into “Default Attribute Set”.

Step 4: Simply choose the label you want for each product as Back-end Settings.
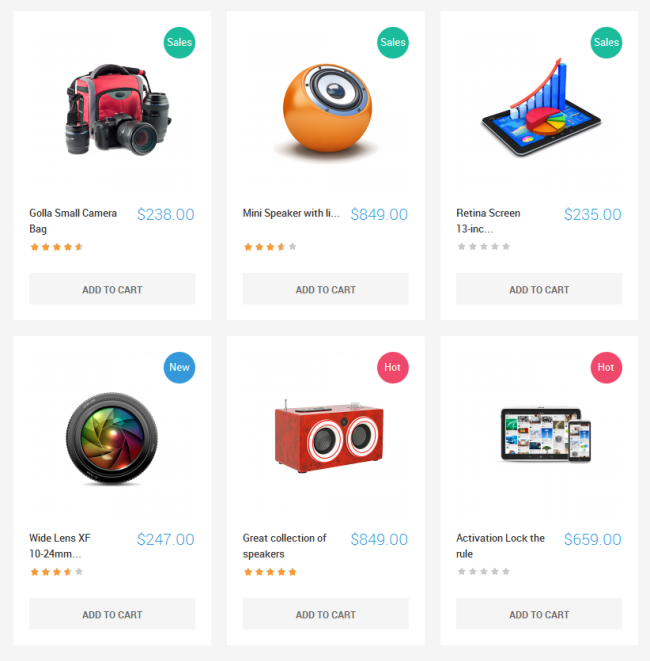
Front-end Appearance

For more detail, please check the documentation of the module.
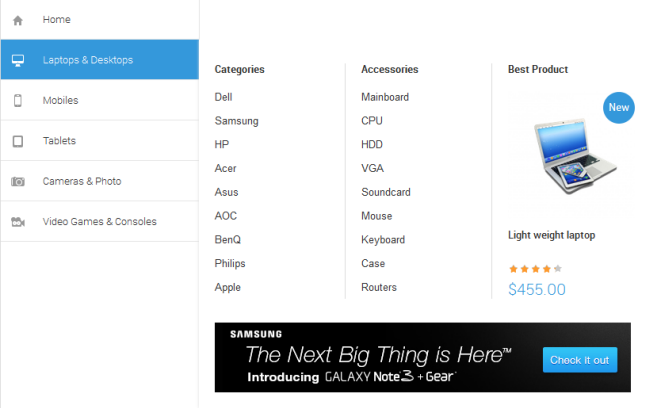
5. Mega Menu Extension
Navigate to JoomlArt >> Mega Menu, enable and choose the animation effect for your menu as the Back-end Settings. For detailed configuration of each menu item, please refer to the Menu Configuration.
Front-end Appearance

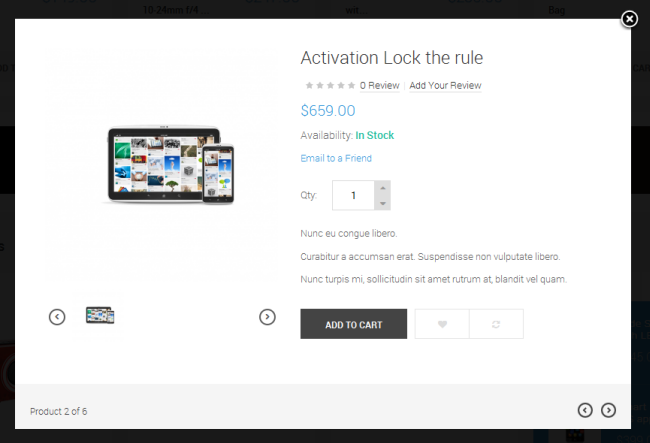
6. Quickview Extension
Navigate to System >> Configuration >> Quickview and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
7. Tabs Extension
Navigate to JoomlArt >> Tabs and configure the default settings as Back-end Settings.
There are two Tabs extension displayed in frontend.
Tabs Slider in front-end appearance

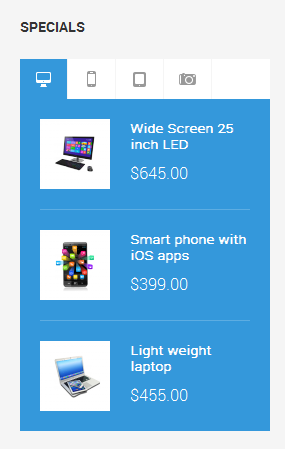
And Tabs at right column in front-end appearance

For more detail, please check the documentation of the module.
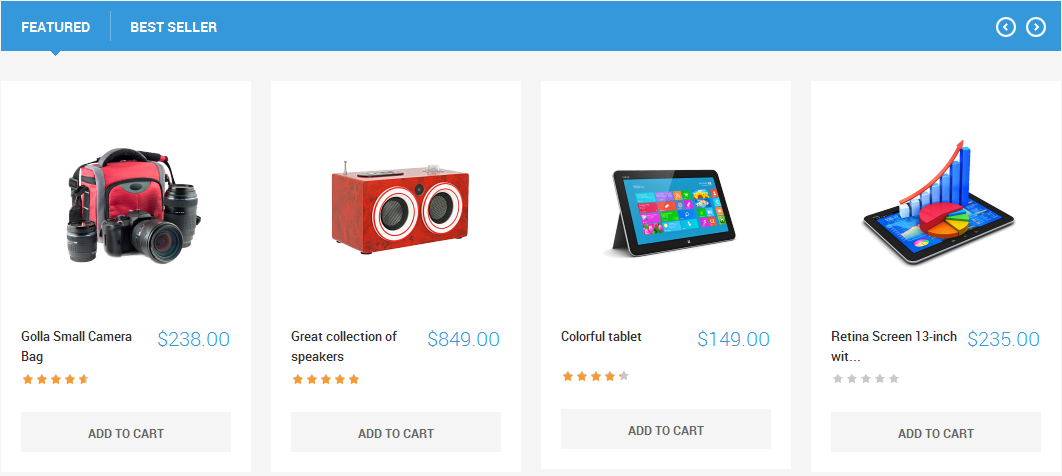
8. Products Slider Extension
Navigate to JoomlArt >> Tabs and configure the default settings as Back-end Settings.
Products Slider in front-end appearance

For more detail, please check the documentation of the module.
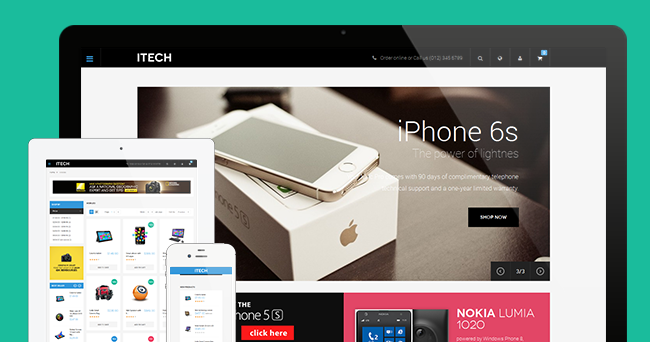
Responsive Layout Configuration
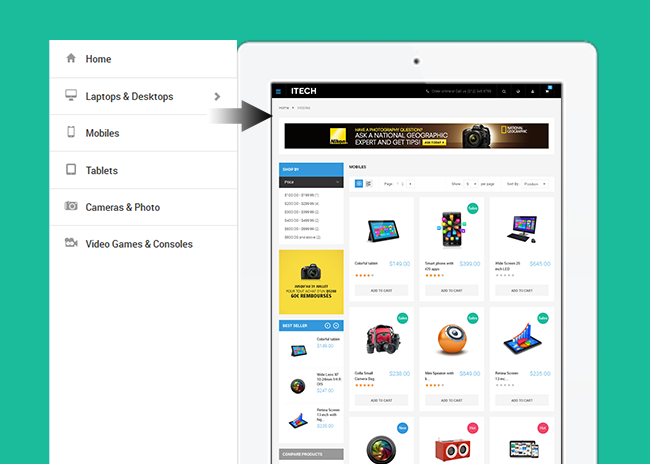
As a responsive Magento theme, iTech supports responsive layout for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of iTech layout in various devices.

Screenshot of Off-Canvas layout for iTech.

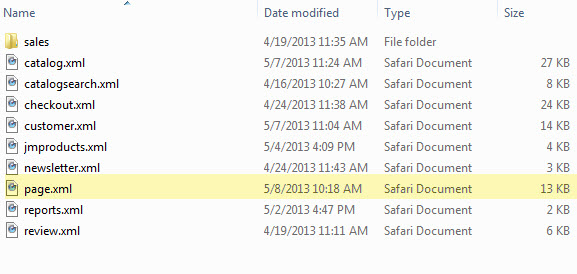
All the style files are located in the folder: skin/frontend/default/jm_iTech/css.
In this particular theme, we support 3 layout styles for desktop, tablet and mobile. With the style files in hand, modification for the files need to be defined in the page.xml file located in: app/design/frontend/default/jm_iTech/layout.

Note:
The default settings of responsive Magento theme iTech support any eCommercial site to work at its best performance. Any modification may not be supported by us.