UB Mago for Magento 2
Theme Introduction
NOTE: This userguide remains a work-in-progress, you might see new updates here and there.
UB Mago is our premium responsive fashion theme for Magento 2.x. If you’re new to UB Mago, you may find the following links useful to learn more about this theme:
I. Installation Prerequisites
UB Mago is native with Magento 2.x. Please make sure your system meets the Magento 2 System requirements.
II. Download Packages
The download package includes:
- Theme: UB Mago (single theme for manual installation)
- Extensions: contains all extensions built in the theme
- QuickStart: is a full Magento 2 CMS version with our template and extensions already integrated to match demo
- PSD source files: contains all source files of the theme
III. Installation Instruction
There are two ways to install a UberTheme Magento theme:
- Manual Installation: Applicable if your store is full with content that you don’t want to overwrite.
- QuickStart Installation: Applicable if you want to get a whole new fresh site as per Demo.
Provided that you have installed the Magento base already, decide which way to install and follow steps as below.
Manual Installation
To install UB Mago manually, you need to take a few steps, including:
- Step 1: Download and extract UB Mago theme
- Step 2: Enable UB Theme Helper
- Step 3: Download and install Magento 2 extensions
- Step 4: Import Sample Data
- Step 5: Activate theme
Step 1. Download and extract UB Mago theme
1.1. Download and extract UB Mago theme
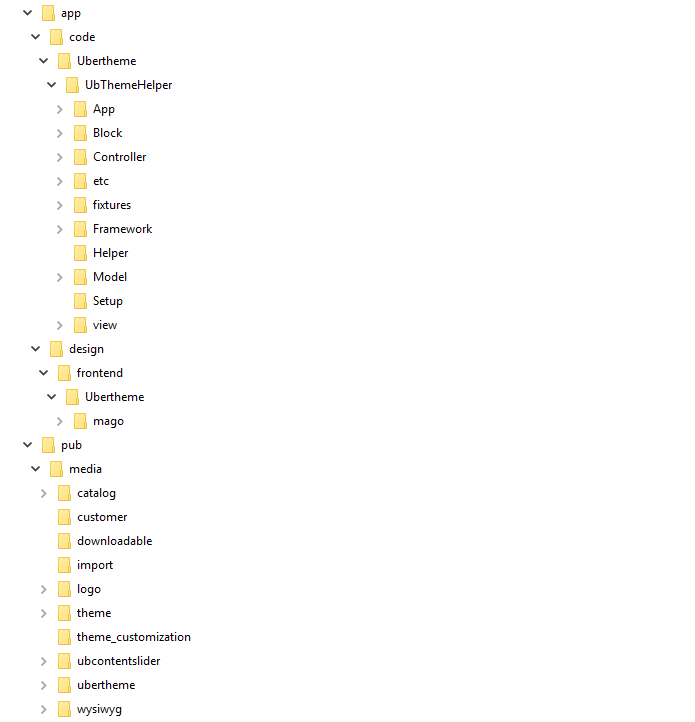
Download the ub_mago_vx.x.x zip file from your profile at Ubertheme, and extract it on your computer. Navigate inside the extracted folder, you should see the necessary folders listed below:

1.2. Copy and paste the folders to your web root
1.2.1. Copy and paste the folder app of the package you have unzipped to your web root. Once done, you should see the path:
..app/design/frontend/Ubertheme/mago/
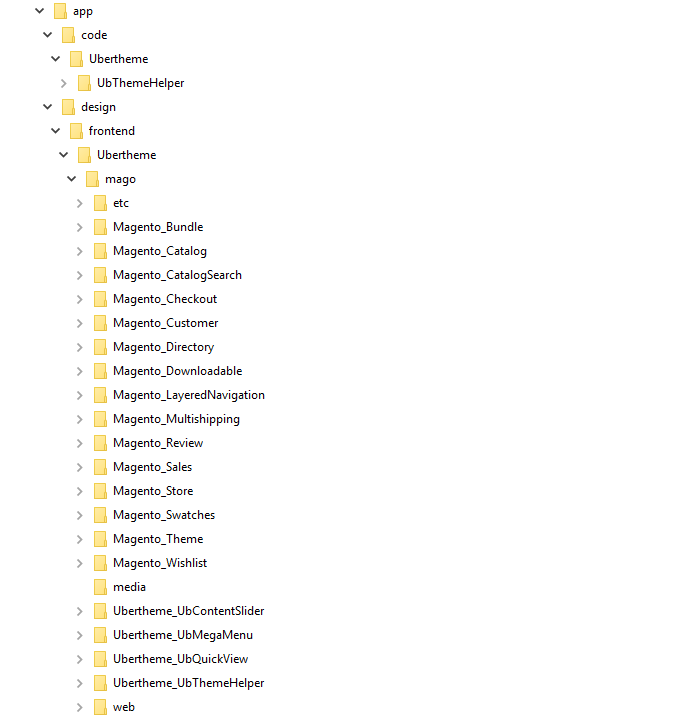
The overwritten folders should have a directory layout like this:

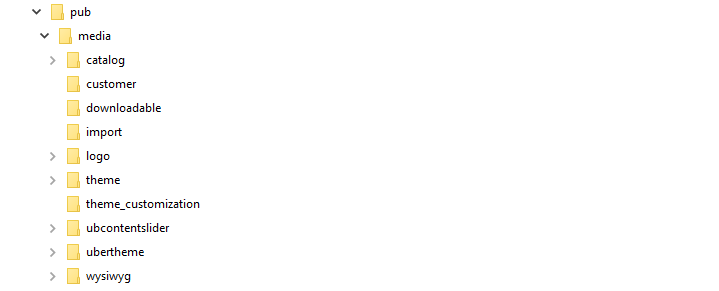
1.2.2. Copy and paste folder pub/media of the package you have unzipped to your web root. Make sure you *merge*, not ‘replace’ existing media folder contents. The overwritten folders should have a directory layout like this:

Step 2: Enable UB Theme Helper
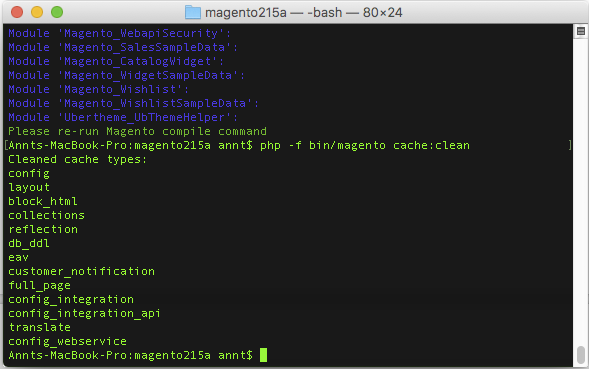
Open your terminal and go to the Magento directory. In this directory, run the following commands:
- php -f bin/magento module:enable -c Ubertheme_UbThemeHelper
- php -f bin/magento setup:upgrade
- php -f bin/magento cache:clean

Once you finish the last command to clean cache, you have UB Theme Helper installed and ready for your use.
Step 3: Download and install built-in Magento 2 extensions
You will find UB Mago packed with three Magento 2 extensions by default, including: UB Mega Menu, UB Content Slider and UB Quick View.
You need to download and install each extension following the guides below:
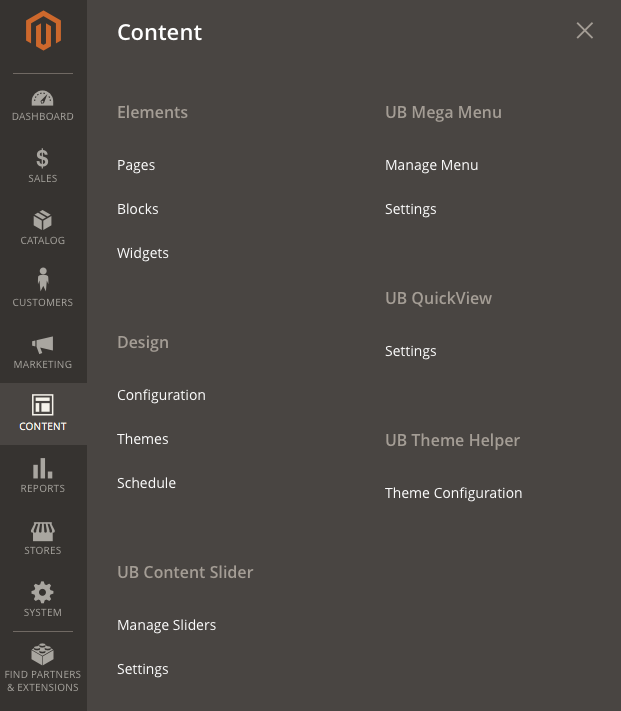
Once each extension is installed, navigate to your Magento Admin Panel | Content, you should see the extension’s menu respectively as follows:

Step 4: Import Sample Data
Now that you’ve installed UB Mago theme and all built-in extensions, let’s move on to the next step — Import Sample data.
Sample data refers to all CMS pages, CMS blocks and widgets we created for UB Mago.
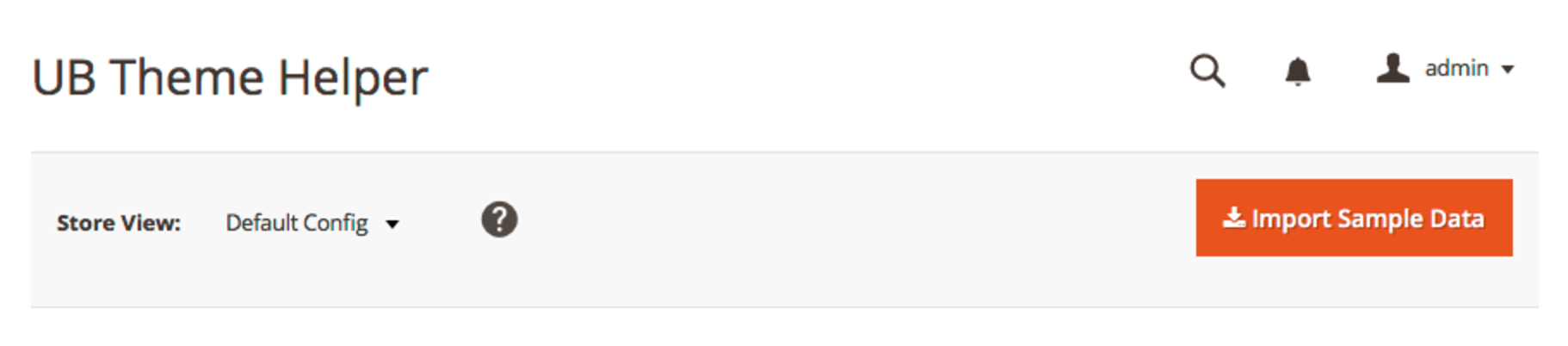
In your Magento Admin Panel, navigate to Content | (UB ThemeHelper) Theme Configuration, then simply click Import Sample Data button.

Step 5: Activate theme
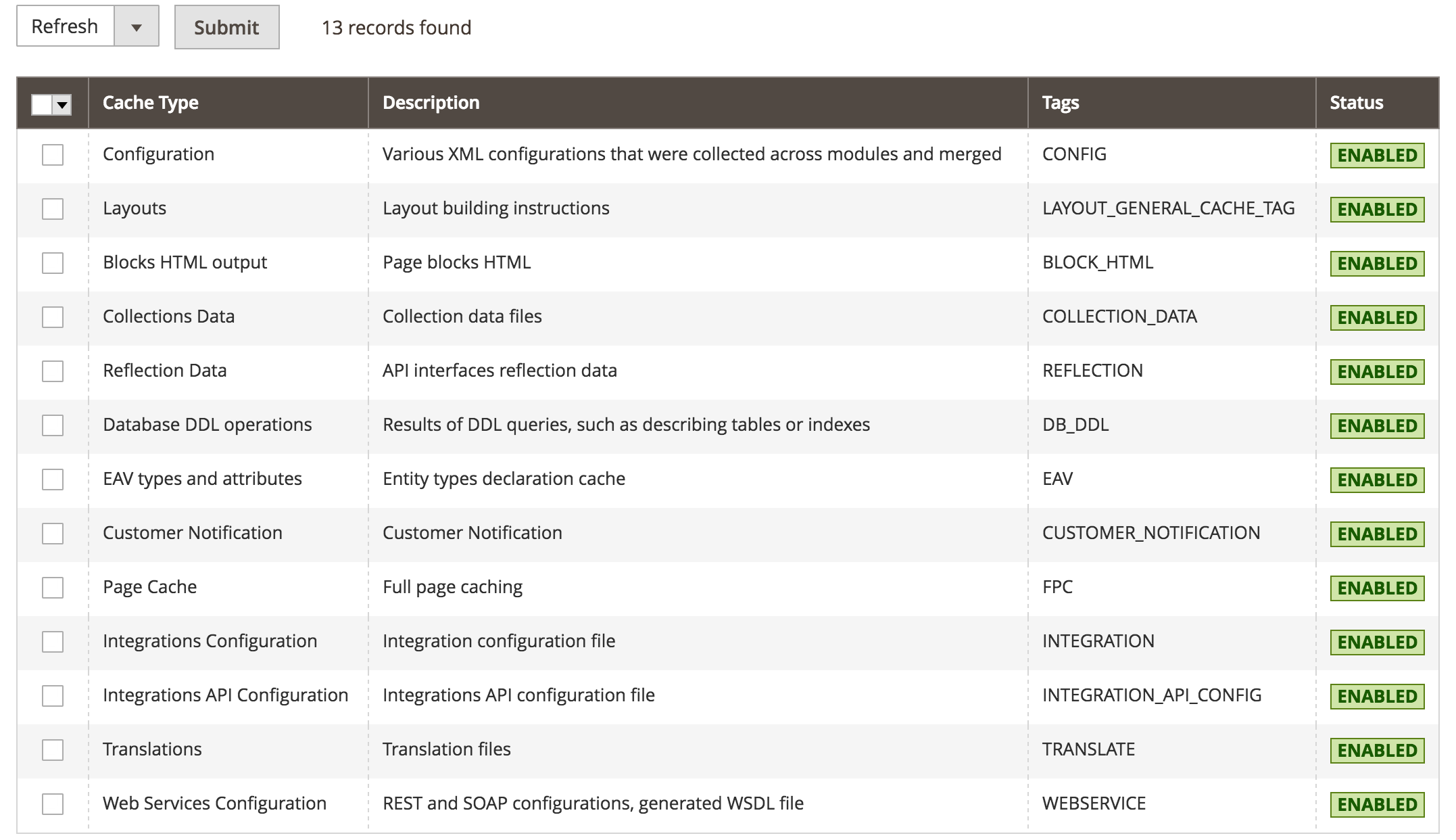
1. In your Magento Admin Panel, navigate to System | Tools | Cache Management, Sellect All the cache types, take Action as Refresh and Submit.

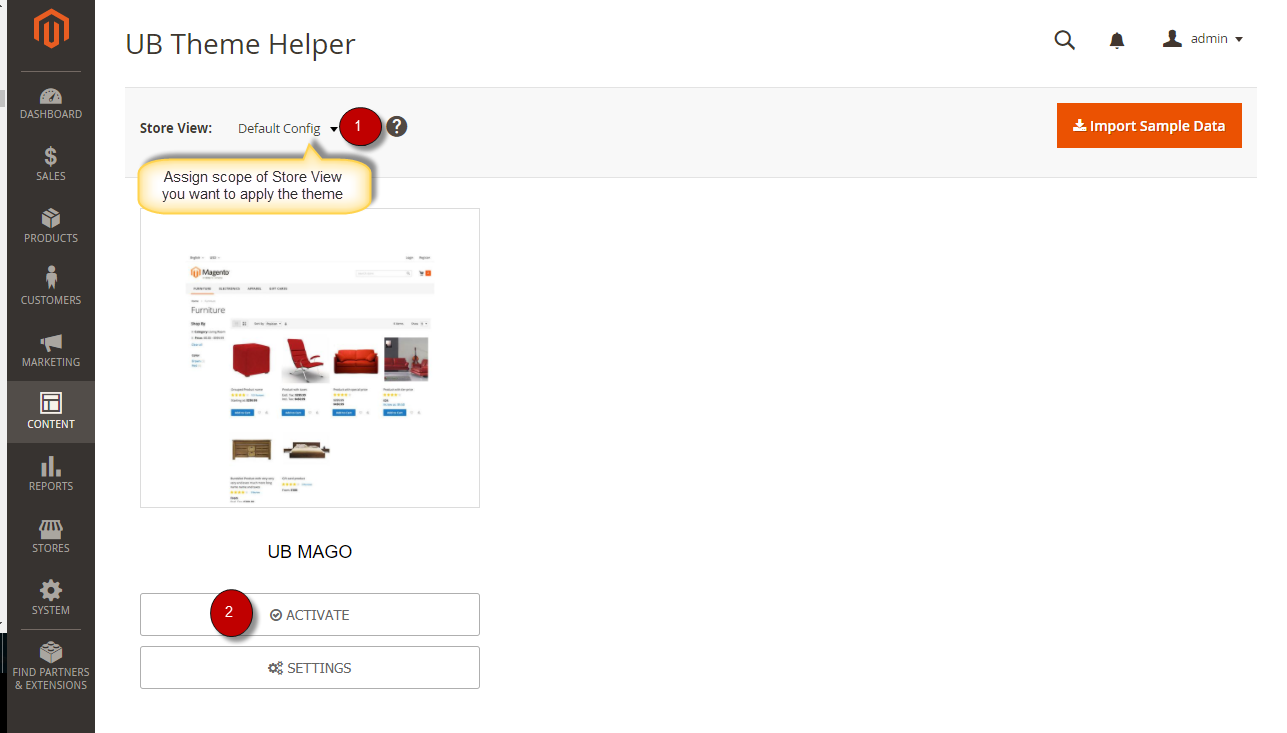
2. Then, navigate to Content | (UB ThemeHelper) Theme Configuration. You will see a grid of themes available.
3. Specify scope of Store View you want to apply the theme (if you do not set scope of Store View, Default Config will be applied). Then click Activate button to apply specific theme you select.

4. Once done, you run the following commands before you see the theme applied in the frontend.
- php -f bin/magento setup:static-content:deploy
- php -f bin/magento indexer:reindex
- php -f bin/magento cache:clean
That’s all. Now you can scroll down to learn more how to configure the theme.
Quickstart Installation
Quickstart package is to minimize time and effort in installing the theme as per Demo site. Kindly note that, with Quickstart, all your existing data will be overwritten.
Thus, we recommend using Quickstart for your first installation or just in case you want to refresh your site to the very beginning. For step by step guide, please Click here
IV. Layout and Block positions
Before we walk you through steps to configure each page as per demo, here is an overview of static blocks you will see in UB Mago theme:

As seen in the screenshot, the UB Mago frontend has the following static blocks:
- UB Top Menu
- UB Slider and Banner
- UB New Arrivals
- UB Brands
- UB Footer
- UB Payment
V. Page Configuration
This section will guide you to configure your pages just as the Demo site of UB Mago.
Homepage Configuration
To configure this page, in the Admin Panel, navigate to Content | Elements | Pages | (Select Home Page) Edit.
- a. Page Information Tab: click to see the Back-end setting
- b. Content Tab: click to see the Back-end setting
- c. Design Tab: click to see the Back-end setting. Copy and paste the following code into the “Design” field.
<referenceContainer name="main"> <block class="Magento\Cms\Block\Block" name="ub-slide-banner"> <arguments> <argument name="block_id" xsi:type="string">ub-slide-banner</argument> </arguments> </block> <block class="Magento\Cms\Block\Block" name="ub-new-arrivals"> <arguments> <argument name="block_id" xsi:type="string">ub-new-arrivals</argument> </arguments> </block> <block class="Magento\Cms\Block\Block" name="ub-brands"> <arguments> <argument name="block_id" xsi:type="string">ub-brands</argument> </arguments> </block> </referenceContainer>
404 page Configuration
To configure this page, in the Admin Panel, navigate to Content | Elements | Pages, then select 404 Not Found 1 page to update the settings as follows:
- a. Page Information Tab: click to see the Back-end setting
- b. Content Tab: click to see the Back-end setting
Copy and paste the code below on the Content field:
<div id="ub-not-found"> <div class="col-404 left"> <div class="page-head-alt"> <h3>The page you requested was not found, and we have a fine guess why</h3> </div> <ul class="disc"> <li>If you typed the URL directly, please make sure the spelling is correct.</li> <li>If you clicked on a link to get here, the link is outdated.</li> </ul> </div> <div class="col-404 right"> <dl><dt>What can you do?</dt> <dd>Have no fear, help is near! There are many ways you can get back on track with Magento Demo Store.</dd> <dd> <ul class="disc"> <li><a onclick="history.go(-1);" href="#">Go back</a> to the previous page.</li> <li>Use the search bar at the top of the page to search for your products.</li> <li>Follow these links to get you back on track! <br> <br><a style="margin-right: 20px;" href="http://mago.magento2.demo.ubertheme.com/">Store Home</a> <br> <br><a href="http://mago.magento2.demo.ubertheme.com/customer/account/">My Account</a> </li> </ul> </dd> </dl> </div> </div>
- c. Design Tab: click to see the Back-end setting
Copy and paste the code below on the Design field:
<referenceContainer name="root"> <referenceBlock name="catalog.compare.sidebar" remove="true" /> <referenceBlock name="wishlist_sidebar" remove="true" /> </referenceContainer >
Front-end Appearance:

UB About Us page
To configure this page, in the Admin Panel, navigate to Content | Elements | Pages, then select About Us 1 page to update the settings as follows:
- a. Page Information Tab: click to see the Back-end setting
- b. Content Tab: click to see the Back-end setting
Copy and paste the code below on the Content field:
<div class="page-about">
<div class="page-title">
<h1>About Magento Store</h1>
</div>
<div class="col3-set">
<div class="col-1 col">
<p ><a class="image-first" href="http://www.varien.com/"><img title="Varien" alt="Varien" src="{{media url='wysiwyg/about_us_img.jpg'}}" /></a>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi luctus. Duis lobortis. Nulla nec velit. Mauris pulvinar erat non massa. Suspendisse tortor turpis, porta nec, tempus vitae, iaculis semper, pede.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi luctus. Duis lobortis. Nulla nec velit. Mauris pulvinar erat non massa. Suspendisse tortor turpis, porta nec, tempus vitae, iaculis semper, pede. Cras vel libero id lectus rhoncus porta.</p>
</div>
<div class="col-2 col">
<p><strong style="color: #de036f;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi luctus. Duis lobortis. Nulla nec velit.</strong></p>
<p>Vivamus tortor nisl, lobortis in, faucibus et, tempus at, dui. Nunc risus. Proin scelerisque augue. Nam ullamcorper. Phasellus id massa. Pellentesque nisl. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nunc augue. Aenean sed justo non leo vehicula laoreet. Praesent ipsum libero, auctor ac, tempus nec, tempor nec, justo.</p>
<p>Maecenas ullamcorper, odio vel tempus egestas, dui orci faucibus orci, sit amet aliquet lectus dolor et quam. Pellentesque consequat luctus purus. Nunc et risus. Etiam a nibh. Phasellus dignissim metus eget nisi. Vestibulum sapien dolor, aliquet nec, porta ac, malesuada a, libero. Praesent feugiat purus eget est. Nulla facilisi. Vestibulum tincidunt sapien eu velit. Mauris purus. Maecenas eget mauris eu orci accumsan feugiat. Pellentesque eget velit. Nunc tincidunt.</p>
</div>
<div class="col-3 col">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi luctus. Duis lobortis. Nulla nec velit. Mauris pulvinar erat non massa. Suspendisse tortor turpis, porta nec, tempus vitae, iaculis semper, pede. Cras vel libero id lectus rhoncus porta. Suspendisse convallis felis ac enim. Vivamus tortor nisl, lobortis in, faucibus et, tempus at, dui. Nunc risus. Proin scelerisque augue. Nam ullamcorper</p>
<p><strong style="color: #de036f;">Maecenas ullamcorper, odio vel tempus egestas, dui orci faucibus orci, sit amet aliquet lectus dolor et quam. Pellentesque consequat luctus purus.</strong></p>
<p>Nunc et risus. Etiam a nibh. Phasellus dignissim metus eget nisi.</p>
<div class="divider"> </div>
<p>To all of you, from all of us at Magento Store - Thank you and Happy eCommerce!</p>
<p style="line-height: 1.2em;"><strong style="font: italic 2em Georgia, serif;">John Doe</strong><br /><small>Some important guy</small></p>
</div>
</div>
</div>
Front-end Appearance:

VI. Static Block Configuration
1. UB Slider And Banner
In your admin dashboard, click Content | (Elements) Blocks | Add New Block, then create UB Slider And Banner block with configuration as follows:
See the Back-end setting.
In the Content field, copy and paste the following code:
<div class="ub-slide-banner">
{{block class="Ubertheme\UbContentSlider\Block\Slider" name="ub.megamall.slider"
title=""
content_type="slider"
slider_key="images-slider"
addition_class="ub-images-slider-content"
show_item_title=0
show_item_desc=1
number_items=1
number_items_desktop=1
number_items_tablet=1
number_items_tablet_small=1
show_navigation=0}}
<div class="ub-banner">
<a class="b1" href="#">
<img src='{{media url="wysiwyg/banner3.jpg"}}' alt="" />
<div class="info">
<span class="text-1">Winter SALE</span><br>
<span class="text-2"> up to 70% OFF </span><br>
<span class="text-3">Shop Now</span>
</div>
</a>
<a class="b2" href="#">
<img src='{{media url="wysiwyg/banner4.jpg"}}' alt="" />
<div class="info">
<span class="text-1">Shoes</span><br>
<span class="text-3">Shop Now</span>
</div>
</a>
</div>
</div>
Front-end Appearance:

2. UB New Arrivals
In your admin dashboard, click Content | (Elements) Blocks | Add New Block, then create UB New Arrivals block with configuration as follows:
See the Back-end setting.
In the Content field, copy and paste the following code:
<div class="ub-new-arrivals">
<h2 class="title"><span>New Arrivals</span></h2>
{{block class="Ubertheme\UbContentSlider\Block\Slider"
name="ub.new.arrivals"
template="new_arrivals_home.phtml"
title="new arrivals"
show_title="0"
content_type="latest_products"
show_desc="0"
show_wishlist="1"
show_compare="1"
show_add_cart="1"
show_paging="0"
show_review="0"
number_items="5"
number_items_desktop="5"
number_items_desktop_small="4"
number_items_tablet="4"
number_items_tablet_small="4"
slide_transition="backSlide"
auto_run="1"
}}
</div>
Front-end Appearance:

3. UB footer
In your admin dashboard, click Content | (Elements) Blocks | Add New Block, then create UB footer block with configuration as follows:
See the Back-end setting.
In the Content field, copy and paste the following code:
<ul class="ub-services">
<li>
<div class="item bg-s1"><span class="title"> <strong> OVER 1000 product TO SHOP FROM </strong></span>
<br> <span class="sub-text-title">We have been selling stuff for the last few years. </span>
</div>
</li>
<li>
<div class="item bg-s2"><span class="title"><strong>SHIPPED DIRECTLY FROM THE BOUTIQUE</strong> </span>
<br><span class="sub-text-title">You’ll receive your order by courier within 2-5 days.</span>
</div>
</li>
<li>
<div class="item bg-s3"><span class="title"><strong>FREE RETURNS WITH PICK-UP SERVICE</strong></span>
<br> <span class="sub-text-title"> We'll collect and return your order from anywhere in the world .</span>
</div>
</li>
</ul>
<div class="ub-blocks">
<div class="block block-mago">
<div class="block-title"><img src="{{media url='wysiwyg/small-logo.png'}}" alt=""/></div>
<div class="block-content">You can visit us at our shop in the town, we are open from 9am to 5pm every day apart from Sunday when we are open from 10am to 4pm and directions are on our <a href="#">Contact page.</a></div>
</div>
<div class="block">
<div class="block-title">Store infomation</div>
<div class="block-content">
<ul>
<li><a title="Privacy and Security" href="{{store url='customer-service/'}}">Privacy and Security</a>
</li>
<li><a title="Terms of Use" href="{{store url='customer-service/'}}">Terms of Use</a>
</li>
<li><a title="Movie Trailers" href="{{store url='customer-service/'}}">Movie Trailers</a>
</li>
<li><a title="International Sites" href="{{store url='customer-service/'}}">International Sites</a>
</li>
<li><a title="Career Opportunities" href="{{store url='customer-service/'}}">Career Opportunities</a>
</li>
<li><a title="Galleries" href="{{store url='customer-service/'}}">Galleries</a>
</li>
</ul>
</div>
</div>
<div class="block">
<div class="block-title">Services - support</div>
<div class="block-content">
<ul>
<li><a title="Frequently Asked Questions" href="{{store url='customer-service/'}}">Frequently Asked Questions</a>
</li>
<li><a title="Size Guides" href="{{store url='customer-service/'}}">Size Guides</a>
</li>
<li><a title="Orders" href="{{store url='customer-service/'}}">Orders</a>
</li>
<li><a title="Sitemap" href="{{store url='customer-service/'}}">Sitemap</a>
</li>
<li><a title="FAQ" href="{{store url='customer-service/'}}">FAQ</a>
</li>
<li><a title="Online Support" href="{{store url='customer-service/'}}">Online Support</a>
</li>
</ul>
</div>
</div>
<div class="block">
<div class="block-title">Useful Links</div>
<div class="block-content">
<ul>
<li><a title="Site Map" href="{{store url='ub-about-us/'}}">About Us</a>
<li><a title="Contact" href="{{store url='contact'}}">Contact Us</a>
<li><a title="Orders and Returns" href="{{store url='customer-service/'}}">Orders and Returns</a>
</li>
</li>
<li><a title="Search Terms" href="{{store url='customer-service/'}}">Search Terms</a>
</li>
<li><a title="Advanced Search" href="{{store url='customer-service/'}}">Advanced Search</a>
</li>
</li>
</ul>
</div>
</div>
<div class="block block-social">
<div class="block-title">Get social</div>
<div class="block-content">
<ul>
<li>
<a class="facebook" href="http://www.facebook.com/ubertheme"><i class="fa fa-facebook" aria-hidden="true"></i></a>
</li>
<li>
<a class="tiwter" href="https://twitter.com/ubertheme"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</li>
<li>
<a class="rss" href="http://www.facebook.com/ubertheme"><i class="fa fa-rss" aria-hidden="true"></i></a>
</li>
<li>
<a class="google" href="https://plus.google.com/+UberthemeMagento/posts"><i class="fa fa-google-plus" aria-hidden="true"></i></a>
</li>
<li>
<a class="pinterest" href="http://www.facebook.com/ubertheme"><i class="fa fa-pinterest-p" aria-hidden="true"></i></a>
</li>
</ul>
</div>
</div>
</div>
Front-end Appearance:

4. UB Brands
In your admin dashboard, click Content | (Elements) Blocks | Add New Block, then create UB Brands block with configuration as follows:
See the Back-end setting.
In the Content field, copy and paste the following code:
<div class="ub-brands">
<h2 class="title"><span>Shop By Brands</span></h2>
<ul>
<li><img src="{{media url="wysiwyg/logo1.png"}}" alt="" /></li>
<li><img src="{{media url="wysiwyg/logo2.png"}}" alt="" /></li>
<li><img src="{{media url="wysiwyg/logo3.png"}}" alt="" /></li>
<li><img src="{{media url="wysiwyg/logo4.png"}}" alt="" /></li>
<li><img src="{{media url="wysiwyg/logo5.png"}}" alt="" /></li>
<li><img src="{{media url="wysiwyg/logo6.png"}}" alt="" /></li>
</ul>
</div>
Front-end Appearance:

5. Browse by
In your admin dashboard, click Content | (Elements) Blocks | Add New Block, then create Browse by block with configuration as follows:
See the Back-end setting.
In the Content field, copy and paste the following code:
<div class="block filter">
<div class="block-title filter-title">
<strong>Browse By</strong>
</div>
<div class="block-content">
<dl id="narrow-by-list2">
<dt class="filter-options-title">Category</dt>
<dd class="filter-options-content">
<ol class="items">
<li class="item">
<a href="{{store url='clothing.html'}}">Tops <span class="count">(13)</span></a>
</li>
<li class="item">
<a href="{{store url='accessories.html'}}">Bottoms <span class="count">(12)</span></a>
</li>
<li class="item">
<a href="{{store url='shoes.html'}}">Dresses <span class="count">(10)</span></a>
</li>
<li class="item">
<a href="{{store url='new-arrivals.html'}}">Jackets <span class="count">(8)</span></a>
</li>
</ol>
</dd>
</dl>
</div>
</div>
Front-end Appearance:

6. UB Payment
In your admin dashboard, click Content | (Elements) Blocks | Add New Block, then create UB Payment block with configuration as follows:
See the Back-end setting.
In the Content field, copy and paste the following code:
<ul class="payment">
<li><img src="{{media url='wysiwyg/payment/p2.png'}}" alt=""/></li>
<li><img src="{{media url='wysiwyg/payment/p4.png'}}" alt=""/></li>
<li><img src="{{media url='wysiwyg/payment/p1.png'}}" alt=""/></li>
<li><img src="{{media url='wysiwyg/payment/p2.png'}}" alt=""/></li>
</ul>
Front-end Appearance:

VII. Extention Configuration
Standard UB Mago 2.0 is packed with base theme only, with no built-in extensions. If you select Extended UB Mago 2.0, depending the extension you purchased, please follow specific userguides below:
1. UB Content Slider extension
In the Magento Admin Panel, navigate to Content | UB Content Slider | Manage Slider and configure the default settings as the Back-end setting.
Now your slider should be displayed in the frontend.

2. UB Mega Menu extension
This section provides detailed instruction to configure Mega Menu style as per our UB Mago demo site.

Step 1 -- Create the Top Menu group
In the Magento backend, navigate to Content | (UB Mega Menu) Manage Menu, then click Add New Menu. In the popup, you can configure as per this screenshot (Make sure you insert menu key as main-menu).

Once done, you should see the new menu group visible as illustration in the following screenshort:

Step 2 -- Create menu item in the Top Menu
Supposed that you have some sample products in place already, now we start to create menu items for the mega menu. In the same Menu Group panel, go to Select | Manage Menu items:

Step 2.1 -- Create Clothing and its sub-menu items:

Click Add New Menu Item button to create each of menu item, and follow configuration below:
- Clothing: Configuration steps -- menu setting 1 > menu setting 2
- Woman: Configuration steps -- menu setting 1 > menu setting 2
- Coats: Configuration steps -- menu setting 1 > menu setting 2
Step 2.2 -- Insert Product banner into Mega menu

Create Products banner item (by clicking Add New Menu Item) as sub-menu of Fashion > Column 1 following settings below:
Setting 1 > Setting 2 (Make sure in the Setting 2 step, you insert Custom Content)
Step 2.3 -- Create Product List menu items
Front-end Appearance:

Products: Configuration steps -- Setting 1 > Setting 2 (Make sure in the Setting 2 step, you insert Custom Content as per screenshot)
NOTE: Insert Extra Class ub-col-pro when you configure Products menu item.
UB Mega Menu Documentation
3. UB Quick View extension
In the Magento Admin Panel, navigate to Content | UB Quick View | Setting and configure the default settings as the Back-end setting
Front-end Appearance

UB Quick View Documentation
VII. Store Color Configuration
UB MegaMall built in a few color schemes for your store. Simply switch to the color you prefer.
Front-end Appearance:

- Blue Store -- View Front-end
- Green Store -- View Front-end
- Main Website Store -- View Front-end
- Pink Store -- View Front-end
- Red Store -- View Front-end
- Violet Store -- View Front-end
To configure this store color, in the Magento Admin Panel, navigate to Content >> Design:
- Configuration Tab: Back-end setting
- Themes Tab: Back-end setting