Hello
I have purchased the JM Larix template for Magento. I’m trying to make my website fron page look like the demo one, but I can’t get it to use the sidebar the same way.
Anyone know how to configure the sidebar? I’d also like to put a static block in it…
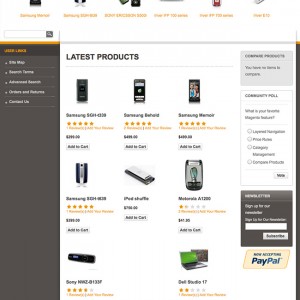
This is how it looks right now:
http://playmen.cekdahl.com
thx.
8 answers
Hi playman
You should install the quickstart package. It is our demo site.
Thank you for your reply.
I had problems with the Quickstart. So I opted for the latest release of Magento on the Magento website instead. Since, I have done quite a bit of customization to the theme and I would not want to redo it, even if I could make the Quickstart work properly.
Could you please tell me the steps of enabling/inserting/adding the right sidebar to a page and to edit it? That would be super, and I would appreciate it a lot. Thank you again for your help.
Hi
Please open app\design\frontend\default\default\layout\catalog .xml file, in this file, you will see this code section at the top of page:
Code:
<default>
<!-- Mage_Catalog -->
<reference name="top.menu">
<block type="catalog/navigation" name="catalog.topnav" template="catalog/navigation/top.phtml"/>
</reference>
<reference name="left">
<block type="core/template" name="left.permanent.callout" template="callouts/left_col.phtml">
<action method="setImgSrc"><src>images/media/col_left_callout.jpg</src></action>
<action method="setImgAlt" translate="alt" module="catalog"><alt>Our customer service is available 24/7. Call us at (555) 555-0123.</alt></action>
<action method="setLinkUrl"><url>checkout/cart</url></action>
</block>
</reference>
<reference name="right">
<block type="core/template" before="cart_sidebar" name="catalog.compare.sidebar" template="catalog/product/compare/sidebar.phtml"/>
<block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml"/>
</reference>
<reference name="footer_links">
<action method="addLink" translate="label title" module="catalog" ifconfig="catalog/seo/site_map"><label>Site Map</label><url helper="catalog/map/getCategoryUrl" /><title>Site Map</title></action>
</reference>
</default>
Please note my red block, it is defined for right column.
Hope it helps.
I’m sorry but it doesn’t help, actually. If you go to the admin => CMS => Manage pages => Home page (which has layout two columns with right bar) => Custom Design this is the code I now have:
<reference name="content">
<block type="catalog/product_new" name="home.catalog.product.new" alias="product_new" template="catalog/product/new.phtml" after="cms_page">
<action method="addPriceBlockType">
<type>bundle</type>
<block>bundle/catalog_product_price</block>
<template>bundle/catalog/product/price.phtml</template>
</action>
</block>
<block type="reports/product_viewed" name="home.reports.product.viewed" alias="product_viewed" template="reports/home_product_viewed.phtml" after="product_new">
<action method="addPriceBlockType"><type>bundle</type><block>bundle/catalog_product_price</block><template>bundle/catalog/product/price.phtml
</template>
</action>
</block>
<block type="reports/product_compared" name="home.reports.product.compared" template="reports/home_product_compared.phtml" after="product_viewed">
<action method="addPriceBlockType">
<type>bundle</type>
<block>bundle/catalog_product_price</block>
<template>bundle/catalog/product/price.phtml</template>
</action>
</block>
</reference><reference name="right">
<block type="core/template" before="cart_sidebar" name="catalog.compare.sidebar" template="catalog/product/compare/sidebar.phtml"/>
<block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml"/>
</reference>
What happens is, that it puts yet another cart sidebar in the LEFT column and it DOESN’T create a right column. It’s very confusing.
I did take a look at the file you posted, and they’re identical, also note that the right sidebar DOES work in the catalog… it’s just that it doesn’t work on the home page.
Okey.. so edited the xml-files too, and tried to put something inside <reference name="right">… guess what, anything I put there appears in the left menu. I’ve compared my xml files with the ones in the quickstart but they are identical from what I can tell…
Do you have any idea what might be causing something like this? It must be something in this theme that overrides <reference name="right"> or something.
Hi playman
please send me your admin account, ftp account via PM, i want to check your code for more detail.
Hi playman
You can not see the right column because current you are using the layout with two columns: left + cohntent
Please change to 3 columns layout.
Wow… that wasn’t hard to fix. But actually the layout I was using was named two columns with a _right_ bar… which makes a lot of sense.. so maybe fix the name of the layout in the theme.
But thx anyhow, very nice support 
This question is now closed