Hello.
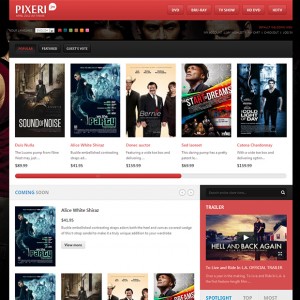
Yesterday i made some change in the home page and then flush the cache and then appear this strange template.
What can i do?
Thanks for help!
3 answers
Hello again and thanks for help.
Im trying to find the answer about the wrong template but i can not find it
I apreciate your help
Hello again and thanks for help.
This is the wrong file app\design\frontend\default\jm_pixeriOriginal\layo ut\page.xml
Now the problem is solved but i can not find the answers about how this could happen
Thanks for help
Code:
<?xml version="1.0"?> <!-- /** * Magento * * NOTICE OF LICENSE * * This source file is subject to the Academic Free License (AFL 3.0) * that is bundled with this package in the file LICENSE_AFL.txt. * It is also available through the world-wide-web at this URL: * http://opensource.org/licenses/afl-3.0.php * If you did not receive a copy of the license and are unable to * obtain it through the world-wide-web, please send an email * to [email protected] so we can send you a copy immediately. * * DISCLAIMER * * Do not edit or add to this file if you wish to upgrade Magento to newer * versions in the future. If you wish to customize Magento for your * needs please refer to http://www.magentocommerce.com for more information. * * egory design * @package base_default * Copyright (c) 2010 Magento Inc. (http://www.magentocommerce.com) * @license http://opensource.org/licenses/afl-3.0.php Academic Free License (AFL 3.0) */ --> <layout version="0.1.0"> <!-- Default layout, loads most of the pages --> <default translate="label" module="page"> <label>All Pages</label> <block type="page/html" name="root" output="toHtml" template="page/3columns.phtml"> <block type="page/html_head" name="head" as="head"> <action method="addJs"><script>prototype/prototype.js</script></action> <action method="addJs" ifconfig="dev/js/deprecation"><script>prototype/deprecation.js</script></action> <action method="addJs"><script>prototype/validation.js</script></action> <action method="addJs"><script>scriptaculous/builder.js</script></action> <action method="addJs"><script>scriptaculous/effects.js</script></action> <action method="addJs"><script>scriptaculous/dragdrop.js</script></action> <action method="addJs"><script>scriptaculous/controls.js</script></action> <action method="addJs"><script>scriptaculous/slider.js</script></action> <action method="addJs"><script>varien/js.js</script></action> <action method="addJs"><script>varien/form.js</script></action> <action method="addJs"><script>varien/menu.js</script></action> <action method="addJs"><script>mage/translate.js</script></action> <action method="addJs"><script>mage/cookies.js</script></action> <action method="addJs"><script>lib/ccard.js</script></action> <action method="addCss"><stylesheet>css/widgets.css</stylesheet></action> <action method="addCss"><stylesheet>css/styles.css</stylesheet></action> <!-- START Addition for highslide --> <action method="addCss"><stylesheet>css/highslide.css</stylesheet></action> <!-- END Addition for highslide --> <action method="addItem"><type>skin_css</type><name>css/styles-ie.css</name><params/><if>lt IE 8</if></action> <action method="addItem"><type>js</type><name>lib/ds-sleight.js</name><params/><if>lt IE 7</if></action> <action method="addItem"><type>skin_js</type><name>js/ie6.js</name><params/><if>lt IE 7</if></action> <action method="addCss"><stylesheet>css/print.css</stylesheet><params>media="print"</params></action> </block> <block type="page/html_notices" name="global_notices" as="global_notices" template="page/html/notices.phtml" /> <block type="page/html_header" name="header" as="header"> <block type="page/template_links" name="top.links" as="topLinks"/> <block type="page/switch" name="store_language" as="store_language" template="page/switch/languages.phtml"/> <block type="core/text_list" name="top.menu" as="topMenu"/> <block type="page/html_wrapper" name="top.container" as="topContainer" translate="label"> <label>Page Header</label> <action method="setElementClass"><value>top-container</value></action> </block> </block> <block type="page/html_breadcrumbs" name="breadcrumbs" as="breadcrumbs"/> <block type="core/text_list" name="left" as="left" translate="label"> <label>Left Column</label> </block> <block type="core/messages" name="global_messages" as="global_messages"/> <block type="core/messages" name="messages" as="messages"/> <block type="core/text_list" name="content" as="content" translate="label"> <label>Main Content Area</label> </block> <block type="core/text_list" name="right" as="right" translate="label"> <label>Right Column</label> </block> <block type="page/html_footer" name="footer" as="footer" template="page/html/footer.phtml"> <block type="page/html_wrapper" name="bottom.container" as="bottomContainer" translate="label"> <label>Page Footer</label> <action method="setElementClass"><value>bottom-container</value></action> </block> <block type="page/switch" name="store_switcher" as="store_switcher" template="page/switch/stores.phtml"/> <block type="page/template_links" name="footer_links" as="footer_links" template="page/template/links.phtml"/> </block> <block type="core/text_list" name="before_body_end" as="before_body_end"/> </block> <block type="core/profiler" output="toHtml" name="core_profiler"/> </default> <print translate="label" module="page"> <label>All Pages (Print Version)</label> <!-- Mage_Page --> <block type="page/html" name="root" output="toHtml" template="page/print.phtml"> <block type="page/html_head" name="head" as="head"> <action method="addJs"><script>prototype/prototype.js</script></action> <action method="addJs"><script>mage/translate.js</script></action> <action method="addJs"><script>prototype/validation.js</script></action> <action method="addJs"><script>varien/js.js</script></action> <action method="addJs"><script>lib/ccard.js</script></action> <action method="addCss"><stylesheet>css/widgets.css</stylesheet></action> <action method="addCss"><stylesheet>css/styles.css</stylesheet></action> <action method="addItem"><type>skin_css</type><name>css/styles-ie.css</name><params/><if>lt IE 8</if></action> <action method="addCss"><stylesheet>css/print.css</stylesheet><params>media="print"</params></action> <action method="addItem"><type>js</type><name>lib/ds-sleight.js</name><params/><if>lt IE 7</if></action> <action method="addItem"><type>skin_js</type><name>js/ie6.js</name><params/><if>lt IE 7</if></action> </block> <block type="core/text_list" name="content" as="content" translate="label"> <label>Main Content Area</label> </block> </block> </print> <!-- Custom page layout handles --> <page_empty translate="label"> <label>All Empty Layout Pages</label> <reference name="root"> <action method="setTemplate"><template>page/empty.phtml</template></action> <!-- Mark root page block that template is applied --> <action method="setIsHandle"><applied>1</applied></action> </reference> </page_empty> <page_one_column translate="label"> <label>All One-Column Layout Pages</label> <reference name="root"> <action method="setTemplate"><template>page/1column.phtml</template></action> <!-- Mark root page block that template is applied --> <action method="setIsHandle"><applied>1</applied></action> </reference> </page_one_column> <page_two_columns_left translate="label"> <label>All Two-Column Layout Pages (Left Column)</label> <reference name="root"> <action method="setTemplate"><template>page/2columns-left.phtml</template></action> <!-- Mark root page block that template is applied --> <action method="setIsHandle"><applied>1</applied></action> </reference> </page_two_columns_left> <page_two_columns_right translate="label"> <label>All Two-Column Layout Pages (Right Column)</label> <reference name="root"> <action method="setTemplate"><template>page/2columns-right.phtml</template></action> <!-- Mark root page block that template is applied --> <action method="setIsHandle"><applied>1</applied></action> </reference> </page_two_columns_right> <page_three_columns translate="label"> <label>All Three-Column Layout Pages</label> <reference name="root"> <action method="setTemplate"><template>page/3columns.phtml</template></action> <!-- Mark root page block that template is applied --> <action method="setIsHandle"><applied>1</applied></action> </reference> </page_three_columns> </layout>
Dear julianserna,
Glad you solved it. Seems that it loads the default theme instead of JM Pixeri theme, let me know if this issue occurs again.