SportsGear
NOTE: We’ve developed a native UB SportsGear theme for Magento 2. Check out the userguide for UB SportsGear here.
Introduction
So you are about to install our responsive Magento theme SportsGear -- the professional makeover of any eCommerce sports stores about fitness equipment and sporty clothing. The theme is packed up with up to 7 complementary Magento extensions including Mega Menu, Basetheme, Masshead, Product List, Product Slider, Slideshow and QuickView. SportsGear is fully responsive and supports Off-canvas menu for collapsed screen devices.
There are two ways to install a UberTheme Magento theme like SportsGear:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package of SportsGear to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with SportsGear already integrated to match the demo.
- source: contains all source files of the theme.
Let’s see how to install and configure the responsive Magento theme SportsGear for your own website.
General Installation
Provided that you have installed the Magento base already, General Installation will help you adapt SportsGear and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide.
Extension basetheme is required to be installed before installing the other extensions and theme.
1. Theme Installation
1. Copy the folders skin and app to the root of your Magento site folder on the server. The overwritten folders should have a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
2. Log in to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
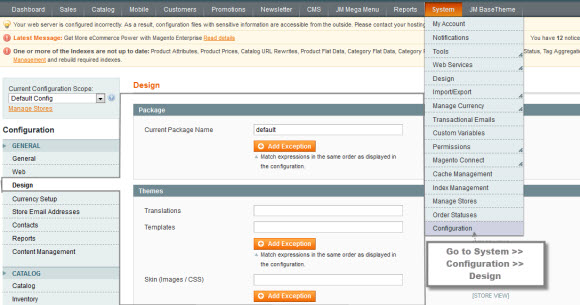
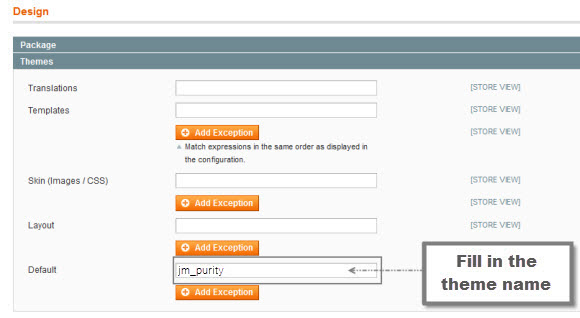
3. Navigate to System >> Configuration >> Design.

4. Fill “jm_sportsgear” instead of “jm_purity” into the Themes folder.

5. You can also change the settings for SportsGear Header.

6. Click the button “Save Config” to finish. Now SportsGear is ready!
2. Extension Installation
1. Copy all the folders of each extension folder in mage_ext to the root of your Magento site folder on the server.
2. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
3. Navigate to System >> Configuration.
4. To enable an actual extension, in back-end, enter this one’s tab and set Enable to “Yes”.
3. Create Static Blocks
1. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
2. Navigate to CMS >> Static Blocks.

3. Click “Add new Block” button.
4. Fill in all fields as shown below and then click “Save Block”:
- Title: Right module
- Identifier: right_block
- Store View: All Store Views
- Status: Enable
- Content: fill in all syntax quoted as you would like
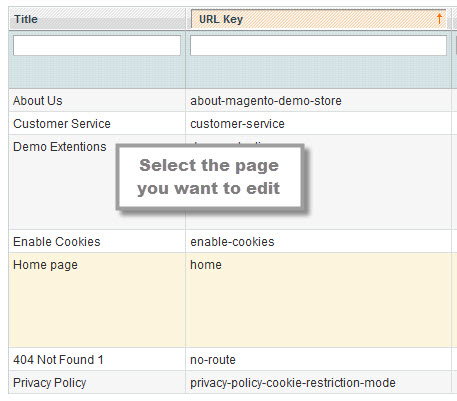
5. To edit the existing static blocks, go to CMS >> Pages and then select the page in which blocks you want to edit.

6. In General Information tab, fill in the Content field with syntax quoted.
7. To display a new static block, copy and paste the following code in the “Layout Update XML” field in “Design” tab.
<html> <reference name="right"> <block type="cms/block" name="jmtabs" before="-"> <action method="staticblock"> <title><strong><COLOR=Red>New block</COLOR></strong></title> <identifier><strong><COLOR=Red>new_block</COLOR></strong></identifier> </action> </block> </reference> </html>
8. To clear cache if needed, navigate to System >> Cache Management >> Save cache settings.
Refresh your Homepage to see the change applied.
Quickstart Installation
Quickstart package is to minimize time and effort in installing the theme as per Demo site. Please kindly note that, with Quickstart, all your existing data will be overwritten. Thus, we recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning.
1. Upload the folder quickstart to your server. In Quickstart folder you will see the extracted folder that includes all sample data.
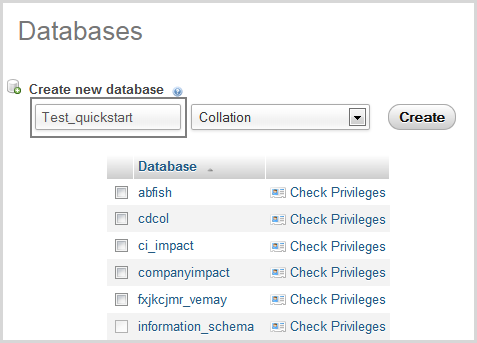
2. Create a database for your Magento store (using phpMyAdmin).

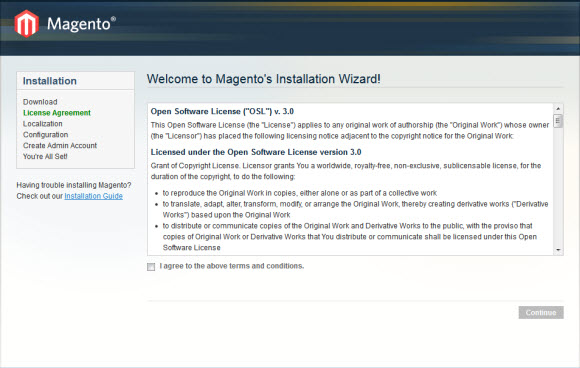
3. To install, open a browser and navigate to your URL (where the Quickstart package uploaded) to load the default Magento installer.

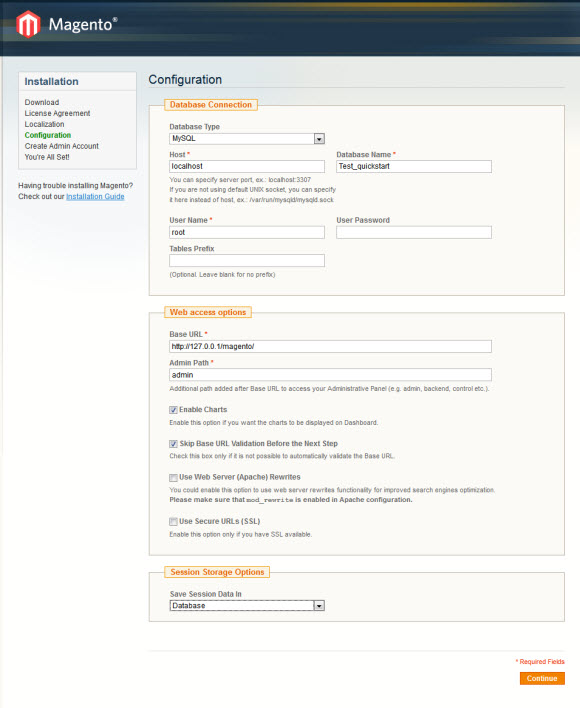
4. Kindly follow each step of the Installer so that the installation process can be set.
Note:
- Do not use “localhost” in URL, otherwise you could not log into your Admin area (you should use your local IP in case of installing on your computer).
- Leave “Tables prefix” field blank.

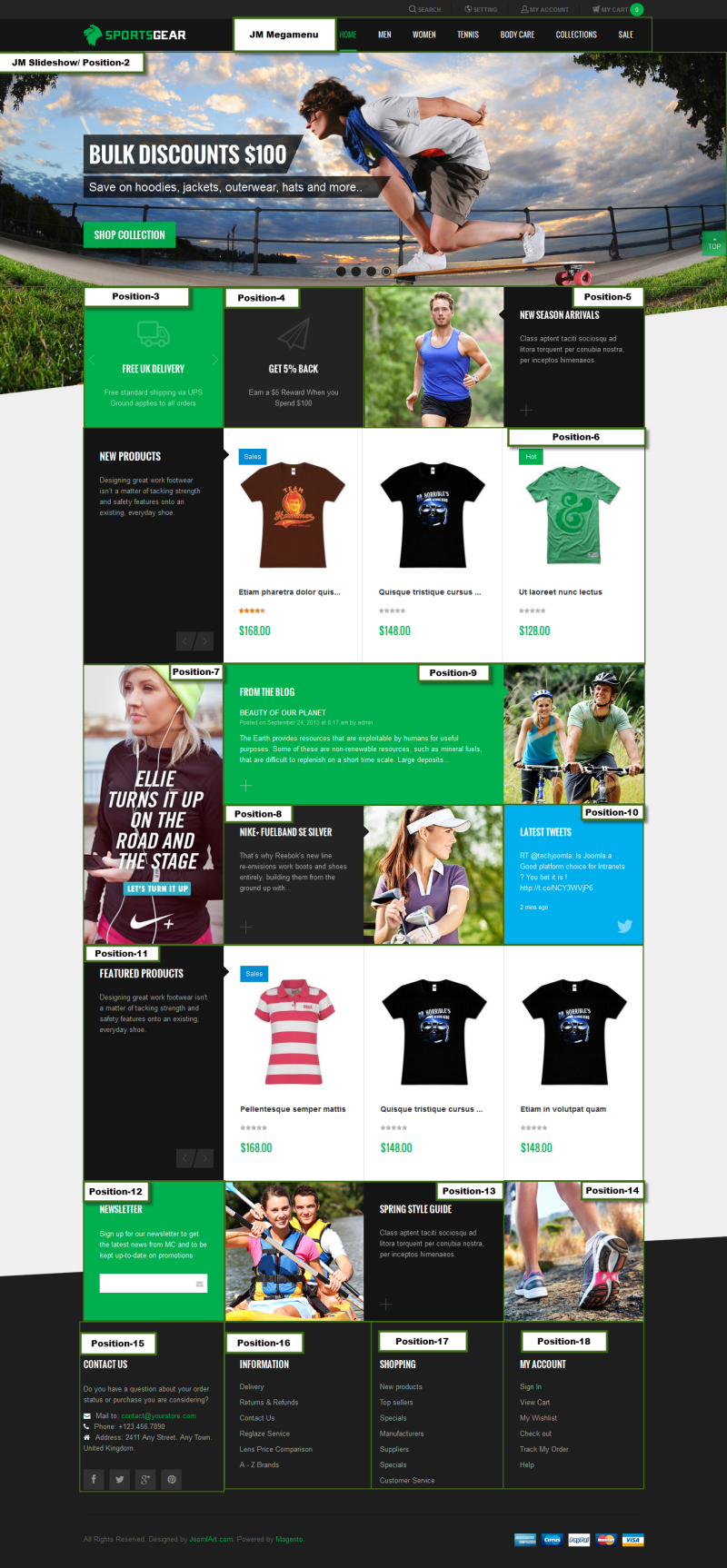
Layout and Block Positions
The layout of SportsGear Homepage can be illustrated as follows.
In the front-page, SportsGear has these following static blocks:
position-2 | position-3 | position-4 | position-5 | position-6 | position-7 | position-8 | position-9 | position-10 | position-11 | position-12 | position-13 | position-14 | position-15 | position-16 | position-17 | position-18 | featured-product |colors | contactinfo | banner-adv
To create a new block, refer to the mentioned details.
Page Configuration
This section will guide you to configure your pages just as the Demo of SportsGear.
I. Homepage
Detailed layout of SportsGear Homepage:
To configure this page, in the Magento Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in “Page Management” section.
- Page Information Tab: click to see the Back-end Settings.
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Design” field.
<reference name="tops1">
<block type="cms/block" name="position-2">
<action method="setBlockId"><block_id>position-2</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="position-3">
<action method="setBlockId"><block_id>position-3</block_id></action>
</block>
<block type="cms/block" name="position-4">
<action method="setBlockId"><block_id>position-4</block_id></action>
</block>
<block type="cms/block" name="position-5">
<action method="setBlockId"><block_id>position-5</block_id></action>
</block>
</reference>
<reference name="tops3">
<block type="cms/block" name="position-6">
<action method="setBlockId"><block_id>position-6</block_id></action>
</block>
</reference>
<reference name="mass-top">
<block type="cms/block" name="position-7">
<action method="setBlockId"><block_id>position-7</block_id></action>
</block>
<block type="cms/block" name="position-10">
<action method="setBlockId"><block_id>position-10</block_id></action>
</block>
<block type="cms/block" name="position-8">
<action method="setBlockId"><block_id>position-8</block_id></action>
</block>
<block type="cms/block" name="position-9">
<action method="setBlockId"><block_id>position-9</block_id></action>
</block>
</reference>
<remove name="mass-head"/>
<reference name="mass-top1">
<block type="cms/block" name="position-11">
<action method="setBlockId"><block_id>position-11</block_id></action>
</block>
</reference>
<reference name="mass-bottom">
<block type="cms/block" name="position-12">
<action method="setBlockId"><block_id>position-12</block_id></action>
</block>
<block type="cms/block" name="position-13">
<action method="setBlockId"><block_id>position-13</block_id></action>
</block>
<block type="cms/block" name="position-14">
<action method="setBlockId"><block_id>position-14</block_id></action>
</block>
</reference>
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<div class="jm-404"> <div class="page-title"> <h1>Whoops. <span> Your style does not exis !</span></h1> </div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer cursus consequat gravida. Sed mattis elementum mi ut elementum. <a onclick="history.go(-1); return false;" href="#">Go back</a></p> </div>
Front-end Appearance:

Static Block Configuration
1. position-2: Slideshow
<div class="cms-home-link"><a href="{{store direct_url=""}}"><span class="menu-title">Home</span></a></div>
Front-end Appearance:

2. position-3: Delivery
<div class="position position-3"> <div class="col-inner"> <div class="block-content"> <div class="prev"><span> </span></div> <div class="slider1"> <ul> <li><span class="text-title"> FREE UK DELIVERY</span> <span class="text-deskiption">Free standard shipping via UPS Ground applies to all orders</span></li> <li><span class="text-title"> Returns Policy</span> <span class="text-deskiption">You can return any unwanted item to us for a refund upto 14 days</span></li> <li><span class="text-title"> Ordering and Payments</span> <span class="text-deskiption">You can use any of credit cards pay for your order.</span></li> </ul> </div> <div class="next"><span> </span></div> </div> </div> </div>
Front-end Appearance:

3. position-4: Get 5% Back
<div class="position position-4"> <div class="col-inner"> <div class="block-content"> <ul> <li><span class="text-title"> Get 5% Back </span> <span class="text-deskiption">Earn a $5 Reward When you Spend $100 </span></li> </ul> </div> </div> </div>
Front-end Appearance:

4. position-5: New seasion arrivals
<div class="position position-5">
<div class="col-inner">
<div class="block-content">
<div class="left"><a href="{{store direct_url="#"}}"><img src="{{media url="wysiwyg/banners/banner1.jpg"}}" alt="Left Banner" /></a></div>
<div class="right">
<div class="arrow-left"> </div>
<ul>
<li><span class="text-title"> NEW SEASON ARRIVALS</span> <span class="text-deskiption">Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</span></li>
</ul>
</div>
</div>
</div>
</div>
Front-end Appearance:

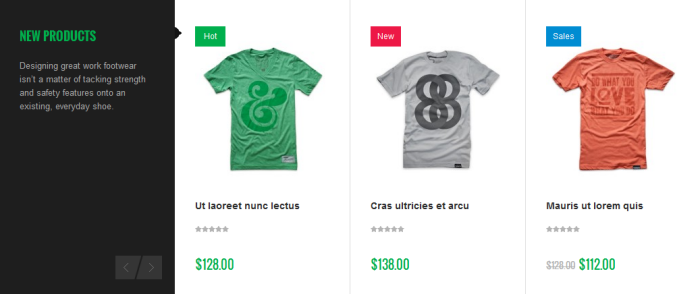
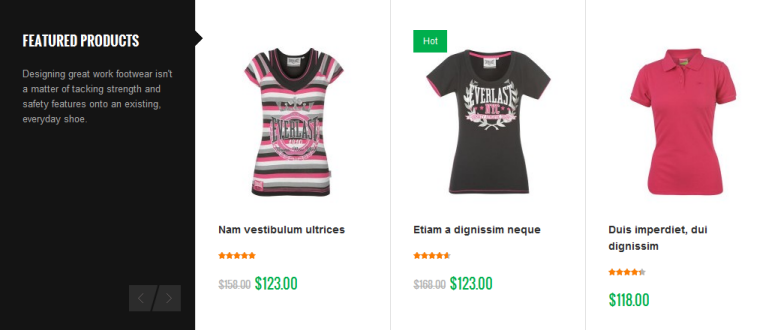
5. position-6: New products
<div>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="New Products" desc=" Designing great work footwear isn’t a matter of tacking strength and safety features onto an existing, everyday shoe." catsid="3"}}</div>
Front-end Appearance:

6. position-7: Left banner
<div class="position position-7">
<div class="col-inner">
<div class="block-content"><a href="{{store direct_url="#"}}"><img src="{{media url="wysiwyg/banners/banner-top.jpg"}}" alt="Left Banner" /></a></div>
</div>
</div>
Front-end Appearance:

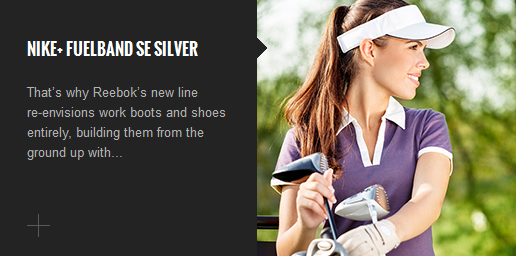
7. position-8: Fuelband se silver
<div class="position position-8"> <div class="col-inner"> <div class="block-content"> <div class="left"> <div class="arrow-right"> </div> <ul> <li><span class="text-title">NIKE+ FUELBAND SE SILVER</span> <span class="text-deskiption">That’s why Reebok’s new line re-envisions work boots and shoes entirely, building them from the ground up with...</span></li>
</ul> <a class="button-expand" href="{{store direct_url="#"}}"> </a></div>
<div class="right"><a href="{{store direct_url="#"}}"><img src="{{media url="wysiwyg/banners/banner2.jpg"}}" alt="Left Banner" /></a></div> </div> </div> </div>
Front-end Appearance:

8. position-9: Lastest tweets
<div class="position position-9">
<div class="col-inner">
<div class="block-content">
<ul>
<li><span class="text-title">LATEST TWEETS</span> <span class="text-deskiption">RT @techjoomla: Is Joomla a Good platform choice for Intranets ? You bet it is ! //t.co/NCY3WVjP6</span></li>
</ul>
<a class="more-time" href="{{store direct_url="#"}}"> 2 mins ago</a></div>
</div>
</div>
Front-end Appearance:

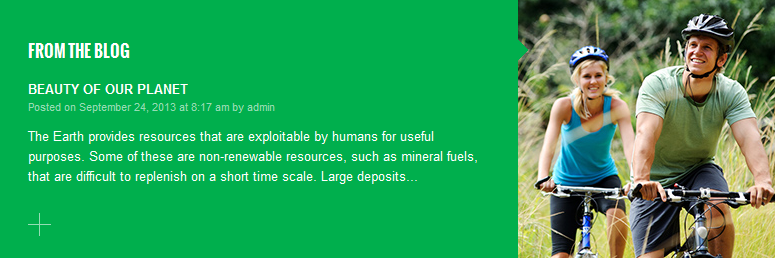
9. position-10: Blog
<div class="position position-10">
<div class="col-inner">
<div class="block-content">
<div class="left"><a href="{{store direct_url="#"}}"><img src="{{media url="wysiwyg/banners/banner3.jpg"}}" alt="Left Banner" /></a></div>
<div class="right">
<div class="arrow-left"> </div>
<div class="text-title-block">FROM THE BLOG</div>
<div class="text-content-block">
<ul>
<li>
<div class="sub-title">BEAUTY OF OUR PLANET</div>
<div class="sub-time">Posted on September 24, 2013 at 8:17 am by admin</div>
<div class="sub-text-deskiption">The Earth provides resources that are exploitable by humans for useful purposes. Some of these are non-renewable resources, such as mineral fuels, that are difficult to replenish on a short time scale. Large deposits...</div>
</li>
</ul>
</div>
<a class="button-expand" href="{{store direct_url="#"}}"> </a></div>
</div>
</div>
</div>
Front-end Appearance:

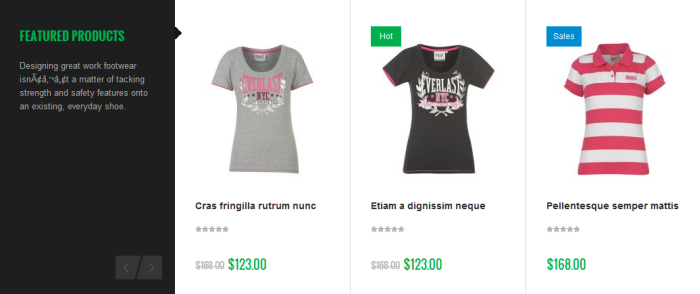
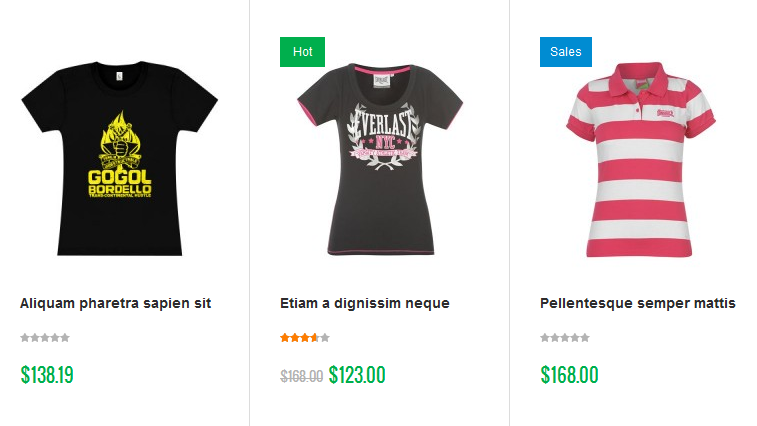
10. position-11: Featured products
<div>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="Featured Products" desc="Designing great work footwear isn’t a matter of tacking strength and safety features onto an existing, everyday shoe." catsid="4"}}</div>
Front-end Appearance:

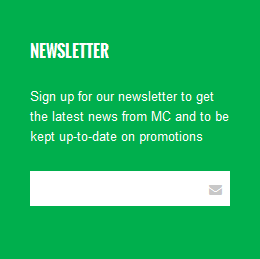
11. position-12: Newsletter
<div class="position position-12">
<div class="col-inner">
<div class="block-content">{{block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml" }}</div>
</div>
</div>
Front-end Appearance:

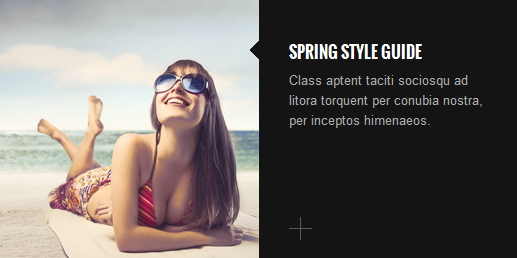
12. position-13: Spring style guide
<div>{{block type="joomlart_jmproductsslider/list" name="home.jmproductsslider" title="Featured Products" desc="Designing great work footwear isn’t a matter of tacking strength and safety features onto an existing, everyday shoe." catsid="4"}}</div>
Front-end Appearance:

13. position-14: Bottom Banner
<div class="position position-14">
<div class="col-inner">
<div class="block-content"><a href="{{store direct_url="women.htm"}}"><img src="{{media url="wysiwyg/banners/banner5.jpg"}}" alt="Bottom Banner" /></a></div>
</div>
</div>
Front-end Appearance:

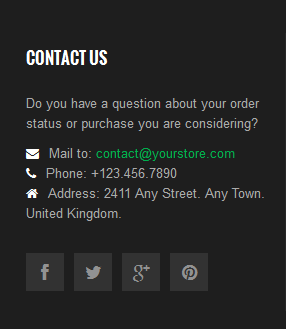
14. position-15: Contact info
<div class="block block-contact col-1 first">
<div class="col-inner">
<div class="block-title"><strong><span>contact us</span></strong><span class="block-control"><em class="icon-angle-down"><em>control</em></em></span></div>
<div class="block-content">
<p>Do you have a question about your order status or purchase you are considering?</p>
<ul class="list-info">
<li class="email"><em class="icon-envelope"></em><span>Mail to:</span> <a title="[email protected]" href="mailto:[email protected]">[email protected]</a></li>
<li class="phone"><em class="icon-phone"></em><span>Phone:</span> +123.456.7890</li>
<li class="address"><em class="icon-home"></em><span>Address:</span> 2411 Any Street. Any Town. United Kingdom.</li>
</ul>
<ul class="list-socials">
<li class="facebook"><a href="//www.facebook.com/joomlart"><em class="icon-facebook"> </em></a></li>
<li class="twitter"><a href="https://twitter.com/JoomlArt"><em class="icon-twitter"> </em></a></li>
<li class="google-plus"><a href="//www.joomlart.com"> <em class="icon-google-plus"> </em></a></li>
<li class="pinterest"><a href="//www.joomlart.com"> <em class="icon-pinterest"> </em></a></li>
</ul>
</div>
</div>
<script type="text/javascript">// <![CDATA[
ja(document).ready(function(){
ja(".block-contact span.block-control").click(function(){
ja(".block-contact .block-content").toggle();
ja(this).toggleClass( "active" );
});
});
// ]]></script>
</div>
Front-end Appearance:

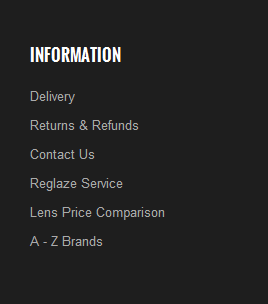
15. position-16: Information
<div class="block block-information col-2">
<div class="col-inner">
<div class="block-title"><strong><span>information</span></strong><span class="block-control"><em class="icon-angle-down"><em>control</em></em></span></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}privacy-policy">Delivery</a></li>
<li><a href="{{store direct_url=""}}sales/guest/form">Returns & Refunds</a></li>
<li><a href="{{store direct_url=""}}contacts">Contact Us</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Reglaze Service</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Lens Price Comparison</a></li>
<li><a href="{{store direct_url=""}}brands">A - Z Brands</a></li>
</ul>
</div>
</div>
<script type="text/javascript">// <![CDATA[
ja(document).ready(function(){
ja(".block-information span.block-control").click(function(){
ja(".block-information .block-content").toggle();
ja(this).toggleClass( "active" );
});
});
// ]]></script>
</div>
Front-end Appearance:

16. position-17: Shopping
<div class="block block-shop col-3">
<div class="col-inner">
<div class="block-title"><strong><span>Shopping</span></strong><span class="block-control"><em class="icon-angle-down"><em>control</em></em></span></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}men.html">New products</a></li>
<li><a href="{{store direct_url=""}}men.html">Top sellers</a></li>
<li><a href="{{store direct_url=""}}men.html">Specials</a></li>
<li><a href="{{store direct_url=""}}men.html">Manufacturers</a></li>
<li><a href="{{store direct_url=""}}men.html">Suppliers</a></li>
<li><a href="{{store direct_url=""}}men.html">Specials</a></li>
<li><a href="{{store direct_url=""}}customer-service">Customer Service</a></li>
</ul>
</div>
</div>
<script type="text/javascript">// <![CDATA[
ja(document).ready(function(){
ja(".block-shop span.block-control").click(function(){
ja(".block-shop .block-content").toggle();
ja(this).toggleClass( "active" );
});
});
// ]]></script>
</div>
Front-end Appearance:

17. position-18: My Account
<div class="block block-linkacc col-4 last">
<div class="col-inner">
<div class="block-title"><strong><span>my account</span></strong><span class="block-control"><em class="icon-angle-down"><em>control</em></em></span></div>
<div class="block-content">
<ul>
<li><a href="{{store direct_url=""}}customer/account/login">Sign In</a></li>
<li><a href="{{store direct_url=""}}checkout/cart">View Cart</a></li>
<li><a href="{{store direct_url=""}}wishlist">My Wishlist</a></li>
<li><a href="{{store direct_url=""}}checkout">Check out</a></li>
<li><a href="{{store direct_url=""}}sales/guest/form">Track My Order</a></li>
<li><a href="{{store direct_url=""}}privacy-policy">Help</a></li>
</ul>
</div>
</div>
<script type="text/javascript">// <![CDATA[
ja(document).ready(function(){
ja(".block-linkacc span.block-control").click(function(){
ja(".block-linkacc .block-content").toggle();
ja(this).toggleClass( "active" );
});
});
// ]]></script>
</div>
Front-end Appearance:

18. featured-product: Featured Product
<div>{{block type="joomlart_jmproducts/list" name="oneproduct" quanlity="1" productsid="10" title="" template="joomlart/jmproducts/oneproduct.phtml" }}</div>
Front-end Appearance:

19. banner-adv: Men Adv
<div class="menu-adv"><a href="{{store url="men.html"}}"><img src="{{media url="wysiwyg/banners/men-adv.jpg"}}" alt="" /></a></div>
Front-end Appearance:

20. colors: Colors
<div class="colors-setting"><label for="select-colors">colors:</label><a class="colors-default" title="Default" href="{{store url=""}}?jmcolor=default"><span>default</span></a><a class="colors-blue" title="Blue" href="{{store url=""}}?jmcolor=blue"><span>blue</span></a><a class="colors-red" title="Red" href="{{store url=""}}?jmcolor=red"><span>red</span></a><a class="colors-pink" title="Pink" href="{{store url=""}}?jmcolor=pink"><span>pink</span></a><a class="colors-yellow" title="Yellow" href="{{store url=""}}?jmcolor=yellow"><span>yellow</span></a></div>
Front-end Appearance:

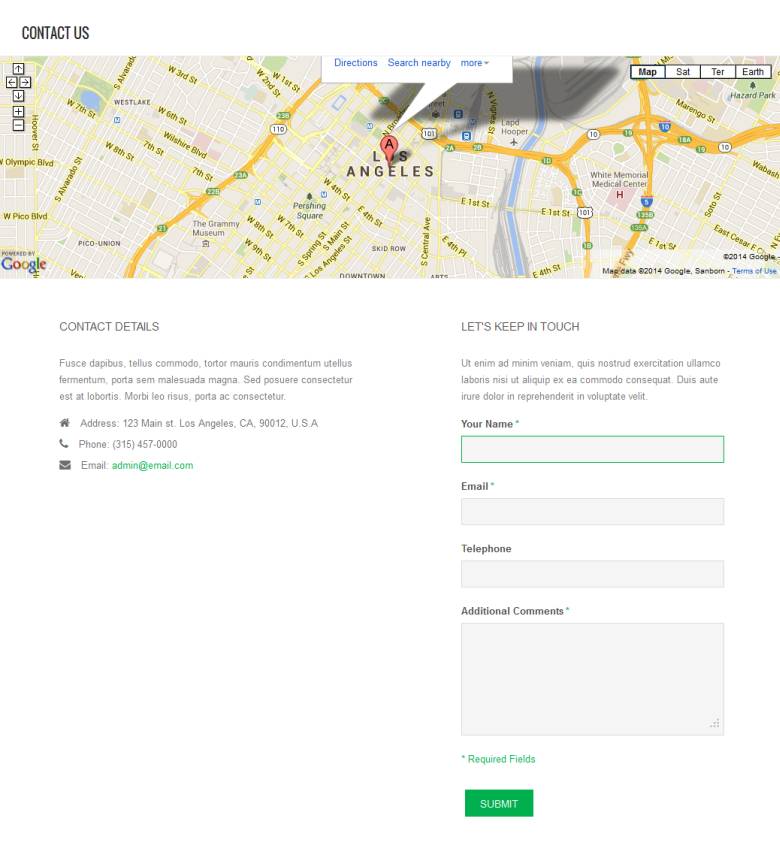
21. contactinfo: Contact Map
<div class="contact-info">
<div class="contact-map"><iframe src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=123+Main+st.+Los+Angeles,+CA,+90012,+U.S.A+&sll=37.0625,-95.677068&sspn=34.176059,86.572266&ie=UTF8&hq=&hnear=123+S+Main+St,+Los+Angeles,+California+90012&t=m&ll=34.051877,-118.243704&spn=0.027023,0.072012&z=14&iwloc=A&output=embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="295"></iframe></div>
<div class="info-inner">
<h3>Contact Details</h3>
<p>Fusce dapibus, tellus commodo, tortor mauris condimentum utellus fermentum, porta sem malesuada magna. Sed posuere consectetur est at lobortis. Morbi leo risus, porta ac consectetur.</p>
<ul class="list-info">
<li class="address"><em class="icon-home"> </em><span>Address:</span> 123 Main st. Los Angeles, CA, 90012, U.S.A</li>
<li class="phone"><em class="icon-phone"> </em><span>Phone:</span> (315) 457-0000</li>
<li class="email"><em class="icon-envelope"> </em><span>Email:</span> <a href="mailto:[email protected]">[email protected]</a></li>
</ul>
</div>
<div class="info-inner2">
<h3>LET'S KEEP IN TOUCH</h3>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit.</p>
</div>
</div>
Front-end Appearance:

Extension Configuration
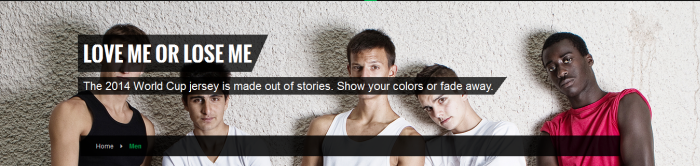
1. Masshead Extension
Masshead Magento extension can be displayed at any position. In SportsGear Demo site, this extension is being used at the header of the category pages.
In the Magento Admin Panel, navigate to JoomlArt >> Masshead and configure the default settings as the Back-end Settings.
To get this extension for any categories, navigate to Catalog >> Manage Categories >> select the actual category as shown in Back-end Settings.
Copy and paste the following code into the “Custom Layout Update” tab.
<reference name="mass-head">
<block type="joomlart_jmmasshead/core" name="jmmasshead">
<action method="setData"><name>title</name><value>love me or lose me</value></action>
<action method="setData"><name>background</name><value>wysiwyg/masshead/banner1.png</value></action>
<action method="setData"><name>description</name><value>The 2014 World Cup jersey is made out of stories. Show your colors or fade away. </value></action>
</block>
</reference>
Front-end Appearance

For more detail, please check the documentation of the module.
2. Basetheme Extension
2.1. Basetheme Configuration
In the Magento Admin Panel, navigate to JoomlArt >> Basetheme and configure the default settings as the Back-end Settings.
Front-end Appearance

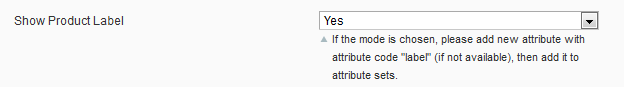
2.2. Label Configuration
To label any products, follow these steps.
Step 1: At Theme Settings, select “Yes” value to enable Labelling function.

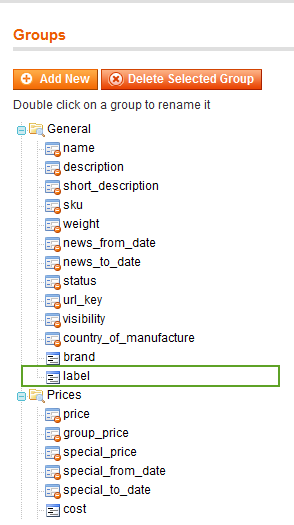
Step 2: Navigate to Catalog >> Attributes >> Manage Attributes and create a new attribute named Label.
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
Step 3: Navigate to Catalog >> Attributes >> Manage Attribute Sets to add the “Label” attribute into “Default Attribute Set”.

Step 4: Simply choose the label you want for each product as Back-end Settings.
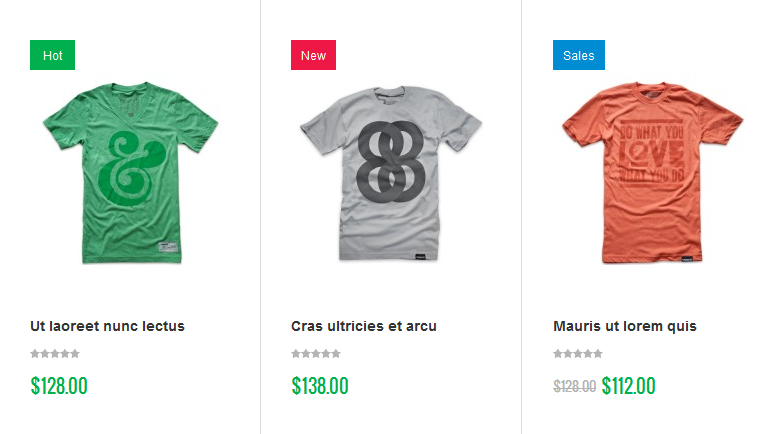
Front-end Appearance

For more detail, please check the documentation of the module.
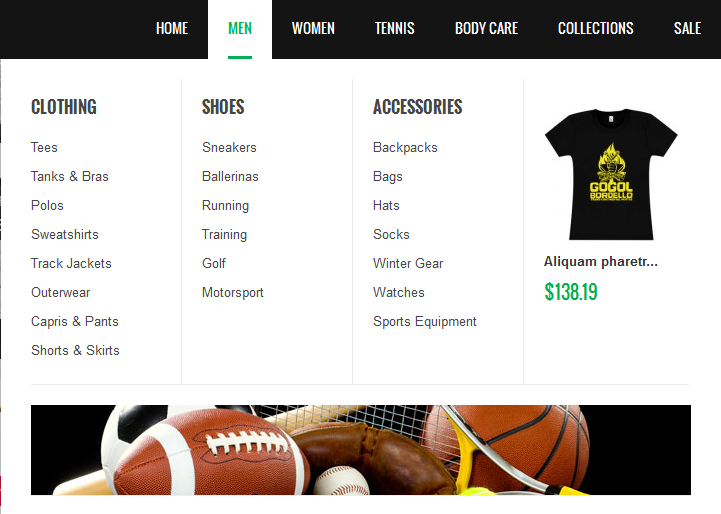
3. Mega Menu Extension
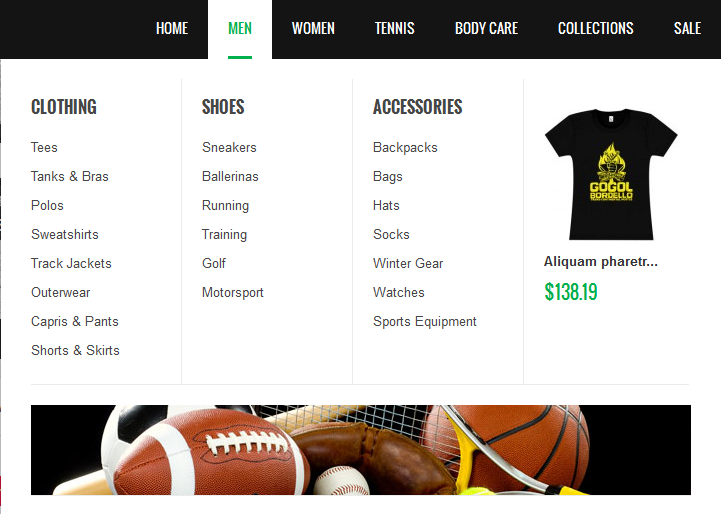
Navigate to JoomlArt >> Mega Menu, enable and choose the animation effect for your menu as the Back-end Settings. For detailed configuration of each menu item, refer to the Menu Configuration.
Front-end Appearance

For more detail, please check the documentation of the module.
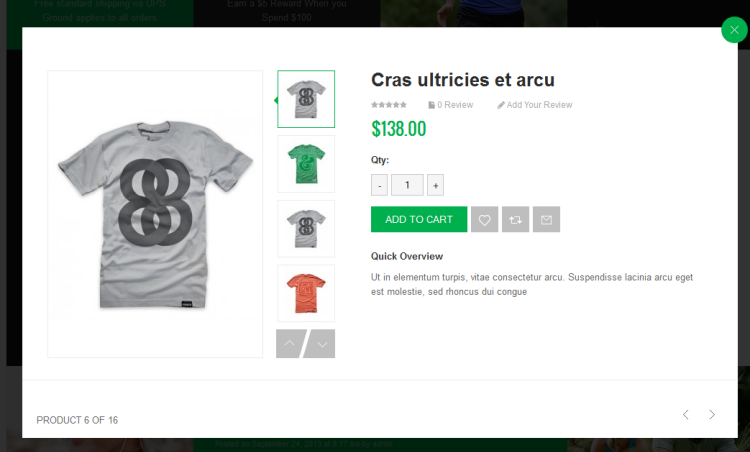
4. QuickView Extension
Navigate to JoomlArt >> QuickView and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
5. Products Extension
Navigate to JoomlArt >> Products and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
6. Products Slider Extension
Navigate to JoomlArt >> Products Slider and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
7. Slideshow Extension
Navigate to JoomlArt >> Slideshow and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
Responsive Layout Configuration
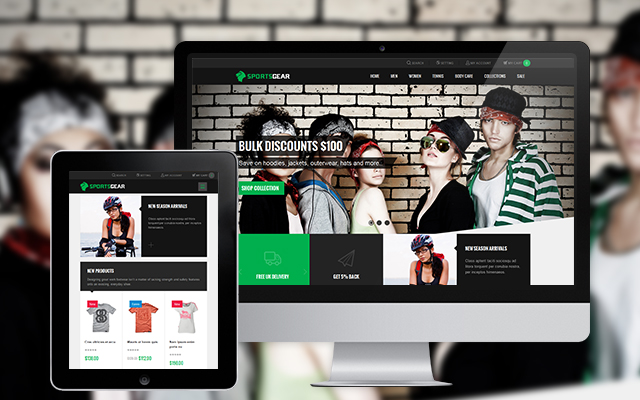
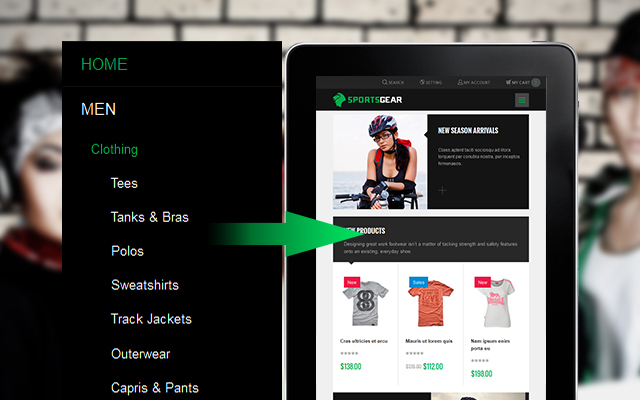
As a responsive Magento theme, SportsGear supports responsive layout for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of SportsGear layout in various devices:

Screenshot of Off-Canvas layout for SportsGear:

All the style files are located in the folder: skin/frontend/default/jm_sportsgear/css.
In this particular theme, we support 3 layout styles for desktop, tablet and mobile. With the style files in hand, modification for the files need to be defined in the page.xml file located in:
app/design/frontend/default/jm_sportsgear/layout.

Note:
The default settings of responsive Magento theme SportsGear support any eCommerce Magento site to work at its best performance. Any modification may not be supported by us.