Monsieur
Introduction
When you download templates from the Magento download section, you will get a zipped file. Once unzipped, you will see following folders:
- mage_ext: contains all extensions built in the template
- mage_tpl: contains the template files only
- quickstart: is a full Magento CMS version with our template already integrated to match demo
- source: contains all source files of the theme
There are two ways to install a Magento template:
- Template and Extension installation: Applicable when you have already installed a Magento instance on your server. You will only need using the zipped files in “Extensions” and “Template” folders mentioned above.
- Quickstart installation: Applicable when you need a fresh Magento with our template built in as per our demo. The zipped file in “Quickstart” folder is sufficient to fulfill the Quickstart installation.
General Installation & Configuration
I. Magento Theme Installation Guide
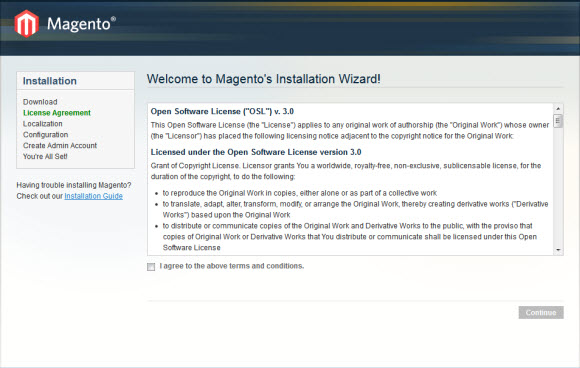
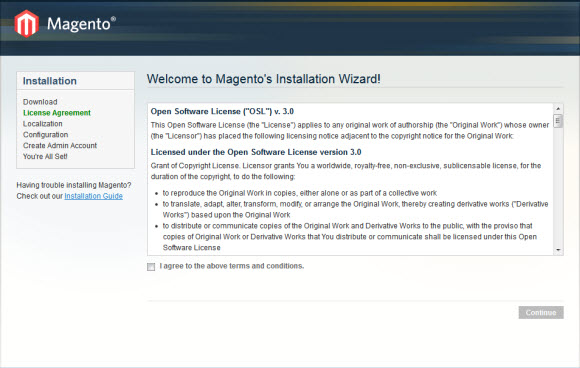
Please make sure your Magento store comes ready before you integrate our themes. If your store has not been available yet, get it quickly by following Magento Installation Guide.
Extension basetheme is required to be installed before installing the other extensions and theme.
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
1. Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}
2. You should unzip Magento template with template for Magento package, then copy 2 folders skins and app to the root of your magento engine on the server.
Therefore, they will overwrite default folders skin and appin your Magento folder, you should see a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
3. Open the Admin Panel of your store, and access Magento Admin area on a stage localhost: //localhost/magento/index.php/admin/, then Login your Magento Admin area.
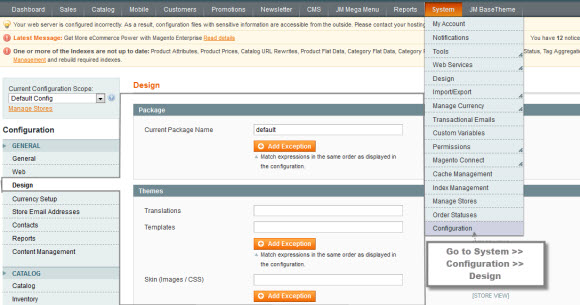
4. Navigate to System>Configuration>Design as per screenshot below (Suppose that you are installing our Magento template Crafts, follow steps below to see how to configure. For other templates (i.e. jm_newtheme), you just simply replace text jm_purity with jm_new theme

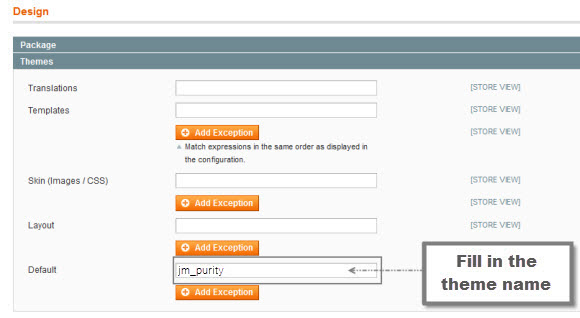
5. Fill texts to the “Package” and “Themes” sections as per screenshot below:

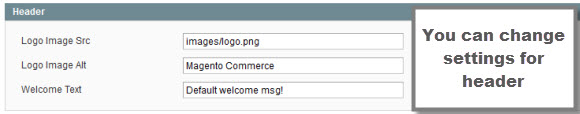
6. You can change Header of Template as per your need, please find the following image:

7. Click button “Save Config” to save your configuration
You are done! The new Magento theme is now ready to go!
II. JoomlArt Magento Extension -- Userguide
Please make sure your Magento store comes ready before you integrate our extensions. If your store has not been available yet, get it quickly.
You just need follow steps below to get our extensions ready for your Magento store:
- Upload folders skin and app from our download package to your Web server’s document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: //localhost/magento/index.php/admin/)
- Navigate to System>Configuration
- You will see installed extension, click extension’s name tab to go to extension configuration page.
III. Create your own Static Block
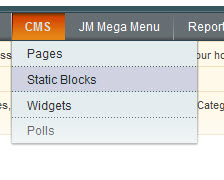
- Go to Magento Admin Panel >> CMS >> Static Blocks:
- Create block: E.g create “Did you know?” block
- Navigate to “CMS->Static Blocks“
- Click “Add new Block”
- Fill the form and configure with text in italic below and click “Save Block” button:
- Title: Right module
- Identifier: right_block
- Store View: All Store Views
- Status: Enable
- Content: fill in all syntax quoted as you would like.
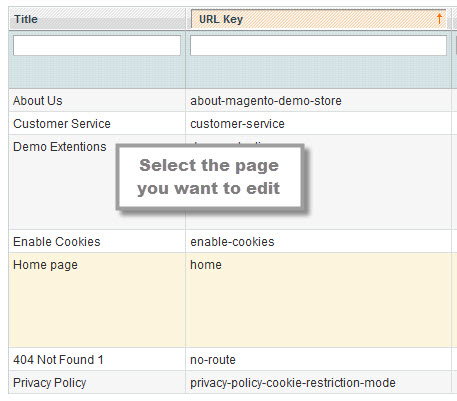
- Go to CMS > Static Block > Click on the Homepage (home) row to edit the current Homepage.

- In “General Information” tab, fill “Content” field with syntax quoted.
- To push new static block, fill in “Layout Update XML” field in Design tab with syntax quoted below for example:
<html> <reference name="right"> <block type="cms/block" name="jmtabs" before="-"> <action method="staticblock"> <title><strong><COLOR=Red>New block</COLOR></strong></title> <identifier><strong><COLOR=Red>new_block</COLOR></strong></identifier> </action> </block> </reference> </html>

Refresh your cache if needed (in System > Cache Management > Save cache settings). Refresh your Homepage to see the change applied.
Quickstart Installation
We provides Quickstart package for each template which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please follow steps below:
- Download the quickstart package
- Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data.
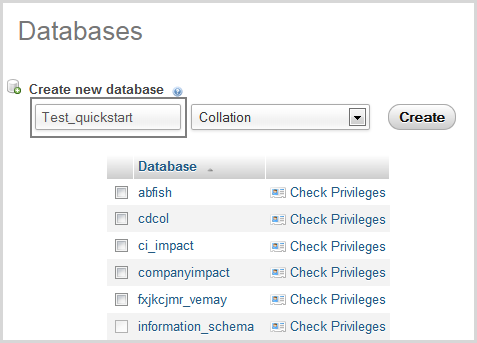
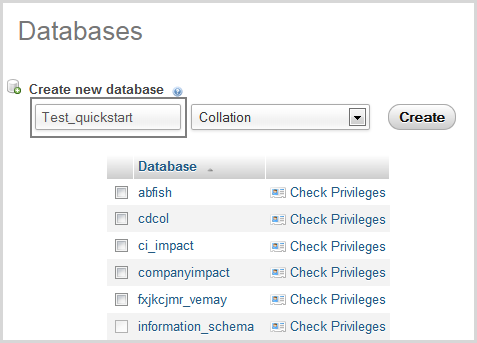
- Create a database for your Magento (using phpmyadmin)

- Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Finish installation
Important notes:
- Do not use “localhost” in URL, otherwise you could not log in your admin (you should use your local IP if installing on your computer.).

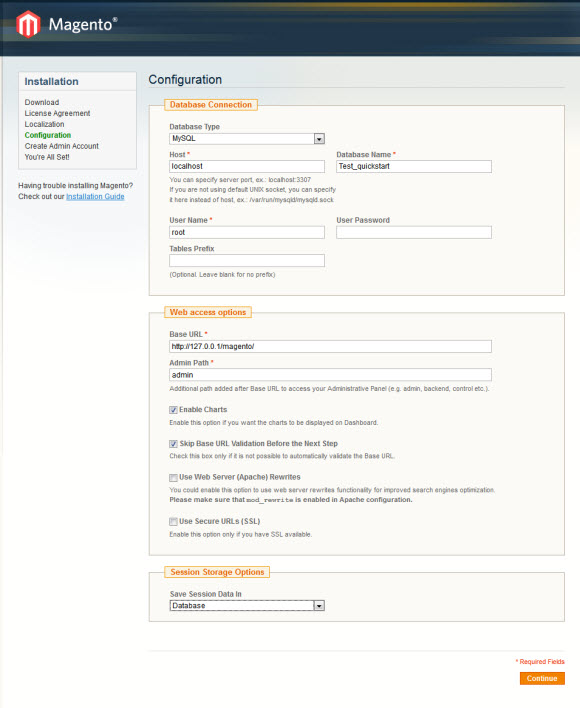
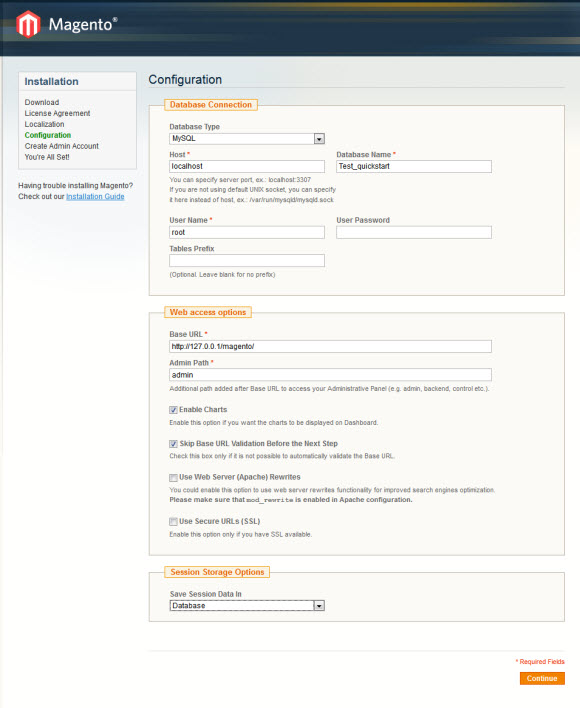
- At step 3 of installation -- Configuration page: Leave “Tables prefix” blank
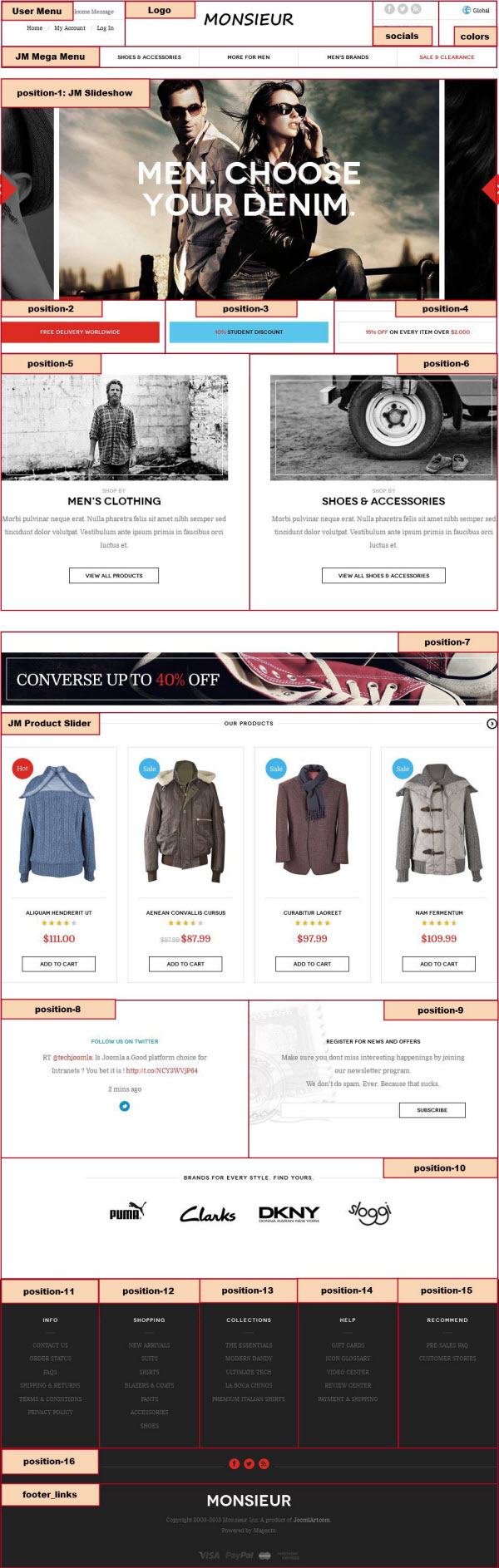
Monsieur -- Layout and Block positions

The Monsieur front-page has static blocks in the Theme:
- footer-link
- position-1
- position-2
- position-3
- position-4
- position-5
- position-6
- position-7
- position-8
- position-9
- position-11
- position-12
- position-13
- position-14
- position-15
- position-16
- addshare
- featured-product
- product-banner
- colors
- contactinfo
- socials
You can add a new block by clicking on the Add New Block button then input the block’s content as you prefer. If you are a new user, please open guide to follow the steps to Create Static Blocks.
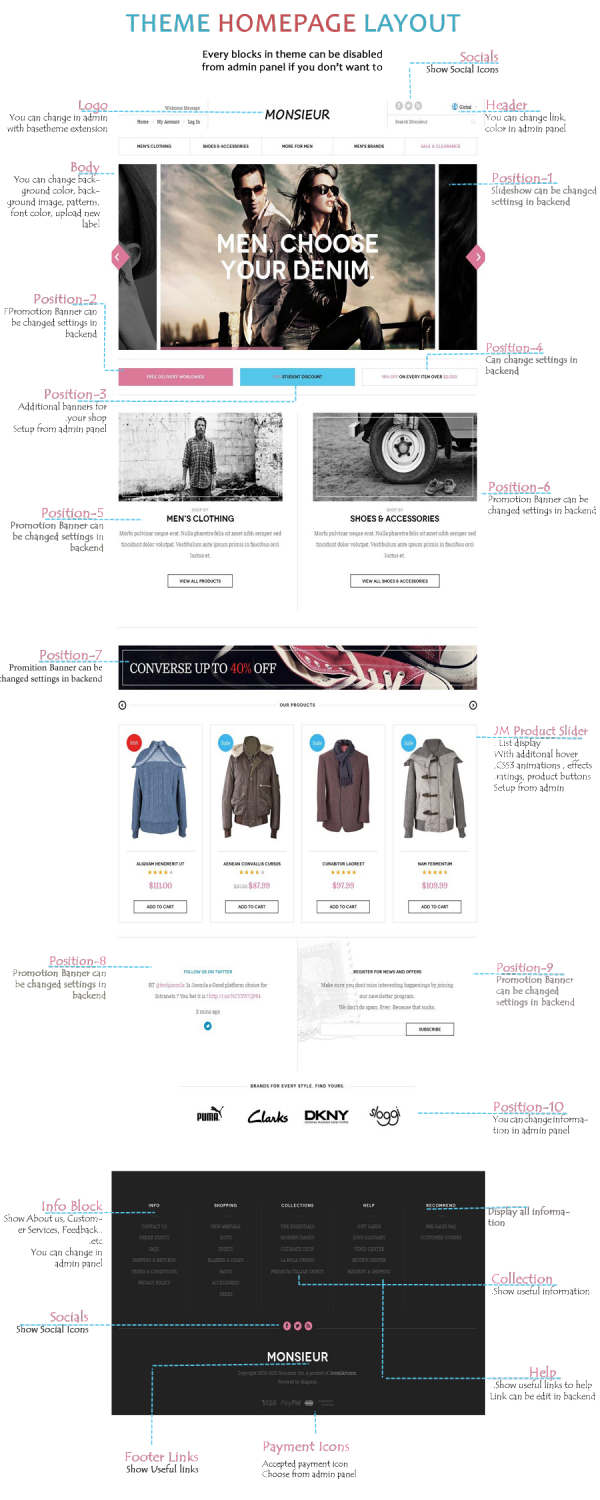
How to configure Pages as on Monsieur Demo
I. Homepage
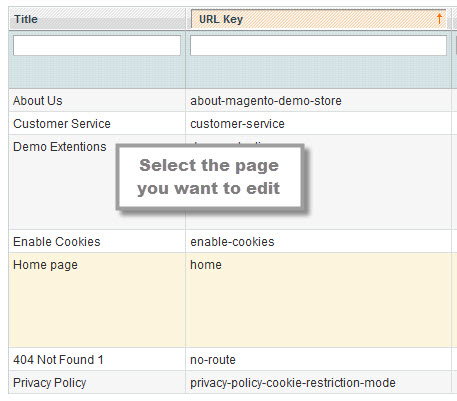
This guide will help you know how to setup one new page as Homepage in demo.

Click here for higher resolution
To config this page, please navigate to CMS >> Pages. Firstly, you must create a new page named {Homepage} in Page Management section.
- Page Information Tab: Back-end Settings
- Design Tab: Back-end Settings
Paste the code below on the Content field:
<reference name="tops1"> <block type="cms/block" name="position-1"> <action method="setBlockId"><block_id>position-1</block_id></action> </block> </reference> <reference name="tops2"> <block type="cms/block" name="position-2"> <action method="setBlockId"><block_id>position-2</block_id></action> </block> <block type="cms/block" name="position-3"> <action method="setBlockId"><block_id>position-3</block_id></action> </block> <block type="cms/block" name="position-4"> <action method="setBlockId"><block_id>position-4</block_id></action> </block> </reference> <reference name="tops3"> <block type="cms/block" name="position-5"> <action method="setBlockId"><block_id>position-5</block_id></action> </block> <block type="cms/block" name="position-6"> <action method="setBlockId"><block_id>position-6</block_id></action> </block> </reference> <reference name="mass-top"> <block type="cms/block" name="position-7"> <action method="setBlockId"><block_id>position-7</block_id></action> </block> </reference> <reference name="content"> <block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="Our Products" /> </reference> <reference name="mass-bottom"> <block type="cms/block" name="position-8"> <action method="setBlockId"><block_id>position-8</block_id></action> </block> <block type="cms/block" name="position-9"> <action method="setBlockId"><block_id>position-9</block_id></action> </block> </reference> <reference name="bots1"> <block type="cms/block" name="position-10"> <action method="setBlockId"><block_id>position-10</block_id></action> </block> </reference>
Note:
Other field left blank
II. 404 Page
To config this page, please navigate to CMS >> Pages, then select 404 Not Found 1 page to update the settings as below:
- Page Information Tab: Back-end Settings
- Content Tab: Back-end Settings
Paste the code below on the Content field:
<div class="layout-404">
<div class="image-404"><img src="{{skin url="images/bg404.jpg"}}" alt="" /></div>
<div class="content-404">
<div class="page-title">
<h1>Whoops, our bad...</h1>
</div>
<dl><dt>The page you requested was not found, and we have a fine guess why.</dt><dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
</dd></dl><dl><dt>What can you do?</dt><dd>Have no fear, help is near! There are many ways you can get back on track with Magento Store.</dd><dd>
<ul class="disc">
<li><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page.</li>
<li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<br /><a href="{{store url=""}}">Store Home</a> <span class="separator">|</span> <a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd></dl></div>
</div>
Front-end Appearance:

How to configure static Blocks as Monsieur Demo site
1. Footer-link:
<p><a title="Monsieur" href="/">Monsieur</a></p>
Front-end Appearance

2. Position-1: Slideshow
<div>{{block type="joomlart_jmslideshow/list" name="jmslideshow" template="joomlart/jmslideshow/list.phtml" }}</div>
Front-end Appearance

3. Position-2: Free delivery worldwide
<div class="block-delivery col-1"> <div class="col-inner"> <div class="block-content">Free delivery worldwide</div> </div> </div>
Front-end Appearance

4. Position-3: 10% Student discount
<div class="block-student col-2"> <div class="col-inner"> <div class="block-content"><a href="#">10%</a> Student discount</div> </div> </div>
Front-end Appearance

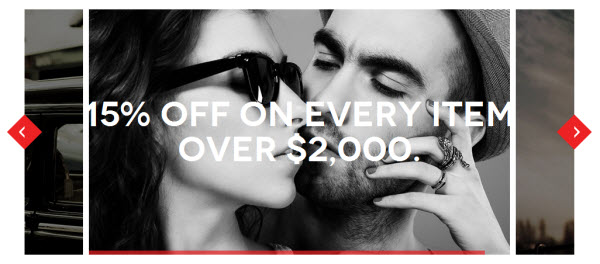
5. Position-4: 15% off On every item over $2,000
<div class="block-discount col-3">
<div class="col-inner">
<div class="block-content"><a href="#">15% off</a> On every item over <a href="#">$2,000</a></div>
</div>
</div>
Front-end Appearance

6. Position-5: Men’s Clothing
<div class="block-shop-by col-1">
<div class="col-inner">
<div class="block-content">
<div class="image"><img src="{{media url="wysiwyg/home/shop-by-men.png"}}" alt="By Men" />
<div class="overlayphoto"> </div>
</div>
<div class="title1">Shop by</div>
<div class="title2">Men's Clothing</div>
<div class="description">Morbi pulvinar neque erat. Nulla pharetra felis sit amet nibh semper sed tincidunt dolor volutpat. Vestibulum ante ipsum primis in faucibus orci luctus et.</div>
<a class="link-view-all" href="#">View all products</a></div>
</div>
</div>
Front-end Appearance

7. Position-6: Shoes & Accessories
<div class="block-lookbook col-2">
<div class="col-inner">
<div class="block-content">
<div class="image"><img src="{{media url="wysiwyg/home/shop-by-access.png"}}" alt="Shoes & Accessories" />
<div class="overlayphoto"> </div>
</div>
<div class="title1">Shop by</div>
<div class="title2">Shoes & Accessories</div>
<div class="description">Morbi pulvinar neque erat. Nulla pharetra felis sit amet nibh semper sed tincidunt dolor volutpat. Vestibulum ante ipsum primis in faucibus orci luctus et.</div>
<a class="link-view-all" href="#">View all Shoes & Accessories</a></div>
</div>
</div>
Front-end Appearance

8. Position-7: Home Banner
<p><img src="{{media url="wysiwyg/home/banner1.png"}}" alt="Monsieur" /></p>
Front-end Appearance

9. Position-8: Twitter
<div class="block-twitter col-1"> <div class="col-inner"> <div class="block-title"><span>Follow us on Twitter</span></div> <div class="block-content"> <blockquote class="twitter-tweet"> <p>RT <a href="https://twitter.com/techjoomla">@techjoomla</a>: Is Joomla a Good platform choice for Intranets ? You bet it is ! <a href="//t.co/NCY3WVjP64">//t.co/NCY3WVjP64</a></p> <p class="time">2 mins ago</p> <p class="follow"><a href="https://twitter.com/JoomlArt"><em class="icon-twitter"> </em></a></p> </blockquote> </div> </div> </div>
Front-end Appearance

10. Position-9: Newsletter
<div>{{block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml" }}</div>
Front-end Appearance

11. Position-10: Brands for every style. Find yours.
<div class="block-logo-services">
<div class="col-inner">
<div class="block-title"><span>Brands for every style. Find yours.</span></div>
<div class="block-content">
<ul>
<li><a title="PUMA. Welcome to the home of SportLifestyle." href="//www.puma.com/"><img src="{{media url="wysiwyg/logo/puma.png"}}" alt="PUMA. Welcome to the home of SportLifestyle." /></a></li>
<li><a title="Browse Mens, Womens and Kids shoes at Clarks" href="//www.clarks.com/"><img src="{{media url="wysiwyg/logo/clarks.png"}}" alt="Browse Mens, Womens and Kids shoes at Clarks" /></a></li>
<li><a title="DKNY - Designer Clothing & Fashion - DKNY" href="//www.dkny.com/"><img src="{{media url="wysiwyg/logo/dkny.png"}}" alt="DKNY - Designer Clothing & Fashion - DKNY" /></a></li>
<li><a title="Sloggi Feel Your Freedom" href="//www.sloggi.com/"><img src="{{media url="wysiwyg/logo/sloggi.png"}}" alt="Sloggi Feel Your Freedom" /></a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

12. Position-11: Info
<div class="block-info col-1 first">
<div class="col-inner">
<div class="block-title"><strong><span>info</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url="contacts"}}">contact us</a></li>
<li><a href="{{store url="sales/guest/form/"}}">order status</a></li>
<li><a href="{{store url="contacts/"}}">faqs</a></li>
<li><a href="{{store url="sales/guest/form/"}}">shipping & returns</a></li>
<li><a href="{{store url="wishlist/"}}">terms & conditions</a></li>
<li><a href="{{store url="privacy-policy-cookie-restriction-mode/"}}">privacy policy</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

13. Position-12: Shopping
<div class="block-shopping col-2">
<div class="col-inner">
<div class="block-title"><strong><span>Shopping</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url=""}}">New Arrivals</a></li>
<li><a href="{{store url=""}}">Suits</a></li>
<li><a href="{{store url=""}}">Shirts</a></li>
<li><a href="{{store url=""}}">Blazers & Coats</a></li>
<li><a href="{{store url=""}}">Pants</a></li>
<li><a href="{{store url=""}}">Accessories</a></li>
<li><a href="{{store url=""}}">Shoes</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

14. Position-13: Location
<div class="block-collections col-3">
<div class="col-inner">
<div class="block-title"><strong><span>Collections</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url=""}}">The Essentials</a></li>
<li><a href="{{store url=""}}">Modern Dandy</a></li>
<li><a href="{{store url=""}}">Ultimate Tech</a></li>
<li><a href="{{store url=""}}">La Boca Chinos</a></li>
<li><a href="{{store url=""}}">Premium Italian Shirts</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

15. Position-14: Help
<div class="block-help col-4">
<div class="col-inner">
<div class="block-title"><strong><span>Help</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url=""}}">Gift Cards</a></li>
<li><a href="{{store url=""}}">Icon Glossary</a></li>
<li><a href="{{store url=""}}">Video Center</a></li>
<li><a href="{{store url=""}}">Review Center</a></li>
<li><a href="{{store url=""}}">Payment & Shipping</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

16. Position-15: Recommend
<div class="block-recommend col-5 last">
<div class="col-inner">
<div class="block-title"><strong><span>Recommend</span></strong></div>
<div class="block-content">
<ul>
<li><a href="{{store url=""}}">Pre-sales FAQ</a></li>
<li><a href="{{store url=""}}">Customer Stories</a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance

17. Position 16: Socials Footer
<div class="block-social"> <ul class="social-list"> <li class="facebook"><a href="//www.facebook.com/joomlart"><i class="icon-facebook"></i></a></li> <li class="twitter"><a href="https://twitter.com/JoomlArt"><i class="icon-twitter"></i></a></li> <li class="rss"><a href="//feeds.feedburner.com/joomlart/magento"><i class="icon-rss"></i></a></li> </ul> </div>
Front-end Appearance

18. Featured product
<div>{{block type="joomlart_jmproducts/list" name="mega.jmproducts.list" template="joomlart/jmproducts/oneproduct.phtml" quanlity="1" title=""}}</div>
Front-end Appearance

19. Product Banner
<div class="block-product-banner">
<div class="inner"><img src="{{media url="wysiwyg/products/banner.jpg"}}" alt="Browse Mens, Womens and Kids shoes at Clarks" /></div>
</div>
Front-end Appearance

20. Addshare
<div class="addthis_toolbox addthis_default_style"> </div>
<script type="text/javascript">// <![CDATA[
var addthis_config = {"data_track_addressbar":true};
// ]]></script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-51f5e398294794cf"></script>
<!-- AddThis Button END -->
Front-end Appearance

21. Colors
<div class="colors-setting"><label for="select-colors">colors:</label><a class="colors-default" href="{{store url=""}}?jmcolor=default"><span>default</span></a> <a class="colors-blue" href="{{store url=""}}?jmcolor=blue"><span>blue</span></a> <a class="colors-green" href="{{store url=""}}?jmcolor=green"><span>green</span></a> <a class="colors-brown" href="{{store url=""}}?jmcolor=brown"><span>brown</span></a><a class="colors-violet" href="{{store url=""}}?jmcolor=violet"><span>violet</span></a></div>
Front-end Appearance

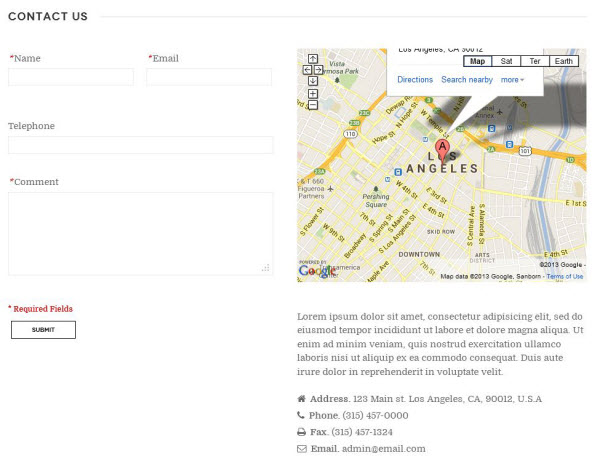
22. Contactinfo
<div class="contact-info"> <div class="inner"><iframe src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=123+Main+st.+Los+Angeles,+CA,+90012,+U.S.A+&sll=37.0625,-95.677068&sspn=34.176059,86.572266&ie=UTF8&hq=&hnear=123+S+Main+St,+Los+Angeles,+California+90012&t=m&ll=34.051877,-118.243704&spn=0.027023,0.072012&z=14&iwloc=A&output=embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="380"></iframe> <div class="desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit.</div> <ul class="list-info"> <li class="address"><em class="icon-home"> </em><span>Address:</span> 123 Main st. Los Angeles, CA, 90012, U.S.A</li> <li class="phone"><em class="icon-phone"> </em><span>Phone:</span> (315) 457-0000</li> <li class="fax"><em class="icon-print"> </em><span>Fax:</span> (315) 457-1324</li> <li class="email"><em class="icon-envelope-alt"> </em><span>Email:</span> [email protected]</li> </ul> </div> </div>
Front-end Appearance

23. Socials
<ul class="social-list"> <li class="facebook"><a href="//www.facebook.com/joomlart"><i class="icon-facebook"></i></a></li> <li class="twitter"><a href="https://twitter.com/JoomlArt"><i class="icon-twitter"></i></a></li> <li class="rss"><a href="//feeds.feedburner.com/joomlart/magento"><i class="icon-rss"></i></a></li> </ul>
Front-end Appearance

Configure Extensions
1. Slideshow Extension
Navigate to JoomlArt >> Slideshow and configure the default criteria as
Update this code at Description value:
[desc img="product01.jpg" url="men-s-clothing.html"]<a href="/men-s-clothing.html"><span>Men. Choose </span><span>your denim.</span></a>[/desc]
[desc img="product02.jpg" url="men-s-clothing.html"]<a href="/shoes-accessories.html"><span>Shoes Choose </span><span>your accessories.</span></a>[/desc]
[desc img="product03.jpg" url="men-s-clothing.html"]<a href="/men-s-clothing.html"><span>Free delivery </span><span>worldwide.</span></a>[/desc]
[desc img="product04.jpg" url="men-s-clothing.html"]<a href="/men-s-clothing.html"><span>15% off On every item </span><span>over $2,000.</span></a>[/desc]
To get this extensio to show onto the front-page at the up top position, go to CMS > Pages >> Homepage >> In Desig tab, please fill in Layout Update XML parameter -between tag as below :
<reference name="tops1">
<block type="cms/block" name="position-1">
<action method="setBlockId"><block_id>position-1</block_id></action>
</block>
</reference>
Front-end Appearance:

For more detail, please check the documentation of the module.
2. Products Extension
Navigate to JoomlArt >> Products and configure the default criteria as
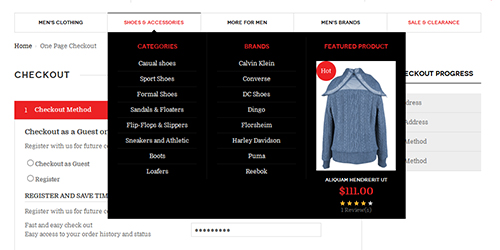
In this theme Products Extension is shown onto the front-page at the Mega Menu as Featured Product.
To use this extension, please see section Mega Menu Configure
Front-end Appearance:

For more detail, please check the documentation of the module.
3. Masshead Extension
Navigate to JoomlArt >> Masshead and configure the default criteria as
This extension can be used at any position of a page. In this theme, it’s being used at the header of the categories page.
To use this extension, go to Catalog > Manage Categories >then select the page that you would like to display it on
Back-end Settings in Categories
To push this module onto front-page on top, at Custom Design tab please fill in Layout Update XML parameter as below :
<reference name="mass-head">
<block type="joomlart_jmmasshead/core" name="jmmasshead" >
<!--<action method="setData"><name>title</name><value>converse up to 40% off</value></action>-->
<action method="setData"><name>background</name><value>wysiwyg/head/mass-head.jpg</value></action>
</block>
</reference>
Front-end Appearance:

For more detail, please check the documentation of the module.
4. Basetheme Extension
4.1. Basetheme Configuration
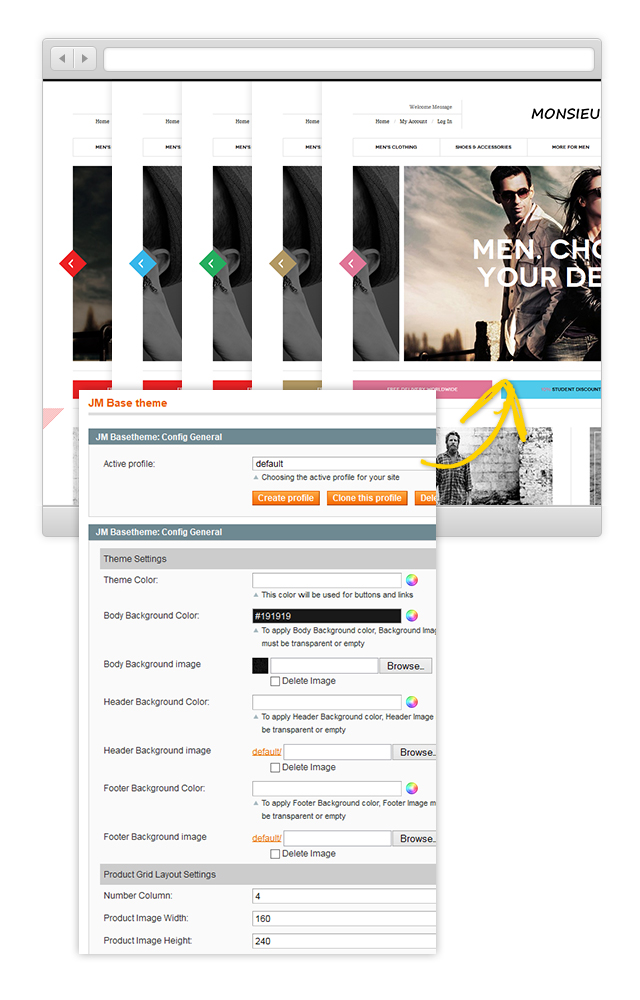
Navigate to JoomlArt >> Basethemeand configure the default criteria as
Back-end Settings to enable it in Demo Base theme Admin settings allow user to customized unlimited color
Front-end Appearance:

4.2. Label Configuration
You may get used to our product labels like Hot, Sales. This feature is a part of Magento extension Basetheme. This definitely is to optimize the productivity in term of sales for any e-stores. If you have items that you wish to emphasize, labeling is exactly what you need. This part of the documentation will help you get to know how to use and define labels in back-end.
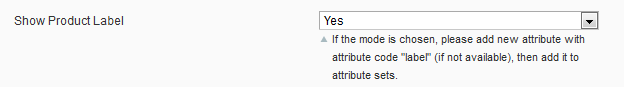
Step 1: At Theme Settings of Base Theme Extension, enable Label by select [Yes] value

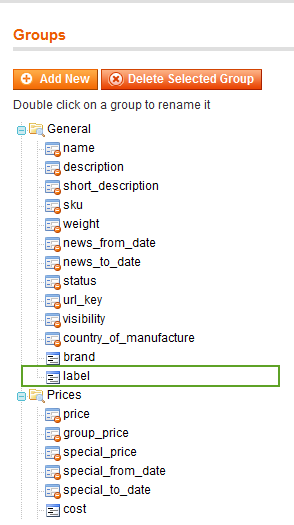
Step 2: Go to Catalog >> Attributes >> Manage Attributes to create a new attributes named Label
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
Step 3: Go to Catalog >> Attributes >> Manage Attribute Sets to add Label attribute into Default Attribute Set

Step 4: When create a new product, you’ll see values of the field Label at General Back-end Settings tab
Front-end Appearance:

For more detail, please check the documentation of the module.
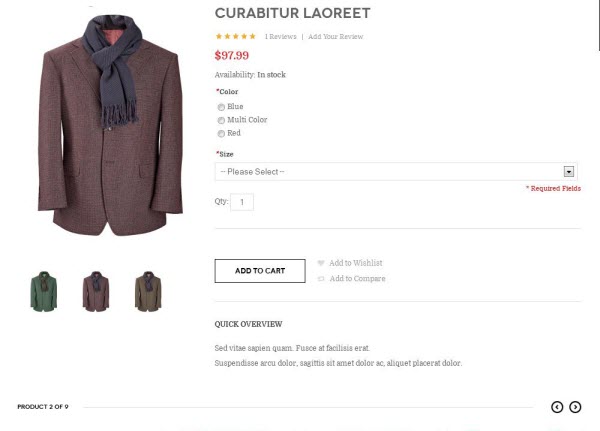
5. Quickview Extension
Navigate to JoomlArt >> Quickview and configure the default criteria as
Back-end Settings to enable it in Demo Base theme Admin settings allow user to customized unlimited color
Front-end Appearance:

For more detail, please check the documentation of the module.
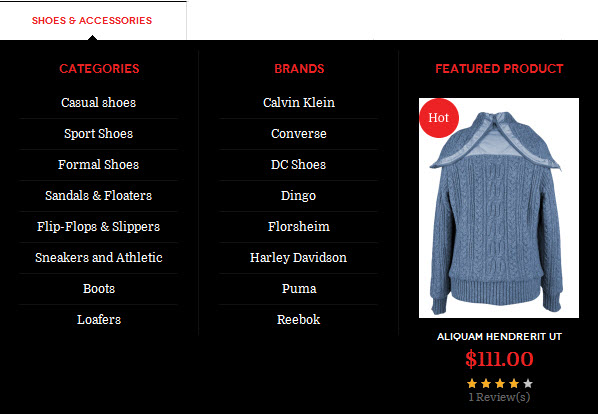
6. Mega Menu Extension
Navigate to JoomlArt >> Mega Menu and configure the default criteria as
Front-end Appearance:

For more detail, please check the documentation of the module.
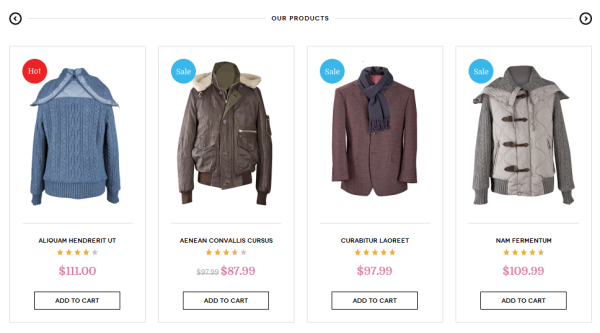
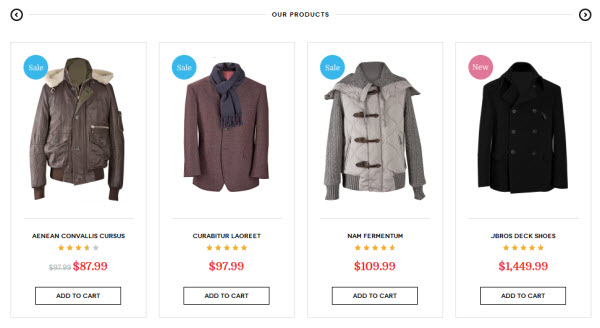
7. Product Slider Extension
Navigate to JoomlArt >> Product Slider and configure the default criteria as
To push this module onto front-page on top, at Custom Design tab please fill in Layout Update XML parameter as below :
<reference name="content">
<block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="Our Products" />
</reference>
Front-end Appearance:

For more detail, please check the documentation of the module.
Configure Responsive
Monsieur Magento theme is a Responsive design Magento theme, which allows Monsieur displayed beautifully on various screen sizes and devices (mobiles and tablets). This theme has Off Canvas layouts. You can see how define it below.
1. Supported Layouts
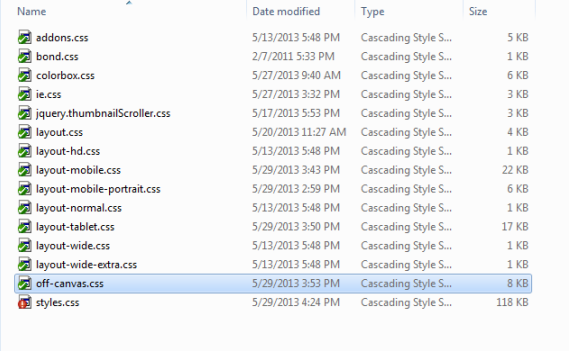
All the style files supported layouts are located in the folder: skin/frontend/default/jm_monsieur/css.
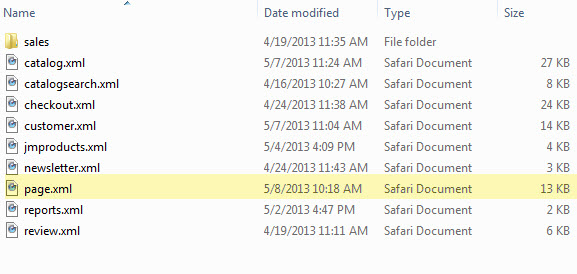
In this particular theme, we support 3 styles: layout in desktop, tablet and mobile. Have the style files in hand, modification for the files will need to be defined in the page.xml file located in: app/design/frontend/default/jm_monsieur/layout

Open file layout.xml. At the tag in this file, add this code:
css/off-canvas.css
css/layout-
mobile.css media="only screen and (max-width:719px)"
css/layout-mobile-
portrait.cssmedia="only screen and (max-width:479px)"
css/layout-
tablet.cssmedia="only screen and (min-width:720px) and (max-width:
985px)"
css/layout-
normal.cssmedia="only screen and (min-width:986px) and (max-width:
1235px)"
css/layout-
wide.cssmedia="only screen and (min-width:1236px) and (max-width:
1585px)"
css/layout-wide-
extra.cssmedia="only screen and (min-width:1586px) and (max-width:
1890px)"
css/layout-
hd.cssmedia="only screen and (min-width:1891px)"
- When the screen width is somewhere between 479 and 1891 pixel, the themes will load the layout-tablet.css file to display as the default style file.
- When the screen width is smaller than 479 pixel, the theme will loads the layout-mobile.cssfile to display as the default style file.
- Otherwise, the theme will load the layout.css file to display as its default style file. The layout.css file is the style file for desktop.
2. How to define Offcanvas
In the folder: skin/frontend/default/jm_sporty/js, the theme defined a js file named off-canvas.

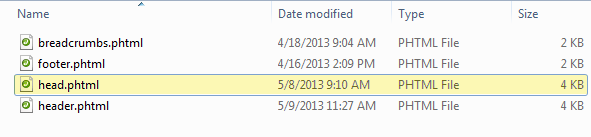
It will be called in the file head.phtml at the folderapp/design/frontend/default/jm_crafts/template/page/html

Open file head.phtml, add this code:
<script type="text/javascript" src="getSkinUrl('js/off-canvas.js') ?>">
3. How to define Responsive
To be short, responsive can be defined based on column.
- The layout on desktop uses 1 column, the width size of layout is 100% --> width size of each column = 50%. Hence, whenever the screen width in pixel is changed, the width of each column in pixel will also get changed accordingly.
- Tablet Layout uses 1 column, each column width is 50%.
- Mobile Layout uses 1 column, each column width is 100%.
4. Front-end in demo
Screenshots of Monsieur layout in devices.

Screenshots of Offcanvas for Monsieur layout in devices.