Summer
Introduction
So you are about to install our responsive Magento theme Summer -- the professional Magento fashion theme for eCommerce Magento stores. The theme is packed up with 6 complementary Magento extensions including Megamenu, Basetheme, Slideshow, Masshead, Product List and Product Slider. Summer is fully responsive and supports Off-canvas menu for collapsed screen devices.
There are two ways to install a Magento theme like Summer:
- General Installation: Applicable if you have installed a Magento base on your server before.
- Quickstart Installation: Applicable if you want to get a whole new site as per Demo.
Decide which way to follow. Once downloaded, unzip the package of Summer to get the following folders:
- mage_ext: contains all built-in extensions of the theme.
- mage_tpl: contains the theme files only.
- quickstart: a full Magento CMS version with Summer already integrated to match the demo.
- source: contains all source files of the theme.
Let’s see how to install and configure the responsive Magento theme Summer for your own website.
General Installation
Provided that you have installed the Magento base already, General Installation will help you adapt Summer and its extensions with your current site.
Note: Your store must be ready before the installation. If not, get it done quickly by following the Magento Installation Guide.
Extension basetheme is required to be installed before installing the other extensions and theme.
1. Theme Installation
1. Copy the folders skin and app to the root of your Magento site folder on the server. The overwritten folders should have a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/
2. Log in to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
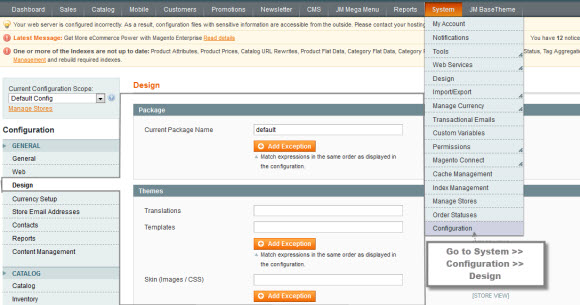
3. Navigate to System >> Configuration >> Design.

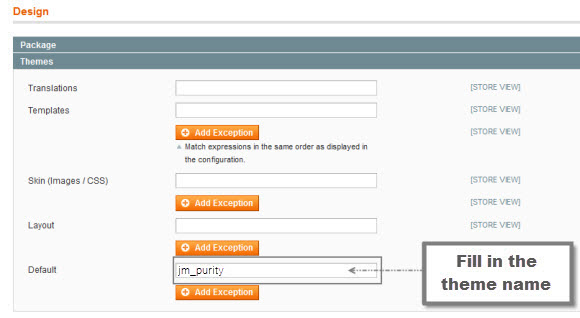
4. Input the theme name into the Themes folder e.g. “jm_summer” instead of “jm_purity”.

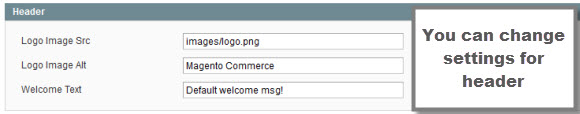
5. You can also change the settings for Summer Header.

6. Click the button “Save Config” to finish. Now Summer is ready!
2. Extension Installation
1. Copy all the folders of each extension folder in mage_ext to the root of your Magento site folder on the server.
2. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
3. Navigate to System >> Configuration.
4. To enable an actual extension, in the JoomlArt section, enter this one’s tab and set Enable to “Yes”.
3. Create Static Blocks
1. Login to your Admin Panel on the stage localhost: //localhost/magento/index.php/admin/.
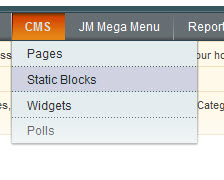
2. Navigate to CMS >> Static Blocks.

3. Click “Add new Block” button.
4. Fill in all fields as shown below and then click “Save Block”:
- Title: Right module
- Identifier: right_block
- Store View: All Store Views
- Status: Enable
- Content: fill in all syntax quoted as you would like
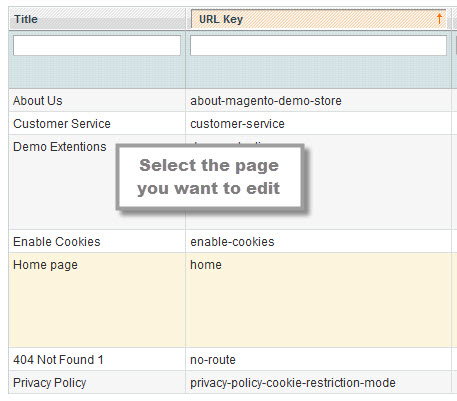
5. To edit the existing static blocks, go to CMS >> Pages and then select the page in which blocks you want to edit.

6. In General Information tab, fill in the Content field with syntax quoted.
7. To display a new static block, copy and paste the following code in the “Layout Update XML” field in “Design” tab.
<html> <reference name="right"> <block type="cms/block" name="jmtabs" before="-"> <action method="staticblock"> <title><strong><COLOR=Red>New block</COLOR></strong></title> <identifier><strong><COLOR=Red>new_block</COLOR></strong></identifier> </action> </block> </reference> </html>
8. To clear cache if needed, navigate to System >> Cache Management >> Save cache settings.
Refresh your Homepage to see the change applied.
Quickstart Installation
Quickstart package is to minimize time and effort in installing the theme as per Demo site. Please kindly note that, with Quickstart, all your existing data will be overwritten. Thus, we recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning.
1. Upload the folder quickstart to your server. In Quickstart folder you will see the extracted folder that includes all sample data.
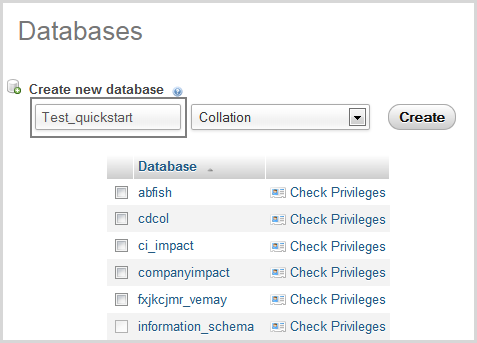
2. Create a database for your Magento store (using phpMyAdmin).

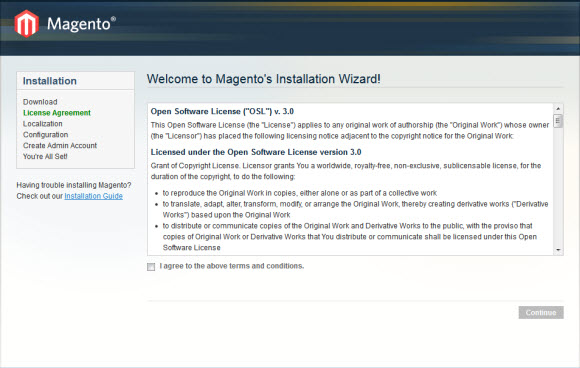
3. To install, open a browser and navigate to your URL (where the Quickstart package uploaded) to load the default Magento installer.

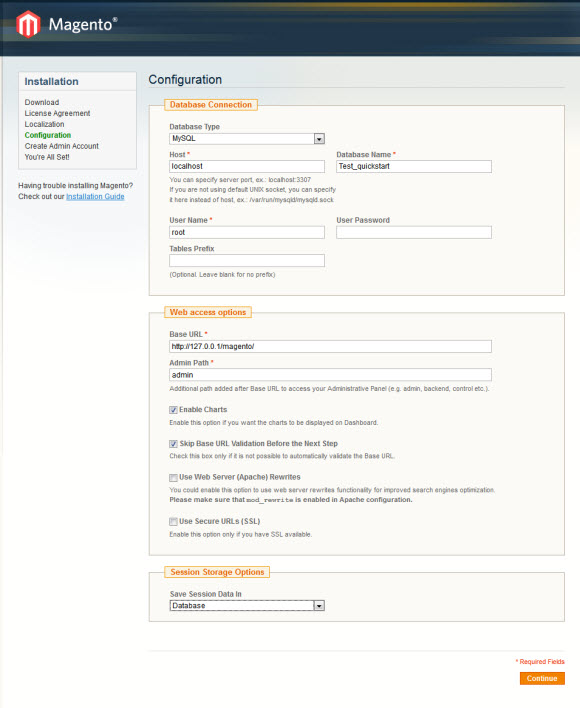
4. Kindly follow each step of the Installer so that the installation process can be set.
Note:
- Do not use “localhost” in URL, otherwise you could not log into your Admin area (you should use your local IP in case of installing on your computer).
- Leave “Tables prefix” field blank.

Layout and Block Positions
The layout of Summer Homepage can be illustrated as follows.
In the front-page, Summer has these following static blocks:
position-1 | position-2 | position-3 | position-5 | position-6 | position-7 | position-8 | position-9 | position-10 | position-11 | position-12 | position-13 | position-14 | mega-banner | contactmap | mega-products | colors
To create a new block, refer to the mentioned details.
Page Configuration
This section will guide you to configure your pages just as the Demo of Summer.
I. Homepage
Detailed layout of Summer Homepage:
To configure this page, in the Magento Admin Panel, navigate to CMS >> Pages.
Create a new page named {Homepage} in “Page Management” section.
- Page Information Tab: click to see the Back-end Settings.
- Design Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Design” field.
<reference name="tops1">
<block type="cms/block" name="position-01">
<action method="setBlockId"><block_id>position-01</block_id></action>
</block>
</reference>
<reference name="tops2">
<block type="cms/block" name="position-02">
<action method="setBlockId"><block_id>position-02</block_id></action>
</block>
<block type="cms/block" name="position-03">
<action method="setBlockId"><block_id>position-03</block_id></action>
</block>
</reference>
<reference name="tops3">
<block type="cms/block" name="position-04">
<action method="setBlockId"><block_id>position-04</block_id></action>
</block>
</reference>
<reference name="mass-top">
<block type="cms/block" name="position-05">
<action method="setBlockId"><block_id>position-05</block_id></action>
</block>
</reference>
<reference name="bots1">
<block type="cms/block" name="position-07">
<action method="setBlockId"><block_id>position-07</block_id></action>
</block>
<block type="cms/block" name="position-08">
<action method="setBlockId"><block_id>position-08</block_id></action>
</block>
</reference>
II. 404 Page
To configure this page, in the Admin Panel, navigate to CMS >> Pages, select 404 Not Found 1 page to edit the following settings.
- Page Information Tab: click to see the Back-end Settings.
- Content Tab: click to see the Back-end Settings.
Copy and paste the following code into the “Content” field.
<div class="no-route">
<h3>The page you requested was not found, and we have a fine guess why</h3>
<p>If you typed the URL directly, please make sure the spelling is correct.<br /> If you clicked on a link to get here, the link is outdated.</p>
<h3>What can you do?</h3>
<p>Have no fear, help is near! There are many ways you can get back on track with Magento Demo Store. <br /><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page. <br /> Use the search bar at the top of the page to search for your products.</p>
<h3>Follow these links to get you back on track!</h3>
<p><a href="{{store url=""}}">Store Home</a><br /><a href="{{store url="customer/account"}}">My Account</a></p>
</div>
Front-end Appearance:

Static Block Configuration
1. position-01: Slideshow
<div class="jm-home-slideshow">{{block type="joomlart_jmslideshow/list" name="home.jmslideshow.list" }}</div>
Front-end Appearance:

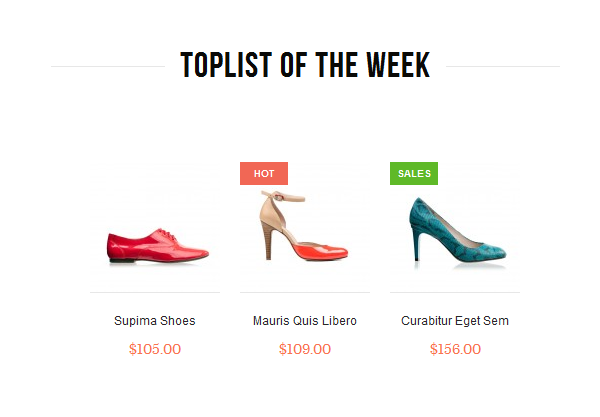
2. position-02: Toplist of the week
<div class="home.productsslider col-1">
<div class="col-inner">{{block type="joomlart_jmproductsslider/list" title="Toplist of the week" name="home.jmproductsslider.list" }}</div>
</div>
Front-end Appearance:

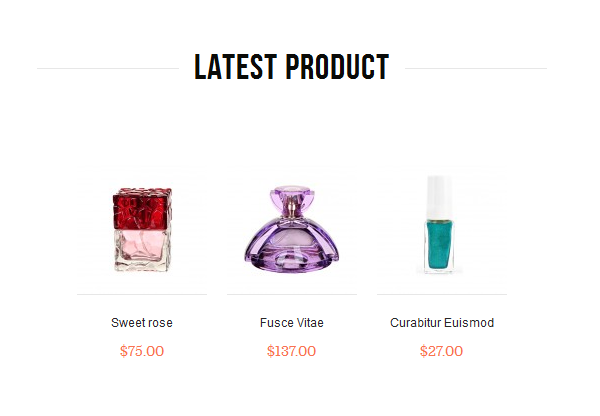
3. position-03: Latest Product
<div class="most_viewed col-2">
<div class="col-inner">{{block type="joomlart_jmproductsslider/list" name="most.viewed.jmproductsslider" title="Latest product" mode="latest" catsid="6" }}</div>
</div>
Front-end Appearance:

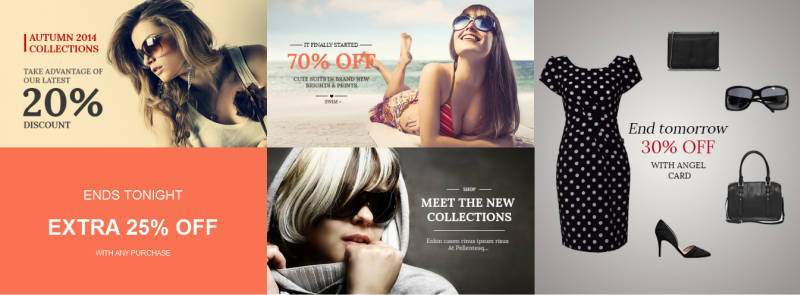
4. position-04: Advertainment
<div class="list-advertainment">
<ul id="advertainment" class="grid effect-3">
<li><a href="#"><img src="{{media url="wysiwyg/Banners/banner01.jpg"}}" alt="" /> </a></li>
<li><a href="#"><img src="{{media url="wysiwyg/Banners/banner02.jpg"}}" alt="" /> </a></li>
<li class="li-right"><a href="#"><img src="{{media url="wysiwyg/Banners/banner03.jpg"}}" alt="" /> </a></li>
<li class="adv-custom">
<div class="adv-inner">
<h3>ends Tonight</h3>
<h2>extra 25% off</h2>
<h4>with any purchase</h4>
</div>
</li>
<li><a href="#"><img src="{{media url="wysiwyg/Banners/banner05.jpg"}}" alt="" /> </a></li>
</ul>
</div>
Front-end Appearance:

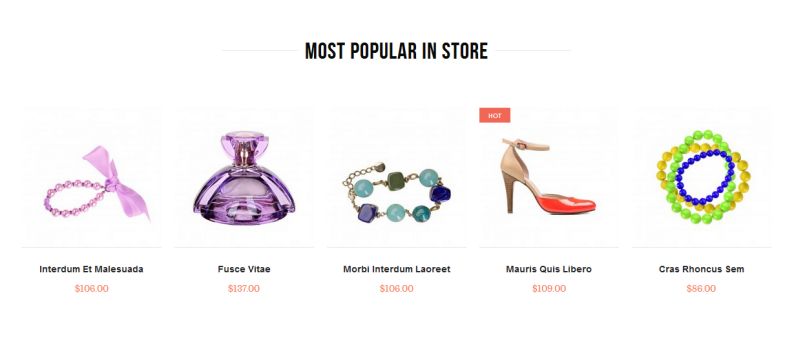
5. position-05: Most popular in store
<div class="home-productslist">{{block type="joomlart_jmproducts/list" title="Most popular in store" name="home.jmproducts.list"}}</div>
Front-end Appearance:

6. position-06: Store location
<div class="location-store col-1"> <div class="location-inner"> <h3>Location Store</h3> <h2>Paris-france</h2> <h4>+33 (09 ) 3476 2437 26, Montreil street, France</h4> </div> </div> <div class="customer-service col-2"> <div class="location-inner"> <h3>Customer Service</h3> <h2>+384 23 820 700</h2> <h4>Mon to fri - Local uk rates 9:00 AM to 6:30PM</h4> </div> </div>
Front-end Appearance:

7. position-07: Subculture Fashion Trends In 2014
<div class="block block-trends col-1"> <div class="block-title"><strong><span>Subculture Fashion Trends In 2014</span></strong></div> <div class="block-content">The power of nostalgia is timelessly strong; as newfound fashion trends may come and go, each season brands & designers continue to source inspiration from the past. With vintage fashion trends establishing a permanent residence in the resent day . <a class="read-more" href="#">read more</a></div> </div>
Front-end Appearance:

8. position-08: Logo Brands
<div class="logo-brands col-2">
<div class="col-inner"><a class="logo1" href="#"><img src="{{media url="wysiwyg/logo/logo1.png"}}" alt="Logo I" /></a> <a class="logo2" href="#"><img src="{{media url="wysiwyg/logo/logo2.png"}}" alt="Logo II" /></a> <a class="logo3" href="#"><img src="{{media url="wysiwyg/logo/logo3.png"}}" alt="Logo III" /></a> <a class="logo4" href="#"><img src="{{media url="wysiwyg/logo/logo4.png"}}" alt="Logo IV" /></a> <a class="logo5" href="#"><img src="{{media url="wysiwyg/logo/logo5.png"}}" alt="Logo V" /></a> <a class="logo6" href="#"><img src="{{media url="wysiwyg/logo/logo6.png"}}" alt="Logo VI" /></a></div>
</div>
Front-end Appearance:

9. position-09: Shipping Method
<div class="block-directly col-1"> <div class="col-inner"> <h3>SHIPPED DIRECTLY FROM THE Store</h3> <p>Anywhere worldwide</p> </div> </div> <div class="block-saving col-2"> <div class="col-inner"> <h3>enjoy extra saving in stores</h3> <p>Anywhere worldwide</p> </div> </div> <div class="block-support col-3"> <div class="col-inner"> <h3>24/24 online support custome</h3> <p>Anywhere worldwide</p> </div> </div>
Front-end Appearance:

10. position-10: My Account
<div class="block block-account col-1"> <div class="col-inner"> <div class="block-title"><strong><span>My Account</span></strong></div> <div class="block-content"> <ul> <li><a href="#">Sign In</a></li> <li><a href="#">View Cart</a></li> <li><a href="#">My Wishlist</a></li> <li><a href="#">Check out</a></li> <li><a href="#">Track My Order</a></li> <li><a href="#">Help</a></li> </ul> </div> </div> </div>
Front-end Appearance:

11. position-11: Information
<div class="block block-information col-2"> <div class="col-inner"> <div class="block-title"><strong><span>Information</span></strong></div> <div class="block-content"> <ul> <li><a href="#">About Us </a></li> <li><a href="#">Contact Us</a></li> <li><a href="#">Terms & Conditions</a></li> <li><a href="#">Privacy Policy </a></li> <li><a href="#">Orders and Returns</a></li> <li><a href="#">Site Map</a></li> </ul> </div> </div> </div>
Front-end Appearance:

12. position-12: What’s Hot
<div class="block block-whats-hot col-3"> <div class="col-inner"> <div class="block-title"><strong><span>What's Hot</span></strong></div> <div class="block-content"> <ul> <li><a href="#">Lookbook Sping 2014</a></li> <li><a href="#">Sale men’s clothing</a></li> <li><a href="#">My wistlist</a></li> <li><a href="#">Our best seller</a></li> <li><a href="#">Orders and Returns</a></li> <li><a href="#">Site Map</a></li> </ul> </div> </div> </div>
Front-end Appearance:

13. position-13: Help & More
<div class="block block-help-more col-4"> <div class="col-inner"> <div class="block-title"><strong><span>Help & More</span></strong></div> <div class="block-content"> <ul> <li><a href="#">Ours Story</a></li> <li><a href="#">Returns</a></li> <li><a href="#">Frequently Asked Questions</a></li> <li><a href="#">Shipping Policy</a></li> <li><a href="#">Secure Payment</a></li> <li><a href="#">Contact Us</a></li> </ul> </div> </div> </div>
Front-end Appearance:

14. position-14: Socials
<div class="col-5">{{block type="newsletter/subscribe" name="position-14" template="newsletter/subscribe.phtml"}}
<div class="block block-socials">
<div class="block-content">
<ul>
<li><a class="facebook" href="#""><em class="icon-facebook"> </em></a></li>
<li><a class="twitter" href="#""><em class="icon-twitter"> </em></a></li>
<li><a class="google" href="#""><em class="icon-google-plus"> </em></a></li>
<li><a class="youTube" href="#""><em class="icon-youtube"> </em></a></li>
<li><a class="pinterest" href="#""><em class="icon-pinterest"> </em></a></li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

15. mega-banner: Mega Banner
<div class="mega-banner"><img src="{{media url="wysiwyg/Banners/mega-banner.png"}}" alt="Mega Banner" /></div>
Front-end Appearance:

16. mega-products: Mega Products
<div class="mega-jmproducts">{{block type="joomlart_jmproducts/list" name="mega.jmproducts.list" template="joomlart/jmproducts/oneproduct.phtml" quanlity="1"}}</div>
Front-end Appearance:

17. contactmap: Contact Map
<div class="contact-map"><iframe src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=123+Main+st.+Los+Angeles,+CA,+90012,+U.S.A+&sll=37.0625,-95.677068&sspn=34.176059,86.572266&ie=UTF8&hq=&hnear=123+S+Main+St,+Los+Angeles,+California+90012&t=m&ll=34.051877,-118.243704&spn=0.027023,0.072012&z=14&iwloc=A&output=embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="550"></iframe> <div class="contact-info"> <p class="infomap">Born 2007 in Austria, raised in the UK with an ambitious worldwide outlook. We are dreamers who believe in the great. Clever thoughtful and unexpected designs carefully developed and mastered.</p> <ul class="list-info"> <li class="address"><em class="fa fa-home"> </em><span>Address:</span> 123 Main st. Los Angeles, CA, 90012, U.S.A.</li> <li class="phone"><em class="fa fa-phone"> </em><span>Phone:</span> +123 456 7890</li> <li class="fax"><em class="fa fa-fax"> </em><span>Fax:</span> +123 456 7890</li> <li class="email"><em class="fa fa-envelope"> </em><span>Email:</span> <a href="mailto:[email protected]">[email protected]</a></li> </ul> </div> </div>
1. Enter app\design\frontend\default\{jm_themename}\template\contacts\form.phtml.
2. Copy the following code and paste it into the tag class="ct-contacts clearfix".
<form action="<?php echo $this->getFormAction(); ?>" id="contactForm" method="post">
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('myblock')->toHtml() ?>
<div class="contact-page">
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('contactinfo')->toHtml() ?>
<div class="contact-form">
<h3><?php echo $this->__('JMContactFormTitle') ?></h3>
<p><?php echo $this->__('JMContactFormDesc') ?></p>
<ul class="form-list">
<li>
<label for="name" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Name') ?></label>
<div class="input-box">
<input name="name" id="name" title="<?php echo Mage::helper('contacts')->__('Name') ?>" value="<?php echo $this->htmlEscape($this->helper('contacts')->getUserName()) ?>" class="input-text required-entry" type="text" />
</div>
</li>
<li>
<label for="email" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Email') ?></label>
<div class="input-box">
<input name="email" id="email" title="<?php echo Mage::helper('contacts')->__('Email') ?>" value="<?php echo $this->htmlEscape($this->helper('contacts')->getUserEmail()) ?>" class="input-text required-entry validate-email" type="text" />
</div>
</li>
<li>
<label for="telephone"><?php echo Mage::helper('contacts')->__('Telephone') ?></label>
<div class="input-box">
<input name="telephone" id="telephone" title="<?php echo Mage::helper('contacts')->__('Telephone') ?>" value="" class="input-text" type="text" />
</div>
</li>
<li>
<label for="comment" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Comment') ?></label>
<div class="input-box">
<textarea name="comment" id="comment" title="<?php echo Mage::helper('contacts')->__('Comment') ?>" class="required-entry input-text" cols="5" rows="3"></textarea>
</div>
</li>
</ul>
<div class="buttons-set">
<button type="submit" title="<?php echo Mage::helper('contacts')->__('Submit') ?>" class="button"><span><span><?php echo Mage::helper('contacts')->__('Submit') ?></span></span></button>
<p class="required"><?php echo Mage::helper('contacts')->__('* Required Fields') ?></p>
<input type="text" name="hideit" id="hideit" value="" style="display:none !important;" />
</div>
</div>
</div>
</form>
Front-end Appearance:

26. colors: Colors
<div class="colors-setting"><label for="select-colors">Colors:</label> <a class="colors-default" title="Default" href="{{store url=""}}?jmcolor=default"><span>Default</span></a> <a class="colors-green" title="Green" href="{{store url=""}}?jmcolor=green"><span>Green</span></a> <a class="colors-pink" title="Pink" href="{{store url=""}}?jmcolor=pink"><span>Pink</span></a> <a class="colors-red" title="Red" href="{{store url=""}}?jmcolor=red"><span>Red</span></a> <a class="colors-yellow" title="Yellow" href="{{store url=""}}?jmcolor=yellow"><span>Yellow</span></a></div>
Front-end Appearance:

Extension Configuration
1. Masshead Extension
Masshead Magento extension can be displayed at any position. In Summer Demo site, this extension is being used at the header of the category pages.
In the Magento Admin Panel, navigate to JoomlArt >> Masshead and configure the default settings as the Back-end Settings.
To get this extension for any categories, navigate to Catalog >> Manage Categories >> select the actual category as shown in Back-end Settings.
Copy and paste the following code into the “Custom Layout Update” tab.
<reference name="mass-head"> <block type="joomlart_jmmasshead/core" name="masshead" as="masshead"> <action method="setData"><name>title</name><value>Lookbook</value></action> <action method="setData"><name>background</name><value>wysiwyg/masshead/masshead02.jpg</value></action> </block> </reference>
Front-end Appearance

For more detail, please check the documentation of the module.
2. Basetheme Extension
2.1. Basetheme Configuration
In the Magento Admin Panel, navigate to JoomlArt >> Basetheme and configure the default settings as the Back-end Settings.
Front-end Appearance

2.2. Label Configuration
To label any products, follow these steps.
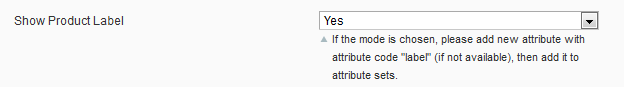
Step 1: At Theme Settings, select “Yes” value to enable Labelling function.

Step 2: Navigate to Catalog >> Attributes >> Manage Attributes and create a new attribute named Label.
- Properties -- Back-end Settings
- Manage Label/ Options -- Back-end Settings
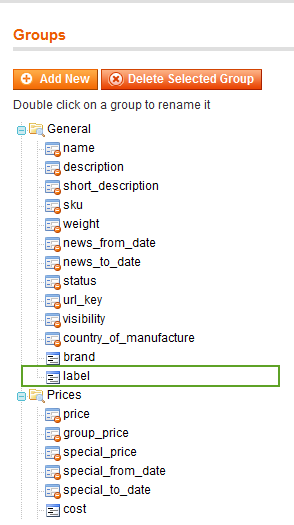
Step 3: Navigate to Catalog >> Attributes >> Manage Attribute Sets to add the “Label” attribute into “Default Attribute Set”.

Step 4: Simply choose the label you want for each product as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
3. Mega Menu Extension
Navigate to JoomlArt >> Mega Menu, enable and choose the animation effect for your menu as the Back-end Settings. For detailed configuration of each menu item, refer to the Menu Configuration.
Front-end Appearance

For more detail, please check the documentation of the module.
4. Products Extension
Navigate to JoomlArt >> Products and configure the default settings as Back-end Settings.
Front-end Appearance

For more detail, please check the documentation of the module.
5. Product Slider Extension
Navigate to JoomlArt >> Products Slider and configure the default settings as Back-end Settings.
Front-end Appearance

Note:
This theme support on effect when hover mouse on product with an animation effect to present various images of any item while hovering.
To use it in your theme, you need to have various product images for your product like this

In Label field, input “hover” then go to frontend to see how it works
For more detail, please check the documentation of the module.
Responsive Layout Configuration
As a responsive Magento theme, Summer supports responsive layout for various screen sizes and Off-Canvas menu for collapsed screens of mobiles and tablets.
Screenshot of Summer layout in various devices:

Screenshot of Off-Canvas layout for Summer:

All the style files are located in the folder: skin/frontend/default/jm_summer/css.
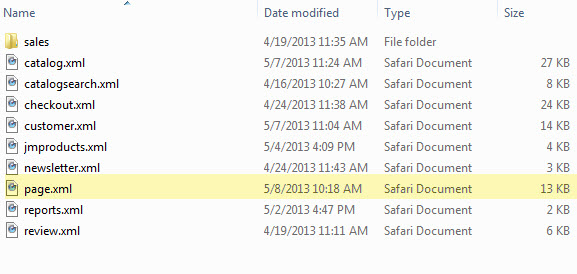
In this particular theme, we support 3 layout styles for desktop, tablet and mobile. With the style files in hand, modification for the files need to be defined in the page.xml file located in:
app/design/frontend/default/jm_summer/layout.

Note:
The default settings of responsive Magento theme Summer support any eCommerce Magento site to work at its best performance. Any modification may not be supported by us.



